- Before you build your mini game on WeChat, read this!
- Get to know the WeChat mini game infrastructure
- Introduction On The WeChat SDK
This is the continuation of the discussion on WeChat mini game production. To read part one, click here.
Third, Mini Game Development Environment
Next, we will enter the more technical part of the development environment of WeChat mini game.

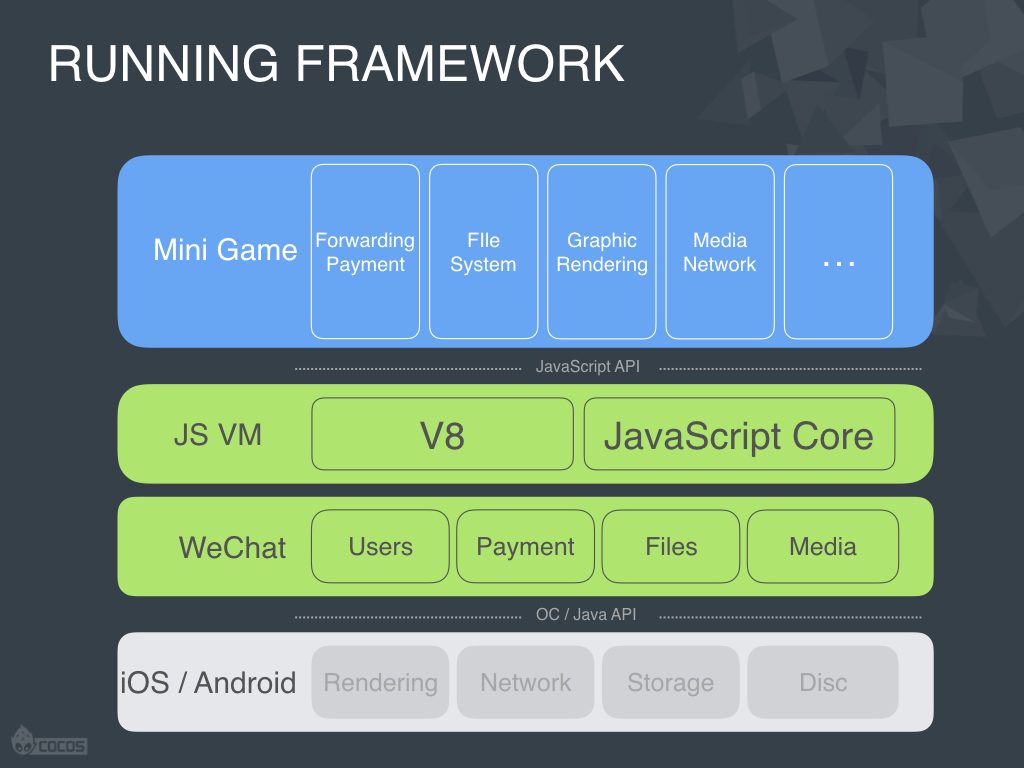
This picture is the running framework of the WeChat mini game from our own testing and our own perspective. First of all, the bottom layer is the hardware, system, and other content of both iOS and Android, which provides a system-level interface. Based on this, WeChat has developed different WeChat Android and iOS versions, but still include the same various modules, including users, payment, files, and multimedia.
However, in such a native application, how does the browser's HTML5 program run JavaScript? This is done by integrating with the V8 engine on Android through the JavaScript VM and integrating with the JavaScript Core engine on iOS to execute the JavaScript code.
Having WeChat only execute JavaScript code is not enough for the developer's applet to run, because the user-forwarded file system called by the developer does not exist in the JavaScript VM. In fact, it is the interface within the WeChat native interface to the JavaScript interface and then through the bound interface. When you call these JavaScript interfaces, you are actually calling the native interface. If you are interested in the binding technology, you can pay attention to our open-source JSB technology, which is the only open-source implementation technology in a current game engine.
We won't go into details here in this blog post, but we’ll discuss how WeChat games provide close proximity to the browser environment and how to integrate with a game engine.

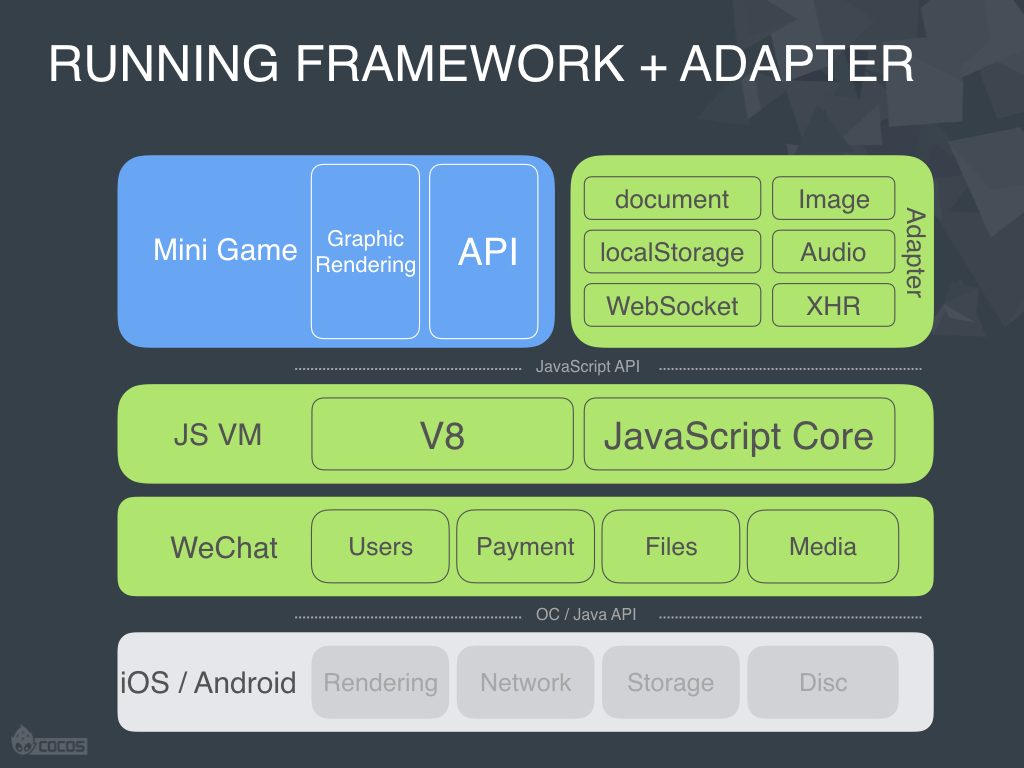
This picture is similar to the last one, but with more detail on the upper row, adding details about the Adapter. So let us summarize these two parts: the graphics rendering API (in blue) and the WeChat API (in green). The Adapter on the right is an adaptation script provided by WeChat officially. It provides some browser APIs that do not exist in the two APIs on the left. These are often the APIs that everyone uses to develop games for other platforms. For example, Image allows textures to be used, Audio has a playback feature, LocalStorage is storage, WebSocket is used for network calls.
Based on the graphics rendering API and WeChat API, it makes it very close to a browser environment.

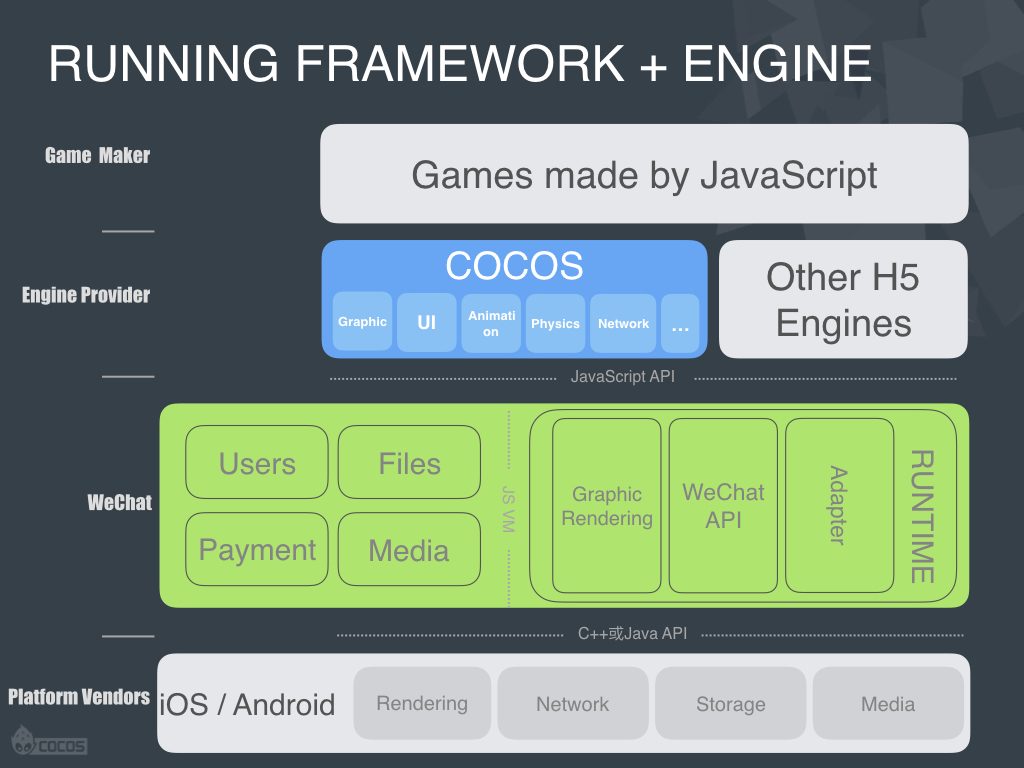
Thanks to this, WeChat provides a complete Runtime framework, similar to the browser environment, but not exactly. The job of the game engine is to further smooth out the differences between the browser and the WeChat environment. For example, in the Cocos engine, you can switch between the HTML5 version and the mobile app version without any game code changes. In other words, if you use JavaScript to write a game, a piece of code can run on both the HTML5 platform and the WeChat platform.
In addition to erasing the differences between browsers and mini-games, the game engine can also bring a huge reduction in cost. The cost reduction comes mainly from three aspects:
- In the Framework: When our game engine encapsulates a higher-level API, it is more convenient to develop games, which reduces labor costs.
- In the editor: A good editor can significantly improve the synergy between programs, art, and planning.
- In compatibility: The device compatibility and stable operation efficiency brought to you by the game engine can reduce the maintenance cost of everyone. Together with the cross-platform capability just mentioned, it can bring more powerful channels and traffic to everyone.
All of these reduced labor costs, maintenance costs, and the smoother flow into cross-platforms allow you to complete your game with a lower development cost and more significant profit.
When you want to use third-party libraries in the WeChat mini-game environment, many third-party libraries will encounter problems. For example, JQuery uses the DOM API. The DOM API does not exist in WeChat mini game, and it cannot be simulated because there is no DOM.
Pure JavaScript third-party libraries are not a problem. Of course, there are some third-party libraries written using ES6. At this time, you should take care to remove the "ES6 to ES5" tag, which can be explained in the WeChat Developer Tools. In short, the principle is that third-party libraries that use the DOM API should not be used, and JavaScript third-party libraries can be used at any time.
Network-dependent third-party libraries, like Protocol Buffer, are required to be customized while your game is loading, and some APIs need to be changed to fit the APIs of WeChat games, such as wx.request.downloadFile.
Fourth, Resource Management Of A WeChat Mini Game
In the fourth part, let’s talk about the resource management of small games, which is another aspect that is different from the browser environment.

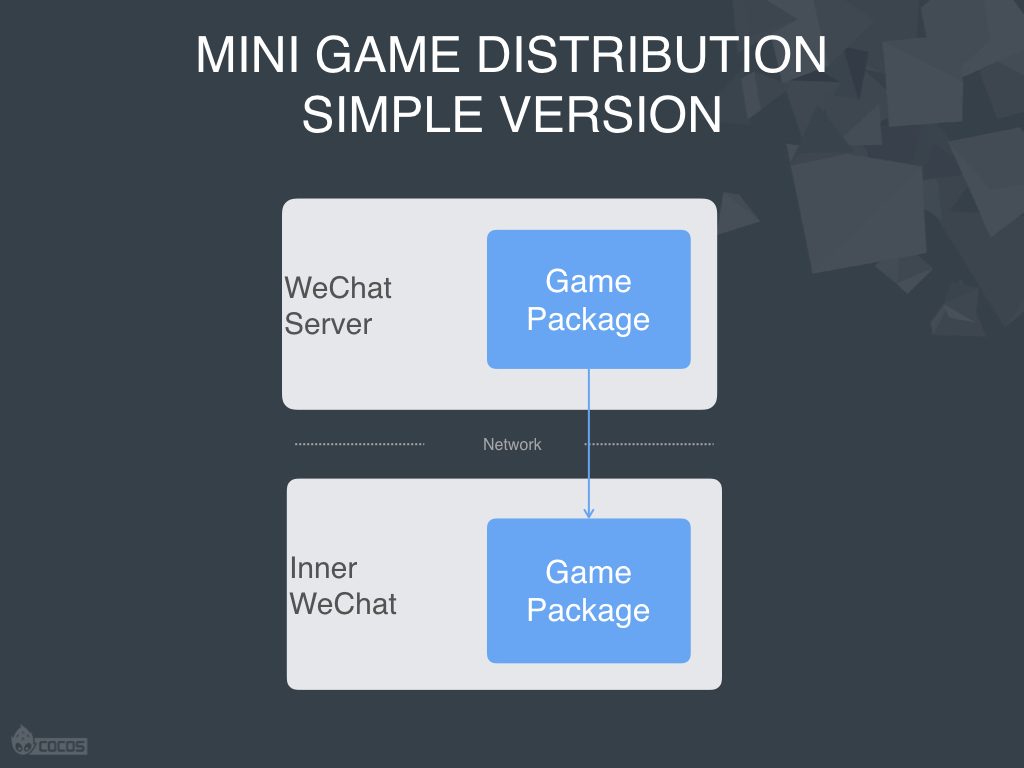
First of all, let's introduce the distribution of the mini game resource pipes. If you have used the developer tools, you will notice that when you develop a small game, if you want to preview it, you will have to upload the game to WeChat’s developer website, and then scan the QR code provided by it to test your game.
The reason this is done is that after you upload your game, a small game package is sent to the CDN. When your user scans the QR code, it is downloading the small game package from the WeChat CDN to his mobile phone and executing it.
This is a very simple explanation; let's take a look at the more complicated ones.

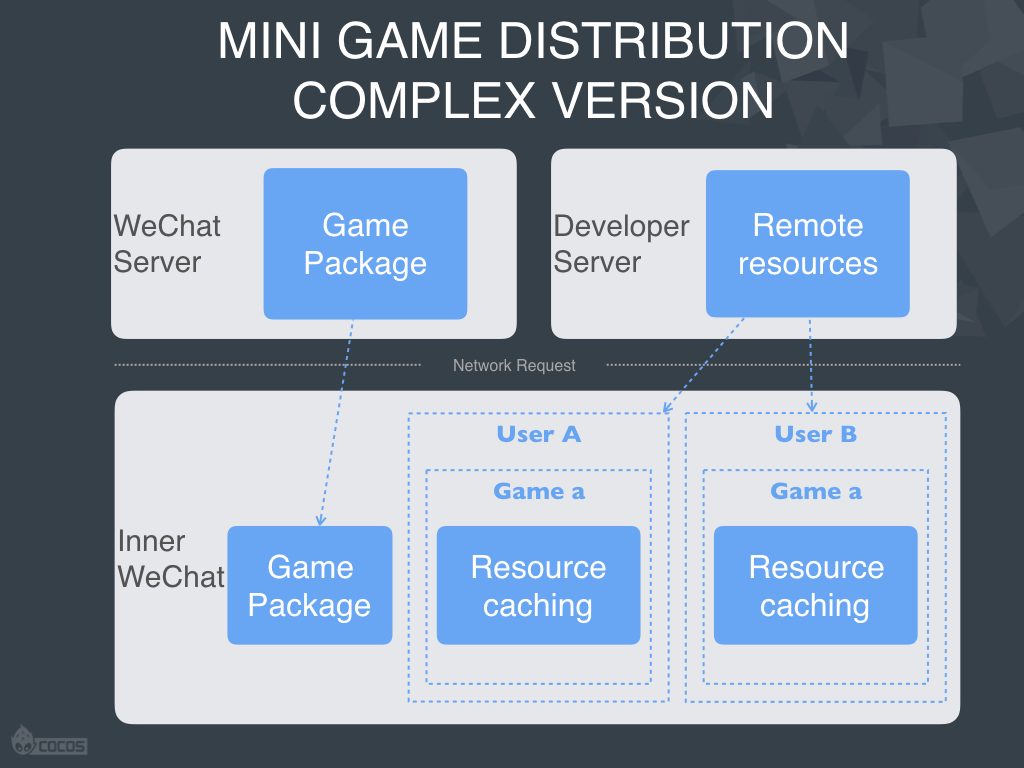
In order to improve the loading speed, WeChat games launched the first-package and a sub-package with a maximum size of 8M, which is obviously not enough for many HTML5 games. So everyone needs to put some resource files on their own remote server. And the process of how a gamer gets your game is shared in this picture above: A user scans your QR code, they will download a small game package from WeChat, and then the WeChat small game package code will request remote server resources during the execution process.
Different users download different resources into their own Shahe environment, and the resource caches between different mini-games are also segmented. This will ensure that resources between different users and different small games will not conflict with each other.

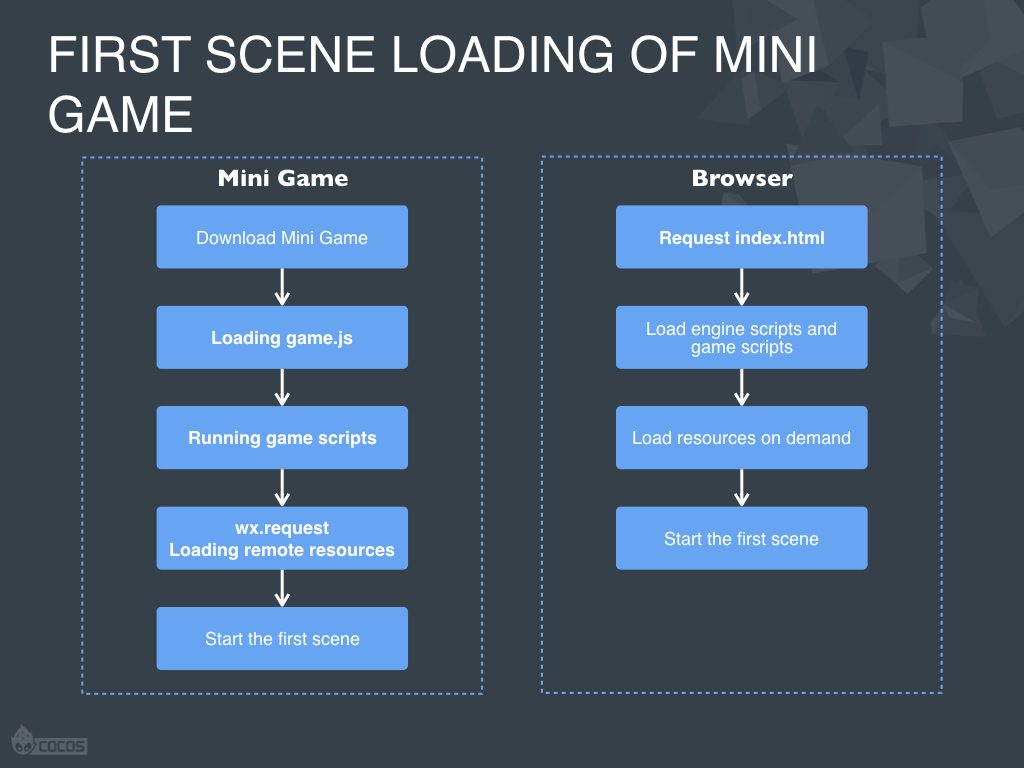
HTML5 developers are always very concerned about the loading experience of the first scene, WeChat games also need to pay attention to this. The mini game will download the package first during the download process, and then complete a detailed code initialization. After the initialization, go to the remote resource and start the scene.
This is very different from the browser. The game is always loaded on demand, and a resource is loaded when it needs a resource. So you must control the size of your mini game.

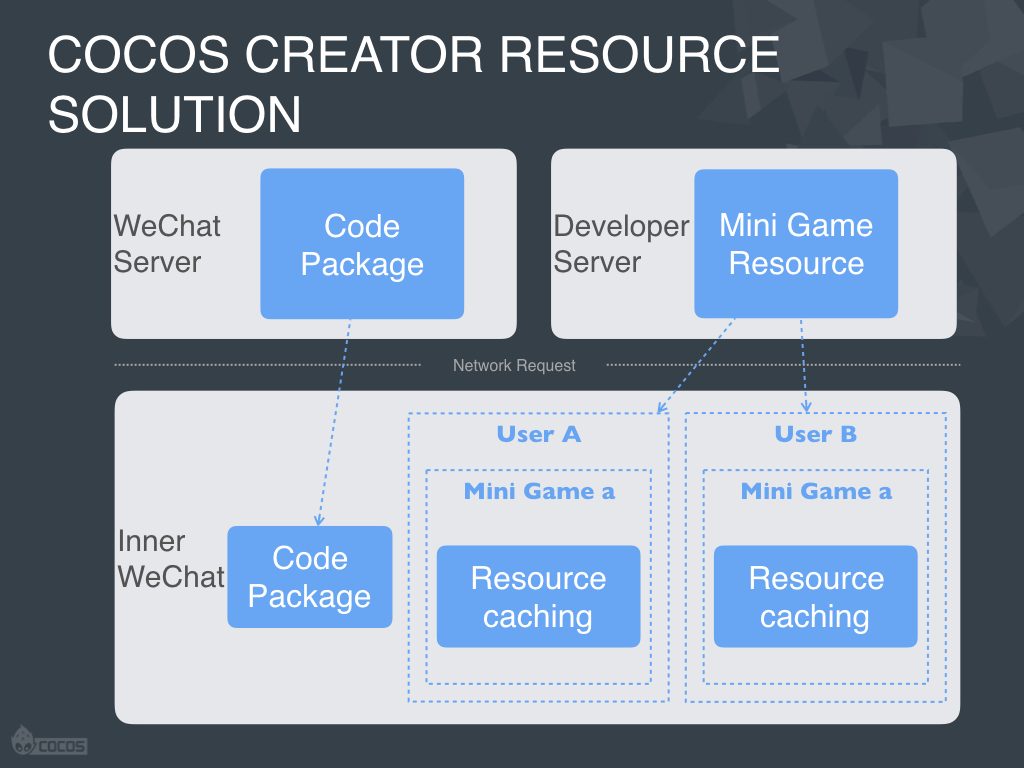
We had issues with that in our Cocos Creator development, and after doing some research and communication with the WeChat team, we came up with a better resource solution. We put the code package in the small game package, and all the resources are placed on the developer's server. This way, when the code requests a resource, it will dynamically download dynamically, in order to meet the needs of on-demand loading.
Notice that your code can’t be placed on your company server. WeChat games prohibit loading any code in domain names other than the WeChat CDN.
Next, I’ll explain Cocos Creator is the resource strategy when loading WeChat games. First, we download the code package from WeChat’s CDN. After the download is complete, when your code needs some resources, we will first look it up from the big package. If the built-in resources are not available, we will look for the resource cache. If the resource cache is not available, we will download it from the remote server. After the data is downloaded, we will automatically cache the data into the resource environment. This forms a caching mechanism.
The reason we do this is that the WeChat mini game environment doesn’t have browser-like caching and a resource expiration mechanism. In the browser, when a user requests a page, the first request will download all the resources. After some time, it will automatically check whether all resources have expired after the second request. If it hasn’t, it will be downloaded again from the local cache space. However, there is no such mechanism in WeChat mini games, so when your information goes to request resources, it will be re-downloaded every time, no matter how many times you have downloaded this resource. The resulting power consumption and load times are unacceptable to the user, so we have built a complete solution in the Cocos Creator.
How to deal with the problem of resource expiration? If the resource URLs are precisely the same, the new resources will not be downloaded in the logic, which will lead to bugs. The solution we recommend is that there is an “MD5 CACHE” option when Cocos Creator packages your game. After checking, we will put in the MD5 code for all file names. In this way, when the file is updated, the file name will change. This will change the URL of the server. At this time, the code package will be recognized as a new resource when requested, thus completing the resource cache and update mechanism.
At the same time, we also provide an API for developers to delete the resource cache, so that when a large amount of your game is updated, if there are too many cached resources, you can clear the cache first, and then update all your resources.
Of course, if users feel that our resource management solution is not suitable for you, you can also design a suitable resource management solution. These programs are provided by the WeChat API, namely the WeChat file API and the WeChat network API. The network API allows users to download files to the cache space; the file API supports file renaming, deletion, and so on.
Fifth, HTML5 Games Transformed Into WeChat Mini Games
I believe many of my friends are concerned about how I can publish this H5 game to WeChat if I already have an HTML5 game. This is a matter of great concern to the WeChat team. They hope that everyone’s HTML5 games can be posted to the WeChat game environment after developers have added the social implementations on WeChat. This is why we continue to see Cocos Creator as an example for publishing existing games to WeChat mini game.
This picture is a screenshot of our editor, where you can edit the scene, UI, and manage, publish, and package resources.

Publishing a small program with Cocos requires these steps:
1. Find the App ID from your applet public platform and enter it, then modify the publishing platform to WeChat Game.
2. Click build in the lower right corner, and you will see the following interface:

3. This screen shows that after the Cocos Creator built your game, you can see your project directly in the WeChat Developer tool. This process does not require the user to modify any configuration files.
4. After you test with the WeChat Developer tool, you can do a preview and test the WeChat game on your phone.
Summary
First, WeChat provides game support and offers a large user base and user sharing API, which will lead to a completely different gaming experience that typical HTML5. I think the way people socially play on WeChat could be more significant than previous social platforms.
Secondly, we talked about two significant differences between WeChat games and the browser environment: API support and resource loading.
In addition, we recommend that you use a game engine to speed up game development and iteration to reduce product risk.








