NPCs are an integral part of simulation games, but today most of them are still "tools" and heavily faceted. So what kind of game experience would it be if the NPCs in a game have their own habits, measures of the "happiness index" of life, experience old age, sickness, and death, and may even become "ghosts" after death?
The ancient-style simulation game "The Little Village Of The Unrest" (from now on referred to as "Little Village"), which officially launched a year ago, has made its own attempt. The game is developed by Gude Studio based on Cocos Creator and has been in three rounds of beta testing in the past year; and currently has over 500,000 players on TapTap.

Play the game on TapTap.
https://www.taptap.cn/app/214345
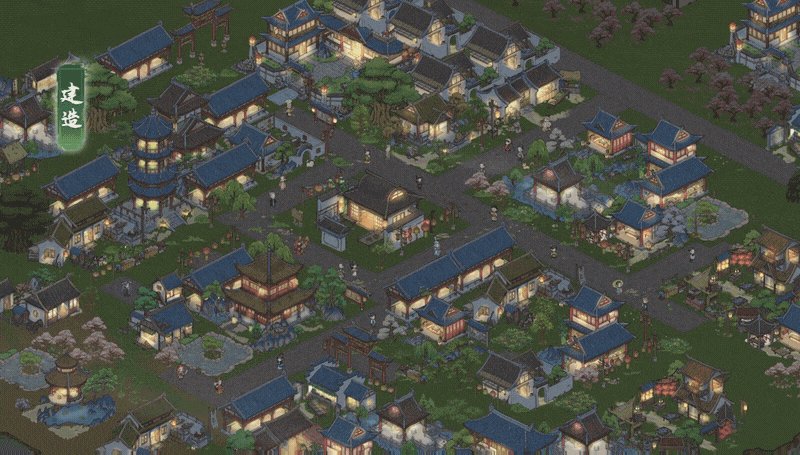
"Little Village" depicts a world where "people and ghosts coexist." In this realistic natural world, players will act as the village headman and work with the inhabitants and ghosts to cultivate in the spring and summer, harvest in the autumn and hide in the winter, and follow the changes of the seasons and weather to reasonably carry out farming, animal husbandry, and construction work, gradually creating a paradise of their choice.

While Little Village retains the classic gameplay of a simulation - planting and harvesting, gathering and building, producing and selling, etc. - nothing differentiates the game more than its portrayal of NPCs (residents and ghosts).
Each resident has their own profession, and players can "recruit" these residents and assign them to the right job based on their profession. The game also includes a "rest management" where residents rest, work, eat, walk, and travel at different times. The player can adjust each resident's work schedule and even make them work "mega-overtime" hours.
However, these arrangements will affect the "health" and "happiness" of the inhabitants. If health is too low, the inhabitants will get sick or even die, and if happiness is too low, the inhabitants may move away from the village.
In this game, each inhabitant is an individual with their own life and experiences, which can trigger different events at any time. Conversely, there will be visitors who come to the place and cause all kinds of ripples, such as roving thieves stealing the residents' wealth or the visit of a traveling doctor. Players will go through these events together with the residents and, in their own way, deal with certain tricky situations.

On the other hand, ghosts are an important and unique presence in Little Village. They don't look scary at all, they're even cute, and while they like to roam around the village making trouble, they have their own unique and adorable personalities. Like the inhabitants, ghosts are part of the village, and players can "take" and "recruit" their favorite ghosts to build the village together.
It can be said that Little Village always revolves around "building a harmonious village where people and ghosts coexist in a 'free and easy' way." Whether it's the simplified game content, the fresh and cute painting style, or a large number of flesh and blood NPCs, the game is trying to create a leisurely, open and realistic experience.
How was such a game created? Our team talked to Wan Snap, the technical director of Little Village, about how such a game was created and what ingenuity and uniqueness it contains.
Ghosts: "There are ghosts on the road, but there's no need to detour."
What was the opportunity for the creation of "Little Village"?
The development team of "Little Village" consists of 24 people whom all like to play simulation games. Once we discussed the "simulation" of simulations, we felt that the NPCs in this kind of game are still mostly tools. So we thought, is it possible to make NPCs more "dynamic" or "realistic"? For example, could they have more complex emotional expressions, change physical conditions, grow old and die, and even become "ghosts" after death?
This led to the creation of Code Name: Hundred Ghosts - which is today's Little Village. At the time, we planned to make this sim + ghost game in about one year, and now it seems that the team is getting closer to the goal.
What are the game's "ghost system" highlights in terms of gameplay?

There are 53 ghosts and monsters in the current version, with more to be added later. In our setting, ghosts and monsters are human beings who have been transformed into ghosts after suffering misfortunes in life due to their obsessions. Each ghost has its own story, from a student who failed the exams many times to a little girl who likes to play hide and seek. These past events will be revealed as the "Ghost Biographies" are unlocked.
The ghosts have their own mischievous ways of affecting the buildings and residents of the village. For example, the Grave Ghost will capture residents and play with them in the graveyard when they are bored, the Wild Ghost will make the residents get lost, and the Water Ghost will affect the fisherman's fishing. Players can "collect" their favorite ghosts and raise the level and goodwill of the ghosts by feeding them and giving them gifts. The higher the level, the higher the demonic power of the ghost and the higher the income generated by the work. The higher the good feeling, the more you can unlock the biography of the ghost, the past life characters, etc.

After meeting certain conditions, players can "recruit" ghosts and goblins to live in the village and send them to work in different buildings according to their professions and skills in life. Due to their "special status," unlike the inhabitants, ghosts do not get tired and can work non-stop.
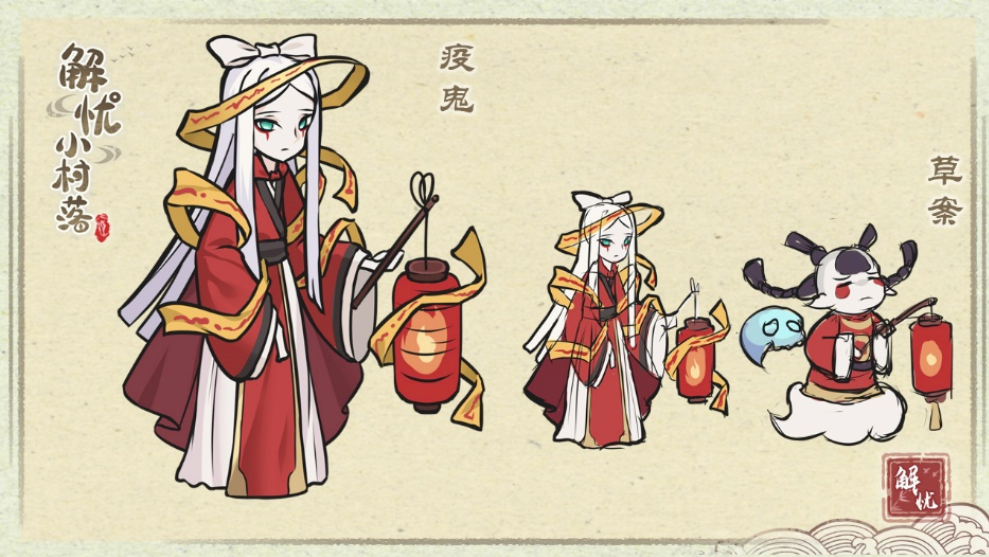
The ghosts and goblins are all very cute, so let's share the art design ideas with you.

All the ghosts and monsters in the game can be found in ancient texts as prototypes. We have consulted a large number of sources to exaggerate and magnify the characteristics of the ghosts to make them more memorable. The design of the "Epidemic Ghost," for example, is pale because it is a ghost related to the disease. It holds a lantern to symbolize its nocturnal nature, and the binding spell and red clothes are borrowed from the folklore of suppressing the evil spirits of the plague, representing the epidemic ghost being punished and sealed by people.
Free and Easy, Enjoyable Work
In addition to ghosts and monsters, there are plenty of residents in Little Village, and how was that aspect designed?
The overall art style of Little Village is old-fashioned. We wanted to build on that and combine it with the tone of the game to create an art style that was different from other games in the market in the same genre.

The design of the residents revolves around the keyword "simulation," striving for a sense of reality. In the game, different residents have their own occupational identities. Based on this, we have made distinctions in three dimensions: age, gender, and body shape. As shown above, a farmer profession has 12 models to let players feel the diversity and authenticity of the residents in the world.
Little Village has many buildings, so how do you avoid clutter by having too many different kinds of buildings?
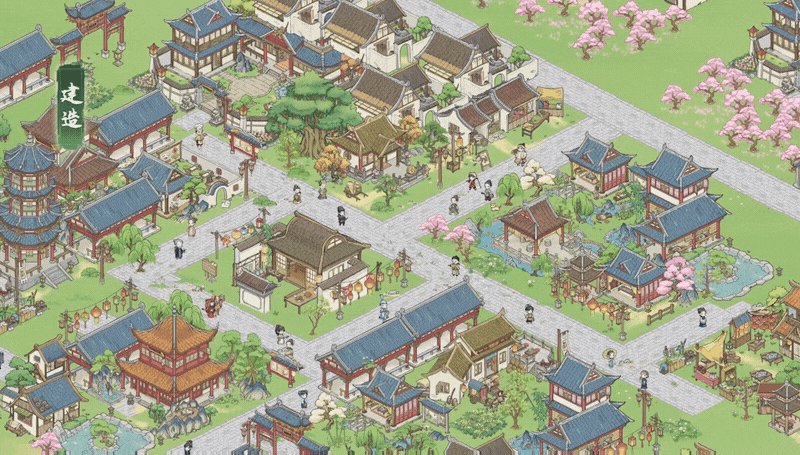
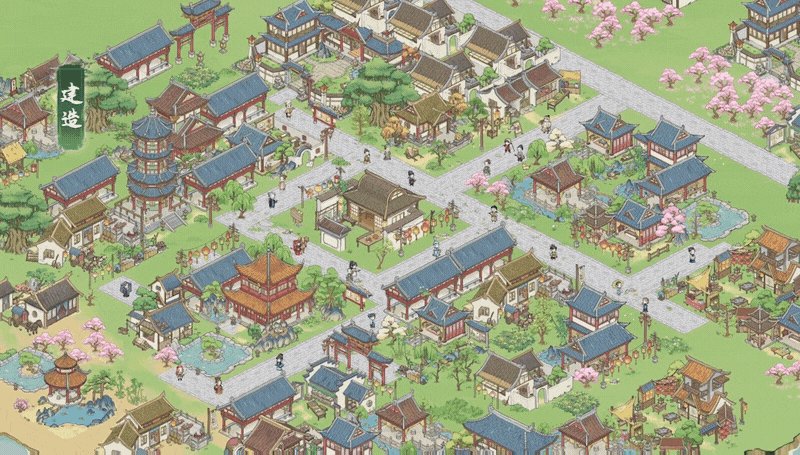
Combined with the game content, we divided the buildings into major categories: scholars, agriculture, industry, merchants, private homes, and decorative architecture. We designed their common design language based on ancient Chinese architectural structures, including wall structure, roof shape and color, and environmental plant matching. This ensures a wide variety of buildings but also allows players to see the type of building at a glance, which is convenient for game layout.

In contrast to the main color of the larger scene, which is mainly green, architecturally, we have a wide variety of color types so that players can slowly feel the change of colors in the scene as they develop their small villages from rural woodland to prosperous villages, and thus gain a sense of accomplishment.
From the art style to the game's content, Little Village has a very relaxing and healing feel.
Many simulation games nowadays choose to have a long run, but most of the long-run games are "churning." We hope that Little Village will let players experience the pure joy of farming rather than doing "cyber-work" in the game.

Little Village is always designed around the "Free and Easy" experience, keeping things simple. There are no repetitive daily tasks in the game to reduce the feeling of "working in the game." Instead, the game uses the "order" model, allowing players to develop the village through independent decision-making. Players only need to think about what to plant or establish this season to increase the profit and send residents and ghosts to work in each production building. After the key elements are laid out step by step, you can enter the "friendship" mode to make friends with residents and ghosts, see their life trajectories, explore the development of the village, or enjoy the feeling of accomplishment of setting up the scenery.
There is very little commercial content in Little Village at the moment. What are the team's plans for this?
We've been very cautious about commercial content because we're going for a "pure" tone. We're already considering commercial content in the game. There are two main directions: one is traditional infrastructure, focusing on resource purchases in the early stages and then gradually introducing various styles of buildings for players to collect at a later stage; the other is if we hope that the ghosts and monsters themselves will be able to build up their images, emotions, and stories, and have a deeper emotional resonance with the players. On top of that, players can spend money on their favorite ghosts and monsters to cultivate them.
Technology: "Optimization without stopping"
Scene multi-texturing
All units in the game are Spine. The in-game procedure has a map size of 20k+ grids, so we wanted to make all the units fit in the batch and reduce overhead.
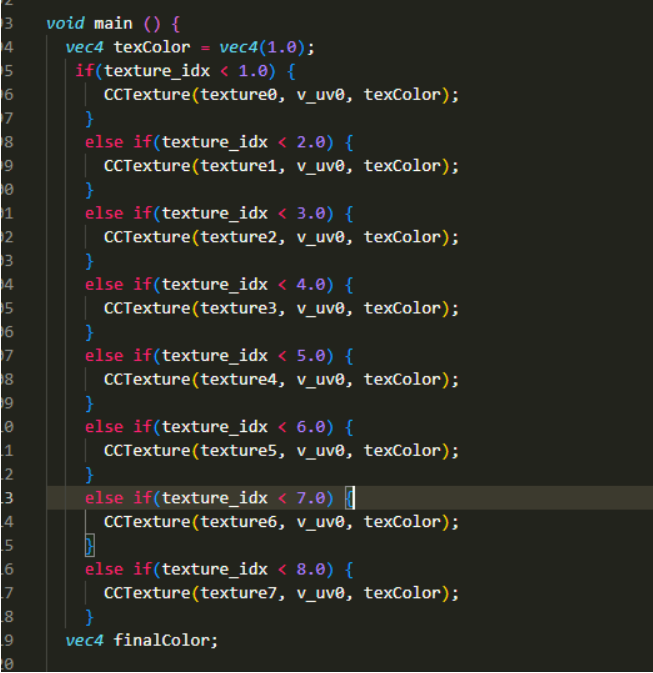
We made different texture shaders of 8 and 16 to adapt to different models and then, based on MAX_TEXTURE_IMAGE_UNITS, to determine which set of materials to use.

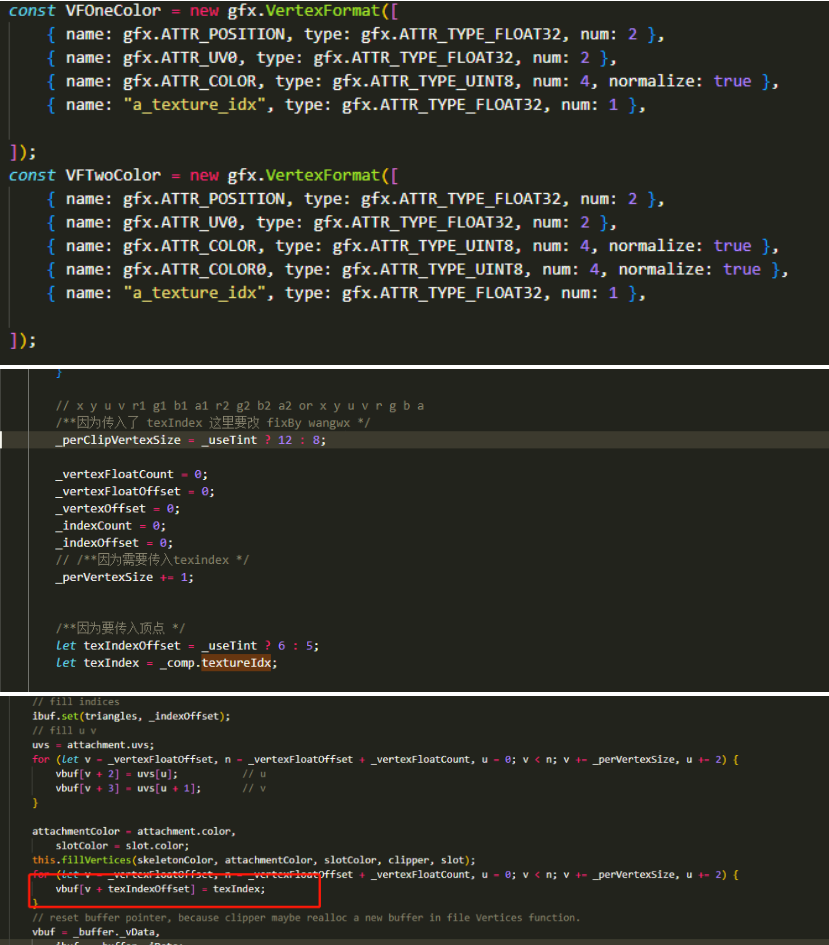
Rewrite MultiSpineAssemble. Here are the web-side modifications because you have to pass an additional posting index and pass the data to the vbuf accordingly.

Because the native platform fillBuffers are rewritten, the native platform changes are very much the same.

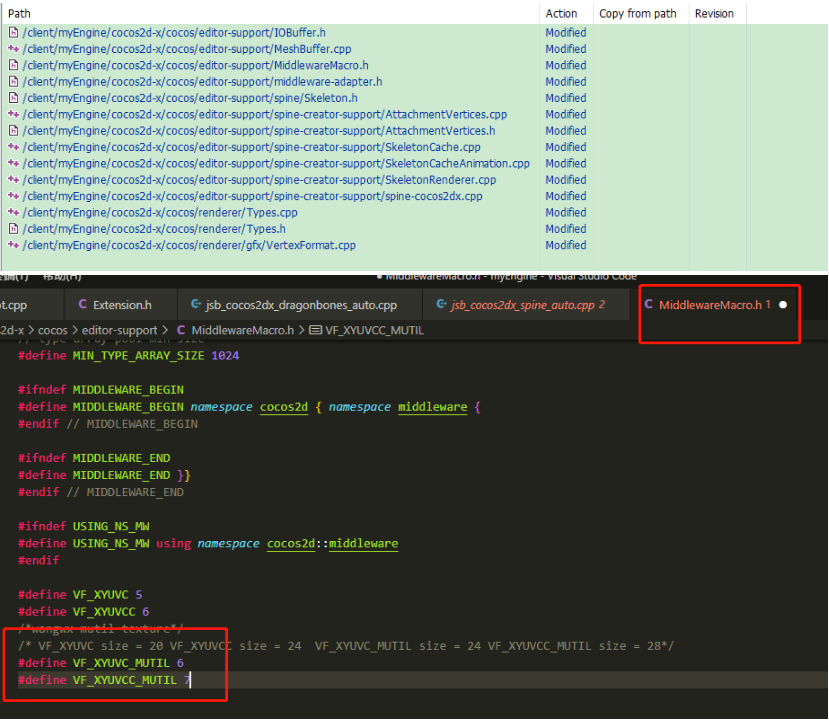
The native platform has dual color and single color, so you need an additional set of macro definitions here in the vertex macros.

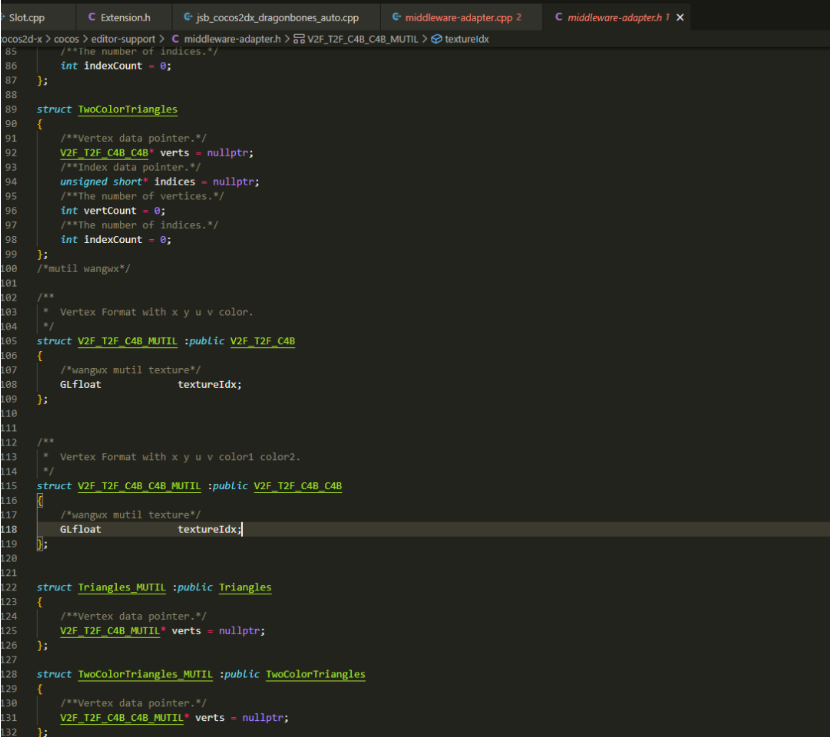
The corresponding vertex structure body should also be added to the mapping index.
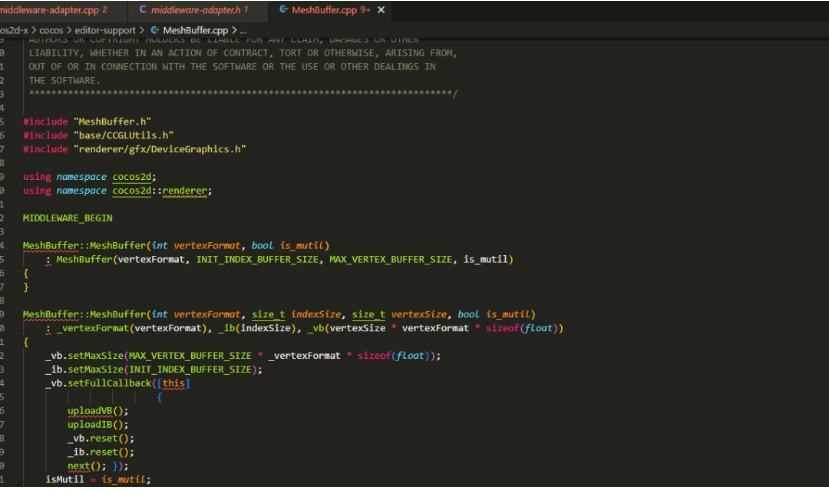
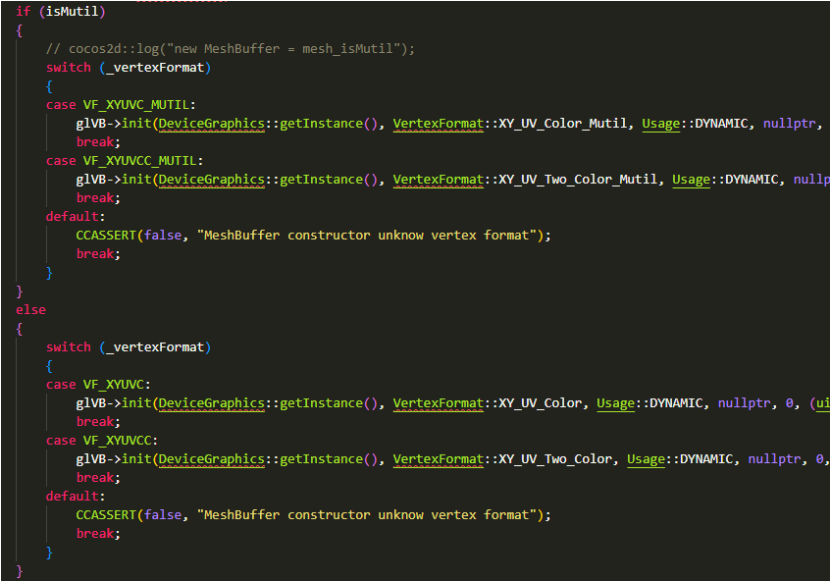
The most important thing is that MeshBuffer needs to distinguish at the interface whether it is multi-textured or regular.


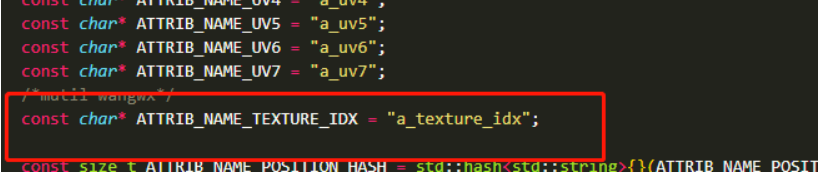
Define the shader constant we want to use, ATTRIB_NAME_TEXTURE_IDX, in Types.h.

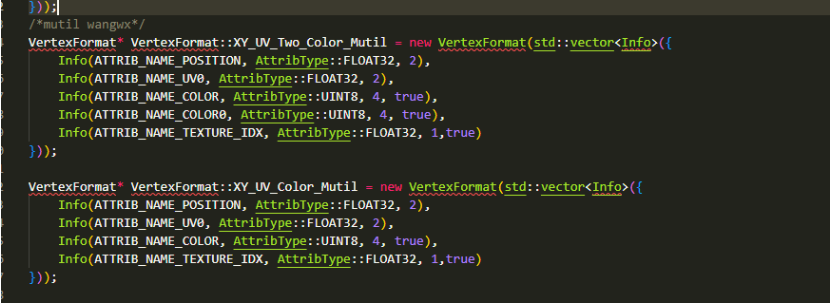
Add the corresponding multi-texture vertex definition inside VertexFormat.

Finally, make a good multi-texture vs. non-multi-texture judgment and use it in these classes.

Label char mode optimization
In this part, we refer to the implementation of "Lefou-Tang master" in the forums.
https://forum.cocos.org/t/label-1-bitmap/97573
https://forum.cocos.org/t/label-2-char/97766
The post provides the core code, but we have made the necessary changes to one of them.
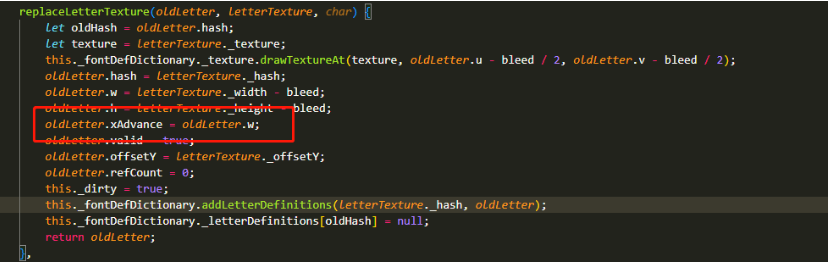
When replacing the old font, always remember to assign the xAdvance value. Because when doing horizontal typography, it is xAdvance that does the typography, if you follow the logic in the post, the old font will always be larger than the new replacement font. There will be spacing if you don't assign a value.

UI dynamic batching
Although FairyGUI is an excellent UI editor, it is not very efficient when running in Cocos, and the dynamically generated nodes are somewhat redundant. We realized that UI optimization must be taken seriously after doing scene optimization.
So we rewrote the sprite, label related Assembler, and aimed to dynamically combine batches (multiple textures).


We have prepared four sets of materials (8 and 16 shared materials and 8 and 16 alternative materials). Suppose the texture of the sprite to be merged with the UI exceeds the maximum number that can be merged. In that case, the alternative material will not be used for merging.
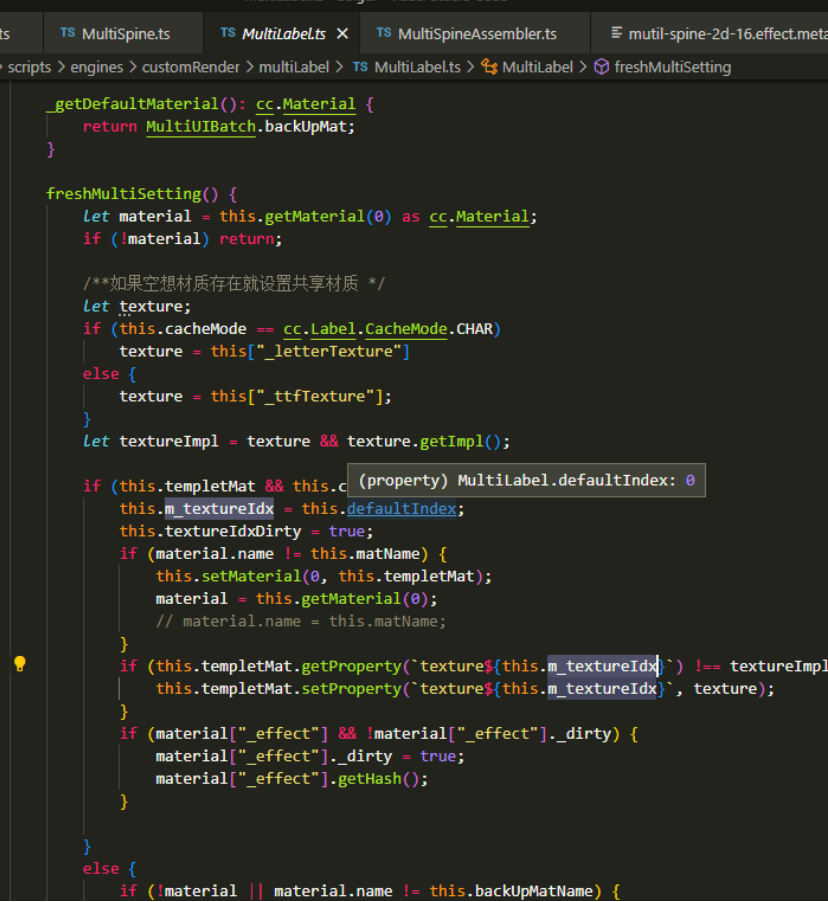
Our UI labels are in char mode, so just set the shared material to position 0 by default.

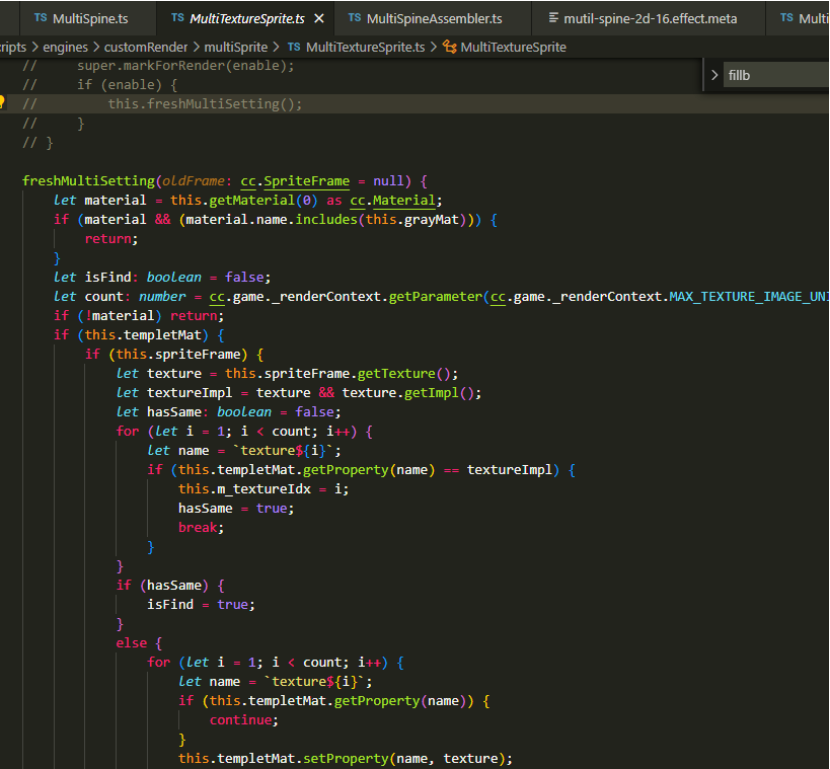
Sprite is a bit more complicated. You need to determine whether the material 1~8/16 is set and not the same (after setting it, you can only use the alternative material).

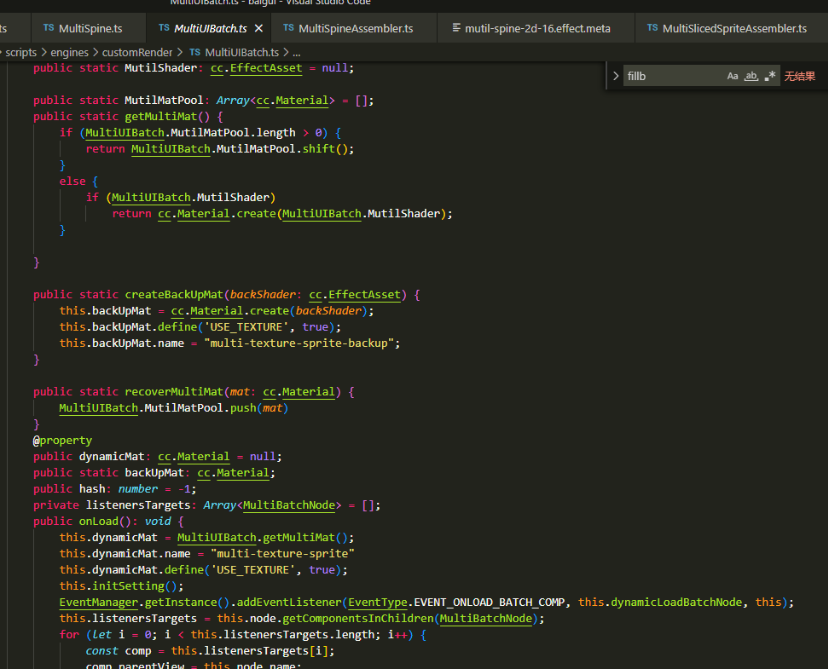
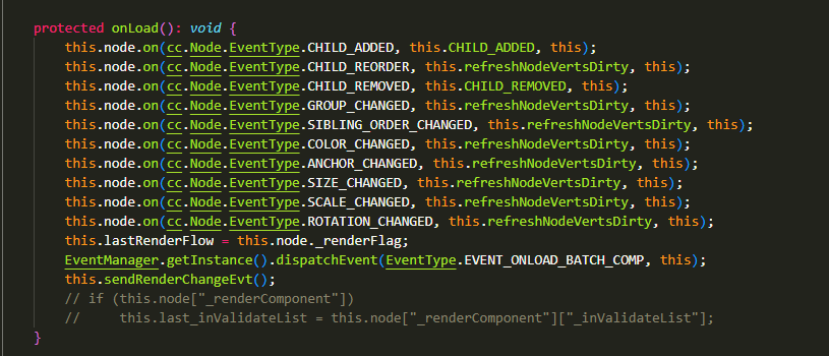
We write a MultiUIBatch component to hook up to the root of the UI to create shared materials, child nodes to add dynamically, and render listeners to refresh the mapping index of child render components.

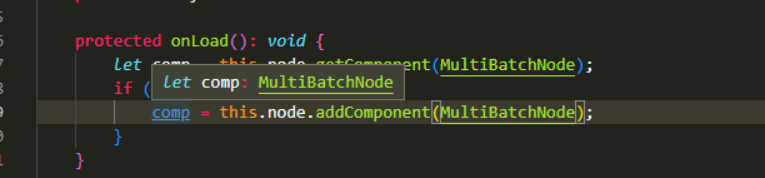
Each rendering component (sprite, label) is hooked into a script at OnLoad that detects whether to refresh the posting index.

This script sends a global practice for MultiUIBatch to use to determine if it is its own child rendering component.

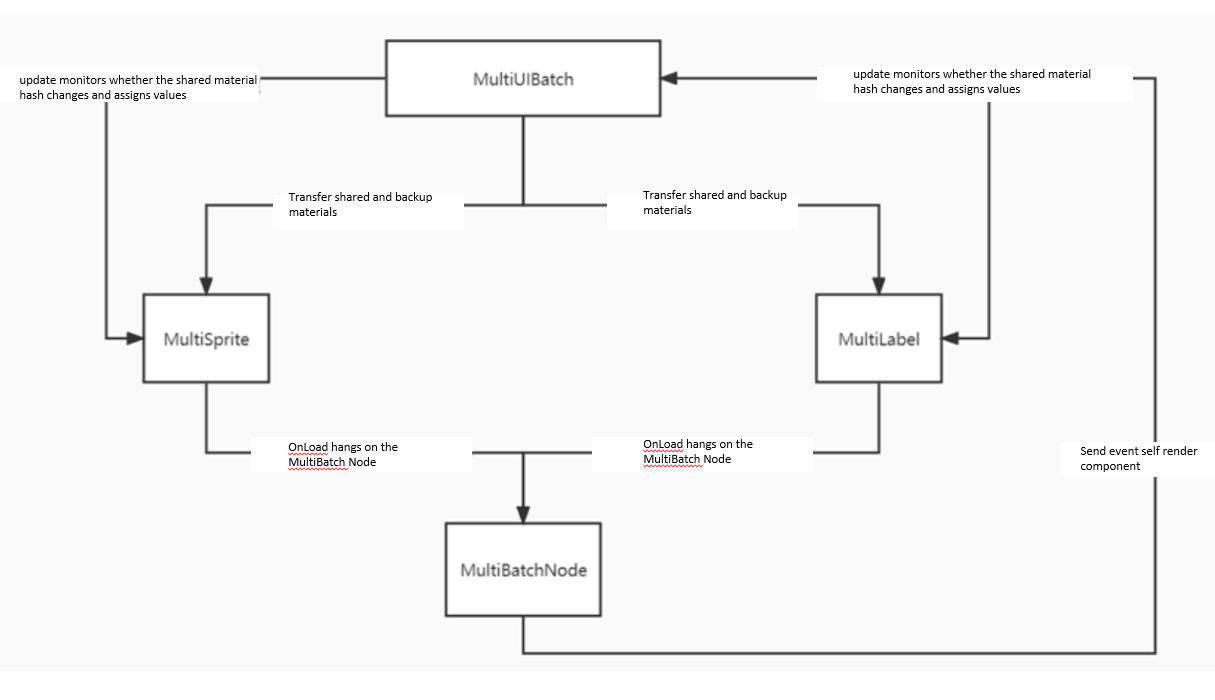
Process illustration:

Since it's handled well beyond the shared material mapping limit, there shouldn't be any bugs, in theory, I guess.
The last thing is to replace the Label and Sprite in FairyGUI with a rewritten MultiLabel and MultiSprite. Note that the materials are recycled when the UI is destroyed.
Theoretically, if the UI is all atlases and the atlas reuse rate is high, there is only 1 DC for 1 UI.
Does the game balance high-quality rendering performance with a smooth-running experience? Any experience and tips on performance optimization?
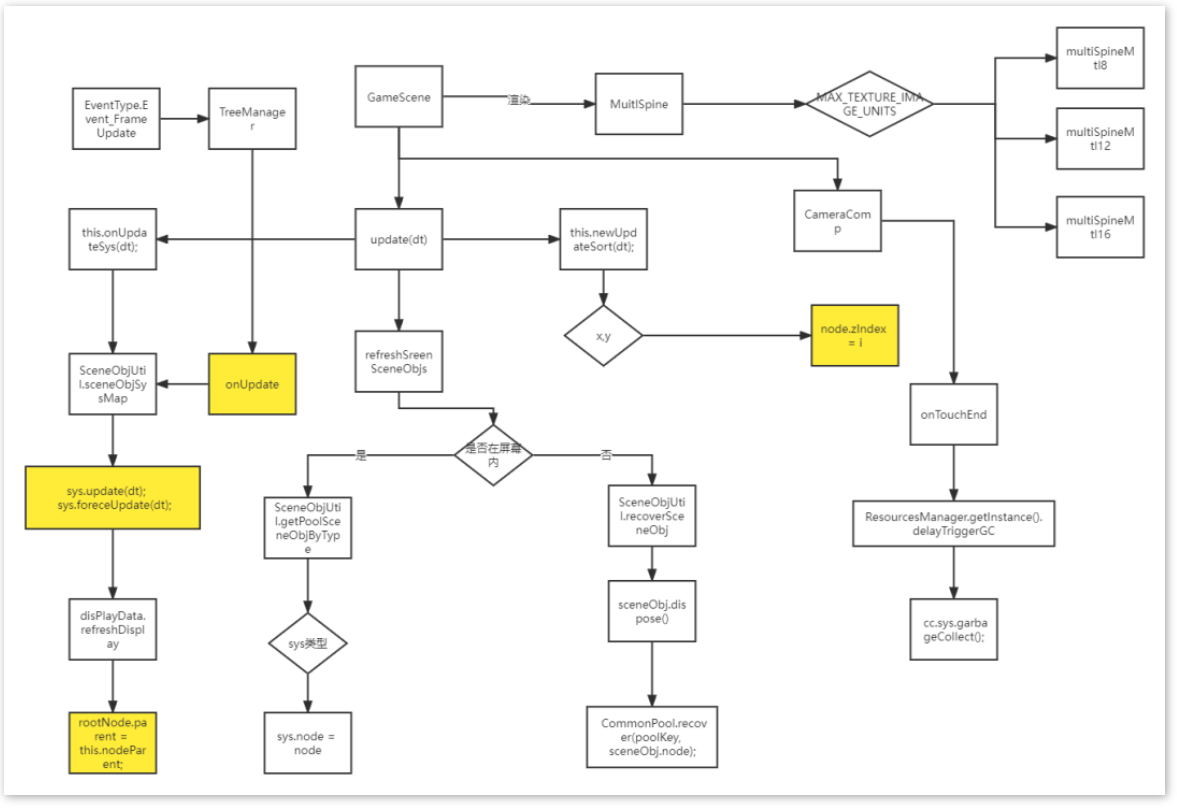
ECS Mode
Games with large scenarios and multiple units, such as RTS, SLG, etc., should always use ECS mode.
Little Village has 20k+ grids, except for buildings which are placeholder grids. NPCs are the most performance-stressed part. We use the ECS pattern in a non-strict sense, where both System and ComponentBase (which inherit from cc.) Theoretically, if you add a pathfinding ChildCompBase to a System, it will have pathfinding behavior; if you add a Spine component to a ComponentBase, it will have the behavior of displaying the play action of the Spine.
For nodes, we use single frame dynamics, changing the number of Nodes created based on FPS to make it smoother when adding nodes from the object pool to the scene.

The above diagram shows the scene-driven logic of the game, where the yellow part is where the performance optimization is concentrated. Because of the ECS mode, there will be frequent calls to update some ChildCompBase. We will reduce the number of calls according to the fps and determine whether the sys is in the camera and created.
Rational use of object pooling
Unwrapped implements its own set of object pools, which implement the recycling of Node, other Class objects, and RenderTexture.
· Node recycling: for scene objects.
· Other Class recycling: for System, ChildCompBase, behavior tree.
· RenderTexture recycling: for RenderTexture objects.
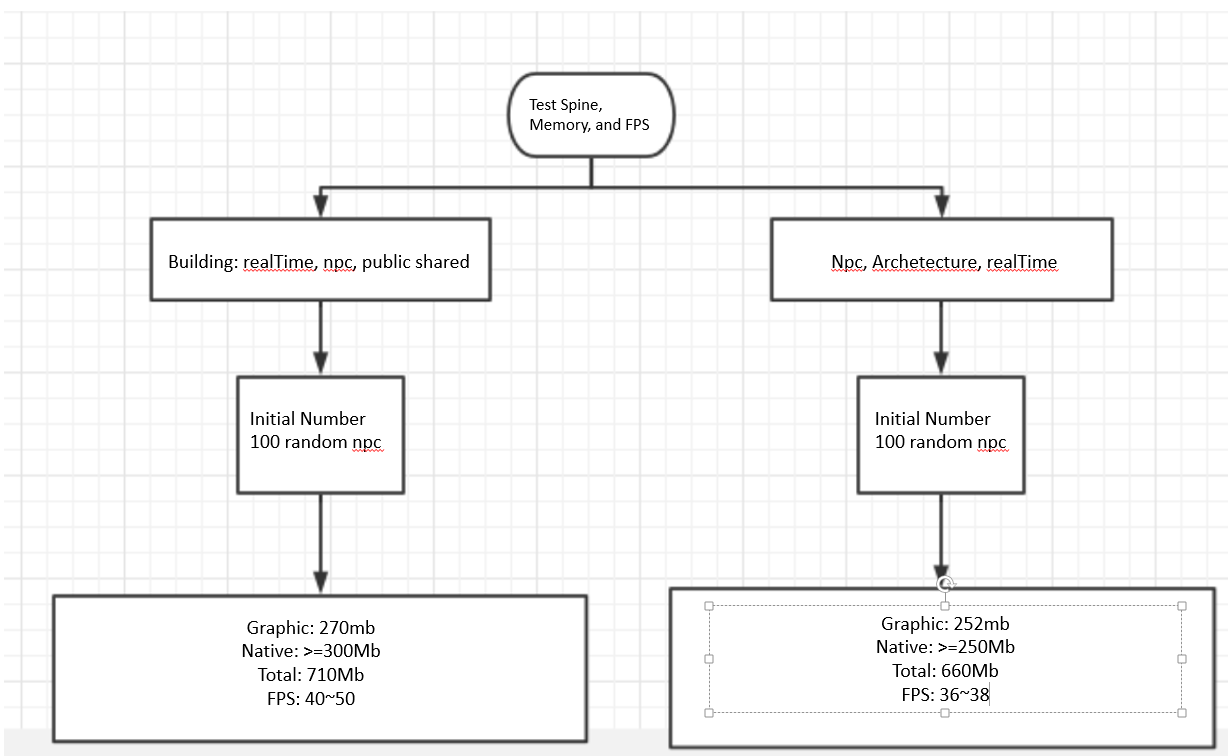
Mixed Mode
The units of the game scene are all Spine, but in the design of the art students, some of the buildings at night will add light effects to the Spine (Add blend mode), which will interrupt the merge batch. The good thing is that the daytime is longer than the nighttime, so the art students set the alpha of the overlay mode to 0 during the daytime, so we use normal when the spine takes the slot Slot and determines that color.a = 0.

The graph above shows the results of our tests when using Spine. The scene building doesn't have many animations, so using RealTime is sufficient (mainly less memory). In contrast, the NPC has a lot of movement, acting, and other actions, which is a real performance concern if using RealTIme mode.
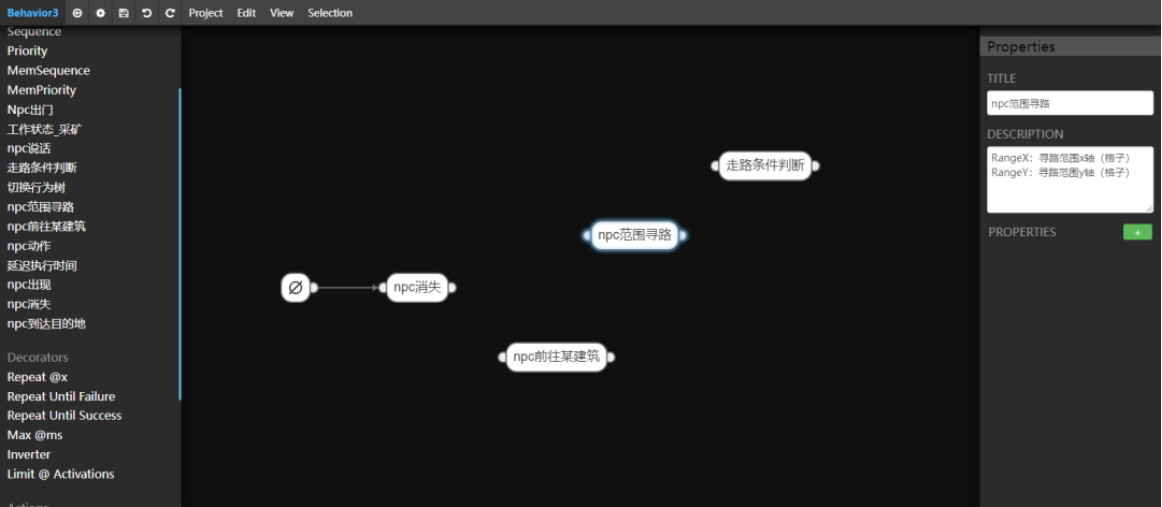
How do you handle a large amount of NPC behavior logic?

There are many NPCs in Unchained, and they have many different behaviors. For example, in the main scenario, NPCs have regular behaviors such as dispatching and walking, while in taverns and inns, the behaviors are more complex. For this reason, we built a visual behavior3web editor to make it easier for the planners to sort out whether a behavior makes sense.
What will be the main focus of the game?
One is to focus on optimizing for logic time consumption. Currently, the rendering is pretty well optimized. Still, the logic takes longer than the rendering because there are so many units to compute in the scene, which is currently a headache.
The second is the same screen unit control problem, which mainly needs to control the number of the same screen NPC, or use RenderTexture to "copy" the same NPC screen through FBO to RenderTexture through the specific camera to render.
Regarding content, due to the team's manpower constraints, we have cut out the ghost mini-game in the first release. There are many special events that we want to add, which we will provide to players in subsequent releases.









