Honestly, I just wanted to do a little game to practice with, but I couldn't stop.
——"iles" producer/program youyou
This blog post was sent to us by game engine developer youyou!
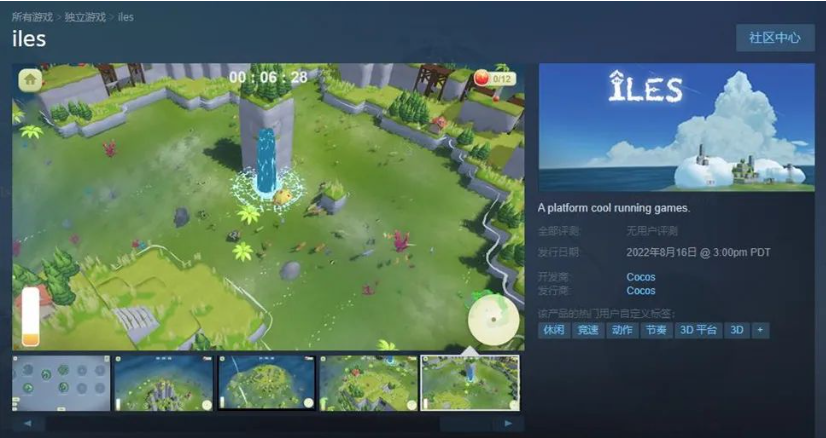
This Friday, the 3D running and building game "iles" will be officially launched on Steam. Players can download and experience the game for free. Please add it to your "Wishlist" first! At the same time, some of the core source code of the game has been upgraded to v3.6, which will be released tomorrow, and you can go to the Cocos Store to get it (see the links at the end of the article).
"iles" is mainly developed by Canvas and me, the two engine team members, in our spare time. The research and development cycle is nearly four months. I am responsible for the construction of the rendering pipeline and the realization of rendering effects. Canvas is responsible for the game framework and gameplay. Most of the art models and music are outsourced, and we make up the rest.
Maybe you still remember the previous cyberpunk and Lake demos. These two demos both focused on showing the rendering capabilities of the engine, and there are relatively few parts that you can interact with within the scene. Many users have left a message saying, "when can I go in and run around in it?" So we thought: why not directly add Gameplay content and make a game?
"iles" was born. With this game, we hope that users can go deeper into the world built by the engine and see more details. More importantly, as engine developers, we can experience the complete process of developing games with Cocos Creator to discover the engine's shortcomings and pain points and provide a reference for subsequent iterations.
We chose the Steam platform mainly because Steam is a platform that we haven't covered much yet. This time, we tested the entire process of launching the game on Steam, including accessing Steam Greenworks, launching Mac + Windows dual platforms, and accessing the creative workshop.

Next, I will focus on three aspects of gameplay design, rendering effects, and release to Steam, and take you behind the scenes of the development of "iles."
Simple And Fun To Play
At the beginning of the project, the first question was: what type of game do we want to make?
We wanted the game to be light and competitive at the same time. From this point of view, we chose the direction of "parkour and breakout", and simplified the game operation as much as possible, allowing the character to run with the mouse. To improve the fun of the competition, we added a little inertia to the running, making the game operation a little more complicated.

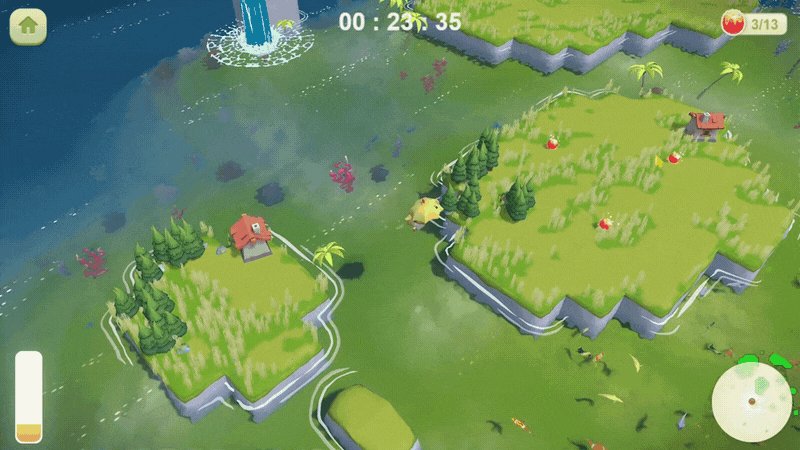
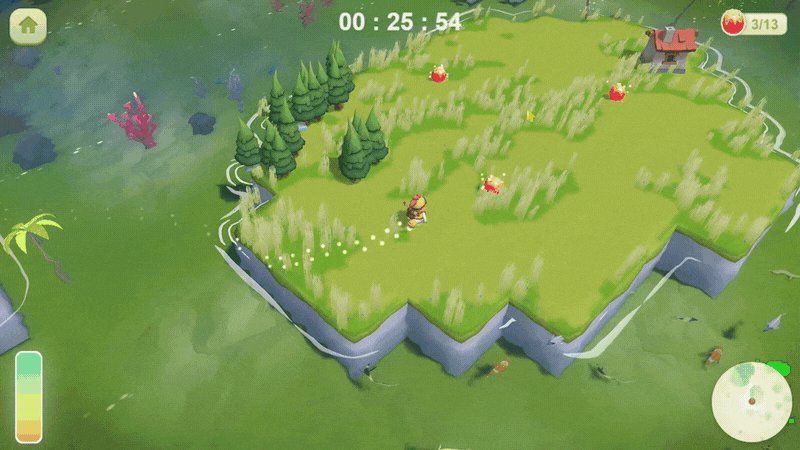
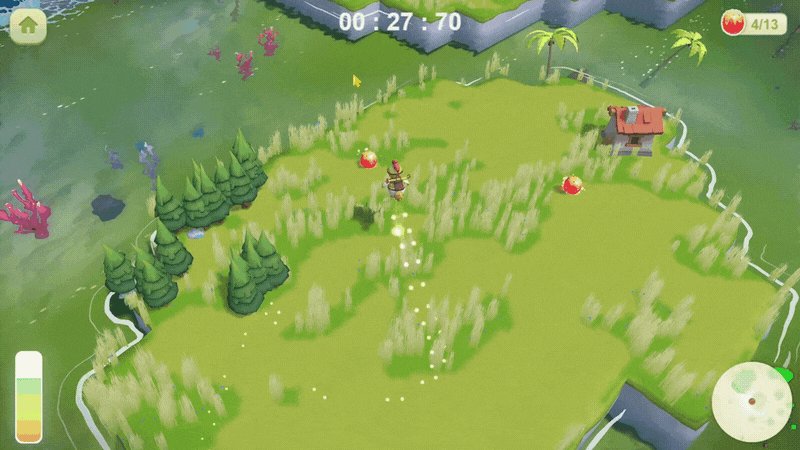
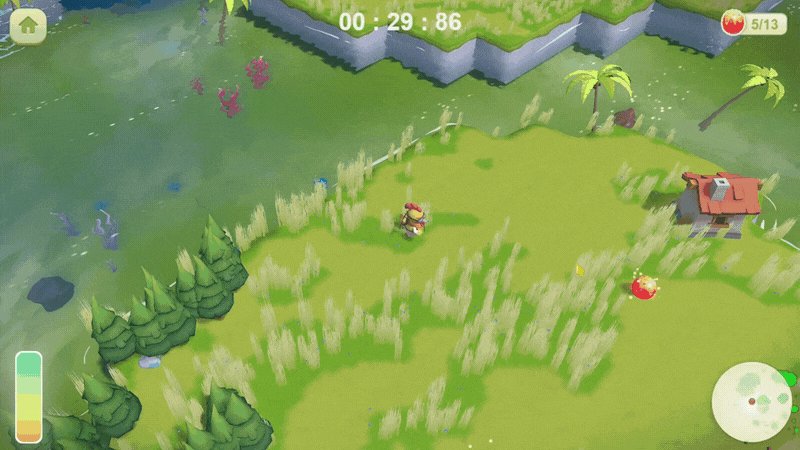
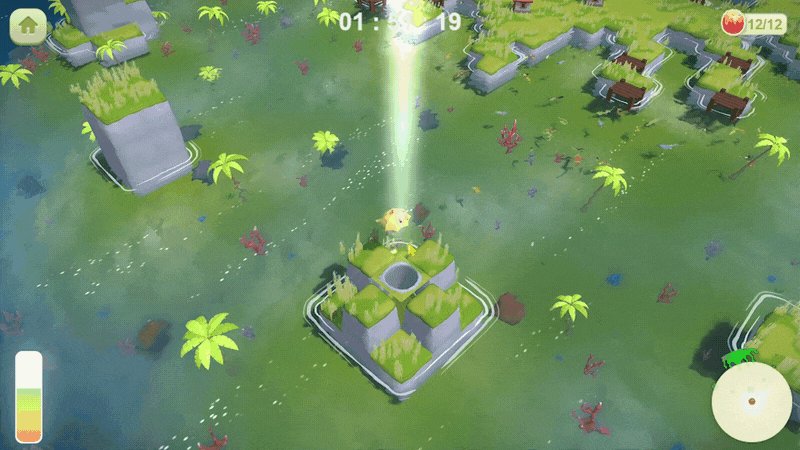
The gameplay of the game is straightforward. The player controls the character's running and jumping through mouse movements and clicks, runs through 50 parkour islands, collect candy, and avoids various traps. The game time of each level is less than 1 minute, and the score will be based on the number of candies and the time spent successfully clearing the level.
In addition to passing levels, "iles" also has a "build" mode. Players can use the collected candies to buy skins, unlock the level editor, and build islands and design levels freely. Support for UGC content, access to the creative workshop is to extend the life of "iles" at a minimum cost, and we also want to see what kind of creative maps players can create - Canvas made an anime girl out of it.

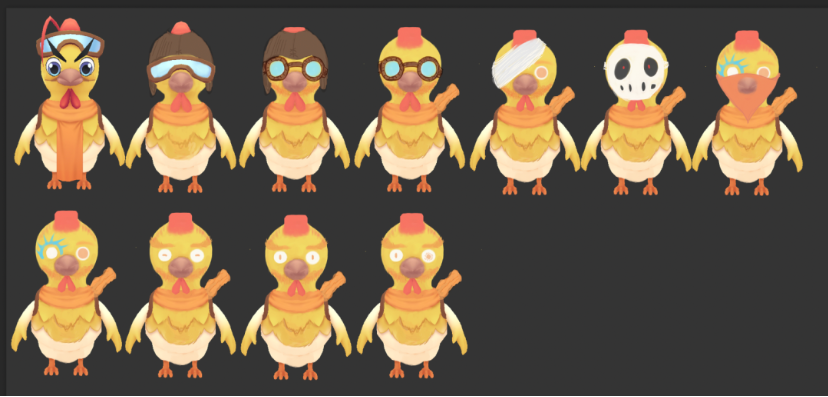
The protagonist of "iles" is a chicken. The process of determining the character image was both brain- and time-consuming. At that time, we always wanted to make a different image, but we dug a big hole for ourselves. Chickens are still quite challenging to design. Panda suggested we can "create boldly" and add some exaggerated elements.

Then we diverged and tried a lot of different designs.

Finally, after internal discussions, the following one stood out—

I personally prefer its umbrella. This umbrella is an essential prop for the protagonist and can fly and glide with the protagonist. If there is a budget, we would like to make this umbrella a souvenir for everyone.

Building Effects Step By Step
We spent a long time creating the rendering effect of "iles." Let's share some items of the iteration process with you to see how the effect presented by the game is made step by step.
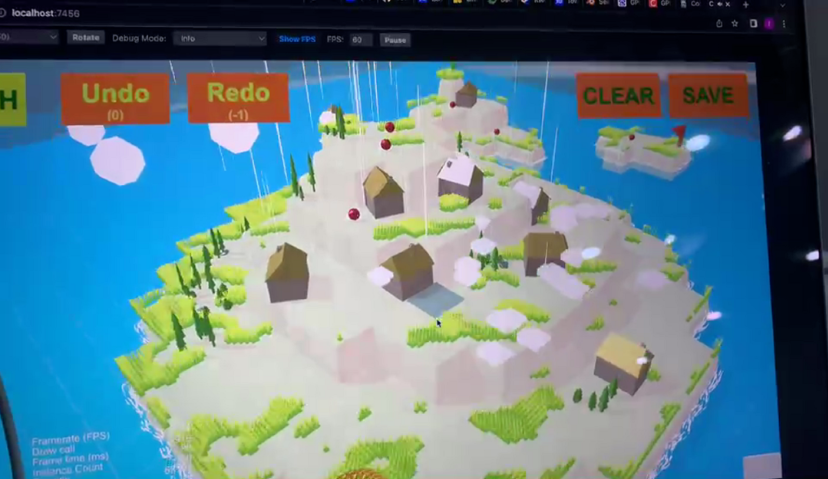
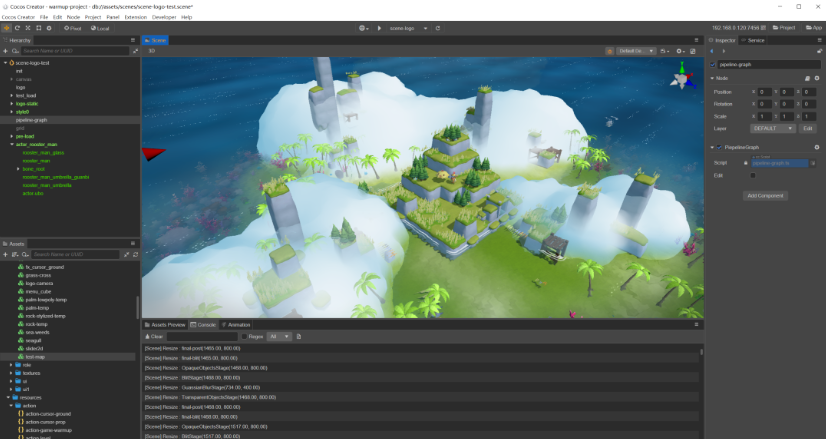
In the earliest prototype stage, we used some simple white molds to build the scene, and the subsequent scenes were gradually optimized based on this prototype.

In creating the water edge, I also tried various solutions, such as depth inspection, manually making model surfaces, ray detection to generate model surfaces, special effects, etc. Still, these methods have more or less shortcomings and cannot meet the project's needs. We hope to generate water ripples according to user edits dynamically, and the waves can extend out of the object's surface while ensuring rendering efficiency. In the end, I chose the SDF implementation method. When the user edits, an SDF image will be generated, and when rendering the water surface, the SDF image will be read to generate ripples.


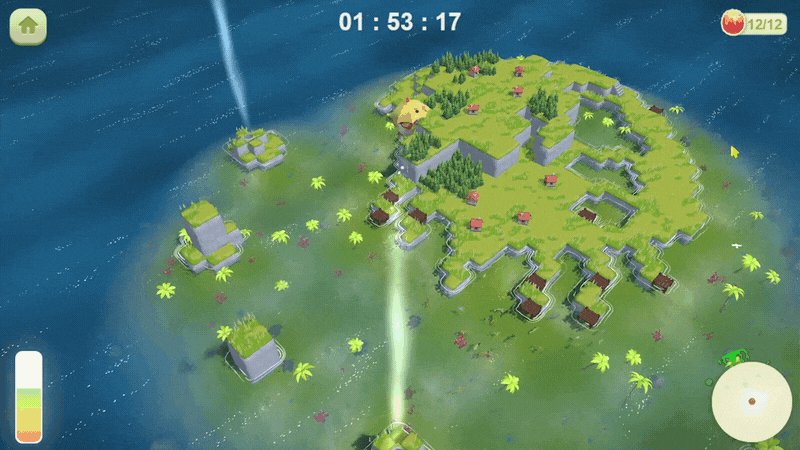
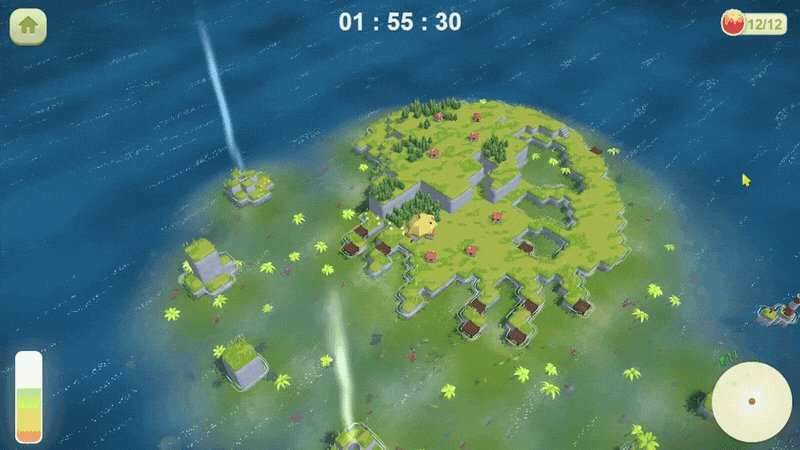
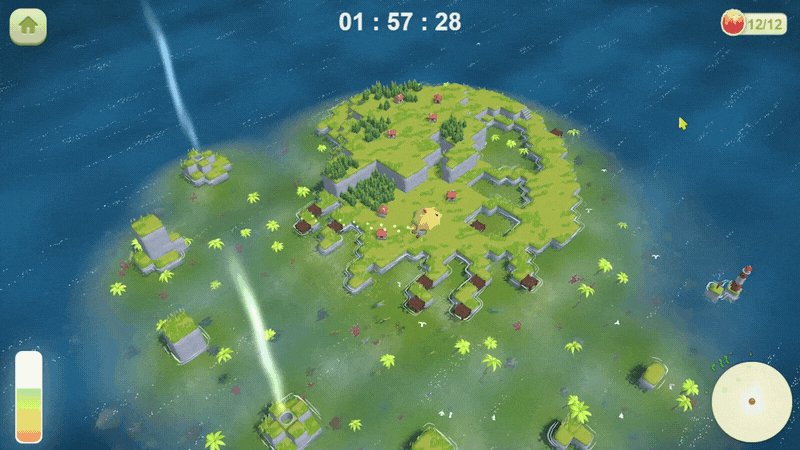
After adding birds and waterfalls and optimizing the plot, it gradually has a little sea atmosphere.

Adjust the color of the sea from "shallow sea" to "deep sea" to add a little mystery, and then add surface waves and wave lights to embellish it. It looks a little interesting.

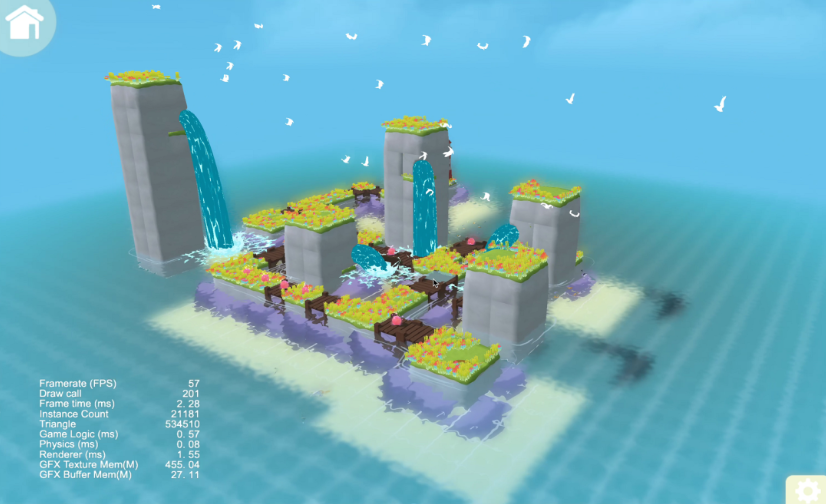
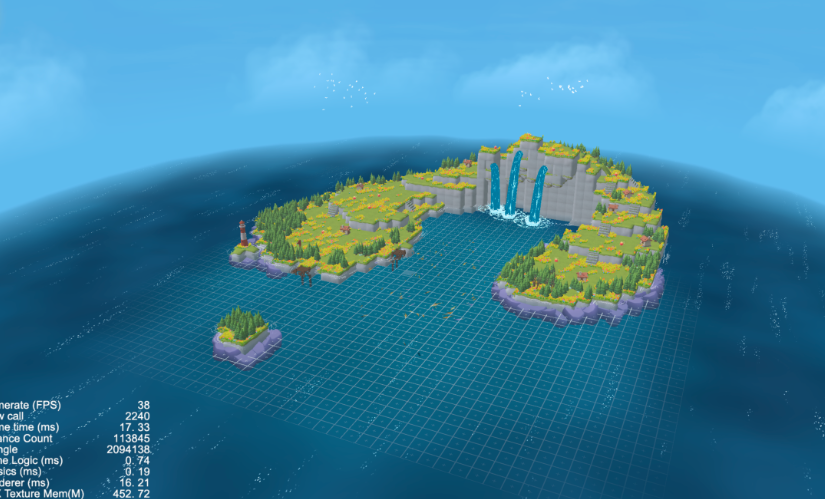
Then enrich the effect of the seabed. The island plots in the game are constructed and generated by the players themselves, while the underwater land, stones, trees, and corals are automatically generated around the plots. After optimizing the skybox and adding the reflection on the water surface, it is basically what everyone sees in the game now.


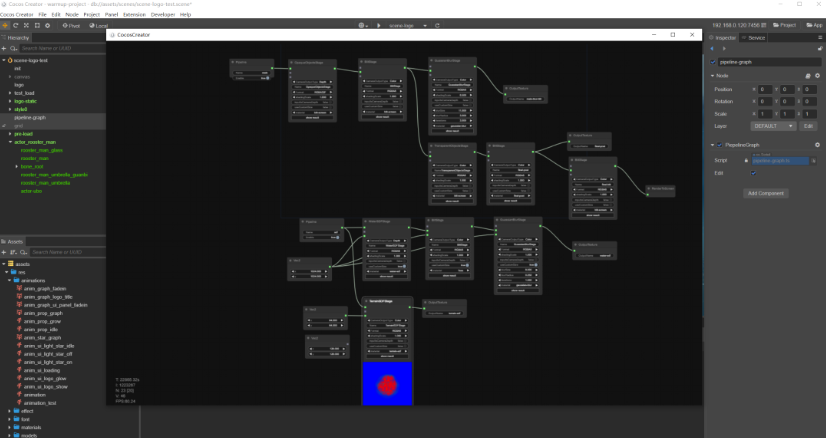
The advanced effects in "iles" basically depend on this custom rendering pipeline. To make debugging and organizing this pipeline easier, I temporarily and quickly implemented a visual editing pipeline function. You can get the source code and explore the implementation principle in it. Of course, this is what I did temporarily for "iles." If you want to apply it to your project, it is more appropriate to customize it according to your needs after mastering the principle.

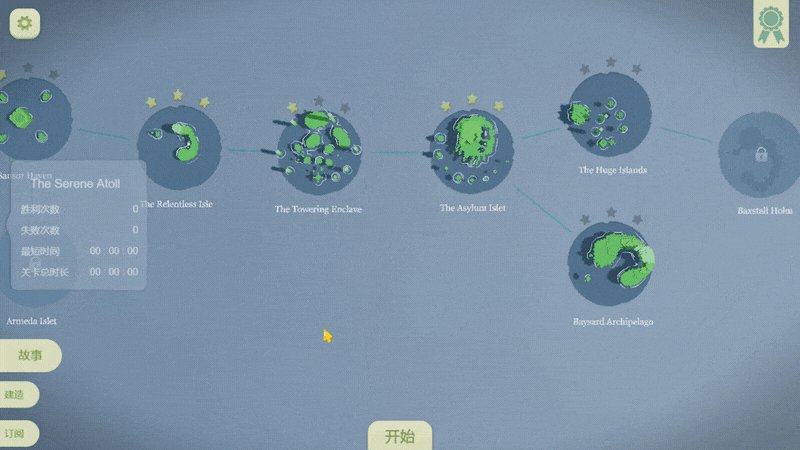
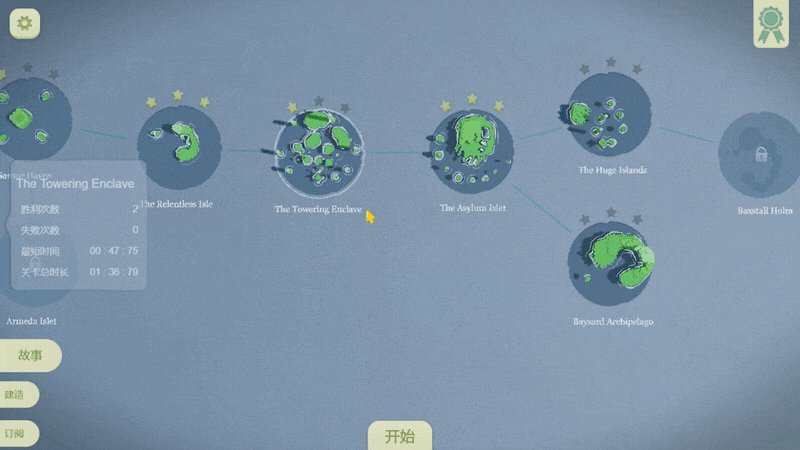
In addition, if you want to talk about a single art effect that took the most time, it is actually the map selection interface of the game. We hope that the edited level can be displayed intuitively in the selection interface, and we have tried various solutions for this.
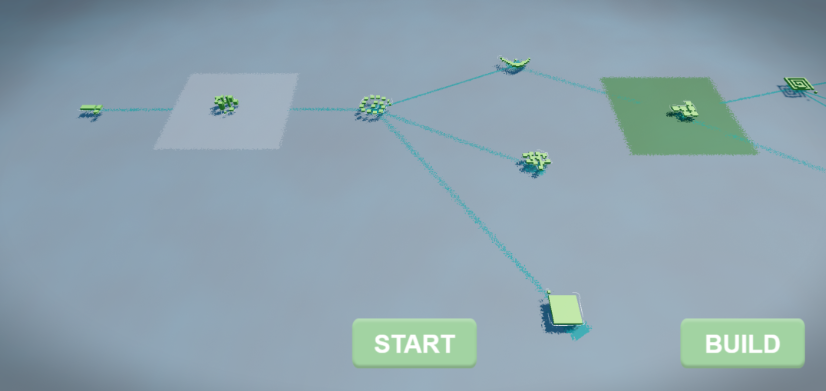
At first, it was done in the list in the UI Scroll View, which was a bit too simple and ugly.

After that, it was expanded into a mesh structure, making the layout look better.

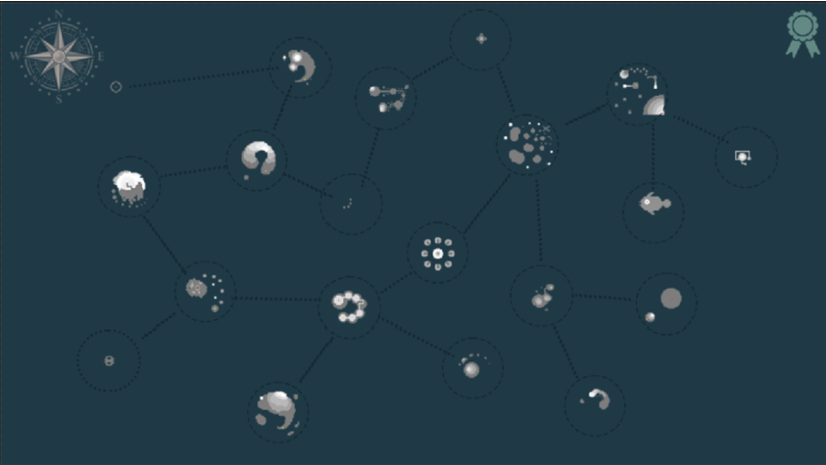
We also experimented with arranging each level by parcels to generate simplified 3D models. In the beginning, a slanted perspective was used to reflect the effect of the 3D model better, but it looked a little messy, and the levels farther away were not displayed so clearly.

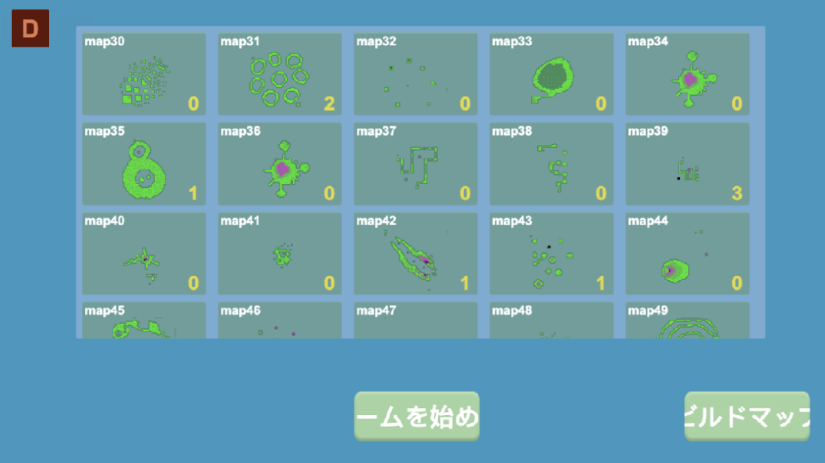
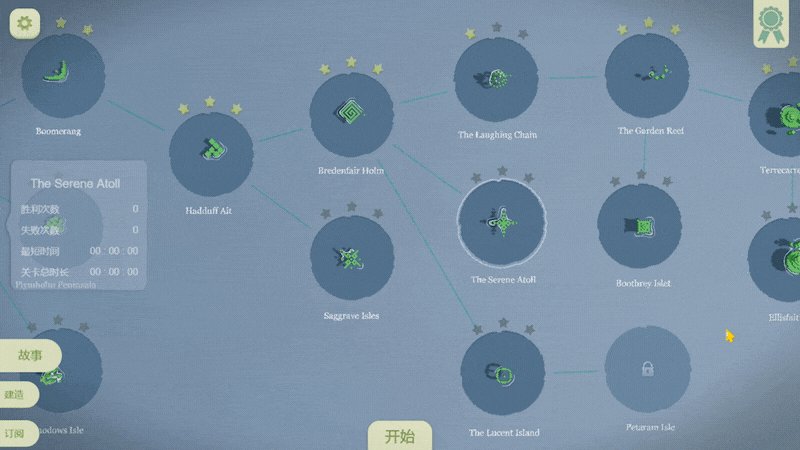
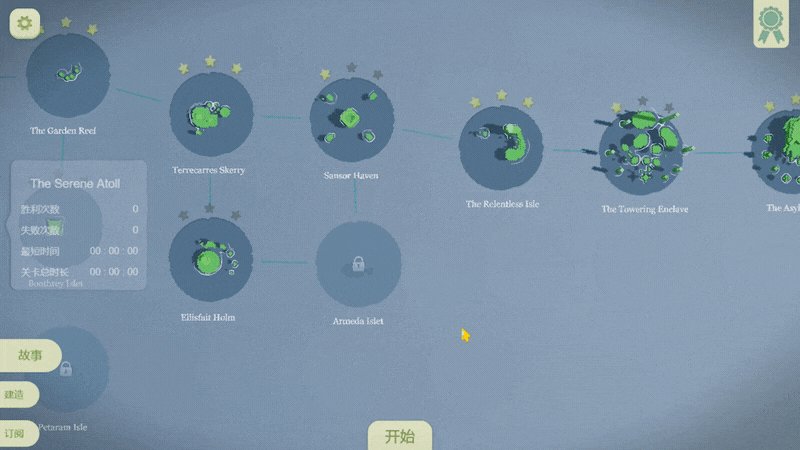
So we changed back to the top view, and at the suggestion of Miss Engine UI, we changed the dotted line at the bottom of the level to a solid one. The final interface finally has its own style. It can be seen that the simplified model has a foam edge, and the commentary and the island name have a refraction effect on the bottom of the water. The technology used here is the same as the surface water effect.

Publishing Pitfalls With Steam
We ran through the process of game packaging and publishing on Steam, and spent a lot of time accessing Steam's creative workshop and data interface. The following summarizes the pitfalls and solutions we encountered for the reference of small development teams who also want to release the Steam platform.

- The uploaded Mac App won't open after Steam download. Previously, we uploaded through the Steam Works web UI, which was slow and interrupted the Electron symlinks in the Mac App. After checking for a long time, we found that we can use the command line to upload, and the command line upload supports incremental upload, which can significantly shorten the upload time.
Reference link:https://trashmoon.com/blog/2022/automating-steam-releases-for-html-games-with-electron-forge-and-github-actions/
- Testing the Steam Workshop. When we call the upload interface, it keeps returning upload failure. At first, we thought it was because Steam had not yet opened the permissions or there was a problem with the network. After a while, it still didn't work. I flipped through the source code and found that it has an ID parameter that must be a String type, and we tested a number passed.
Reference link: https://github.com/greenheartgames/greenworks/blob/12392db8e88ec9c0f6a1e244672992b972413e54/src/api/steam_api_workshop.cc#L193
- When listing on Steam, pay attention to the time of arraignment. The Steam review takes about a week. Passing the review does not mean that the game can be downloaded immediately. The store page must display as "coming soon" for at least two weeks. During these two weeks, players can search for the game normally. In addition, pay attention to the user registration time. New users can only release the game after registering for at least 30 days.
- Early Access review is still relatively strict, and you need to answer the questions raised by Steam carefully. Otherwise, you may be called back many times.
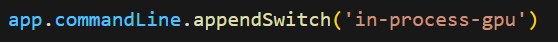
- Steam overlay must be supported, and the shortcut key "Shift + Tab" must be supported to open the overlay. The Electron main process will not draw every frame by default. To solve this problem, you need to add a command to the startup item.

We were also considering access to Steam's leaderboard system so players can see the time ranking in each level, etc. However, the preliminary research showed we need to build a server to communicate with the Steam interface, and we have given up for the time being.
Get The Game And Source Code
"iles" Steam address
https://store.steampowered.com/app/2001150/iles/
"iles" source code download
https://store.cocos.com/app/detail/4010/
The source code of "iles" has been upgraded to Cocos Creator 3.6. This Friday, you can download some of the core source code on the Cocos Store, including the entire visual custom rendering pipeline, game character operations, start scenes, and related materials. Although the Store is set to 99 RMB by default, as long as you play the game to the last level, you will get a voucher to exchange the source code for free. The difficulty of clearing the game is not high. You are welcome to experience and give feedback to help us do better!
Last but not least, I would like to take this opportunity to express my gratitude to the friends who helped us during the game's development! I would also like to thank all the developers for their attention and support along the way. I hope "iles" will live up to your expectations.








