
PIE Fluent English
Use the AI simulation method to help users deepen the studies of English learning.
PIE is a 3D community-based English learning software developed by "Fluent English" based on Cocos Creator 3.0. This article will introduce feasible schemes for character skinning and combined animation playback compiled by the R&D team.
The following article is from Liulishuo Technical Team author, Jiang Xinghui.

Engine selection
In the choice of a game engine, we decided to use Cocos Creator 3.0 mainly because of the following advantages:
- 2D & 3D integration: Cocos Creator 3.0 realizes the integration of game 2D and 3D capabilities, and to a certain extent, has basically met the 2D UI and 3D character game support required by PIE.
- Open source: A significant feature of Cocos is that it is open source and free of charge, which can greatly reduce the trial and error costs in the initial stage of the project and provide the ability to customize the game engine. The business plan of PIE is relatively complex, so the technical team needs to make specific adjustments to the engine according to business needs.
- Good ecology: Cocos has a relatively complete technical ecology, with independent technical forums and sufficient, active, and rich learning resources, including official documents and various blogs. So developers can quickly get started and practice. At the same time, the official also has a stable iteration cycle for Cocos, which can ensure stability after the introduction of the project.
3D model
Currently, Cocos Creator supports model files in FBX and glTF formats. Through comparison, we have chosen FBX model files to implement our functions. Developers who are not familiar with the use of the FBX model can first move to the official documentation of the Cocos Creator model resource to understand it. The introduction is more detailed.
http://docs.cocos.com/creator/3.0/manual/en/asset/mesh.html
FBX model structure
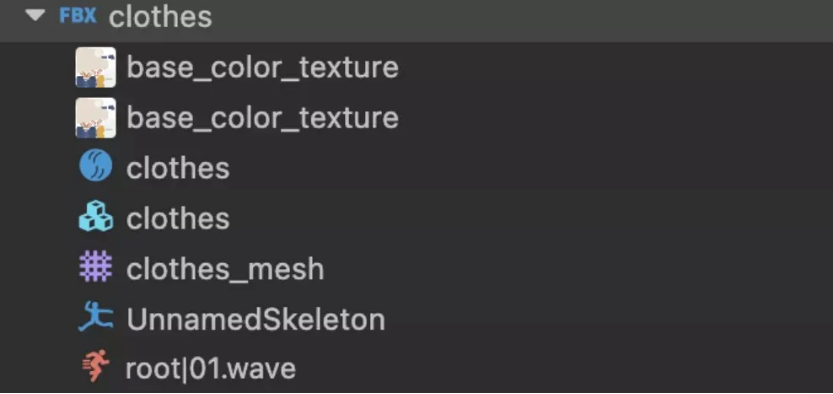
FBX resource file
Contains texture maps, shaders, mesh, bone animation, and bone information:

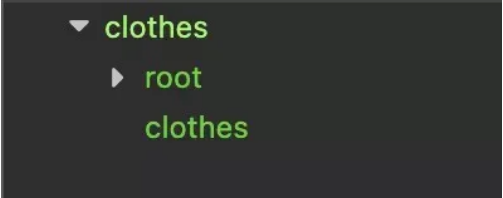
Prefab generated from FBX file
Prefab node structure:

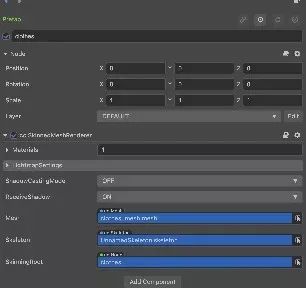
The component structure of the node:

As can be seen from the figure, the 3D attribute-related component in the clothes node is mainly cc.SkinnedMeshRenderer. Under this component, there are three components: Materials, Mesh, and Skeleton, which bind the textures, shaders, and bone information resources in the file resources.
The problem
When investigating the characters generated by using the FBX model to dress up and play multiple actions, the following problems were encountered:
- Only replacing the materials component under the node can only achieve the effect of changing the color of the clothes, but not the style of the clothes.
- Replacing the Mesh component will affect the binding relationship of the entire model, and there will be problems in the display of the entire character.
- When the character model plays the second action, it will stop the first action and start playing the second action directly. Multiple actions cannot be played at the same time.
The Solution
Idea
The core idea is to split. Initially, a node composed of one model is split into multiple models. Each part that needs to be replaced is split into a model independently. The bone information of all part models is the same, and only its own part is retained. You can achieve the same effect as using a model, the material, and then control the level.


Before the split, the character image is generated from only one FBX file, and the root node is the node of each part.
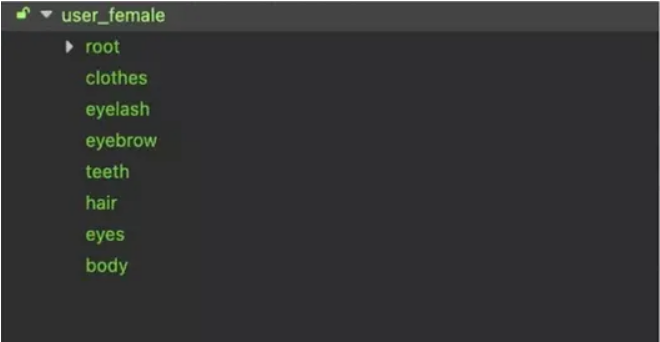
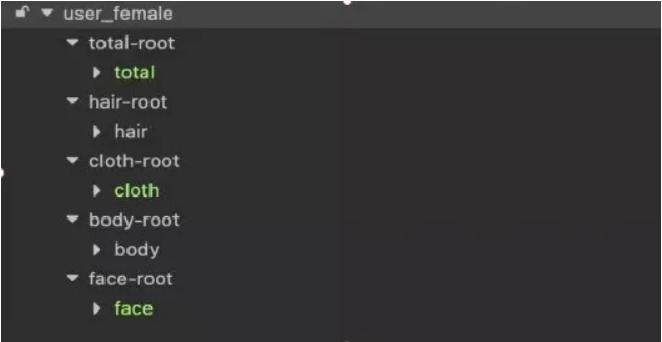
After splitting, an empty node user_female is used as the root node. The hair-root, cloth-root, body-root, and face-root under the root node are the placeholder nodes of the parent nodes of each part after the split, and each parent node is under A model node generated by FBX will be added. Their hair, clothes, body, and face are all prefabs generated by the FBX model and mounted on the corresponding parent node (total-root is also a single prefab generated by FBX, which is saved here. All the animation information of this character).
The display effect of the 3D characters realized by the above two methods is the same, as shown in the figure below:

Precautions
The bone information of the FBX model used in different parts of the same character must be the same, such as the character model's hair-root, cloth-root, body-root, and face-root are used by the corresponding model nodes of these parts. The FBX model needs to use the same bone information.
Realization steps
- Determine character structure
Divide the character into different parts according to the dress-up requirements. For example, if you need to change clothes, then cloth will be divided into a node; if you need to change the hairstyle, then the hair will be divided into one part. The figure below is the split diagram of the implementation example.

- Key code
A Role.ts script component is implemented, which is bound to the Role node mentioned above. The following is the implementation of the main code logic changePart:
import {_decorator, Component, Node, Prefab, instantiate} from'cc ' ;
const {ccclass, property} = _decorator;
@ccclass( 'Role' )
export class Role extends Component {
//Replacement node
@property(Node) totalRoot !: Node
@property(Node) clothRoot!: Node
@property(Node) hairRoot!: Node
@property(Node) faceRoot!: Node
//Replacement resources
@property({ type : [Prefab] }) clothPrefabs: Prefab[ ] = []
@property({ type : [Prefab] }) hairPrefabs: Prefab[] = []
@property({ type : [Prefab] }) facePrefabs: Prefab[] = []
clothIdx = 0
hairIdx = 0
faceIdx = 0
start () {
// [3]
}
changePart(partPrefabs: Prefab[], partName: string, partRoot: Node) {
//Replace parts
let partIdx = 0
if (partName === 'cloth' ) {
this.clothIdx += 1
partIdx = this.clothIdx
}
if (partName === 'hair' ) {
this.hairIdx += 1
partIdx = this.hairIdx
}
if (partName === 'face' ) {
this. faceIdx += 1
partIdx = this.faceIdx
}
const partNode = instantiate(partPrefabs[partIdx% partPrefabs.length])
partRoot.removeAllChildren()
partRoot.addChild(partNode)
}Other items
This split method can support multiple parts to play animations simultaneously but essentially does not solve the problem that the same model cannot play two animations simultaneously. Here, the model nodes of different parts play animations at the same time.
Resource size analysis
This splitting method is mainly for resources that each part of the model needs to have unified bone information. Still, if it is not split, each part of the entire FBX model will also have its own independent bone information, so The resources of the split method and the non-split method are generally significant.
Effect preview
Summarize
- At the beginning of the technical research, Creator 3.0 was just released. I thought there was no need to split, just replace the material and mesh under the node to realize the change, stepped on some pits, and found this solution after further exploration.
- This solution is a joint research and exploration of development students and design students. At first, they were not familiar with the capabilities of Cocos Creator 3D. Thank you very much for the help of design students.
- After the release of Creator 3.0, Cocos' support for 3D has been dramatically improved. I hope Cocos will do better and better in 3D.








