It can be pretty challenging to know all the answers to building your game. Many great developers in our community have helped on the forums and even created examples. But in response to the needs of the majority of developers, the Cocos technical support team has organized and provided some practical technical solutions for you, all of which are free and open-source!
Some of these solutions come from the Cocos engine development team and technical support team, and more are from the creations of community developers using GitHub and Gitee. Thank you for your support and sharing! The official technical support team will continue to integrate, optimize, update, and iterate with Cocos Creator to ensure that the solution can run in the new version of the engine.
This article has listed 15 recent high-quality technical solutions for you. For each solution's detailed introduction and usage instructions, please refer to the corresponding code repository.
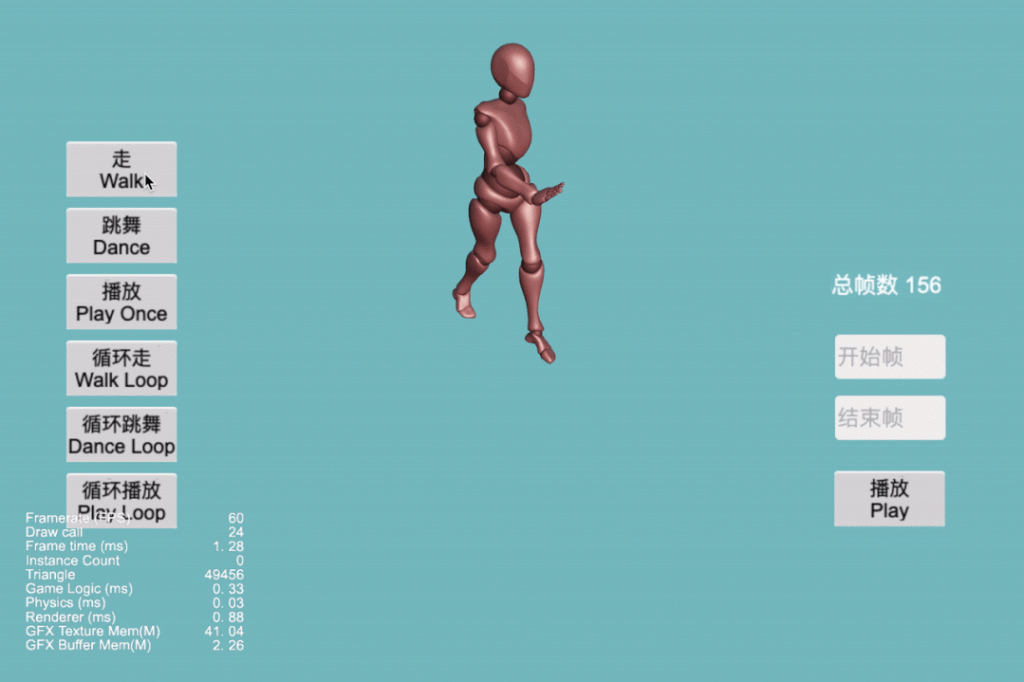
Animation specified frame playback

Skeletal animation

keel animation

Spine animation
This skeleton/keel/Spine animation specified frame playback project is based on v3.4 and is provided by the technical support team.
Project Location:
Skeletal animation
Bones Animation
Spine animation
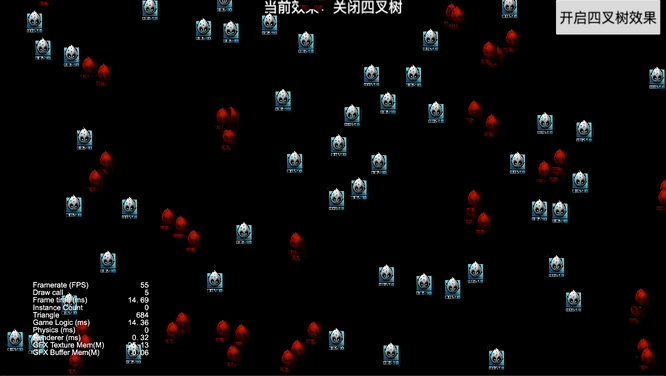
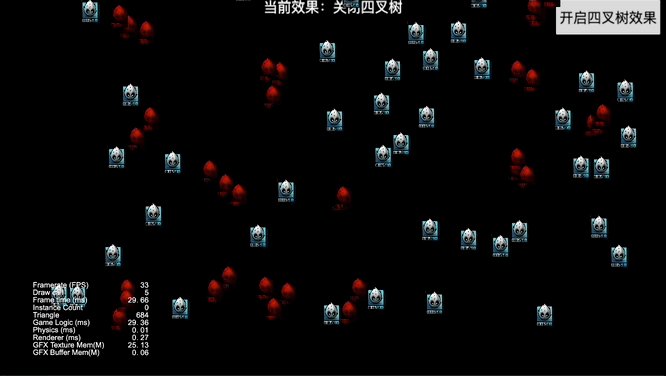
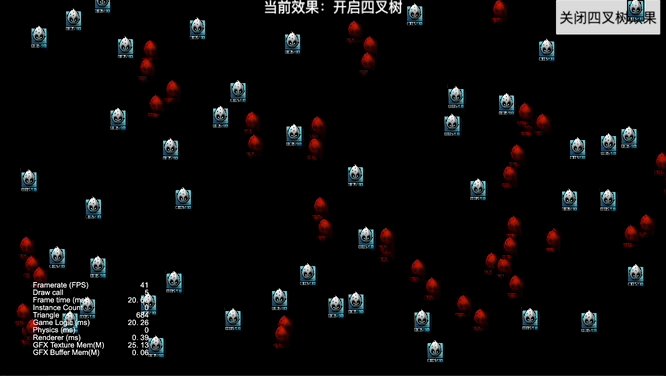
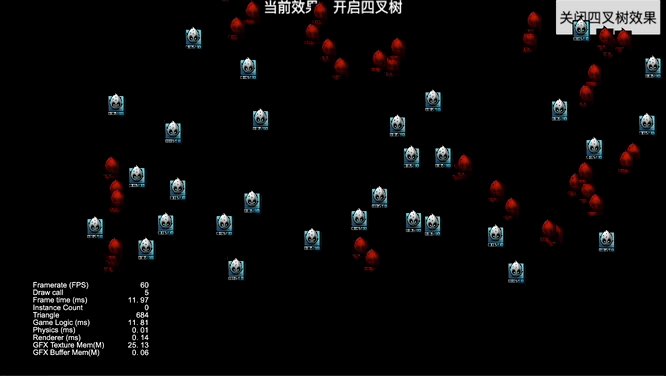
Quadtree collision optimization

The optimization of quadtree collision detection is provided by GitHub user "xjz1994" as an open-source solution, and the technical support team has upgraded it to work with v3.4.1 or better.
Project Location:
Demo from:
https://github.com/xjz1994/Collision
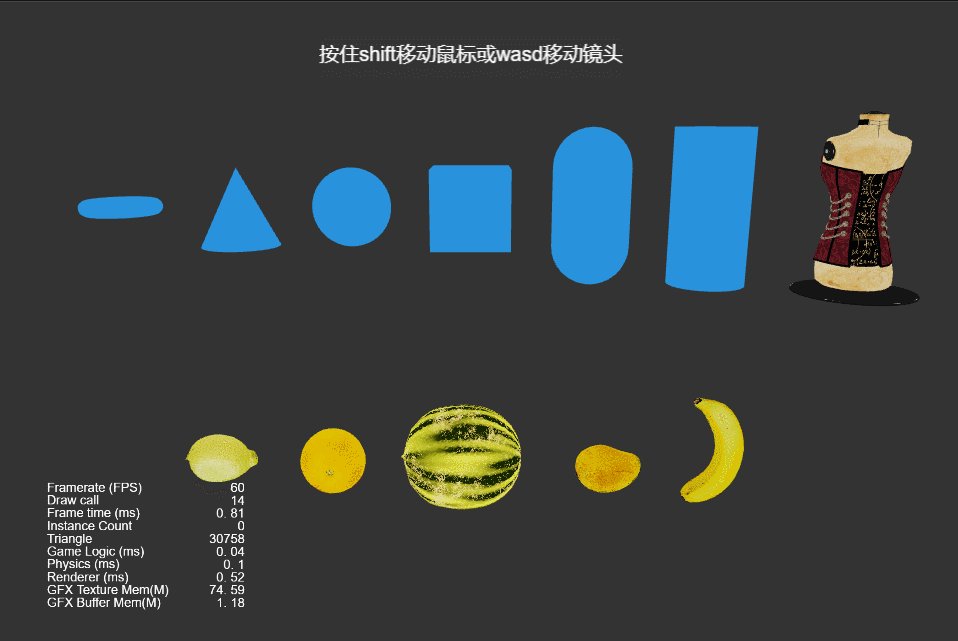
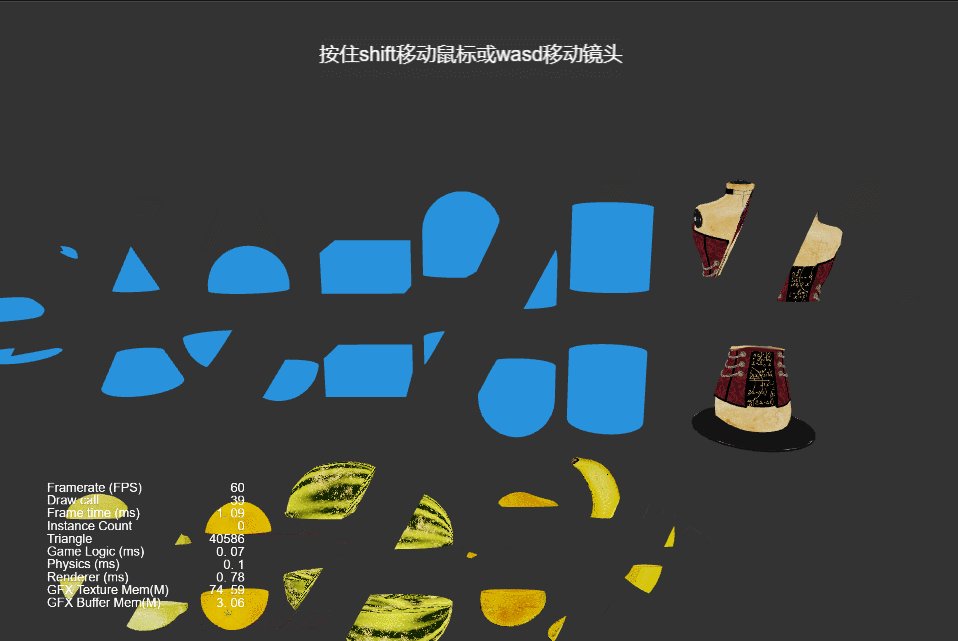
3D model cutting

This solution was inspired by the open-source solution "mesh-cutter” on GitHub, and the technical support team implemented similar functions on v3.4.0 using TypeScript. Please refer to the repository for usage precautions. The team will continue to update and optimize and add more functions.
Project Location:
Material from:
Custom shape mask

Implementing custom shape masks in v3.4 by GitHub user "kirikayakazuto" We have provided help in its updates and upgrades through our technical support team.
Project Location:
Material from:
https://github.com/kirikayakazuto/CocosCreator_UIFrameWork/tree/SplitTexture
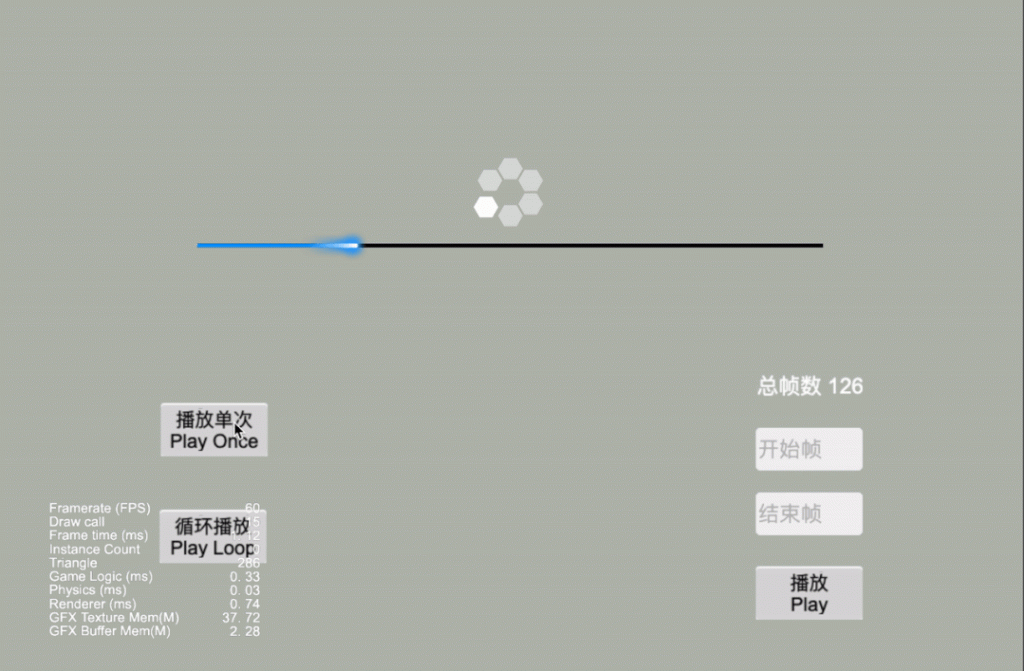
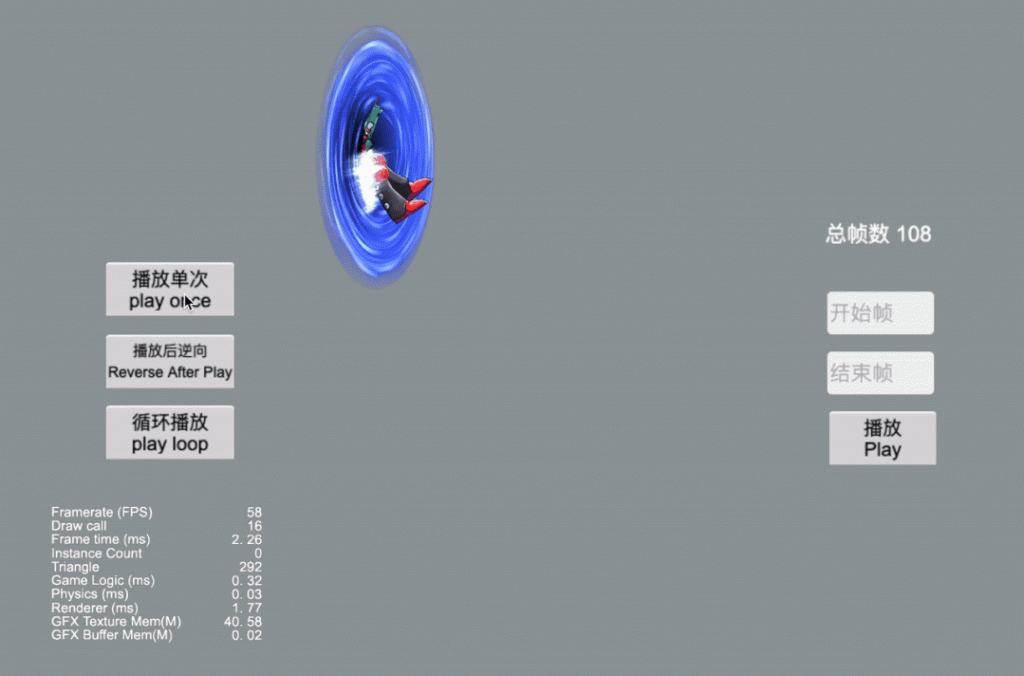
Tween Bezier Motion and Motion Shifting

Tween, brought by the technical support team, performs bezier motion and motion shifting engineering and supports v3.4.1 or better.
Project Location:
Material from:
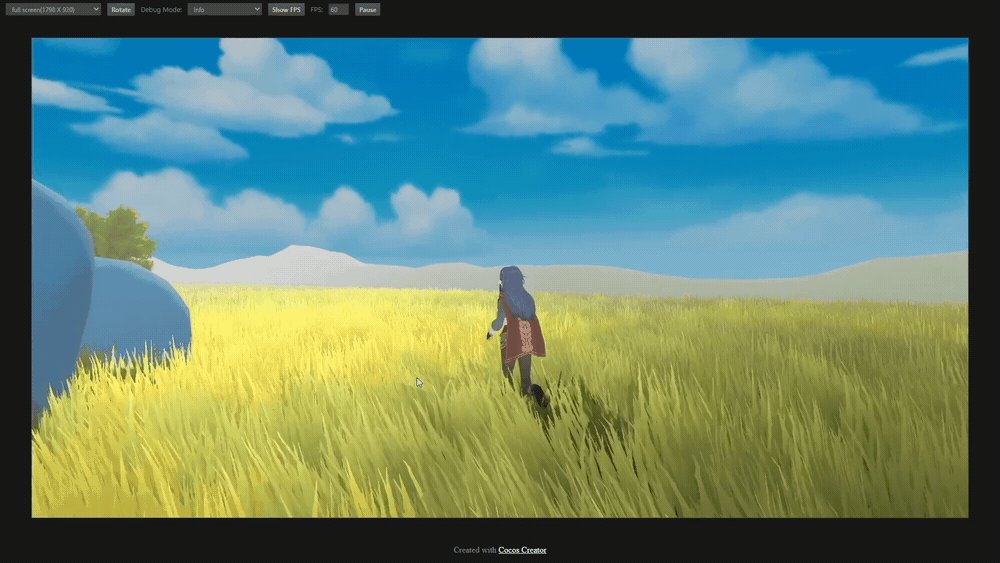
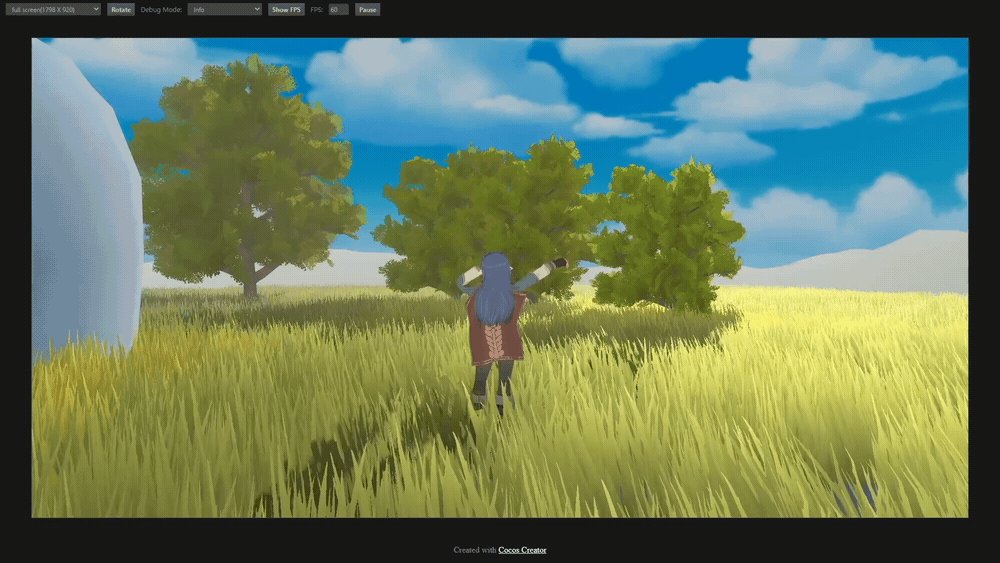
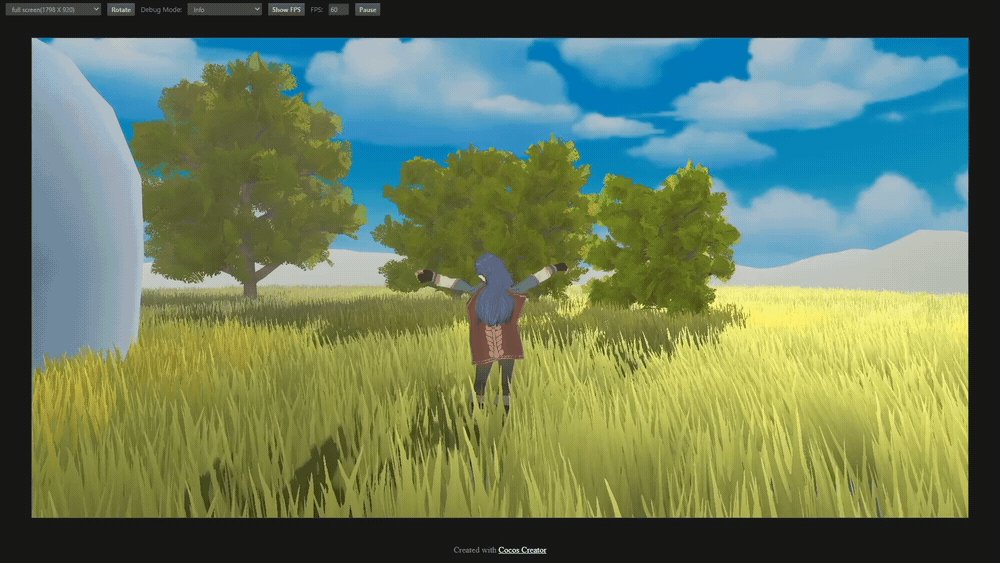
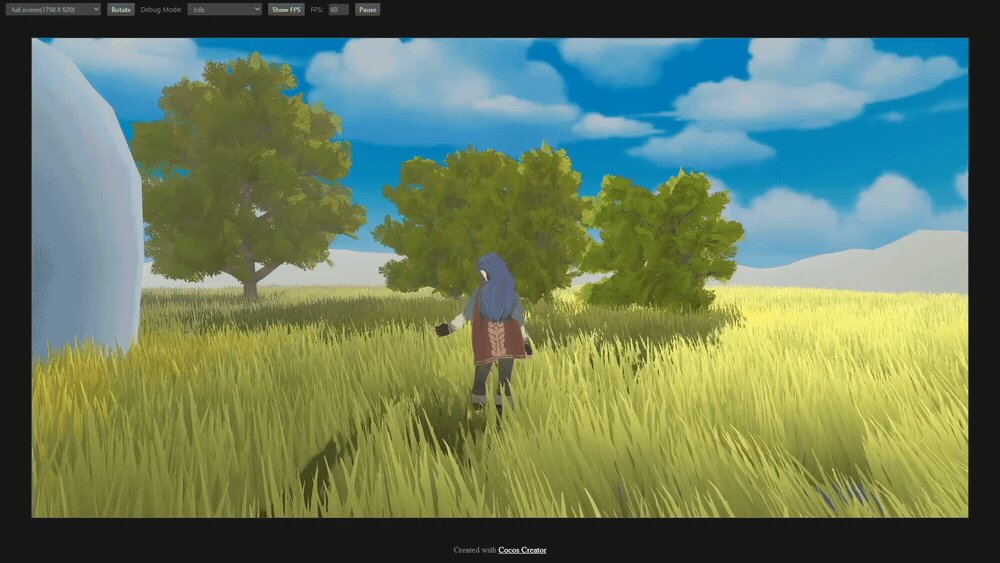
3D vegetation cartoon rendering and vegetation interaction

The engine development team provided the Zelda-style 3D vegetation cartoon rendering project and upgraded it to v3.3.1 by the technical support team.
Project Location:
https://github.com/cocos/cocos-example-cartoon-vegetation
Material from:
https://gitee.com/mirrors_cocos-creator/cartoon-vegetation
Actively switch between horizontal and vertical screens in the native app

The screen rotation implementation scheme that supports all platforms is provided by the community developer "tuyazuo." The technical support team is upgraded to v3.4.0. In v3.0.0-v3.4.1, after the native screen rotation function is invoked on iOS, the click position will be offset, which must be merged manually. There are files with merged pr in the Demo.
Project Location:
Demo from:
https://forum.cocos.org/t/topic/79780
Area screenshot, screenshot save

The technical support team's regional screenshots and screenshot-saving solutions are based on v3.4. Currently, the engine does not support jsb.saveImageData. It is planned to provide support in v3.5.
Project Location:
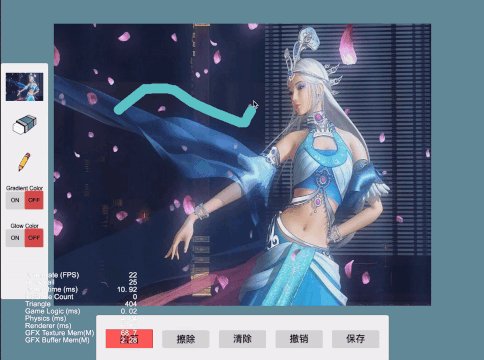
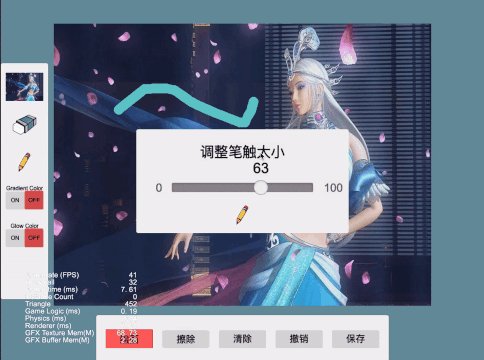
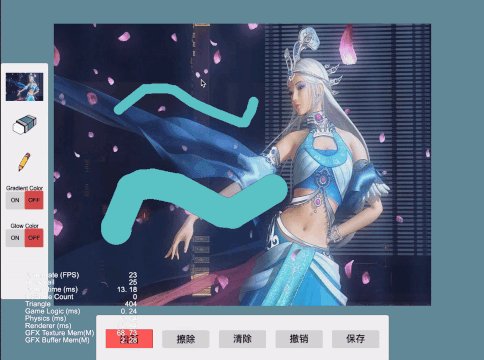
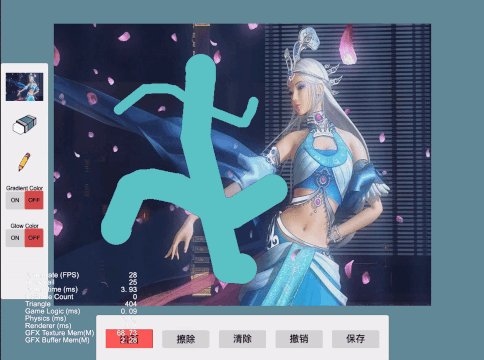
Artboard

Based on the v3.3.2 sketchpad project, functions such as painting, eraser, clear screen, rollback, canvas replacement, screenshot and save screenshot (Web), and gradient color brush have been implemented. Provided by Gitee user "skyxu123 Suifeng", the technical support team supplements support for the project.
Project Location:
https://github.com/cocos/cocos-awesome-tech-solutions/tree/main/demo/Creator3.3.2_2D_DrawingBoard
Material from:
https://gitee.com/skyxu123/drawing-board
http://www.yini.org/liuyan/rgbcolor.htm
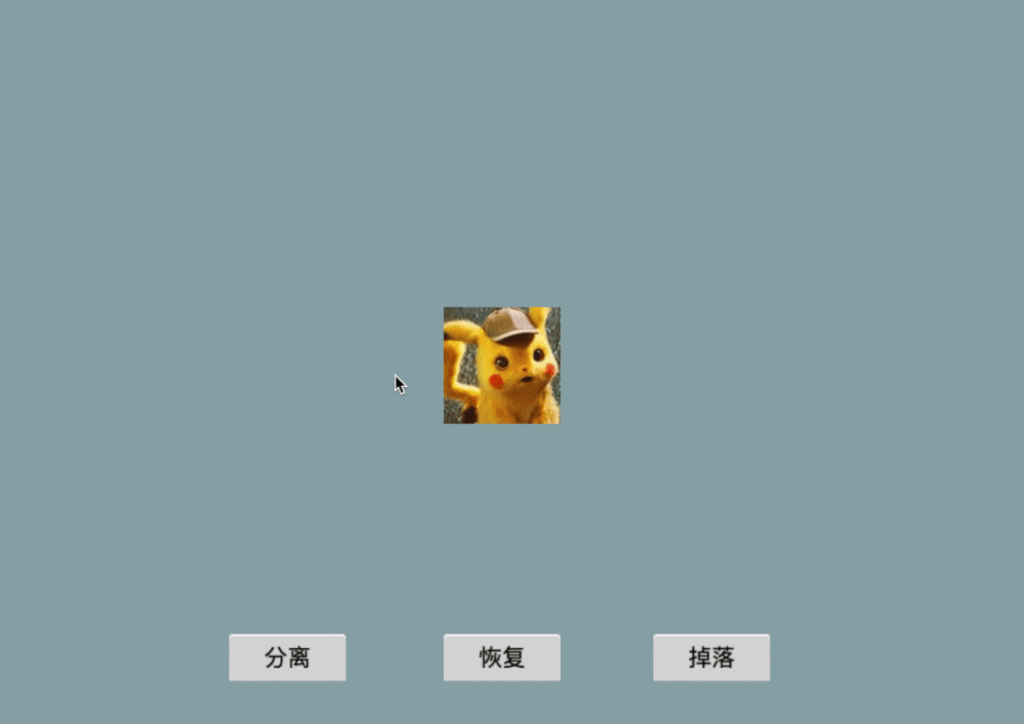
image segmentation

The simple and easy-to-use image segmentation project supports Web, iOS, Android, Windows, WeChat games, and other platforms. Provided by Github user "kirikayakazuto," technical support approves use from v3.3.2 or better.
Project Location:
https://github.com/cocos/cocos-awesome-tech-solutions/tree/main/demo/Creator3.3.2_2D_SpriteSplit
Material from:
https://github.com/kirikayakazuto/CocosCreator_UIFrameWork/tree/SplitTexture/assets/Script/test
https://forum.cocos.org/t/topic/103699
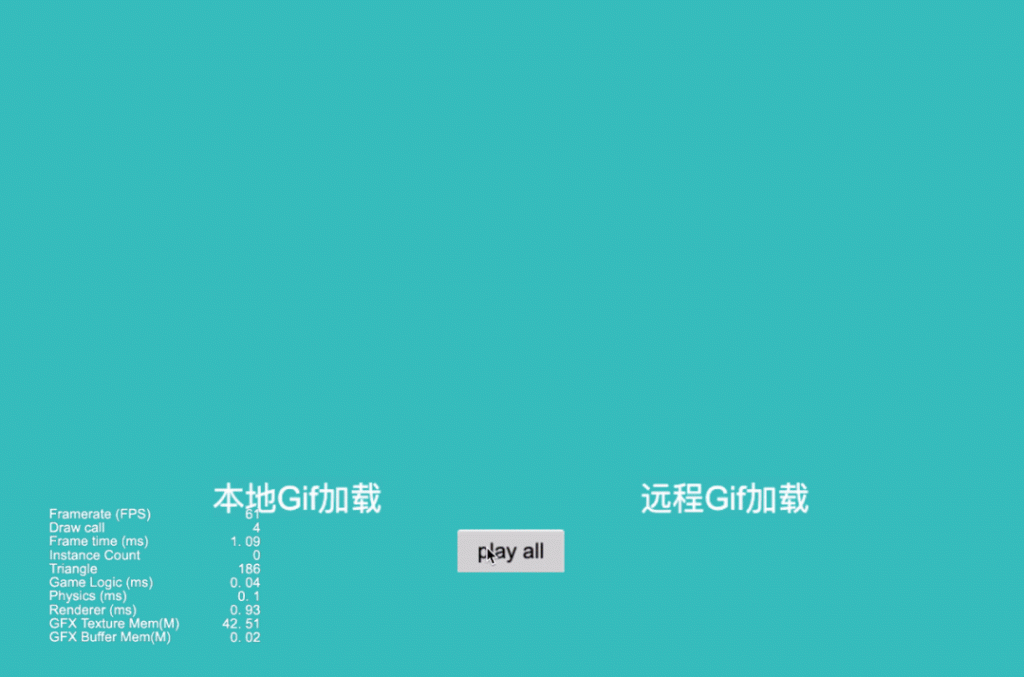
Gif image resource loading

Based on the Gif image resource loading project created by v3.3.2, it supports multiple platforms. Provided by Github users "shachaf, baibai2013, newGy, 2van, waiter" and upgraded by the technical support team.
Project Location:
Material from:
https://github.com/shachaf/jsgif
https://github.com/baibai2013/cocos-creator-gifLib
https://github.com/newGy/cocos-creator-gif-2.4.4
https://github .com/2van/cocos-creator-gif
https://github.com/waiter/Cocos-GIF
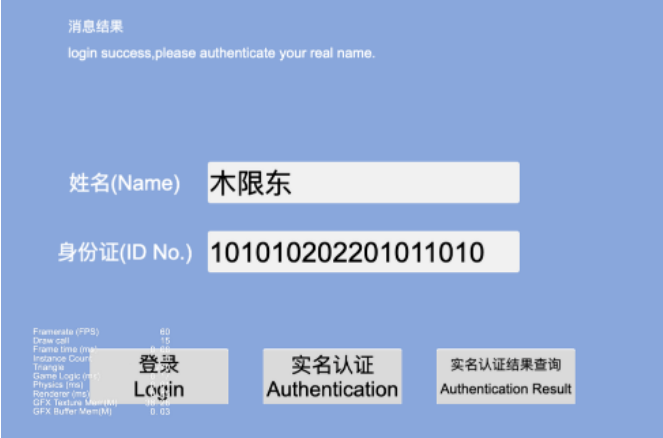
Anti-addiction real-name authentication access

Due to the recent laws in China, children are only allowed a certain number of hours to play games per day. This is handled by authentication in China. This real-name authentication test project created based on v3.4 has access to functions such as real-name authentication, real-name authentication query, and data reporting. Github user "zihuyishi" provided the SDK, and the technical support team carried out access debugging, real-name authentication client production, and document writing.
Project Location:
Material from:
https://github.com/zihuyishi/realname-nppa-java-demo
http://www.uusstory.com/?p=2419
2D lighting

The 2D dynamic lighting Demo created based on v3.3.2 is provided by the technical support team (click to view the tutorial details).
Project Location:
Material from:
https://www.codeandweb.com/blog/2015/05/12/lighting-demo-cocos2d-x
https://github.com/CodeAndWeb/cocos2d-x-dynamic-lighting
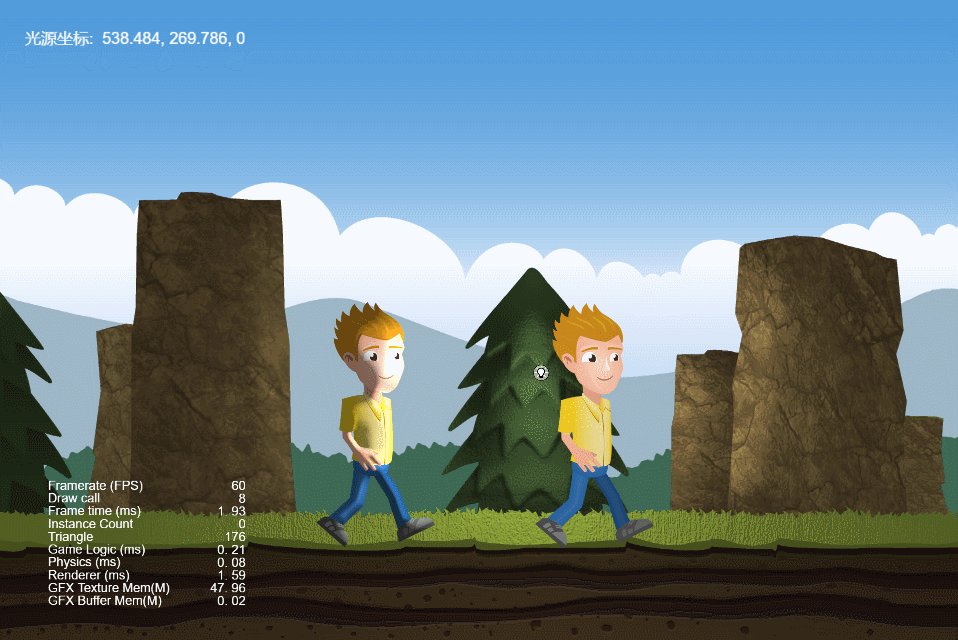
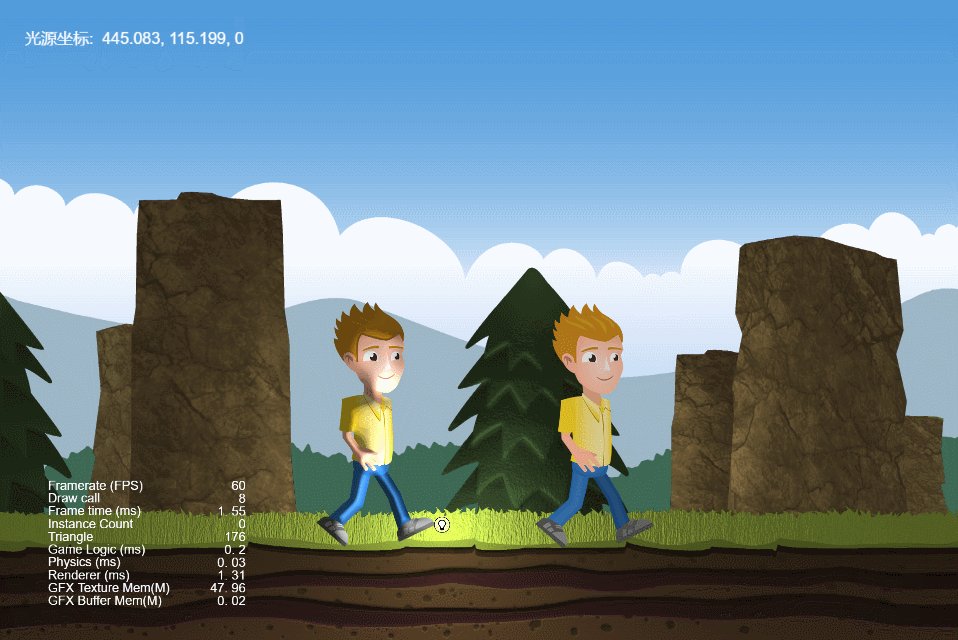
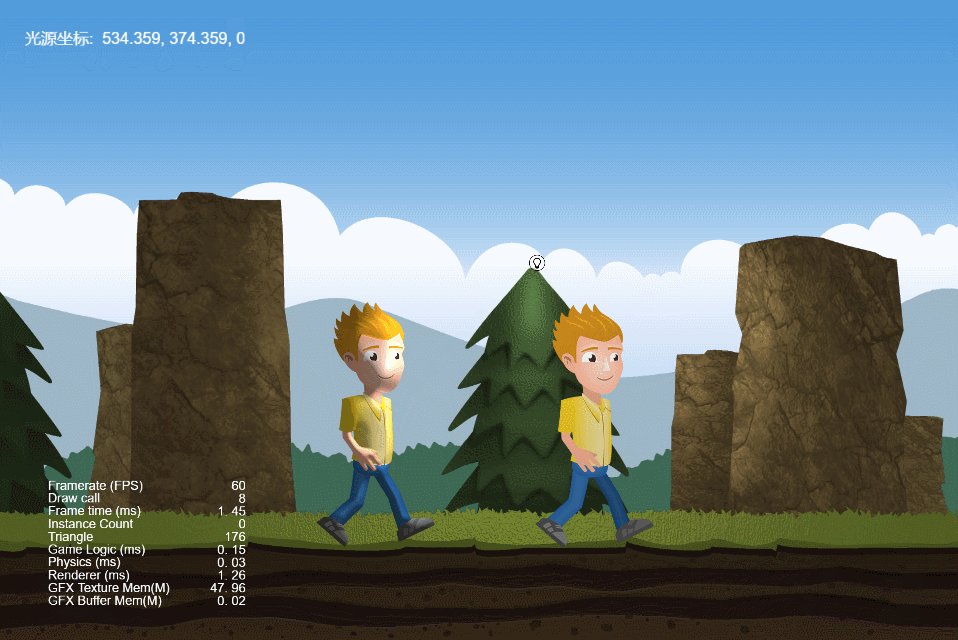
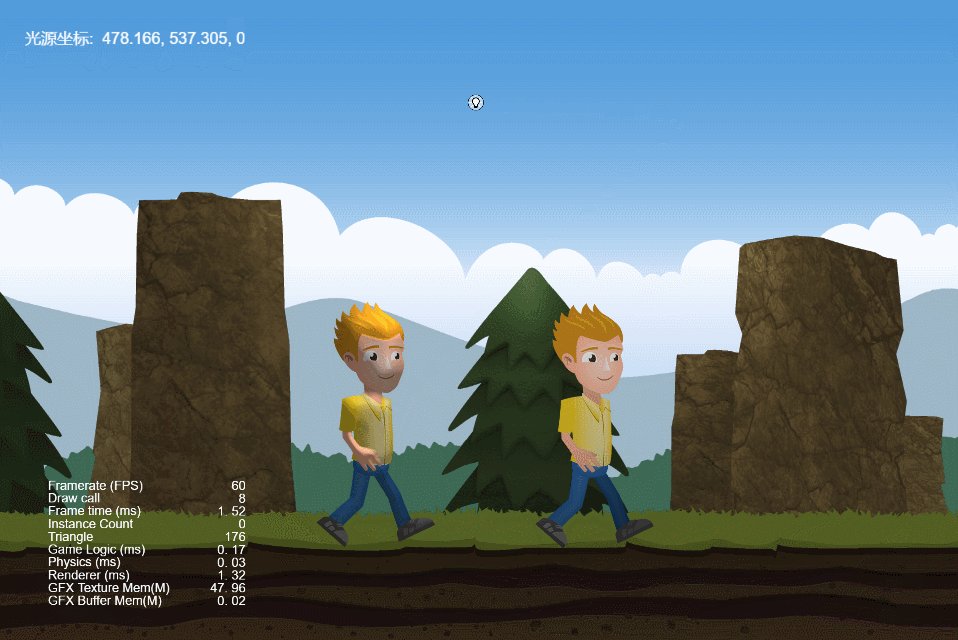
2D shadows

In v3.3.2, dynamic shadows based on 2D point light sources are implemented, the opaque pixels are shadowed, and the edges of light sources and shadows are softened, provided by the technical support team (click to view the tutorial for details).
Project Location:
https://github.com/cocos/cocos-awesome-tech-solutions/tree/main/demo/Creator3.3.2_2D_ShadowMap
Material from:
https://github.com/mattdesl/lwjgl-basics/wiki/2D-Pixel-Perfect-Shadows
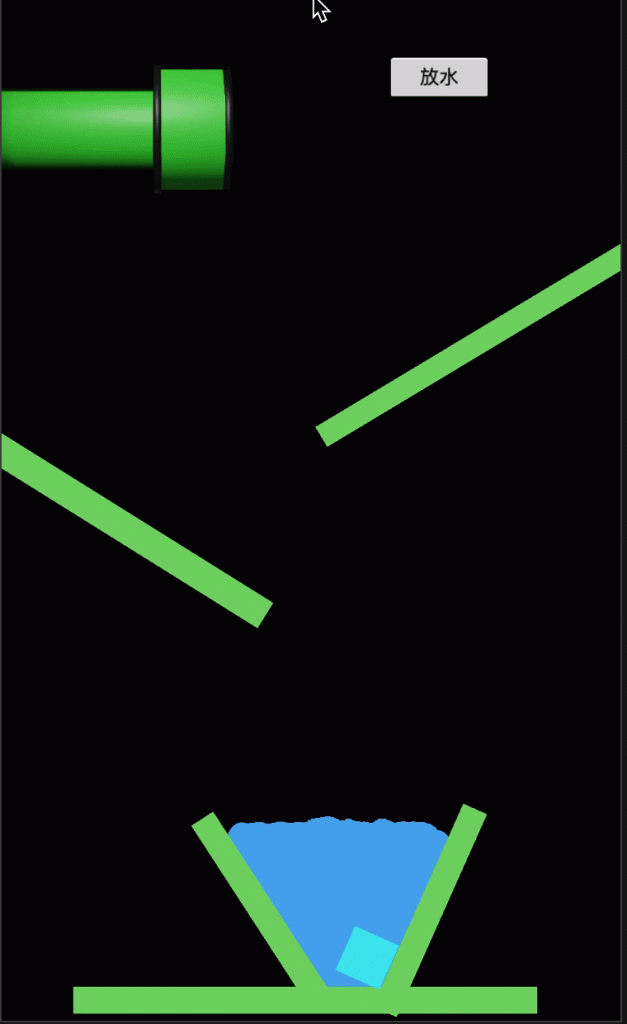
2D fluid

The dynamic 2D fluid solution is provided by Github user "caogtaa," and the technical support team has been upgraded to v3.3.2 (click to view the tutorial details).
Project Location:
https://github.com/cocos/cocos-awesome-tech-solutions/tree/main/demo/Creator3.3.2_2D_Fluids
Material from:
https://github.com/caogtaa/CCTricks/tree/caogtaa/20200709_metaballs
Thanks again to the developers who shared technical solutions with us!








