You may know Cocos is the master of 2D game engine development for mobile and more. But more developers looking into using 3D for their games in both the web and mobile market. We've been working to improve support not just for mobile, but for mini games as well. We started early on with Cocos Creator 2.1 and now updated with our newest version.
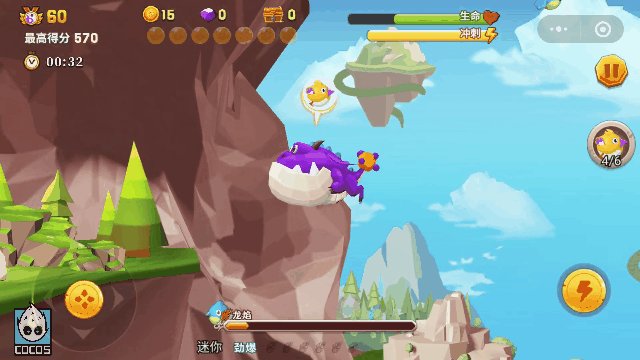
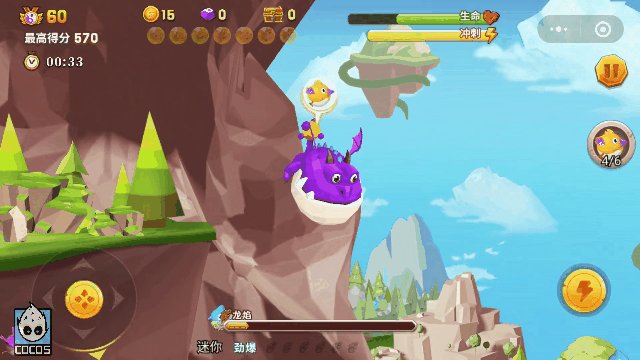
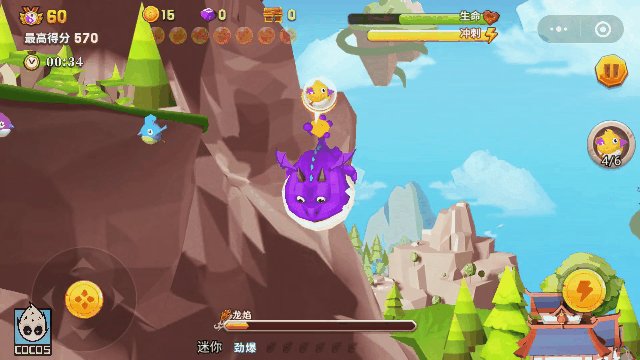
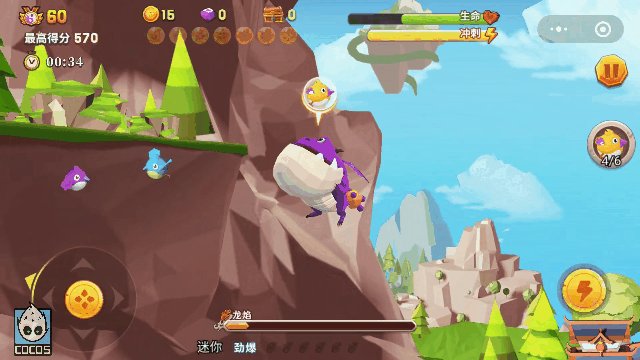
One game using 3D with our engine is "Happy Dragon", a casual WeChat mini-game developed by SK2GAME based on Cocos Creator v2.2. The visuals for the game are cartoonish and the game is simple to play. Players will play a "greedy dragon" in the 3D world, attacking various cute and brutal monsters, winning coins from destroying the enemies.

Our Chinese team asked the developers to share some of their 3D game development experiences, covering map generation, off scene design, subcontracting load resources in stages, and optimizing the performance. Here are some of their tips:
Project Overview
Team introduction
The SK2GAME team has a total of 20 members. We officially entered the mini-game research and development field in 2019. Currently, we are also exploring the core user gameplay of various game platforms. The team is good at platformers, music, casual action, and simulation game categories with research going on into management and rouge-like games.

Game introduction
This game is very straightforward to play. After entering the main menu of the game, players can choose their favorite greedy dragon among the many in the game and join the battle. By preying on various monsters, they can accumulate energy that gives them the ability to spray high-energy dragon fire attacks or enter an invincibility state and try to destroy all the enemies to clear the level and move to the next one.

In addition to the many different dragons with various body sizes (including mini, small, medium, and large), different skins are available and also have different buff bonuses in terms of swallowing distance, speed, burst sprint, and health.
Game structure
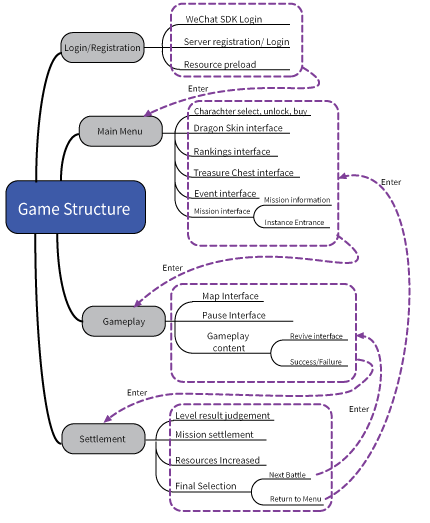
The structure of the game mainly includes four scenarios: login, main interface, gameplay, and settlement.
When the player enters the login area, they will perform a WeChat SDK login, game server registration/login, and resource preloading process. This stage of the process needs to be as fast as possible and prompts some retry logic to be done if there is a failure. The login process should never be extremely difficult for new players. Difficulty in registration will lead to a direct loss of users.

The main menu shows all the different options available to the player, including some set goals, rewards, and a choice of which dragon you want for your next fight.

Click the start battle button to open the mission interface. The mission interface gives you the level requirements you need to achieve for the level and takes you into the game.

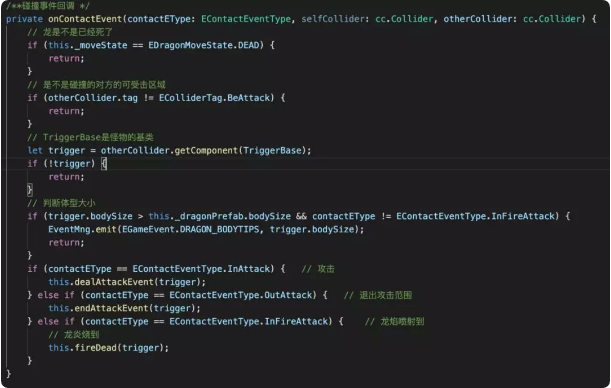
The gameplay mainly includes 3D scenes, player-operated dragons, monsters in the scene, various buffs, and items in the scene. The interaction of each 3D model is done mostly by collision detection, such as collision detection between dragons and monsters. Here's a piece of the dragon's processing logic:

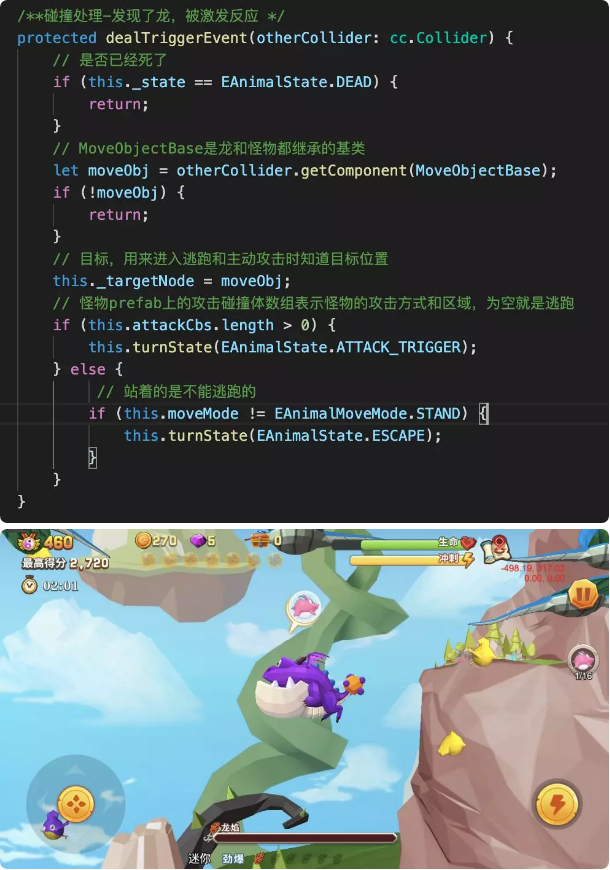
Monster processing logic:

The settlement screen is mainly a summary of your actions in the game, and rewards are issued to the user for how they played the game as well as motivate them to continue playing.

Development process
Development Engine Selection
Development for the project started in November 2019. Since the main task at that time was to test out the WeChat mini app service and do some prototyping for another project. We wanted to do some research on some difficulties that we may encounter in this project.
We used Cocos Creator 2.2 to greatly improve the performance of our game compared to other engines we tested as we saw the performance of this project will be the significant bottleneck.
Development cycle
Cocos official recently released a new version 2.3.0, in which 3D particles will improve our game. So it's great they added these new 3D features when we consider upgrading in the distant future.
The official production of the project started in early December 2019. In the first week, we tested some 3D models to make a simple 3D scene, roaming through it, and tested the peak performance of the 3D model + a background. When it reaches more than 30,000 polygon faces, the iPhone 6 has less than 20 frames, and the Low-end Android machine has about 30 frames. In the subsequent development process, performance will be considered for each action.
On January 17, 2020, the first version of our WeChat mini-game was launched. It took only one and a half months from the beginning to release. Time was squeezed by unscrupulous bosses. (Cocos: he's joking). This version is only to test out the necessary functions. The goals for this version were simple, but it came out with a great start. It is good to know that in the official Cocos live broadcast at the beginning of the year, Panda, the technical director of Cocos Creator, recommended our game.

Developer configuration
The "Happy Dragon" project consists of 1 planner + 2 front-end developers + 1 artist + 1 UI developer + 1 technical artist that optimized scene configuration in the game, monster and dragon animations, and other game special effects.
One of the great things about Cocos Creator is that as long as the front end provides some mounting components and prefab, the effects can be adjusted by the artist in the editor to test the impact, and the efficiency is improved when they can quickly prototype ideas.
Some expert tips
1. Scene map generation
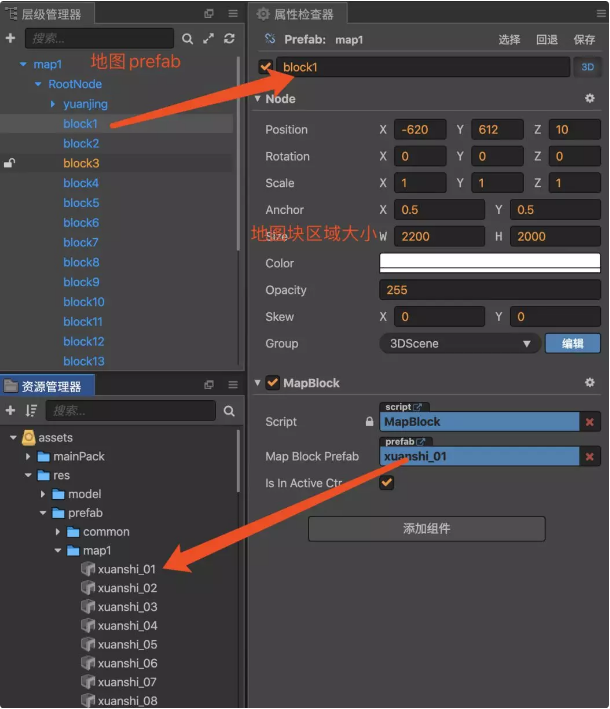
The current version only has one scene, but when designing, it is configurable to consider scene changes for future releases, and the map is divided into blocks, as shown in the figure:

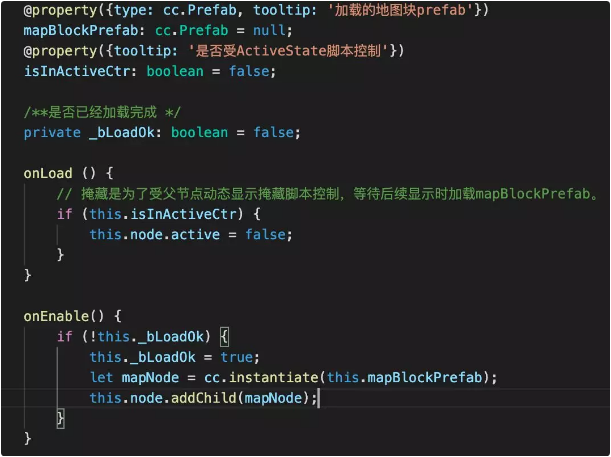
The scene map is divided into these small blocks, each block node is a location node of the map, and a map block loading component MapBlock is mounted on it.

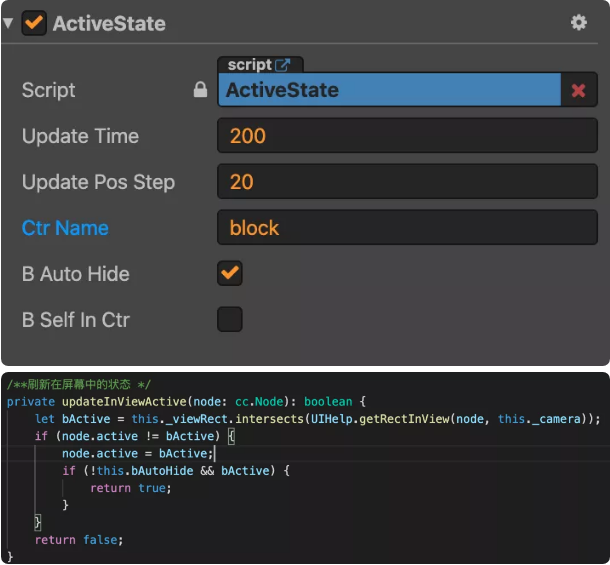
The ActiveState controls the display hiding of each block node on the parent node RootNode. The main task of this script is to traverse the child nodes. Periodically, updateTime (milliseconds) calculates how far the 3D camera has moved relative to the last time. When it is greater than updatePosStep, calculate whether the child node is in the 3D camera's line of sight and perform the hidden display operation. When the block node is displayed, the corresponding map block is loaded and displayed, and the map block not in use are hidden (optimizing performance).

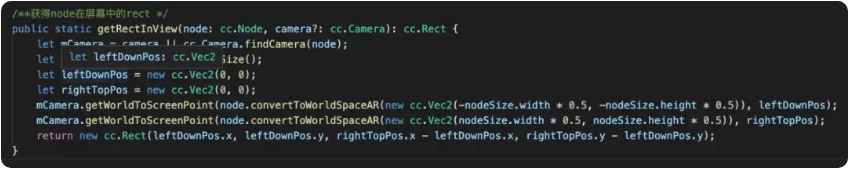
Because it is a 3D scene, you need to obtain the current 3D camera to calculate the location of items. We created code to check if the size of the current screen viewRect and the current block node's region mapped to the screen in the 3D camera intersect. If so, the block node needs to be displayed.
UIHelp.getRectInView method:

2. Level design
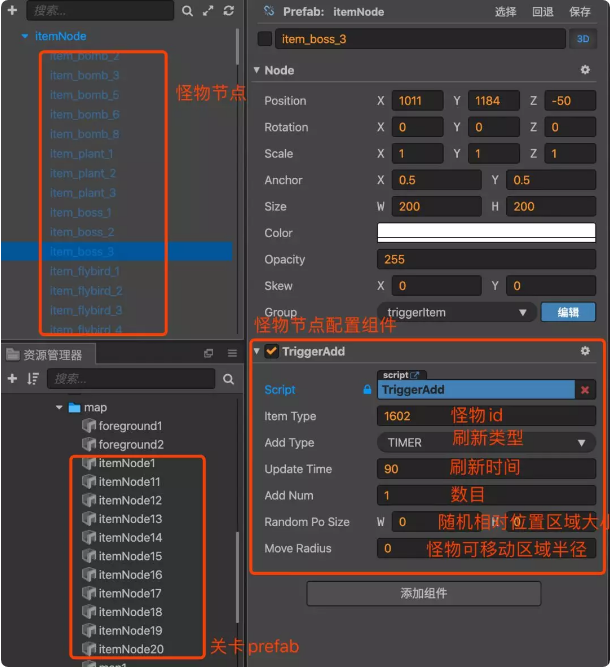
Passing a level is configured with a task library for each level and randomly generated. The monster configuration is configured in the prefab below. The monster node is also controlled by the ActiveState component to implement dynamic display loading.

The prefab configuration for monster generation is used here to facilitate planning for future work. Later, a plug-in will be written to convert this prefab into a configuration file. This way, the data will be much smaller.
Monster creation has class management, which uses the object pool for monster creation and destruction. Similarly, the display and hiding logic of the monster are also processed inside, at the same time as the map generation.
3. Load resources in phases
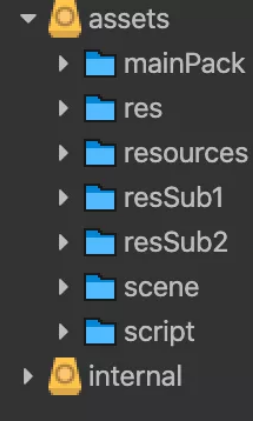
The resources in the game are divided into 1 main package and 2 sub-packages according to the needs of each stage. The main package includes the code file and the background image of the login scene. The resources of sub-package 1 are mainly necessary resources for the entire game, and the resources of Sub-package 2 are essential resources for the scenario.

Sub-package 1 will be loaded when logging in. After entering the main scene, Sub-package 2 will start to load. Sub-package 2 will also begin loading at the loading interface when entering the instance. If it was loaded earlier, players could enter the game faster. These processes play a role in optimizing the experience of new players entering the game for the first time.
At the loading interface, when entering the instance, not only sub-package 2 but also map tiles and monsters in the current level will be loaded. Although this will take longer to load, the player experience will be much better. Everything you see won't be delayed to display.
4. Performance optimization
Draw call optimization: All the picture folders of the UI are configured with automatic atlases, and are divided into modules, one atlas for each module. The node level is optimized according to the batch logic (this project has not started the combination of 3D models, so the performance of the batch is a negative improvement on the WeChat mini game on iOS
We use bmfont as much as possible: set the cache type for the text of the system font (when a buff is obtained in the game, a buff icon and buff description text lab will be created, and a jam will appear on Android, and it will be modified to bmfont later)
For effects that may recur, try to use object pools: For map tiles, the monster's dynamic display having the monsters not displayed when they leave the tile is a good optimization solution for games with many objects that may not be within the screen's range.
The number of polygon faces of the model should be controlled during some levels (because smartphones cannot handle models with too many polygon faces perfectly).
Conclusion
Thank Xiaotao technology for sharing their insights. "Happy Dragon" is available now to Chinese players on WeChat! Finally, we hope the game has great results and look forward to more fun games coming online from SK2GAME!
If you want to play, Scan the QR code from WeChat: