“本文由 Cocos 社区开发者向东提供。
上周用 DeepSeek 开发推箱子游戏后,我收到了开发者社区的有趣反馈:“AI只能做简单小游戏?”
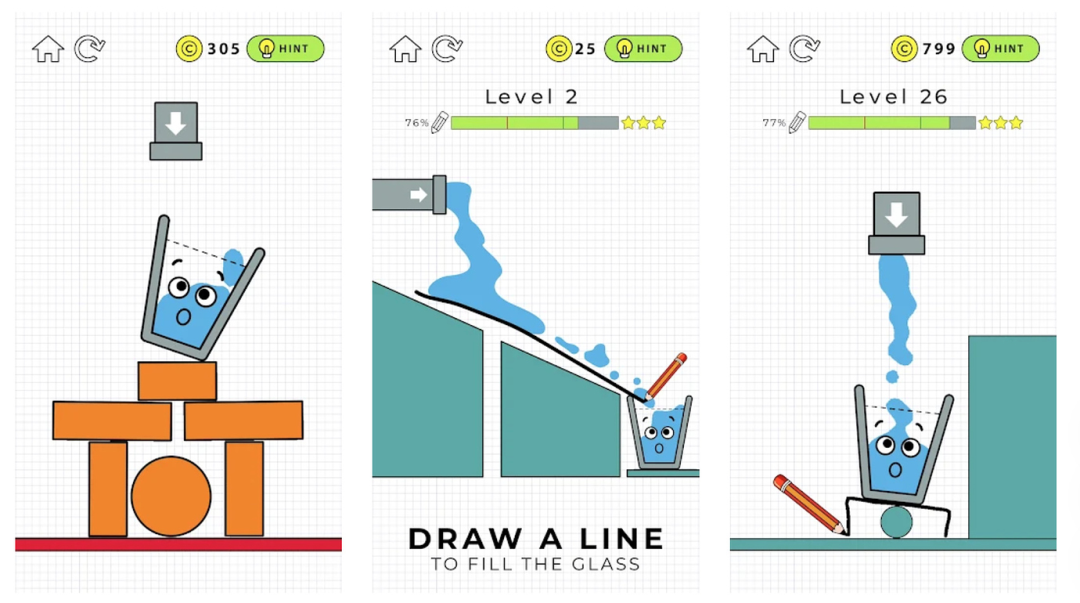
当然不是!今天我将带大家用 DeepSeek 开发一款《画线接水》游戏。

“游戏玩法:画线将水滴引入到水杯,装满了过关,如果没装满则游戏失败。
这个游戏涉及了很多高级概念,例如碰撞检测,物理引擎,图形绘制。
对于新手而言难度可能很大,但有了 Cocos 和 DeepSeek,一切都将变得简单。
第一步:运行环境
做游戏用 JavaScript 非常方便,无需安装任何运行时软件,只要保证电脑里有浏览器就能运行。
第二步:编码环境
编码环境我们采用 VS Code,在选择官网下载和安装即可。
第三步:游戏引擎
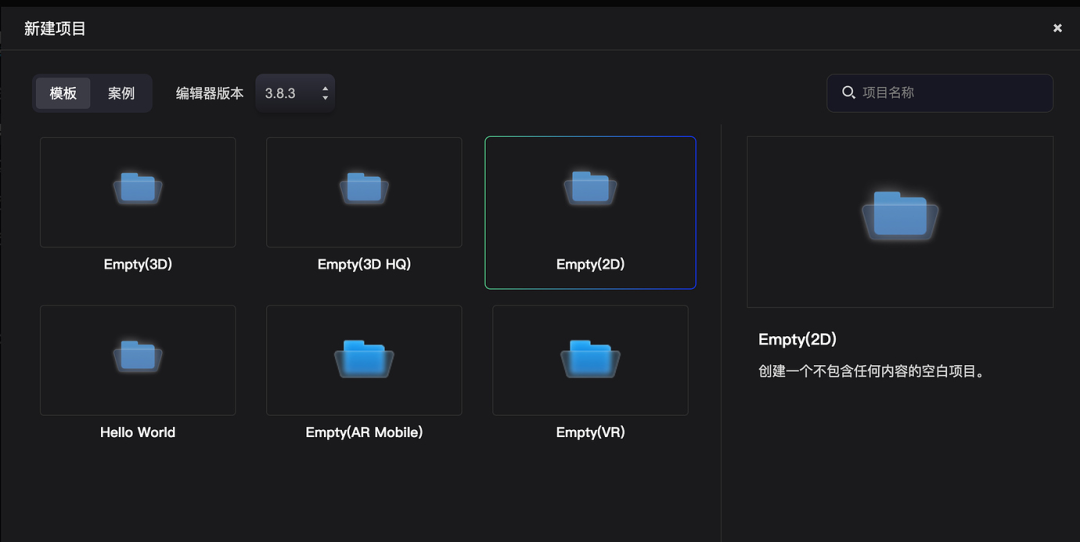
在 Cocos Creator 中新建一个 2D 项目,接下来就可以开始让 DeepSeek 为你工作了。

第四步:游戏素材
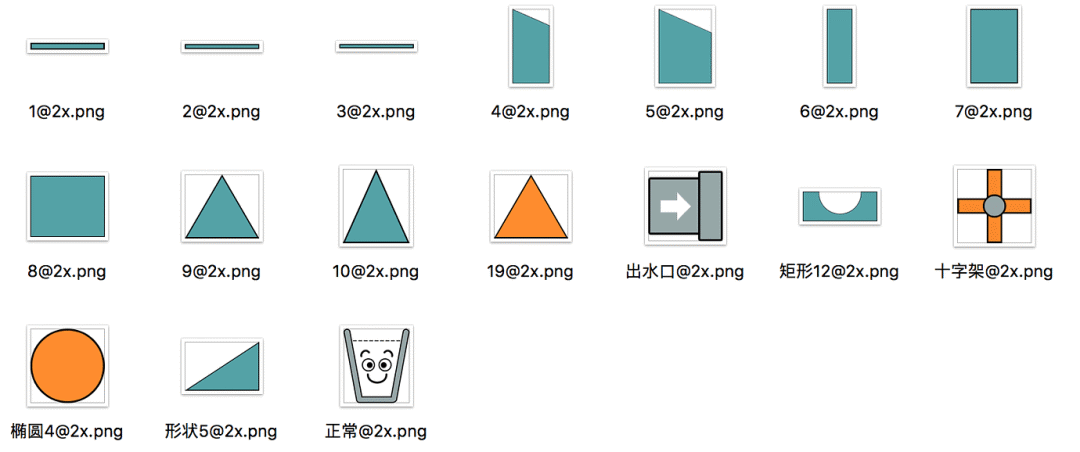
把准备好的游戏素材导入到游戏引擎,如果没有,也可以尝试用 AI 生成。

第五步:游戏场景搭建
这个时候 DeepSeek 上场了,作为一名“新手”,让它帮我解答:
你是一个游戏开发高手,我是一名新人。现在我想用Cocos Creator 2.X版本开发一款,类似快乐水杯的画线接水的手机游戏,请告诉我一步一步的实战教程。

深度思考后,DeepSeek 规划好了主要的节点和结构,大致包含:
-
Canvas 节点:游戏主画布。 -
DrawingLayer(绘制层):用于响应玩家触摸绘制连线,并使用 Graphics 组件绘制线条。 -
WaterManager(水滴管理器):定时生成水滴(预制件)。 -
Cup(接水杯):位于场景底部,用来接收落下的水滴,并通过物理碰撞检测实现“接水”效果。 -
UI 层:用于显示得分、游戏开始结束状态。
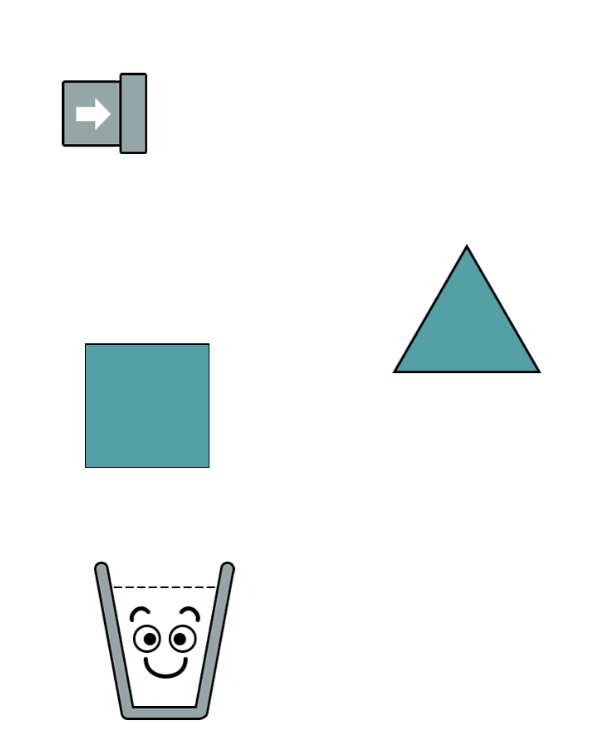
按照它的提示,第一步先创建节点:
-
创建基础节点 -
添加背景( Background 节点,Sprite组件) -
添加杯子( Cup 节点,Sprite组件 + 物理碰撞体) -
添加水龙头( WaterManager 节点,Sprite组件)
“如果不知道怎么创建节点,可以继续让 DeepSeek 告诉你:
将图片素材导入 Cocos Creator 将图片拖到场景中
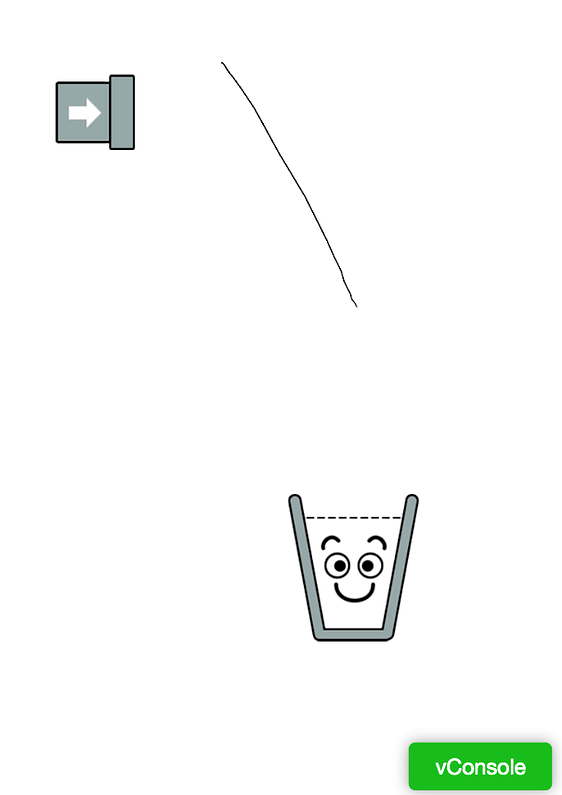
第六步:实现画线功能
这一步有两点非常重要:
-
画线 -
将画线转化为物理碰撞体
DeepSeek 帮忙写好了脚本,我们新建一个画线脚本组件,将代码复制,粘贴,然后运行,画线成功了!

如果线比较细,可以自行调整画笔大小。
但此时出了一点问题,代码已经将画线转化为物理碰撞体,但没有掉落。
于是我继续问 DeepSeek 为什么没有重力效果,它果然漏了最重要的两行代码,让它补充:
// 在游戏启动脚本中开启物理引擎
cc.director.getPhysicsManager().enabled = true;
cc.director.getPhysicsManager().gravity = cc.v2(0, -1000); // 调整重力值
新建一个 Main.js 文件,将代码写入 onload 函数中,将脚本组件挂载到 Canvas 节点上,运行游戏,完美实现!
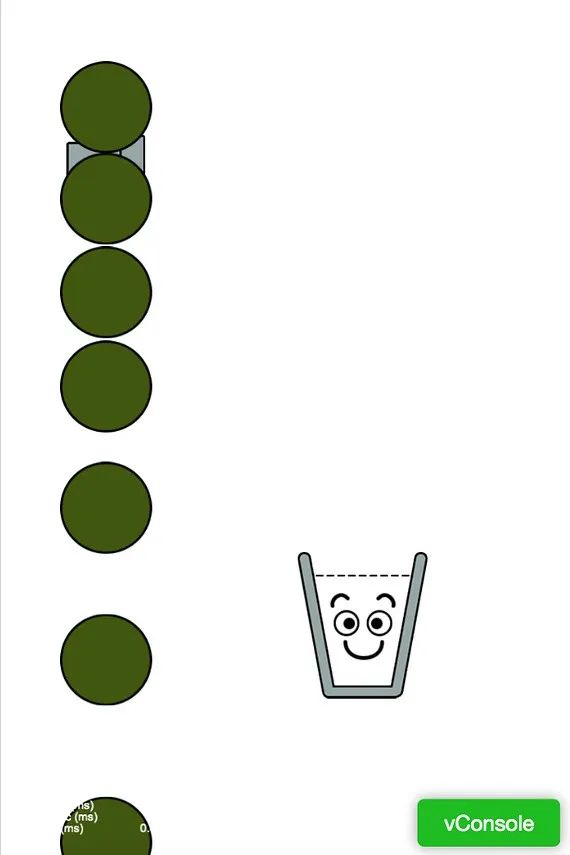
第七步:生成水滴
水滴预制体
如果你不知道什么是预制体,没关系,按照提示做就行。
在 Cocos Creator 编辑器中创建一个新的 Prefab ,命名为 WaterDrop。
在这个预制体上:
-
添加
Sprite组件:设置一个合适的圆形水滴图片。 -
添加物理组件。
-
添加
RigidBody组件,类型设为Dynamic(动态刚体),并调整质量、重力等参数,使其运动符合预期。 -
添加
PhysicsCircleCollider组件,设置半径与 Sprite 大小一样。
水滴生成管理器
新建脚本 WaterManager.js,用于定时在预定位置生成水滴。
将该脚本挂在出水口点(WaterManager)上。然后把 DeepSeek 提供的代码复制过去,运行。
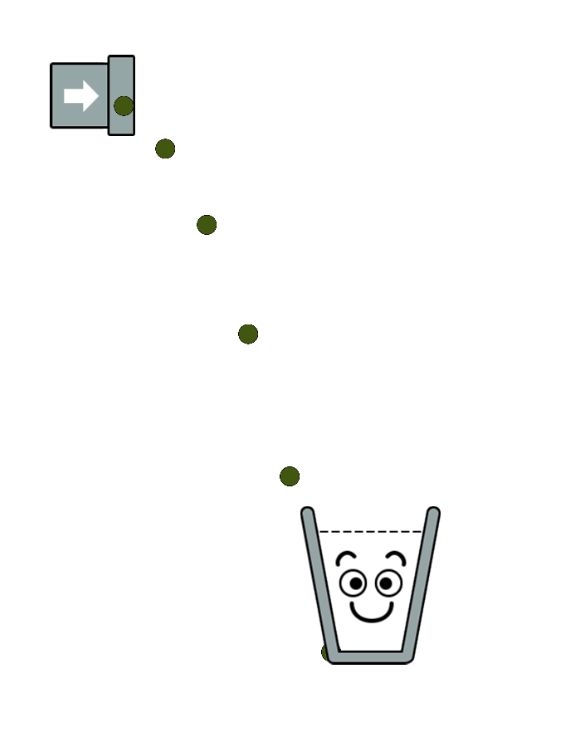
水滴有点偏大,而且水流应该模拟下抛物线,看起来更自然。

让 DeepSeek 修改下预制体大小,然后给水滴设置一个水平方向初始速度。

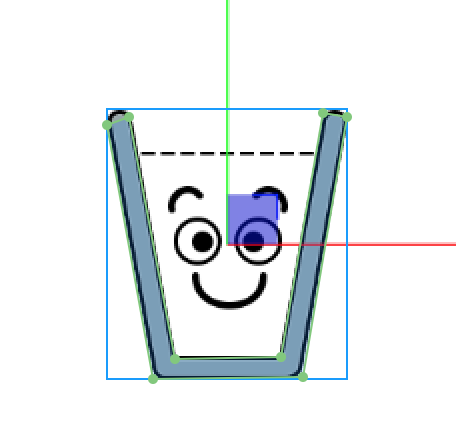
第八步:实现接水杯
在场景中创建一个 Cup 节点,设置杯子的 Sprite 图片,放置于场景底部中间。
-
添加物理组件:
-
添加
RigidBody组件,将类型设为 Static(静态刚体),因为杯子本身不需要运动。 -
添加
PhysicsBoxCollider,绘制碰撞区域来表示杯子的接水区域,其实就是一个近似 U 形的多边形。

把碰撞体拖拽成绿色线条围成的形状,水落到杯子里时就不会漏出。
再继续添加一根隐藏的线,如果水滴碰到该线,那么表示水滴成功进入了水杯,只要进入水杯的水滴足够多,就表示过关成功。
-
添加碰撞检测脚本:
-
新建脚本 Cup.js,用于检测与水滴的碰撞,并进行“接水”计数。
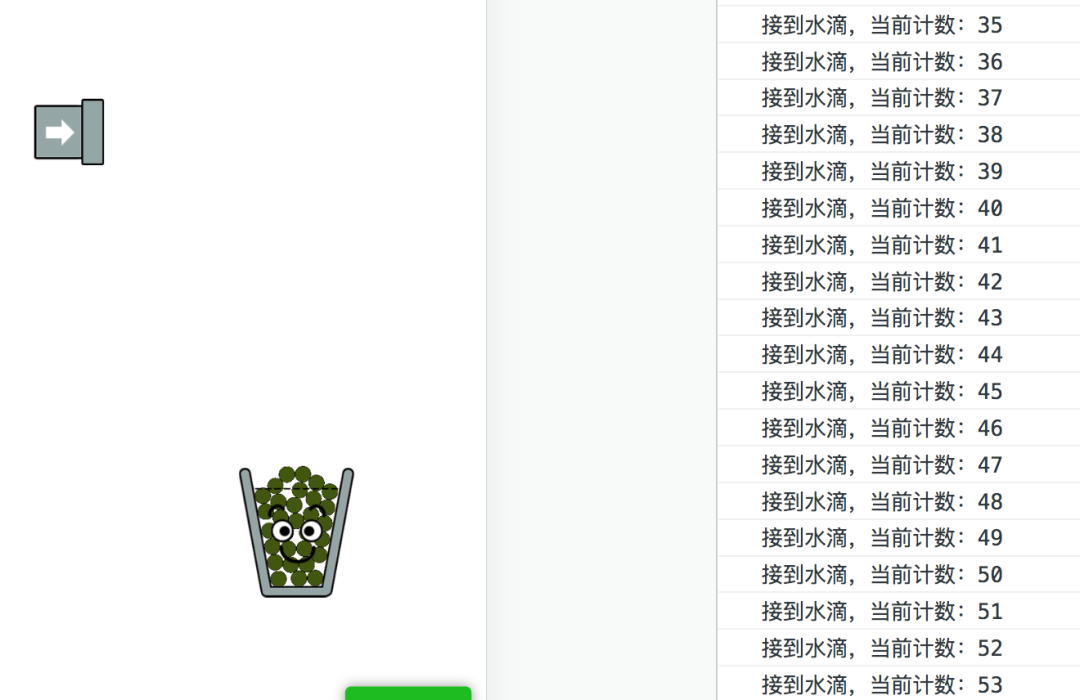
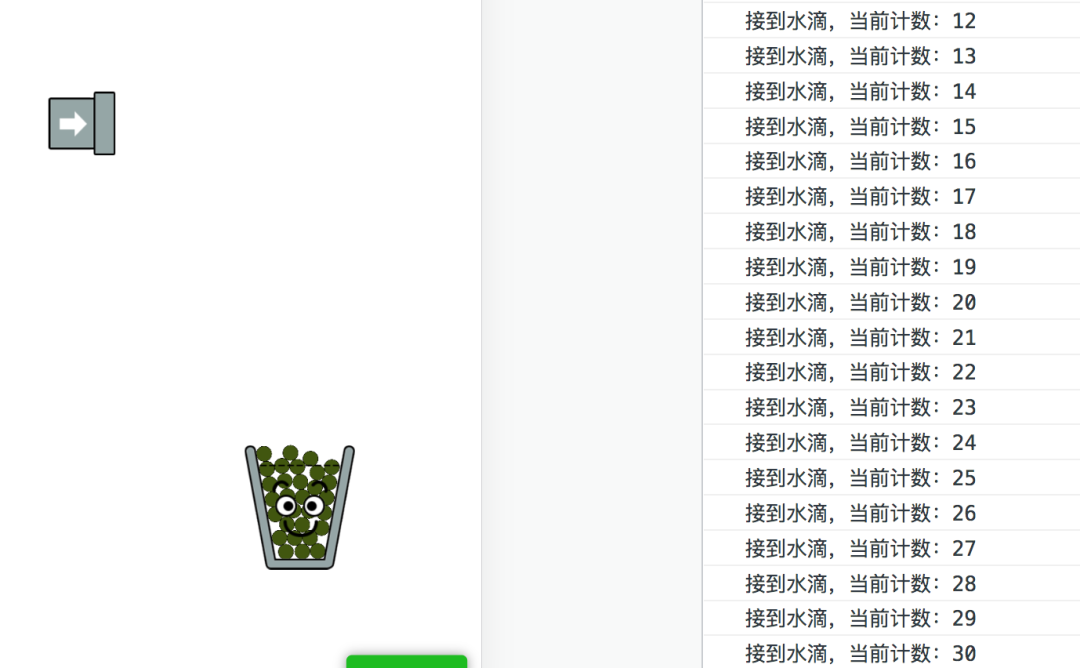
把 DeepSeek 提供的代码复制过来运行,这次水滴全部进入了杯子里。

但计数出了点问题,接了30颗水滴,但计数变成了53颗。
不用思考什么,直接让 DeepSeek 来解决。
原来问题出在碰撞会多次发生,因此我们将碰撞过的水滴设置为不再参与碰撞即可。

这下完美解决了,还是 AI 好用。
第九步:关卡设计
如果游戏太难,会劝退玩家,如果太容易,又没有挑战性,所以关卡设计很重要。
我认为设计者玩了10次才能过关的关卡,才叫好关卡。这样需要玩家动点脑子,一旦过关,玩家的成就感会爆棚。
关卡设计要从易到难,慢慢的让用户喜欢上这个游戏。

第十步:整体游戏流程与 UI
上面只是核心玩法,现在需要来管理下游戏的状态:
-
新建一个节点
StartPage,用来做游戏的初始化界面。 -
用之前的
Main脚本,负责管理游戏状态(开始、进行、结束),以及各模块间的协调(例如绘制连线结束后启动水滴生成、游戏结束后显示分数等)。
这样做完才是一个合格的商业化游戏。
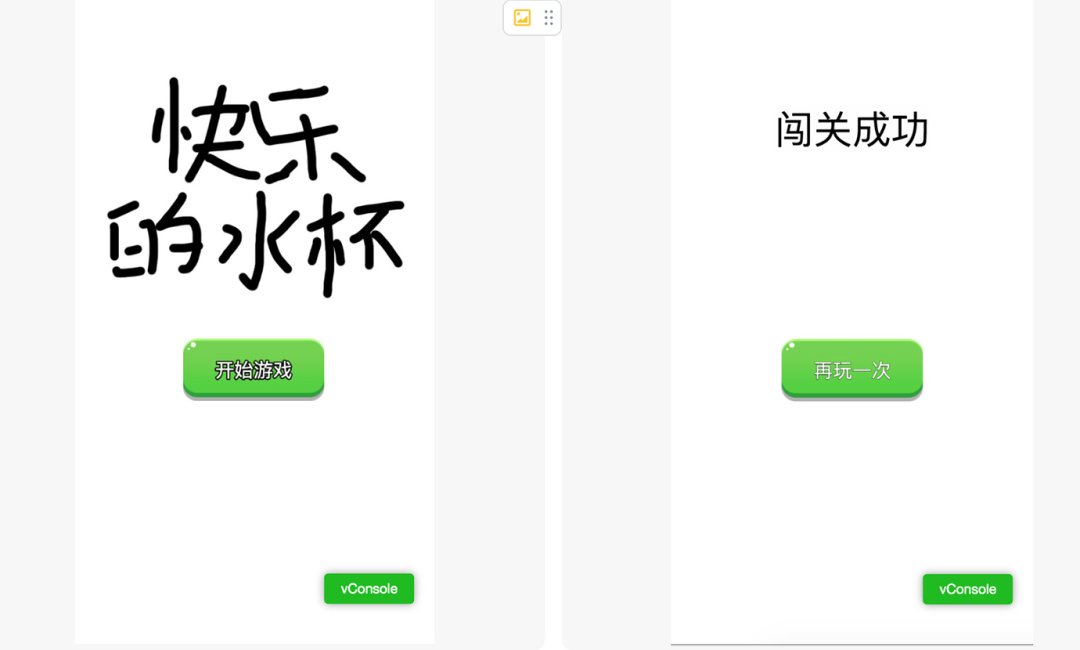
游戏开始时显示开始界面,点击按钮进入游戏。
进入游戏后,玩家可以画线,水滴不断生成,按照物理规则运动。
当水滴达到接水杯时统计数量,若漏接则可设定失败条件,结束游戏并跳转到结算界面。

第十一步:游戏发布
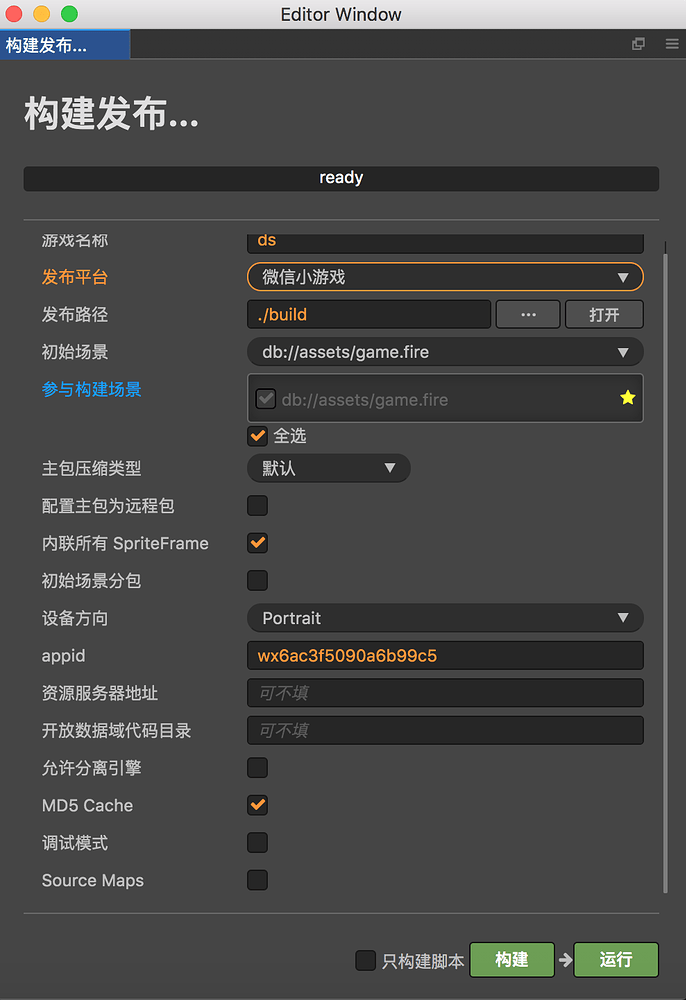
最后一步无需写代码,找到 Cocos 编辑器菜单:项目-构建发布。
发布平台选择微信小游戏。构建完成后得到 wechatgame 构建产物。

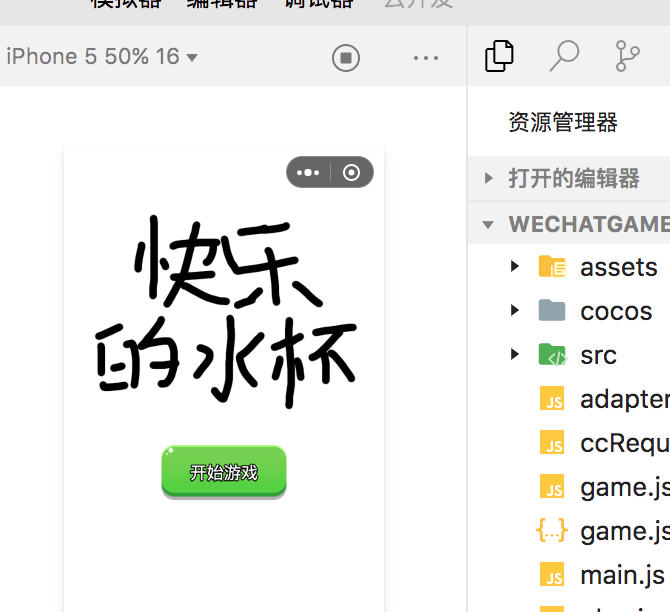
下载微信开发者工具 -> 扫码登录 ->选择“导入一个小游戏” -> 选择 wechatgame 目录 -> 选择测试 AppID 账号。
用手机预览,游戏没有报错,可以正常运行。一个新人不写一行代码,竟然完成了一款游戏!

结束
仅仅花了一个多小时,就用 Cocos + DeepSeek 完成了整个游戏核心玩法。
当然游戏还有遗憾:水滴没有模拟成真实的,游戏变成了水杯接珠子,但不完美就是游戏的一部分。
如果有不理解的地方,可以让 AI 帮忙解释。AI 不是敌人,是助手,用好 AI 可以事半功倍。当然还要掌握基础知识,才能知道如何正确向 AI 提问。
以上就是我对AI的看法。
如果你觉得本篇文章对你有帮助,可以点赞、转发,你的鼓励对我非常重要。
有需要的朋友,可以获取工程源码。





