“本文由 Cocos 社区开发者向东提供。
大家好!距离上次用 DeepSeek 开发画线接水小游戏已经过去了一个月。
本期我将带大家手把手开发一款 3D 小游戏(基础向内容,高手可以选择性跳过。)

游戏主题暂定类似“我的世界”风格,文章会分批发布,今天先介绍基础部分。这是我第一次用 Cocos Creator 做3D游戏,所以我们真的站在同一起跑线上!
以前我很畏惧3D游戏开发,因为空间感较差,多了一维计算感觉脑细胞不够用。但有了 DeepSeek,一切都变得简单!

它能让你不写一行代码,只需清晰描述需求,复制粘贴,就能实现一款像模像样的游戏作品。
那我们直接开始吧!
第一步:运行环境
做游戏用 WebGL 非常方便,无需安装任何运行时软件,只要有浏览器就能运行游戏。
第二步:编码环境
编码环境我们采用 VS Code,在官网下载即可。
第三步:游戏引擎
游戏引擎我使用 Cocos Creator,下载安装好后:
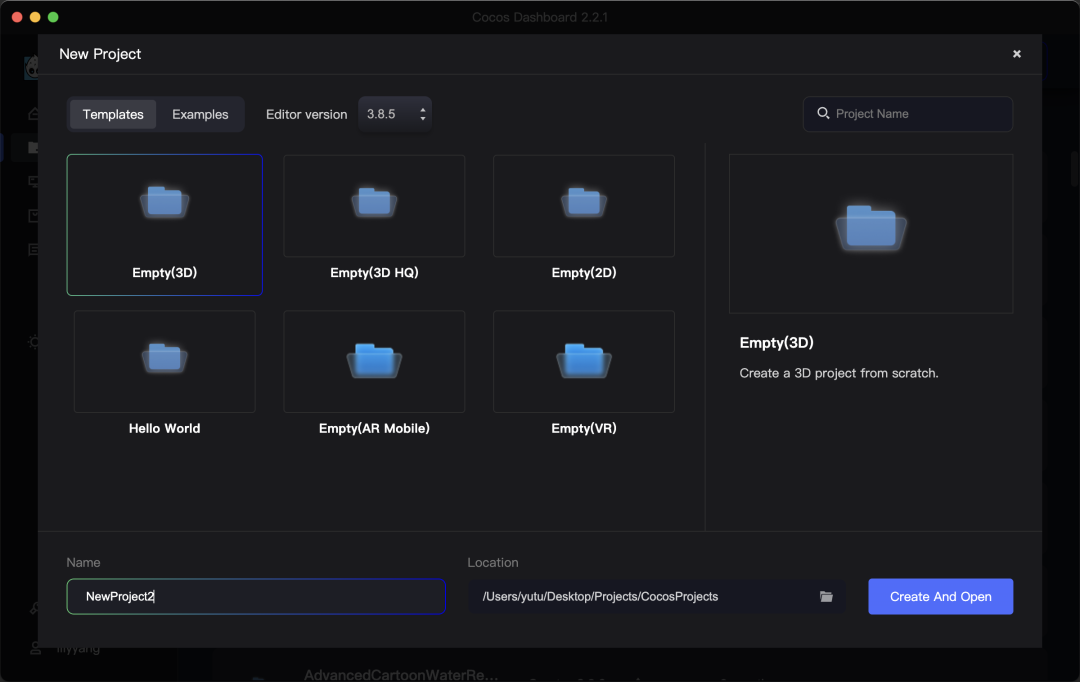
打开界面 -> 注册账号 -> 登录 -> 创建一个3D项目(这个很关键,别选错成2D了)。

编辑器版本可以选择最新的,然后就可以开始让 DeepSeek 帮我做游戏了。
第四步:游戏素材
本次开发完全不需要外部素材,零素材开发!
没有素材也能做吗?没错,别意外,我们直接进入第五步。
第五步:游戏场景搭建
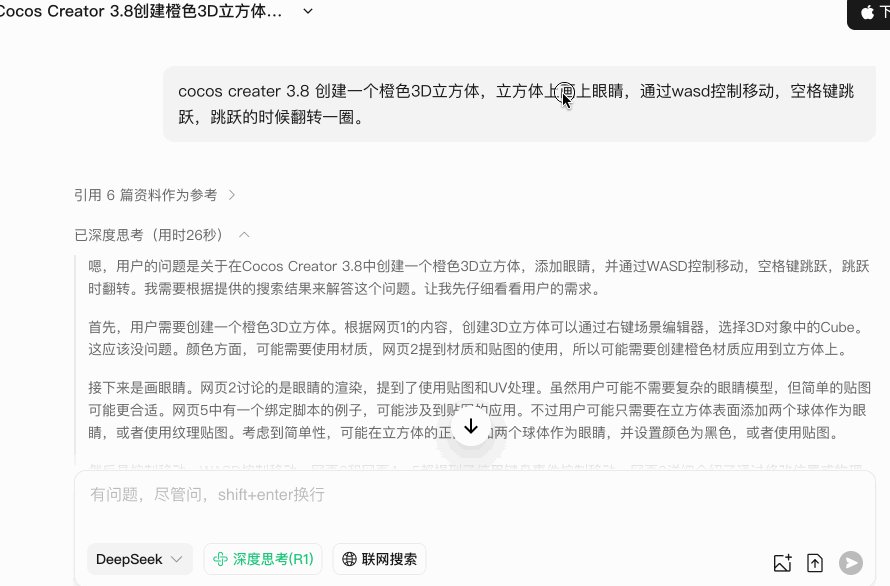
现在 DeepSeek 终于要登场了!作为“新手”,我们先向它请教:
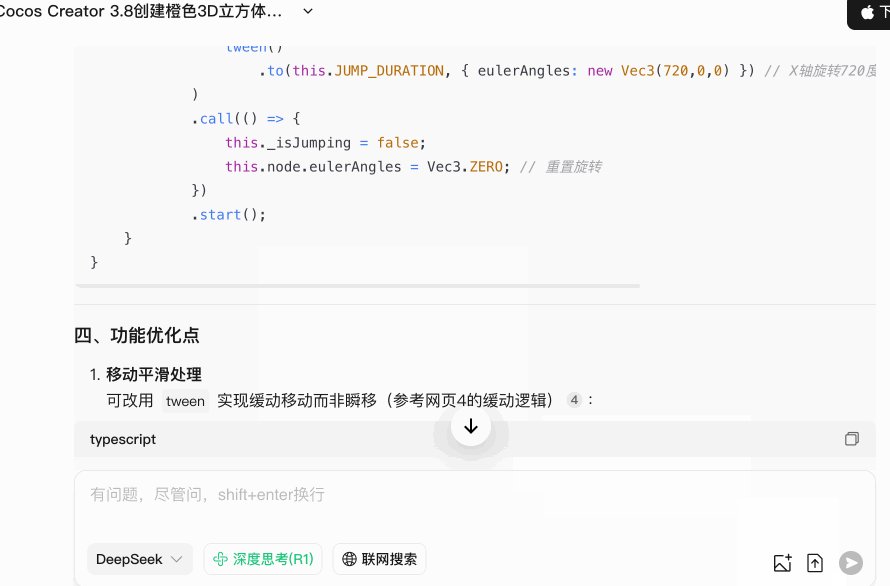
用 Cocos Creator 3.8 创建一个橙色3D立方体,立方体上画上眼睛,通过 WASD 控制移动,空格键跳跃,跳跃的时候翻转一圈。
然后按照 Deepseek 的提示一步一步执行就好。
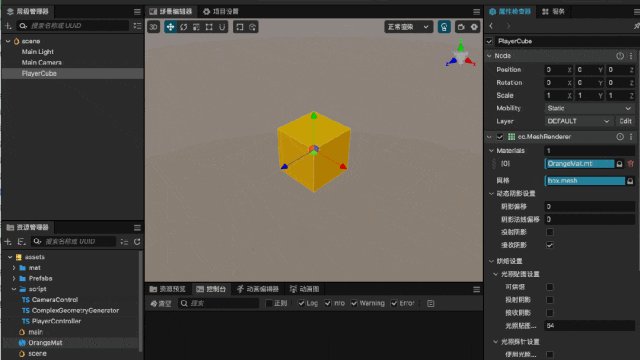
创建橙色3D立方体
创建立方体:
-
在层级管理器中右键选择「创建 -> 3D对象 -> Cube」 -
将新建的立方体重命名为「PlayerCube」
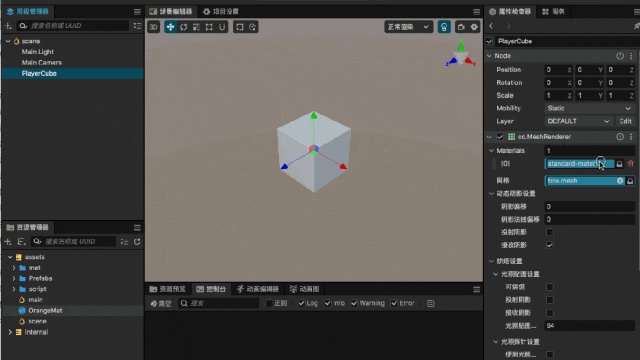
设置橙色材质:
-
在资源管理器中右键选择「材质 -> 新建 -> 材质」 -
将新材质重命名为「OrangeMat」 -
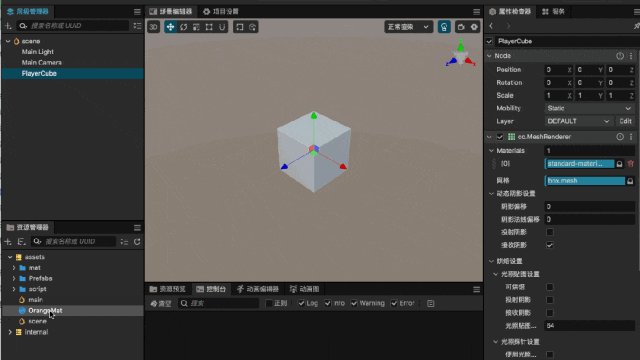
选中材质,在属性检查器中设置: -
Metallic 值设为0 -
Albedo 颜色调整为橙色,RGB 改成(255,165,0) -
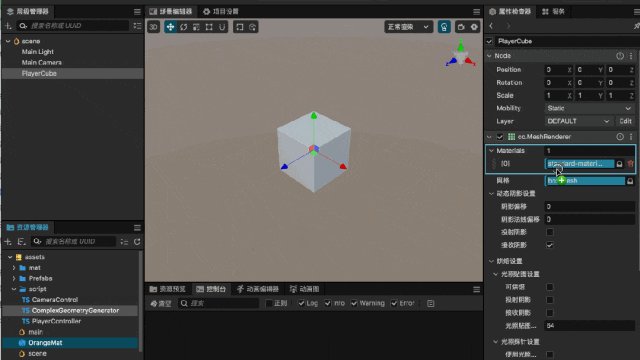
将材质拖拽到 PlayerCube 节点的 MeshRenderer 组件中

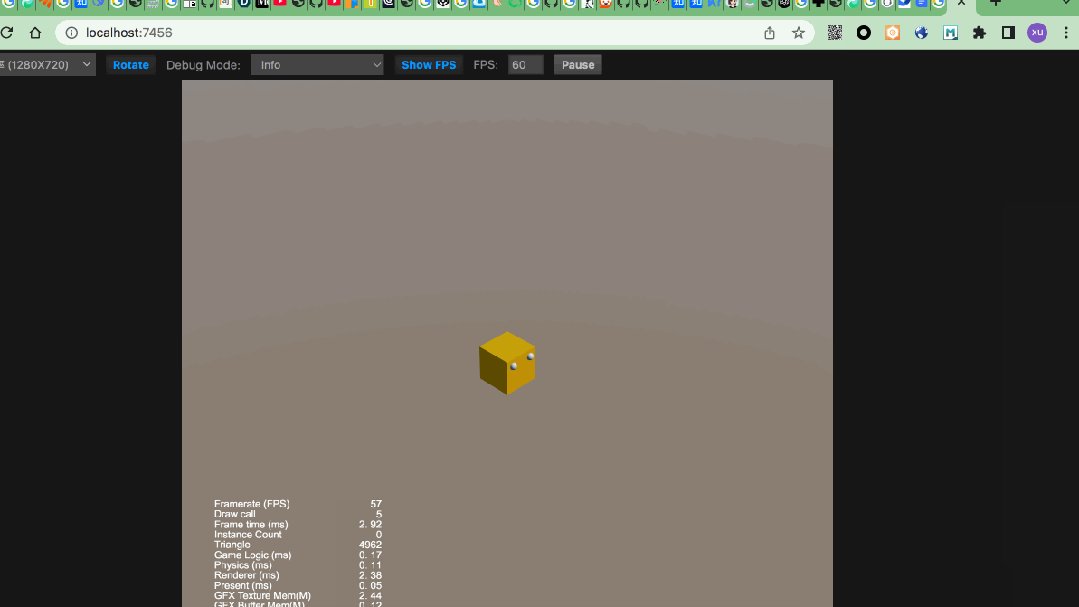
完成后,你就得到了一个橙色的方块。
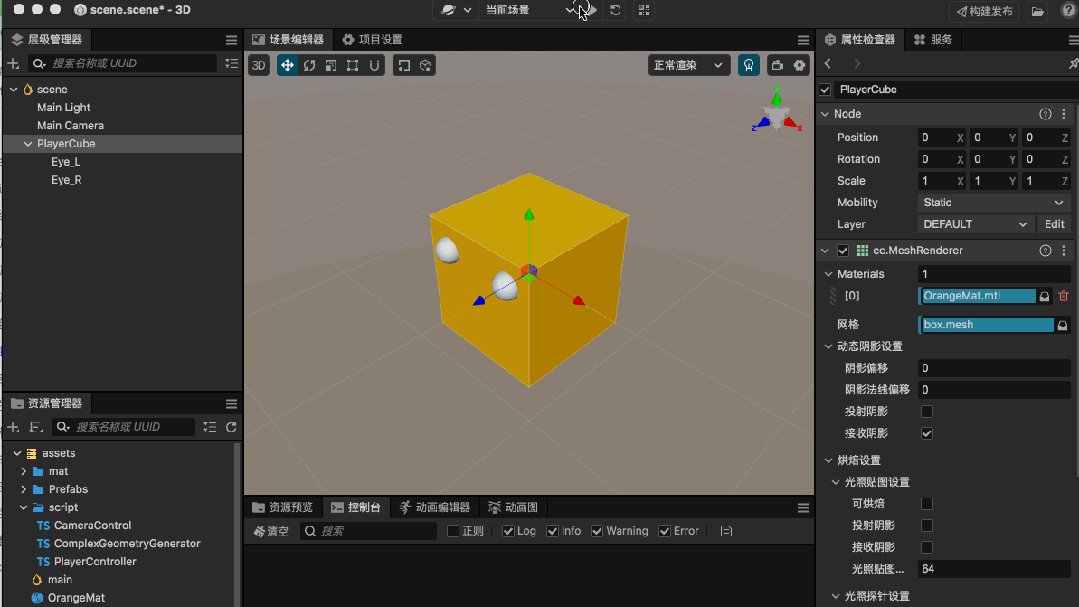
添加眼睛装饰
-
创建左眼球:
-
Scale 设为(0.2, 0.2, 0.2) -
Position 设为(0.3, 0.3, 0.5) -
右键 PlayerCube 选择「创建 -> 3D对象 -> Sphere」 -
重命名为「Eye_L」 -
创建右眼球:
-
复制「Eye_L」节点,重命名为「Eye_R」 -
调整 Position 为(-0.3, 0.3, 0.5) -
设置眼球材质:
-
新建黑色材质「BlackMat」 -
将材质赋予两个眼球节点
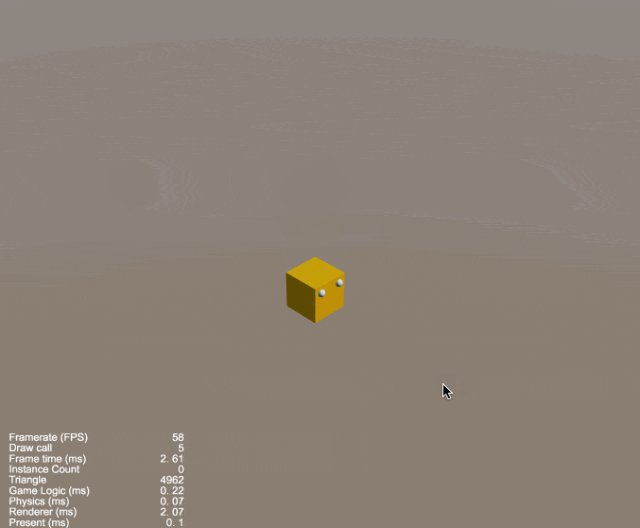
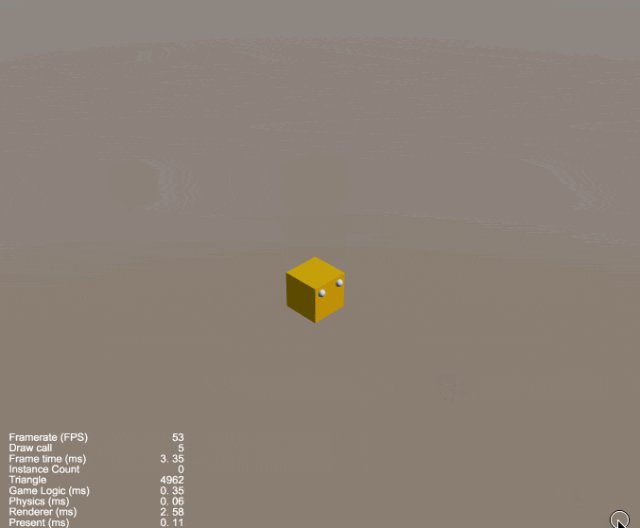
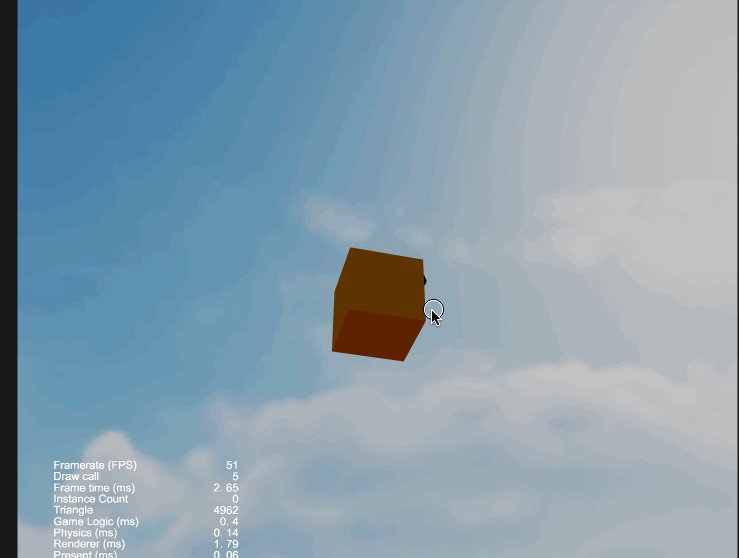
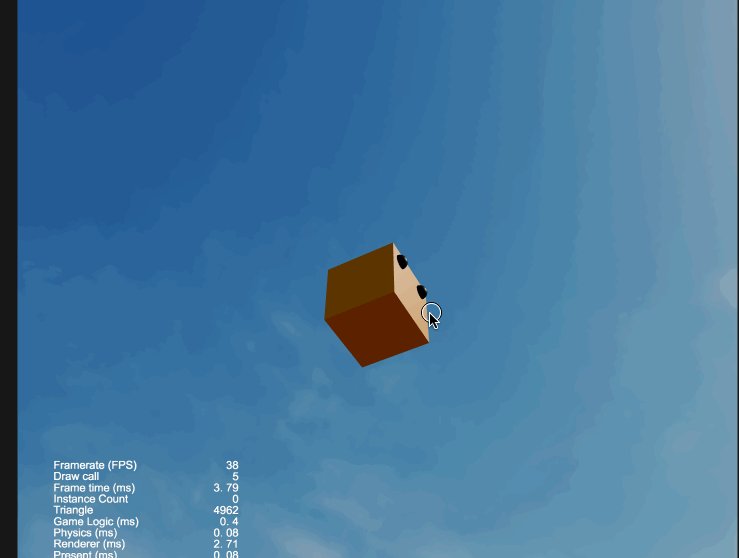
最后看一下效果:

第六步:移动与跳跃控制脚本
-
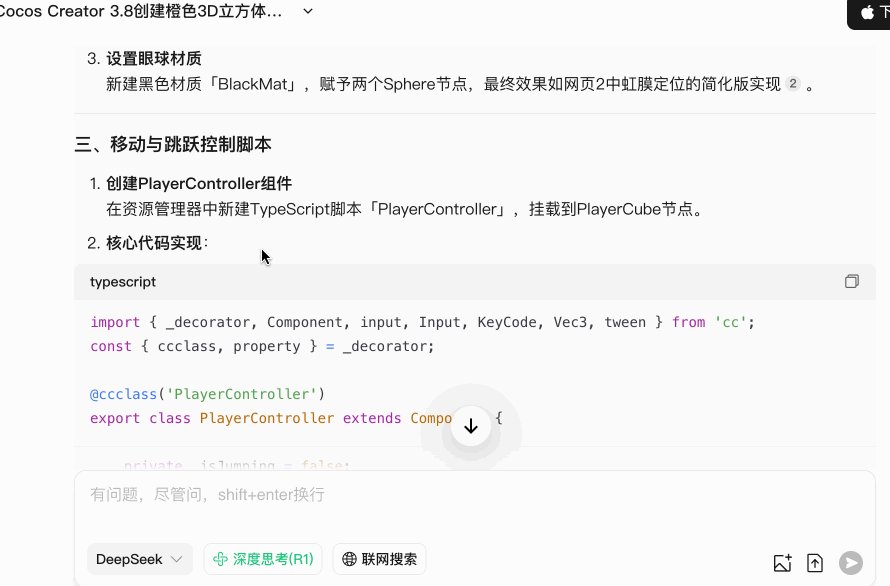
创建控制脚本:
-
在资源管理器中新建 TypeScript 脚本「PlayerController」 -
将脚本挂载到 PlayerCube 节点(可以直接拖拽到属性栏,或在属性栏添加脚本组件) -
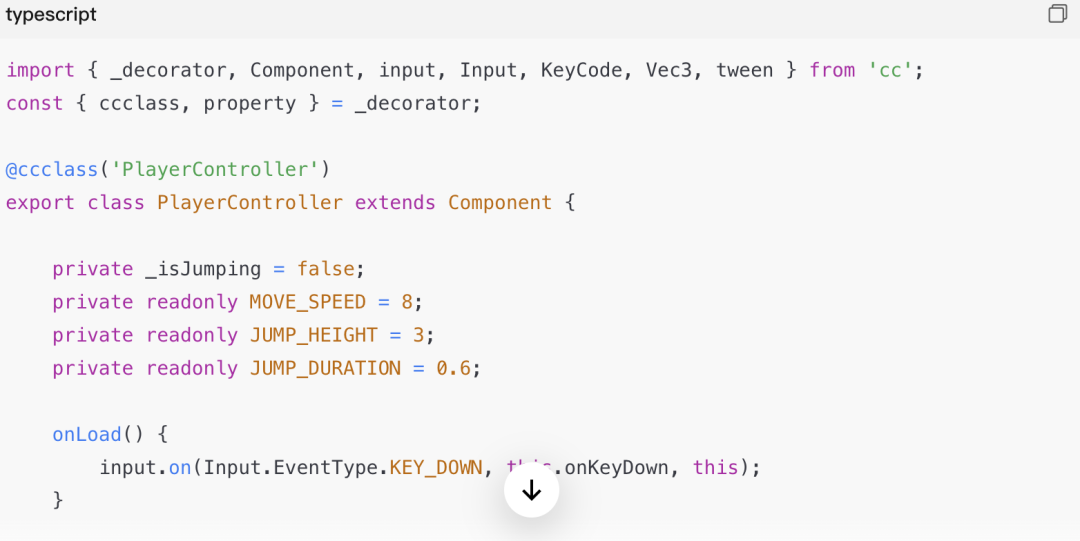
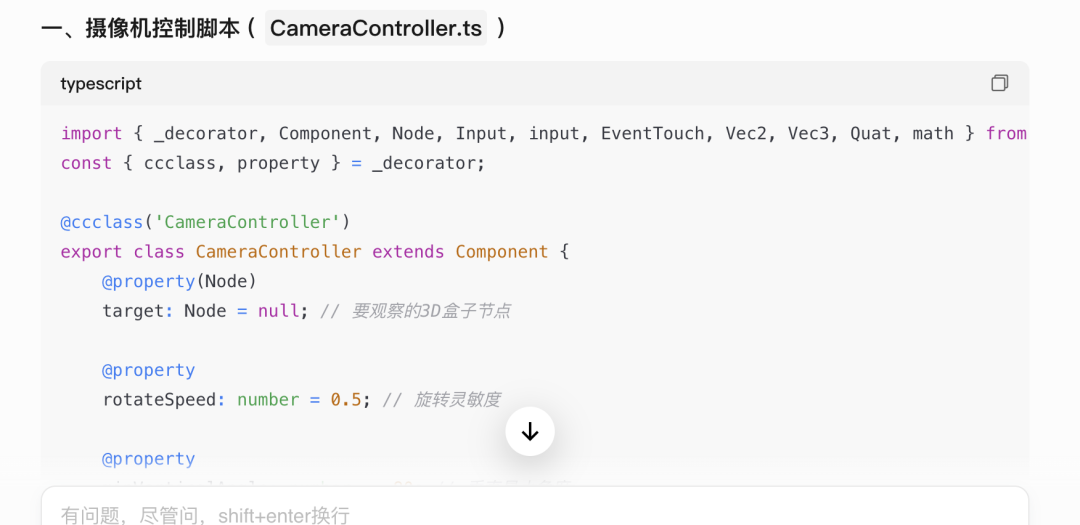
核心代码实现:

将代码复制到编辑器就可以开始调试了。
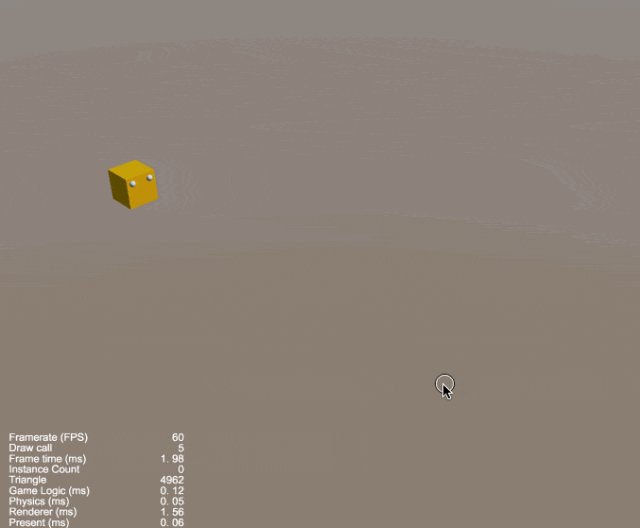
点击编辑器顶部「三角形」按钮启动浏览器预览,使用 WASD 控制前后左右移动,按下空格键触发带旋转的跳跃动画。

第七步:旋转场景
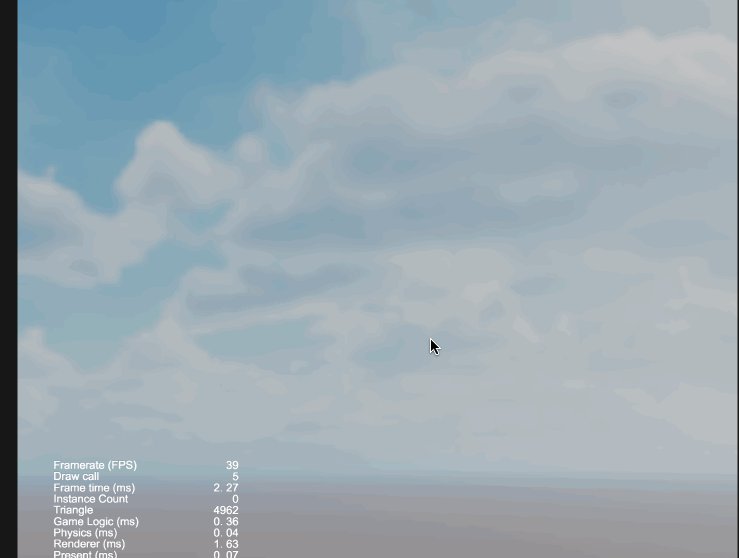
3D游戏的魅力,在于可以观察不同角度的视图,玩家可以通过控制镜头,查看天空和3D盒子的其他面。
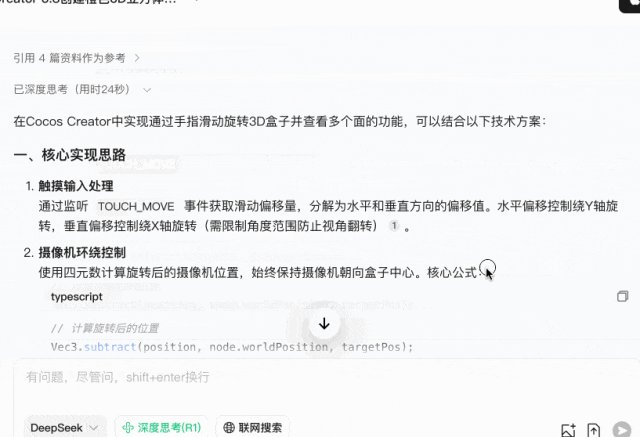
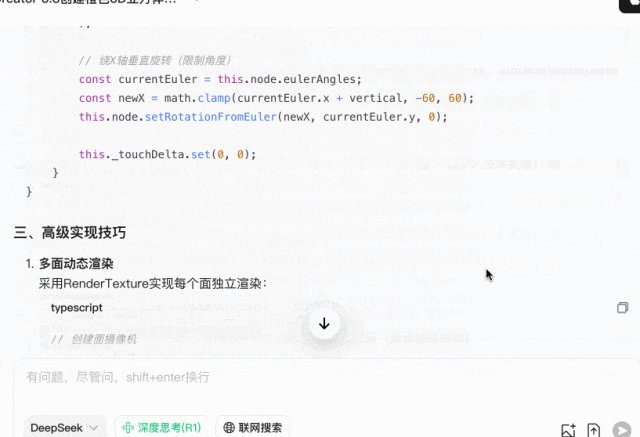
继续请教 DeepSeek 如何实现通过手指滑动旋转场景的功能:

核心实现思路:
-
监听 TOUCH_MOVE 事件获取滑动偏移量 -
将偏移分解为水平和垂直方向 -
水平偏移控制绕 Y 轴旋转,垂直偏移控制绕 X 轴旋转(需限制角度范围防止视角翻转) -
使用四元数计算旋转后的摄像机位置,始终保持摄像机朝向盒子中心
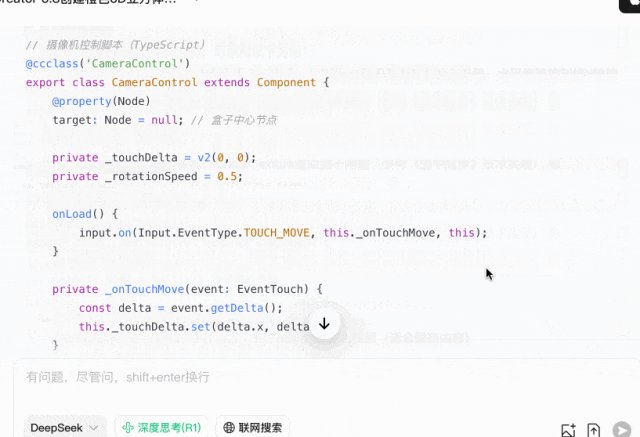
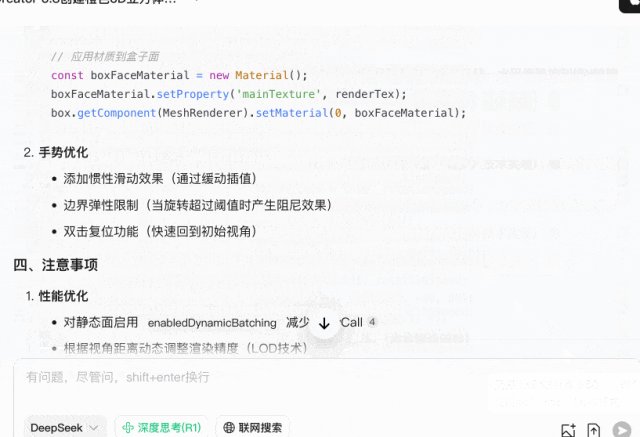
代码实现:



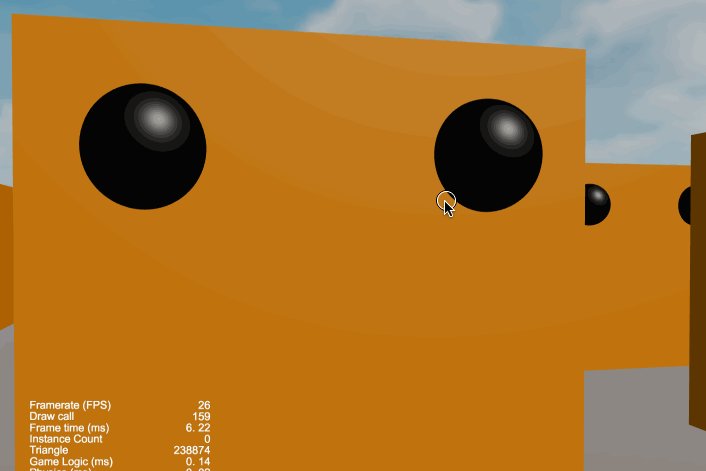
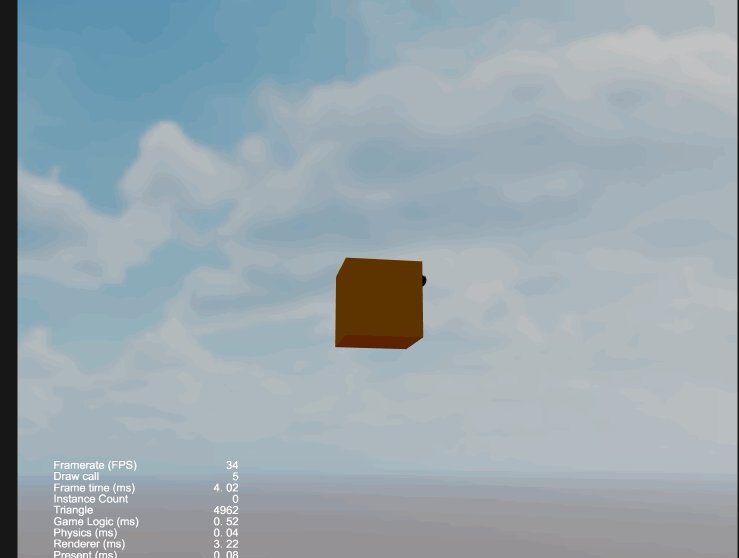
复制代码后效果如下,完美实现了我想要的效果!

第八步:创建多个盒子
一个盒子太单调了,我们创建100个吧!这里需要用到“预制体(Prefab)”概念。
对新手来说很容易理解:
凡是需要多次创建的对象,都可以制作成预制体,然后通过克隆预制体快速创建多个实例。
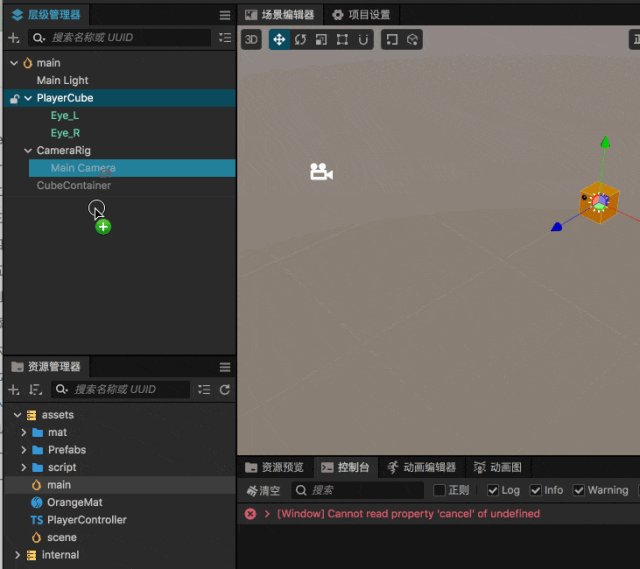
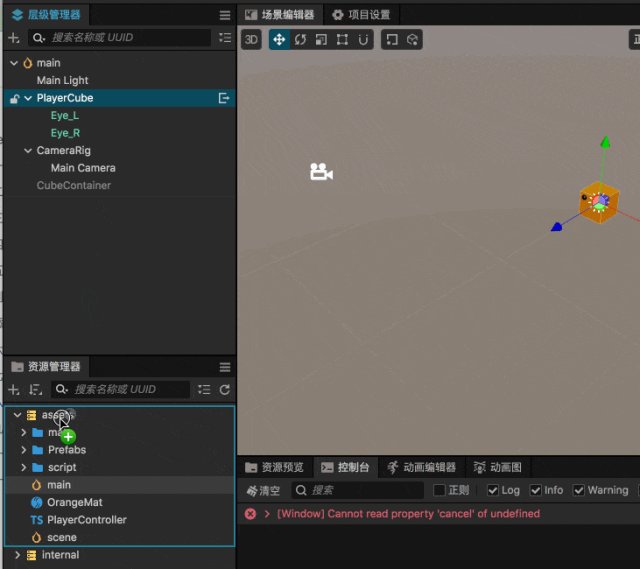
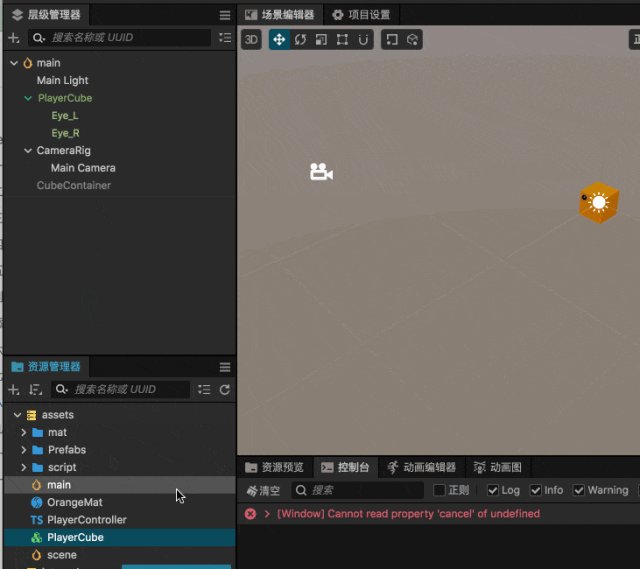
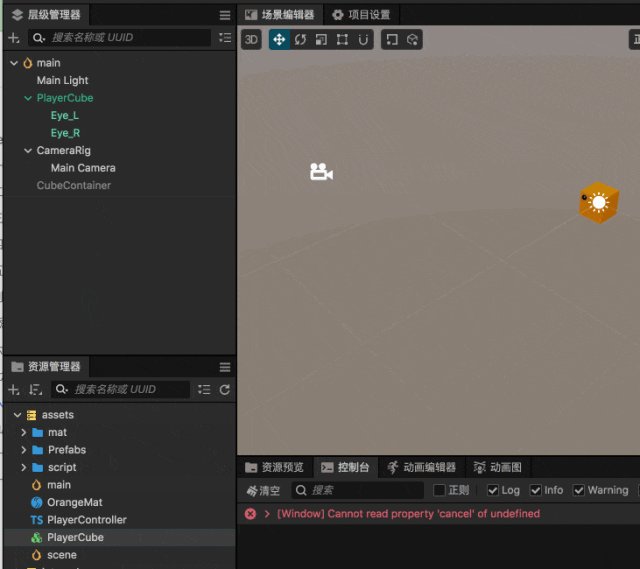
获取预制体很简单,只需将盒子从层级管理器拖到资源面板,就会生成一个带有三个方块 logo 的资源 —— 这就是预制体。
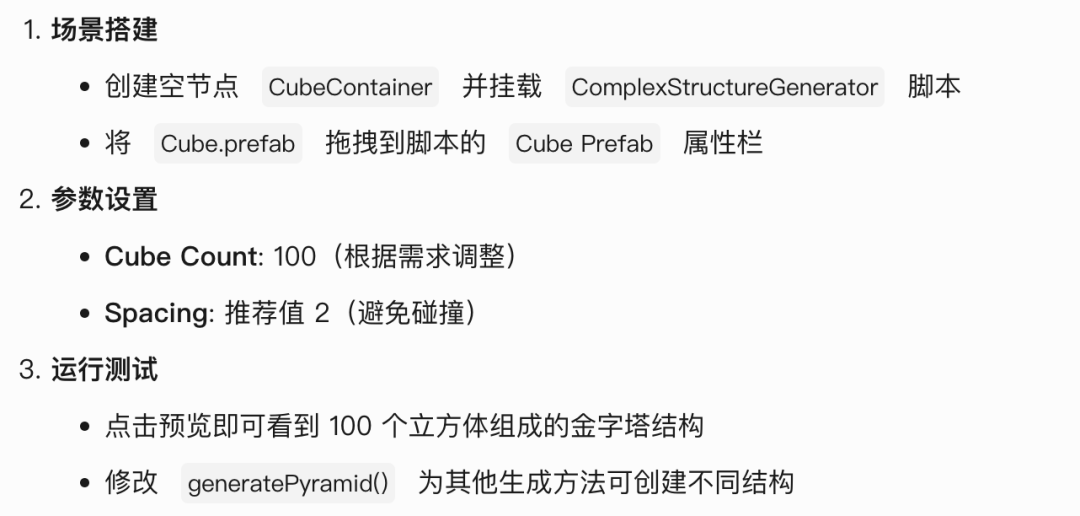
接下来在代码中使用它来创建100个盒子:



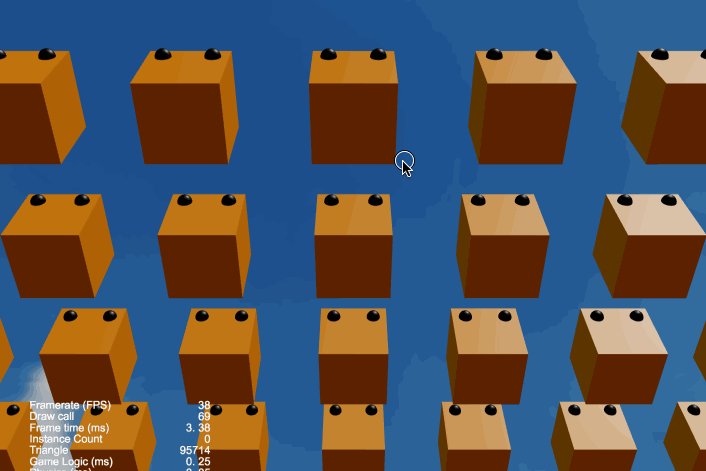
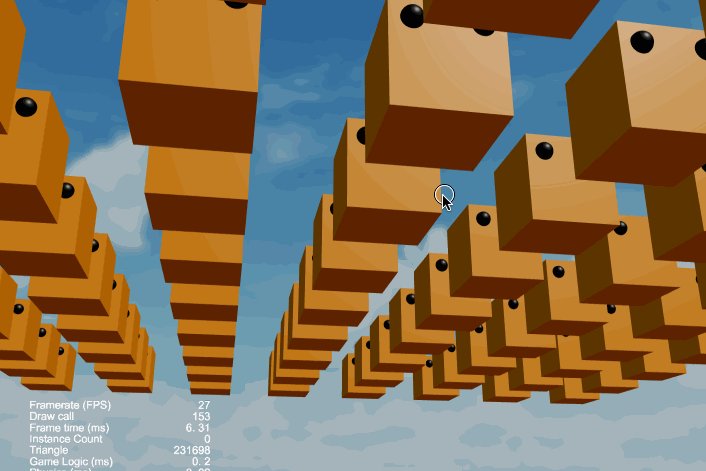
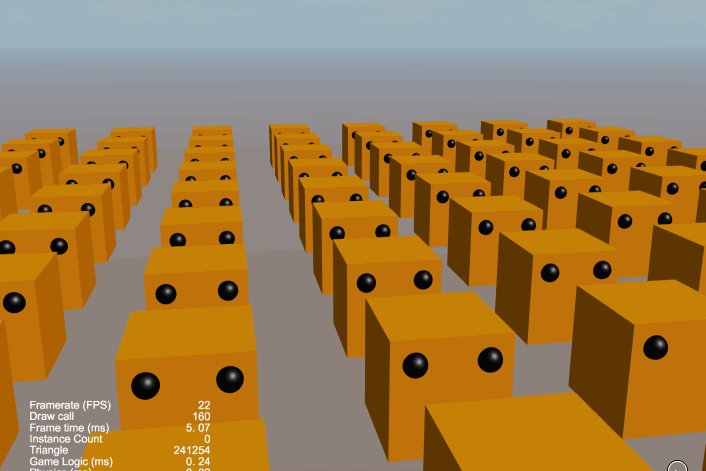
操作完成后效果如下:

未完待续
整个过程中,我没写一行代码,只是按照 DeepSeek 的指导执行命令,感觉自己好像有点“多余”。
调试过程也很顺利,代码基本没有报错,主要是调整参数让效果符合预期。
游戏已经初具雏形,但摄像机镜头目前还比较固定。今天的内容先到这里,下期我们将继续分享:
-
控制镜头缩放 -
添加地板 -
加入物理效果 -
更多互动玩法
结束语!
如果你觉得本篇文章对你有帮助,欢迎点赞、转发、评论!
有需要的朋友,可以获取工程源码。
欢迎关注 Cocos 引擎官方公众号,获取一手官方信息、技术干货、行业资讯。






