Cocos 官方 Demo Team 最新 3D 游戏作品《金币推推推》正式上线!项目完整开源,含工程源码、美术资源、策划文档,支持 Cocos Creator 3.3。
《金币推推推》以传统推币机为原型,玩家通过投掷并堆积金币,利用推板将金币/奖品往前推,金币/奖品掉落即为玩家所得。这类游戏玩法简单但又有很强的技巧性,近年来更是频频出现在各大电商平台的互动营销中,衍生出各种新鲜有趣的玩法。

在本款源码中,大家中可以看到i18n 多语言支持、方便实用的 3D 数字显示、AudioSource 全局声音播放等很多常用功能,此外游戏基于物理系统开发,对不同平台的物理性能进行了测试,供大家参考。
i18n 游戏多语言支持
i18n(其来源是英文单词 internationalization 的首末字符 i 和 n,18为中间的字符数)是“国际化”的简称,通常与 i18n 相关的还有 l10n(“本地化”的简称)。i18n 能在不修改内部代码的情况下,根据不同语言及地区显示相应的界面。
引擎组在近日基于 v3.x 重新升级了 i18n 插件,目前,Cocos Creator 2.x 及 3.x 均可使用 i18n 插件,通过这个插件我们可以实现 Label 和 Sprite 组件的多语言国际化(i18n)。此次《金币推推推》即使用 i18n 插件实现了基于 label 和 sprite 的 2D 和有 meshRender 组件的 3D 在内的3种中英文切换。

对游戏来说,国际化与本地化意味着面向更广阔的人群与市场,是开发中不可忽视的一环。之后,引擎组也将不断完善 i18n 在引擎中的功能与使用体验。
AudioSource 全局声音播放
Creator 2.x 中,播放音乐有两种方法:AudioSource 组件或 AudioEngine,这两种音乐的播放实际上都是对 AudioClip 资源对象的控制。
而到了 Creator 3.x,AudioEngine 相关的API 被移除,同时 AudioClip 资源本身 play(),pause(),stop() 等控制方法也不被提倡,使用时将被提示: deprecated since v3.1.0, please use AudioSource.prototype.playOneShot() instead 。那么可使用的音乐播放方式就是 AudioSource 组件了。
AudioSource 组件是挂载在场景的各种节点上的,那么它会随着挂载节点的销毁而停止,可以将其节点设置为常驻节点实现全局音效播放。
- 同一个节点下可以存在多个 AudioSource 组件,如果游戏中可能出现多个音效同时播放的情况,可以通过多个 AudioSource 组件播放实现效果。
private _getAudioSource(clip: AudioClip) {
let result: AudioSource | undefined;
for (let i = 0; i < this._audioSources.length; ++i) {
let audioSource = this._audioSources[i];
if (!audioSource.playing) {
result = audioSource;
break;
}
}
if (!result) {
result = this._persistRootNode.addComponent(AudioSource);
this._audioSources.push(result);
}
result.node.off(AudioSource.EventType.ENDED);
result.clip = clip;
result.currentTime = 0;
return result;
}
playMusic(name: string, loop: boolean) {
···
let source = this._getAudioSource(clip);
···
source.play();
}- 对于播放时间短,但是播放的数量多的音乐可以使用 AudioSource 组件提供的 playOneShot 方法去播放, playOneShot 是一次性播放操作,播放后的声音没法暂停或停止播放,也没法监听播放结束的事件回调。
3D 场景中的数字显示

在《金币推推推》里,3D 场景中的推币机面板上显示着金币数量。在 3D 场景中展示数字最常见的方法就是使用 2D 的文字显示组件 Lable 去模拟 3D 效果,甚至使用位图字体来追求完美。那么,有没有什么方法能让我们在不使用 2D 组件的情况下,在 3D 场景中显示数字呢?
《金币推推推》使用了 numfont 脚本来实现这一效果。numfont 脚本⽤于 3D 显示数字并且⾃动对⻬,⾃动兼容数字的位数改变每个数字⼤⼩。

举个例子,比如显示92,那么9和2每一个数字都是一个单独的 3D 节点,动态地对两个节点进行位置、大小、材质的设置进而实现连续数字的展现,说白了就是每个数字都是一个 3D 节点,将多个节点通过计算拼凑起来。

如上图所示,我们可以通过设置 horizontalAlign,来支持左、中、右三种对齐方式,通过设置数字显示的范围来调整数字字体的大小。
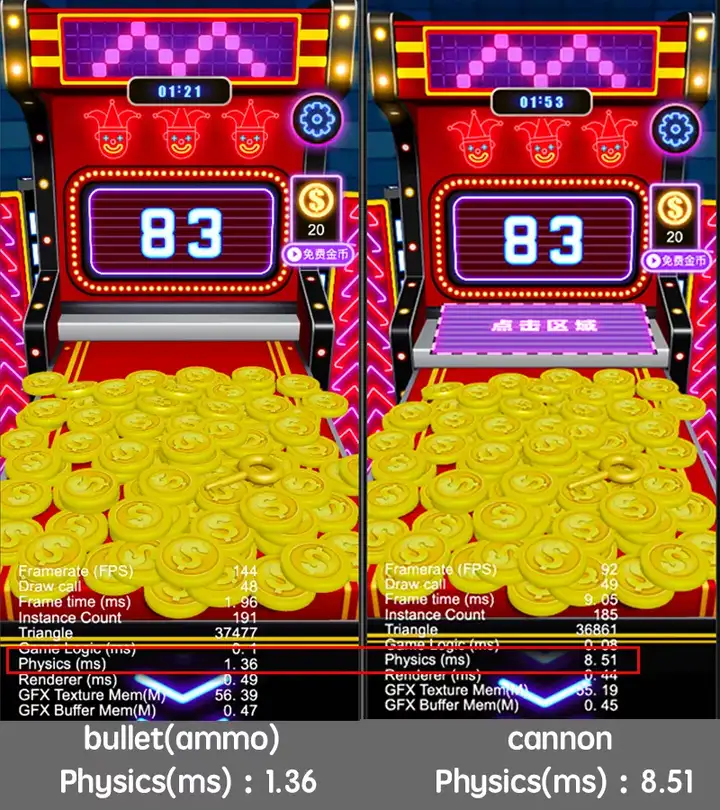
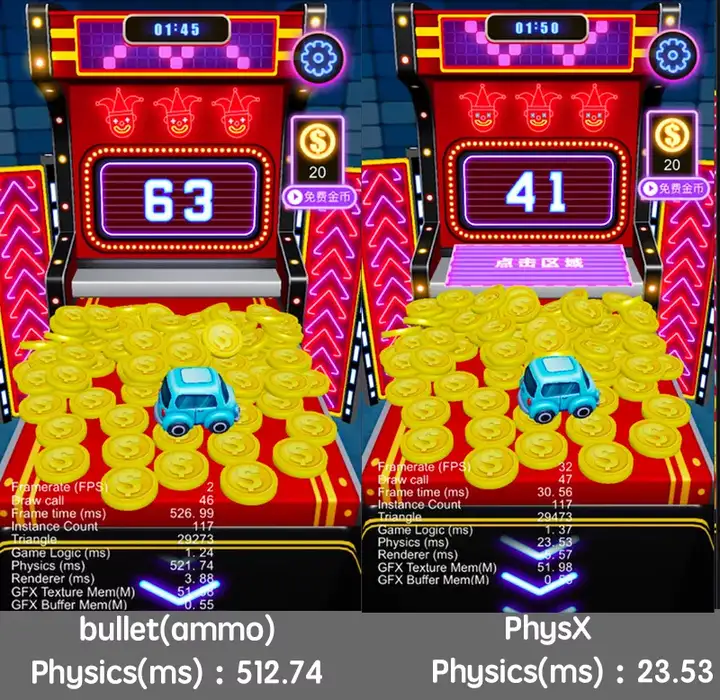
物理系统/性能
物理系统是指在游戏对象上实现加速度、碰撞、重力、摩擦力及各种外力作用的一系列功能集合,是游戏开发中不可缺少的一部分。不同平台下,不同物理系统的性能存在不同的差距,因此,对应不同平台、选择不同的物理系统就非常重要。
Cocos Creator v3.x 为了给开发者提供更好、更多的选择,内部集成了多种物理引擎,包括世界三大物理引擎中的两个:Bullet 和 PhysX,以及使用 JavaScript 编写的 3D 物理引擎 cannon.js。
在游戏开发过程中,如何针对不同平台选择合适的物理引擎呢?我们以《金币推推推》为例,来对项目中使用的物理系统的性能进行测试,具体测试结果如下:
- web 平台:Bullet 的性能更优。

- iOS 平台:PhysX 的性能更优。

资源链接
《金币推推推》源码为大家提供了完整的项目结构和常用功能的封装,相信能给小伙伴们带来不同程度的帮助,欢迎大家一起交流学习。
Cocos 官方 Demo Team 现已推出了多款游戏源码,同时更邀请各路大神陆续输出配套文字/视频教程。大家可以在公众号后台回复游戏名(如:幽灵射手),获取相关游戏的全套资源链接。





