One of the earliest adopters of Cocos Creator was an amazing company from Lebanon called Groovy Antoid. Starting in 2015 in Beirut, the company has grown to a small 6 man (and woman) team that has made some of the most beautiful HTML5 games we've ever seen. Currently, they are working on bringing their games to Viber, and we had a chance to talk to them about why they are building games on the platform. We spoke with Mohamad Kotob, lead developer at Groovy Antoid about Viber, Cocos Creator, and his journey in game development.

Cocos: Can you give our readers an introduction?
Kotob: I’m Mohamad Kotob (kotob for short), and I’m currently the Lead Developer at Groovy Antoid. Groovy Antoid is a Techstars startup game dev studio based in Beirut and registered in the US with a mission to create polished, fun, quirky hybrid casual games with an identifiable style. I’ve been living a digital nomad life for a while and collaborating from Istanbul and soon from Georgia.
C: When did you start to play video games?
K: I’ve always been a big gamer since I was a kid. I am lucky to have a dad that is as excited about technology as I am, so we had a computer when I was young that I quickly monopolized it (sorry dad). After long days and nights playing arcade games, emulated games, and flash games, and dipping into all sorts of genres from RPGs to RTSs to MMOs, I was excited to make my own and read any programming resources I could find with our dialup internet.
C: What then got you into the industry?
K: Before joining Groovy Antoid, I’d been working on games independently and with fellow developers for years. The challenge of creating a fun game and engineering around technical constraints is exhilarating, and I’ve always been exploring “new and hip” technologies and engines to find the best suited for the project.

After working on many different types of projects using a wide array of tools and engines, I had a deep skillset that allowed me the opportunity to join Groovy Antoid and help develop games with an amazing team.
Groovy Antoid itself started as a passion project by hobbyist game developers who’d worked together on games for fun and game development competitions in the past.
C: You were one of our first big users in the Middle East using Cocos Creator for your work. How did that happen?
K: We decided to use Cocos Creator for our work after evaluating a few other alternatives, and we found that Creator presents the most mature engine/editor experience overall. It was essential for us that artists and designers have an interface that they can use to integrate game art and UI designs. The engine is also intuitive, and its internal architecture is easy for developers to pick up if they have experience with other engines (e.g., Godot and Unity).

C: What have you been using Cocos Creator for?
K: We’ve been using Cocos Creator to make HTML5 games that can be easily deployed to multiple Instant games platforms (Viber, Facebook, etc.). Using Cocos Creator, we’ve been able to focus on the game and have it easily built for all the targets we need, once we had the tooling in place.
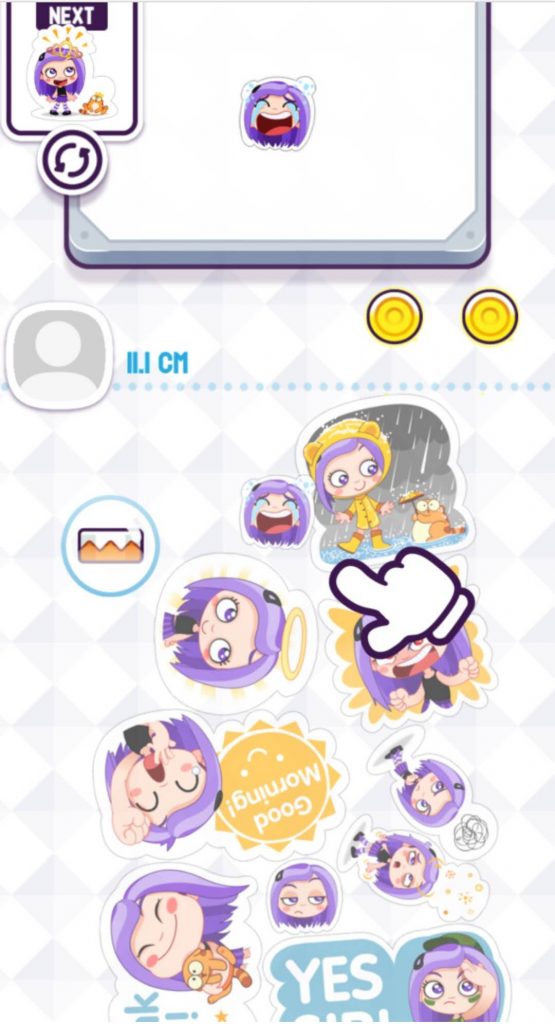
We’ve made everything from arcade shape-drawing games to physics object stacking games. We’ve used the Dragonbones component for character animation and the tween system for complicated visual effects. Overall we’ve been able to do a lot with the mature library of components that Cocos Creator has.

I love how easy it is to make “generic” components that can be used repeatedly wherever they’re needed. This made it very easy to add a localization component so that any member of the team can attach it to a Label and link it to our localized strings. We’ve also been able to extend the UI components with more advanced things like boxes that expand when the Label width changes, and so on.
Integrating external plugins has also been a breeze because of the JavaScript ecosystem. So we were able to adapt an existing shapes-gestures library instead of writing the algorithms ourselves from scratch. This also means we can make our own scripts as independent plugins and re-ruse them across projects!
Running games directly in the browser also helps speed up iteration and makes it easy to debug issues using the web console to find errors and areas where resource usage optimization is needed.
C: When we were talking to you earlier this year, you were excited about building games for Viber. Can you tell us first about what Viber is?
K: Viber is an instant messaging application that’s widely popular with over one billion registered users. They’ve been pioneers in the IM space for years. They have adopted features like stickers and voice notes long before most other popular platforms.
C: What got you into building games with Viber?
K: We believe there is great potential in the Instant Gaming space, and the Rakuten Games and ViberPlay teams have been very open and supportive with developers. They have a large and healthy user base and they’ve helped make it possible to develop for ViberPlay seamlessly through their SDK. They’ve also given us invaluable guidance on how to best develop and deploy for multiple Instant Gaming platforms at a time when the ecosystem was still very new and chaotic.

We’ve been developing instant games for the ViberPlay games for almost two years now and published some of the first games that ever arrived on the platform. These games are played within the Viber app, where players can discover games and challenge their friends through invites.
C: What makes you excited about working with Viber?
K: The ability to reach hundreds of millions of players, the supportive advice from the ViberPlay team, and the painless process of development and deployment -- especially as we’re using Cocos Creator.
Also, the fact that our games instantly receive thousands of users without any marketing efforts, and when we do push for marketing, we are able to receive thousands more.
The ViberPlay and Rakuten Games team have made sure to curate the platform well, and so users can find new games and make them popular. It is very common for other games platforms to have too many games, and the result is that too many games never get the exposure they need.
C: Any challenges developers should know about using Viber?
K: The ViberPlay platform is still an HTML5 games platform, so it shares the same challenges they do. Namely, developers need to optimize their game to have smaller build sizes, to have shorter load times, and to make sure it runs smoothly on all sorts of different devices. Also, a good relationship with Rakuten Games would be helpful as they develop and curate the platform - that’s something we luckily have!

C: How has Cocos Creator helped you build games for Viber?
K: Cocos Creator has made it possible to iterate quickly during development, as it reduced the art-code bottleneck considerably since everyone on the team can integrate their work without needing to wait on the programmers. This quick iteration is essential for Instant social games since thousands of users need constant updates and live service.
Building for Viber with Cocos Creator is fantastically easy. At this point, we have a one-click button that automatically exports from Cocos Creator (using the command line), adds the SDKs we need, and then uploads the final zip to Viber to be deployed.
This tooling was a result of the amazing help we’ve received from the developers at Rakuten Games and ViberPlay. They have shared their best internal resources and tips with us.
C: What are your future plans?
K: We plan to continue to make awesome games we can be proud of! We’re excited to continue working on HTML5 and mobile games using Cocos Creator and other excellent software we are lucky to have. Personally, I see a lot of potential in the browser games space with WebAssembly (and WebGPU!). I am excited to see what happens in that space.
As a studio, we’re currently growing and seeking partnerships on projects we believe would be well-suited for our team as well as building our next exciting title!








