Cocos has put cross-platform development as one of the pillars of our work as we build game engines that help developers make amazing games. It doesn't matter if it is for the console, mobile, PC, or the web, we work hard to make sure your games can be played everywhere and for all major platforms. including one of the fastest growing platform, HTML5
As HTML5 developers are gaining more and more places to share their games. We've been talking to many of these companies in the hopes to share the very best companies working with web game developers that can help them in monetizing their games all over the world.
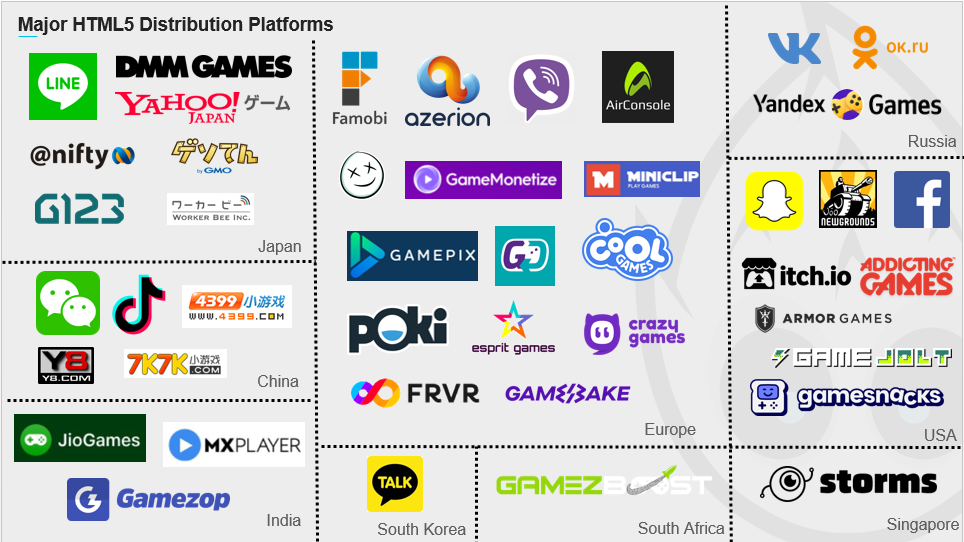
Here is a short list of high quality web game publishers I've collected and the countries they are headquartered in a presentation I shared last year:

We've shared a few of these companies in previous stories and we hope to share more in the future. Today we were able to talk to a developer from this list. This developer from Y8.com is sharing their project for Cocos Creator developers to help share tips, but also their services.
Y8.com is a game publisher & developer company that is one of the biggest names in web gaming. They have been one of the many companies that are taking the reins from Flash to build new opportunities for web gaming using HTML5 with the help of developers just like Martin Kral.
Martin has been working with Y8 for several years. He recently moved to Cocos Creator for his smaller games. During his early work, he built an amazing game that is available to play and also shared the source code to download.
We were able to talk to him from our Discord group and ask him about his work and what the game was all about.

Hello Martin, great to talk to you. How long have you been making games?
I've been making games for about 12 years, 9 of those professionally. For the first three years, I did not generate enough income to sustain myself in game development, so I was employed in different positions and learning the craft during my free time.
What types of games have you been making?
We focus primarily on web and mobile games, most of which are smaller in scope. I like to experiment, so I also tried AR, Unity Tiny (when it was still in active development), and writing Ethereum smart contracts for CryptoServal.io
What got you involved in Y8?
Back in the day of Flash games, Y8 was one of my favorite publishers - people there are really approachable. If you have a quality product, it will help you succeed. When Y8.com offered me an in-house job that would challenge my skills, I was excited to accept.
What have you made with them? Successful with them?
The partnership with Y8 was quite fruitful, the content team can even give you tips on improving the game, and they share a significant chunk of revenue with the developers. The more popular games from my portfolio did not have trouble reaching millions of gameplay sessions. So if you are making web games, I would definitely recommend trying out the revenue-sharing program.
Why move from another game engine to Cocos Creator?
I am always thrilled about game engines promoting the idea of an open web. Thanks to the instant preview in the web browser, the iteration is also much faster. Making a multiplayer game with Cocos Creator would save us a lot of time as you can simply play the game on multiple devices at the same time.
Why do you enjoy building HTML5 games?
The best part about HTML5 games is the freedom - it does not matter what kind of game you make; you can find your audience on the web. You are not at the mercy of one centralized app store. Web games are also usually smaller in scope, so you can afford to experiment and do something crazy ideas with hopes of going viral!
Why did you give out your game for free? What is it about?

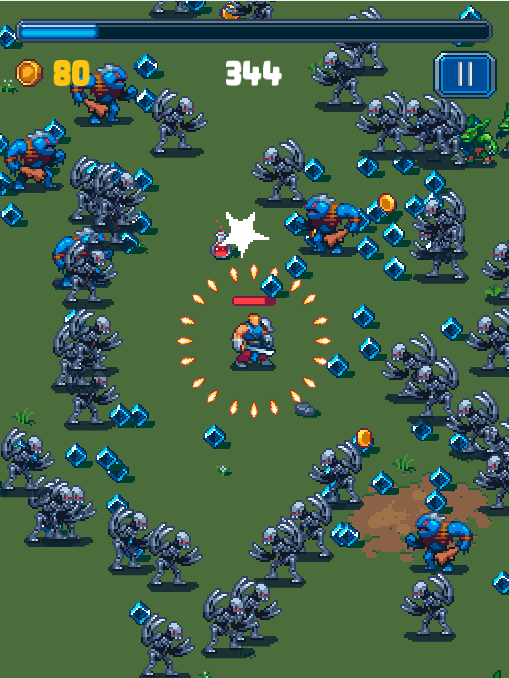
The idea of Slash the Hordes is nothing too original - Vampire Survivors heavily inspired us. In this survival game, many enemies come at you to kill you in all directions. It might be interesting for game developers who want to try Cocos Creator.
We want to motivate developers to give Cocos Creator a go and hopefully reach a large audience through our partnership. So the more sources they have available, the better. You can play the game now on Y8 for free to see what is available.
Could you talk in detail about a few items you think are very important in the coding of your game that developers should look at to help them in their development?

Sure! I will definitely reuse several tools from Slash the Hordes in my following project:
- Object Pool for easier management of reusable objects
- Event System - to decouple logic from other systems such as animation, analytics, and sounds.
- Modal System - to have a reusable system of windows
Let's take the Object Pool system, which can be found here:
https://github.com/MartinKral/Slash-The-Hordes/blob/master/assets/Scripts/Services/ObjectPool.ts
To make it work, you need just three lines of code and a Prefab with a component.
To initialize, you would call it like this:
const enemyPool: ObjectPool<Enemy> = new ObjectPool(enemyPrefab, this.node, 50, "Enemy");
- The first parameter is the prefab of your enemy object - it should have a component of type matching with the type of Object Pool (in this case, Enemy).
- The second parameter is the parent node, where all the children will be instantiated.
- The third parameter is the number of prefabs first instantiated immediately - that means if you know that you will be regularly using around 50 enemies, this number should be 50. But do not worry! If you need 51 enemies, the pool will still be able to expand and provide a new one for you! This value is just to decrease the engine's workload during the playthrough.
- The fourth parameter is just the name of the component as a string - so in this case, "Enemy" again.

Once you have the pool initialized, you can simply get a new enemy by:
const borrowedEnemy: Enemy = this.enemyPool.borrow();
and then,
this.enemyPool.return(borrowedEnemy);
The nice thing about object pools, in general, is that it drastically decreases the amount of instancing and subsequent memory allocation/deallocation. In other words, they can dramatically improve the performance of your game!
This ObjectPool also handles the expansion of the pool and provides you with the attached Component right away!
It is reused many times in the game. A clear example is here:
https://github.com/MartinKral/Slash-The-Hordes/blob/master/assets/Scripts/Game/Items/ItemSpawner.ts
There are some patterns that I will be taking to the next project too - mainly the idea of an "Application layer," where you have a camera and other common services, a single scene lifetime object (for example, Game.ts) which sets up the game and controls the flow of the scene. And gameSettings, a single data file which gives the game designer full control over the game.
With that said, there is much room for improvement, so if anyone has some suggestions, feel free to submit an issue (or even a PR!)
Thanks, Martin, for the game and explaining some great information about it! If you want to play the game is free to download with all source code, assets, and more available to play with.
If you are interested in bringing your games to other HTML5 sites we have also had great discussions with a few of the people on the list including Poki's work with Ubisoft, idev and their work with 3D games, and discussed rewarded ads for both Applixir and Google for adding your game to your own website.
It's never a great time to be making HTML5 games with Cocos Creator as well as taking these games to the many different mobile, PC, and console platforms we work with.








