Last week, our Technical Director, Panda, shared more information about Cocos Creator 3.0, its 3D innovations, and a big announcement at White Nights HTLM5 Game Developer Day event. This was our first deep dive into the tech behind Cocos Creator 3.0. We wanted to share with you the video as well as a summary of the talk, as well as what’s going on inside the update.
In this talk, we specifically discuss the functionality of 3D in HTML5 with Cocos Creator 3.0. HTML5 is one of the many different ways you can export your game including mobile, PC, and other platforms. We'll talk more about the other functionality in future blog posts.
If you want to see the whole video, it’s available thanks to White Nights at their YouTube account.
History and Issues with HTML5
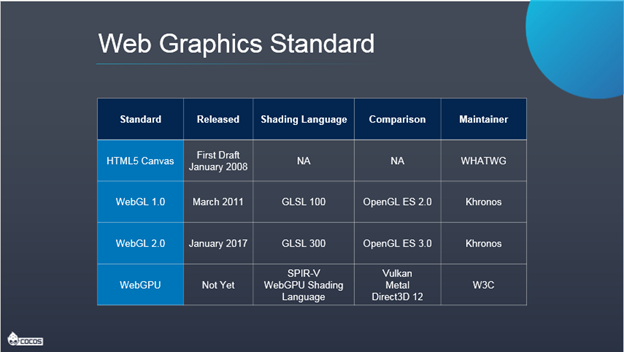
Panda starts the talk by introducing some history on HTML5 graphics and how it has moved from the Canvas in 2008 to today’s WebGL standards. In the future, WebGPU is coming to HTML5 thanks to the work being done by W3C and will include vastly improved power for HTML5 development. We hope to see it come out soon, but Panda shares it may not be available until 2022.

Due to the new landscape that is being created with the upgrades to HTML5 these past few years, many new ecosystems are emerging, such as engines, tools, data formats, and runtimes that include browsers, In-app web views, instant platforms, and hybrid frameworks. This has expanded the opportunity for gamers to find content in many new places like Facebook, WeChat, and Cocos Play.
When building games for HTML5, it’s all about performance as there are a lot of issues that could bottleneck the creation of great games. JavaScript is still only single-threaded, making developers work to balance both the CPU and GPU to keep frame rates high. This can be mediated by distributing more tasks to GPU when necessary. But Panda sees that the release of WebGPU in the future can help in improved GPU usage and higher-quality graphics for the future.
Building The Best Game Engine For Mobile And HTML5 Games
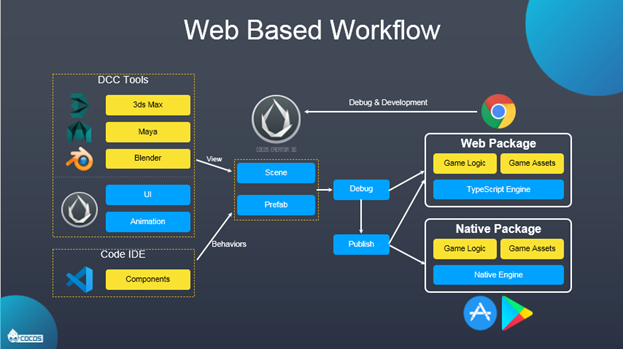
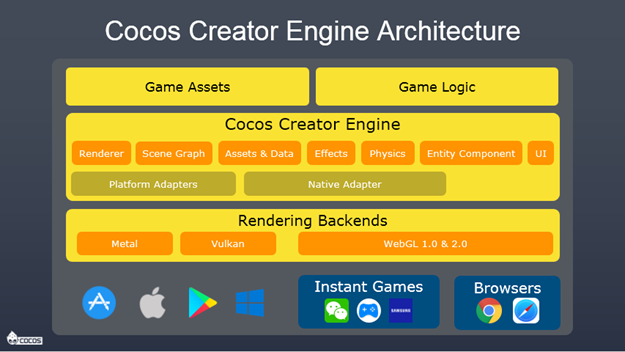
Currently, we are working to improve the quality of HTML5 games thanks to our open-source engine in Cocos Creator. With the addition of game assets and game logic to the engine, you can build your games directly for HTML5. But with our technology, we can also help create game packages not only for HTML5 but also for mobile devices and desktops.
Allowing us to export to both web packages and native packages is thanks to the workflow built by the Cocos team. The benefit of html5 support is not only the cross-platform ability but also to increase the speed of production and testing via web-based workflow, because you can instantly preview the game in browser and fix things.

Thanks to these and our other advantages, such as 100% open-source engine and support for multiple platforms, we feel that any developer working to build games with Javascript and Typescript will enjoy the ease of build with Cocos Creator.
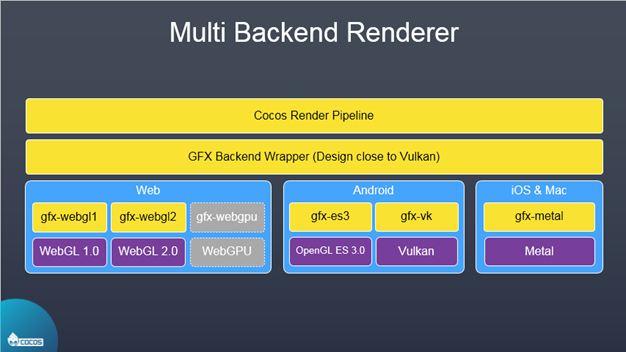
Speaking about the engine, the versatility of our architecture for the engine allows for multi backend rendering with both WebGL versions, WebGPU (in the future), OpenGL, Vulkan, and Metal. This gives the engine ease of compatibility when exporting to different platforms. This is due to the GFX backend being closely based on Vulkan’s API, leading us to improve adaptation with the ability to add rendering backward compatibility. In the case of HTML5, when a browser or other runtime doesn’t support WebGL 2.0, you can still play on WebGL 1.0.


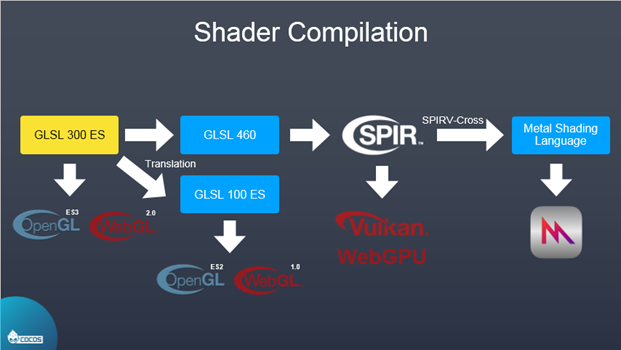
The processes include shaders. As multiple platforms use multiple shaders, we make sure shaders work for all platforms. We have worked on a flow that allows developers to write the shader once in GLSL 300 ES format and then can be translated to GLSL 460 or GLSL 100 ES if needed. This also allows us to compile the shader to SPIR-V format for both WebGPU and Vulkan, and further on to Metal Shading language with SPIRv-Cross. So now we only have to build one shader for multiple formats.

Added Features for Cocos Creator 3.0
After sharing some of the infrastructures that come with Cocos Creator, Panda shared a deeper dive into the features we include in Cocos Creator 3.0. Though there are a lot of updates, Panda only had time to share a few.
Lighting effects
Physics-based lighting effects for 3D images will be available with Cocos Creator 3.0 and allows you to get photometric lighting in your game. This includes the color temperature of the light, its power, and if it is a spotlight, directional, or sphere lights. This is also combined with allowing you to edit the exposure and shutter speeds of your camera allows for the simulation of a real camera effect in your game.
Physics-Based Material
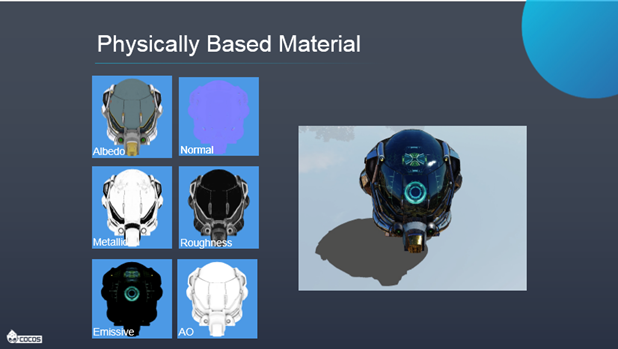
We support physically based material by default, with the roughness, metallic, normal, AO, and emissive textures, including IBL environment texture support, you can create realistic-looking objects easily.

Improved use of GPU over CPU
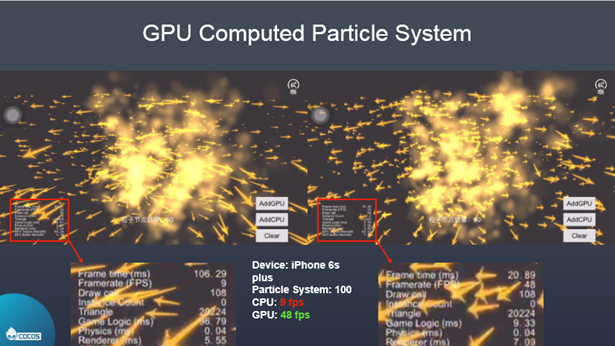
When using the CPU for simulations, the performance of particles and skeletal animation drops dramatically for games leaving far worse fps rates. We have implemented skeletal animation and particle system simulation in GPU shaders so that we can get a much more balanced workload in runtime. In comparison with CPU based particles, we can share much more while keeping the frame rate above 30fps. For a more detailed understanding of how we do this, Panda shares it in the video.

Adaptive Compressed Texture
This is built into the editor and allows you to create presets of compressed texture configuration with priorities that can be setup to texture assets. During the runtime, we can find which format is best for the environment and use it to greatly reduce the memory usage.
Conclusion
With WebGL 2.0 and glTF, we are already building great games for HTML5. With Cocos Creator 3.0, we’ll see some exciting new games coming out from developers. Panda hopes that developers will give Cocos Creator 3.0 a try when we release it.
We will also be releasing a Cocos Creator 3.0 Tech Preview later this summer, so be watching us on our social networks and be ready to try out what Cocos Creator 3.0 can do in when it’s released later this year.








