- Before you build your mini game on WeChat, read this!
- Get to know the WeChat mini game infrastructure
- Introduction On The WeChat SDK
WeChat mini games officially launched on December 28, 2017. Compared with the traditional HTML5 game, the advantage of these mini games is with WeChat’s massive user base (over 1 billion monthly users) it’s a market you should definitely add to your plans. However, if you don’t know Chinese, the challenges faced by developers could have you giving up before even getting started. You need to know not only the standards for developing the game for WeChat but putting it on the platform and promoting it.
Earlier this year, the Cocos team helped introduce a lot of articles on WeChat mini games, from a technical aspect. These two articles present the basic structure of a WeChat mini game and shares related knowledge, such as the development environment and resource management.
We’ve divided the content into six parts:
- What is WeChat mini game?
- What kind of knowledge is needed in building these games?
- The development environment
- Resource management
- Using something similar to HTML5
First, Understanding what a WeChat mini game is
These games are like those you would find in any flash/HTML5 game website like Kongregate, or a Facebook games, or a mini game in the app store. These are games that give you a quick burst of gameplay without the need for long game sessions.
On WeChat, there are currently four ways to find a mini game:
1. Chat entrance. Users can enter a mini game by sharing links into a group chat or conversations with friends and place them directly into the mini game by tapping on the link.
2. Search for the game. Players can search for a specific mini game by dragging down your WeChat chat logs or by using the search tools in WeChat. The game needs to have a good reputation if you want this to be your primary way to get gamers. Also, make sure the game name is easily searchable.
3. WeChat mini game page. Players can go to this page to search a list of new discoverable games. Just go to the Discover page and click on “Games.”
4. Circle of friends. Probably the best way to find gamers, when people share their moments, you can share a link to your game. The moment's section is like your live feed on Facebook. You can also purchase ads that will appear here.
Most of mini games made today for the web and mobile follow the standard HTML5. These games can then run in the browser; but a Wechat mini game is essentially a runtime game, which is similar to an HTML5 applet, but instead uses an applet + game library API structure similar to HTML5.
The positive things about making your HTML5 game on WeChat compared to standard HTML5 are first, they are more stable than standard HTML5 games, user don’t have to re-login if they leave the HTML5 game, and the mini game can use the user’s account from WeChat, allowing for user profiles, friends lists, and WeChat Pay for purchases.
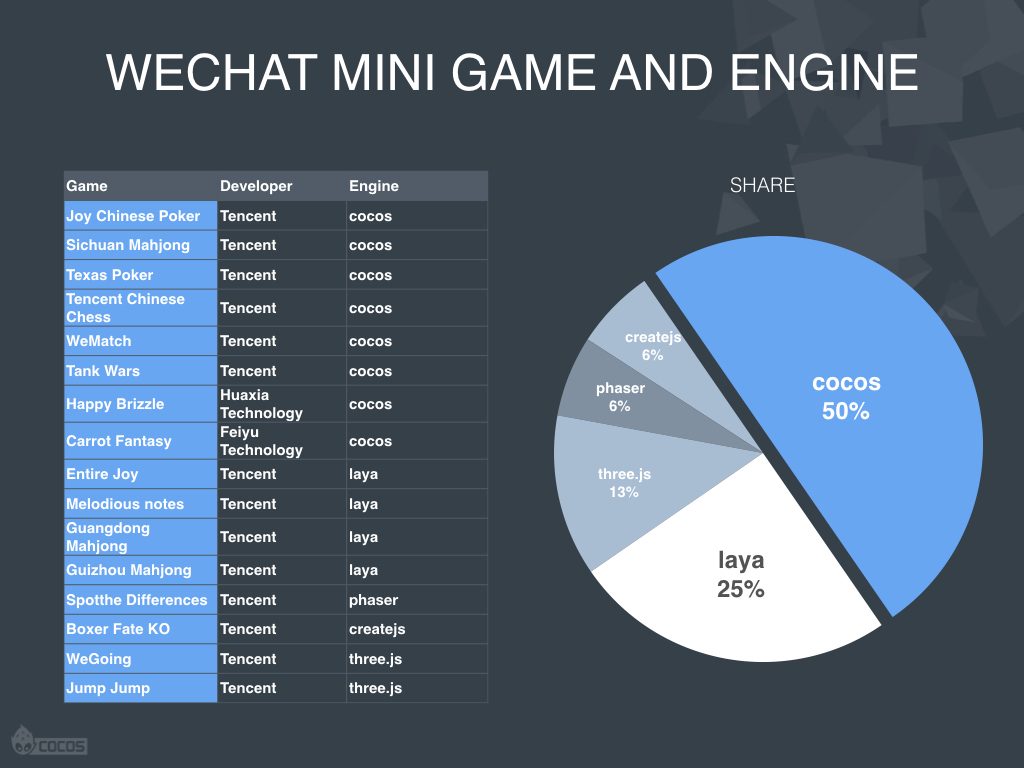
With so many games being built for WeChat, you’d expect a lot of competition in development engines for these games, and though we have a lot, we are on top and are 50% of the share of the top 100 games.

Top 100 games on WeChat have more than half made by Cocos
The reason for this is our engine has been proven to be the best for WeChat adaptation. Especially since the WeChat game development document is only available in Chinese, many domestic and overseas engines may not have the chance to read or understand the technical issues of getting your game on WeChat.

For comparison, let’s look at these three game platforms. First, their entrances are different, which means that their user attributes have changed. For example, many small game users may not be native game players. As non-players, their demand for the game will be different from that of mid-core or hardcore players. They may not be so sensitive about in-game purchasing.
One of the reasons for the growth of HTML5 games in China is due to its lower traffic costs compared to native games. Many gamers in China still have very limited data plans or live with no wifi available. So when the traffic cost of a particular game is too high, players look towards other ways to play games.
With HTML5 development in China, the developer needs to pay attention to performance constraints. Pure HTML5 games are the most restrictive in terms of performance and memory consumption. So if HTML5 games are often used as ports of apps, no matter which engine is used, you need to adapt your work correctly to make sure it’s relatively smooth in WeChat. Of course, you also need to pay attention to other things that make WeChat mini games different from HTML5, such as CSS and DOM, can not be used during development.
There are some cases in which app games have successfully been ported to a WeChat mini game, such as “Defend Radish.” However, you must pay attention to performance and memory problems. If you don’t, the program will crash.
Many customers have come to us and asked if the original game is written in C++, can it be directly ported to WeChat. Unfortunately, no, it must be translated by hand, because the standard interface provided by WeChat today is only JavaScript.
Second, What Knowledge Does A Mini Game Developer Need?
Let’s talk about what tools you will need to build a mini game for WeChat and some of the social features that come with WeChat.

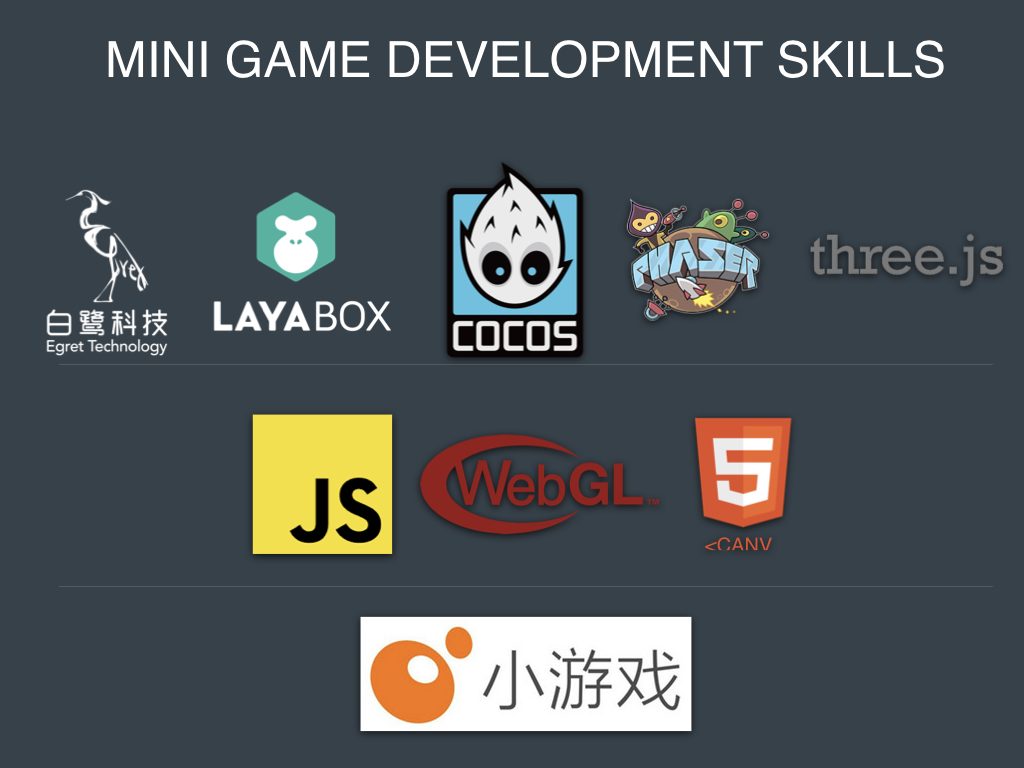
This picture is the technology currently available for a mini game. The top layer is game engines with WeChat verification. The middle layer is the lower level technologies that are powering mini games. The lower layer is the WeChat SDK. We’ll talk about that later in the development section.
Why can’t we program only using HTML5? Because a WeChat mini game doesn’t fully use the HTML5 standard. It just simulates these interfaces. Thus it’s better to complete your game in a game engine that knows the limitations of using HTML5 in WeChat. Let’s talk about WeChat’s API.

The underlying technology includes JavaScript code and APIs for Canvas 2D and WebGL 1.0. are consistent with the APIs on the Web, which was done as an effort by WeChat to win over HTML5 developers. WeChat also quickly cooperated with Cocos, so that we can support the release of a WeChat mini game. At the same time, WeChat game’s runtime also developed an Adapter and transplanted some overseas HTML5 engines such as Phaser, Three.JS, CreatreJS, and other environments to improve game development.
In addition to this, there is the WeChat game SDK, which is the lowest level of WeChat we mentioned above. It’s the part that needs to be tested outside development. In addition to the development of your game, you’ll also need to add social functions that come with WeChat mini game gameplay. For detailed features of these interfaces, you can refer to Cocos official documentation.
https://docs.cocos.com/creator/2.1/manual/en/publish/publish-wechatgame.html
Part two discusses the more technical information all game developers need to know. See you tomorrow!








