- 2025-03-28V3.8.6版本
引擎
新功能
- 支持多个Spine共享一个纹理集: PR
- 添加 Node.x/y/z 的 gettter/setter:PR
- HarmonyOS Next平台支持Arkts调用引擎接口(evalString接口实现)
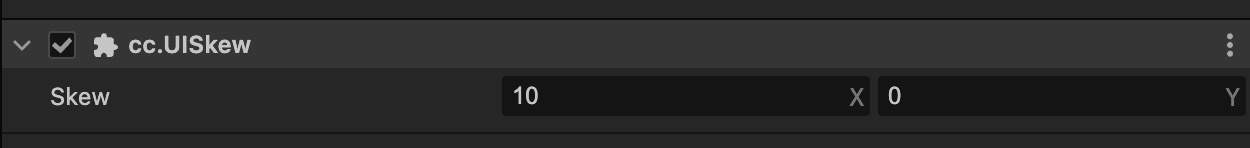
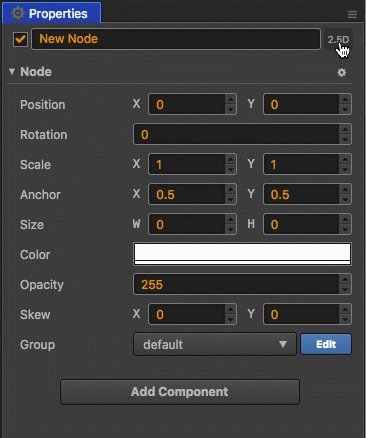
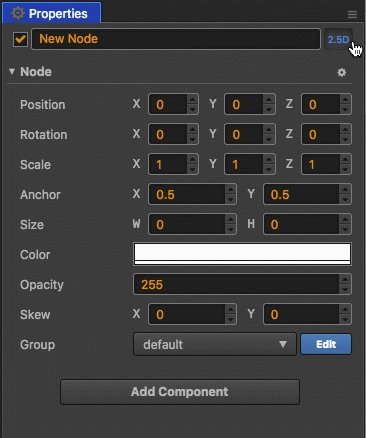
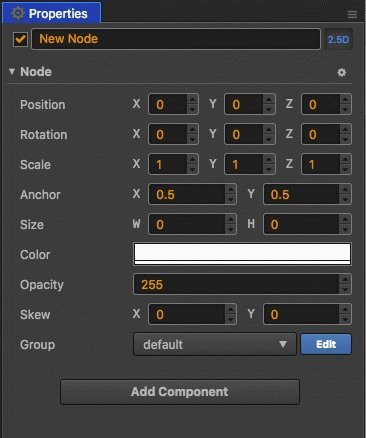
- 添加 UISkew 组件:PR
- Builtin管线拆分了后处理,独立成了模块:PR
- 增加对旋转斜变形(rotational skew)的支持:PR
- 添加 Box2D JSB 支持,提升原生平台上 2D 物理游戏性能:PR
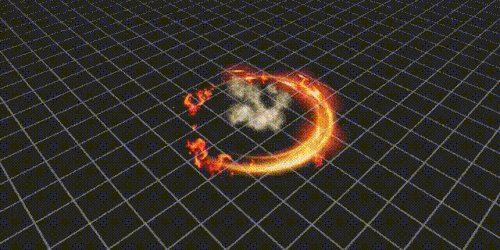
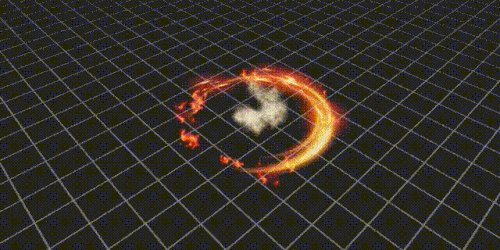
- 支持 Spine 4.2:PR1 PR2 PR3
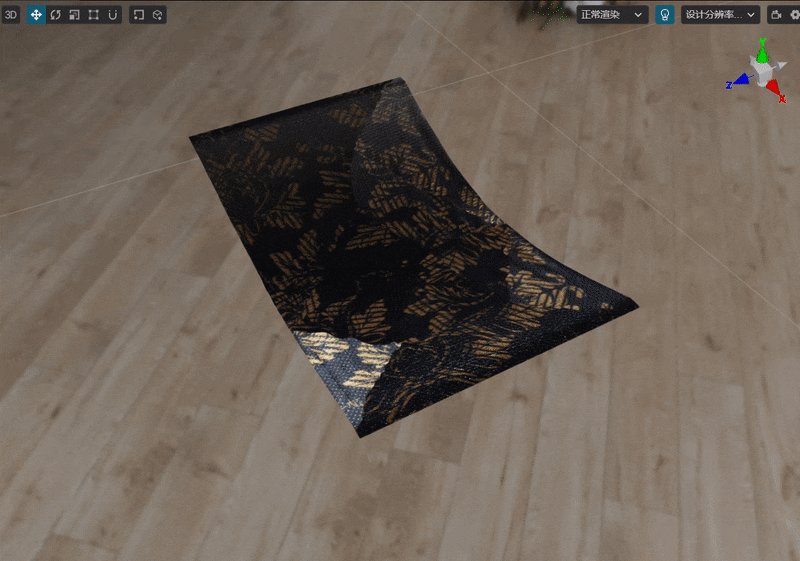
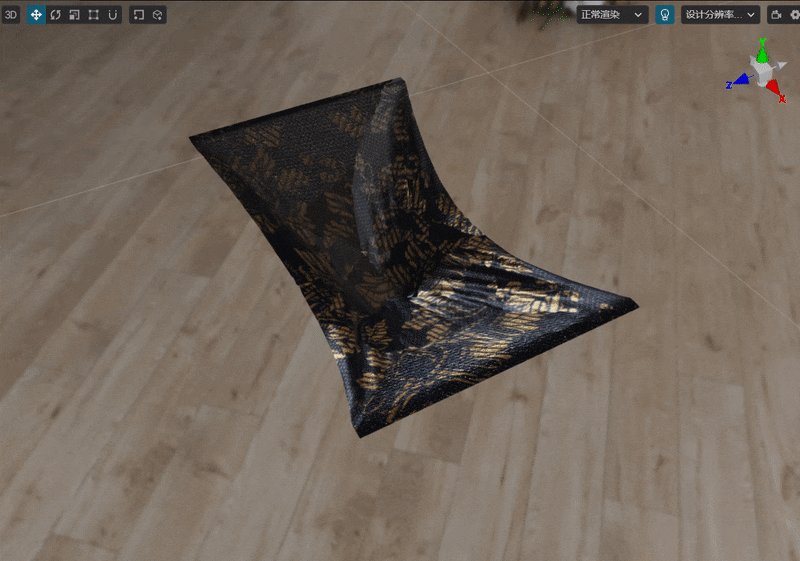
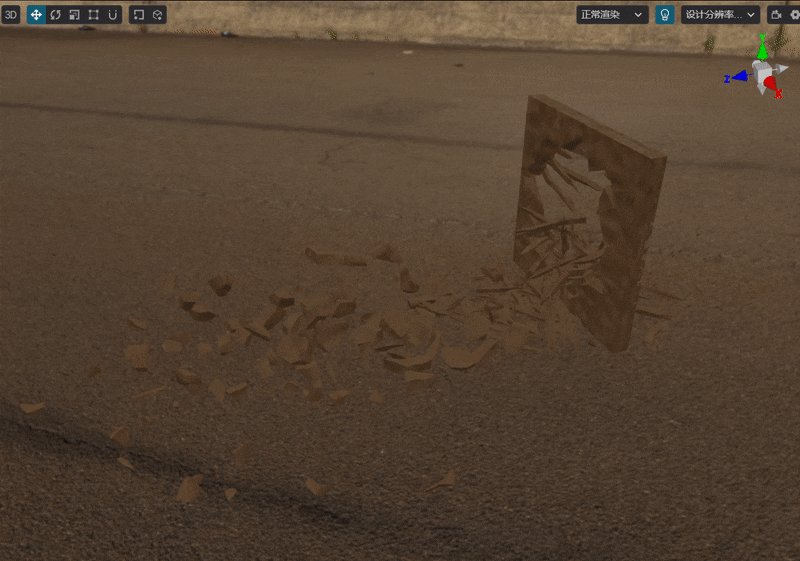
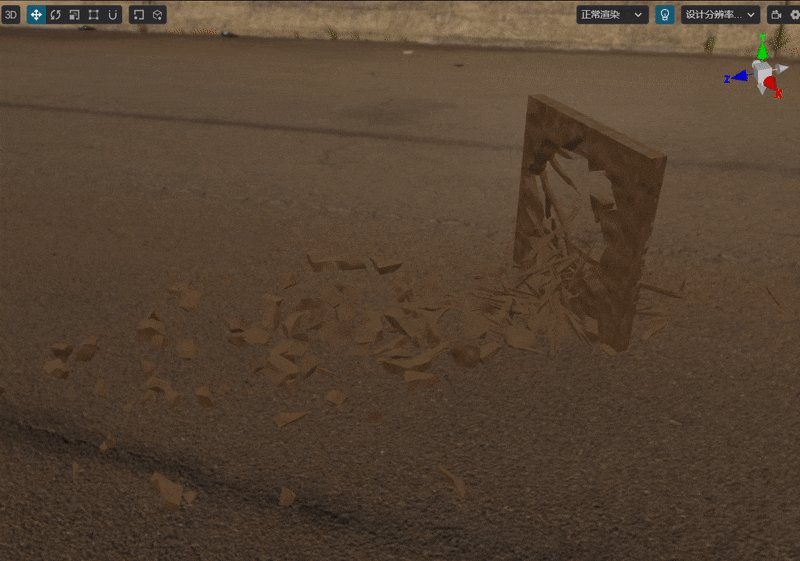
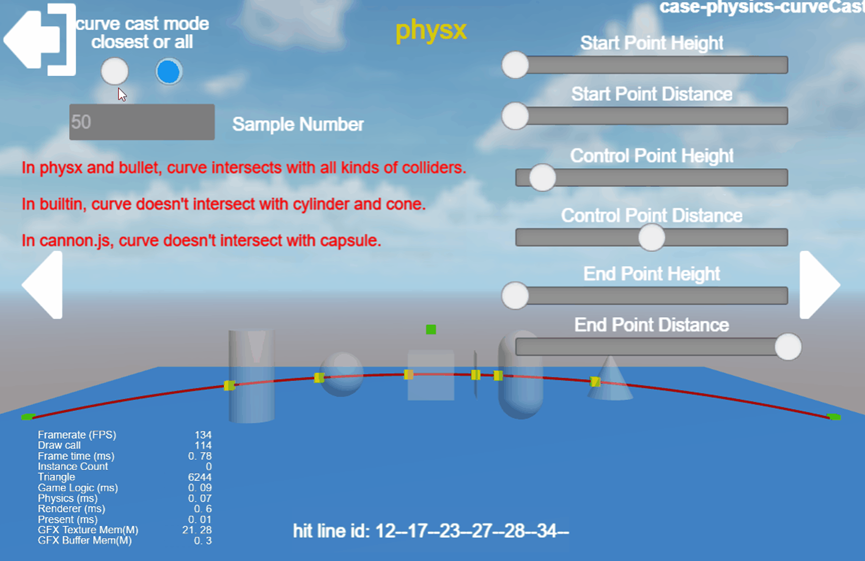
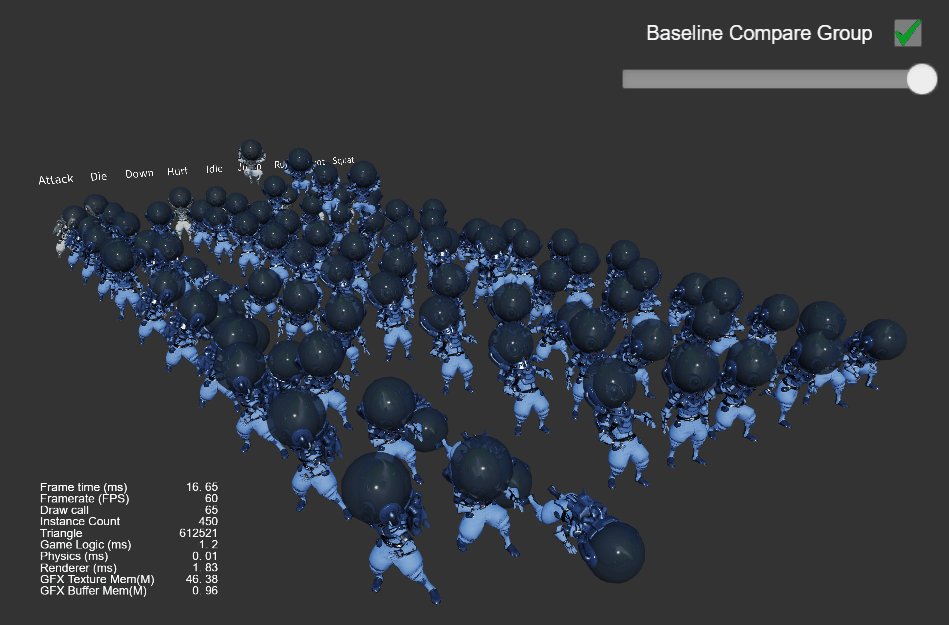
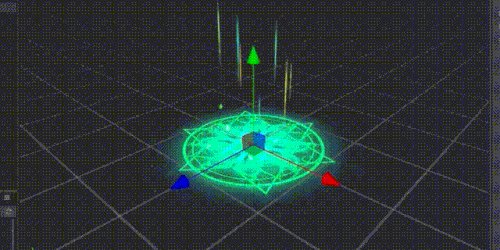
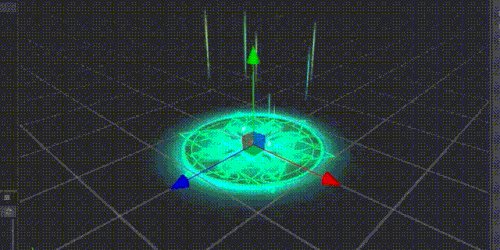
- Spine 4.2 支持的物理效果展示:
- breaking change:
- 关闭reflection probe blend,减少fragment sampler总数,使得standard surface能在WebGPU跑起来。PR
- 移除WebGPU对旧管线的支持,只支持新管线
- 实现 Google Play 自动登录、成就和 PGS Recall API:PR
- 支持 Google Play 成就功能:PR1PR2PR3PR4
- 在基于 CocosRuntime 的平台上支持 WebAssembly 和 WebGPU:PR
优化
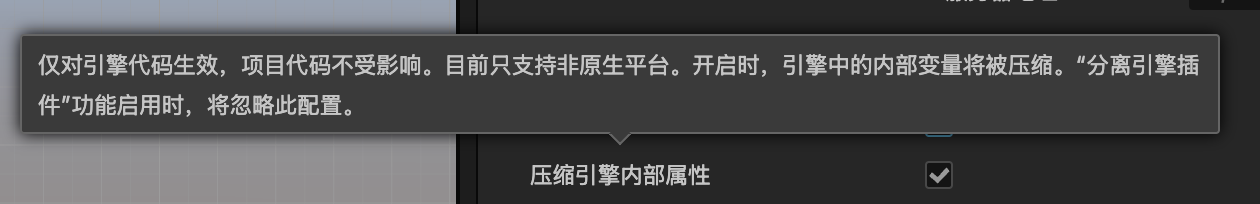
- 优化包体(微信小游戏 2D 工程默认配置,3.8.6 启用”压缩引擎内部属性“,包体减小 160 KB)
- 优化 pointer-event-dispatcher.ts 的代码大小: PR
- 优化可选链的代码大小: PR
- 优化 trail.ts 的代码大小: PR
- 优化 webgl-device.ts 的代码大小: PR
- 优化 webgl2-device.ts 的代码大小: PR
- 支持混淆静态私有属性: PR
- 通过配置进一步混淆静态属性: PR
- 优化 audio 代码大小: PR
- 再次优化代码大小: PR
- 为粒子3D模块内联枚举: PR
- 为 CCObjectFlags 内联枚举: PR
- 修复物理2D框架中的类型问题: PR
- 优化物理2D内建后端的代码大小: PR
- 优化PhysX后端的代码大小: PR
- 优化Box2D-WASM后端的代码大小: PR
- 优化Box2D-JS后端的代码大小: PR
- 优化代码大小:为 Node.getUITransformComp 添加内部方法,可以混淆该方法,以避免调用 ._uiProps.uiTransformComp: PR
- 优化 input.ts、tiled-layer.ts 和小游戏的代码大小: PR
- 优化粒子系统代码大小: PR
- 通过显式定义构造函数优化代码大小: PR
- 使用array.forEach替代for of以优化代码大小: PR
- 优化了math/color.ts的代码大小: PR
- 优化了webgl-texture.ts/webgl2-texture.ts的代码大小: PR
- 优化了webgl-swapchain.ts和webgl2-swapchain.ts的代码大小: PR
- 优化了gfx.FormatInfos定义的代码大小: PR
- 优化了sprite-frame.ts的代码大小: PR
- 为gfx-webgl/gfx-webgl2内部模块添加了@mangle jsDoc标签: PR
- 为内联添加 SystemPriority 枚举: PR
- 将类从接口转移到实现中: PR
- 支持对私有属性进行名称混淆: PR
- 通过添加辅助函数从 pipelineSceneData 中获取数据来优化代码大小: PR
- 混淆Bullet类的属性: PR
- 重构了部分代码以减少包大小: PR
- 优化 TIFFReader: PR
- 优化了 VideoPlayer 和 WebView 的代码大小:PR
- 优化 2D 模块的代码大小:PR
- 优化 draw-batch.ts 和 batcher-2d.ts 的代码大小,移除不必要的 setter/getter:PR
- 优化小游戏适配器的代码大小:PR
- 优化 scheduler.ts 的代码大小:PR
- 优化 AudioManager 的代码大小:PR
- 在tween模块中增加更多覆盖,添加 toString 方法以便调试: PR
- 添加 WebGPU 布局运行时支持: PR
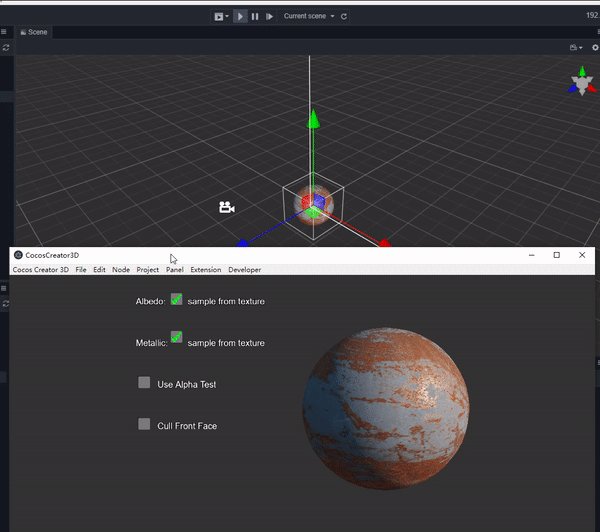
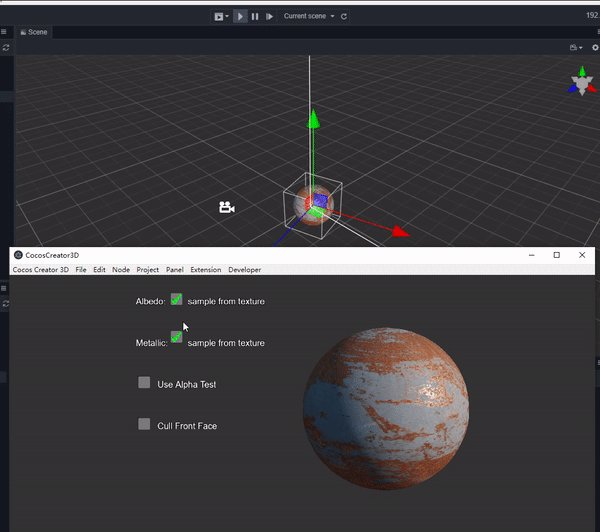
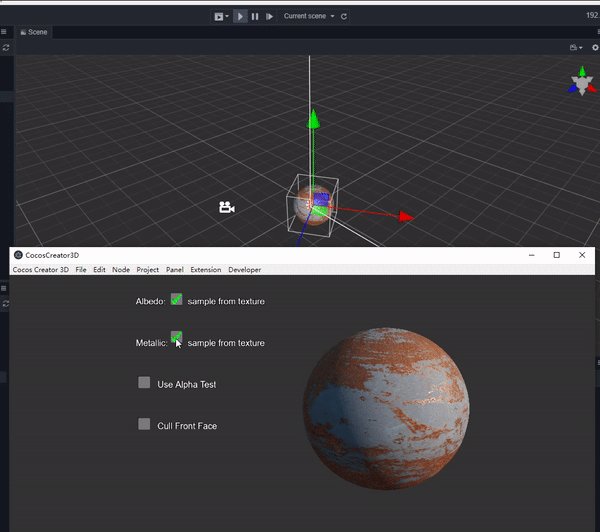
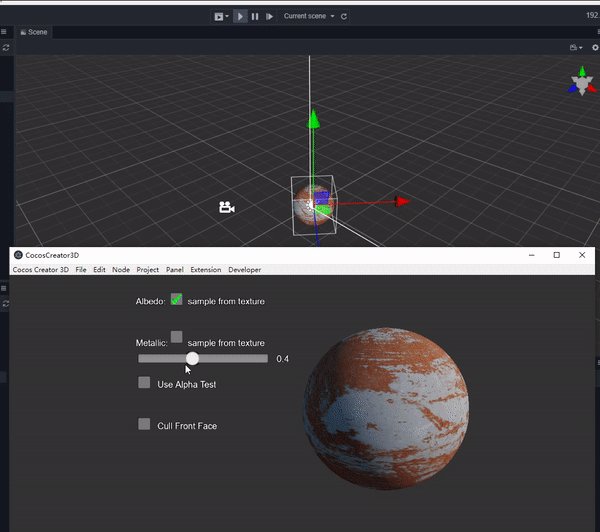
- 改进Spine资产预览面板功能: PR
- 改进了在Sprite中设置SpriteFrame后对SpriteAtlas的处理: PR
- 修改iOS项目的支持目标包括iPad: PR
- 优化包体
- 优化 tween.ts 代码大小:PR
- 优化反射探针、粒子、CSM 层、地形的代码大小:PR
- 对 XR 模块进行 Tree-shaking:PR
- 优化 render-data.ts 代码大小:PR
- 通过 USE_XR 常量剥离 XR 相关代码:PR
- 对 weak-cache.ts 进行 Tree-shaking:PR
- 在小游戏平台上移除未使用的 pal input 模块:PR
- 再次优化代码大小:PRPR
- 优化代码大小: webgl-device.ts & webgl2-device.ts:PR
- 标记更多属性为 mangle:PR
- 优化代码大小: text-utils.ts:PR
- 优化代码大小: text-processing.ts:PR
- 优化代码大小:ts:PR
- 优化代码大小: webgl-commands.ts & webgl2-commands.ts:PR
- 优化代码大小: scene-globals.ts:PR
- 优化代码大小: sprite/sliced.ts、mesh-buffer.ts、scene/camera.ts:PR
- 优化代码大小: 增加内部 API UIRenderer._markForUpdateRenderData:PR
- 重构 2D 组装器:PR
- 通过泛型增强组件访问器的类型安全性:PR1 PR2
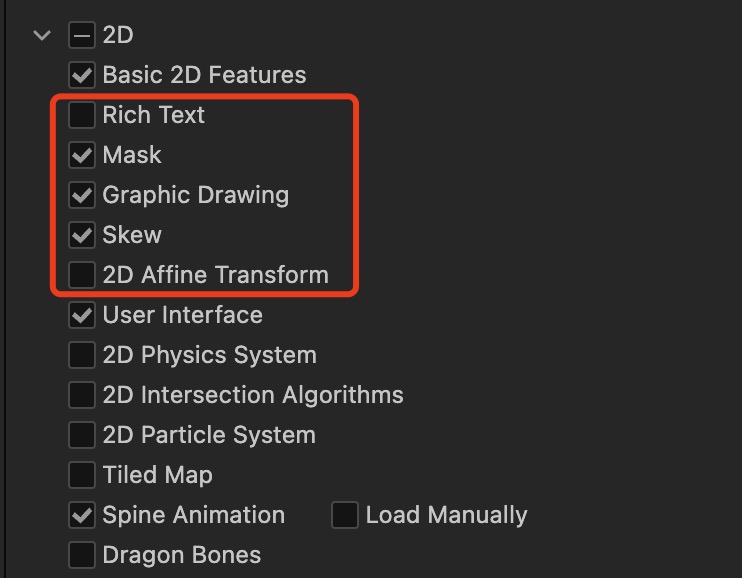
- 为 RichText、Mask、Graphics、UISkew、AffineTransform 添加更多特性裁剪设置:PR
- 仅在原生端导出 memory-pools,用于 JS 和原生端共享内存:PR
- 重构:提高 isValid 的类型安全性:PR
- 重构:提高 js.isNumber, js.isString 的类型安全性:PR
- WebGPU
- 优化 js_register_spine_initSkeletonData 中的 std::vector 分配:PR
- 支持在非 OpenHarmony 平台上使用 JSVM API,这将使调试 JSVM API 更加方便。 PR
- 删除 jsvm/Object.cpp 和 napi/Object.cpp 中未使用的代码:PR
- 简化 OH JSVM 后端的 se::Object::createJSONObject:PR
- 优化 OpenHarmony 的 se::ScriptEngine::callFunction:PR
- 优化 JS 到 Native 对象的转换(针对 JSVM 和 NAPI 脚本引擎后端) PR
- 优化 WebGPU 实现:如果不支持浮点过滤,则回退到使用不可过滤的设置:PR
- 将 Spine 4.2 运行时更新到 268d0e8:PR
- 调整 Google Play 绑定接口任务回调线程,避免在主线程处理任务PR
修复
- 修复 ui-component.ts 中的 as any,避免丢失 UIComponent 类型: PR
- 修复 trail.ts 中使用 as any 导致的 mangleProperties 问题: PR
- 添加支持为 Tilemap 启用纹素偏移功能: PR
- 修复描述符集初始化错误: PR
- 修复局部设置问题: PR
- 修复Android 6.0及以下版本兼容性问题导致的崩溃: PR
- 不链接不需要的框架: PR
- 修复 node._getUITransformComp 在原生平台上未找到的问题: PR
- 去除支持 iOS 11 以下和 macOS 14 以下的代码 : PR
- 修复当 fileSource 变量为空时的问题: PR
- 修复启用动态图集时 _nativeData 为null的问题: PR
- 优化预制件和Spine视图逻辑,添加重置摄像头视图功能: PR
- 修复 [Tween] callFunc 在 updateUntil 前可能被调用多次的问题: PR
- 在非原生平台上剥离 ui-opacity.ts 中与JSB相关的代码: PR
- 修复 [Assets] _updateAdaptResult 无效大小: PR
- 添加 freezeColor 内部方法以减少代码大小: PR
- 剥离 jsb-utils.ts: PR
- 将一些属性标记为 @dontmangle: PR
- 修复编辑器中的预览场景应该在帧渲染结束时销毁对象: PR
- 修复Spine渲染的第一帧未受到父级透明度影响的问题: PR
- 修复一些类型问题和警告: PR
- 修复一些类型问题: PR
- 修复 [Scene] 帧不应无效,它可能已被释放: PR
- 添加WebGPU BindGroupLayout数据结构: PR
- 修复 DragonBonesAsset.constructor 中的一个拼写错误: PR
- 修复编辑框输入类型为数字时输入小数点错误的问题: PR
- 修正了Tween.parallel中嵌套Tween.set时作用对象可能不正确的问题: PR
- 删除cocos/render-scene/config.ts中的死代码: PR
- 移除将AMOTION_EVENT_TOOL_TYPE_STYLUS事件当作鼠标事件处理的逻辑: PR
- 修复了Rich Text中maxWidth的i18n属性名称不正确的问题: PR
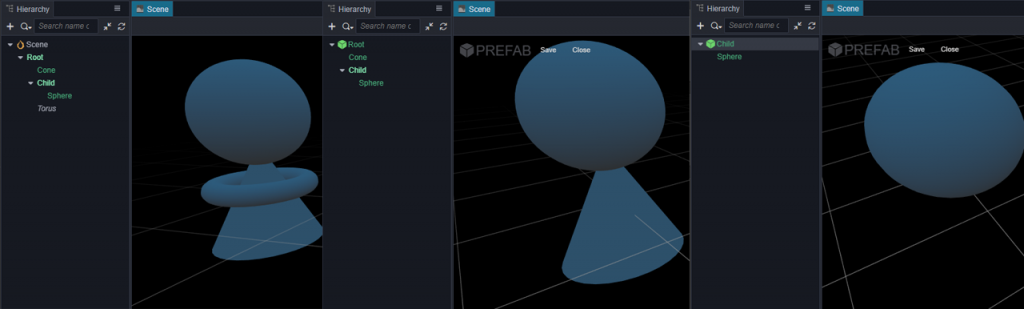
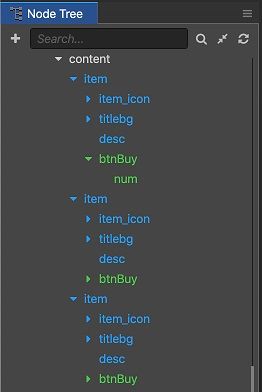
- 修复了将包含Spine资产的预制体添加到节点树中时,在场景编辑器中出现显示异常的问题: PR
- 修复了 utils.MeshUtils.createMesh在原生平台上崩溃的问题: PR
- 修复了ScrollView无法处理鼠标滚轮事件的问题: PR
- 启用在GAME_VIEW中使用平面反射探针: PR
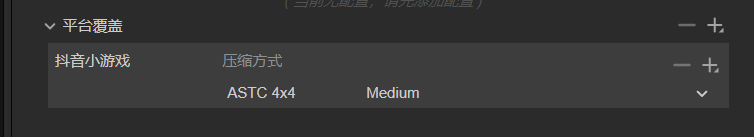
- 修复了抖音小游戏平台上模拟器报告错误而真实设备不显示视频的问题: PR
- 修复了2D粒子在原生平台上崩溃的问题: PR
- 修复了数学类型的toString方法: PR
- 修复了UI元素批处理和分割调整引起的UI错误问题: PR
- 还原了“修复在特定条件下UI批处理失败”的更改: PR
- 调整了管线中构建渲染图的时机: PR
- 修复了pointerEventProcessorList可能未重新排序的问题: PR
- 将FETCH_TIMEOUT时间从3秒调整为30秒: PR
- 修复了重新父级化的项在超出遮罩裁剪矩形范围时仍可被触摸的问题: PR
- 修复了由于无效的上下文导致Android平台崩溃的问题: PR
- 更新build-wasm-libs.yml,应用优化包大小的补丁: PR
- 精细化了节点检查面板中throttleUpdate的使用: PR
- 修复了由于不安全调用ALooper_pollAll接口导致的潜在ANR问题: PR
- 修复了禁用并重新启用节点后,Spine无法正常显示的问题: PR
- 修复了运行时Web适配器获取错误的问题: PR
- 修复了Spine中的内存泄漏问题,因为没有调用freeStoreMemory: PR
- 修复了Sprite和Label的Assembler代码扩展性问题: PR
- 修复了Spine中自定义材质的动态Uniform设置不起作用的问题: PR
- 修复了暂存缓冲区的问题: PR
- 修复了调整反射探针大小后图像拉伸的问题: PR
- 修复了Web中调用spine.setAttachment时,由于使用错误的纹理而导致的视觉故障: PR
- 修复了在gameview中设置Camera组件的targetTexture无效的问题: PR
- 改进了Spine预览功能: PR
- 添加了内置的管道 pass: PR
- 修复了 mm 宏定义问题: PR
- 视频播放器进入全屏后位置错位(Web): PR
- 音频播放完成后,事件键应清理: PR
- 继续移除未使用的平台支持: PR
- 修复了UI批处理在特定条件下失败的问题: PR
- 改进了Spine预览UI控制: PR
- 修复HarmonyOS Next平台V8引擎Restart奔溃的问题
- 修复HarmonyOS Next平台的Outline不生效的问题
- 修复HarmonyOS Next平台的重力传感器无法设置enable与disable
- 修复HarmonyOS Next平台构建面包设置加密JS无效的问题
- 修复HarmonyOS Next平台判断文件是否存在接口未处理绝对路径的问题
- 使 Android 模板项目与官方默认模板对齐:PR
- 修复 Spine 在动画播放完成后调用销毁函数导致的崩溃:PR
- 修复 JSVM 无法使用 console.log 输出日志的问题:PR
- 修复调用 callStatic Method 时的跨线程问题:PR
- 修复引擎在 asset-db 初始化期间报错的问题:PR
- 修复编辑器环境下脚本未正确初始化的问题:PR
- 修复 Sprite Inspector(精灵检查器)的国际化配置问题:PR
- 修复缓冲区超出范围的问题:PR
- 修复 HarmonyOS NEXT 平台在使用 JSVM 时重启崩溃的问题:PR
- 修复编辑器预览中脚本初始化顺序错误的问题:PR
- 因 WebGPU 限制禁用探针混合(probe blend): PR
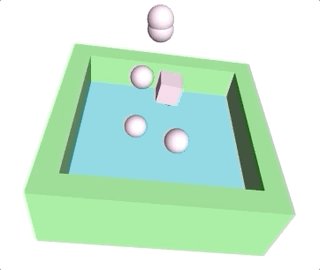
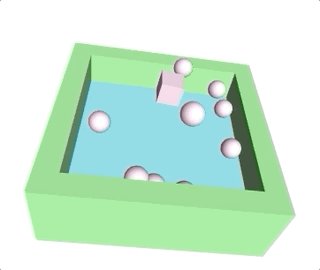
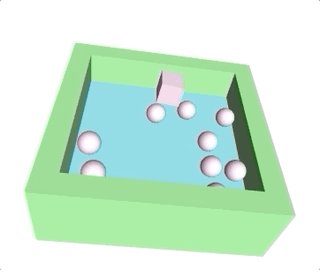
- 修复 ParticleSystem2D 重新激活后粒子无法显示的 Bug:PR
- 修复 splash-screen.ts 的 mangle 问题,JSON 中的接口数据不应被 mangle:PR
- 修复 Billboard.texture 的类型错误:PR
- 修复编辑器中 Gizmo 位置错误和矩形边框问题:PR
- 修复在 Sprite Inspector 面板上设置 SpriteFrame 时出现假死的问题:PR
- 回滚 "add builtin pipeline passes (#17985)":PR
- 修复 tilemap 模块中的类型问题:PR
- 修复 RenderPass.computeHash:PR
- 修复 String.substr 已废弃的问题,改用 String.substring: PR
- 修复 EGL 崩溃:PR
- 修复旧版本 fbx 文件中含有中文路径时可能导致转换不成功的问题
- 修复 3.8.6 beta0 引入的原生平台上 spine 潜在崩溃问题:PR
- 修复 3.8.5 引入的原生平台上 WebSocket 触发 onError 回调后潜在的崩溃问题:PR
- 修复 Harmonyos Next 平台 WebSocket CPU 占用率过高的问题:PR
- 修复材质pass uniform buffer越界的问题:PR
- 修复重构 WebGPU Bind Group 后导致的 WebGPU 资源复用的相关问题:PR
- 修复原生平台上 2D 物理节点的 MotionStreak 显示不正确的问题:PR
- 修复 HarmonyOS Next 平台上 ts 调用 arkts 接口在 Deveco 开启多线程检测时会崩溃的问题:PR
- 修复 beta 0 引入的在某些 windows 设备上导入 fbx 可能报错的问题
- 修复 spine::Vector::setSize 的内存泄漏问题:PR
- 修复 PhysX wasm 内存泄漏问题,并更新 PhysX 到 4.1.2.29882248 以解决内存溢出问题:PR
- 修改基于 CocosRuntime 的构建适配器流程:PR
- 在解析不支持的 Spine 版本时,向控制台打印错误信息:PR
- 修复未启用 Spine 时的构建错误:PR
- 修复预制体添加脚本时,场景不会生成脏标记的问题:PR
- 修复不同纹理对象仍使用相同缓存的 SkeletonData 的问题:PR
- 回滚“将 Android 模板项目与官方默认模板对齐”:PR
- 将 iOS LaunchScreen.storyboard 的部署目标版本更新为 8.0:PR
- 修复 Spine 的远程纹理无法正常显示的问题:PR
- 修复 macOS 平台上因无效的 v8::HandleScope 导致的 EditBox 崩溃问题:PR
- 修复 HarmonyOS Next 平台上 JSVM 后端的一些内存泄漏问题:PR
- 解决 SpineMesh 测试用例在原生平台上 Effect 渲染不正常的问题:PR
- 重构 cc::ArrayBuffer,将大部分实现代码移动到 cpp 文件中:PR
- 修复 HarmonyOS Next 的内存泄漏问题:PR
- 修复 Android 6.0 WebView 上的错误 PR
- 修复 WebGPU Attachment 大小不一致的问题 PR
- 修复因 Spine 中相同 UUID 导致纹理对象变化,从而在原生平台上引起的渲染异常问题 PR1 PR2
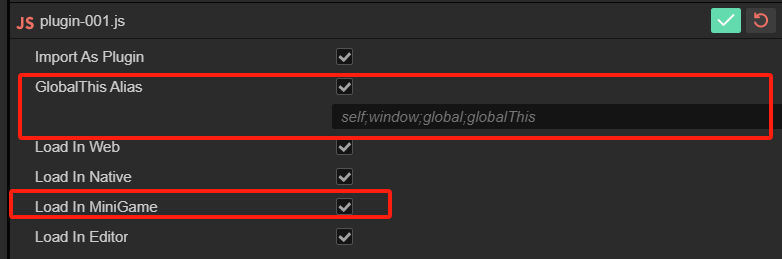
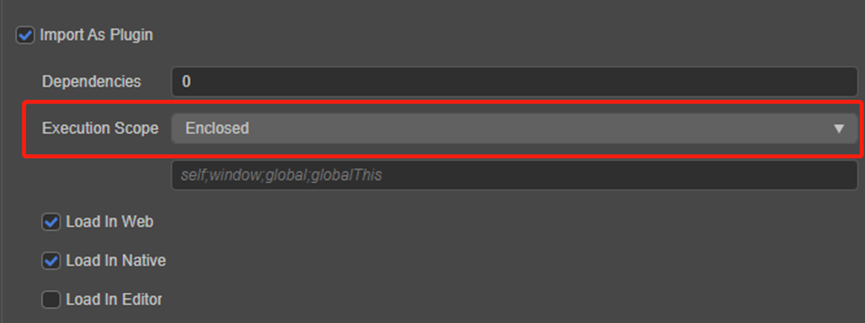
- 修复插件脚本的属性面板【允许编辑器加载】配置存储不对的问题 PR
- 修复 Box2D JSB 在 Windows 上的链接错误 PR
- 修复 MouseJoint 中触摸监听器未取消订阅的问题 PR
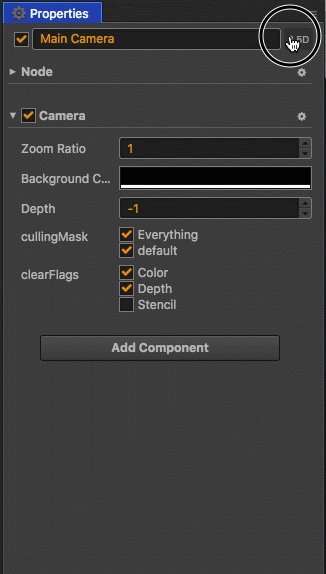
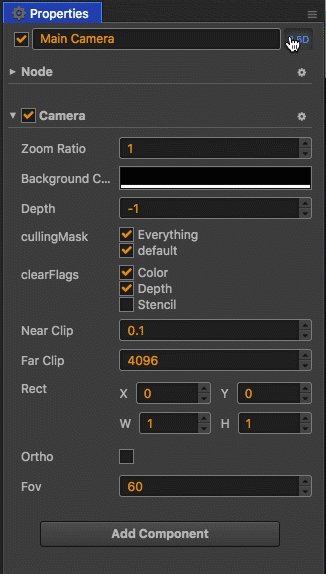
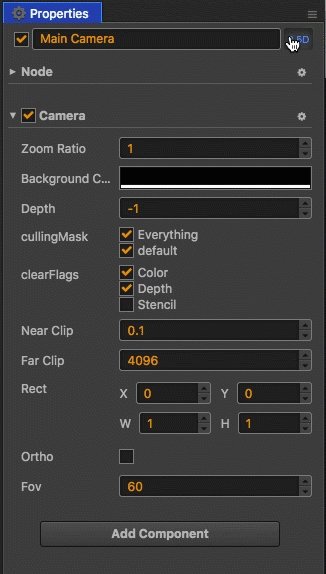
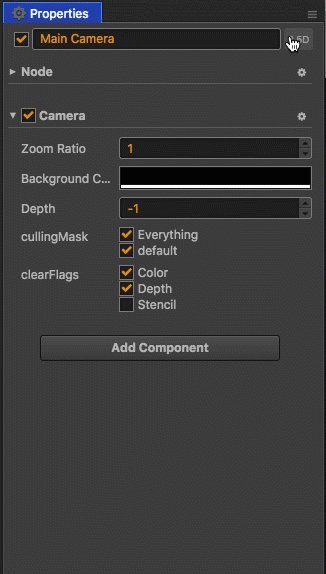
- 修复 Camera 组件的错误注释 PR
- 修复编辑器中无法设置 SpriteFrame 的问题 PR
- 修复 Spine 资源不兼容没有警告的问题 PR1 PR2
- 修复 Spine 预览问题 PR
- 修复 audio-manager.ts 中 AudioInfo<T> 接口的命名混淆问题 PR
编辑器
新功能
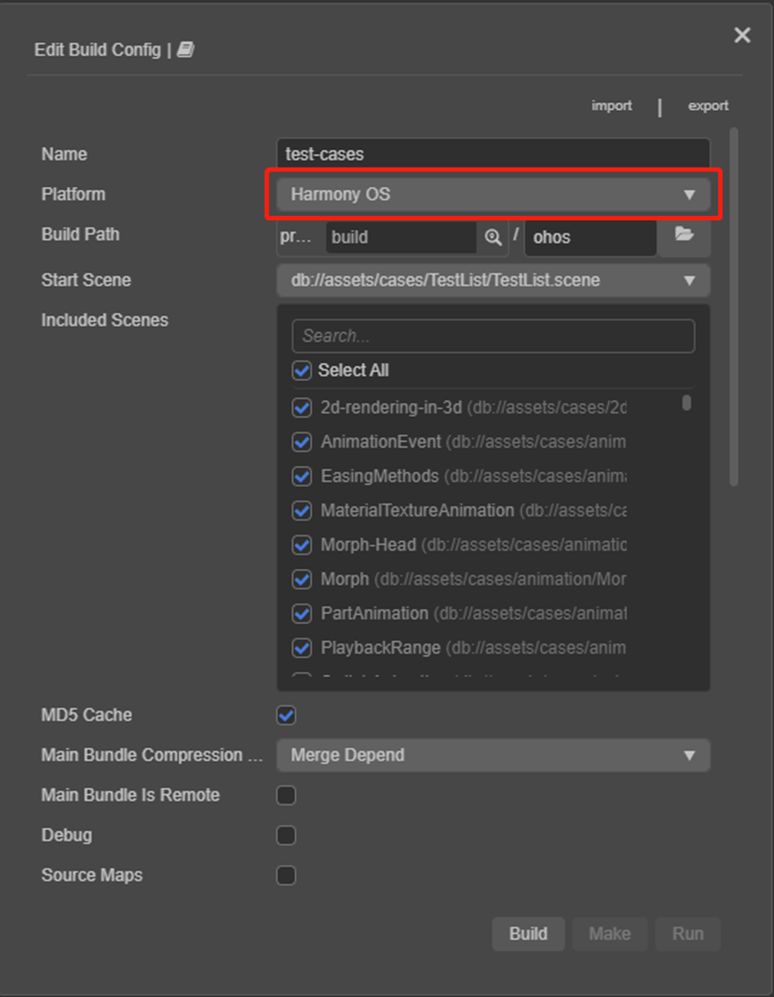
- 新增 荣耀小游戏 平台
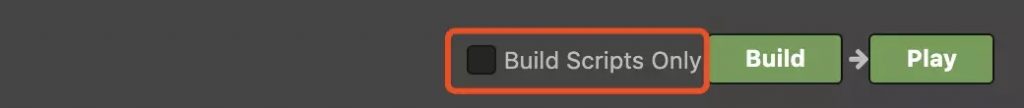
- 构建面板支持"压缩引擎内部属性"功能。

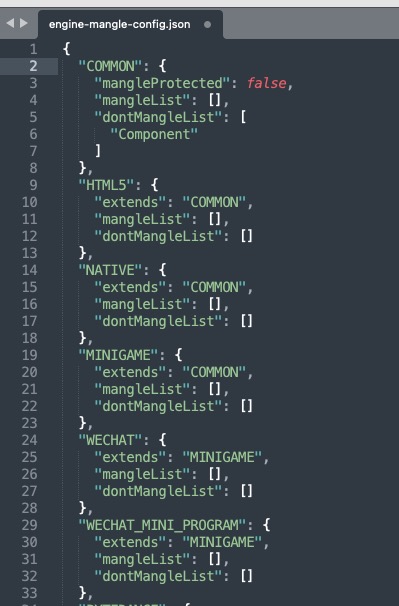
勾选后,会在项目根目录下创建 engine-mangle-config.json 文件,其格式如下:

若没有特殊定制需求,保持默认值即可。默认情况会对引擎内所有的 private 属性进行压缩。
高级用法及字段说明:
- mangleList: 定制需要强制压缩的 protected 或者 public 的属性列表。
格式为:
["className.propName", "interfaceName.propName", "className", "interfaceName"]
只填写 class 名、interface 名表示对其所有属性都要压缩。
- dontMangleList: 定制不要压缩的属性名单。格式类似 mangleList。
- extends:继承其它配置,做额外的平台定制,继承项里面的 mangleList, dontMangleList 将与父配置合并。
- mangleProtected:一般情况下,保持 false 即可。此配置表示是否要对引擎内所有的 protected 属性启用压缩。若设置为 true 并且项目中有继承引擎的类型和操作引擎类型的 protected 变量,则需要额外配置对应的 dontMangleList。
- 支持 UISkew 组件

已知问题:
- 添加 UISkew 组件后,gizmo 选中物体后,边框显示不对。(会在后续版本中修复)
- 若父节点存在 UISkew 组件,当前节点的 world scale、world rotation 将不再准确,尽量使用 local scale 与 local rotation 修改当前节点的缩放和旋转。( 原因:Skew 变换会修改世界矩阵中的 scale、rotation 分量,导致无法从世界矩阵中正确还原出世界 SRT 分量)
- 带 WebView, EditBox, VideoPlayer 组件的节点带 Skew 组件或者它们的父节点中带有 Skew 组件,会导致效果异常。
- 预制体与 Spine 预览,添加复位摄像机功能
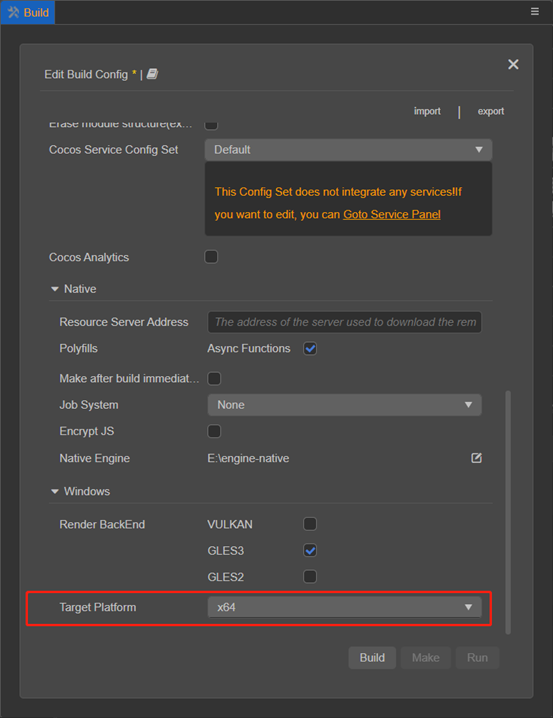
- 更新工具,部分二进制支持 arm64 和 x86 的胖包
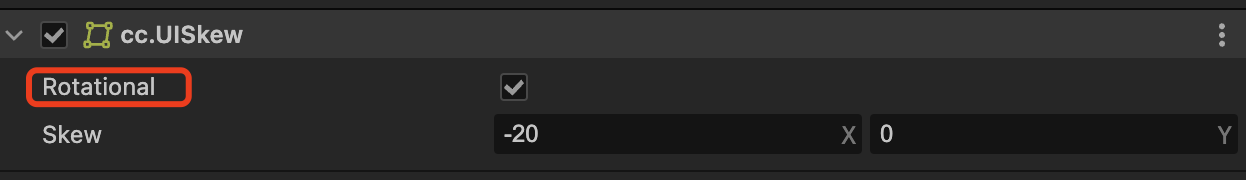
- 为 UISkew 组件添加 Rotational 选项


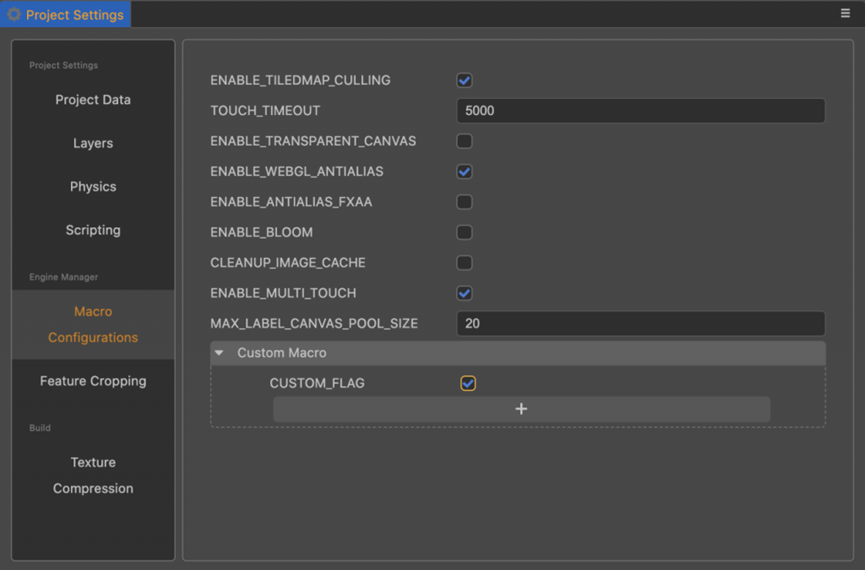
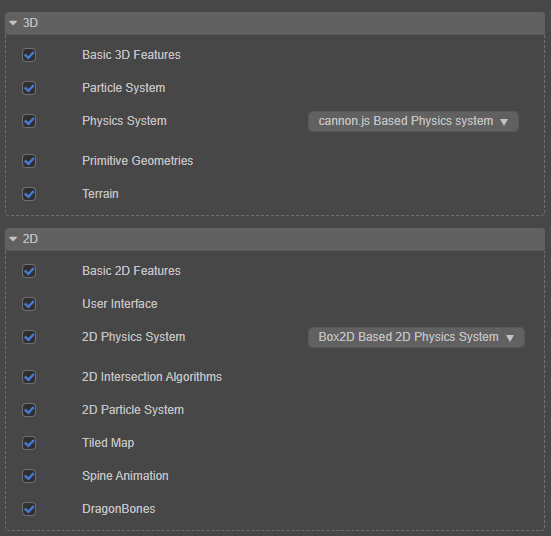
- 添加更多的模块裁切配置

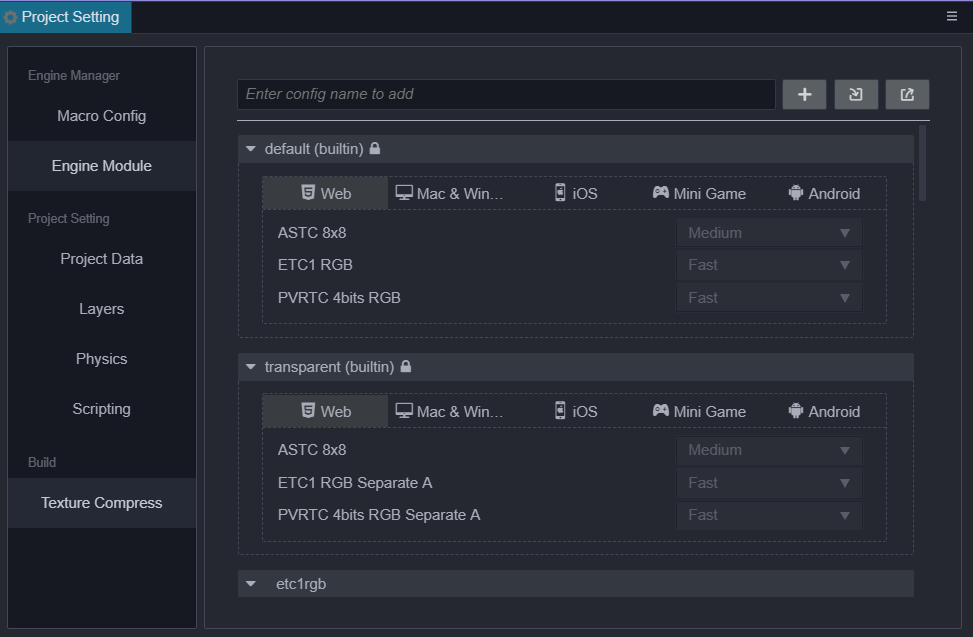
- 项目设置-模块裁切-支持多份裁切配置:
-
- 用户如果之前有定制过裁切模块,那么会将原来的配置生成一份“迁移配置”
- 可以在多份配置中选一个配置作为“全局配置”
- 选中某个配置,可以在右侧进行编辑器修改(包括重命名)
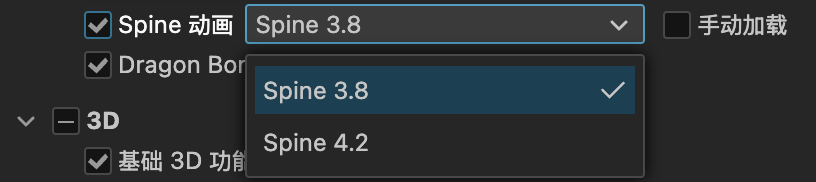
- 支持 Spine 4.2,可在“项目设置” -> “功能裁剪” 面板中选择 Spine 版本

注意:
- 旧项目升级,需要升级到 Spine 4.2,请确保使用 Spine 编辑器将现有 Spine 工程导出为 4.2 的资源格式,覆盖到项目 assets 的对应目录下
- 切换 Spine 版本后,请重启编辑器或重启场景进程
- 由于 Spine 4.2 移除了 Effect 功能,无法使用 JitterEffect、SwirlEffect 功能
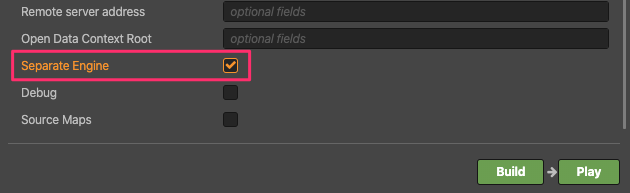
- 分离引擎插件功能目前不支持 Spine 4.2
优化
- 完善预览的缩放操作,使其与普通场景类似
- 完善 Spine 预览,添加属性和播放按钮
- 完善拖拽预制体与资源到场景中的创建位置优化
- 修复并完善拖拽资源创建节点与材质赋值给节点的功能
- 偏好设置支持修改 SpriteFrame 导入的 TrimType 默认配置
- 更新 astcenc 版本到 5.2.0,提升构建阶段 astc 纹理压缩速度
- 更新 fbx2gltf 到 1.0.8
- 完善构建插件抛异常后的控制台输出和优化引擎压缩属性的界面显示
- 资源处理器 userData 未填写默认值或无效值时不设置默认值
- 更新导入器默认配置的更新流程
- 优化自动图集警告输出时机
- 完善中轴线配置以及数据升级
- 调整 box2dwasm 的迁移逻辑,优化部分代码
- 图形设置改为独立的配置
- 新增拷贝引擎配置 key 的右键菜单选项
- 将 menu 获取裁切模块从 profile 改成 ipc 的方式
修复
- 修复带问号标记的属性表达式的属性混淆问题
- 修复 2D 视图聚焦 3D 节点时计算边框过小导致无法看到的问题
- 修复编辑器场景无法切换到 box2d-wasm 的问题
- 修复构建平台 buildMode 设置后新建任务不为默认值的问题
- 避免 canvas resize 影响容器的 resize
- 修复拖拽 Prefab 判断是否创建 Canvas 节点错误的问题
- 修复创建节点设置 layer 时子节点未同步的问题
- 修复自定义宏宽度过小时隐藏编辑操作按钮的问题
- 修复 gizmo 获取 nodes 时未正确排序 parent 为 null 的节点
- 修复设计分辨率改变时 2D 摄像机不需要居中的问题
- 修复打包时拉取代码错误仍继续的问题
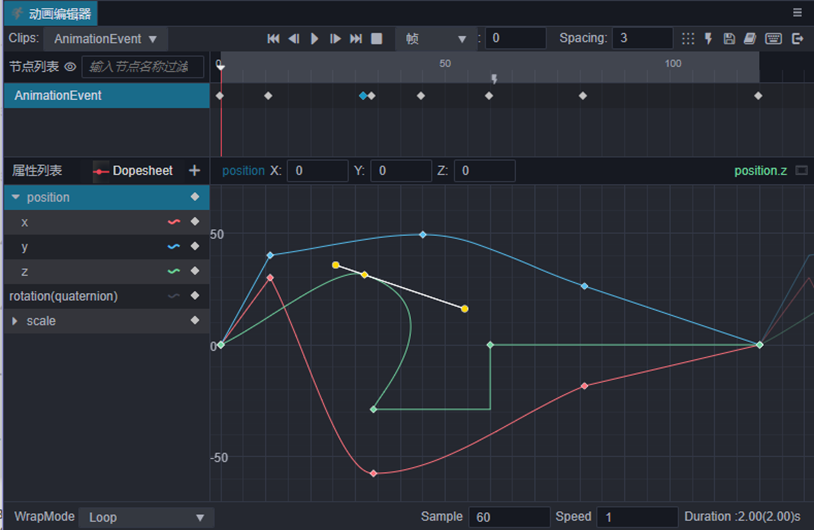
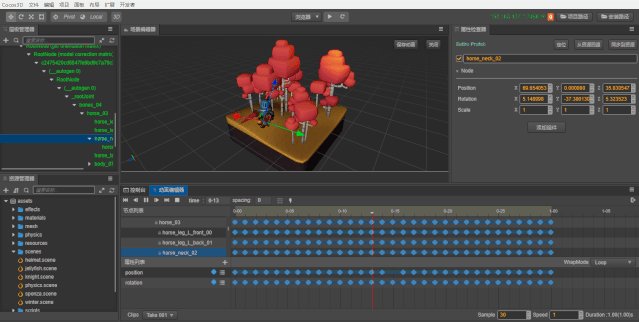
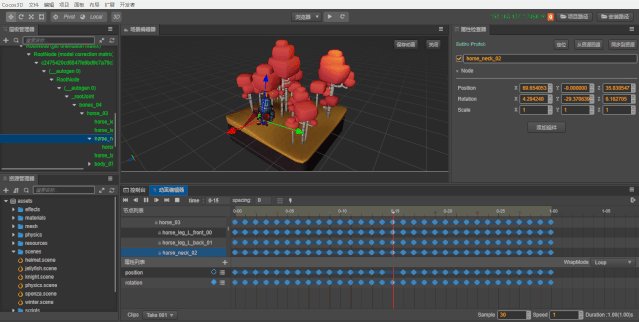
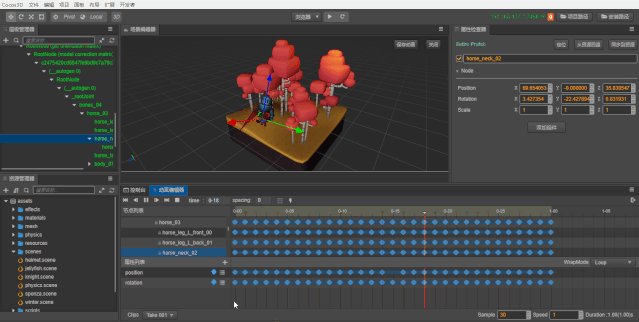
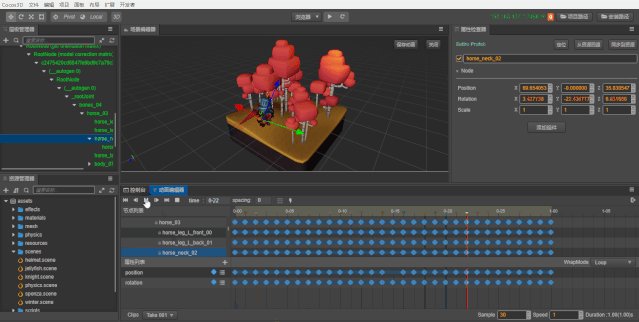
- 修复预制体动画脚本调整 position 时模拟器预览卡住的问题
- 修复场景保存后重启未记录的问题
- 修复拖动帧动画图片数组排序错误的问题
- 修复部份 ui-kit 的 bug
- 修复原生平台构建模板拷贝位置问题
- 修复支付宝平台的 game.ejs 构建模板支持
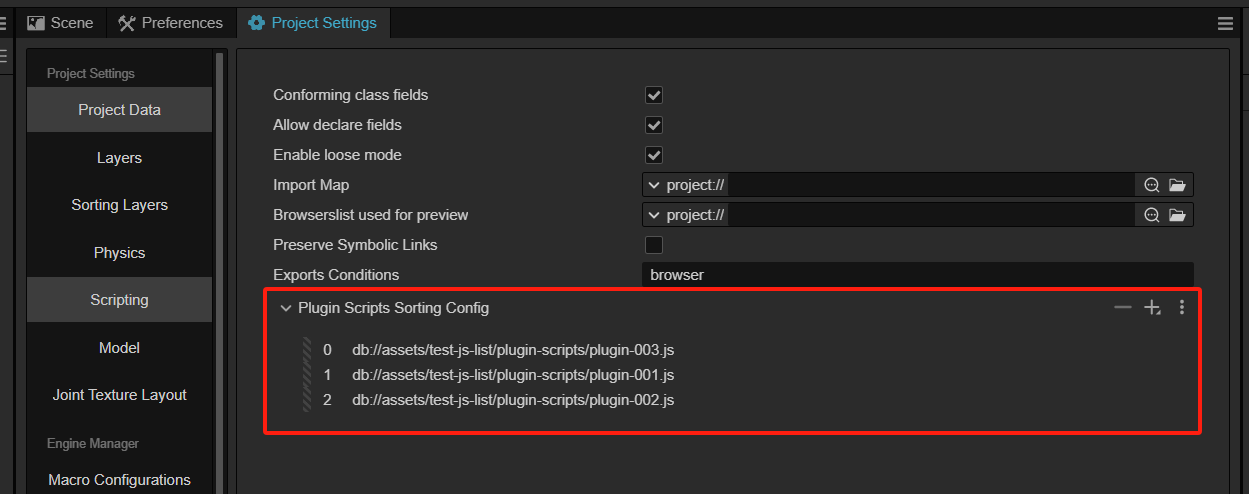
- 修复项目设置配置的插件脚本排序后不同环境顺序不一致
- 兼容 MTL 文件没有 path 情况下无法进行复制路径
- 修复数值类型判断以及特效节点值的区间问题
- 修复旧项目升级后引擎模块选项缺失导致界面出错
- 修复创建原生模板失败
- 修复切换引擎模块配置时界面的物理模块显示隐藏没有更新
- 修复拖动 2D 元素后再拖动 3D 元素,3D 元素坐标错误的问题
- 修复旧的获取模块裁切的方式
- 修复 enum 类型值的错误转换
- 修复属性被缓存的节点未能挂载导致属性切换时节点未能展示
- 修复项目设置引擎模块 cache 缺失某些模块和全选时联动依赖项
- 修复让挂有普通脚本节点的聚焦效果与普通节点保持一致
- 修复窗口过小时内容撑出高度的范围
- 修复引擎模块未选中配置但设置为全局时,没有广播到预览等场景的问题
- 修复多选节点移动时,基准线显示错误的问题
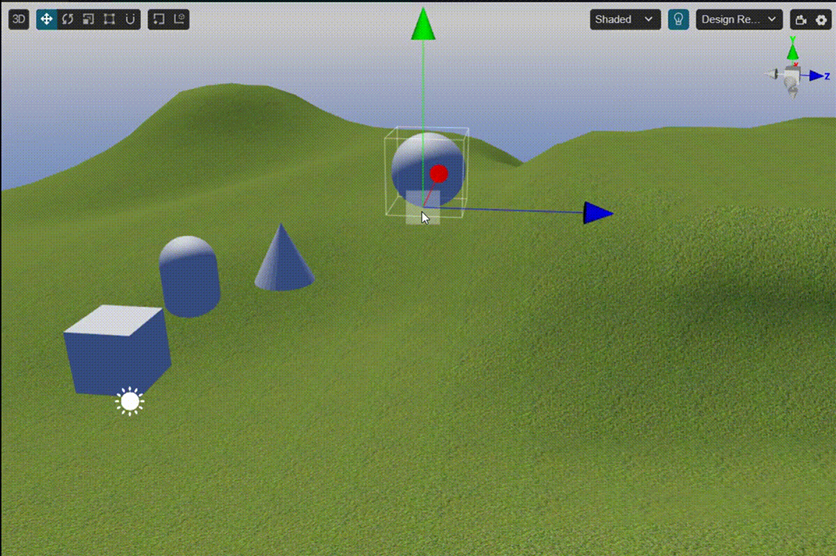
- 修复移动探针节点,不显示白色基准线,以及无法通过箭头蓝红绿中间移动探针的问题
- 修复 project 测试用例报错
- 补齐 engine 的裁切导入导出函数
- 删除当前选中的配置需要更新选中的 key
- 修复 3D 工具可见性移动节点后失效以及修复吸附计算错误的问题
- 修复 3D 视图的正交相机视角下,基准线显示异常的问题
- 修复吸附功能吸附到中心轴基准线的问题
- 完善场景 Snap 快捷键显示布局
- 修复场景快捷键提示图在英语下排版错误的问题
- 修复编辑器预览,无法加载 bundle 的问题
- 2024-12-26V3.8.5版本
引擎
新功能
-
支持咪咕小游戏
- 支持 Google Play 平台
-
添加手动加载 Wasm/AsmJS 模块的功能,可用于提升首场景加载速度
-
node.setSiblingIndex 支持传入负数的 index,表示在子节点数组中从后往前索引
-
自定义管线新增DOF后效
-
新管线添加PipelinePass支持,用户可以通过添加Component的形式新增后处理等效果
-
支持淘宝小游戏对全局变量的优化,构建页面的 globalThis全局变量适配 复选框去除勾选即可启用,可减少一定量的包体
优化
-
包体优化
-
移除 web 平台 gfx 层无用的代码
-
构建引擎代码支持"内联枚举"功能
-
Spine 模块包体优化,体积相比 v3.8.4 缩减 40% 左右
-
显示声明 ts 类的构造函数,避免生成无用代码
-
修复
-
修复 Android 平台切后台或者被其他 Activity 覆盖时,收到 WebSocket 消息,会造成jni报错导致崩溃
-
修复角色控制器可能不触发 onControllerTriggerEnter 事件问题
-
修复 bullet 引擎射线检测的错误
-
修复 box2d 射线检测遇到 mask 不一致物体导致出现的问题
-
抖音平台使用引擎内置的 physics 引擎
-
修复 box2d 在 Contract 回调函数销毁节点的崩溃问题
-
修复 UiOpacity 在 web 平台上切换 opacity 的父节点时造成异常的问题
-
修复 UiOpacity 在 native 平台上首次切换到新节点时,没有计算父节点的透明度的问题
-
修复了 bullet 的 raycast 没有导出 closest hit fraction 的问题
-
修复 Bridge 同一事件注册多个监听函数导致监听函数执行和重复注册问题
-
修复 scrollview 频繁创建对象的问题
-
修复 bullet 的内存泄露问题
-
修复修改设计分辨率没立即生效的问题
-
修复热更新文件很多时,会造成UI页面卡主的问题
-
调整瓦片地图图集相邻时使用出现的明显间隔
-
修复 UiOpacity 在 web 平台上会出现无法显示的问题
-
修复tsx文件对象层自定义属性读取错误
-
修复安卓平台上反复进出游戏导致的崩溃问题
-
修复调用 node.setWorldScale(0, 0, 0) 后 worldMatrix 中含有 NaN 值的问题
-
修复 gfx webgl1/2 后端对 renderBuffer 状态错误复位的问题
-
修复原生平台上 C++ TypeArrayTemp::set 没有考虑自身 byteOffset 的问题
-
修复 SamplerInfo 各向异性过滤,最大支持16。
-
修复编辑器预览到 builtin 材质出错需重启的问题
-
修复原生平台上 mesh.setInstancedAttribute 无法支持 INT 类型的 attribute 的问题
-
修复若干 Spine Wasm 模块关于 String 参数相关的 API 的绑定问题
-
修复 2D 物理引擎,RigidBody2D 类型修改后,PhysicWorld 中的 _animatedBodies 没有更新的问题
-
修复了原生平台 Camera Component 中 Rect 效果不对的问题
-
Node 的 position/rotation/scale 等设置方法改回和 v3.8.3 一样的方式
-
修复 Spine skeletonData 未准备好就调用 setAnimation 导致脚本报错
-
修复 Web 全屏显示旋转适配问题
-
修复 Spine blend mode 使用错误问题
-
修复支付宝小游戏 my.request failure 回调,类型使用错误导致的脚本错误
-
修复 编辑器上 Spine 同名资源覆盖后,画面显示异常问题
-
修复原生平台上 touchEvent.getUIDelta 返回错误的 delta 值的问题
-
修复 mac 平台关闭 gfx 线程分离后 autorelease 类型 NSObject 的泄露问题
-
修复了WebGPU Chrome下白屏问题
-
修复 InstancingBuffer 下光照异常问题
-
优化 Web 自定义管线执行逻辑
-
修复原生平台 InstancedAttribute 不支持非 Float Format
-
修复原生平台上,场景标识为 autorelease 类型,切换场景后旧场景关联的资源无法被释放的问题
-
修复原生场景内存泄露的问题
-
修复 Tween sequence 与 parallel 嵌套,子 tween 的 target 不同时产生的异常问题
-
修复原生平台上,node 的 active 状态变化不会自动暂停/恢复 Tween 的问题
编辑器
新功能
-
支持咪咕小游戏
- 支持 Google Play 平台
- 升级编辑器的 electron 版本到 31.3.1,提升了性能和 node 的版本
-
场景视图新增 "查看/选择" Gizmo 模式
-
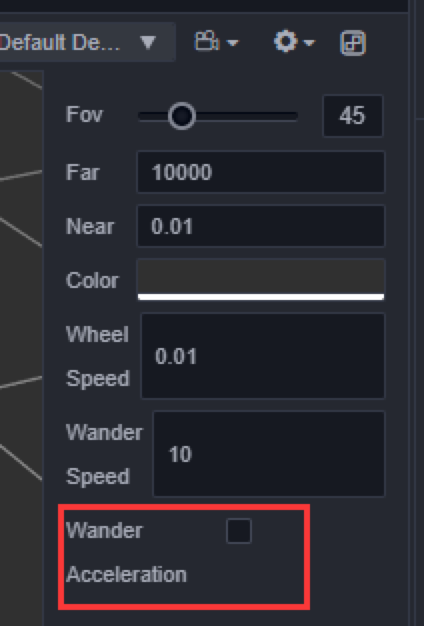
相机漫游增加鼠标滚轮调整基础漫游速度快捷功能
-
裁切模块支持联动的 flags 配置,比如是否开启手动加载 spine 等
勾选
手动加载后,需要在使用 Wasm 模块前确保 Wasm 模块已经加载。-
属性检查器支持预制体与 Spine 支持预览
-
已知问题:切换皮肤,需要进行切换动画,或者在播放中才会生效
-
优化
-
层级管理器拖拽节点与 UI 表示的优化,减少误操作的几率,并调整区域的判断,根据鼠标的左右位置判断多层级的节点归属
-
场景视图中选中预制节点选取优化,第一次选中优先选取预制根节点,第二次选取目标点,后续在依次向上选取
-
统一 windows 与 mac 平台主窗口的标题显示,加入所属项目名
-
完善属性面板属性的 tooltip 显示效果
-
完善场景 3D 视图滚轮缩放视图的效果
-
完善脚本、引擎、原生模拟器引擎编译提示
-
优化脚本很多的项目修改某个脚本后导致等待时间太久的问题
-
构建面板中添加"内联枚举"勾选框,默认勾选,暂时只支持引擎内的枚举类型
注意:开启选项后,引擎内的枚举类型将不再生成双端映射( Reverse-Mapping ),若需要继续使用双端映射枚举功能,可在构建面板中关闭此优化选项或者使用引擎提供的 Enum 函数为特定枚举类型动态生成双端映射。
修复
-
修复构建时自动图集压缩纹理后还保留原图的问题
-
修复 2D 视图无法框选 2D 节点的问题
-
修复参考图设置坐标与缩放无效的问题
-
修复编辑器对预制嵌套修改,导致相关节点丢失的问题
-
修复新建 Prefab 后,进入 Prefab 编辑器模式下对根节点新建 UI 组件,场景中不显示 UI 的问题
-
修复属性检查器执行删除嵌套数组元素的操作,会导致外层数据误删的问题 issue
-
修复裁切面板的全选等逻辑不联动的问题
-
修复窗口缩放不是 1 的时候,编辑器内预览点击错位的 bug
-
修复本地化编辑器无法使用的 bug
-
修复 openharmony 改 HarmonyOS Next 工程名还是 openharmony 的问题
-
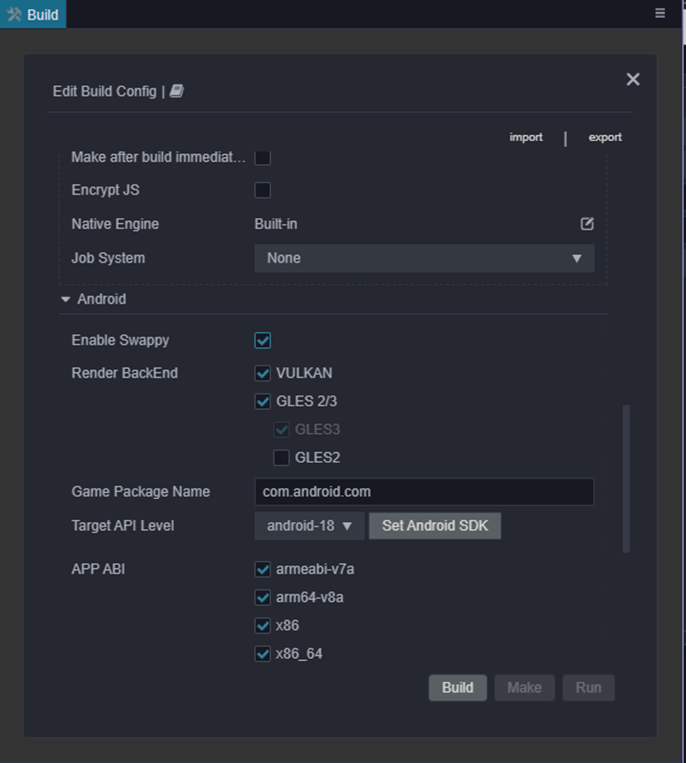
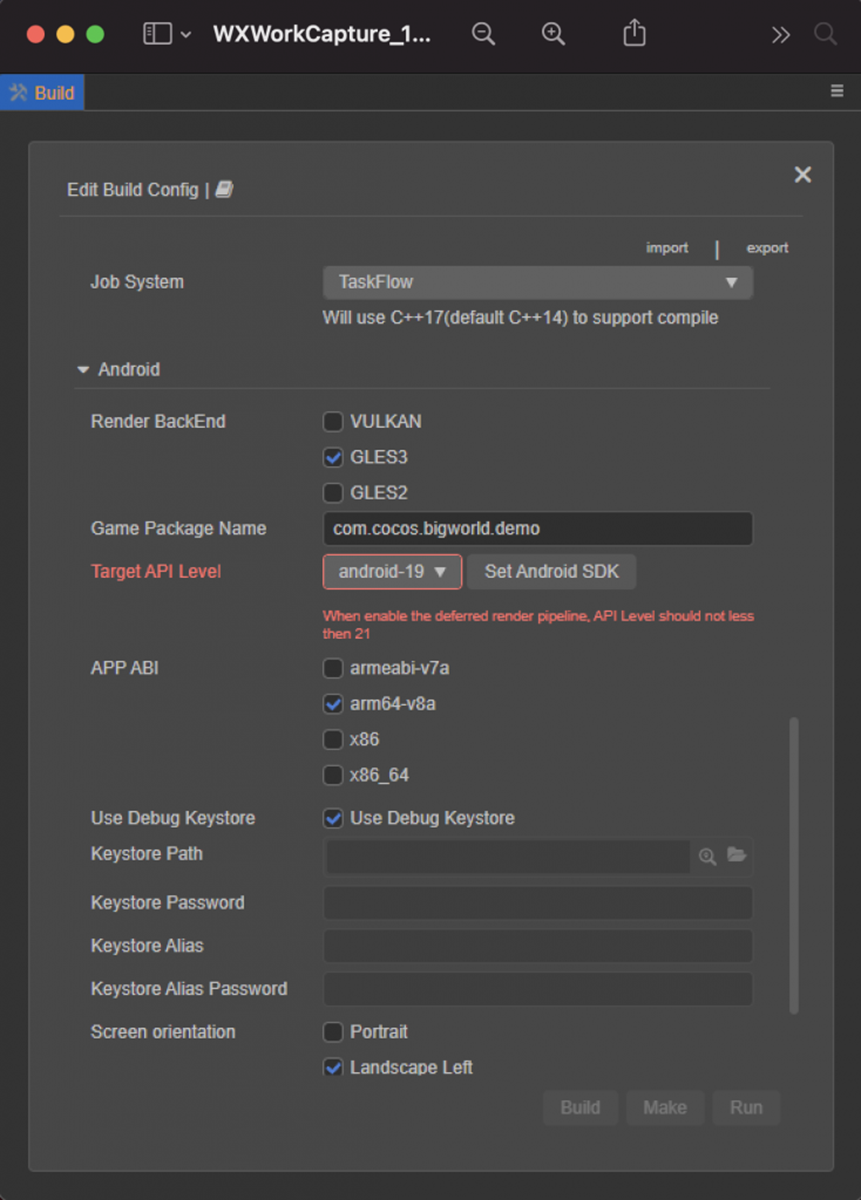
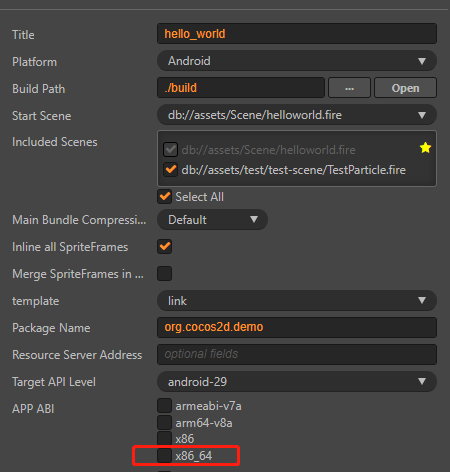
Harmony OS Next移除armeabi-v7a选项
-
Harmony OS Next渲染后端选项改为只读
-
修复Harmony OS Next的JSVM不能使用的问题
-
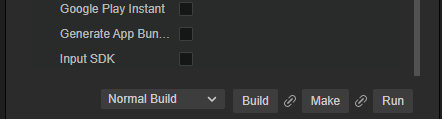
Google Play 平台默认设置 App Boundle 为 true 且不显示设置
-
Android 平台移除 App Boundle 与 Google Play Instant 选项
-
- 2024-10-12V3.8.4版本
新增、优化功能
引擎
- Pool 支持设置 shrink threshold,确保 Pool 缩容后的大小不会小于 shrink threshold。
- 支持监听鼠标进入窗口的 mouse-enter 和鼠标离开窗口的 mouse-leave 事件。
- 新增 Vec2.toVec3() 接口
- 新增 Vec3.toVec2() 接口
- 新增 ResolutionPolicy.getContentStrategy()
- 新增 ContentStrategy.strategy
- Tween 中使用 sequence/parallel/then 级联子 Tween 的时候,子 Tween 允许使用不同 target。
- 为 Tween 添加 reverse, id, union(fromId), timeScale, duration, pause, resume, pauseAllByTarget, resumeAllByTarget, update, start(time) 接口
- 如果 Tween 绑定的目标对象是 Node 类型,Tween 系统会根据 Node 的激活和销毁状态自动做暂停、恢复、停止的操作。
- Tween 支持缓动字符串、定制任意属性类型的 progress/easing 函数。
- 淘宝小游戏平台,websocket支持多实例。
- 支持WebGPU,目前为实验版本。
- 添加 Tween.running getter,用于判断当前缓动是否正在执行。
- 添加 Tween.getRunningCount(target) 静态方法,用于获取目标对象关联的缓动个数。
- 为 Tween 模块添加内置 bezier、catmullRom 曲线 progress 支持,可通过调用 tweenProgress.bezier(c1, c2, p3) 创建自定义属性参数传递给 tween.to/by 。
- 添加 Tween.updateUntil 接口,用于添加不确定时长的动作到缓动系统中,通过回调函数返回 true 来终止当前动作,可以实现类似追踪动态物体的效果。
- 为原生平台添加 TextDecoder 添加 utf-16 编码支持。
- 可定制管线进入Beta阶段
- 新增Builtin可定制管线
- Cocos新的默认管线,替换原前向管线(builtin-forward)与PostProcess可定制管线。
- Deprecate PostProcess,可以选择裁切减小包体
- 优化了原前向管线的一些问题
- 默认Discard DepthStencil的值,优化移动端性能
- 优化了PostProcess的一些问题
- 移除Bloom combine pass中不必要的贴图读取
- Cocos新的默认管线,替换原前向管线(builtin-forward)与PostProcess可定制管线。
- 新项目默认使用可定制管线,管线名为Builtin。
- 旧项目升级时
- 升级前使用可定制管线,升级后仍使用可定制管线,且管线名不变。
- 升级前使用未使用可定制管线,升级后使用原管线。
- 添加管线选择页面。用户可以在Graphcis/图形选择可定制管线/原管线。
-
- 选择可定制管线,默认使用Builtin管线,打包时会裁切掉原管线。
- 如果使用Builtin管线,会打包builtin-pipeline.ts, builtin-pipeline-settings.ts, builtin-pipeline-types.ts三个脚本
- 暂不支持debug-view-runtime-control.ts,打包时会被裁切。
- 选择原管线,打包时会裁切掉可定制管线。
- 会发布debug-view-runtime-control.ts
- 选择可定制管线,默认使用Builtin管线,打包时会裁切掉原管线。
- 新项目默认使用可定制管线,管线名为Builtin。
- 新管线包体目前较老管线大,正全力优化至合理范围。
- 可以通过BuiltinPipelineSettings设置后处理等功能
- 功能迁移自PostProcess
- 新增Builtin可定制管线
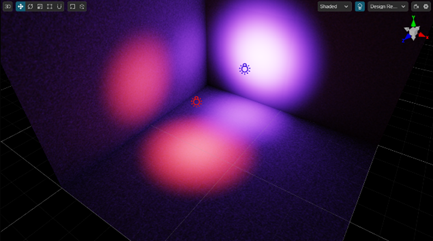
- SafeArea支持设置是否对称,即上下(左右)是否对称,如下图:(浅紫色为选择对称的情况,浅蓝色为选择不对称的情况)
编辑器
- 优化构建面板界面 UI 布局
- 新增资源模板的创建菜单入口
- 构建参数 sourceMap 支持 inline 参数,之前开启 sourceMap 默认是独立文件的形式,无法在原生的 chrome 调试中还原 ts 源码,遇到这个问题的开发者可以在原生平台上的 sourceMaps 选项里选择 inline 模式方便调试。
-
- 优化了 windows 菜单栏的显示间距
- 项目设置插屏预览效果将结合适配模式展示
- 自动图集预览支持显示合图尺寸
- 编辑器支持 zoom level 进行缩放窗口
- 快捷键:
- 支持在偏好设置内将内置资源 library 导入位置更换到全局,加快不同项目首次打开的启动速度,如有插件自行拼接了资源 library 地址可能会受影响,此功能可在偏好设置 -> 实验室 开启,默认关闭。(已知问题:开启后不支持模拟器预览与原生引擎场景实验室功能)
BUG 修复
引擎
- 修复设置 event.preventSwallow 为 true 后,重叠区域会不响应触摸事件问题
- 修复 Node 的一些 setter 函数在值没有变化时也发送修改事件的问题
- 修复小游戏平台(淘宝、支付宝)innerAudioContext.onCanPlay可能不存在导致声音无法播放的问题
- 修复 NodeEventProcessor.dispatchEvent() 存在的嵌套问题
- 修复 Tween color 时闪烁的问题
- 修复场景(.scene)和 prefab (.prefab) 文件中 _rot.x/y/z/w 数据可能存在 null 非法值的问题
- 修复 Tween.to / .by 的 opt?: ITweenOption 中的 onStart/onUpdate/onComplete 回调函数的 target 强制为 object 导致在严格模式下报错的问题
- 修复 Tween 过程中会把目标对象属性类型的问题
- 修复 Tween.to/by 的 props 参数中自定义 progress, easing 的类型缺失问题
- 修复 Tween 系统会自动给非 Node 类型的目标对象添加 uuid 属性的问题
- 修复 Android 平台上 WebSocket 接收二进制数据导致的内存泄露问题
- 修复 Android x86 模拟器上,因为 gfx 相关的结构体被编译器自动插入 padding 字节导致的 hash 计算异常,进而导致 _pool[desc] 重复创建对象引发的内存泄露问题
- 修复原生平台上,修改 CacheMode(NONE)模式的 label 文本,导致的内存泄露问题
- 修复 Button 回调函数中抛异常,在 window.onerror/jsb.onError 捕获异常后弹出的 UI 无法响应 touch/mouse 事件的问题
- 修复Ipad上旋转屏幕后,游戏窗口大小显示错误问题
- 修复 iOS 原生设备静音键启用后,声音依然会播放问题
- 修复 iOS 原生手机通话接听,并且从后台挂断电话,再把游戏切到前台;游戏声音不恢复问题
- 修复cache-manager的clearLRU在特定条件下,cleaning不会被重置的问题
- 修复enable_multi_touch设置不同时,出现的行为不一致
- 修复web骨骼动画关节uniform未取整引起的shader编译错误问题
- 修复多光源原生平台out of range问题
- 修复原生平台上,编译 release 包生成的脚本中有语法错误的问题,此问题为 3.8.3 中被引入
- 修复在 ts 文件中,使用 js 新标准的私有成员函数,比如 #foo() {},导致的编译报错问题,此问题为 3.8.3 中被引入
- 修复在原生平台上,spine 的 .wasm 和 .mem.bin 文件也被生成的问题
- 修复 Node.angle() 返回错误值的问题
- 修复 Component.scheduleOnce() 回调时序错乱问题
- 修复gles2后端out of range问题
- 修复在节点 touch 回调中抛异常后,其它节点无法响应 touch 事件的问题
- 修复在某些 Android 模拟器(比如:逍遥模拟器)上黑屏的问题
- 修复 bullet body 的内存泄露
- 修复淘宝平台不能正确清理缓存问题
- 修复原生平台上调用 game.restart() 的时候如果有 promise 异常未处理而导致的崩溃问题
- 修复updateAllDirtyRenderers在处理过程中添加新的dirtyRenderer时,会被删除的问题
- 修复使用richtext时,会出现outline的警告的问题
- 更改字节平台的videoplayer显示方法(使用纹理的方式显示视频内容)
- 统一插屏的显示方式,参考文档多分辨率适配方案
- 修复设置ENABLE_MULTI_TOUCH为true或者false时,导致行为不一致的问题
- 修复web平台bmfont的colorDirty不生效的问题
- 修复SpriteRender Atlas渲染不正确的问题
- 修复atlas会多余创建的一个
- 修复sys.os/sys.isMobile在小游戏平台的判断不完全准确,并增加了mac的判断
- 修复在编辑器里切换button的类型,从颜色到精灵精灵,在切换到缩放,最后回到颜色,会变成黑色的问题
- 优化开发体验:避免在 ccAssert 函数中使用 debugger; 断点,改用 console.error
- 优化 2D 粒子更新 buffer 过程,减少不必要的乘法运算
- 优化原生平台上文件读取逻辑,由同步读取改为多线程异步读取,解决加载资源卡顿问题。在 Android 中低端设备上,JSON 文件的反序列化性能提升 30 % 左右。
- 修复部分小游戏平台(支付宝、字节、淘宝)等,在频繁创建canvas后,在部分低端设备可能因为资源受限导致创建canvas失败
- 修复Spine 节点的opacity不生效问题
- 修复Skeleton-Asset释放后,部分对象未释放问题
- 优化:减少Skeleton-Asset解析json的次数
- 修复 PhysicsContract.emit 函数在 Collider 没有 rigidbody 可能导致的错误
- 修复原生平台上,在 Director.EVENT_AFTER_DRAW 中修改节点 position 导致节点的 worldPosition 在下一帧中不会被更新的问题
- 修复原生平台Spine在setXXListener中,启用或禁用spine导致崩溃问题,修复
- 修复可定制管线原生平台geometry renderer 不显示问题
- 压缩可定制管线effect.bin,加入版本控制
- 修复可定制管线编辑器Reflection probe球形预览不显示的问题
- 修复可定制管线多相机清除颜色不对的问题
- 修复可定制管线viewport 四舍五入的问题
- 修复可定制管线UI渲染时,渲染不相关Materiap Pass的问题
- 修复可定制管线编辑器平面反射场景,天空盒显示错误的问题
- 减小可定制管线包体
- 修复淘宝小游戏 websocket 回调函数的 this 指针问题
- 修复 Xcode 16.0 编译问题
- 修复了可定制管线编辑器warning
- 修复了可定制管线reflection probe烘培报错
- 合并了可定制管线渲染队列的填充
- 修复了原生可定制管线ui阶段潜在crash问题
- 修复了原生可定制管线render window野指针问题
编辑器
- 升级小米打包工具,支持 node 18 以上版本编译小米
- 添加自动处理构建模板文件 MD5 选项开关的实验室功能选项,允许用户关闭
- 修复自动替换文件依赖的 MD5 路径时可能将 html 内的其他标签属性字段替换
- 修复 HarmonyOS平台构建Bundle报错
- 修复 assets 面板上子资源的显示名称问题
- 修复 Bundle 资源预览列表过长时底部显示不全
- 修复自定义脚本模板的 URL 参数失效以及完善创建脚本文件名的校验流程优化修复构建面板场景列表选择以及 missing 状态下的显示与交互
- 修复华为 AGC 平台二次新建构建任务没有更新配置
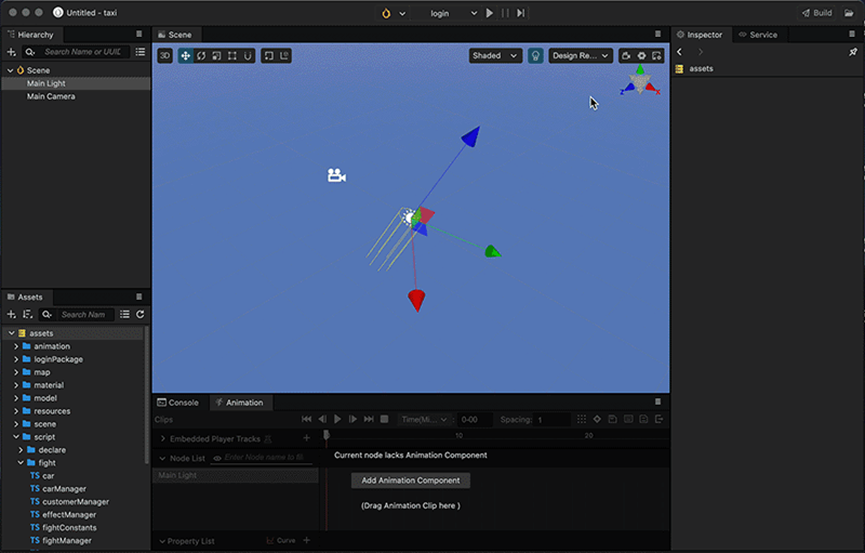
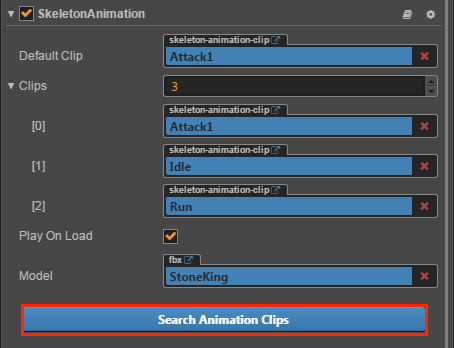
- 修复动画编辑模式下,选择动画面板中节点列表的节点 gizmo 图标不显示的问题
- 修复项目设置中骨骼贴图布局添加多个骨骼,缺少滚动条
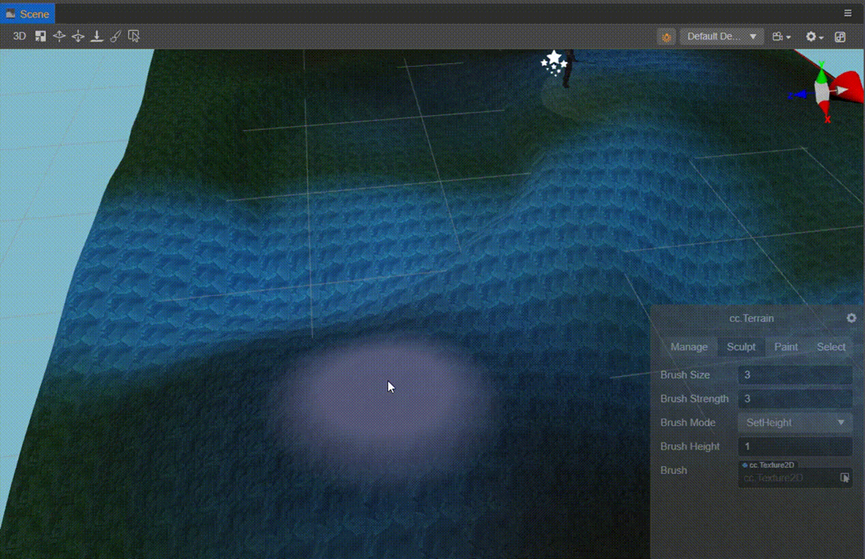
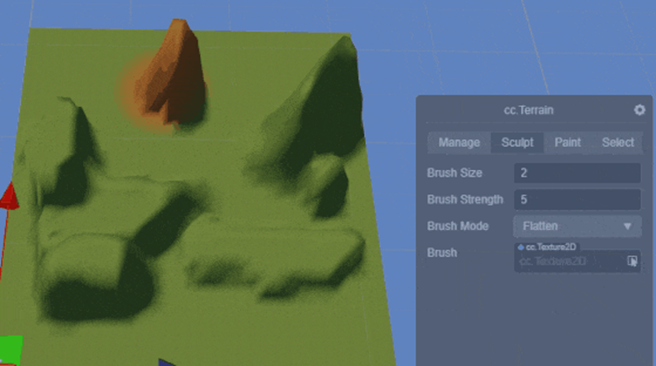
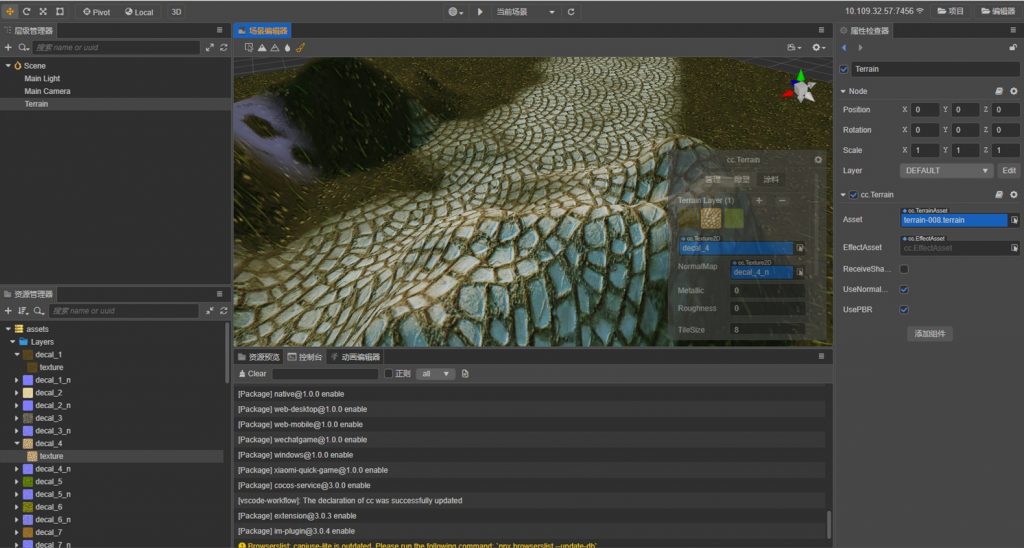
- 修复重新选中地形节点后,无法刷绘选中的纹理层,需要切换纹理层才能刷绘
- 修复雕塑的地形,进入prefab 编辑返回场景后,地形编辑信息丢失
- 修复鼠标放置在地形上移动,光标大圆点出现截断
- 修复部分格式图片构建时纹理压缩失败
- 修复构建界面的 CLEANUP_IMAGE_CACHE 配置可能无效
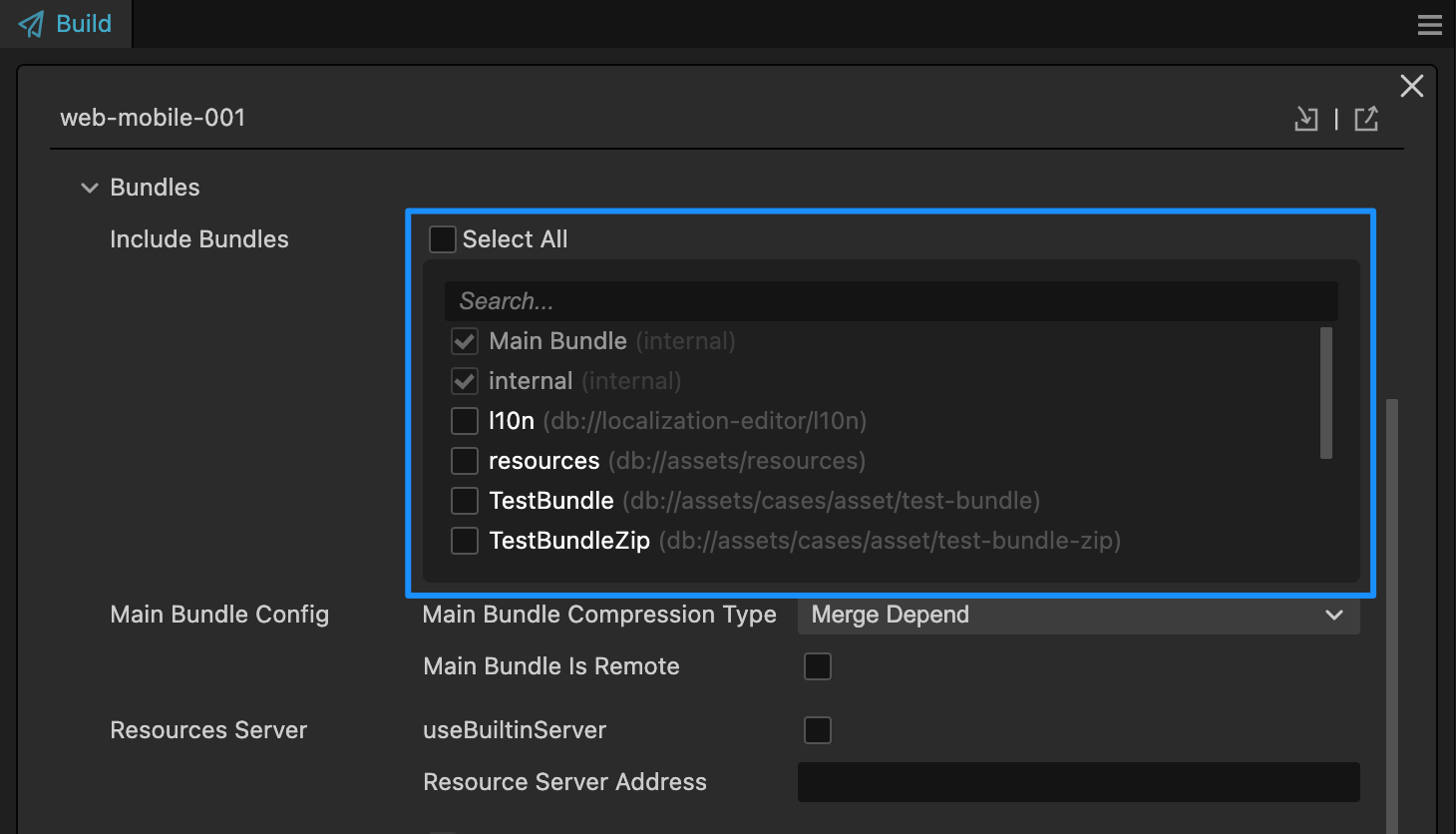
- 空工程构建面板参数中的Include Bundles去掉全选无效
- 修复自动图集文件夹嵌套时没有剔除子图集的小图
- 修复断网/内网情况下编辑器启动报错以及预览功能异常
- 修复构建初始场景丢失后点击构建错误提示不明显
- 修复在微信构建模板内填写开发数据域字段无效
- 修复构建插件钩子函数的 onBeforeMake 与 onAfterMake 的参数与构建选项不一致
- 修复动画编辑器动画剪辑子节点指定为拖拽选择
- 修复动画编辑器在多个clip情况下,编辑保存后跳转到首个cli的情况
- 修复不同平台的相同纹理压缩配置会重复压缩
- 修复自动图集内小图被当做 texture 使用后,构建小图的 image 数据丢失
- 修复独立构建 Bundle 时可能缺少资源依赖
- 修复设备第一次打开编辑器时有 layout 报错
- 修复预览页面打开时启动编辑有 settings 请求失败报错
- 修复命令行打开编辑器时主进程的错误显示可能没有完整调用栈信息
- 修复项目设置填写 import-map 路径清空后启动编辑器报错
- 修复 Mac 平台命令行构建控制台日志可能显示不完整
- 修复反复切换属性面板切换会导致编辑器内存上涨的问题(尤其是切换添加多个 Material 的 MeshRenderer 组件)
已知问题
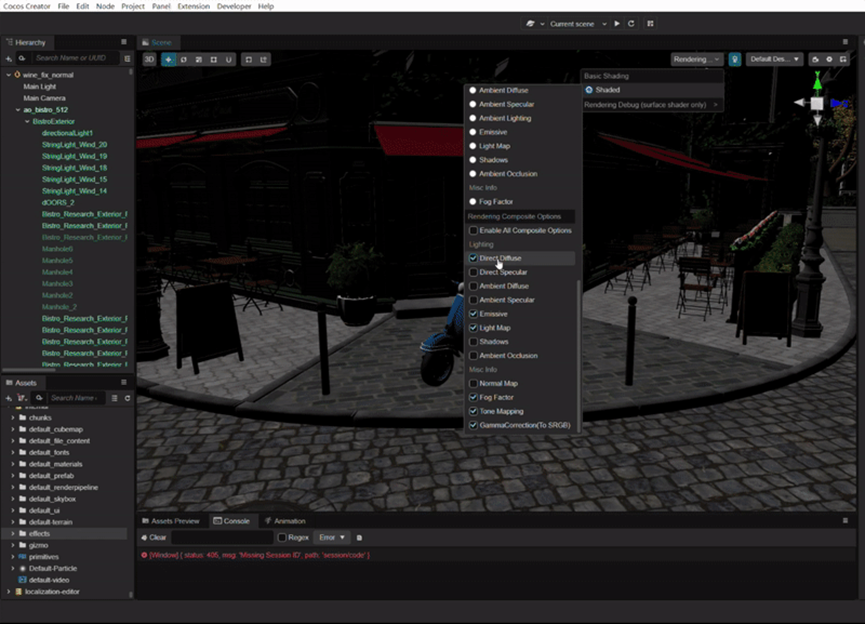
- 如果出现如下图所示 Effect 编译错误,或开启 WebGPU 后出现下列警告,请重新导入所有 Effect 并重启 Creator
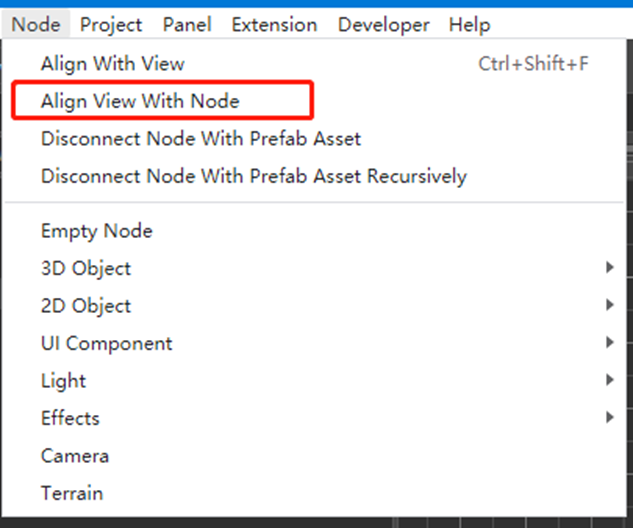
- 重新导入按钮位置在:菜单(Menu) -> 开发者(Developer) -> Refresh All Effect
- XR 功能还不支持新渲染管线
- 淘宝小游戏分离引擎功能目前功能有异常,ios可以运行,android运行不了;需要淘宝官方处理,后续有需要使用分离引擎功能,烦请咨询淘宝官方。
- 2024-05-15V3.8.3版本
Features
Engine
● 为抖音小游戏平台添加 WASM 支持。 issue
● 统一 WASM 模块的构建流程。
● 为抖音小游戏与微信小游戏平台添加 WASM Brotli 压缩格式 ( .br) 支持。此功能默认关闭,可在构建面板中启用。issue
● 为抖音小游戏平台添加“预加载脚本”功能,加快进游戏的速度。此功能默认关闭,可在构建面板中启用。issue
Editor
● 支持按照构建任务名称匹配构建模板,例如 build-templates/wechatgame-001 内的模板,会在构建任务名为 wechatgame-001 的任务构建时作为其构建模板拷贝使用。项目可以根据实际需求为同一平台定制不同的构建模板,比如 debug 与 release 的不同模式模板。
● 支持在构建面板上直接配置不同于项目设置的物理后端、webgl 2.0 后端、原生代码打包模式。如果项目设置中未开启相关模块,则对应的选项不显示。其中抖音、微信小游戏平台还支持 Brolti 压缩选项,勾选后将会缩小大约 2/3 的体积,但由于需要运行时解压缩会稍微影响启动时间。可以根据项目的时机情况按需开启。(文档介绍:add engine config documention in build-options.md by yanOO1497 · Pull Request #2864 · cocos/cocos-docs · GitHub)

● Substance 贴图导入后可以右键多选贴图自动生成材质,目前已在 Substance 内支持了 Cocos 引擎的导出选项,有指定的命名规则。
可以根据项目情况自行在项目设置-自动材质设置 内修改自定创建材质的关键字,目前支持 houdini vat、zeno、SP材质节点等文件类别关键字。


● 项目设置支持插件脚本排序配置可以更直观的对有顺序需求的脚本进行排序,同时废弃了旧版本的插件脚本依赖配置,旧配置将会自动迁移到项目设置内(参考文档:[3.8.3] update plugin scripts documentation by yanOO1497 · Pull Request #2862 · cocos/cocos-docs · GitHub)

● 纹理压缩支持小游戏平台单独配置格式不做剔除

● 优化构建任务的进度显示,显示详细的子日志信息

● 优化引擎模块的分组显示,支持整组的全选操作
● 优化调整了构建编译、运行按钮锁定的规则,互不影响的平台如 web 平台可以同时运行
● 优化了插件脚本在属性检查器内的相关选项文案、UI 交互等
● 更新了设备管理器内的设备数据
● 完善优化了旧版本插件脚本默认值行为以及一些界面选项的操作,新增在小游戏平台的执行环境控制

● Bundle 文件夹添加新的图标标识

Fixes
Engine
● 修复在 schedule 的回调函数里 unschedule scheduleOnce 导致 scheduleOnce 可能不被调用的问题。issue
● 修复 vec3.slerp() 的逻辑错误。issue
● 修复 web 平台上 WASM 和 ASMJS 的文件都会被下载的问题。issue
● 修复原生平台上粒子旋转效果不正确的问题 issue
● 修复新管线使用外部资源纹理进行上屏时报错的问题
● 修复开启 Box2D wasm/asmjs 实验性功能后,在不支持 wasm 的平台上使用 Box2D asmjs 导致初始化场景黑屏问题
● 修复editbox的隐藏节点之后、延迟加载显示editbox等输入坐标不对的问题;
● 修复label没有激活节点时,销毁时,纹理不会立即释放的问题
● 修复label的cache模式不支持字符表情的问题;
● 修复default_pannel设置太大,导致编辑器异常的问题;
● 修复bmfont的opacity不生效的问题;
● 修复spine 设置timeScale 播放速率不一样。issue
● 修复 spine.EventType 没导出的问题。 issue
● 2D 物理返回的角速度返回值从角度改成弧度
● 修复了 Ve3.rotateN() 的逻辑错误
Editor
● 修复自动图集文件夹内小图更新后重新构建图集内容纹理压缩图未及时更新
● 修复编辑器 ipc 通信的内存泄漏的问题
● 修复 Bundle 构建成功后,点击确定按钮报错
● 修复构建流程内对构建模板文件 MD5 添加的缺失与替换问题
● 修复 vivo 平台在 install 失败后没有正常抛出异常
● 修复抖音小游戏平台以 lite 模式点击运行后报错
● 修复 PolygonCollider2D 在编辑模式下调整边界框时卡顿的问题
- 2024-01-25V3.8.2版本
Features
Engine
- 管线完善了对多光源、CSM、多光源阴影的支持。web 管线启用了对象池
- 重构 OpenHarmoney 平台层 NAPI 适配的代码
- 优化 XR 集成逻辑,在 XR 关闭的情况下 XRInterface.cpp 不参与编译
- 升级 V8 到 11.6.189.22 版本
- 引擎仓库开发环境适配到 NodeJS 18.x
- 支持从项目配置文件 settings.json 中读取同时下载文件的的最大数量
Editor
- 优化构建任务用时显示
- 调整项目设置各个模块面板的滚动条,优化纹理压缩界面交互
- 升级 ASTC 工具到 4.6.0
- 避免预览获取 settings 抛异常时不返回,修复预览的错误界面显示时机
- 优化纹理压缩任务调度,优化压缩时的构建进度显示
- 优化编译引擎缓存使用,修复编译引擎可能出现缓存 cc.js 无法找到,反馈来源
- 支持命令行独立发布 Bundle,文档参考
- 对外开放构建自定义面板插件机制,构建插件模板内已更新示例 参考文档
- 属性检查器在多行文本上允许拖拽输入框更改输入框大小
- 支付宝压缩纹理,构建增加支持 astc
- Web 平台上,构建面板中新增「目标环境」配置选项。默认覆盖最大范围的浏览器,如果 polyfills 「异步函数」和「标准库」都勾选,src/polyfills.bundle.js 文件会增大 70KB 左右。开发者可根据项目自身的覆盖情况,调整此参数,比如设置为:> 0.4% ,字段的含义具体请参考:Browserslist
Fixes
Engine
- 修复 Spine setTrackXXXListener 在 Web 不生效的问题
- 修复 Spine 内存泄漏
- 修复升级到 Xcode 15 导致的 std::unary_function 找不到的报错问题
- 修复 wasm 文件修改后,对应的 js 文件名的 md5 值不变的问题
- 修复原生平台上把 gfx webgl/webgl2 后端的代码也打包的问题
- 修复 build-engine 模块传入 visualize 参数时的报错问题
- 修复获取字符定义为空时,报异常而不是错误的问题
- 修复小米平台音频退出时,出现的异常问题
- 修复重复构建android平台时,配置不生效的问题
Editor
- 修复导入资源包后,新建脚本不会运行只能重启,Issue
- 修复导入构建配置后缺失 bundle 内的场景数据时未自动补全
- 修复 Blender 导出的 PNG 格式图片导入失败,反馈来源
- vivo 平台构建后的 remote 目录由原来的 src/remote 调整到根目录的 remote 下
- 修复从动画模式打开其他预制体,提示查找不到节点数据的问题
- 修复频繁修改脚本可能出现预览卡死
- 修复编译引擎可能出现缓存 cc.js 无法找到的问题,反馈来源
- 修复模拟器在使用自定义管线的时候可能出现闪退的问题
- 修复修改相机的 rect 值,在场景中不生效的问题
- 修复光照探针烘焙后,移动探针位置,探针点烘焙效果丢失的问题
- 修复重启项目后,反射探针在场景中与包围盒分离(windows系统)
- 修复面板频繁弹出放入窗口,造成内存泄漏的问题
- 修复原生平台勾选加密脚本压缩选项后实际没有压缩效果
- 2023-10-24V3.8.1版本
Features
Engine
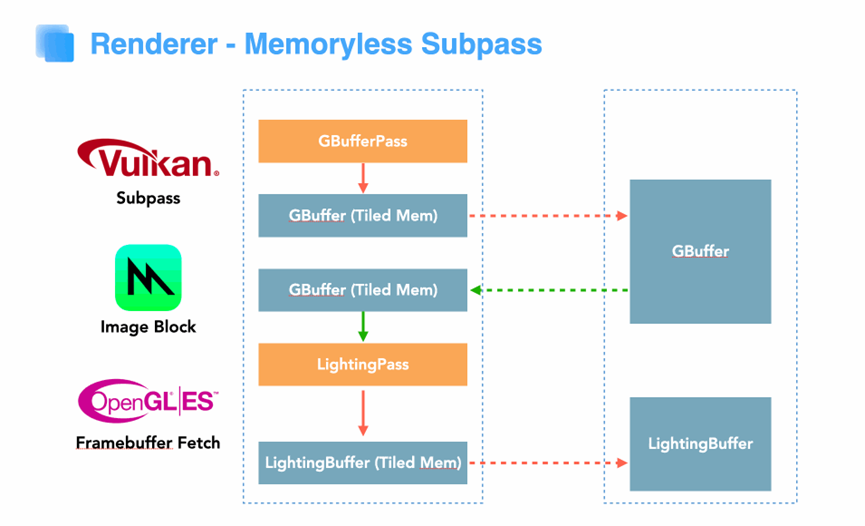
1. 新增自定义管线 Subpass、MSAA 支持
2. 动画图恢复了对非骨骼动画(AnimationClip)的支持
3. 脚本系统开始支持解析符号链接,以用于支持 pnpm 等依赖符号链接的包管理器。(现在默认对符号链接进行解析,此举可能影响那些将 assets 目录链接至项目的做法)。
4. 添加了 iOS 对屏幕边缘手势的延迟触发以防止误触
5. 添加了原生平台对 http 请求的 patch 方法支持
6. 添加了 RichText 的默认颜色接口
7. 新增钢琴烤漆、车漆和玻璃材质

示例:https://github.com/cocos/cocos-example-materials 场景:assets\advanced-cases\coat\coat.scene
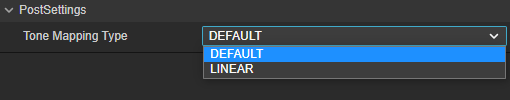
8. HDR 下 Scene 面板增加 PostSettings 选项,Tone Mapping Type 提供 DEFAULT 和 LINEAR 选项


9. 新增实验性质的 Box2D wasm



10. 新增角色控制器 Trigger 事件,支持 角色控制器组件 和 碰撞体 监听 onControllerTriggerEnter,onControllerTriggerStay,onControllerTriggerExit
11. 支持动态改变 MeshCollider 的 Mesh
12. 换用更稳定的 mesh simplify 工具
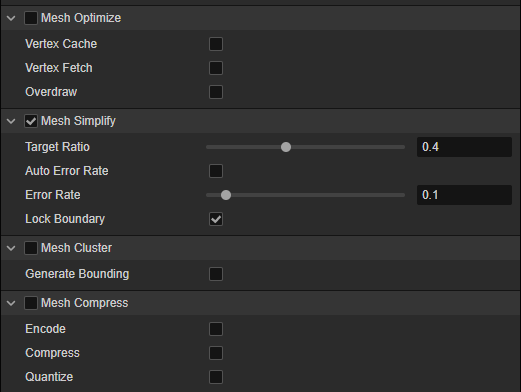
13. 新增 mesh cluster 的支持
14. 新增 mesh quantize 的支持
15. 新增 mesh encode/decode 和 inflate/deflate 的支持
a. 面板选项

b. 大场景加载/渲染的性能提升

Editor
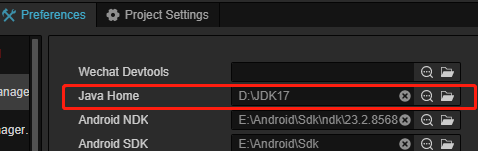
1. 偏好设置添加 Java Home 路径设置,用于解决 Android 构建时设备安装多个 JDK 的问题

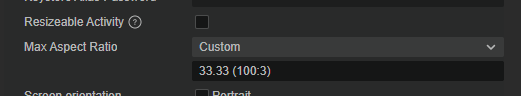
2. Android 构建面板添加 Resizeable Activity 和 Max Aspect Ratio 选项

3. 抖音小游戏支持配置开发者工具启动模式并快捷启动
4. 微信小游戏平台默认开启 CLEANUP_IMAGE_CACHE,其他平台默认跟随项目设置
5. 材质、模型、Mesh 及骨骼动画的预览窗口添加了网格、天空盒以及 Scene Gizmo,同时支持控制预览视角

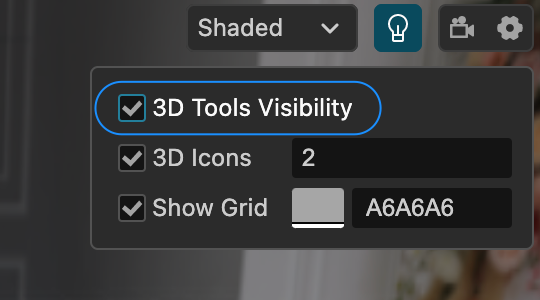
6. 新增 3D 工具可见性开关,关闭后将隐藏变换工具以外的 3D Gizmo

7. 属性检查器支持拖动调节属性名宽度

8. 属性检查器支持显示部分组件图标

9. 优化 Light 和 Camera 组件的 visiblity 在属性检查器中的显示效果
10. 减少内置引擎的 boost 库的文件数量,缩减编辑器包体
11. 其他细节体验优化
Fixes
Engine
1. 修复自定义管线特定条件下渲染错误问题
2. 修复动画图变体未对嵌套的状态机生效的问题
3. forceLOD 调用后,改变节点的 active,接口不能正常工作
4. 优化 android 端 editText 输入框的交互
5. 修复 editbox 旋转后, 在 web-mobile 上可能出现的错误显示效果
6. 修复 Mac 切换窗口和全屏时 editbox 的输入表现错误
7. 修复 Android 多点触摸崩溃问题
8. 修复音效播放过程锁屏,解锁屏后不能恢复播放
9. 修复 iOS Safari web audio 播放超过 5 分钟后会有杂音的问题
10. 修复 audioManager 存放的 player 可能被 destroy 的问题
11. 优化同一帧调用同一个音频对象的多个音频操作可能存在卡顿的问题
12. 淘宝小游戏 iOS 平台:修复多次调用音频 play 进度条会一直卡在 0 的问题
13. 小米平台:修复音频播放时,拖动进度条,进度条会从 0 的位置再跳转的问题
14. 修复小游戏批平台,播放的音频个数超过 10 个后,继续调用其他音频的播放接口可能导致内存泄漏问题
15. 修复 videoplayer 暂停&结束后通过 isPlaying 接口获取的状态错误
16. 修复切换 video 源时可能出现的异常表现
17. 修复 swig 绑定重载构造函数时绑定代码丢失命名空间的问题
18. 修复 swig 绑定多级(>= 2) 内部类导致的异常问题
19. 修复在 .i 中重命名内部类导致胶水代码编译失败的问题
20. 修复原生平台上 scene._instantiate 实现不对的问题
21. 修复非安卓平台,反复重启 `game.restart()` 导致的崩溃或者卡死问题
22. 修复编辑器中 scale 不为 1 时 widget 带来的场景错乱问题
23. 修复 Button 组件在启动时会使用 Sprite 组件的 spriteFrame 覆盖本身 normalSprite 的 bug,将按 button 组件序列化的数据来填充 spriteFrame 状态。
24. 修复 ScrollView 使用鼠标滚动后,scrolling 属性始终为 true 的 bug
25. 修复带 carmera 的场景,点击鼠标会出现偏移的 bug
26. 修复 OpenHarmony 收到 resize 之后,分辨率出现不正确的 bug
27. 修复 OpenHarmony 取消勾选 WebSocket 之后出现链接的问题
28. 修复自定义管线中 Fog AO 半透明等混用的渲染错误(需要开启 CC_USE_FLOAT_OUTPUT 宏)
29. 修复反射探针烘焙和移动更新的问题,并优化原生引擎调用性能
30. 修复切换雾效类型天空盒不受影响的问题
31. 修复创建的默认 SphereCollider 的 Center 不为 0 的问题
32. 角色控制器调用 move 方法时会马上将其物理世界位置同步到场景节点
33. 修复使用 Xcode 15 编译 iOS 项目导致的程序启动崩溃问题
Editor
1. 修复碎图和图集同时配置纹理压缩时导致的运行时报错
2. 修复自动图集在压缩纹理后仍包含原图的问题
3. 修复图集被多个 Bundle 引用并且 bundle 优先级一致时纹理压缩图片拷贝异常的问题
4. 修复 Bundle config 重定向配置存在重复数据的问题
5. 修复空 Bundle 不输出 config.json 的问题
6. 修复 Bundle 中的文本资源包含 uuid 时构建依赖信息错误的问题
7. 修复 Bundle 构建面板的输出目录无法选择的问题
8. 修复只构建 Bundle 后构建面板无法新建构建任务的问题
9. 修复构建任务名称修改后切换构建模式,任务名称可能出错的问题
10. 修复插件脚本里实现组件后,预览和构建时报错类重复注册的问题
11. 修复勾选初始场景分包后,脚本、资源可能输出位置错误的问题
12. 修复预制件的部分操作撤销后的数据异常
13. 修复点击事件引用了预制件子节点后无法正常保存的问题
14. 修复拖拽预制件节点覆盖原预制件文件时嵌套预制件的修改丢失问题
15. 修复编辑预制件时的其他若干问题
16. 修复编辑器预览无法调试 localStorage 的问题
17. 修复编辑器预览设置 FPS 无效的问题
18. 修复编辑地形时打开预制件再回到场景时地形数据异常的问题
19. 修复编辑地形时部分操作撤销重做后表现不符合预期的问题
20. 修复往预制件实例的 mounted 嵌套预制件上添加节点,没有显示 + 号的问题
21. 修复 Mac 上通过程序管理器(program)配置默认浏览器为 Safari 可能会出错的问题
22. 修复艺术字资源可能因为导入时序缺失数据的问题
23. 修复动画编辑器事件帧、关键帧,曲线编辑等若干问题
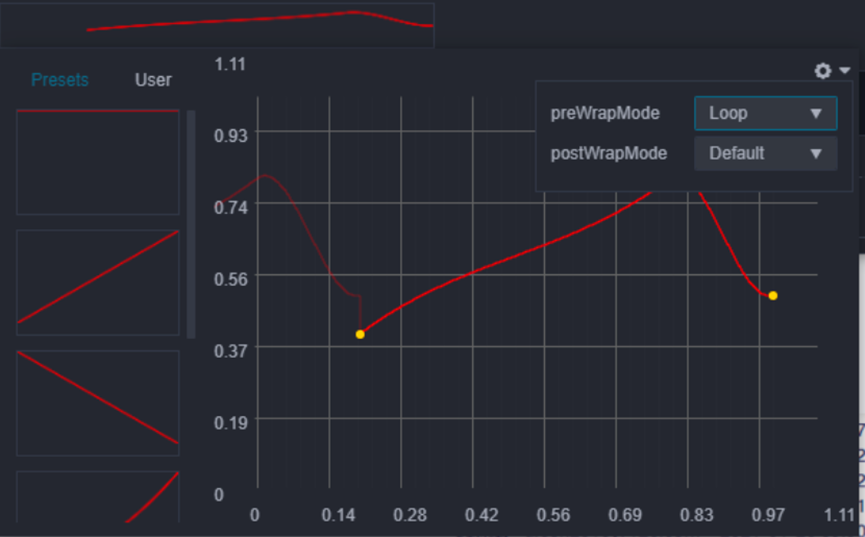
24. 修复粒子曲线面板编辑时的若干交互问题
25. 修复编辑 FBX 资源时事件帧图标不能拖动和部分情况下位置不正确的问题
26. 修复 Widget 组件 undo 不准确的问题
Breaking Changes
1. 将 UIMeshRenderer 组件标记为不推荐使用,用户可使用 RenderTexture 来实现类似功能,详见 Cocos Creator 3.8 手册 - UIMeshRenderer 组件参考
2. 用户自定义的 Effect 可能需要仿照 internal 资源中的 effects/legacy/standard.effect 添加平面阴影相关 pass,否则平面阴影无法动态合批,详见 #14958
Known issues
1. iOS web-mobile EditBox 显示在界面顶部时,第一次获取到焦点时可能会被输入法移出屏幕外,若遇到此问题可参考该 PR 进行修复
- 2023-08-01V3.8.0版本
Features
Custom 管线集成后处理流程
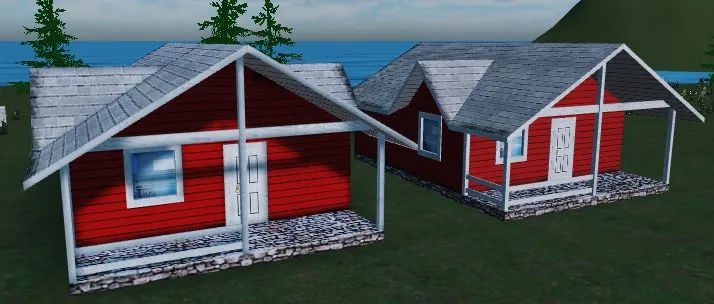
Creator 3.x 依赖 3D 游戏呼声最高的需求应该就是后处理了,之前一直都推荐开发者使用 RenderTexture 来制作却没有提供内置能力,主要原因在于支撑后处理的自定义渲染管线一直没有完成。而经过 3.7 赛博朋克 Demo 对自定义渲染管线的验证,在 3.8 中我们终于可以将抗锯齿、超分辨率、环境光遮挡、炫光等后处理特效交付给开发者。这些后处理流程目前都集成在了 CustomPipeline 中,一方面作为 RenderGraph 的示例,另一方面也可以作为我们标准 Forward 管线的试验场。
1. 抗锯齿:提供了消耗非常低的 FXAA 和效果较好基于时序的 TAA
2. 超分辨率 FSR:有助于用较低的损耗提升渲染分辨率,达到用较低的损耗达到更高的画质,或者减轻项目的性能压力
3. Bloom:增强高光位置的泛光表现,提升画面质感
4. HBAO:高质量环境光遮蔽,可以大幅度提升场景的立体感和质感
5. 自定义 Color Grading:这是非常简单但立竿见影的一种后期处理方法,可以用来增强对比度、饱和度,调节颜色、白平衡等画面属性。支持任意 Nx1 的长条图 和 8x8 的方块图,系统自动适配从 3.8 开始,我们推荐需要使用后处理的项目切换到 Custom 自定义管线,可以参考文档进行管线的开启。后处理流程的开启方法参考后处理管线文档,目前可以先参考管线测试项目来了解如何使用。
2D & UI
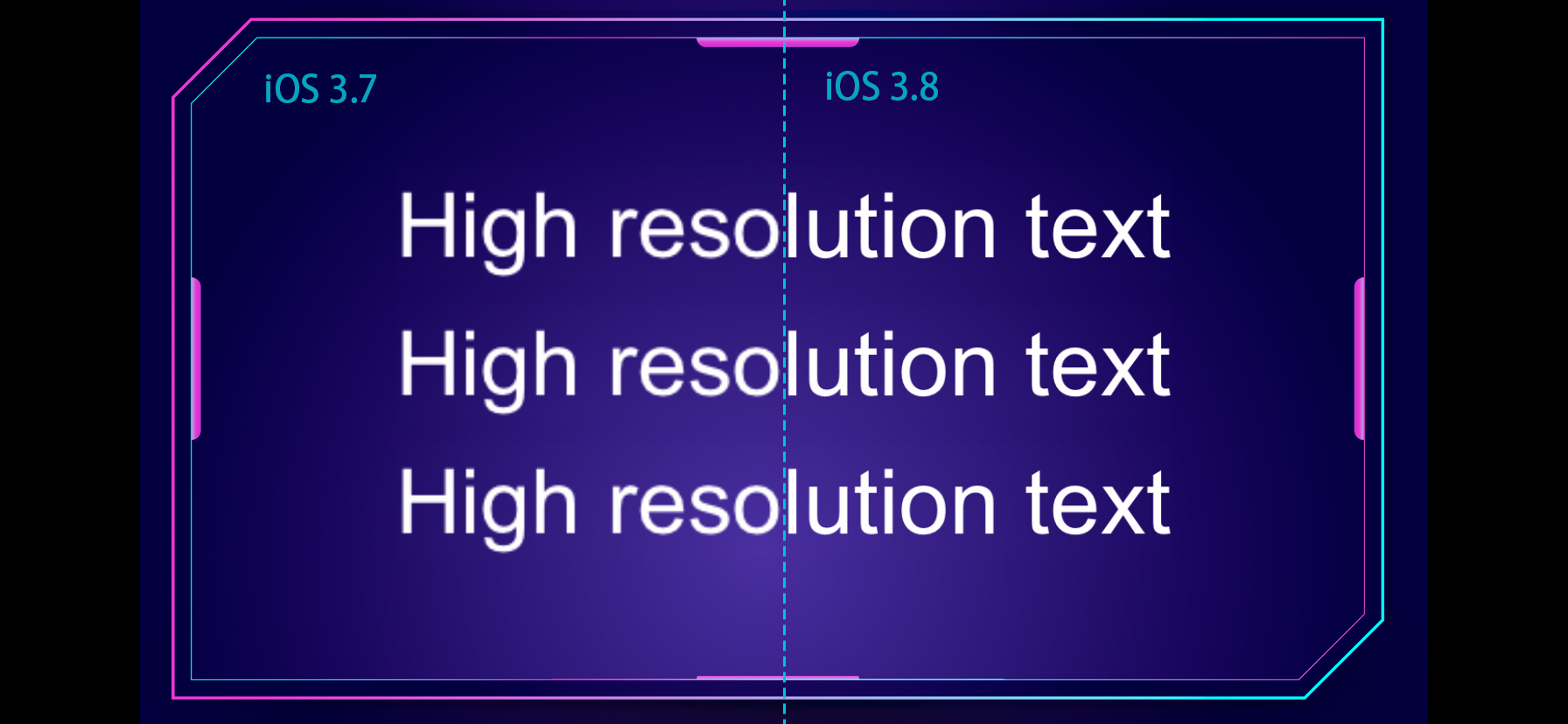
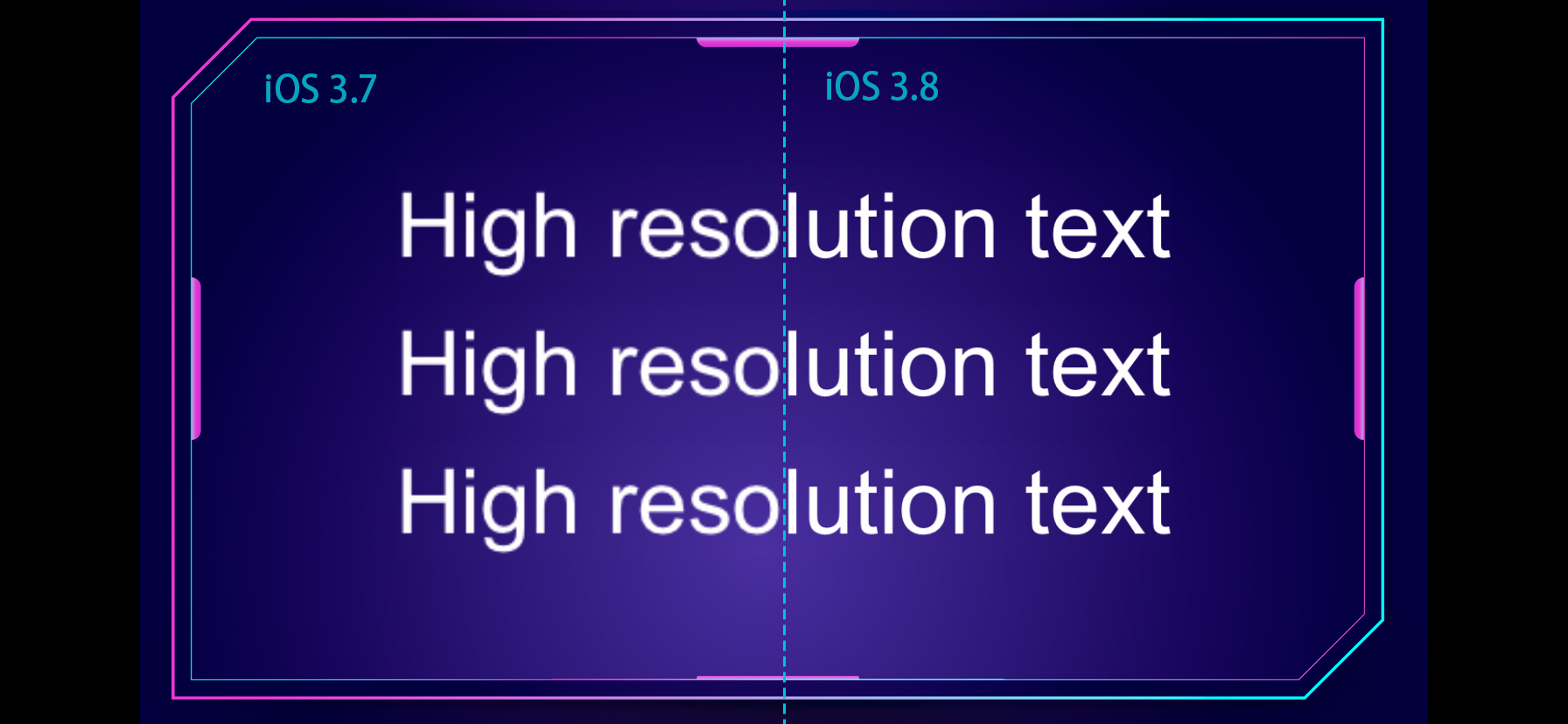
- 高清晰度 Label:此项优化是将默认 Label 组件的实现高清化,所以所有项目升级以后都可以免费获得收益。其原理主要是根据 view 的像素缩放比例重新计算 Label 实际渲染的字体尺寸,获得更高清的文本贴图,尤其是移动平台上效果提升比较明显。除此之外,我们对 2D 渲染器底层也进行了重构,主要目标是让 2D 渲染器在不同操作系统适配以及针对不同组件的实现都能有相对统一的框架,高清 Label 的落地也是受益于此,未来也会更容易扩展 3D UI 和 3D 空间的 2D 渲染能力。


- 使用 WebAssembly 编译 Spine 原生运行库,统一 Web & Native 的运行时以及 API
- 降低 WebAssembly 初始内存分配量,并允许内存动态扩容
- Spine 使用 WebAssembly 运行在微信小游戏,Web 等平台,大幅度优化性能表现


渲染算法和材质更新
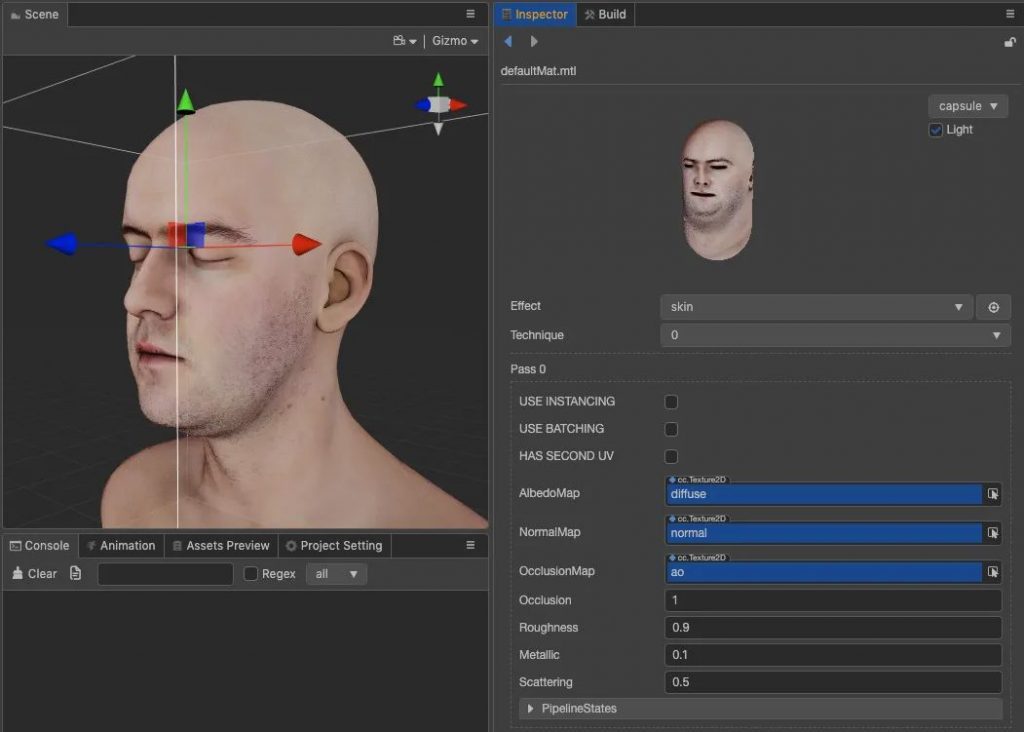
1. 皮肤材质:在内置 effect 中更新简单皮肤材质和高级皮肤材质,案例可以参考 Cocos Example Materials 中的 Character 场景
2. 眼球材质:在内置 effect 中更新高级眼球材质,案例可以参考 Cocos Example Materials 中的 Character 场景
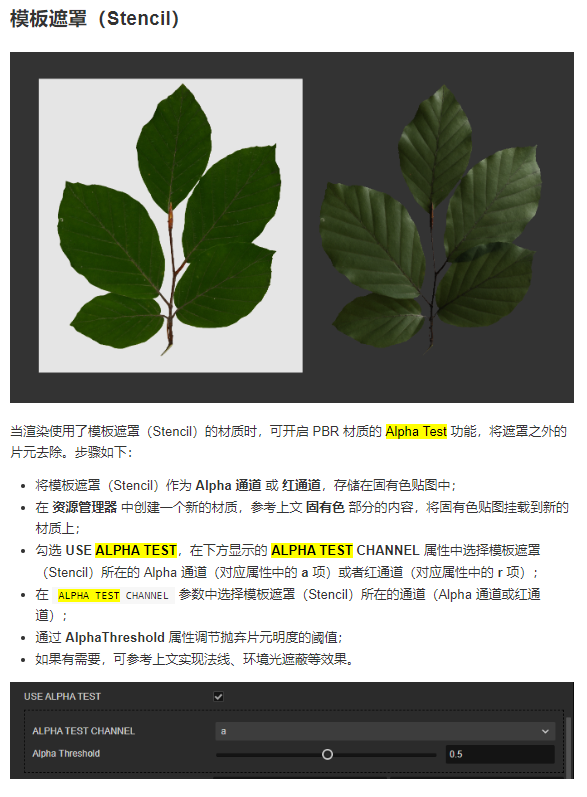
3. 叶片材质:在内置 effect 中更新高级叶片材质
4. 支持 Zeno & Houdini 导出的预烘焙模拟动画:这项功能可以让开发者在游戏或内容中集成离线计算的高质量物理模拟动画,包括刚体、流体、布料等,使得游戏转场或一些固定场景的表现力大幅度提升,尤其是对车机等应用内 3D 模拟非常有帮助。
a. Zeno
b. Houdini

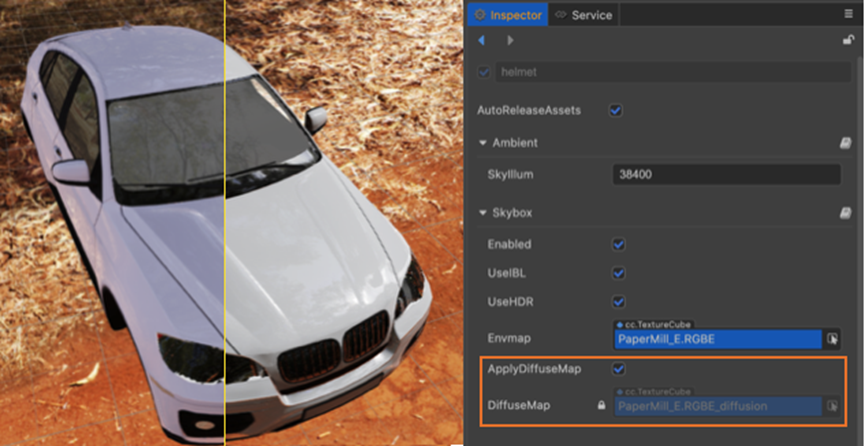
5. Reflection Probes 支持 Blend,之前的版本中,动态物体在不同 probe 区域之间的移动会引起跳变,在 3.8 中,不仅支持 Probe 之间的效果混合,也支持 Probe 和天空盒之间的混合,在不同烘焙区域以及室内到室外的场景中,都可以得到很自然的过度效果。
Marionette 动画系统升级
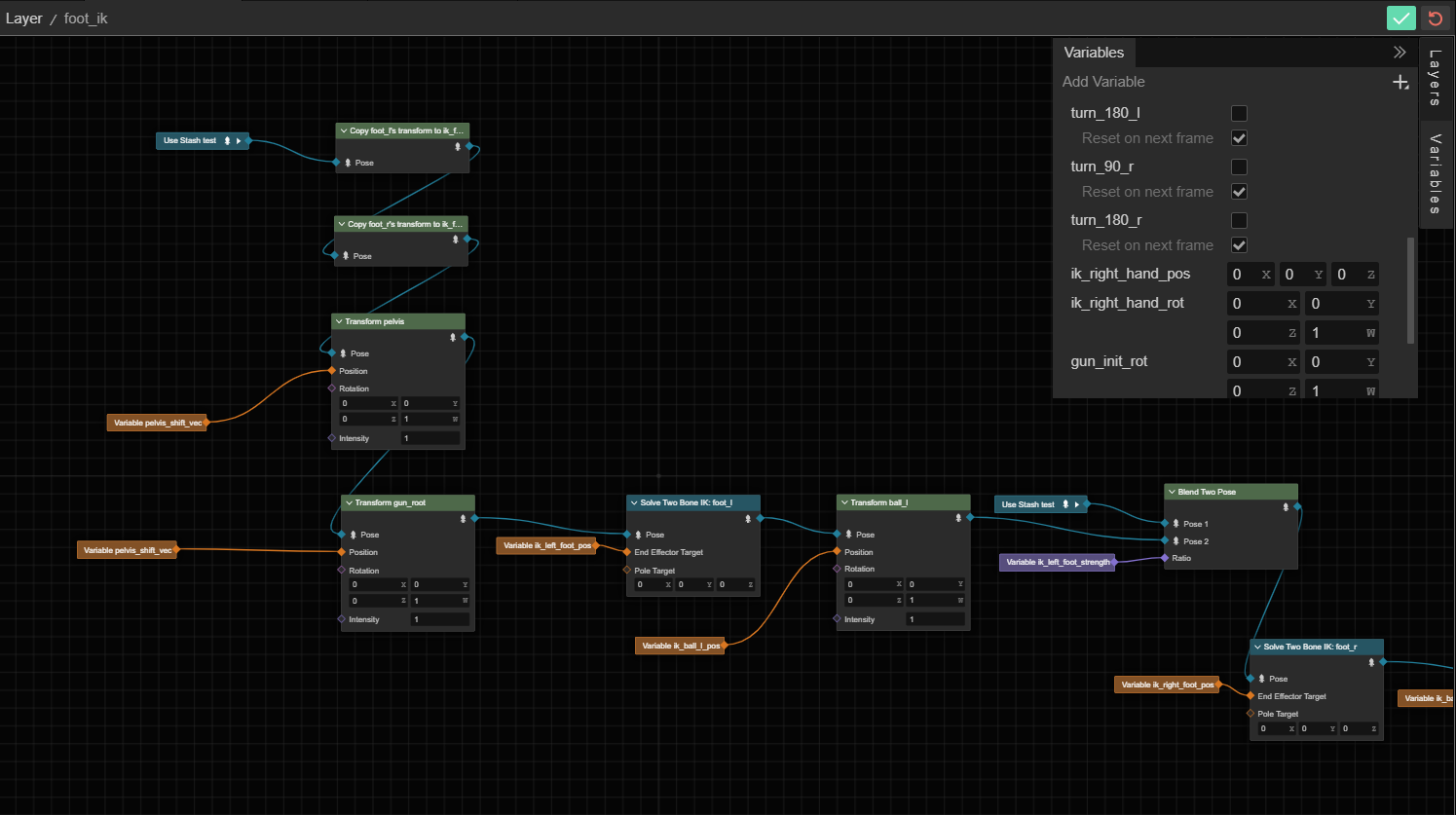
姿态图和 IK
我们为 Marionette 动画系统引入了一个新的特性:姿态图。这个新功能将为程序化动画以及双骨骼 IK 动画提供支持。利用姿态图,开发者可以通过节点系统以便捷的方式定义各种程序化动画和动作姿态,从而构建出更为复杂、细腻的场景交互。这也将大大减少用户在创建角色动画时所需的动画数量。举例来说,你可以定义角色在不同平面的脚部 IK,让角色爬上不同高度的地形,或在走路时注视某一方向。此外,姿态图还可以作为动画状态机的补充,可在状态机中进行嵌套使用。详见:《Cocos Creator 3.8 手册 - 程序式动画》

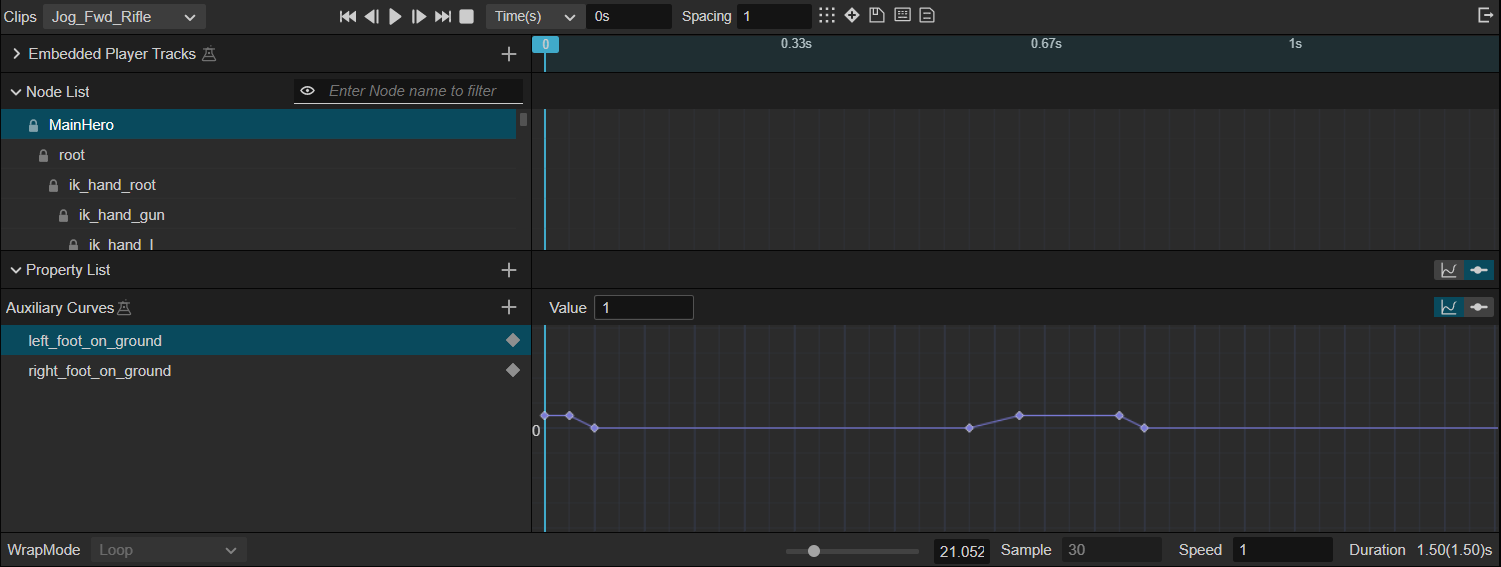
允许为骨骼动画添加辅助曲线
在制作复杂的程序化生成动画时,你可能需要为动画添加一些变量曲线,以进行逻辑判断或作为变量使用。为了满足这些需求,我们在动画编辑器中新增了辅助曲线功能。你现在可以为任何一条骨骼动画添加额外的曲线,并且添加后,这些曲线可以在姿态图和状态机中进行读取和混合。这个新功能将提供更大的自由度,帮助你更好地控制和定制动画。

此外 Marionette 动画系统还有这些升级:
- 动画状态机移除实验性质的过渡中断功能,改为支持多条过渡
- 动画状态机数值条件增加了几种不同类型的条件绑定:权重绑定、动画时间绑定和辅助曲线值绑定
- 层级面板支持拖动调整排序
物理系统
1. 新增角色控制器组件:对于角色扮演和动作类等游戏,可以极大降低角色的开发成本,内置能够和环境自然交互的角色控制能力。
2. 约束:新增可配置约束组件,可以用于定制各种复杂的物理部件连接方式,比如汽车的轮轴、各种关节等。
3. 约束:Hinge 约束新增转轴驱动和转动范围限制4. 新增 sweep 碰撞检测

烘焙器更新
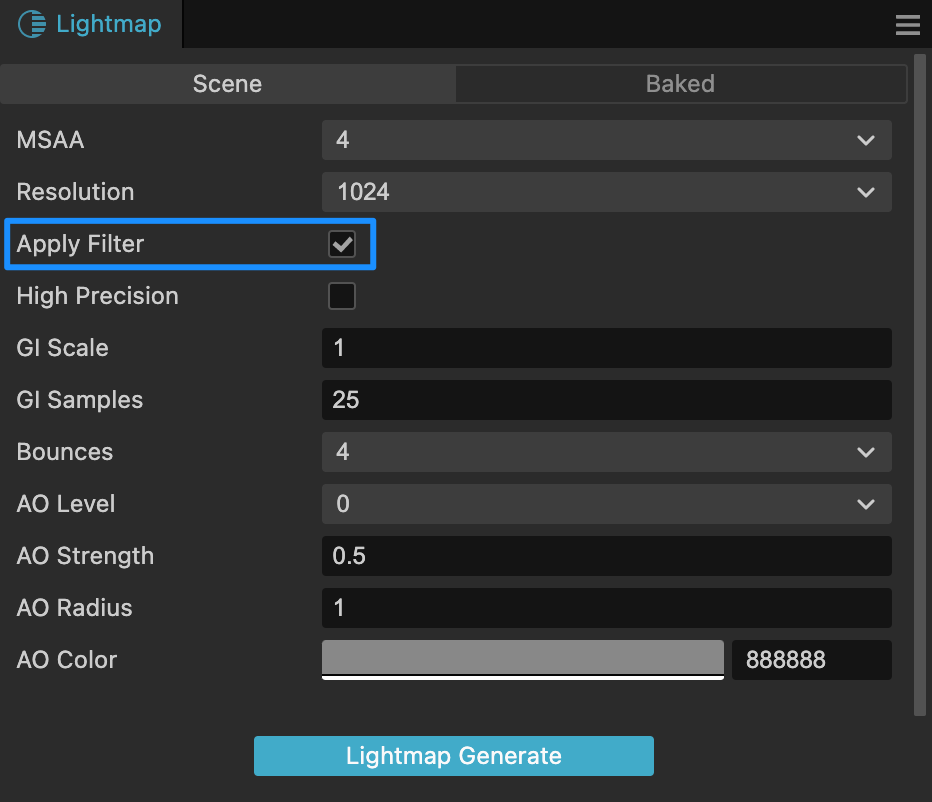
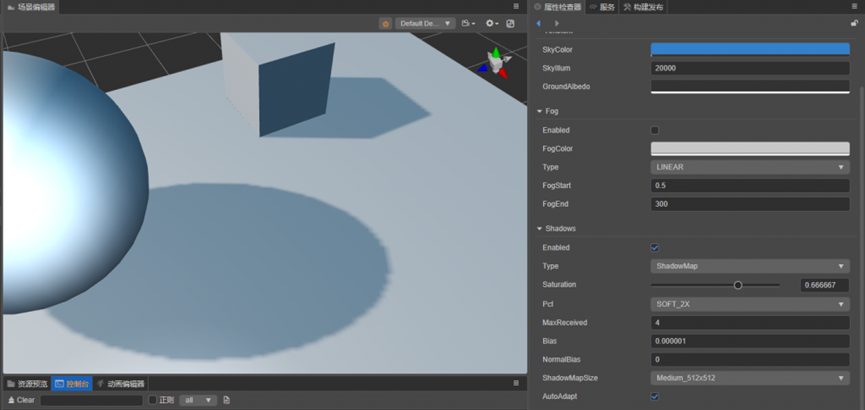
- 光照贴图面板增加过滤选项 Apply Filter,用于设置光照贴图的模糊效果,默认开启。

- LightFX 支持标准 PBR 材质的 AlphaThreshold

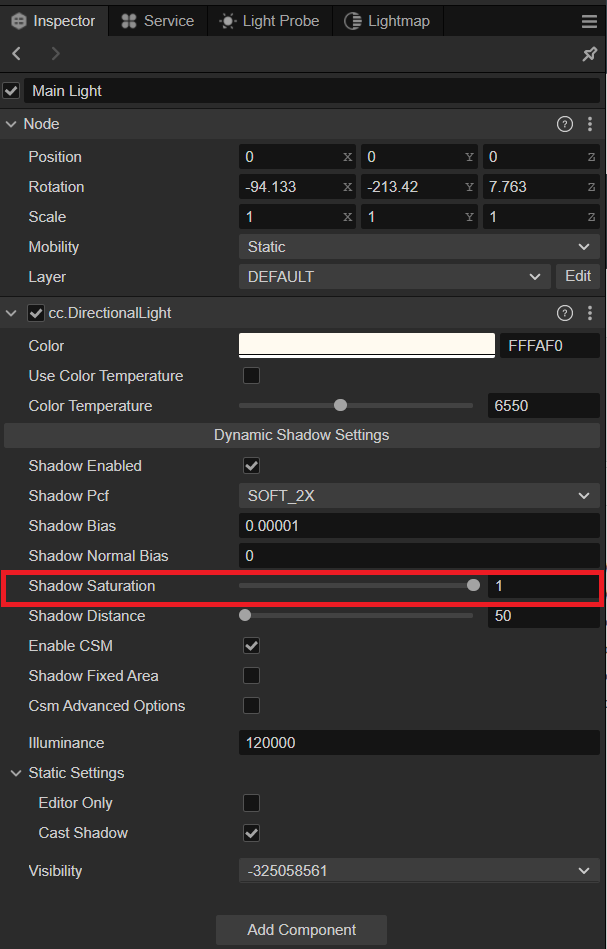
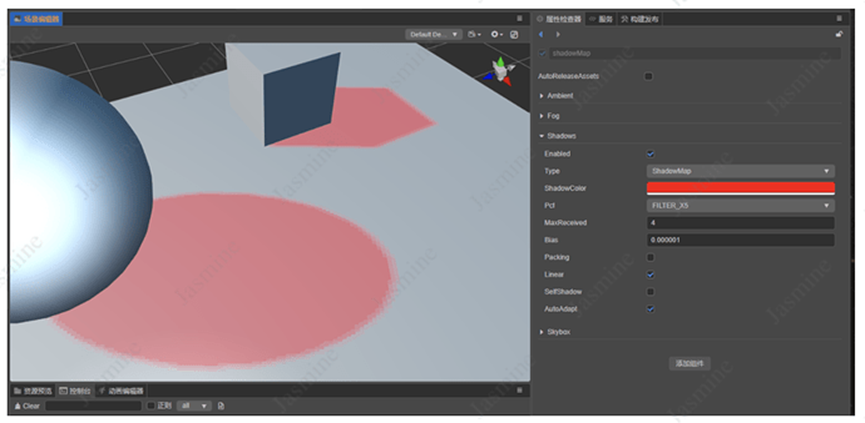
- 阴影饱和度同样在 LightFX 中生效

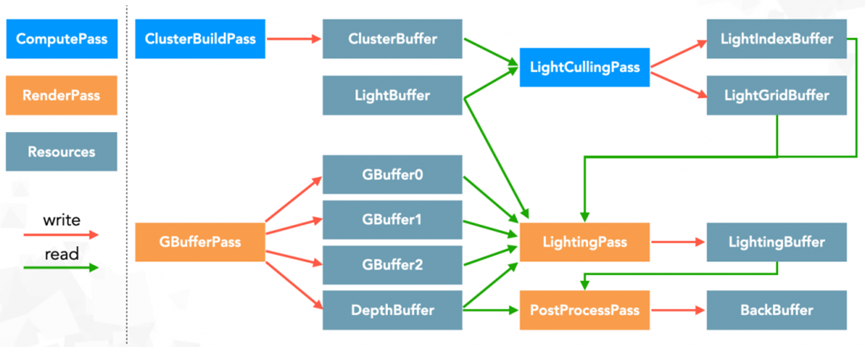
RenderGraph 自定义管线
自定义管线能力在 3.8 正式开放给开发者,它在 3.8 中还支持了 Custom 管线及其后处理能力,具体定制管线的使用方法可以参考自定义管线的详细文档,也可以参考我们的使用范例。RenderGraph 在 3.8 中的能力升级具体如下:
- 使用 RenderGraph 实现 Custom Forward 管线:Forward + PostProcess,可用于提升现有游戏的画面表现
- 使用 RenderGraph 实现 Custom Deferred 管线:优化架构、可维护性和扩展性
- 新增 Compute Shader 能力
- Pipeline 类型分成了 BasicPipeline 和 Pipeline
- Pipeline 新增 capabilities 接口,可以获取当前硬件平台下管线的能力。
- 重构了 MovePass 与 CopyPass 的接口
Asset Bundle 工作流优化
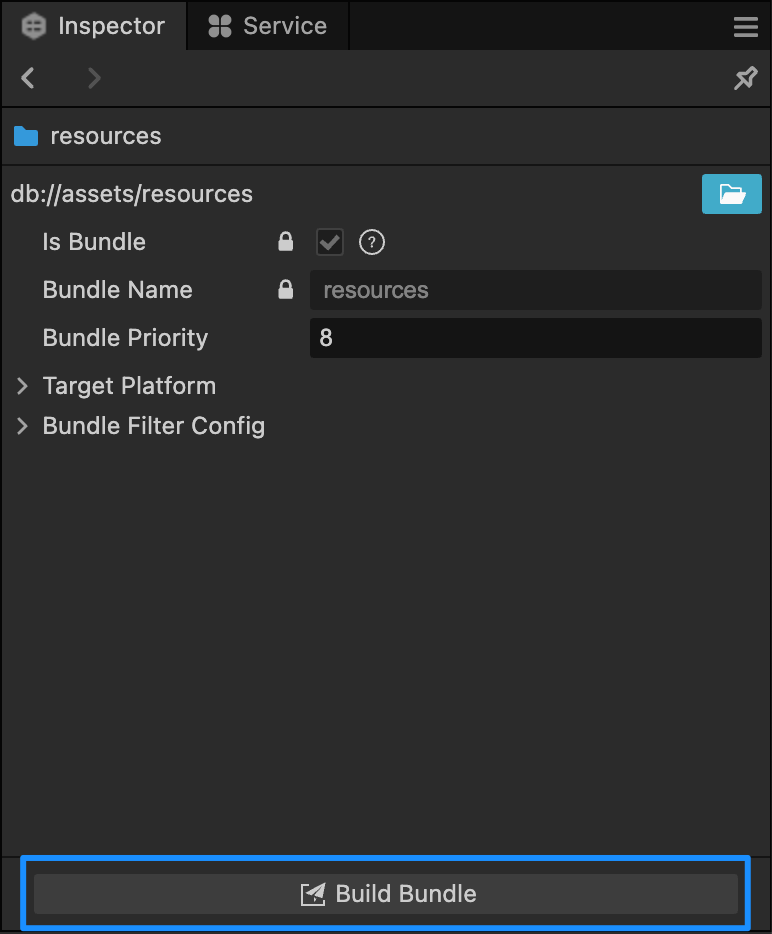
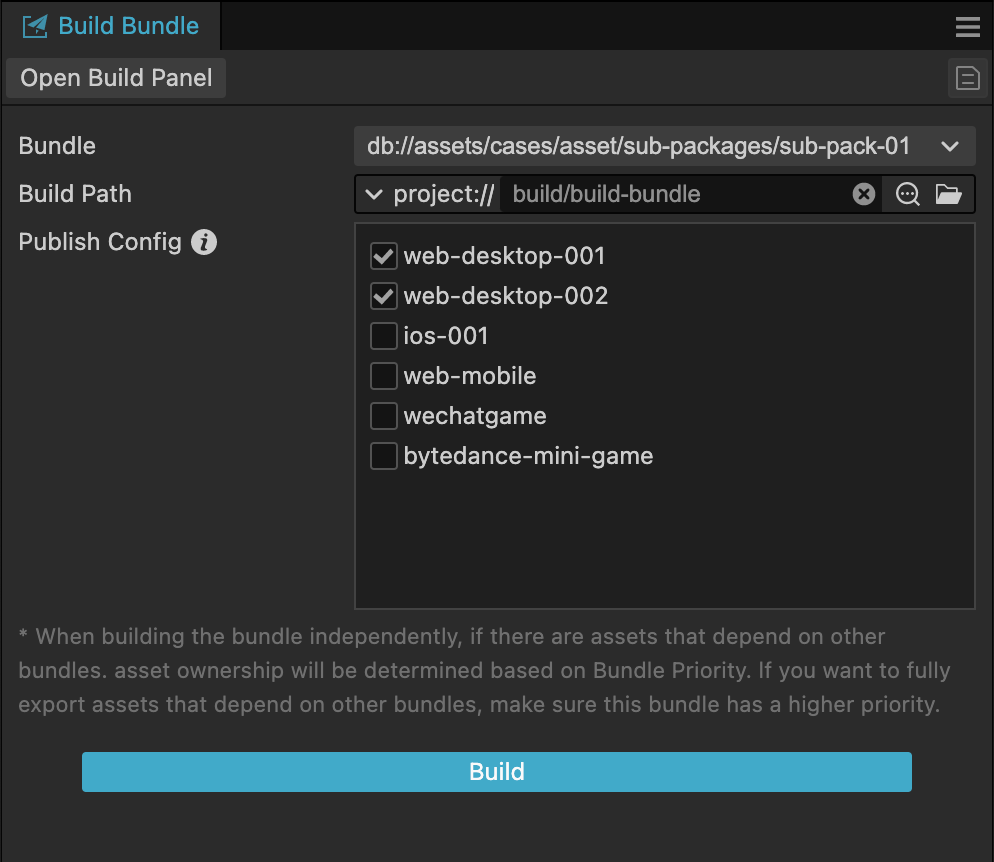
支持单独构建指定 Bundle,便于用户单独更新资源,功能入口位于选中的 Bundle 文件夹设置中。


支持在 Bundle 文件夹设置中添加过滤选项,让用户可以更灵活地筛选 Bundle 内要参与实际构建的资源。
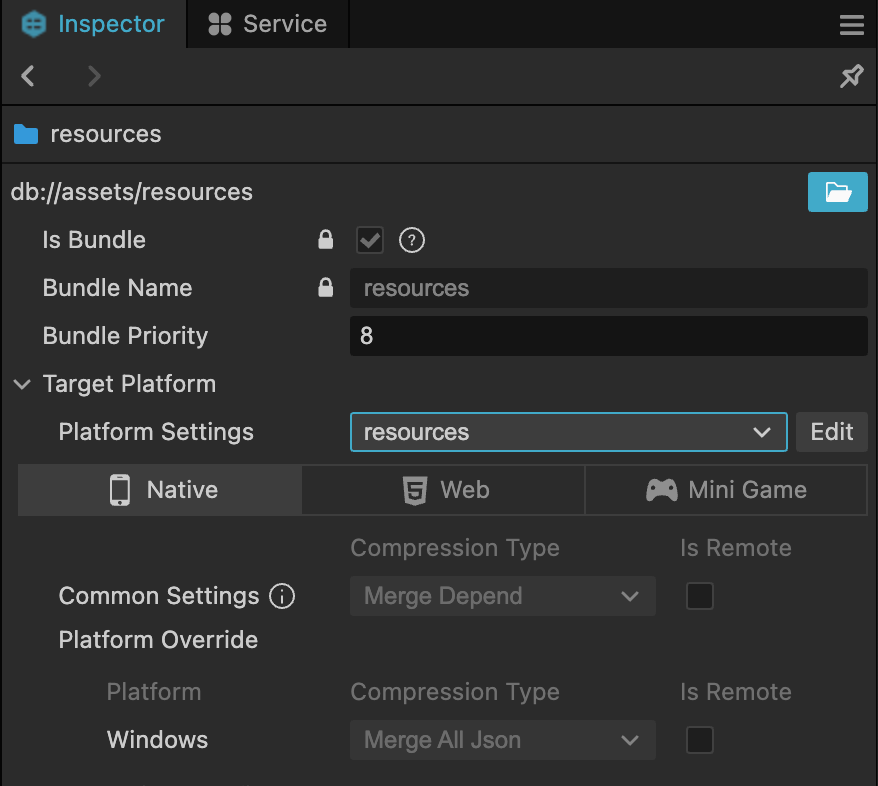
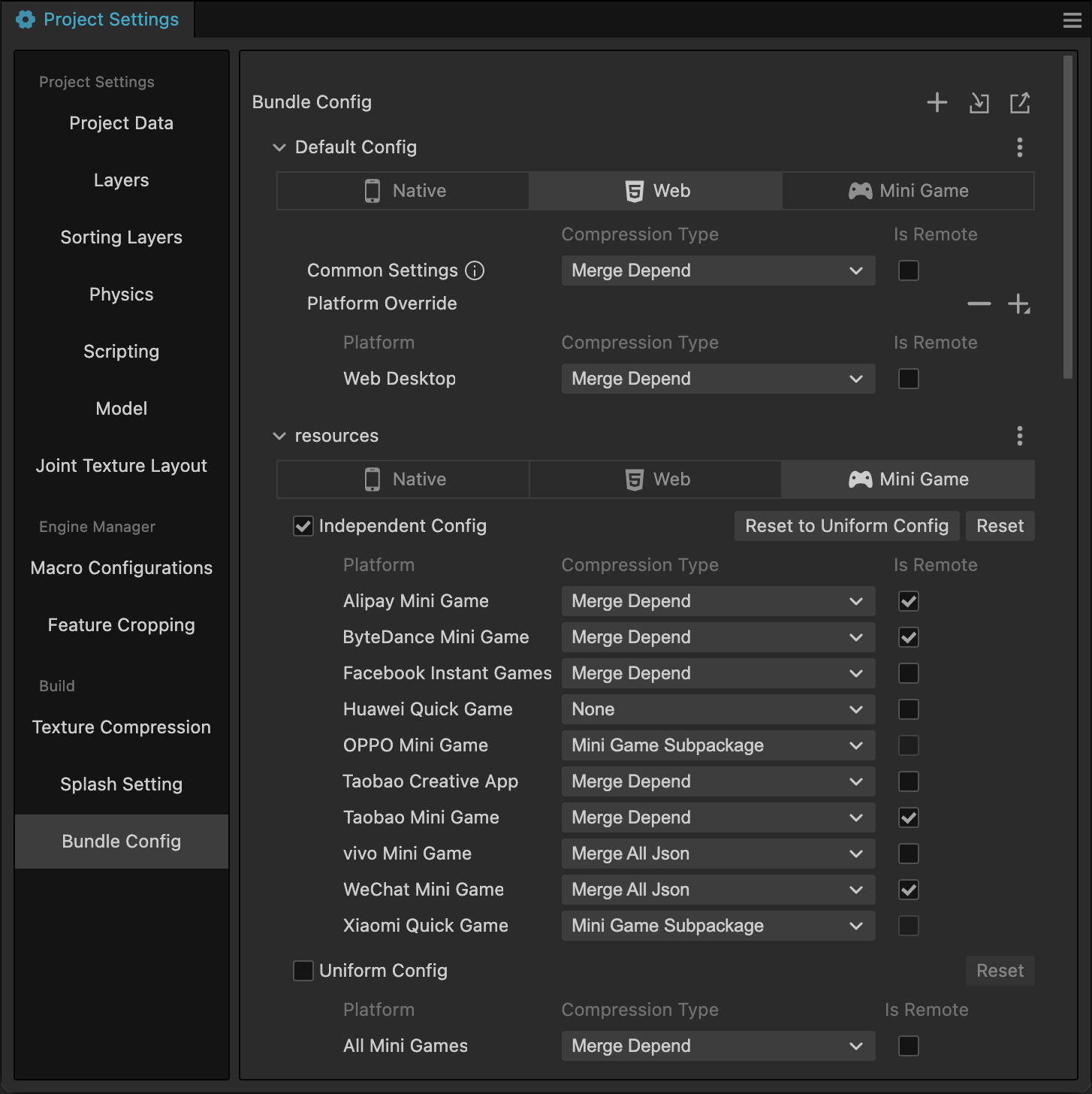
优化 Bundle 配置的平台设置方式,支持预设配置,便于用户精确管理不同平台的导出选项。


注意:项目升级到 3.8 后,Cocos Creator 会自动将 Bundle 配置迁移到项目设置内,请在升级后记得向项目源码库(如 Git)提交项目的 settings 文件夹及 bundle 文件夹对应的 meta 文件改动,以免配置冲突。
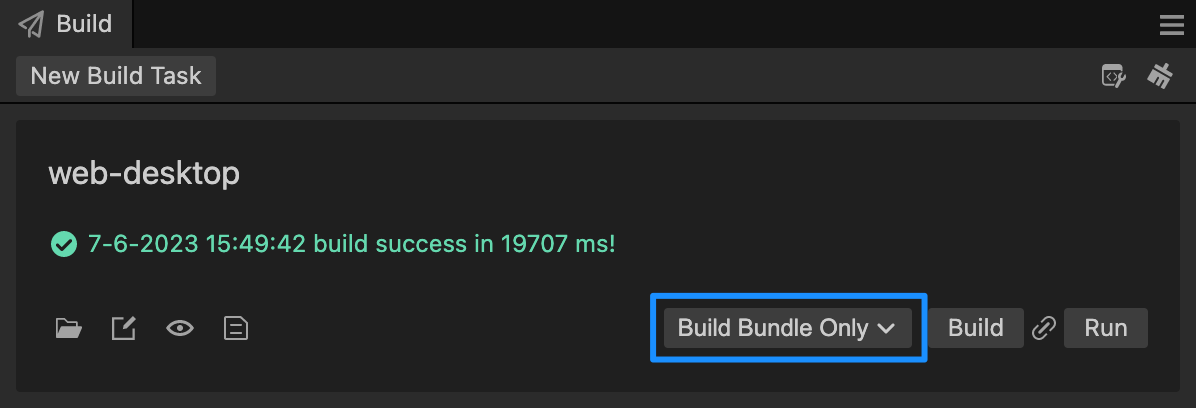
构建时支持只构建 Bundle。

构建时支持筛选参与构建的 Bundle,默认全部导出。

模型 LOD 工作流优化
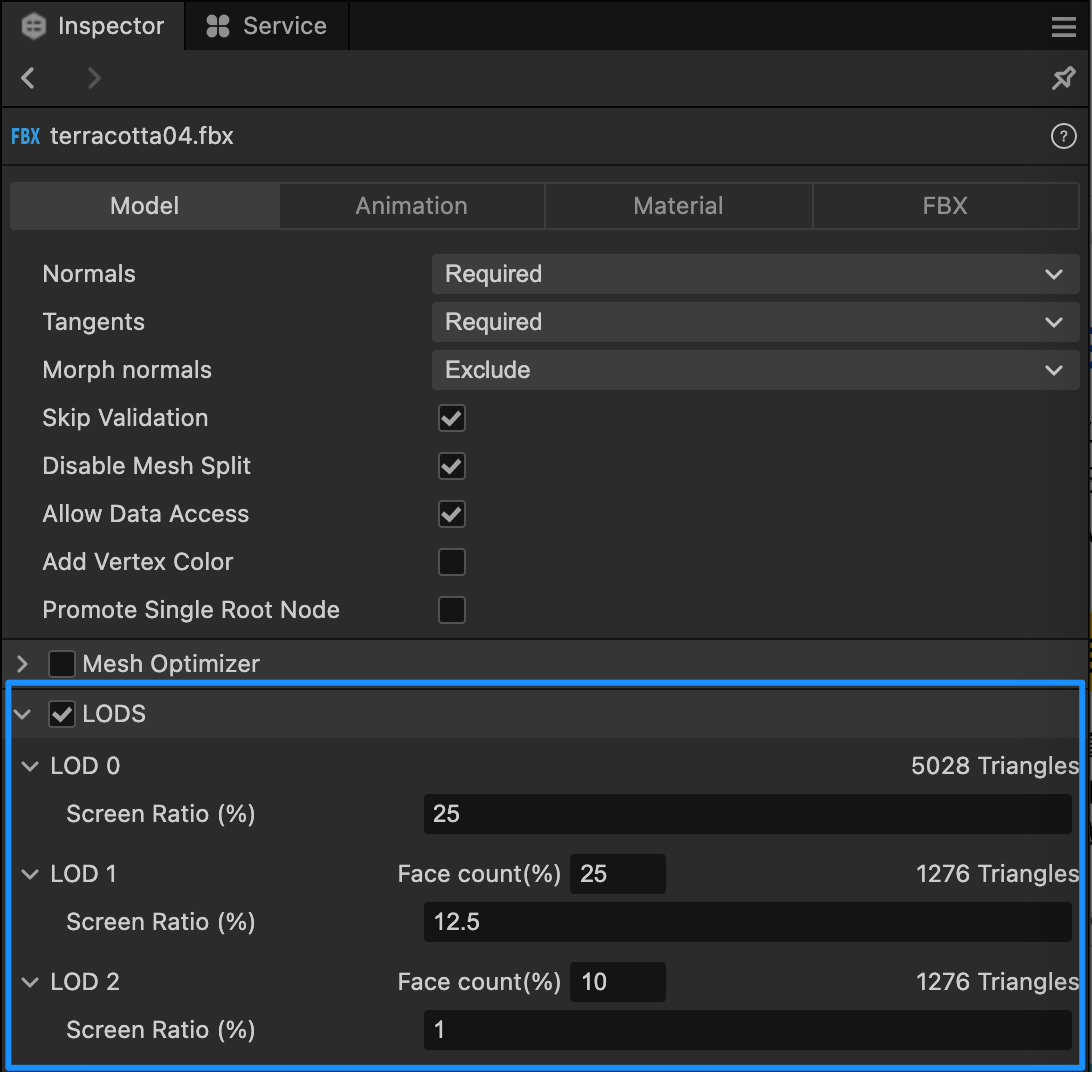
我们在 3.7 支持导入 LOD 模型的基础上,支持了在模型中显示 LOD 信息及新的 LOD 自动生成功能,以便用户更轻松简单地使用 LOD。
用户可以在 3.8 直接导入任何不包含 LOD 的模型,并模型导入选项中设置不同的 LOD 层级,Cocos Creator 会自动进行减面,并且在场景中创建模型实例时自动添加 LOD Group 组件。
WebAssembly 统一化升级和支持
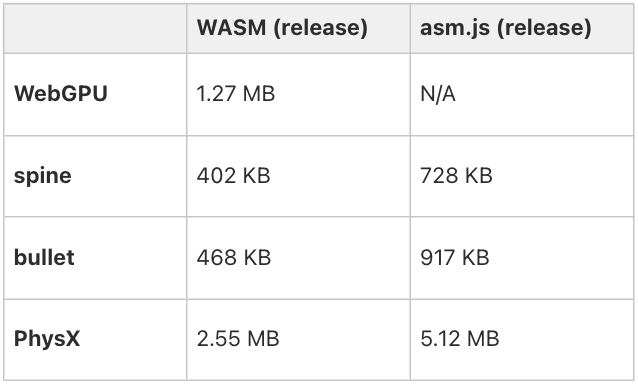
3.8.0 开始,引擎部分模块开始使用 wasm 实现,目前包括 spine,渲染 webgpu 后端,物理引擎的 bullet 和 physx 后端。在使用时需要注意以下情况:
包体占用情况

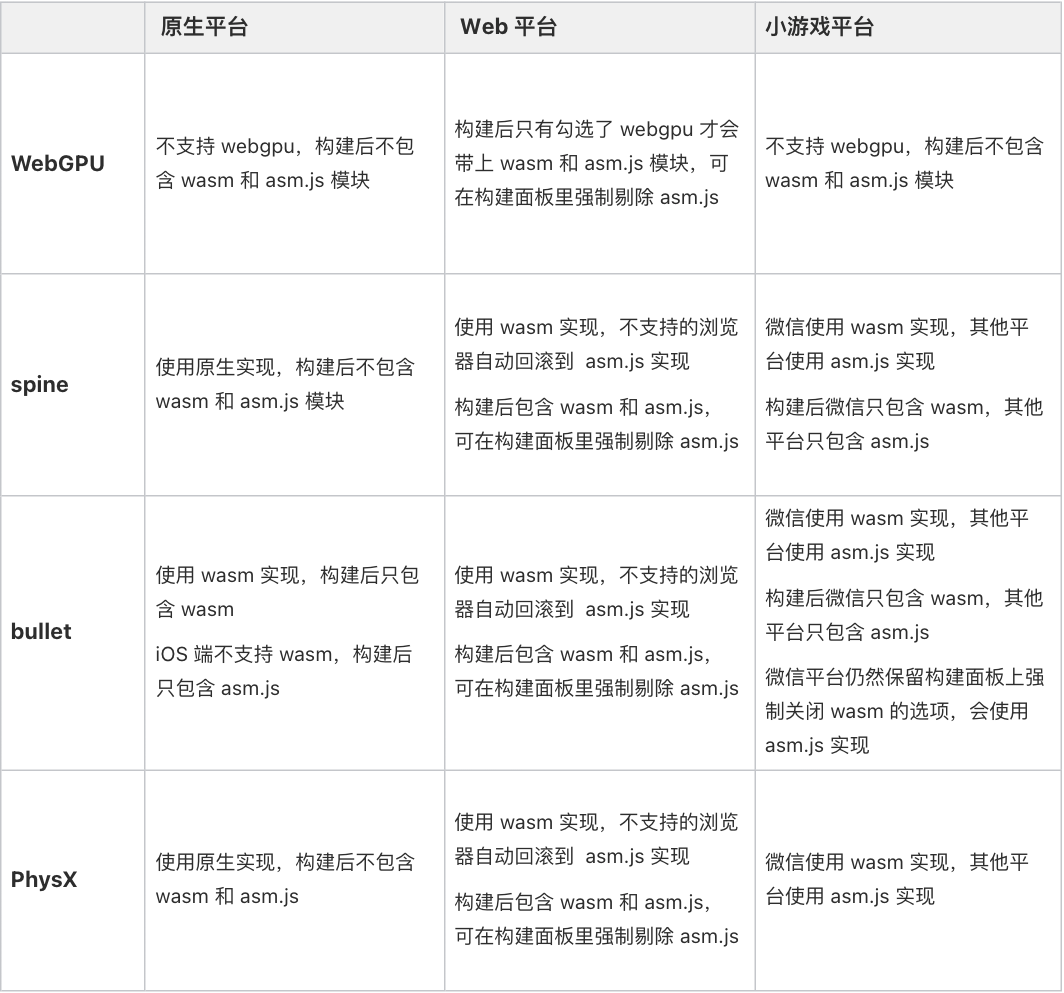
平台使用情况

关于 WebAssembly 未来的规划包括
- 在小游戏平台支持以子包的形式优化 wasm 包体占用 #15493
- 在项目侧实验性地支持 wasm 模块的加载,现阶段还是在引擎侧实验性的支持#14980
- 在原生平台 iOS 端集成第三方 WebAssembly 支持 ,依赖前期调研性能表现#15170
注意
- 微信平台如果开启 wasm 分包,请同时开启物理 wasm 选项,否则会导致引擎启动失败,我们将在 3.8.1 里做一下容错处理

-
除了微信平台,其他小游戏平台如果开启了引擎 asm.js 分包,需要勾选 spine 模块,我们将在 3.8.1 里处理这个问题,参见 修复 PR
- 由于 PhysX 物理后端的体积较大,目前不支持 wasm 分包
平台支持
OpenHarmony 支持
Cocos 引擎团队和 OpenHarmony 团队紧密合作两年多以来,一起推动了 OpenHarmony 系统在游戏领域的支撑能力不断提升,在社区版本之后,v3.8 我们正式集成了 OpenHarmony 4.0 版本的支持。并且针对引擎 TS 脚本的性能优化,还开放了 AOT 优化选项,优化 OpenHarmony 运行时性能,参考 AOT 编译指导。

Google Play Games on PC 平台支持
在今年 Google IO 大会上 Google Play Games on PC 和大屏体验是受到重点关注的安卓平台更新,Cocos 也被 Google 官方推荐为适配 Google Play Games on PC 平台的引擎和大屏体验的推荐游戏引擎。
Cocos 也已经有很多知名游戏登录了该平台,从 v3.8 开始,你只需要在构建 Android 时勾选 x86 架构,以及 InputSDK 选项,即可满足 Google Play Games on PC 的平台要求。该平台是 Google Play 尝试扩展桌面平台的重要机会,同不断出现的折叠屏、平板一样,标志着大屏幕适配对移动游戏来说越来越关键,也可以帮助开发者获取更多用户。

其他
其他平台支持方面的更新包括:
- 增加支付宝小游戏平台支持,详情请参考支付宝小游戏发布指南
- Android 支持游戏手柄作为输入设备
- 支持针对单个平台自定义
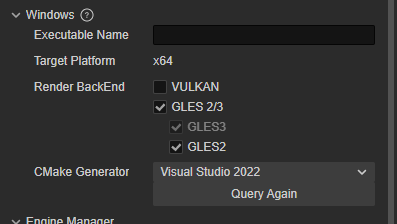
CLEANUP_IMAGE_CACHE宏 - Window/Apple 构建添加 Executable Name 字段

- Android 构建增加 Input SDK 集成选项

- Windows 构建新增 CMake Generator / Visual Studio 版本选择项

- 支持在命令行构建时,通过 stage 参数指定要单独执行 Make,详见《命令行发布项目》
- 淘宝小游戏新增对 xhr 的支持
Improvements
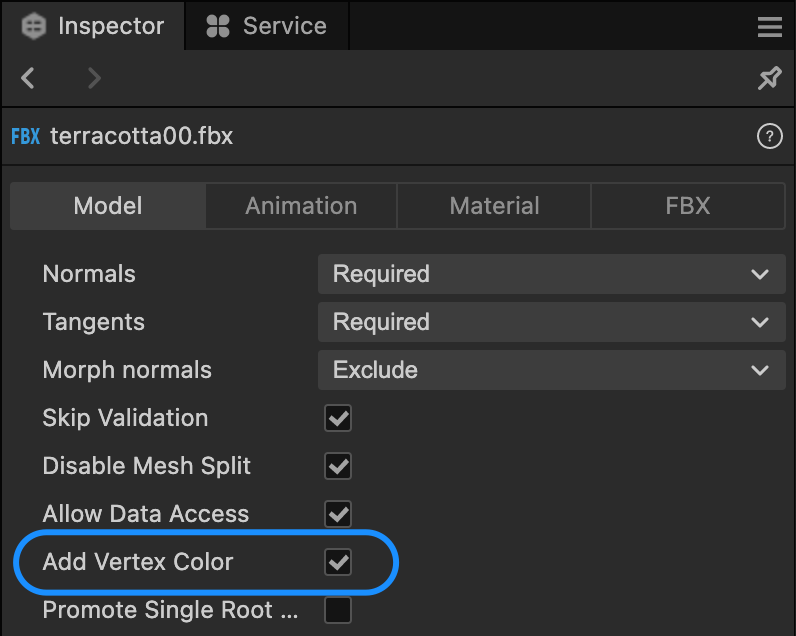
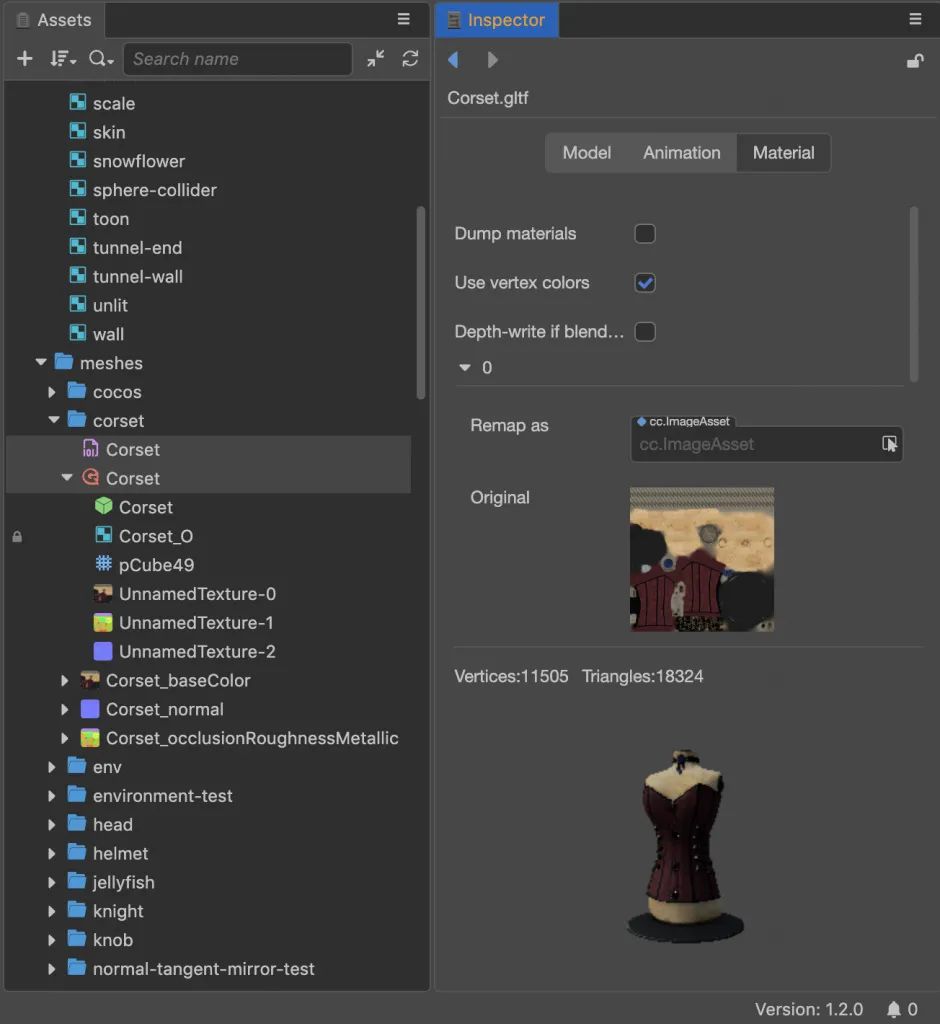
- 我们在模型导入功能中增加了“填充顶点色”选项。这可以防止缺少顶点色属性的模型在导入时变黑。如果你的材质使用了顶点色,但导入模型没有顶点色,或模型导入时出现异常变黑,建议你启用这个选项。

- 自动图集在属性检查器中无需点击保存即可预览
- 浏览器预览时将忽略插屏最小显示时间,在加载完成后立即关闭插屏
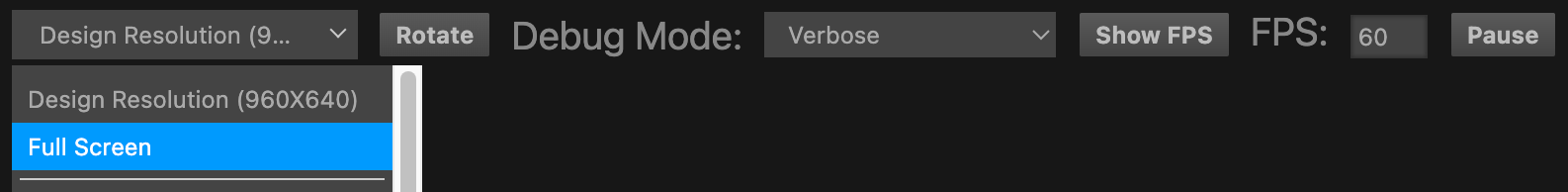
- 浏览器预览分辨率支持设为全屏

- 预览服务器端口由全局配置调整为本地配置
- 浏览器预览和构建平台预览支持启用 HTTPS 协议,以适配某些特殊环境的安全限制,此功能需在偏好设置的预览选项卡开启
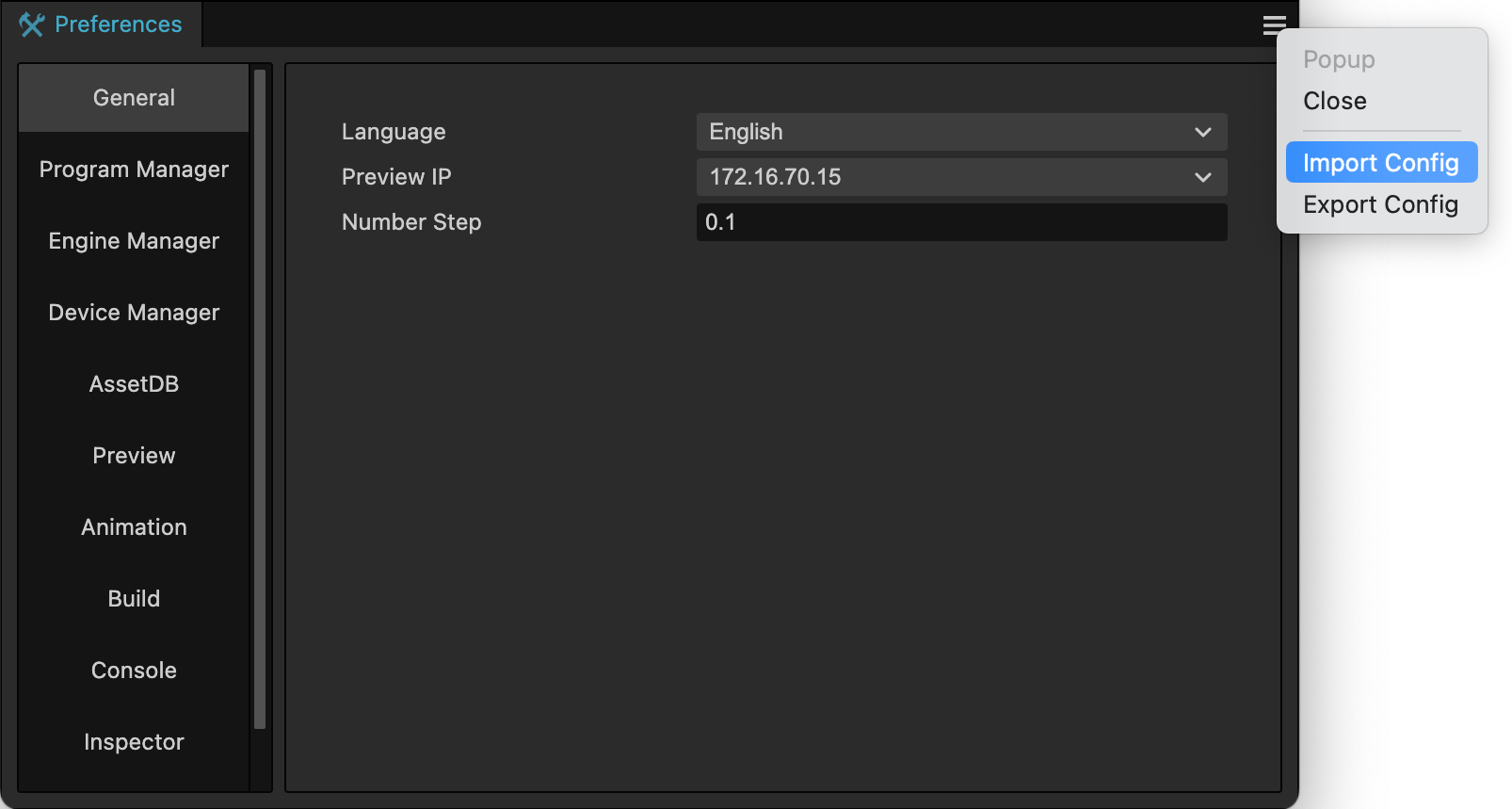
- 偏好设置、项目设置支持导入导出完整配置

-
偏好设置的程序管理器支持配置默认图片编辑器
- 新建项目的设计分辨率从默认 960x640 调整为 1280x720
- 层级管理器支持使用快捷键 [ 或 ] 上下移动节点,如果同时按下 Ctrl / Command 将置顶 / 置底节点
- 打开偏好设置、项目设置、动画图等面板时将默认显示在场景编辑器所在位置
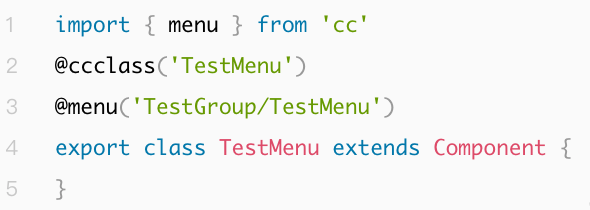
- 组件的
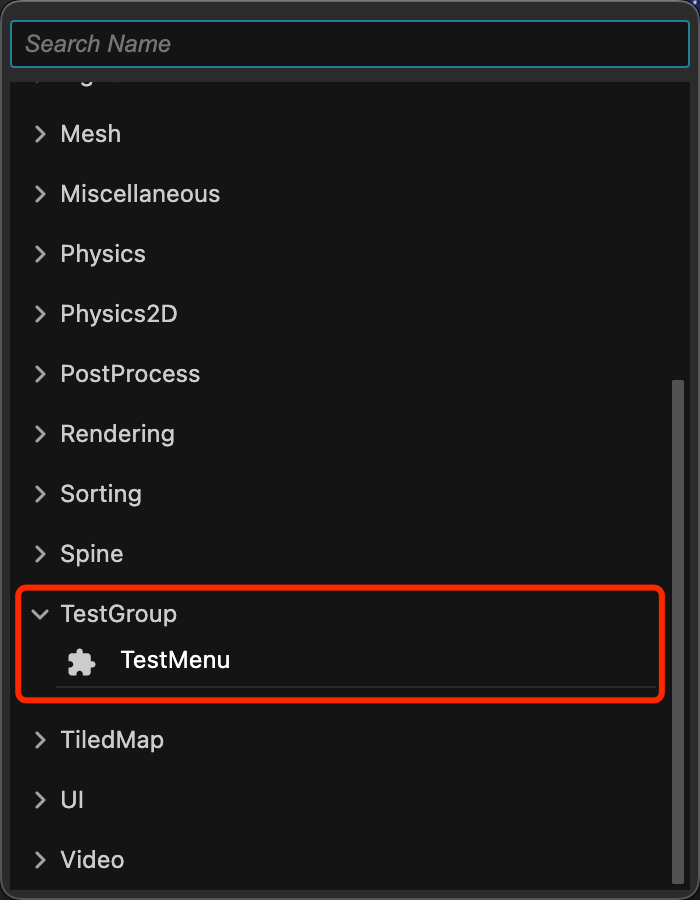
@menu修饰器支持使用菜单路径,示例:
对应的组件菜单显示如下:
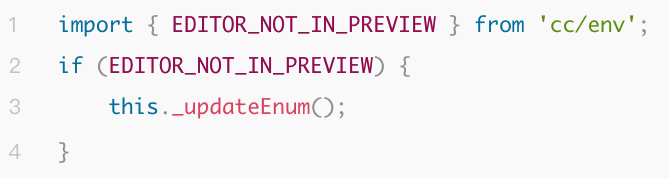
- 新增
`EDITOR_NOT_IN_PREVIEW`宏,用于简化各类插件和调试代码对编辑器运行环境的判断,为true则表示代码在编辑器中执行且场景不在预览状态。示例:
- 优化渐变色编辑器,支持输入十六进制色值(Hex Color)
- 默认在多显卡电脑上优先使用独立显卡
- 优化了各项编辑器使用体验
Fixes
Engine
详见 引擎完整提交列表
Editor
- 修复撤销重做的部分问题,提高 Undo 系统稳定性
- 修复微信小游戏和 iOS 平台会同时显示两个插屏的问题
- 修复资源循环依赖时构建可能卡死的问题
- 修复 Android 平台游戏名称包含中文时构建会失败的问题
- 修复原生平台的游戏名称没有校验的问题
- 修复启动编辑器时脚本可能丢失的问题
- 修复克隆节点时 layer 会变成父节点的 layer 的问题
- 修复设置节点 active 状态时切换场景没有提示保存问题
- 修复嵌套预制体的相关问题
- 修复预制体重写属性信息失效后数据未清理的问题
- 修复预制体的对象引用相关问题
- 修复预制体编辑中粘贴 2D 组件没有正确显示的问题
- 修复物理包围盒修改时影响了其他包围盒的问题
- 修复 `
resetInEditor` 在编辑器中没有被调用的问题 - 修复使用反射探针后环境反射偏暗的问题
- 修复平面反射非水平状态下效果不正确的问题
- 修复烘培 GI 材质的光能传递错误
- 修复在使用减面算法对于导入模型进行减面时,模型可能看不到的问题
- 修复编辑器预览时,键盘鼠标事件支持不完整的问题
- 修复资源批量删除时可能会报错的问题
- 对其它编辑器相关问题进行修正
Breaking Changes
- Gradle 升级 到 8.0.2 , AGP 升级到 8.0.2. JDK 需要升级到 JDK 17. 同时升级 Android Studio 到 2022.2.1
- 文本底层逻辑调整,深入定制 label 组件能力到 assembler 层的用户需要迁移定制能力到 TextProcessing 中,对上层效果无影响
- 文本高清化处理由于各个平台文本生成的贴图不完全相同,可能会存在与之前版本 1 - 2 像素的渲染差异
Known Issues
- Android Instant App 在 Android Studio Flamingo | 2022.2.1 Patch 2 版本上运行可能会出现无响应的问题,建议在升级前谨慎考虑。
- 长度大于 2048 的 RichText 可能在某些平台上出现换行不整齐的问题,将会在后续版本中进行调整优化。
- 高清晰度 Label:此项优化是将默认 Label 组件的实现高清化,所以所有项目升级以后都可以免费获得收益。其原理主要是根据 view 的像素缩放比例重新计算 Label 实际渲染的字体尺寸,获得更高清的文本贴图,尤其是移动平台上效果提升比较明显。除此之外,我们对 2D 渲染器底层也进行了重构,主要目标是让 2D 渲染器在不同操作系统适配以及针对不同组件的实现都能有相对统一的框架,高清 Label 的落地也是受益于此,未来也会更容易扩展 3D UI 和 3D 空间的 2D 渲染能力。
- 2023-08-17V3.7.4版本
Fixes
Engine
- 修复 Web 音频 destroy 后重新播放,报错的问题 #15235
- 修复 Physics2D Contact 无法 disable 的问题 #15224
- 修复 Spine 组件 UITransform 相关设置,解除对 UITransform 的锁定。新的机制在更改 SkeletonData 时根据资源设置 ContentSize 和 AnchorPoint,用户根据需要自行设置。 #15240
- 淘宝小游戏:XMLHttpRequest 使用 my.tb.request 重新适配 #15238
- 修复 Mac 平台的窗口在屏幕间切换点击失效的问题 #15247
Editor
- 修复编辑器预览启动变慢的问题 #15214
- 修复预制体节点上添加节点撤销重做后调试工具内报错的问题 #15256
- 修复构建时若 Bundle 文件夹内的 plist 图集包含大量小图时可能引发的崩溃
- 修复构建时若资源自身存在循环引用可能引发卡死崩溃
- 修复淘宝小游戏启用引擎插件后 Windows 和 Mac 生成的引擎 MD5 不一致的问题
- 修复构建时自动图集的压缩纹理缓存失效的问题
- 修复动画编辑器循环模式为反向相关模式时,属性检查器上的属性与动画编辑器面板不一致的问题
Scripting
- 修复编译引擎将导致编辑器无法启动的问题
- 修复编辑器启动时,可能由于进程冲突导致脚本丢失的问题
- 修复使用泛型类时,构建可能出现 Unknown node type: "TSInstantiationExpression" 报错的问题
- 2023-05-10V3.7.3版本
Features
Engine
- Render Graph 自定义渲染管线支持 GLES 后端
- Deprecate addRasterView、addComputeView 等接口,新增 addRenderTarget、addDepthStencil 等接口,用于改善 js 内存回收
- 自定义渲染管线增加 Offscreen Window & RT Raster 的支持
- Renderer 组件提供更清晰的 Material 获取接口,清晰区分共享材质和实例化材质,废弃 getMaterial
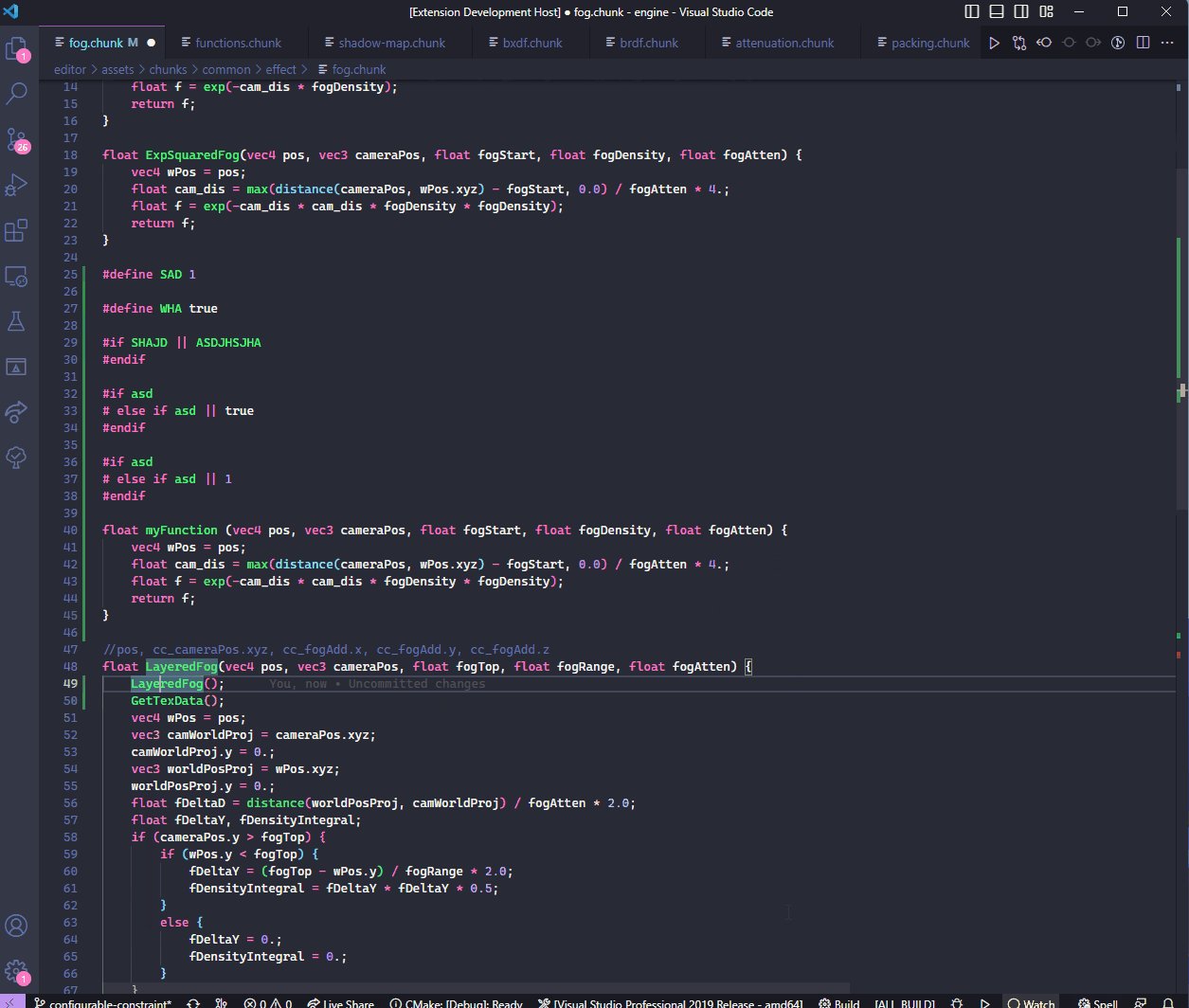
- 增加角色皮肤、头发、眼球材质,优化内置光照模型对复杂材质的支持


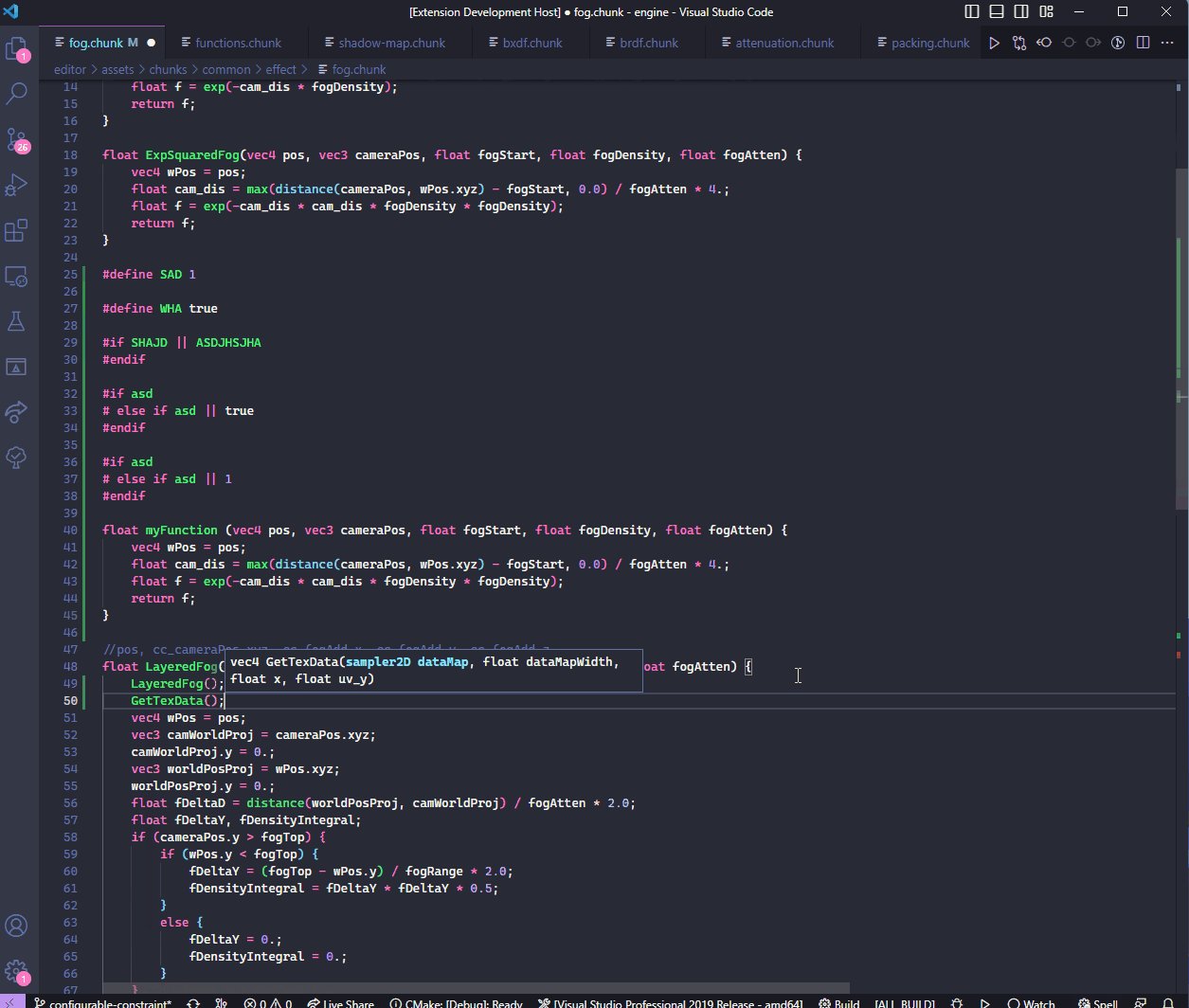
- 新版 Cocos Effect VSCode 插件,支持内置函数、宏和全局变量的语法着色、自动补全、详细提示、语法检查等功能,可在 VSCode 扩展中搜索 Cocos Effect 进行安装

- Game 支持固定步长更新
- 支持淘宝小游戏
- [XR] XR 构建模版中增加 HEADTRACKING & PASSTHROUGH
- [XR] 支持 EYE RENDER END 回调
Editor
- 支持手动填写 iOS 平台开发者账号
Fixes
Engine
- 修复高刷设备在 Web 端的帧率设置,并且使用 RAF 优化各种帧率设置下的稳定性
- 修复 Instancing 材质蒙皮模型动画切换跳变问题
- 修复部分不支持浮点纹理的平台骨骼动画贴图大小错误问题
- 修复动画系统保存了错误的材质 uniform 绑定导致的报错
- 修复 BakedSkinningModel 在原生平台的内存管理问题
- 修复 spine.SkeletonData 缺失宽高信息造成问题 UITransform size错误
- 修复内置物理模块的内存泄漏(@May2nd 贡献)
- 修复 GPU 粒子的采样错误问题
- 修复粒子 Gradient 数据在 ratio 为 1 时的值采样
- 修复 SpriteRenderer 在使用 sorting 组件时排序失效的问题
- 修复 RichText 对于长字符串丢失文本的问题
- 修复 BMFont 文字在缩放时间距过窄的问题(@May2nd 贡献)
- 修复 GameView 下运行游戏时加载远程 bundle 失败的问题
- 修复原生平台 removeSpotLight 的错误
- 修复 Planar Shadow 在多 Instance 下不显示的问题
- 修复 Toon shader 在 iOS 微信下的数据错误
- 修复预烘焙 AO 的计算问题
- 修复地形的 builtin-terrain 材质中光照计算过暗的问题
- 修复反射探针的卷积图在 OPPO 小游戏平台较暗的问题
- 修复 UBOWorldBound 没有被计算到 UBO 数量的问题
- 对不同 Submodel 材质 pass 不一致时做容错
- 隐藏不必要的 WebGL 错误信息
- 修复 GLES2 后端的内部格式
- 修复微信小游戏平台 WebGL2 不支持 clearBufferfv 的问题
- 修复 iOS 输入框切换时有可能丢失焦点的问题
- 修复 iOS 键盘弹出时确认键可能被遮挡的问题
- 修复安卓平台输入框中无法及时获得键盘输入内容的问题
- 修复安卓平台设置可写路径后获取路径不匹配的问题
- 修复 Mac 平台退出时的崩溃
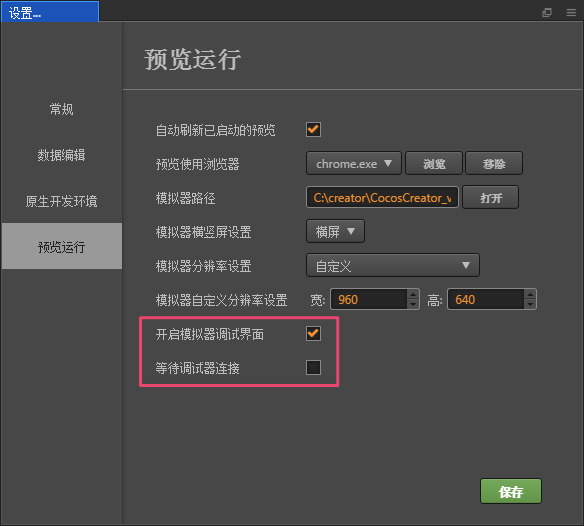
- 修复 macOS 模拟器同时选择“模拟器开启调试面板”和“模拟器等待调试面板开启”会报错的问题
- 修复 native.copyTextToClipboard() 在 iOS、Android 的崩溃问题
- 修复 Window ID 为 0 时在安卓平台的崩溃问题
- 修复 WebAssembly.instantiate 的 Promise 回调在原生平台不执行的问题
- 修复自定义引擎缺少 external 目录时的 include 问题
- 移除 Record 引擎宏定义以避免冲突
- 修复 AtlasManager 没有被暴露到 API 文档的问题,优化其文档
- [XR] 修复 RotationOnly 情况下的相机位置跟踪
- [XR] 修复直接进入 AR 模式时 UI 不显示的问题
Editor
- 修复 PSD 图片无法导入为 SpriteFrame 类型的问题
- 修复纹理的自定义压缩方式配置 project 协议程序后压缩失败的问题
- 修复退出动画编辑模式后属性面板添加组件按钮未显示的问题
- 修复构建脚本时,因为引入 'use strict' 导致一些 npm 库无法使用的问题
- 修复复制粘贴节点某些情况表现异常的问题
- 修复场景编辑器节点旋转缩放时吸附行为异常的问题
- 修复编辑材质时缓存数据可能不正确的问题
- 修复环境贴图替换时编辑器没有刷新的问题
- 修复地形烘培高精度 Lightmap 时的奔溃问题
- 修复多选节点编辑时的若干细节问题
- 修复其它细节体验问题
- 2023-03-24V3.7.2版本
Features
Engine
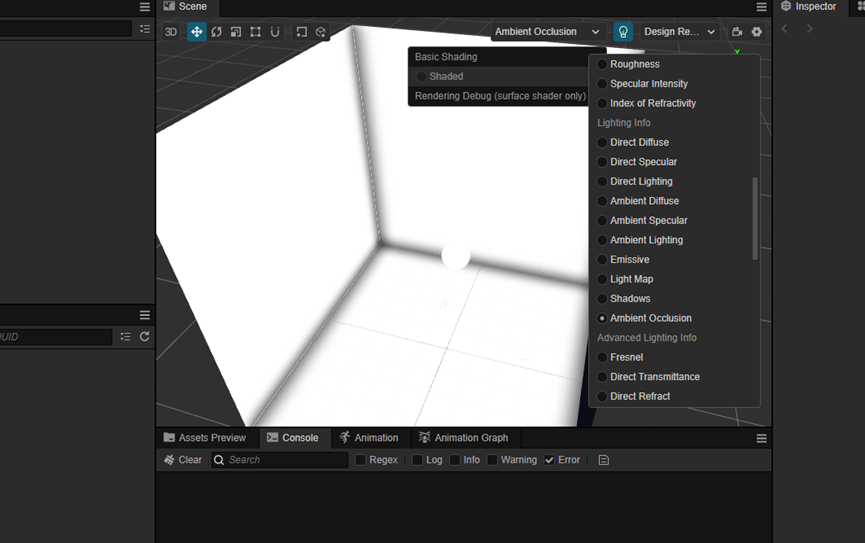
- 增加了 Debug View 在运行时的 UI 控制渲染调试功能

详见 https://docs.cocos.com/creator/manual/zh/shader/surface-shader.html(渲染调试功能 - 运行时使用渲染调试) - 添加 tween `destroySelf` 方法用于在节点执行动画时销毁当前节点
- 当 UI 元素 Opacity 为 0 时跳过渲染
- 减少微信小游戏在 iOS 14 高性能模式下的 GFX Buffer 内存消耗
Editor
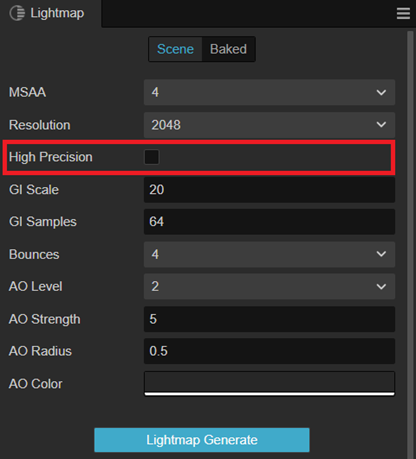
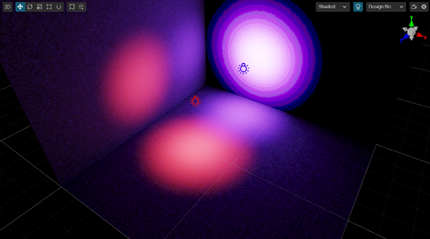
- 支持烘培高精度光照图,获得更好的烘焙效果。当用户开启高精度光照图烘焙时,会使用 16 位颜色代替原本的 8 位颜色,并且会单独烘焙 AO 通道。此功能可以用来解决灯光强度过高时,贴图精度不够而产生色斑的问题,但是缺点是会增大光照贴图包体。

高强度光照时结果对比, 关闭 vs 打开:


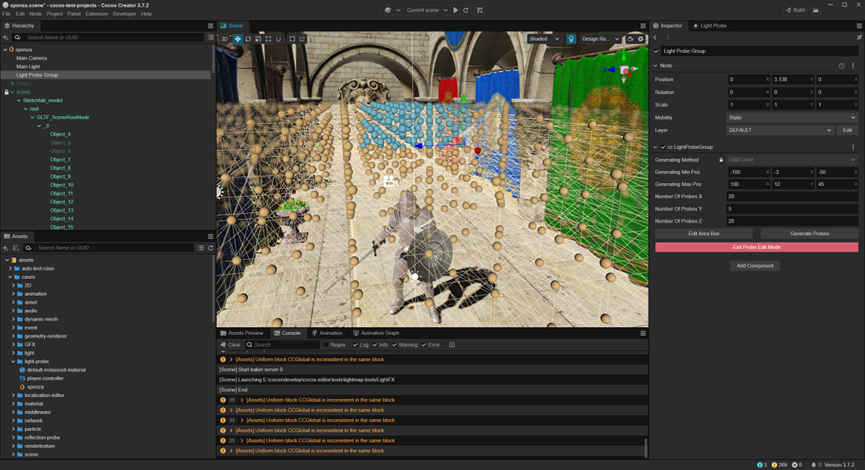
- 添加光照探针烘焙预览功能。当用户选择受光照探针影响的对象时,场景内会显示影响该对象的探针,以及在探针小球上显示用于估算该对象光照信息的探针烘焙结果,以便让用户进行更好的调试。

- 支持烘培单独的 AO 通道,在开启高精度烘焙时自动开启。

- 项目设置内新增默认打开场景,避免其他用户第一次打开当前项目时只能看到空场景。
- 原生平台支持 main.js 构建模板
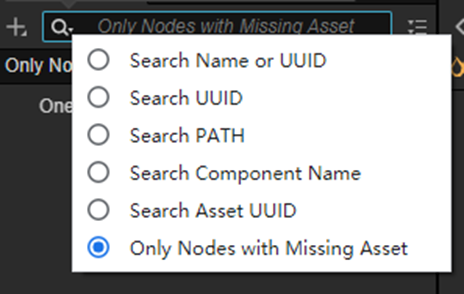
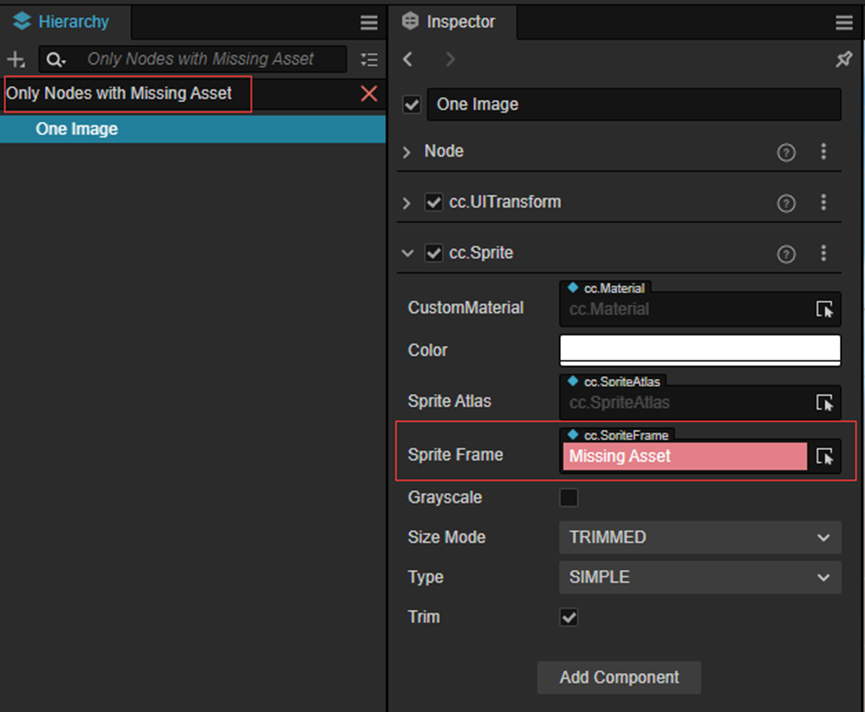
- 新增层级管理器显示丢失资源的节点列表的功能


- 支持拖动 Prefab 到层级面板多选的节点上时,为每个选中的节点批量生成 Prefab 子节点。
- Editor Improvements
- 将顶部项目设置菜单中的光照烘焙条目移动到面板菜单
- 新建的材质以及 standard-material 默认使用 Surface Shader
- 构建面板不够选 Debug 选项时 Android Studio 将以 Release 配置运行
- 整理了引擎内置的 effect 文件结构(不影响已有项目)内置着色器 · Cocos Creator
- 补充了常用材质参数的 Tooltip
- 优化漫游场景编辑器滚轮 / 触摸板的体验
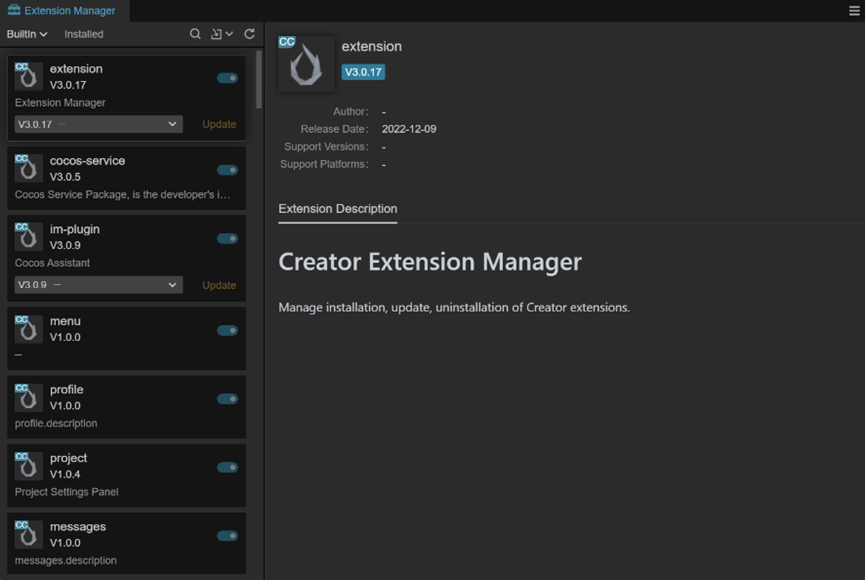
- 优化扩展管理器的搜索功能,现在可以同时搜索“官方扩展”、“内置扩展”、“已安装扩展”
- 场景编辑器支持在使用矩形变换工具时通过单击选中下一个节点
- 优化场景 Skybox Envmap 参数的 UI 交互
Fixes
Engine
- 规范数学库 normalize & angle实现
- 修复字节平台 iPad 屏幕显示不全的问题
- 修复 facebook instant games 无法启动的问题
- 修复更新节点 sibilingIndex 触摸排序没有同步更新的问题
- 修复 Mat4.getRotation 计算结果可能不正确的问题
- 修复 Label char 模式在原生平台的颜色异常的问题
- 修复 2D 模块的内存泄漏
- 修复原生端 LOD 计算屏占比时使用局部坐标导致计算错误
- 修复通过 MeshUtils.createMesh 创建的 Mesh 对象导致数据异常的问题
- 修复 sevalue_to_native 转换 std::function<...> 不支持 null/undefined 的问题
- 修复 Mesh::_hash 属性的 setter 没有绑定的问题
- Editor
- 修复 bundle 脚本依赖 import-map 导致不能跨项目复用的问题
- 修复扩展里的项目脚本无法在模拟器里加载的问题
- 修复导入插件脚本超过 500KB 的报错
- 修复自动图集的纹理压缩配置失效的问题
- 修复自定义纹理压缩工具配置无效的问题
- 修复项目升级到 3.7 后,引擎模块配置可能被还原的问题
- 修复微信小游戏平台自定义首屏模板文件无效的问题
- 修复命令行构建偶现资源丢失问题
- 修复构建 JSON 分组可能导致构建变慢的问题
- 修复主光源在烘培后仍然对地形起作用的问题
- 修复光照和反射探针相关的若干预览及数据更新问题
- 修复编辑器预览时,鼠标和触摸事件多次触发以及鼠标左右键无法识别的问题
- 修复编辑器预览时 tween color 会报错的问题
- 修复退出编辑器预览时可能报错的问题
- 修复粒子曲线面板部分属性不显示负轴的问题
- 修复动画编辑器新建或切换动画 clip 后关键帧数据未刷新的问题
- 修复剔除了 3D 模块后使用动画编辑器报错的问题
- 修复退出并不保存编辑中的材质时,场景预览状态未回退的问题
- 修复预制编辑模式下,删除有子节点的节点再撤销后数据出现异常的问题
- 修复没有调用组件的 resetInEditor 生命周期函数的问题
- 其它细节问题修复
- 增加了 Debug View 在运行时的 UI 控制渲染调试功能
- 2023-02-17V3.7.1版本
Features
Engine
- Add more API docs (engine#13937, engine#14079, engine#14088)
- [Optimize] add image asset’s zh i18n (engine#14108)
- [Optimize] Add pointerlock function for mac platform (engine#14187)
- [Pipeline] enable custom pipeline in the editor (engine#14084)
- [Pipeline] add native pipeline ubo uploading (engine#14061)
- [Pipeline] Fix web-pipeline ui in post-processing (engine#14145)
- [Pipeline] Disable over-aligned memory allocation (engine#14164)
- [Pipeline] Refactored web profiler and native framebuffer (engine#14168)
- [Pipeline] Refactored custom-pipeline initialization (engine#14176)
- [Pipeline] Fix memory leak of pipeline JS binding objects (engine#14190)
- [Pipeline] Resource states & fgd signal split end barrier (engine#14207)
- [Pipeline] Fixed transparent pass barrier issue (engine#14218)
- [XR] AR engine module update
Editor
- 支持 Light Probe 方向光的直接光照
- 开放更多的 FBX 导入项中的 Mesh 减面参数,以获得更好的减面效果

Fixes
Engine
- Fix shadowmap lowp with huawei and reflection probe brightness (engine#14058)
- Fix shader compilation error with the new version of lightmap (engine#14071)
- Fix unsynchronized model data issue when adding lod levels dynamically (engine#14054)
- Fix the issue that lod is not working properly when forced to use certain levels (engine#14055)
- [Physics-2d] Fix box2d syncRotationToPhysics’s euler angle calculation issue (engine#14048)
Editor
- 修复模型减面配置里废弃的 gltfpack 减面算法无效
- 修复动画编辑器事件编辑面板显示异常
- 修复偏好设置中图片默认导入类型(Preferences - AssetDB - Default import image type)重启后失效的问题 #14176
- 修复升级 3.7 后,偏好设置程序管理器(Preferences - Program Manager)配置可能无效的问题
- 修复部分 3D 物理后端配置在编辑器预览中没生效的问题
- 修复 DPI 超过 2 的 Windows 设备上场景点击不准确的问题
- 修复场景编辑器相机 FOV 设置引发的 gizmo 显示异常
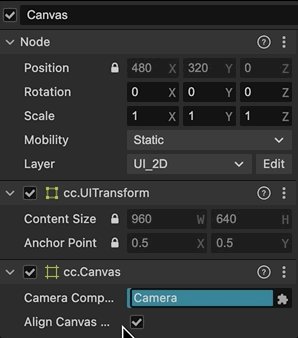
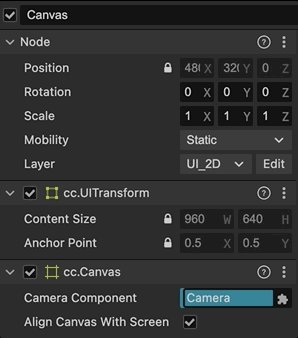
- 修复新建 Canvas 节点时,可能出现 layer 未选中 UI_2D 的问题
- 修复 Lightmap 聚光灯渲染错误
- 修复自定义纹理压缩工具不支持项目相对路径的问题
- 修复构建插件获取 result.settings 无效的问题
- 修复构建使用 application.ejs 模版时,构建结果多出 application.ejs 文件的问题
- 2023-01-17V3.7.0版本
Cocos Creator 3.7.0 是我们在不断挑战和提升自我路径上的又一力作。为了应对爆发的元宇宙需求以及支持更流畅更真实的 3D 世界,我们在渲染效果、GI 全局光照、LOD、动画系统、物理系统、易用性以及性能方面进行了众多提升。由于 3.7 版本更新众多,包含了大量的体验优化和缺陷修复,在此只列出重要更新,其余更新可以参考我们 GitHub 上的更新列表。
场景渲染
光照探针
GI 全局光照是提升 3D 渲染真实感的关键基础设施。在此之前, Lightmap 可以用来烘焙静态物体的间接光照,但是对场景中的动态物体则无能为力,如角色和场景中移动的物体,这样容易造成视觉效果不统一的问题。光照探针可以提前通过烘焙记录空间中各点的光照信息,然后在物体运动时根据记录在探针中的结果模拟间接光照,对场景中的动态物体也提供高质量的全局光照支持。同时,光照探针还具备良好的运行时的处理性能,预计算也相当快。更多介绍详见《光照探针》。
应用光照探针的角色:

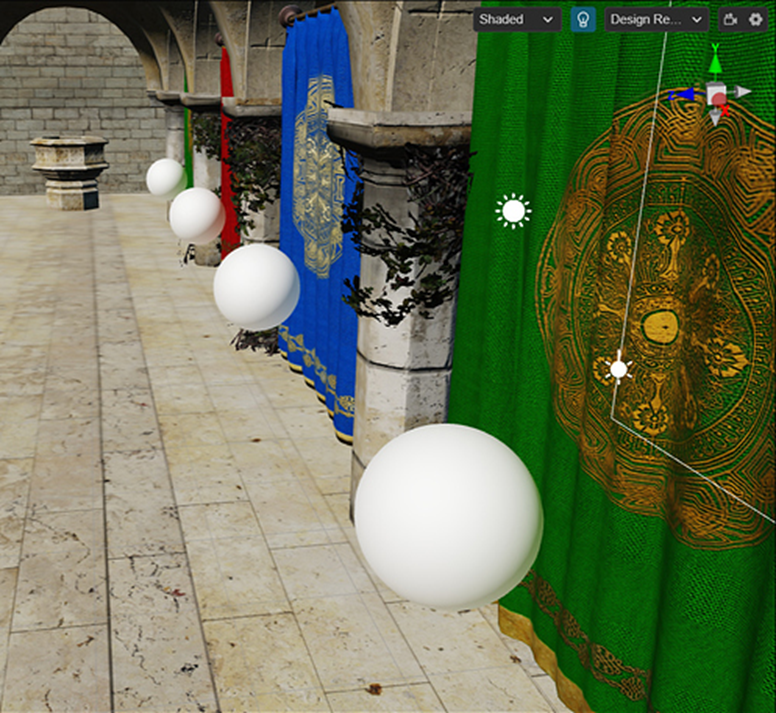
使用光照探针实例化绘制的球体:

光照探针编辑:

反射探针
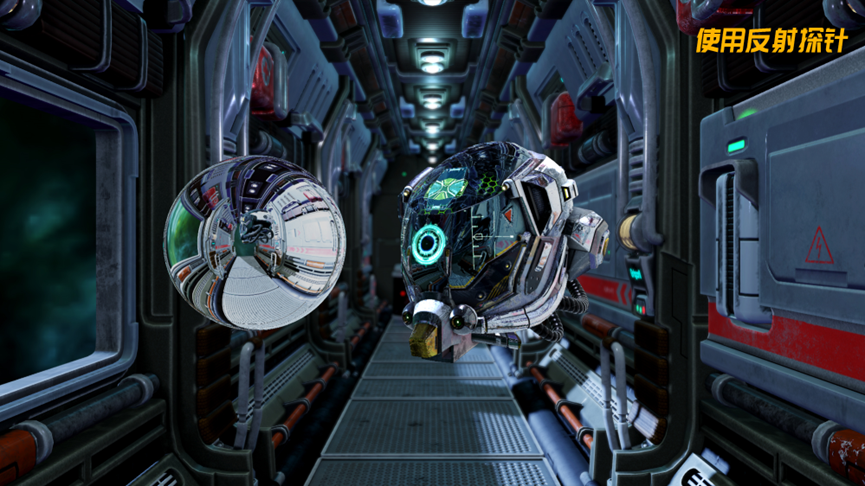
为了进一步提升渲染效果以及提升 3D 项目的沉浸感,我们加入了反射探针支持。它可以在场景中带有反射性质的材质上,渲染出真实的对周边环境的反射,此功能对画面的真实感提升是非常巨大的。它通过空间内某一点对附近区域的环境进行烘焙,在把周围环境信息储存后,应用在范围内有反射材质的物体上以实现真实环境反射的一种手段。在 3.7中,我们加入了具有两种模式的反射探针:Cube 烘焙模式用来烘焙一定空间范围内的立体环境。Planar 平面实时反射模式主要用来模拟平面上的反射,如光滑地面、水面等。更多介绍详见《反射探针》。



模型 LOD

LOD(Level of Details)是常用的一种大型场景优化手段,核心在于对远处或者不重要的物体,降低其显示细节,以达到提升渲染效率的目的。3.7 加入了模型 LOD 支持,可根据物体显示在屏幕上的尺寸比例,动态切换合适的模型精度,节省渲染资源。更多介绍详见《多层次细节》。
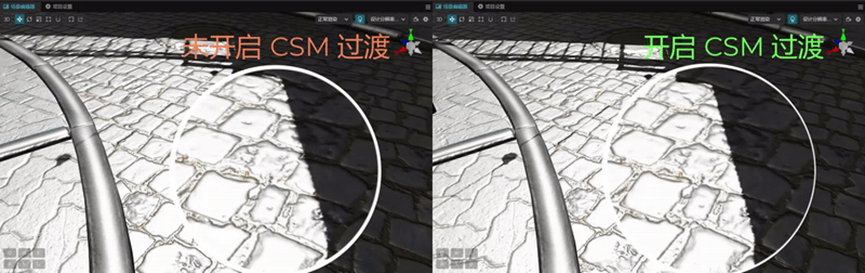
CSM 阴影层过渡

CSM 层级阴影最明显的一个效果问题就是在不同层级之间的阴影精度不同,导致在接缝处可能产生比较违和的割裂感,尤其是随着相机的移动,不同层级的拼接位置也在不断变化,导致很容易被发现的接缝移动现象。在 3.7 中,我们新增了 CSM 层过渡的支持,混合不同层级的渲染效果,使两个 CSM 阴影层级间过渡更加平滑。
后处理流程:Bloom & FXAA

基于 RenderGraph 的 自定义管线 中新增了 Bloom 后处理特效和 FXAA,将作为后处理定制的标准方案供大家参考。与旧的渲染管线难以扩展与配置不同,新的基于 RenderGraph 的自定义管线的可插拔结构使扩展管线的功能更加容易,同时对于 Forward/Deferred 渲染的输出结果进行后处理特效(如:Bloom 等)的新增也会更加便捷。
编辑器
原生场景编辑器(实验性)
3.7 的场景编辑器可以运行在以 C++ 为基础的 Windows/Mac 原生 Cocos 引擎之上,而不是原先以 JS/WebGL 为基础 HTML5 引擎。这意味着编辑器有潜力充分发挥 Cocos 引擎在原生端的性能优势,为各类元宇宙场景、3D 开放世界做好准备。此功能目前处于实验性状态,需在偏好设置 - 实验室开启 Use native engine for scene editor 开启试用。开启后,编辑器支持打开一个与 Scene 并存的独立 Game 面板,用于多窗口项目预览以及调试。
全新扩展管理器
3.7 升级了扩展管理器,采用了全新的 UI 并且支持一键安装和更新扩展插件,还支持记录和安装项目所依赖的扩展,让项目的分发更加方便。

为了实现更好的版本管理,提高扩展稳定性,新版扩展管理器也调整了一些管理机制:
- 3.7 开始编辑器将不再读取全局目录下的扩展,老项目升级到 3.7 时将会自动复制全局插件到项目中。此功能通过配套的 Dashboard 1.2.4 实现,请先确保本地 Dashboard 已自动更新至 1.2.4 版本。
- 从扩展管理器中安装的扩展将记录依赖关系,通过 Dashbord 1.2.4 以上版本打开项目时会自动检查并安装依赖的扩展。此功能目前还不支持 Store 中的插件,我们将在之后的版本中继续完善。
- 开发中的插件可以通过点开扩展管理器上方的导入按钮小箭头,选择开发者导入(Developer Import),此功能将为外部插件创建软链接到项目中,避免了插件同步问题。
- Store 中的插件如需共用,在 3.7.0 仍与之前一致,需要在各台电脑上分别手动安装,或者将插件内容上传到 Git 版本库。
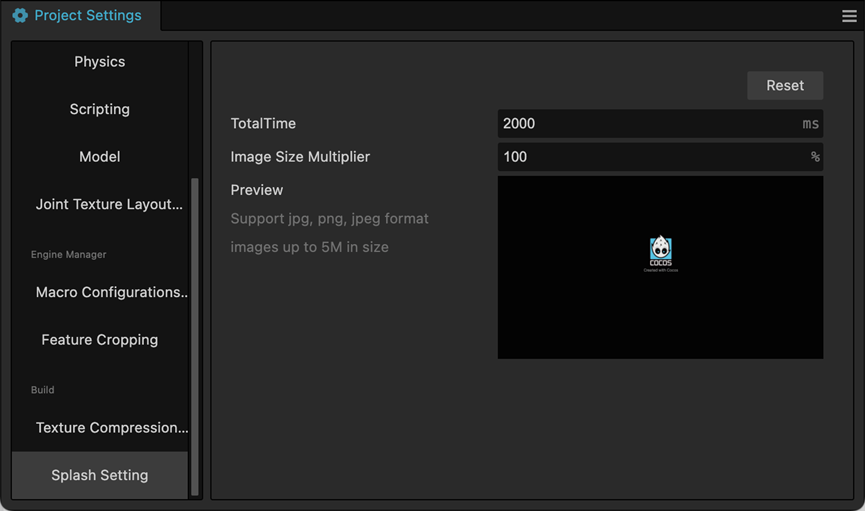
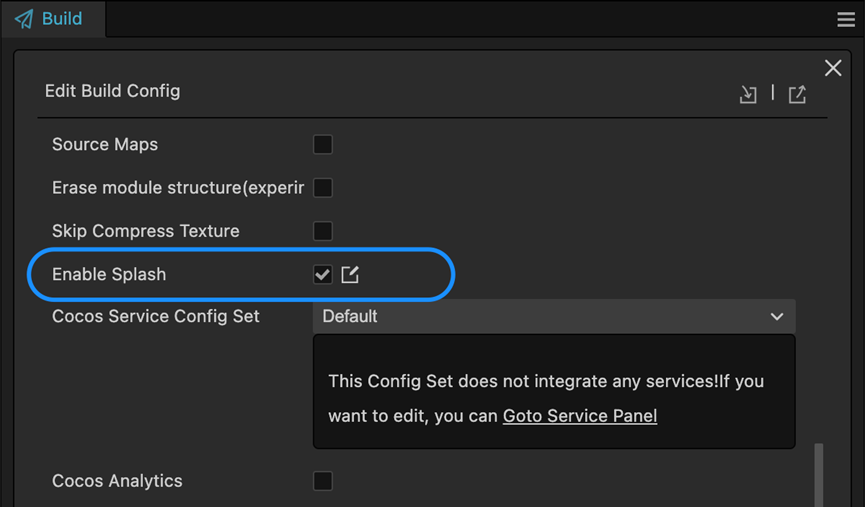
插屏设置功能更新
插屏设置用于在游戏启动时对 Cocos 或您的品牌进行露出,同时加速首屏启动时间,给用户更好的体验。在 3.7 我们开始着手对此前维护力度不足的插屏设置功能进行翻新,在收集了不少用户反馈,结合 Cocos 自身的业务需要后,插屏设置功能得到了初步重构。目前做出的主要调整如下:
- 暂时移除问卷调查界面,可以自由开关插屏显示(将来问卷仍会是必要的)
- 移除背景颜色设置功能,目前仅支持黑色
- 最小插屏显示时间修改为 500 毫秒
项目设置:

构建面板:

资源管理
- 支持压缩纹理启用 Mipmaps,启用后编辑器会将压缩纹理的 Mipmaps 预先生成并一同导出。
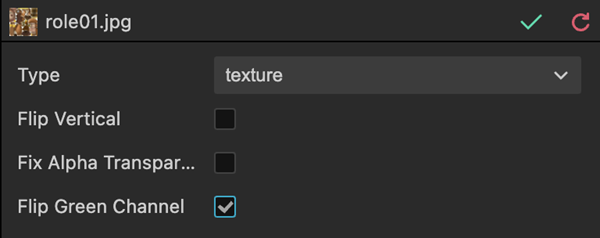
- 新增 .exr 图片格式支持
- 支持翻转图片绿色通道

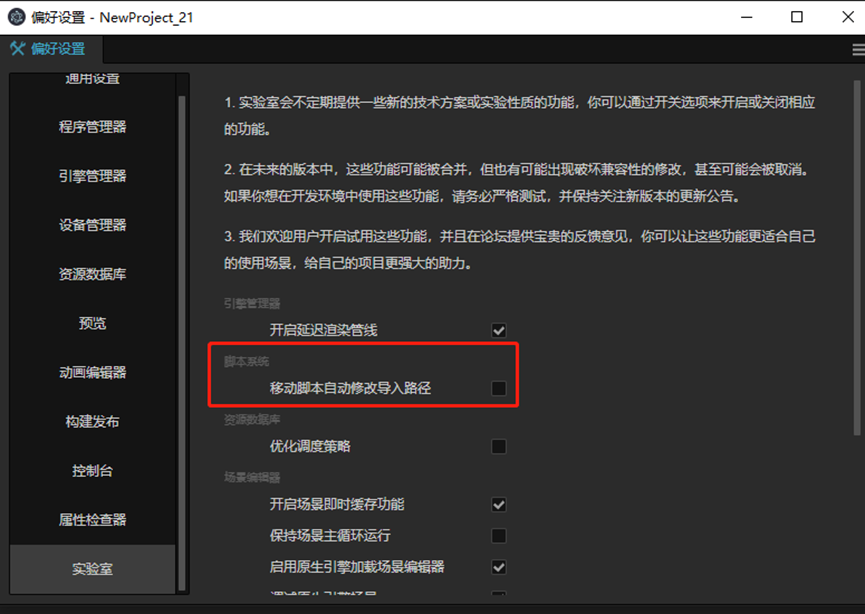
- 在编辑器的资源管理器移动或者重命名 ts 脚本时将自动更新 ts 中的导入路径,如需开启此功能请在偏好设置中的实验室开启此项开关

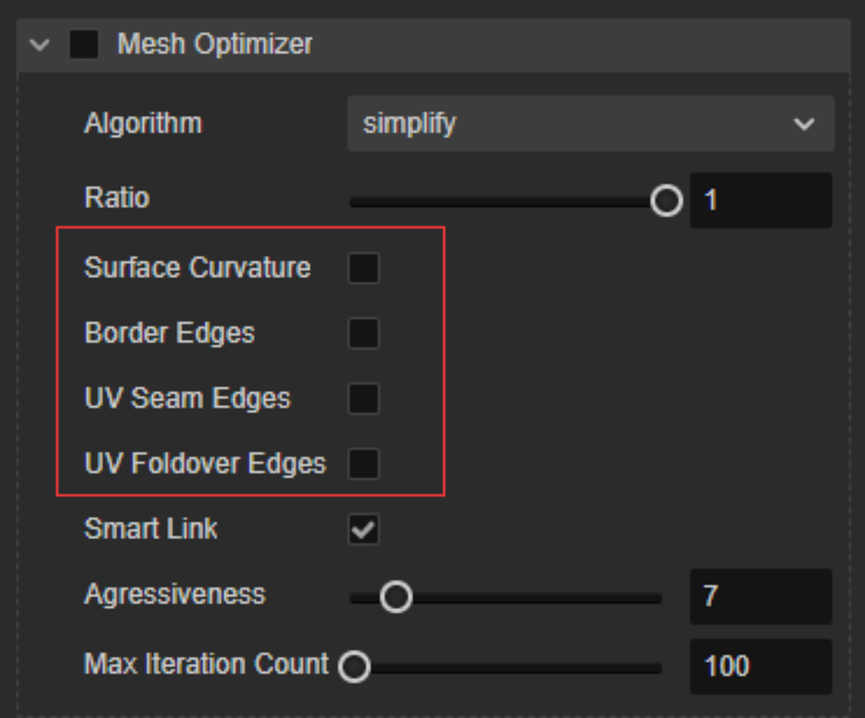
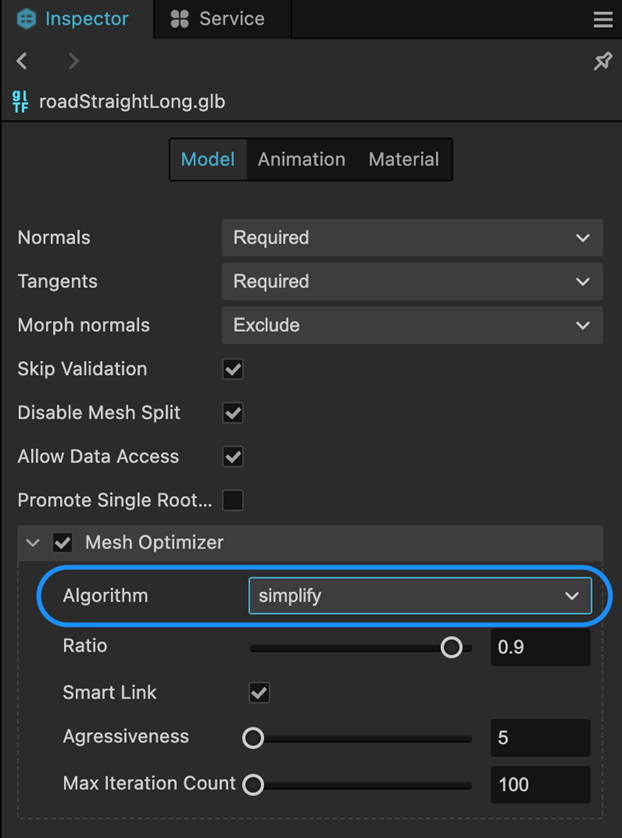
- 新增了 Mesh Optimizer 的 simplify 减面算法,新的算法不再改变 Prefab 结构,并且 fbx 减面效果更稳定,不易丢失材质。

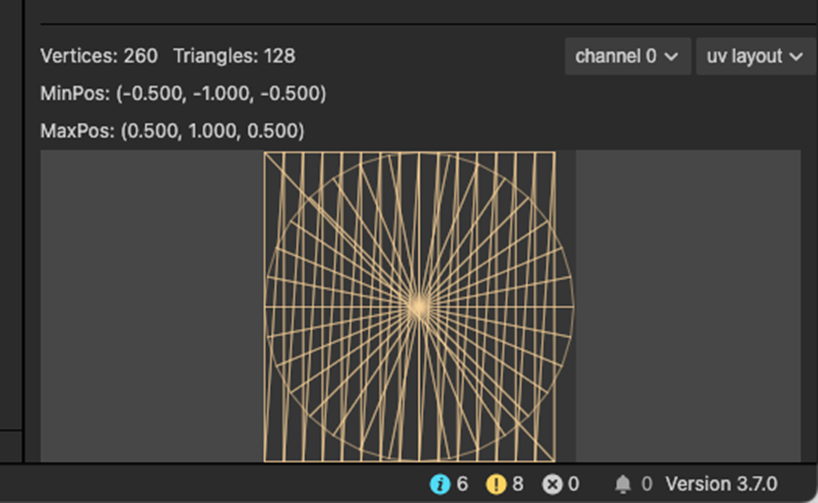
网格体 UV 检查
3.7 支持在 Mesh 的属性检查器中显示各个通道的 UV,方便用户快速确认导入模型的 UV 或者 Lightmap 的 UV 是否正确,是否在(0,1)的区间内,是否有重叠等信息。

框架能力
Marionette 动画系统
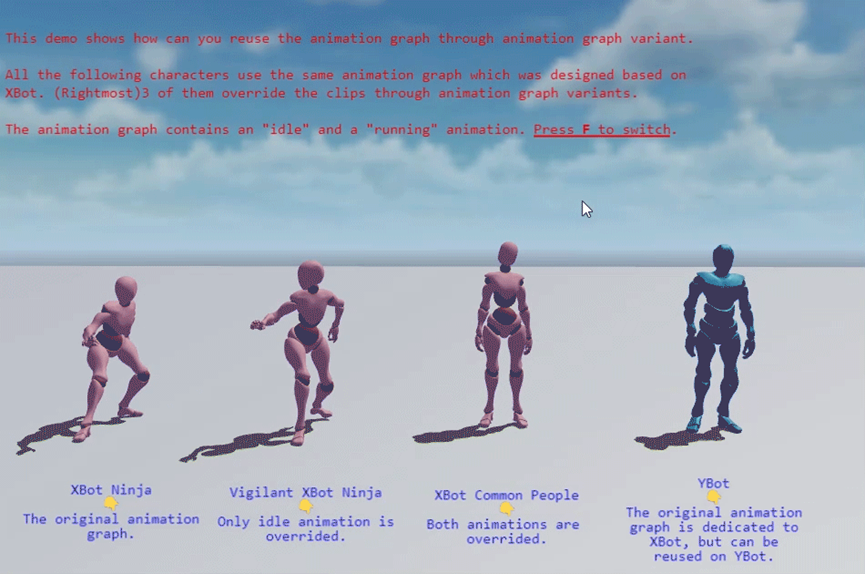
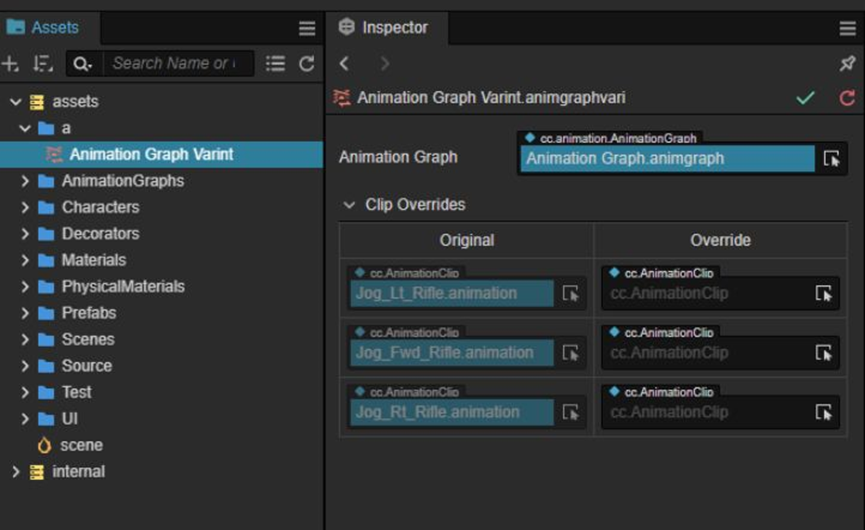
支持动画图变体。动画图变体是一种新的动画资产类型,允许用户在一个动画图的基础上创建变体,使其有可能在不同的角色上重复使用同一个动画图:


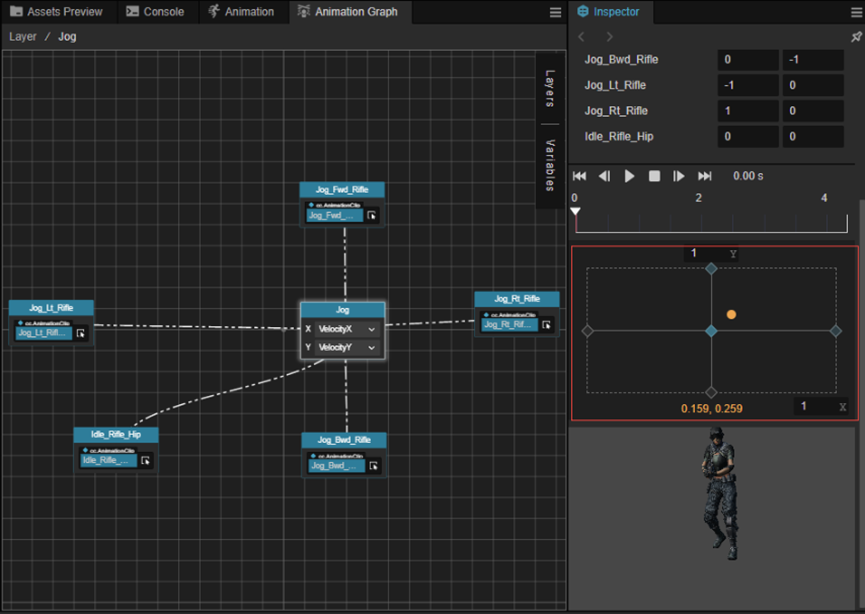
动画状态机混合预览面板更新,支持用户更直观方便的在动画图中预览混合的结果

- 动画图支持节点拷贝粘贴功能
- Class AnimationController 增加了动态覆盖动画图谱中的动画片段的方法
- Class AnimationController 增加了查询动画图谱中层数的方法
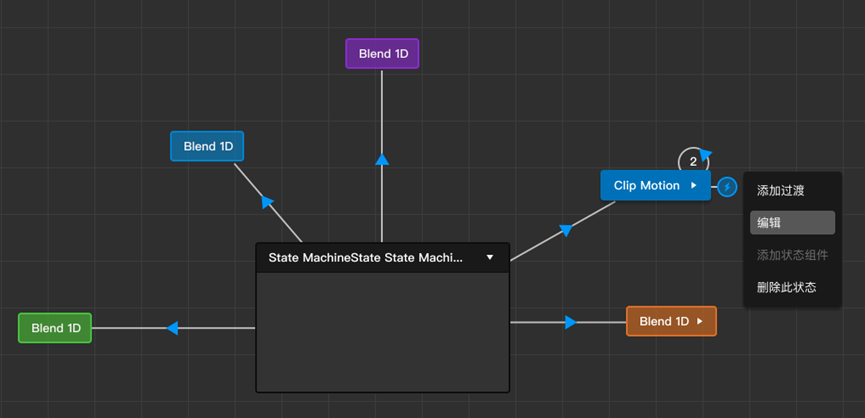
- 动画图编辑器:增加了一个右键菜单,可以把运动状态变成 sub-statemachine 状态
- 优化了状态读取方法
优化粒子系统性能
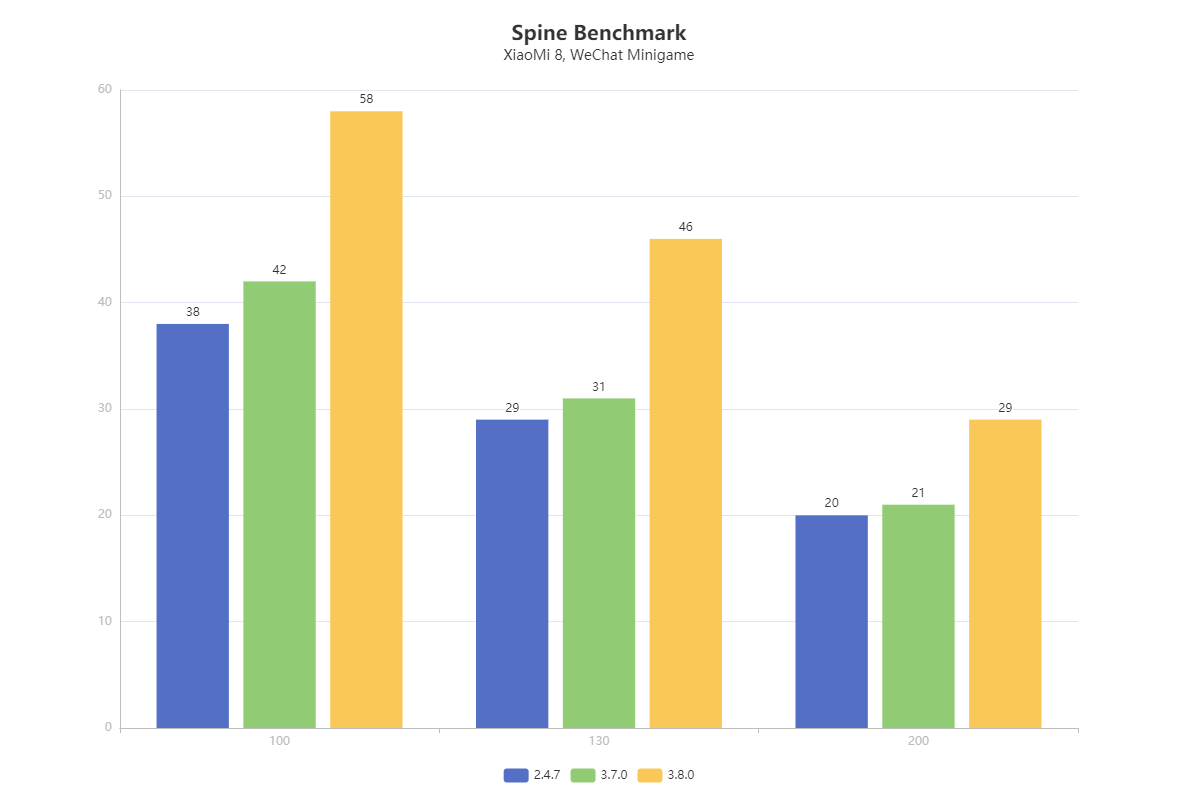
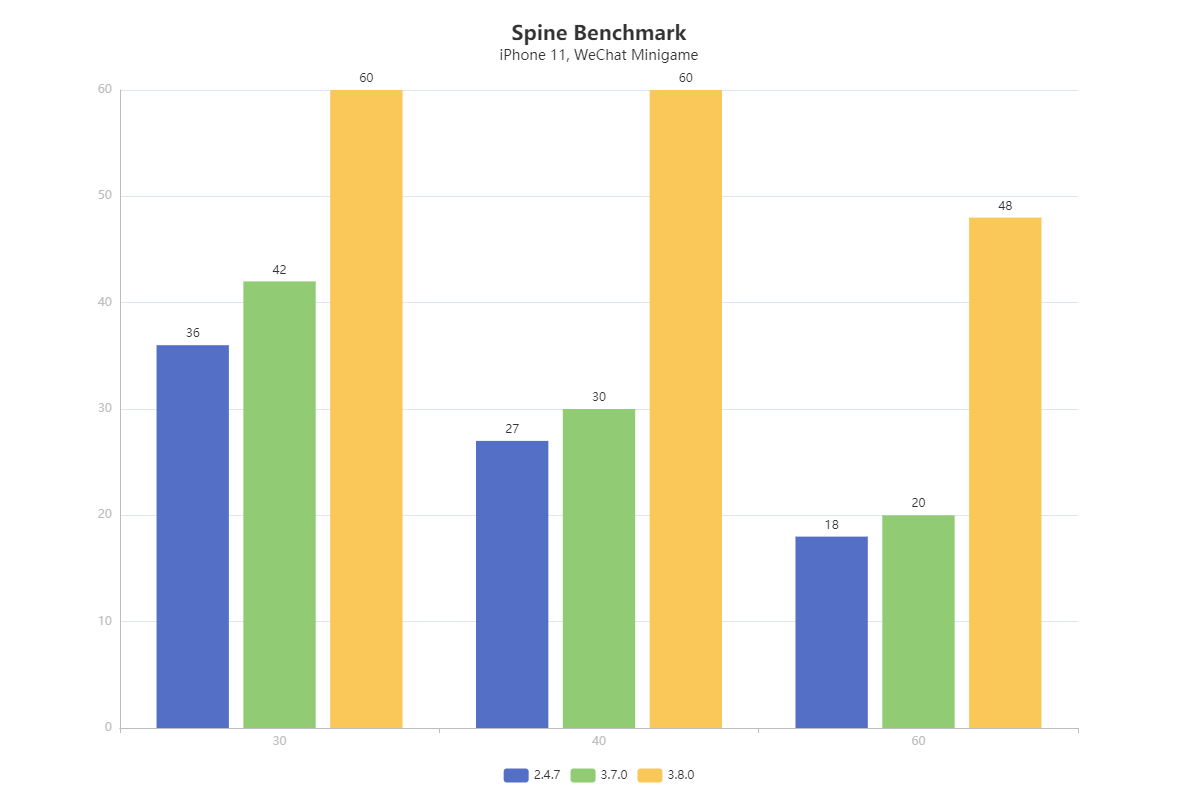
调整 CurveRange 的构造逻辑,延迟构造底层曲线数据,同时优化了内部装饰器,加快粒子系统初始化速度。在不同复杂度的粒子下均有可观的性能提升。
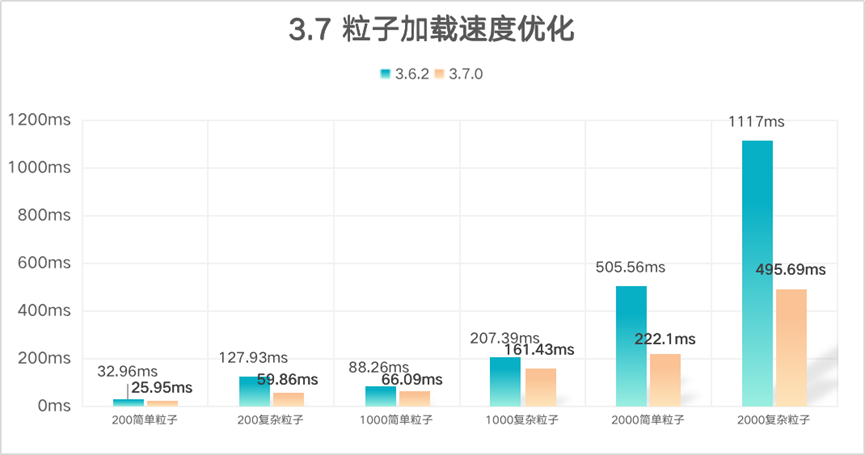
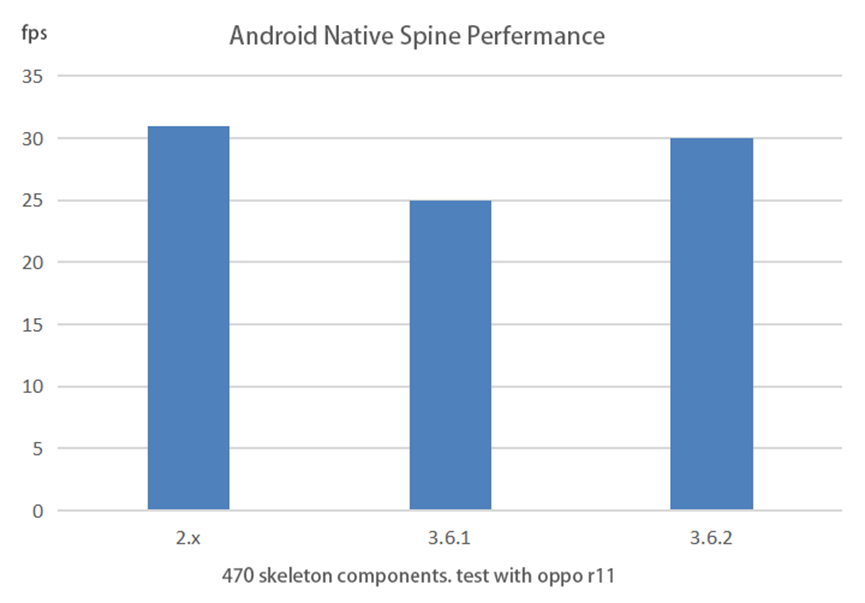
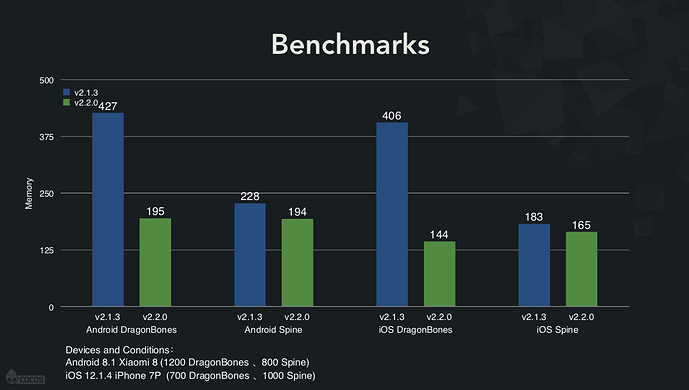
和 3.6.2 粒子加载速度对比(加载时间越小,加载速度越快,粒子使用的功能模块越多,提升越明显):

其他性能优化
除了粒子加载速度以外,其他不少模块也有了不同程度的性能优化,其中包括以下几个比较显著的方面:
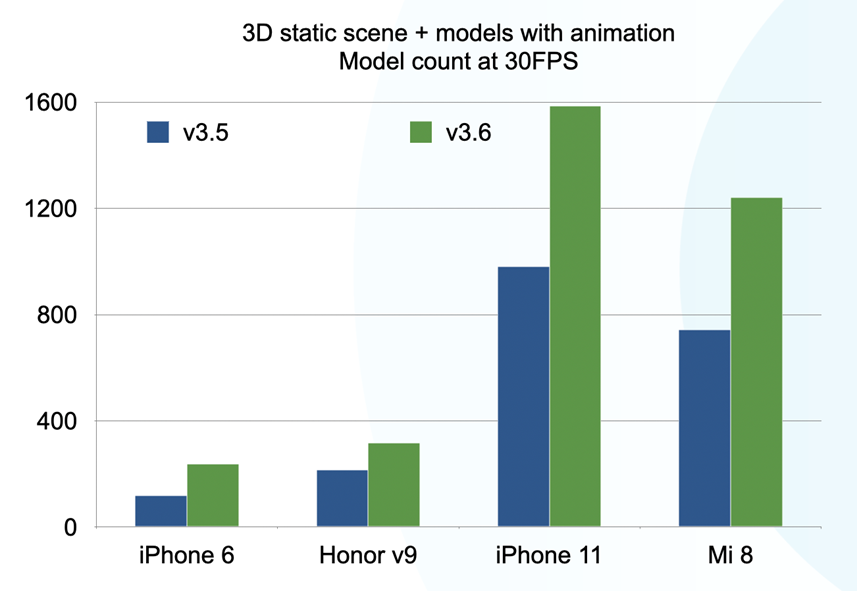
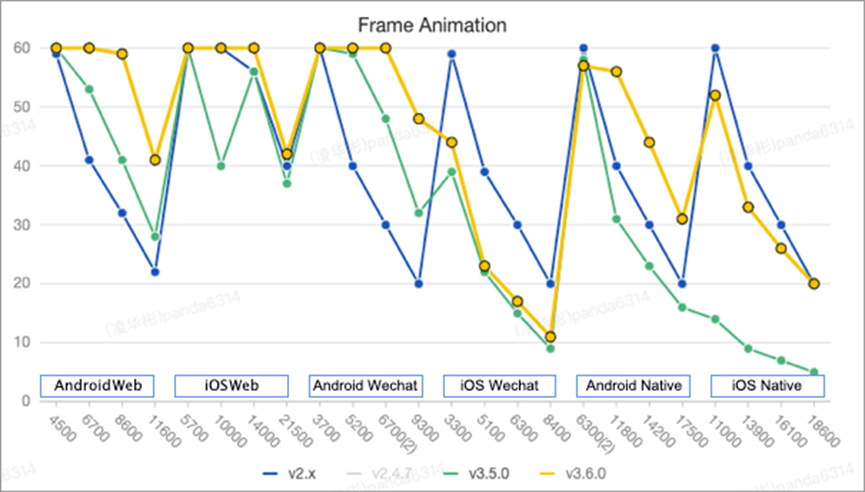
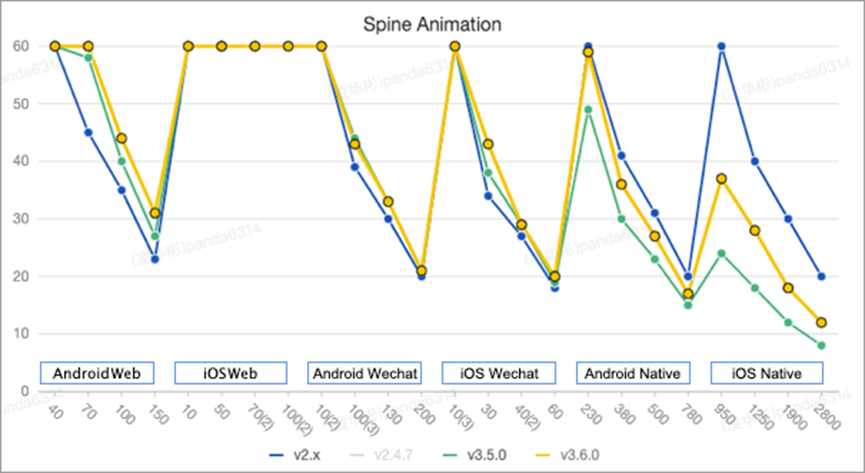
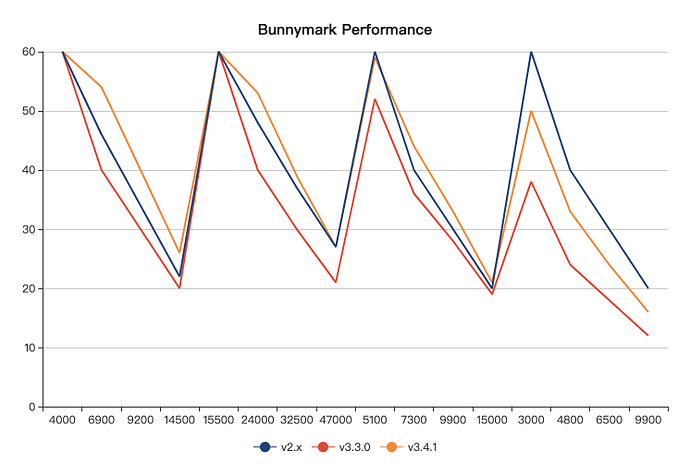
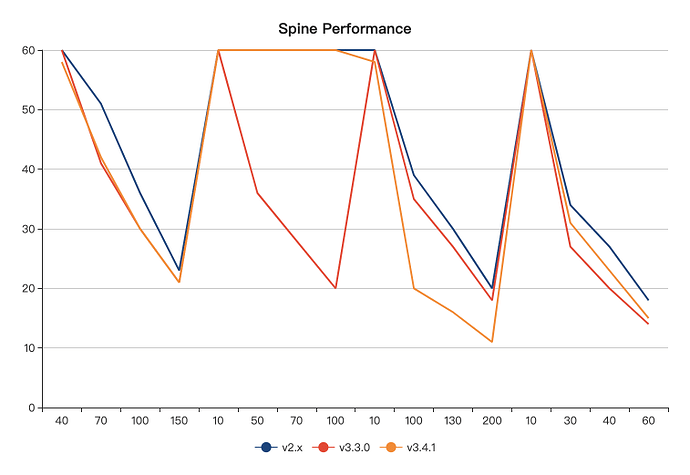
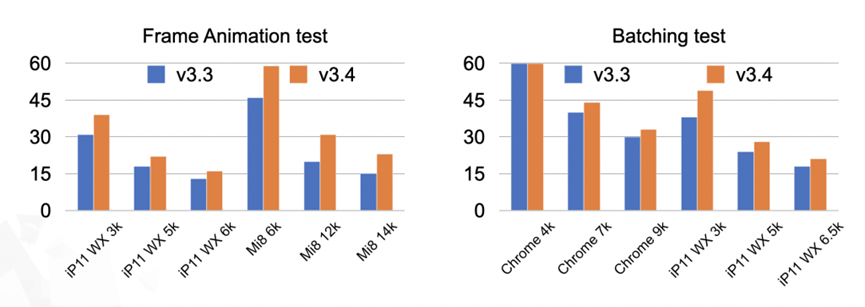
注:图示中每个平台下都会不断增加负载进行性能测试数据采集,不同平台之间负载并不一致,统一在帧率上进行差异展示,所以数值越高越好
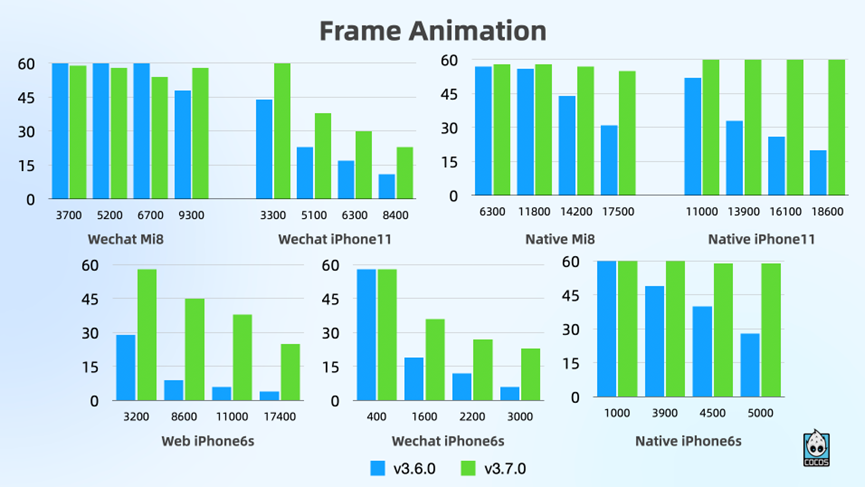
- Frame Animation 帧动画

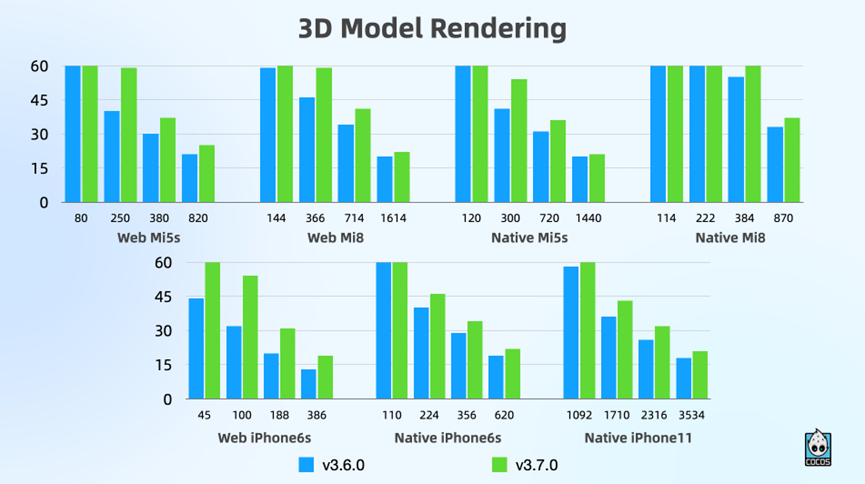
- 3D 模型渲染

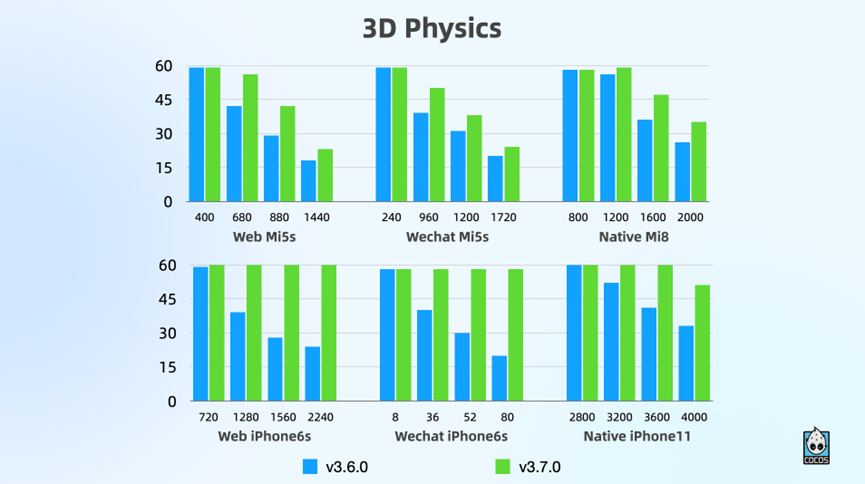
- 3D 物理

3D 物理系统
- 在物理系统中添加固定约束 FixedConstraint
- Point2Point 约束在 PhysX 物理物理后端使用 SphericalJoint 实现
- 物理系统支持 lineStripCast, 用于近似曲线检测

- 默认物理材质支持在项目设置中通过文件配置
- 修复了 bullet 刚体无法休眠 sleep 的问题
- 对 Bullet MeshCollider 设置 mesh 的时间提升了大约 100 倍运行速度
- 修复了 bullet 内存释放的功能
- 修复 PhysX 后端在刚体生成后动态设置 Mesh Collider 的 convex 属性失效的问题
- 统一各个物理后端在节点缩放时 cylinder collider 和 cone collider 的表现
- 修复 PhysX 原生后端(C++)发送大量错误事件的问题
2D 物理系统
- 修复 box2d shape2d中apply() 方法没有对 node 以及碰撞体状态进行判断的问题
- 修复 box2d 中 syncRotationToPhysics() 没有使用场景节点的世界旋转的问题
- 修复 box2d 中 aabb 准确度的问题
- 修复 box2d joint2D anglelimit 中角度转化问题问题
- 修复 physics2d-builtin shape 编组时的没有检查 Collider 状态的问题
- 新的 Physics2d Box2d::syncSceneToPhysics() 方法
- 修复 builtin-2d-physics removeShape() 速度慢的问题
- 添加了新的多边形切分算法:Hertel Mehlhorn
- 优化 physics-2d 中没有 connectedBody 时的设置
- 支持在编辑器中切换 physics-2d 后端
更多
- 【场景渲染】增加 Sorting 渲染排序组件,并提供排序层顺序编辑接口,用户可以使用此组件控制 MeshRenderer 或者 SpriteRenderer 的渲染顺序
- 【场景渲染】增加 FXAA HQ 以修正某些场景下物体边缘的虚影
- 【场景渲染】优化各类与渲染相关的默认值,如默认的 PBR 材质参数、默认天空盒、太阳方向等
- 【新建项目】添加了一个新的高质量 3D HQ 模板,默认开启阴影与光照等相关设置以达到更高质量的渲染效果,省去了手动开启场景、物体、灯光等多重阴影和光照的设置过程

- 【构建发布】支持 Facebook Instant Games 发布平台,详见《发布游戏到 Facebook Instant Games》
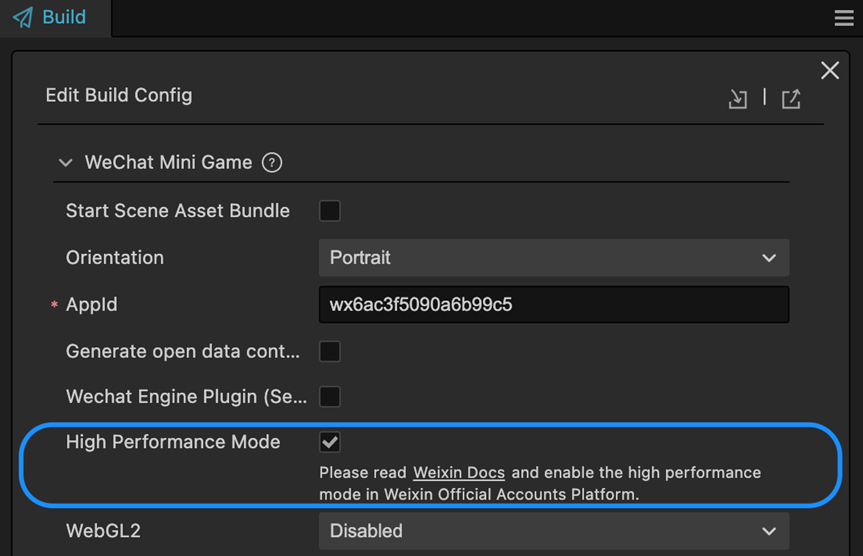
- 【构建发布】集成微信小游戏高性能模式开关

- 【构建发布】支持在构建过程中通过点击 “x” 按钮中断构建任务
- 【构建发布】支持构建任务排队,多平台构建时会更加方便
- 【场景编辑】为参考图像添加缩放属性
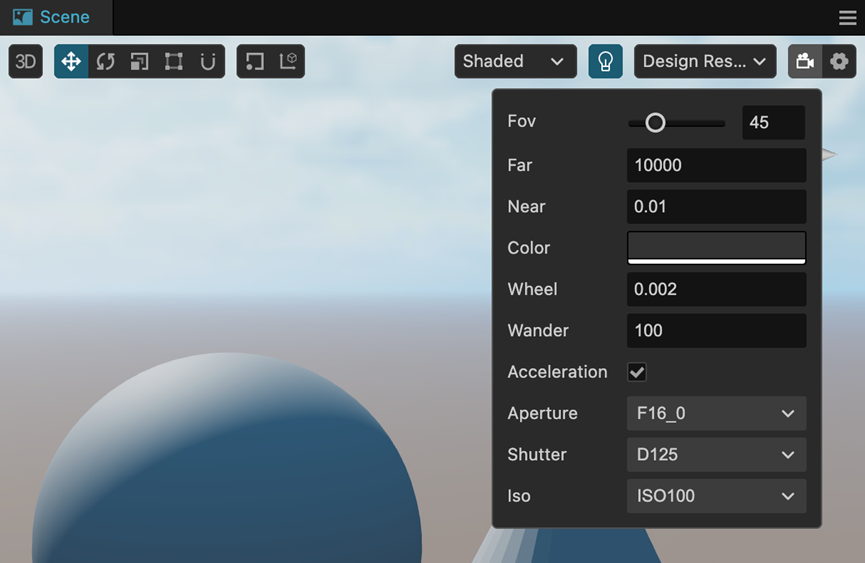
- 【场景编辑】场景摄像机添加曝光相关属性

- 【编辑器】对动画编辑器的显示布局以及操作进行了优化,提升易用性以及用户体验

- 【编辑器】资源管理器支持文件夹多选编辑
- 【编辑器】将项目设置中的物理配置调整为物理材质,旧项目的配置将自动迁移为物理材质
- 【编辑器】移动 Joint Texture Layout 到项目设置中
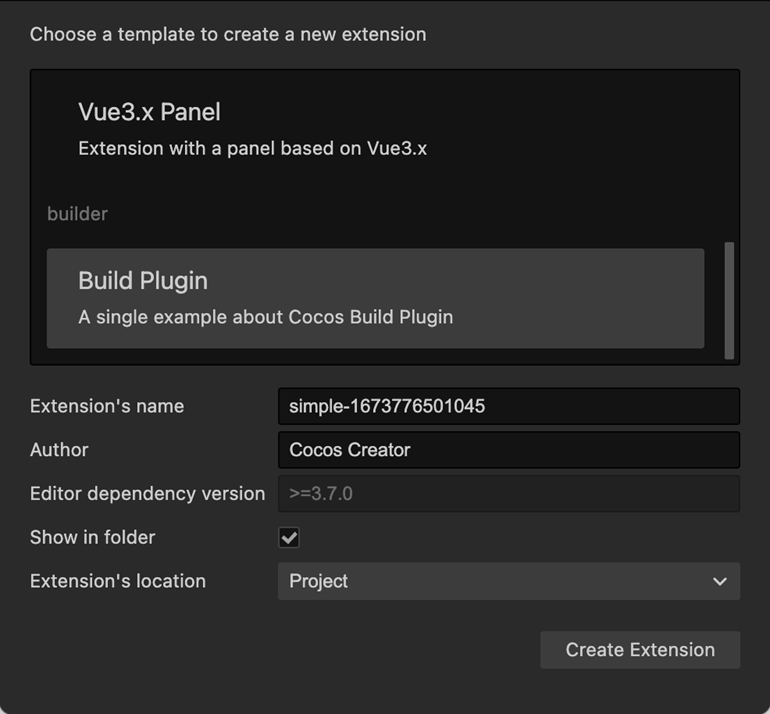
- 【编辑器】移动创建构建扩展到创建扩展面板。点击“创建扩展”后会跳转到创建扩展面板,然后在创建面板中选择模板,完成详细设置,创建成功会自动打开插件所在目录。

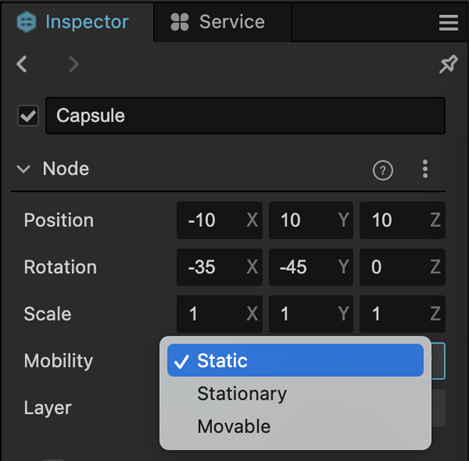
- 【框架能力】节点提供了新的 Mobility 属性用于 Lightmap 烘焙设置:

- Static:视当前节点为不可移动物体或光源,烘培 lightmap 的直接和间接光
- Stationary:视当前节点为不可移动高光光源,只烘培 lightmap 的间接光照和遮挡,直接光(高光等)仍实时计算
- Movable:视当前节点为可移动物体或光源,不参与烘培 lightmap
- 【框架能力】优化了刷新 layout 布局的机制,删除了 layout 布局必须有子节点才会更新的限制
- 【原生框架】切换到 swig 来生成 JS 绑定代码,旧的 bindings-generator 工具现在已经废弃,生成所有 JS 绑定代码的时间成本减少到 3~5 秒
- 【原生框架】优化了 se::Object 的构造和销毁,删除了不使用的哈希操作
- 【原生框架】增加 se::Object:createObjectWithConstructor 方法,在 CPP 代码中通过 JS 构造器创建 JS 对象
- 【原生框架】支持在本地桌面平台(Windows、Linux、macOS)上向执行文件传递命令行参数
- 【原生框架】增加对 se::Object 创建、修改、检查 ES6 Map/Set 的支持
- 【原生框架】提供 cc::event::EventBus 和 cc::event::EventTarget,以简化引擎内的事件调度
- 【原生框架】删除 BaseNode 类,使用 Node 类来代替
- 【原生框架】native.Downloader 支持中止功能
- 【原生框架】支持 ios websocketServer
- 【原生框架】在 function-corpping 中添加网络模块
- 【原生框架】为 setUniform 添加预类型验证器
- 【原生框架】优化引擎包体
- 【文档】补全部分缺失的 API 文档,优化 API 文档内容
- 2023-01-11V3.6.3版本
在 3.6.3 中,我们新增了淘宝小程序创意互动平台的支持,同时还完成了一系列关键性的缺陷修复,建议所有 3.6 用户升级。
Features
- 支持淘宝小程序创意互动平台,详见文档《发布到淘宝小程序创意互动》
- 通过 sebind::callFunction 调用 JS 函数时, 支持传入 JS 运行时的 `this` 对象 #13473
Fixes
- 修复在非 active 状态的 Node 上创建 Spine/DragonBones 组件造成 crash 的问题 #13370
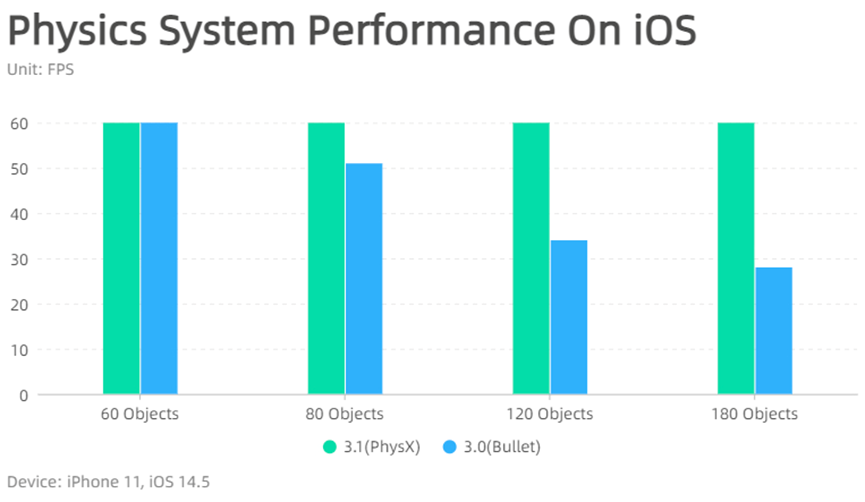
- 修复 DragonBones 组件在编辑器中的刷新问题 #13371
- 修复原生平台 Spine/DragonBones 组件材质更新问题 #13416
- 修复 Spine/DragonBones cached 模式释放问题 #13419
- 修复自定义 JointTextureLayout 骨骼动画闪烁的问题 #13418
- 修复了 instancing 相关公开接口的绑定 #13347
- 修复了 gfx 消息队列引起的死锁问题 #13479
- 修复了模型开启 instance 模式后,丢失 planar shadow 的问题 #13480
- 使用 AudioSource 组件播放音乐,退出时,音频未停止 #13528
- 修复 Web 端滑动操作无法播放音频的问题 #13517
- 修复小游戏音频销毁前没有停止播放的问题,以及跳过一些无效的 pause 调用 #13162
- 修复一些 Switch 手柄按键在安卓端无效的问题 #13877
- 2022-11-04V3.6.2版本
Features
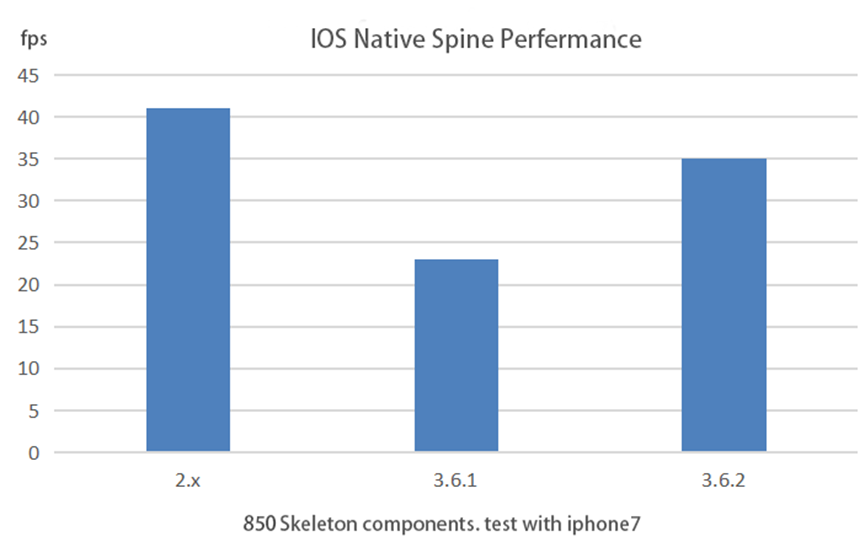
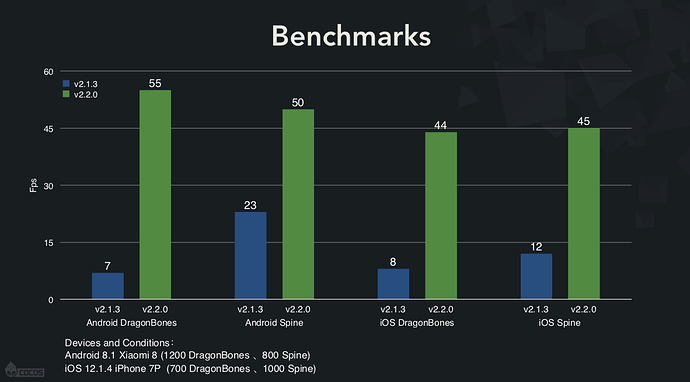
优化原生 Spine/DragonBones 性能 #12788。我们在 3.6.2 重点优化了原生上 Spine 的运行性能。在 iOS 较低端设备上最大达到了 40% 以上的性能提升。在 Android 平台也有较为可观的性能提升。


[实验性功能] 我们在 Web-Desktop 平台新增了基于 wasm 的面向未来的渲染后端——WebGPU(Chromium 105)。未来会基于 WebGPU 后端逐步接入如 ComputeShader 等功能特性,对 Web 平台的渲染能力提升具有重要作用。WebGPU 相关介绍可以参考 https://www.w3.org/TR/webgpu/
Engine
- 从材质选项中移除 Batching 合批(不推荐使用此合批模式,请改用 Instancing 合批)#12892
- 支持 Spine/Dragonbones 组件合批渲染功能 #12847
- 修复 Spine 二进制格式资源解析错误 #12894
- 修复 Instancing 合批相关的一些错误 #12786
- 更新默认天空盒素材 #12917
- 修复 Android okhttp 没有主动调用 close 的问题 #12783
- 修复请求下载资源时无法解析 URL 中空格的问题 #12826
- 添加设置 uniform 时对 FLOAT3 形式 Color 的兼容 #12962
- 修复原生端设置字体时对特殊名称(如 OpenSans-BoldItalic)的解析问题 #13048
- 修复 Graphics 组件内凹形状错误的问题 #13037
Editor
- 修复 Camera 组件 Visibility 属性在 Inspector 中不加载用户自定义 Layers 的问题
- Bundle 名称的界面校验规则调整为仅支持数字字母下划线减
- 修复复制粘贴相机节点报错问题
- 修复从动画编辑切换到预制体编辑时预制体数据异常问题 #12752
- 修复场景编辑的正交视角效果错误问题
- 修复自定义脚本中的属性引用的子类是预制体子节点时不能正常保存的问题
- 修复编辑器预览暂停时,选中相机时的小窗分辨率不符合设置的问题
- 修复构建插件 asset-handler 机制失效
- 修复修改偏好设置->默认图片资源导入类型配置后报错
Known Issues
- 在 3.6.2 版本中,我们在原生平台上将 Spine 的更新逻辑迁移到了 C++ 环境中以获得更好的性能。因为 C++ 环境中的垃圾回收机制不同,实现了此方案之后,在某些使用情况下,会出现引用悬挂指针的报错。请在开发中尽可能避免以下使用方式:1. 操作未加入到场景中的节点上的数据(包括组件数据),2. 在回调中需要对节点操作时使用 isValid 判断节点是否存在。我们将在 3.6.3 中修复此问题。
- 在 WebGPU 后端使用带半透明度像素的图片时可能出现预乘透明通道的问题,可以通过调整材质混合模式临时解决
- 在 WebGPU 后端 CopyTextureToBuffers 接口目前暂不支持
- 2022-09-23V3.6.1版本
3.6.0 发布后,我们收到了不少开发者的反馈,非常感谢大家一如既往的支持。3.6.1 对这些问题集中进行了修复,提升了用户体验,也对一部分性能进行了优化,建议所有 3.x 用户升级。
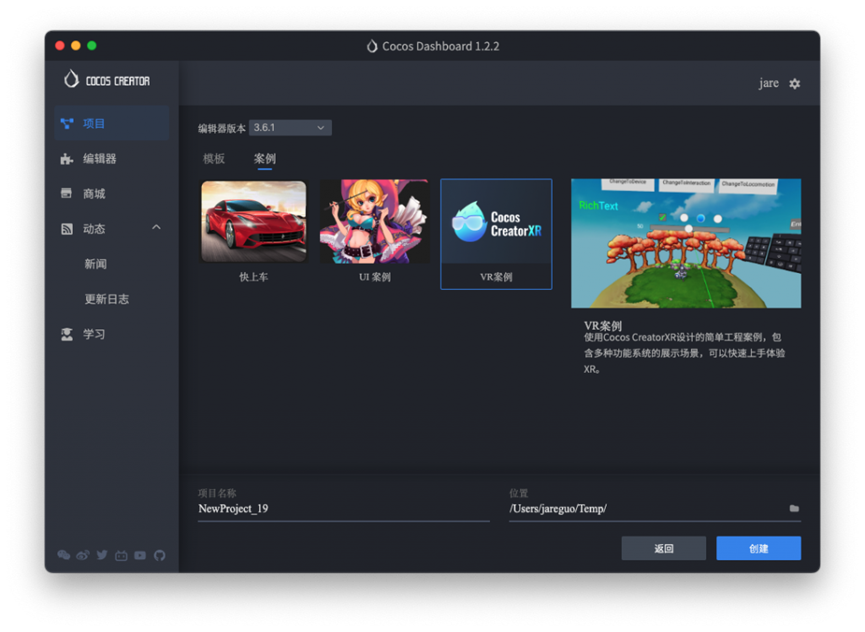
除此之外,Cocos Creator 的官方 XR 内容开发插件 Cocos CreatorXR 也已适配 3.6.1。它在底层通过支持 OpenXR 标准协议来抹平不同 XR 设备之间的差异,可以一站式对创作内容进行开发并发布到不同的 XR 设备中而无需去适配不同设备的 I/O 项;中层封装了一系列不同功能的 XR 中间件来提供 XR 内容创作支持,并支持用户自定义扩展组件内容;上层基于 Cocos Creator 面板扩展出多种形式的 XR 功能菜单和组件样式,为用户提供更为便利的内容创作界面。开发者可通过 Dashboard 新建 3.6.1 项目,选择对应的模板/案例来自动安装 Cocos CreatorXR 插件,详见 Cocos CreatorXR 介绍。

下面是这次更新的主要内容:
Engine
- 增加了原生平台保存图片数据的功能 #12503
- iOS 文本支持阴影、斜体 #12421 #12382
- Windows 端现在可以正常播放 wav 音频
- 优化部分支持 JIT 平台的动画系统性能 #12308
- 优化了 iOS 平台的部分 UI 性能 #12390
- 重构 Mask 组件,不再继承而是持有一个渲染组件,避免在 3.6.0 版本对子节点的侵入操作 #12636
- 优化原生 Websocket onclose API 与 web 标准保持一致 #12370
- 为原生平台上的数学库添加 approxEquals 方法,用于判断是否近似相等 #12610
- 优化原生平台上 JSBClassType::findClass 的效率 #12548
- Android 减少非必要的第三方库连接, 包体最多减少1.4M #12537
- 修复 iOS 多任务下载时造成的中断#12743
- 修复解析 HttpRequestHeader 时可能出现的空格未修剪问题#12757
- 修复裁剪依赖模块时可能造成的资源丢失问题(如裁剪2d模块造成的particle-2d模块资源丢失)#12602
- 修复 tiledtile 移动无效的问题 #12377
- 修复 3.6.0 版本 spine/dragonbones 功能裁切问题 #12605
- 优化 spine 内存使用 RGBA8 颜色格式#12619
- 各向异性材质参数可以对接 Substaince 等材质库#12371#12376
- 修复 Android 平台上 Downloader 连接超时设置错误的问题 #12642
- 修复原生平台上 jointTexture 配置无效的问题 #12639
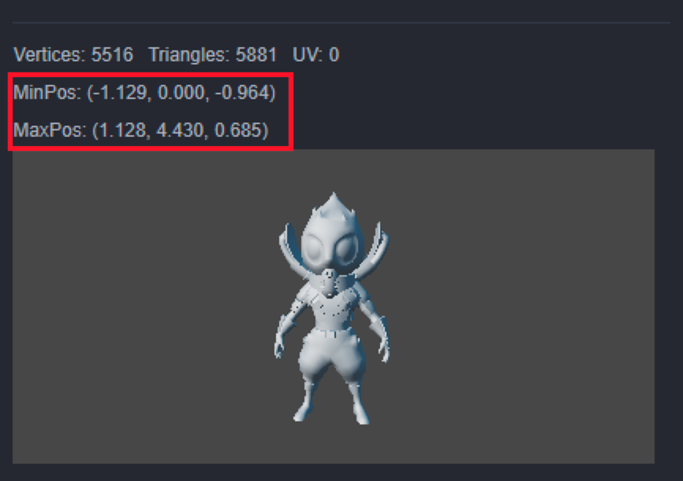
- 修复原生平台上 mesh.minPosition/maxPosition 返回的不是 Vec3 类型的问题 #12628
- 修复原生平台上 Node::isChildOf 触发崩溃的问题 #12493
- 修复原生平台上 DEBUG 模式下 ValueArrayPool::get 函数可能触发断言的问题 #12499
- 修复 Windows 平台工程路径包含空格导致 Android 构建报错的问题 #12754
- 修复 Fog 和 Debug View 的一些显示问题 #12571#12343
- 修复安卓平台遇到的音频卡顿问题 #12589
- 修复 AudioSource 切换 clip 时的内存泄漏 #12592
Editor
- 支持 tif 和 tiff 格式图片
- 支持 Windows 构建进度同步显示在任务栏
- 允许脚本内数组属性的修饰器影响子元素
- 支持 Marionette 拖动 transition 对 priority 进行排序
- 优化动画编辑器事件处理,函数名不能为空
- 支持命令行构建使用界面预先配好的配置
- 支持偏好设置 - 自定义引擎设置项目中的相对路径
- 优化场景编辑器启动流程,加快启动速度
- 当 png/jpg/webp 图片压缩质量设为 100 或者压缩后大小超过原图时将会直接使用原图
- 修复编辑 SpriteFrame 后,场景内的 Sprite 可能不渲染的问题
- 修复 Prefab 内修改 scale 无法在场景内实时生效的问题
- 修复构建 onBeforeMake 和 onAfterMake 回调不触发的问题
- 修复动画编辑器,使用节点过滤功能后节点显示异常的问题
- 修复将子节点挂载到其他节点后,删除父节点的时候场景数据会有残留的问题
- 修复脚本内使用 SpriteFrame 资源的时候 name 可能丢失的问题
- 修复 webp 格式导入成 cube 后,生成的文件扩展名错误的问题
- 修复场景 "create-component" 消息接口无法接收组件名字的问题
- 修复 ui-asset / ui-component / ui-node missing 状态显示不正确的问题
- 其他编辑器细节体验完善
Known Issue
- 升级到 3.6.1 后,L10n 做为实验性功能还需启用一个外部插件才能正常使用,如有需要请移步论坛帖 3.6.1 L10n 安装补丁 下载插件。
- 2022-08-17V3.6.0版本
在 Cocos 团队内部,我们一直将 3.6 作为 3.0 的合并版本之后最重要的里程碑版本来看待,一方面这个版本的迭代周期是迄今为止最长的一个版本,另一方面是因为这个版本在多个方面的大幅进化。下面就是 3.6 版本的更新说明,由于更新数量过多(engine:1110 PRs,editor:678 PRs),在此只列出相对重要的更新。
图形渲染
Surface Shader 自定义材质
Surface Shader 使用统一渲染流程和结构,可以让用户以简洁的代码创建表面材质信息,指定用于组合的光照和着色模型。相比旧版(Legacy Shader)的优点是更易书写和维护,有更好的版本兼容性,也更不容易产生渲染错误。并且可以从统一流程中获取很多公共特性,如统一的全场景光照和 Debug View 调试功能等。
Creator 也更易扩展出多种常见的复杂材质提供给用户,未来还会支持 Shader Graph 自动生成 Effect 代码,可以极大提高 Shader 开发者的效率。
CSM 级联阴影
普通的阴影贴图有一个致命弱点:当投影面积较大时,对阴影贴图分辨率的需求会超出硬件承载极限。如果不提高分辨率会导致阴影锯齿严重、形状缺失、不清晰,但减小投影面积又会导致阴影可视距离非常短。在阴影可视距离和阴影效果上的平衡调整是一个非常令人头痛的问题。
CSM将视锥按远近顺序划分为多块,近处投影范围更小而远处投影范围更大,相当于一个自适应的阴影贴图,从而提高数倍贴图利用率。它可以在较大的阴影可视距离上具备精细的阴影效果,再也不用把精力花费在参数调校上了。


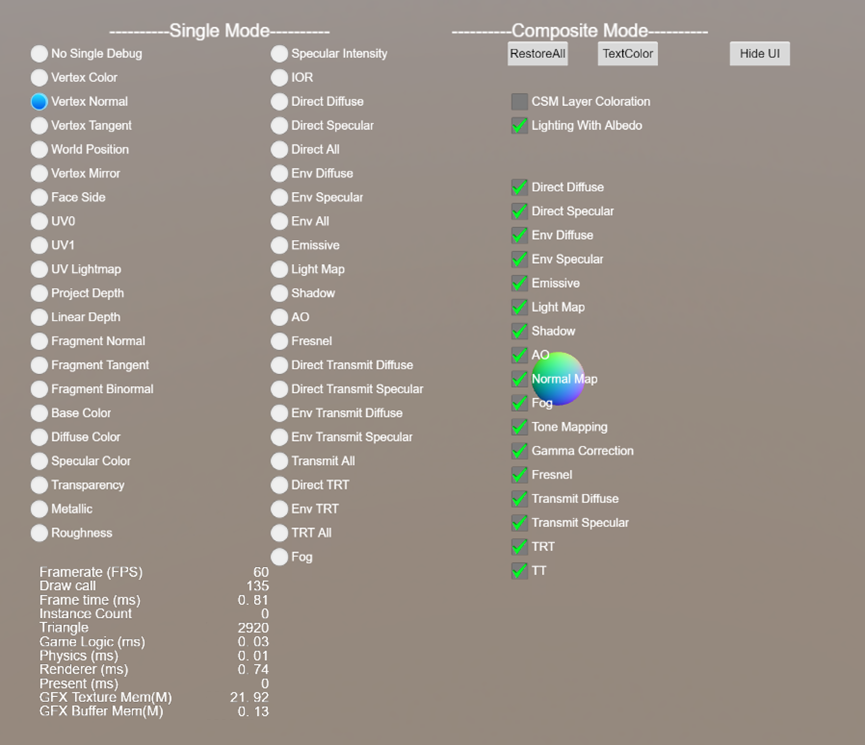
新增 Rendering Debug View 模式
多种自定义的显示模式,帮助用户更快定位各种材质、光照、阴影显示问题,以及方便用户查看更清晰的特定场景信息,帮助用户做出优化决定。

GGX 环境反射卷积图
由于精确光源的高光都是使用 GGX 的 BRDF 分布,对于环境光源而言也必须使用同样的 BRDF 做球面卷积才可以让两种光源的光照效果对应。此外不同粗糙度的反射光照是存储在对应的 Mip 中,相比于自动生成的 Mip 数据,卷积计算可以修复以下问题:
- 环境高光的泛光和拖尾现象被极大的削减了
- 与 Substaince 的标准 PBR 材质工作流效果对不上
- 平行光高光和环境光高光效果对不上
如图所示:

自动 Mipmaps

GGX 卷积

GGX | 平行光 | Mipmaps
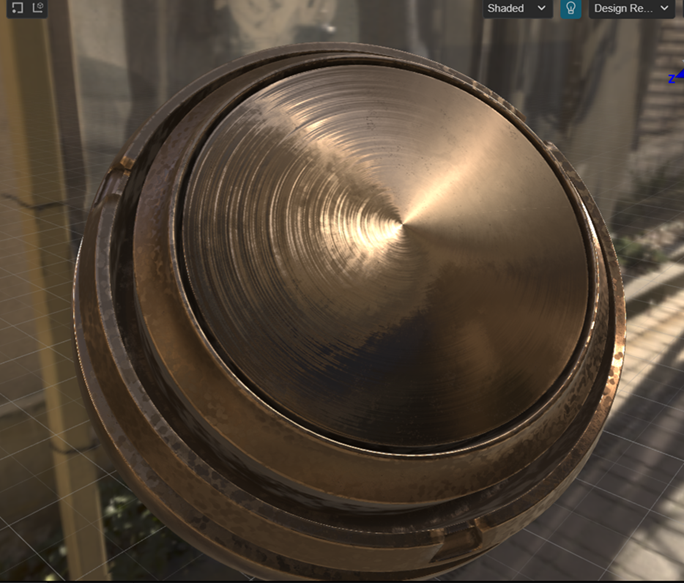
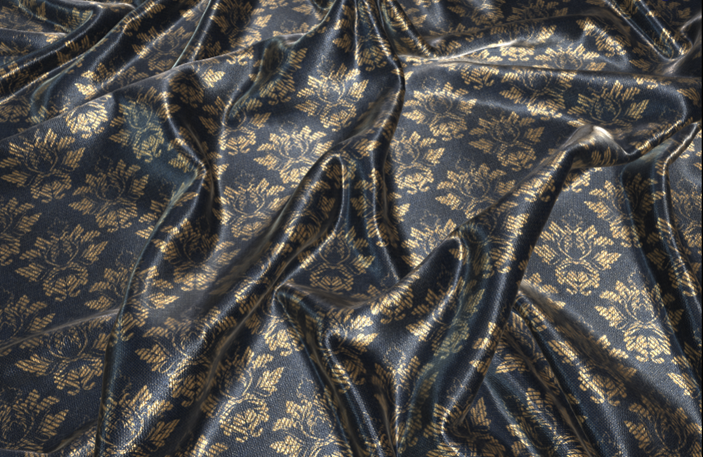
各向异性光照模型
通过 Surface Shader 带来的好处,我们可以充分扩展 PBR 光照模型。在 3.6 已经完整支持了在精确光源和环境光源下,各向同性和各向异性的材质与光照模型。可以对接 Substaince PBR 材质库,制作拉丝纹路的金属、头发、丝绸等等。


其他
- 支持设置 Skybox 材质
- 增大材质的 Normal Strength 范围
- 新增 GLTF specular-glossiness workflow 支持
- 更新默认 FBX surface phong 材质支持
- 扩展 Blender principled bsdf 材质的 Specular 通道支持
- 添加 mixamo.com 模型材质导入支持
编辑器体验
UI 全面升级
V3.6 启用了全新的编辑器 UI,本次改版围绕「更协调」的视觉系统、「更科学」的视觉反馈、「更沉浸」的交互感受,对 UI 和交互进行了一次全方位的梳理。我们希望通过交互来改善视觉感受,通过视觉来影响交互体验,并从这两个层面进一步提高用户体验。未来我们将继续基于 Cocos 的设计目标、设计系统、设计原则进行规范化设计,持续更新迭代,优化核心交互和工作流程。
内置编辑器预览模式
开发效率是 Cocos Creator 非常重视的一项核心优势,在 v3.6 中这项优势得到了进一步提升。除了网页预览和模拟器预览,现在开发者还可以使用「编辑器预览」来运行游戏。编辑器预览将在场景管理器中直接执行游戏逻辑,并且可以实时调试游戏场景。一方面带来更无缝的预览体验,另一方面也补足了在调试方面的短板。

此功能目前处于实验性阶段,欢迎大家在使用过程中给我们更多反馈。未来我们也将持续关注研发效率,在脚本编译、项目调试、构建发布环节持续提升用户的幸福感。
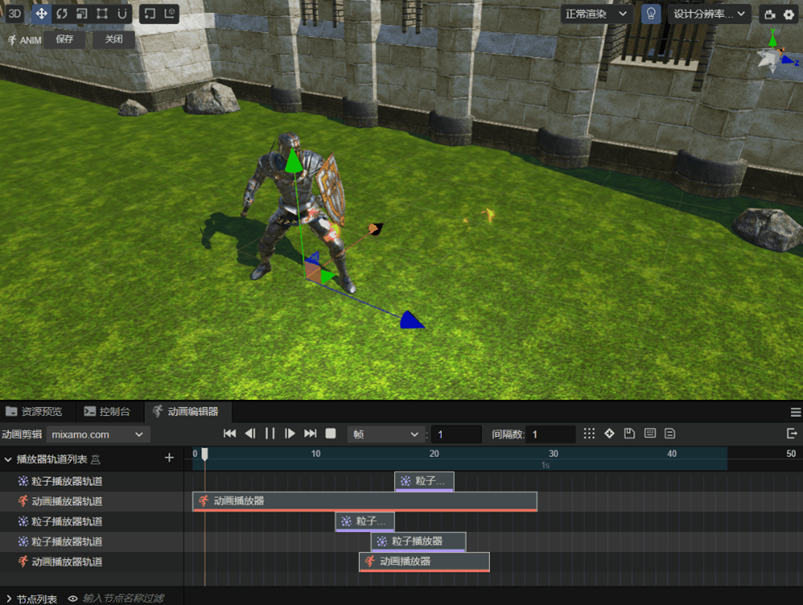
动画嵌入播放器
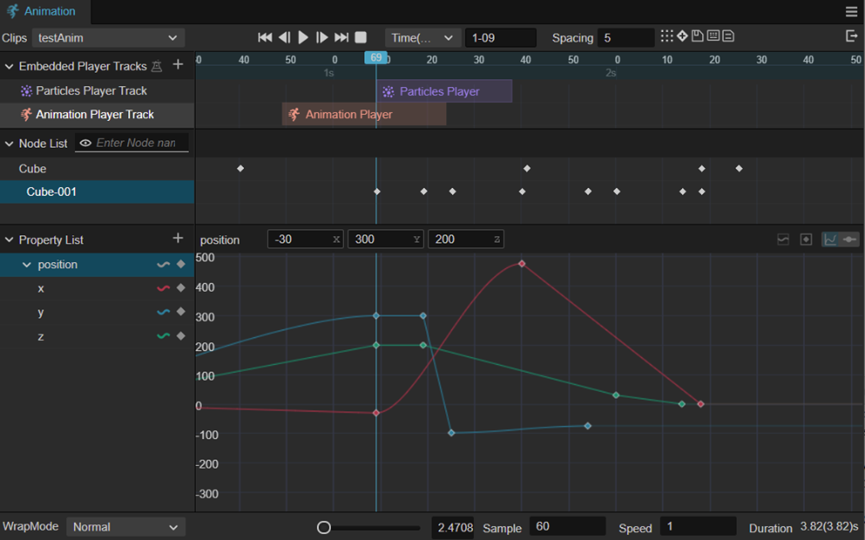
动画编辑器新增了嵌入播放器功能,可以在任意动画中嵌入其他粒子和动画,并用类似视频剪辑软件轨道的方式进行编排,自由调整时长和播放位置。
在完成编辑之后,嵌入播放器的内容会伴随此条动画剪辑(AnimationClip)一起播放,在 Animation 组件和动画图系统中都能支持。此外,动画嵌入播放器支持添加到 FBX 导入的动画上,可以实现更灵活的特效控制,解决了导入动画难以二次编辑的问题。
目前在 3.6 中提供了粒子和动画两种播放器,可以在实验室设置中启用。

集成多语言支持
为了更好地服务开发者出海,v3.6 提供了内置的多语言工具 Localization Editor(L10n),目前支持文本翻译和资源替换。其定位是与 Creator 深度集成,通过高自动化提高翻译的效率,并且以无代码的方式降低使用门槛,达到任何人都可以开箱即用的目的。

包含的核心功能为:
- 支持机器翻译,目前接入了 Google、有道翻译
- 支持一键提取各类需要翻译的内容
- 支持 Excel、csv、po 文件批量导入导出
- 支持多语言实时预览及资源替换
Localization Editor 目前处于实验性阶段,未来将提供更丰富的游戏本地化能力,欢迎大家提供反馈。
场景编辑器
- 支持表面吸附和顶点吸附

表面吸附 Surface Snapping(按住 ctrl/cmd + shift)

顶点吸附 Vertex Snapping(按住 v)
支持框选功能,可以批量选中多个物体

构建能力
- 可以在构建任务中自由选取和组合 Build、Make、Run 等子任务执行
- 资源服务地址已作为全平台共用参数,支持一键使用构建内置服务器,方便本地开发测试
- 优化了构建内编译引擎与编译脚本的任务调度,独立进程执行,降低构建进程对内存的占用
- 允许在偏好设置内添加自定义 cmake 工具供原生构建使用
- 构建钩子函数支持 onError 钩子函数用于捕获构建失败的情况
- 允许在偏好设置里关闭构建纹理压缩、引擎、自动图集对缓存的使用
其他
- 支持 Mesh 资源的缩略图显示
- 支持取消对场景编辑器的帧率限制(实验室功能)
- 支持直接在 assets 面板筛选 Bundle 文件夹,快速找到 Bundle
基础设施
原生化层级上升
从去年 3.3 版本发布之后,其中最重要的原生化团队就开始了针对 3.6 版本目标的开发工作。这么长的周期其实往往是一些底层根基性重构所必需的,而商业引擎服务于全行业的特殊性决定了它既要紧跟硬件的发展不断挑战最好的性能、最优秀的画面表现力,还要在生产端不断提升生产效率,保持对项目的兼容性和对不同硬件环境的伸缩性适配。这些挑战意味着引擎需要对底层框架进行持续的迭代和重构,有时候是破坏性的,比如从 2D 引擎进化为 3D 引擎,而大多数时候这种迭代是延续性的,比如我们在 3.6 的原生化进展。尽管花费了我们团队一年的时间,进行了多个阶段和多个模块的重构,原生层代码增加了两倍多,但我们仍然在大幅度优化性能的基础上做到了对老项目的兼容。这样的底层重构一方面带来了可见的性能和表现力提升,另一方面,我们往往是为了未来的进一步迭代做好准备,扫清障碍。从 3.6 这个版本的缩影大家可以看到引擎开发永恒的命题:持续不断得自我变革,以适应硬件的更新和用户需求的变化。


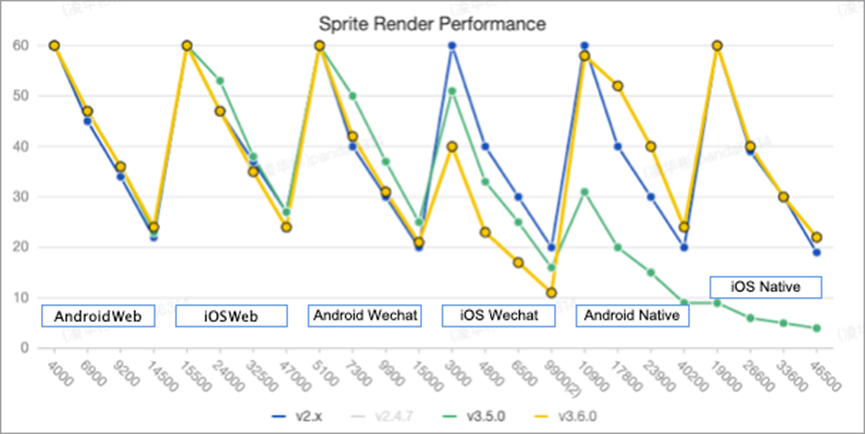
2D 渲染性能
3.6 还有一个重要的具有里程碑意义的标志,那就是在 2D 渲染性能上和 2.x 达到了同样的水准,代表着 2.x 用户如果有 3D 需求或持续迭代需求可以放心升级到 3.x。在底层原生化的基础之上,我们进一步将 2D 渲染数据结构、2D 合批管理器和渲染流程都原生化了,让 2D 的合批和提交渲染的流程都在原生进行,以达到类似 2.x 的性能表现。当然,现阶段还有部分遗留的工作没有完全完成,比如 Spine 的合批支持,但这也代表着在原生化的基础之上,3.x 的 2D 渲染性能还将有更高的天花板等待我们去突破。



添加原生插件能力
原生插件可以链接开发者现有的 C/C++ 代码库,绑定接口到JS层并在不同项目间重复使用。
通过利用 CMake 的能力,插件能灵活地集成源文件、静态库或动态库。C/C++ 接口可以直接使用传统的自动/手动绑定机制,也可以使用3.6 新增的 sebind 高阶接口导出到脚本层。 开发完成后,原生插件可以 zip 包的形式单独分发, 也可以打包到 编辑器插件 一并发布。
其他
- 添加更易用的高层 JS 绑定 Sebind
- 集成 Android Game Activity
- Downloader 支持在 iOS/Android 平台的断点续传
- 添加 `settings` 模块以便用户访问,保存了用户预设的运行时项目配置
- 重构引擎启动流程,简化 application.js 逻辑,增加启动阶段的事件
框架能力
Marionette 动画系统更新
- 动画图支持动画预览
编辑动画状态机时可以实时预览,过渡与混合的效果,快速调试,无需每次修改之后都要运行游戏才可以查看结果。

- 动画图支持变量和 Layer 重命名,支持更清晰的自定义的名字,方便修改。
- 动画图支持过渡线的排序, 清楚看到过渡所使用的优先级。
- 动画图增加了 “终点起始时间” 属性,允许过渡的目标动画从指定位置开始播放。
- 动画图现在可以将某个过渡配置为可中断的,以允许指定的过渡被其它的过渡中断,该功能可在实验室设置中启用。
粒子系统更新
- 新增粒子噪声图模组,为粒子带来更自然,更加可控的随机运动效果

- 支持 Instanced Mesh,提升发射器的性能
- 修复粒子编辑面板不支持 Undo 的问题,方便调试
- 支持子节点树的组合粒子预览控制

其他
- Mesh 支持动态类型,可以在运行时通过 API 更新网格数据

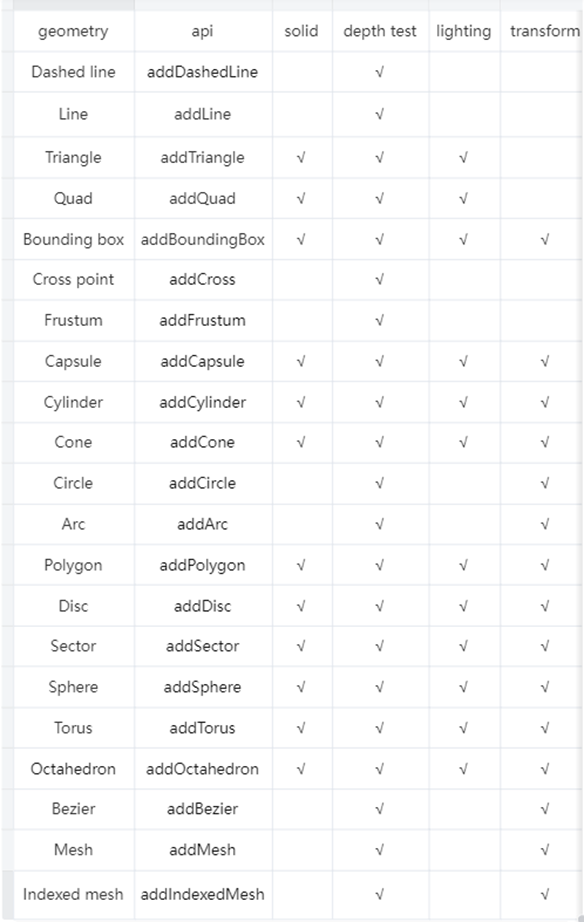
- GeometryRenderer 增加曲线类型 Spline(支持 Linear, Bezier, Catmull-Rom 曲线)

- 支持 3D 空间 SpriteRenderer
- 在 UI 顶点数据中填充 z 值,以便支持 UI 的 3D Transform
- 支持渲染组件的优先级排序
- 支持音频 PCMData 和 sampleRate 获取
- 地形画刷支持旋转
- 支持地形高度画刷

- Light map 烘焙器支持使用 tga 贴图格式
- MeshRenderer 会自动设置渲染用的 Light map 资源
- 更新 iOS 原生 EditBox 样式
DCC
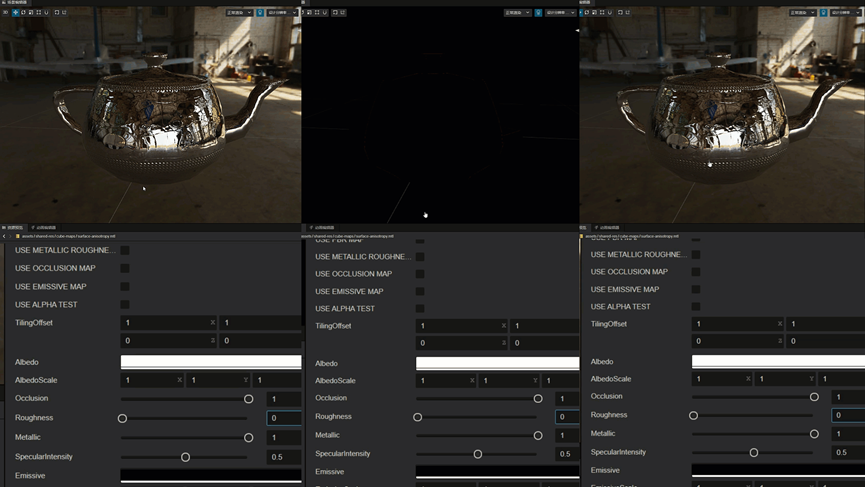
FBX/GLTF的 Phong 和 PBR 材质智能导入
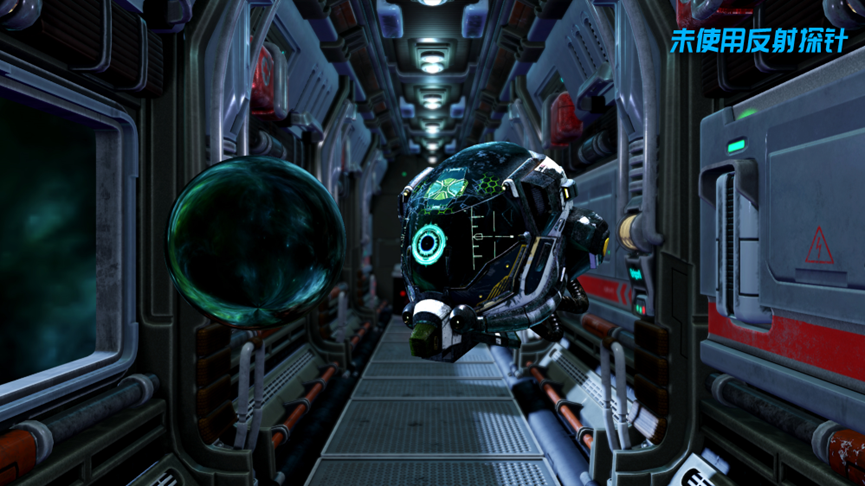
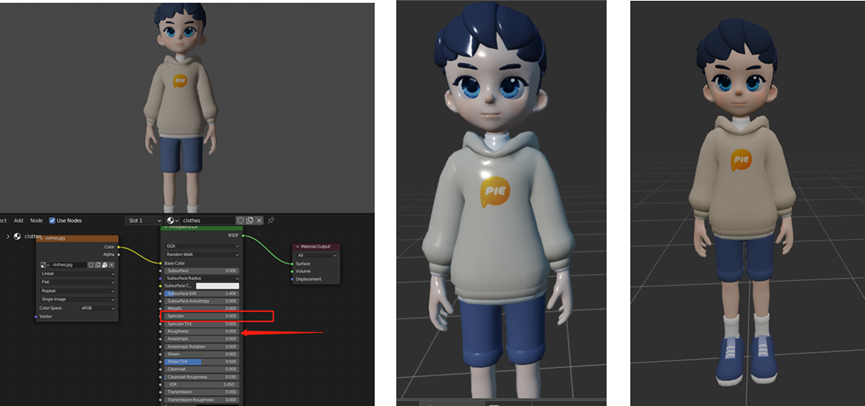
3.6 在材质导入上实现了对 Diffuse-Specular 材质模型(包括 Phong 和 SpecularGlossiness PBR)的支持,可将材质参数智能转换到标准 Metallic Roughness PBR 模型中。这样就可以在不更改光照模型的情况下获得接近原 DCC 软件中的材质表现。

Blender |未使用材质转换 |使用材质转换

使用 Phong 材质的 FBX 智能材质导入
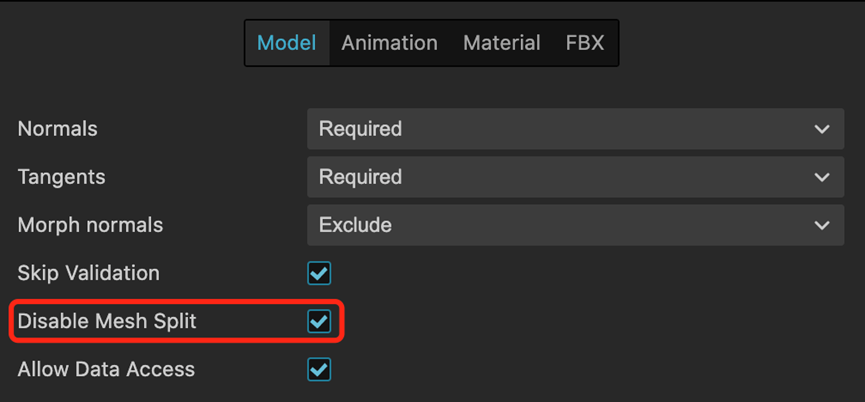
不再默认拆分模型

之前的版本由于 uniform 的限制,在 CPU 计算的骨骼动画中,当骨骼数量超过一定值后,无法一次性通过 uniform 存储所有骨骼数据,所以我们在模型导入时有可能拆分模型和骨骼。所以经常收到反馈说自己的一个角色模型会占用多个 DrawCall,主要原因就是这里被自动拆分了。更重要的是由于拆分不能在运行时进行,只能在离线进行,所以我们的拆分标准使用的是最低端的运行时设备和驱动(iPhone 6 WebGL),对骨骼数量限制很大。
所以,Cocos Creator 3.6 对这一问题做了策略优化:
- 默认情况下不再拆分模型,不对导入的模型数据做修改(也维持以前的模型设置不变)
- 如果骨骼数量未超过实际运行时驱动的限制,直接使用 uniform 传递
- 如果骨骼数量超过限制,则使用纹理传递
使用纹理传递骨骼动画数据的方式需要在顶点着色器中访问纹理,这一特性最低支持为 OpenGL ES 3.0, WebGL 2.0。但依靠 GL 扩展,在仅支持 OpenGL ES 2.0 和 WebGL 1.0 设备上,几乎已达到 100% 的覆盖率,所以无需担心兼容问题。
目前保留此选项应该只是为了保持旧项目的兼容性,在适当的时候会考虑移除。
版本升级提示
- Windows 平台移除 Win32 支持,仅保留 Win64 发布
- iOS 平台最低版本支持从 iOS 10 变更为 iOS 11(为了使用 C++ 17)
- 内置材质的命名和编辑器中的命名保持统一,因此 EffectAsset.get、Material.initialize 中使用内置 Effect 时通常需要加上 “builtin-” 前缀。
- 构建模板中 application.js, game.js, index.js 等文件被更新了,如果有在项目或者构建插件中自定义过模板,请重新生成并做相应修改。详见 升级文档。
- settings.json 格式发生修改,对这个文件做了定制化处理的插件可能会无法使用。详见 升级文档
- 由于引擎内部会对 Mask 下的节点做特殊处理,在获取 Mask 下的子节点时,建议使用 getChildByName 函数,通过名字而非索引来获取,以避免不可预料的问题出现。
- Android gradle:替换 jcenter 为 mavenCenter
- 添加可从 `cc` 导入的 `native` 模块,包含代码提示,用于替代 `jsb` 全局变量
- 我们默认关闭了字节开发者工具的 ES6 转 ES5 功能,来解决一些编译遇到的问题。因此我们需要手动将开放数据域模板工程转成符合 CommonJS 规范的写法,否则会因为不能识别 ES Module 导致字节的子域启动失败。如果你的项目也遇到了这个问题,请参考该 PR 修改 `项目路径/build/bytedance-mini-game/openDataContext` 该路径下的工程
- 2022-06-22V3.5.2版本
编辑器更新
- 修复嵌套预制体修改属性时可能报错的问题
- 修复材质预览初始化宽高非整数导致的报错
- 修复脚本读取 npm 包没有正确处理上层 package.json 导致读取失败的问题
引擎更新
- 修复编辑器下重复切换场景导致的内存泄露(engine#11355)
- 修复节点组件上修改 fbx 里材质,保存后出现多次弹窗询问是否保存的问题(engine#11284)
- 修复 glsl100 shader 中 isnan(0.0) 判断导致的问题(engine#11262)
- 修复卡通渲染材质中的 specular 参数(engine#11265)
- 为 DCC 导入兼容的材质优化编辑器设置和代码整理(engine#11266)
- 修复编辑器下调用 `setUseBakedAnimation` 导致的渲染问题(engine#11267)
- 修复 Android 平台下 websocket 错误后没有回调 onError 的问题(engine#11441)
- 不强制对 Editbox 的占位文本使用 top 垂直排列(engine#11303)
- 修复和优化 core 模块下的 API 文档注释 (engine#11338)
- 为 2D 顶点格式添加 API 文档(engine#11394)
- 2022-06-01V3.5.1版本
V3.5.1 在不影响原有功能稳定性的前提下加入了两项影响深远的实验性功能。一是智能导入 FBX 中的 DCC 默认材质,还原美术在各类 DCC 工具中使用的材质和外观;二是内置了一系列 Surface Shader 材质资源,这将成为未来支撑材质定制的基石。除此之外,我们还完成了一系列关键性的问题修复,体验优化和大量的文档优化,建议所有 3.x 用户升级。
Features
实验性:FBX 智能材质导入

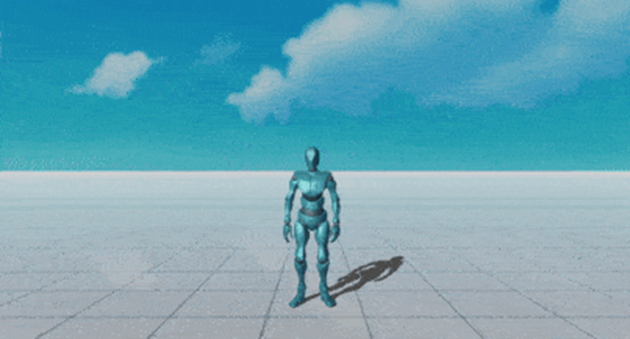
FBX 智能材质导入是模型导入器中辅助转换材质的一个功能,它可以将各种 DCC 工具导出到模型中的部分标准材质直接映射到 Cocos Creator 的内置材质中,尽量还原美术在 DCC 工具中看到的材质效果。我们可以对比一下 Maya 中的 Standard Surface 材质导入 Cocos Creator 后的效果:

Maya 工具内效果

开启 FBX 智能材质导入后 Cocos Creator 内效果
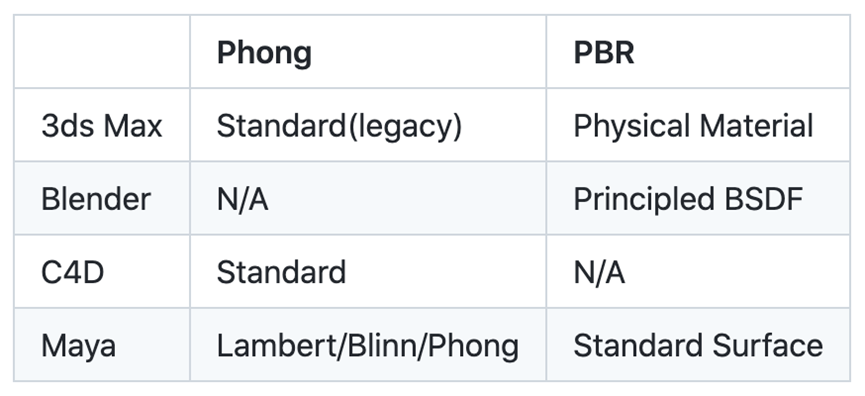
此功能已支持主流 DCC 工具:3ds Max、Blender、Maya、C4D 中的部分标准材质。

具体使用可以参考使用文档。同时我们也将在 3.6 中持续优化模型和材质导入体验,敬请期待。
实验性:新增 Surface Shader
从 3.0 版本以来,不少开发者都经历过升级过程中材质无法正常使用,需要迁移的问题,为此我们也准备过不少材质系统专属的升级文档,然而手动升级过程的体验确实不尽如人意。此问题的根本原因是引擎的光照模型和表面材质的计算一直在调整,这会影响所有相关的材质 effect 代码,也会影响到用户复用这些材质时的兼容性。
为了提升材质系统的兼容性,我们新增了一系列 Surface Shader 资源,抽象了引擎内的光照模型和表面材质计算,未来开发者可以使用这些抽象好的头文件和内置函数极大简化自己书写的 effect 资源。同时由于多了一些封装,跨版本间的兼容性也会更有保障。
具体 Surface Shader 的使用请参考使用文档。文档优化
从 3.5 开始我们设计了新版 API 文档页面,受到了开发者比较普遍的好评和一些反馈。在 3.5.1 我们继续做了大量的内容检查,通过近 40 个 PR 进一步补全了之前遗留的一些 API 文档,修复了部分文档错误。并且之后文档也会得到持续性的优化,希望给开发者带来越来越好的使用体验。
重要修复
- 修复浏览器预览速度过慢的问题
- 修复 Mobile Safari 上无法预览的问题
- 修复部分材质从 3.4.2 或更低版本不能自动升级的问题
- 修复 3D 粒子系统在状态切换时可能的报错和表现问题
- 修复延迟管线的光影计算
详细更新
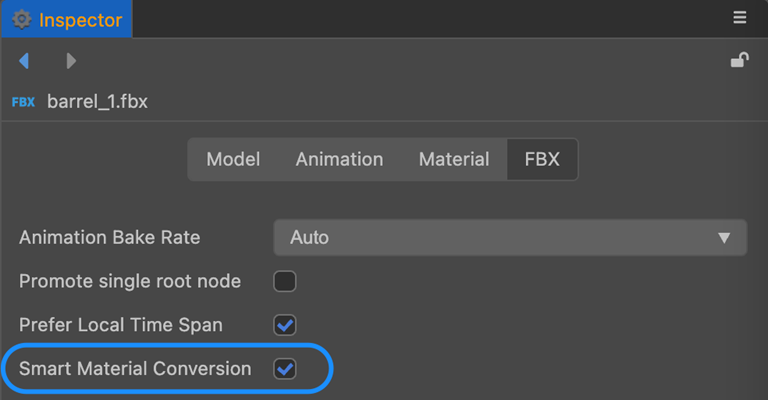
- [FEATURE] Add smart material conversion for FBX importer
- [FEATURE] add experimental surface shader (engine#11048)
- [OPTIMIZE] change camera settings to orthogonal type in 2d scene templates (engine#11020)
- [OPTIMIZE] Improve API documentations in engine
- [OPTIMIZE] Add a new experimental import strategy in AssetDB, avoid repeative import process
- [OPTIMIZE] Update lightmap tool LightFX
- [OPTIMIZE] Inspector keep group display order
- [OPTIMIZE] Improve shadowmap settings in default scene (engine#11213)
- [OPTIMIZE] Optimize anisotropy sample (engine#11075)
- [OPTIMIZE] Spotlight interface description change (engine#10964)
- [OPTIMIZE] Listen WINDOW_RESIZE event by application (engine#10930)
- [OPTIMIZE] Load libGLESv3.so by default while user choose glesv3 (engine#10941)
- [OPTIMIZE] Allow native projects use user pre-set global cmake variables (engine#11011)
- [OPTIMIZE] Refine MissingScript debugger (engine#10916)
- [OPTIMIZE] Automically unfold array list when editing array length in the inspector
- [OPTIMIZE] Optimize curve unit test (engine#10912)
- [FIX] Fix long loading time issue
- [FIX] Fix camera preview not working issue
- [FIX] Fix no responding due to lock on scene scripts
- [FIX] Fix preview issue on some browsers like Safari
- [FIX] Fix inspector cannot create new clip under animation editing mode
- [FIX] Fix clip list not updated after clip creation under animation editing mode
- [FIX] Fix clip removal check under animation editing mode
- [FIX] Fix frequent update of nodes in the animation editor
- [FIX] Improve error handling during node data migration for animation clip
- [FIX] Popup warning when regenerate an exist prefab asset
- [FIX] Fix asset builder issue which cause wrong JSON group for auto-atlas asset and duplicated assets in JSON
- [FIX] Data tolerance for animationBlendType in AnimationGraph
- [FIX] Fix conflict after importing custom texture compression config
- [FIX] Fix code sample issue in the template of the builder's plugin
- [FIX] Fix engine error caused by material switch
- [FIX] Fix prefab data copy issue when the root node is 2d node
- [FIX] Fix issue when copy component data from prefab instance to other prefab
- [FIX] Fix error when AnimationGraph panel is initialized during editor startup
- [FIX] Fix selection issue in scene editor when viewing on screen with dpr larger than 2
- [FIX] Avoid potential infinity loop in tickInEditMode
- [FIX] Fix error caused by empty result when dumpping node data
- [FIX] Fix error when typing enter in the texture name field of the joint texture layout
- [FIX] Fix builder malfunctioning after importing configurations
- [FIX] Fix view rotation after modifying scale value of the preview window
- [FIX] Fix part of circular reference issue by upgrading rollup to 2.37.0
- [FIX] Fix collision matrix setup issue in project setting
- [FIX] Fix issue that the last panel cannot be dragged in dock
- [FIX] Circular references should cause workflow failed (engine#10841)
- [FIX] Fix geometry-renderer in deferred pipeline (engine#10890)
- [FIX] Fix meshBuffer checkCapacity bug (engine#10910)
- [FIX] Remove ambient.mipmapCount (engine#10920)
- [FIX] Fix auto-atlas test bug cause time sequence (engine#10914)
- [FIX] Fix fog is more brighter with native engine (engine#10972)
- [FIX] Fix android crash due to surface not ready (engine#10984)
- [FIX] Fix pause operation fail when play and pause audio in the same frame on native platforms (engine#10990)
- [FIX] Fix instanced model has no spot light shadow (engine#10921)
- [FIX] Fix particle system memory issue (engine#11032)
- [FIX] Terrain and model automatic choose lightmap shader (engine#11006)
- [FIX] Correct render pipeline script template error (engine#10927)
- [FIX] Fix animation mask data cannot be load from gltf (engine#11033)
- [FIX] Fix shader migration from lower version (engine#11038)
- [FIX] Fix subcontextview for wechat platform (engine#11049)
- [FIX] Fix notifySkinnedMeshRemoved (engine#11074)
- [FIX] Fix word wrap for Vietnamese characters (engine#10925)
- [FIX] Instantiate all FastDefined objects as value type (engine#11052)
- [FIX] Fix format feature request for Float32 for gles3 and webgl2. (engine#11084)
- [FIX] Fix eglSwapbuffer error due to eglSurface is not ready (engine#11083)
- [FIX] Disable gametick after enter background(revert to logic to version 3.4.2 (engine#11095)
- [FIX] Skip a pair of quotations for avoiding spaces when image name are detected in RichText (engine#10954)
- [FIX] Assign underline initial value when label segments are contructed in RichText (engine#10954)
- [FIX] Fix clear particle bug (engine#11066)
- [FIX] Fix ndc->world with deferred shading (engine#11099)
- [FIX] Remove enableBatch from spine/db (engine#11100)
- [FIX] Fix deferred pipeline depth stencil with linear sampling in webgl2.0 (engine#11110)
- [FIX] Fix multi blank lines (engine#11116)
- [FIX] Fix ios accelerometer not working (engine#11142)
- [FIX] Add sky.effect with surface shader (engine#11156)
- [FIX] Fix error during particle switch (engine#11139)
- [FIX] Change logger level (engine#10944)
- [FIX] Don't push data if debug is not enabled. (engine#11118)
- [FIX] Fix physics collision matrix (engine#11181)
- [FIX] Fix multi quotations bug and add unit tests (engine#11190)
- [FIX] Fix light flashes at instanced model (engine#11203)
- [FIX] Solve getInstancedModel judgment error (engine#11205)
- [FIX] Fix prefab generates incorrect data (Repeated node) (engine#11211)
- [FIX] Fix terrain index buffer sharing bug (engine#11206)
- [FIX] Fix isnan(0.0) with webgl1.0 (engine#11262)
- [FIX] Fix specular params with surface toon (engine#11265)
- 2022-05-06V3.5.0版本
Features
Marionette 动画系统
在 v3.4 版本中我们带来了支持复杂角色动画的动画系统 Marionette,支持动画状态机和多维混合等功能。在 v3.5 中,我们继续向其中添加了不可或缺的关键能力:层级和遮罩。这可以让开发者轻松做出更复杂的动作系统,比如下面展示的上下半身分离。

2D 项目体验优化
对于 2D 用户和 2D 项目开发,我们做了一些编辑器的体验增强,这也是为了帮助有升级需求的 2.x 开发者更好得升级上来,获得与 2.x 类似的体验。从 3.0 发布以来,我们一直在通过各项性能和体验优化积极推动开发者的升级,并且还会持续优化下去。在 v3.5 中,你将可以看到下面的一些体验优化:
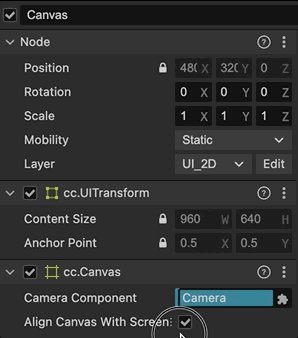
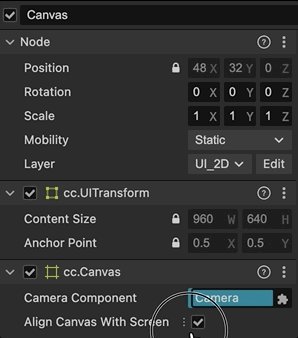
- 所有 2D 项目创建出的场景都会默认包含 Canvas 和一个正交投影的 2D Camera,不会包含 3D Camera
- 默认的 2D 场景会默认使用 2D 场景视图
- 一部分属性面板,比如节点,也会支持 2D 视图
- 所有 3D 模块被默认剪裁了,并且在添加组件列表和节点创建列表中也不会包含 3D 相关的组件和节点
- 如果你的 2D 项目中需要使用 3D 能力,只需要在项目配置中将 3D 模块添加上即可

Frame Pacing Library (Swappy)
Cocos 和 Google 在 Android 移动平台上一直以来都有非常紧密的合作,Android 也是我们最重要的平台之一。我们很高兴宣布在 v3.5 引擎中加入了Frame Pacing Library。它是 Android Game Development Kit (AGDK) 的一部分,主要用于帮助游戏平滑和稳定帧率,对 OpenGL 或 Vulkan 后端都适用。你可以在 Android 构建面板中启用 Swappy 来开启此功能。

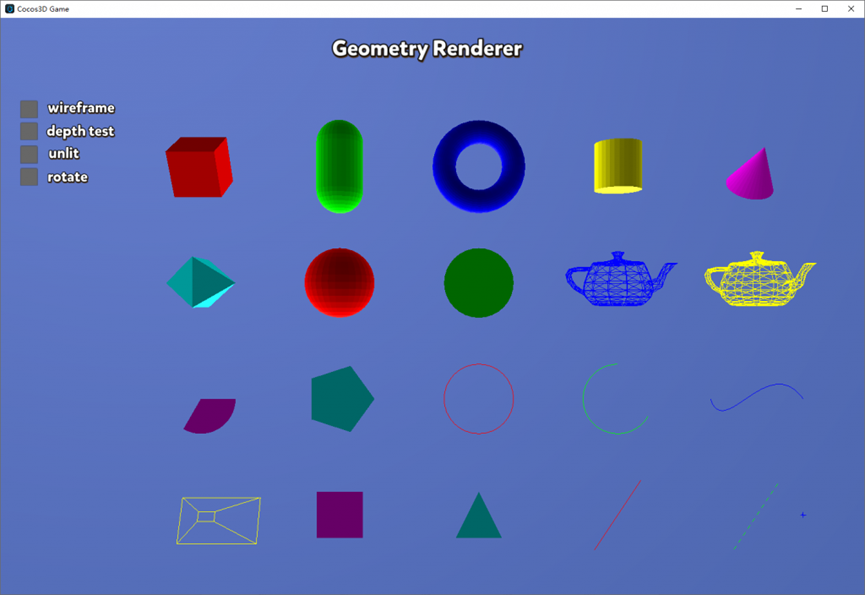
基础几何渲染 Geometry Renderer
我们在此版本中引入了一个新的简易几何渲染的 API,这些 API 是为了绕过组件层,直接在屏幕上渲染一些用于调试的标记几何体。目前已支持线条、盒子、球体、多边形等几何体,渲染模式支持线框模式、填充模式,一部分几何体也可以动态开启光照和深度测试。所有几何体的坐标系在世界空间,并且支持 transform。

更详细的几何体信息请参考下面的表格

材质编辑体验优化
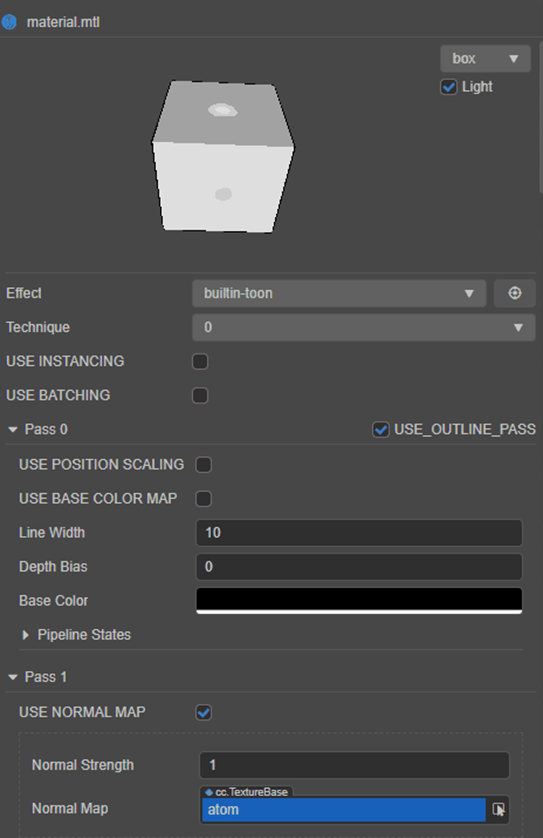
在过去几个版本中,我们一直在修正和提升渲染表现,同时,我们也在关注美术侧的 DCC 内容生产工作流。在 v3.5 中会有一部分材质体验的优化交付给大家:
- 当一个 FBX/GLTF 资源被导入后,如果需要修改材质,你不再需要 dump material 然后在复制后的材质中修改,你可以直接在导入的材质上修改。
- 当你修改材质时,新版本将支持 undo / redo 操作。
- 当你在编辑材质时切换 effect,不同 effect 之间匹配的属性值会被缓存并迁移,比如 'mainTexture' 的贴图资源,如果在不同 effect 中都包含就会自动维持。

同时敬请期待我们后续版本中更显著的美术体验优化。
地形的抹平画刷和高度设置
地形编辑器在新版本中提供了新的抹平和高度画刷,可以让开发者们更方便得编辑平面地貌。

平台抽象层 Platform Abstraction Layer
从 v3.5 开始,我们将所有平台层相关的底层适配代码集合到了 PAL 模块中,包括系统信息、窗口适配、音频、输入系统等。系统层的事件派发行为也被统一了。这是一个底层重构,用户层 API 不会收到影响,但这次重构会让 Cocos Creator 未来有能力更轻松得适配新的平台和环境。
性能优化
此版本中比较显著的性能优化包含以下几点:
- Spine 和 Dragonbones 在原生平台通过共享内存避免了 C++ 向 JS 拷贝数据,对原生平台性能有一定的提升。
- 优化了 RealCurve 和 CurveRange 的内存占用。
- 大幅度优化了粒子系统的反序列化性能。
- 在 Android 平台使用 okhttp 来实现 WebSocket 模块以降低功耗并提升性能。
- 通过减少原生对 JS 的调用次数来提升 Label 和 Graphics 的渲染性能。
新的 API 文档设计
对于之前的 API 文档体验社区用户多有吐槽,也让引擎的新人上手门槛和学习曲线抖升。为了解决这个至关重要的问题,我们重新设计了 API 文档的组织方式和界面设计,大家可以访问我们 新的 API 文档链接 来体验。当然,这只是一个开始,我们也希望大家继续反馈建议帮助我们持续改善文档的体验。
引擎仓库和自定义引擎升级
为了更好服务开源社区,我们将原生引擎仓库合并到了 engine 仓库中,并且迁移到 cocos/cocos-engine,从现在开始,我们将通过公开 issues 和 公开 projects 向开源社区同步我们的后续计划。如果你正在使用自定义引擎,那么这个修改对你的影响会比较大,从 v3.5 开始,自定义引擎只需要克隆 engine 仓库即可。所有以前在 TS 引擎仓库的修改可以直接 rebase 到 v3.5 分支,但是以前在 engine-native 仓库的修改需要手动应用到 engine 仓库的 native 目录下。详细信息可以参考自定义引擎文档。
破坏性更新
- [FIX] Fix dragonbones/spine sockets transform (engine#10260)
- 从 v3.5 开始,请避免向 sp.Skeleton 或 dragonBones.ArmatureDisplay 的 sockets 挂件 target 设置已在使用的节点,否则这个节点的变换矩阵会被覆盖。正确的方法是创建一个新的空节点并设置为 socket target,详细信息可以参考 Spine 挂件文档。
- 从 v3.5 开始引擎将支持模型级别阴影偏移(Shadow bias),这将使得阴影效果更容易适配不同模型的表面。如果你的项目中包含自定义材质,请参考升级文档来应用这个配置。
- Effect 资源中关于 Macro Tags 和 Functional Macros 的语法得到了升级,避免了占用 glsl 的标准 define 语法,旧项目中的 Effect 资源在升级过程中会被自动升级。但如果你从外部直接复制旧版本的 Effect 资源或写新的 Effect 资源时,请注意语法方面的变化:
- Macro Tag 的新语法:`#pragma define-meta`
- Funtional Macro 的新语法:`#pragma define`
已知问题
- 在 iOS 15.4 中,Safari 中默认开启了 “WebGL via Metal” 这项实验性功能,这将会导致部分项目出现渲染问题(画面不刷新或部分刷新,错误的图块等)。一般在开启了 `ENABLE_WEBGL_ANTIALIAS` 的情况下,并且使用了离屏 FrameBuffer 并对其采样,会触发此问题。临时解决方案是在项目配置中关闭 `ENABLE_WEBGL_ANTIALIAS`,此问题暂无根本性的修复方案,很可能会在新的 iOS 版本中得到修复。
Detailed change log
- [FEATURE] Marionette: layer, mask, auto-reset trigger, empty state, localization (engine#10179)(engine#9913)(engine#10550)
- [FEATURE] Improve user experience for 2D only project
- [FEATURE] Integrate Android Frame Pacing library (engine#10327)
- [FEATURE] Add low level geometry renderer for debugging (engine#10189)
- [FEATURE] Make builtin material of FBX and GLTF directly editable (engine#10518)
- [FEATURE] Support undo redo on editing assets (engine#10657)
- [FEATURE] Add Flatten and SetHeight sculpt tool to terrain editor
- [FEATURE] Support drag or select animation clips directly to the animation editor for editing
- [FEATURE] Make animation module optional (engine#10257)
- [FEATURE] Add shadow bias setting for MeshRenderer (engine#10102)
- [FEATURE] Add constants for surface shaders (engine#10590)
- [FEATURE] Support selecting mipmap range for Texture2D and TextureCube. (engine#10500)(engine#10096)
- [FEATURE] Add Texture2D option to fix blending artifact caused by semi-transparent pixels (engine#10419)
- [FEATURE] Add a new interface to query format feature info: Device.getFormatFeature (engine#9949)
- [FEATURE] Add specular intensity for DCC effects (engine#10613)
- [FEATURE] Rich text supports vertical alignment (engine#10340)
- [FEATURE] Add spacingX property to Label inspector for BMFont type (engine#9541)
- [FEATURE] Distribute touch events independently (engine#10712)
- [FEATURE] Add destroy window event and recreate window event on windows platform (engine#10365)
- [FEATURE] Add Node.getPathInHierarchy for getting complete path in hierarchy (engine#9536)
- [FEATURE] Support custom texture compress tools in the Project Settings
- [FEATURE] Support engine separation feature in OPPO platform build
- [FEATURE] Support the OS Target (simulator or device) option in iOS platform build
- [FEATURE] Add cmake hooks support for cocos-service (engine#10691)
- [FEATURE] Support inspector droppable config (engine#10440)
- [OPTIMIZE] Redesign platform abstraction layer
- [OPTIMIZE] Optimize memory occupation of RealCurve, CurveRange (engine#10346)
- [OPTIMIZE] Optimize decorator performance for particle system instantiation (engine#10323)
- [OPTIMIZE] Avoid spine & dragonbones copping buffer from native to js (engine#10235)
- [OPTIMIZE] Android: reduce power consumption by using okhttp to implement websockets (engine#10384)
- [OPTIMIZE] Improve CameraComponent inspector user experience (engine#10708)
- [OPTIMIZE] Improve Skybox inspector user experience (engine#10004)
- [OPTIMIZE] Refine context 2d implementation, reduce call from native to js (engine#10211)
- [OPTIMIZE] Reset light map when rebuild terrain (engine#10714)
- [OPTIMIZE] Simplify cmake configurations in the native template (engine#10479)
- [OPTIMIZE] Improve the JSON grouping strategy for building dependencies of merged bundle
- [OPTIMIZE] Optimize texture compress panel, support searching config in panel
- [OPTIMIZE] Optimize output logs of the build process, parameter completions of the command line build, parameter checks for some platforms
- [OPTIMIZE] Disable bindingMappingInfo validation (engine#10701)
- [OPTIMIZE] Reset-property from unknown type (engine#10687)
- [OPTIMIZE] Exclude arm64 arch and specify x86_64 for ios simulator by default (engine#10679)
- [OPTIMIZE] Do not play particle system component in Editor (engine#10678)
- [OPTIMIZE] Disable post-process alpha blend (engine#10658)
- [OPTIMIZE] Set simulator window position to center (engine#10655)
- [OPTIMIZE] Remove cocos2d-x network deprecated code (engine#10647)
- [OPTIMIZE] Remove deprecated API in animation module (engine#10645)
- [OPTIMIZE] Remove some deprecated api (engine#10656)
- [OPTIMIZE] Minor module refactor in core/renderer/ (engine#10643)
- [OPTIMIZE] Add `keep` attribute to java class in project cfg (engine#10641)
- [OPTIMIZE] Change rich text warning for splitting long strings (engine#10624)
- [OPTIMIZE] Disallow animation on particle system properties (engine#10605)
- [OPTIMIZE] Mark some methods as internal (engine#10604)
- [OPTIMIZE] Disallow animation on customMaterial (engine#10601)
- [OPTIMIZE] Do not remove all RichText children when resetting (engine#10599)
- [OPTIMIZE] Modify the application interface name and remove the js keyword (engine#10556)
- [OPTIMIZE] Optimize ts templates (engine#10553)
- [OPTIMIZE] Optimize assets editing interface (engine#10531)
- [OPTIMIZE] Output warning info when attached to the node has zero scaling (engine#10524)
- [OPTIMIZE] Android: prevent class CocosWebSocket from obfuscation in release mode (engine#10511)
- [OPTIMIZE] Optimize the way how animation component update its animation content (engine#10485)
- [OPTIMIZE] Shader optimization always on (engine#10483)
- [OPTIMIZE] Move AppDelegate into template (engine#10509)
- [OPTIMIZE] Add dynamic library export macro (engine#10393)
- [OPTIMIZE] Add DisallowMultiple for UIOpacity component (engine#10390)
- [OPTIMIZE] SDL related interface encapsulation (engine#10385)
- [OPTIMIZE] Optimize material editing using cache prop-value (engine#10376)
- [OPTIMIZE] Keep EditBox placeholder overflow (engine#10368)
- [OPTIMIZE] Use approx instead of strict equal in UITransform to avoid potential endless loop (engine#10357)
- [OPTIMIZE] Modify diffuseMap property visibility (engine#10333)
- [OPTIMIZE] Windows platform handles multiple events at once (engine#10344)
- [OPTIMIZE] Shader code style improvements for future surface shader (engine#10326)
- [OPTIMIZE] Bypass job system creation if not needed (engine#10308)
- [OPTIMIZE] Optimize android download tasks. (engine#10274)
- [OPTIMIZE] @disallowAnimation should not imply visible (engine#10262)
- [OPTIMIZE] Optimized deletion operation for skybox environment map (engine#10248)
- [OPTIMIZE] Optimize property name display format (engine#10241)
- [OPTIMIZE] Return aabb objects back to pool after usage (engine#10230)
- [OPTIMIZE] JSB add convert routines for size_t/long (engine#10198)
- [OPTIMIZE] Change lighting map unpack and luminance multiply (engine#10185)
- [OPTIMIZE] Rearrange IA input variables and functions for surface shader (engine#10123)
- [OPTIMIZE] GFX: refactor access typed array to access flags (engine#10103)
- [OPTIMIZE] Gfx: refactor binding mappings (engine#10013)
- [OPTIMIZE] Use lagacyPublic to marked deprecated public interface (engine#9859)
- [OPTIMIZE] Shadow info migration (engine#9857)
- [OPTIMIZE] Safely destroy the geometry data (engine#9849)
- [OPTIMIZE] UI: add same value check in property setter (engine#9744)
- [OPTIMIZE] Optimize label serialization of "spacingX" and "underlineHeight" (engine#9629)
- [OPTIMIZE] Rich Text format optimization by split into small sections (engine#9601)
- [OPTIMIZE] Clean up gfx module for independent compilation (engine#9573)
- [OPTIMIZE] Code style: replace macros to functions (engine#9572)
- [OPTIMIZE] Set active to false if pass undefined or null to Node.active (engine#9571)
- [OPTIMIZE] Optimize scroll view offset annotations (engine#9553)
- [OPTIMIZE] Remove deprecated attributes: srcBlendFactor and dstBlendFactor#6461 (engine#9533)
- [OPTIMIZE] Show pipelineStates in inspector (engine#10586)
- [OPTIMIZE] Add category config file for docs (engine#10589)
- [FIX] Fix rendering issue after baking light map with prefab
- [FIX] Fix baking tool LightFX multi-thread error
- [FIX] Fix prefab data lost when exiting from animation edit mode to prefab edit mode
- [FIX] Fix prefab/scene data may be overwritten when switch between scene and prefab quickly
- [FIX] Fix inability to save changes to nested prefab
- [FIX] Fix warning when clicking on different FBX assets
- [FIX] Fix a series of optimization issues related to keyframe operation in the animation editor
- [FIX] Fix build error on windows platform when editor path contains spaces
- [FIX] Fix build failure after check [Main Bundle is remote] option on mac platform
- [FIX] Fix an issue where the editor extension failed to start and could still be queried
- [FIX] Fix prefab ID will be changed after rename of FBX or GLTF
- [FIX] Fix octree culling rule (engine#10723)
- [FIX] Walk around iOS 15.4 wasm memory issue (engine#10721)
- [FIX] Bypass the bug that vulkan destroys resources that are still in use (engine#10716)
- [FIX] Fix the performance issue caused by texture mipmap (engine#10713)
- [FIX] Fix native module override (engine#10709)
- [FIX] Fix #11925 skin instancing vertex attributes binding order for native… (engine#10703)
- [FIX] Fix rich text children index bug (engine#10700)
- [FIX] Fix sub context view not working when the design resolution size is less than 513 * 513 (engine#10698)
- [FIX] Fix scroll view Auto Scroll Brake bug (engine#10693)
- [FIX] Fix instanced rendering issue by joint index (engine#10692)
- [FIX] Fix: set tmxAsset not apply file (engine#10690)
- [FIX] Fix: set skeleton data, _cachedSockets should be reset (engine#10671)
- [FIX] Remove playing audio when player is destroyed (engine#10670)
- [FIX] Use correct macro patches (engine#10669)
- [FIX] Correct profiler statistics (engine#10667)
- [FIX] Fix screen size && touch event on Alipay platform (engine#10666)
- [FIX] Fix ndk path not working (engine#10627)
- [FIX] Fix android crash due to eglSurface unavailable (engine#10621)
- [FIX] Use macro to set XXTEAKEY (engine#10607)
- [FIX] Fix opacity bug when active false (engine#10595)
- [FIX] Fix #11796 using cc_shadowbias without batching macro (engine#10587)
- [FIX] Fix ui-mesh-renderer in editor (engine#10582)
- [FIX] Fix ios enter forground crash by useless appDelegateBridge (engine#10580)
- [FIX] Fix cross fade bug introduced in #10485 (engine#10576)
- [FIX] Fix skeletal animation state got update twice (engine#10571)
- [FIX] Avoid creating the window twice (engine#10566)
- [FIX] Fix animation event type typing (engine#10562)
- [FIX] Animation state bugfix (engine#10558)
- [FIX] Fix watermark can not show normally (engine#10547)
- [FIX] Fix sprite-frame size after repetitive dynamic creation of tiled map (engine#10535)
- [FIX] Fix MTLTexture::doInit (engine#10532)
- [FIX] Fix gfx::FrameBufferInfo rehash crash bug (engine#10525)
- [FIX] Fix tiled show with pixel offset (engine#10523)
- [FIX] Fix label Blend Factor bug for byte dance platform (engine#10516)
- [FIX] Fix animation bug introduced from #10485 (engine#10512)
- [FIX] Fix vec3 & vec4 transformAffine (engine#10508)
- [FIX] Fix animation blending zero check (engine#10499)
- [FIX] Fix pointer event when camera.orthoHeight changed (engine#10496)
- [FIX] Fix Android websocket send string (engine#10495)
- [FIX] Fix getUrlWithUuid smart hint issue (engine#10484)
- [FIX] Fix punctual lights luminance * PI (engine#10480)
- [FIX] Set light map clamp to border and fixed rebuild terrain weights (engine#10470)
- [FIX] Clear Particle under UIMeshRenderer when play end (engine#10468)
- [FIX] Fix: There is no need to execute updatePreview in the ready lifecycle (engine#10466)
- [FIX] Fix fog accumulated error with multiple local lights (engine#10445)
- [FIX] Fix templates and minor tweaks (engine#10434)
- [FIX] Force update for spine color setting. (engine#10417)
- [FIX] Fix opacity dirty bug when parent change (engine#10416)
- [FIX] Fix gen-simulator (engine#10401)
- [FIX] Fix animation not work caused by creating spine in a hided node (engine#10380)
- [FIX] Fix 2D physics rotation error (engine#10373)
- [FIX] Reset render data before set asset for spine/dragonbones (engine#10370)
- [FIX] Fix crash caused by incorrect hash (engine#10359)
- [FIX] Fix spine/dragonbones opacity update (engine#10349)
- [FIX] Fix spine rendering confusion (engine#10348)
- [FIX] Fix bug: reset renderer-component would not update model (engine#10342)
- [FIX] Fix ios icon res lost (engine#10336)
- [FIX] Fix compiling error with merged code (engine#10332)
- [FIX] Fix: #11580 create new light source with unknown typed intensity in the inspector (engine#10324)
- [FIX] Fix skinned mesh morph rendering (engine#10318)
- [FIX] Avoid spine and dragon crash. (engine#10314)
- [FIX] Fix spine in native platform can not get animation name (engine#10303)
- [FIX] Fix dragonbones/spine sockets transform (engine#10260)
- [FIX] Fix crash when app jump to camera (engine#10255)
- [FIX] Fix translucent problem due to SurfaceView‘s limit (engine#10228)
- [FIX] Fix unnecessary include for surface shader (engine#10220)
- [FIX] Fix misuse of draw API on metal (engine#10195)
- [FIX] Fix: linux build use static link. need add sndio lib (engine#10186)
- [FIX] Fix ios device display effect (engine#10184)
- [FIX] Fix spine binary data read issue. (engine#10172)
- [FIX] Fix android 12 crash when using Vulkan backend (engine#10158)
- [FIX] Fix fps calculation error for linux and QNX (engine#10141)
- [FIX] Fix default scene camera clear flags is solid not skybox (engine#10132)
- [FIX] Update ci yml files, add native/web prefix, cherry-pick from #10083 (engine#10104)
- [FIX] Fix binding mappings (engine#10058)
- [FIX] Fix shader code style (engine#10039)
- [FIX] Fix decorator order issue in standalone mode (engine#9911)
- [FIX] Fix keyframe editorExtras serialization (engine#9905)
- [FIX] Fix pixels offset (engine#9829)
- [FIX] Fix negative scale widget in editor (engine#9811)
- [FIX] Particle alpha blend fix (engine#9784)
- [FIX] Fix import relation (engine#9765)
- [FIX] Fix bug that causes autoScrolling is always triggered in v3.5 (engine#9548)
- [FIX] Fix crash: native model is destroyed but not removed from render scene (engine#9543)
- [FIX] Update the split condition of RichText truncations (engine#10252)
- [FIX] Fix iOS Simulator compile error when using TBB on Apple Silicon device (cocos-engine-external#232)
- 2022-03-10V3.4.2版本
在 v3.4.1 中我们完善了 2D 渲染组件的数据提交和合批策略,由于这些是触及基础的改动,所以引发了一些 Tiledmap,Graphics 的问题。并且 Spine 和 Dragonbones 在 Android 浏览器上性能没有得到提升,这些问题都在 v3.4.2 版本中得到了集中的解决。
另外,在社区的积极测试和反馈下,我们也修复了一些编辑器相关的体验问题,比如脚本重新编译时导致的内存泄露、大项目构建 iOS 平台时资源拷贝的卡顿问题。需要再次感谢社区开发者们。
请所有使用 v3.4 的用户升级到 v3.4.2,将得到更优秀的稳定性和开发体验。
重要更新
- 修复脚本重新加载导致的内存泄漏问题,在脚本更新过程中编辑器不再有持续性的内存增长
- 修复一些编辑器构建相关问题
- 修复勾选首包为远程包后取消,可能导致原生平台构建失败的问题
- 项目配置更改,可能导致构建后 md5 变化的问题
- 修复勾选 MD5 后重复构建两次 hash 值发生变化的问题
- iOS 平台选择 “跳过 XCode 工程更新” 时避免拷贝资源文件夹,修复打包时无资源的问题
- 提升原生平台稳定性
- 修复 Vulkan 后端在 Android 12 上的崩溃问题
- 避免游戏在 Android Surface 销毁时(进入后台等情况)引发的崩溃和黑屏问题
- 修复游戏从 Camera 返回时可能出现的崩溃问题
- 在 Spine 和 DragonBones 中使用共享的 VertexBufferAccessor,提升 GPU 提交 buffer 的性能
- 修复一些 v3.4.1 重构引入的问题。
- 修复 SkeletalAnimation 在不调用 play 的情况下直接 setTime 无效的问题
- 修复 2D 粒子在部分情况下会产生闪烁的渲染表现问题
- 修复 Tiledmap 的渲染问题
- 修复 Dragonbones 在设置位置后需要调用 `ArmatureDisplay.markForUpdateRenderData` 才可以正确更新的问题
- 修复 Mask 对 Spine 和 Dragonbones 无效的问题
- 给引擎创建的默认场景添加天空盒(如果不需要天空盒的项目,请记得删除场景中 LDR 和 HDR 的两套天空盒资源)
详细更新说明
Editor
- 修复动画时间轴右键事件帧后,查看红线随鼠标滑动而移动的问题
- 修复编辑器重启后,需要点击运行才能预览 web 项目的问题
- 修复编译原生模拟器 UI_GPU_DRIVEN 的报错
- 修复勾选 MD5 后重复构建两次 hash 值发生变化的问题
- 修复 prefab 数据里根节点 root 为 null 会导致报错的问题
- 优化属性检查器上部分属性的顺序
- 修复 Canvas Camera 在编辑器中 resize 的问题
- 修复选中节点后层级管理器不会自动展开的问题
- 修复 Mac 上 num-input shift + wheel 功能失效的问题
- 修复动画编辑切换属性轨道后偶现未及时更新数据的问题
- 修复动画编辑部分特殊分量轨道无法粘贴的问题
- 修复脚本重新加载导致的内存泄漏问题
- 修复项目配置更改,可能导致构建后 md5 变化的问题
- 修复属性检查器上 resetComponent 后无法删除的问题
- 修复构建插件机制 BuildResult 查询图集资源路径时的返回值错误问题
- 修复勾选首包为远程包后取消,可能导致原生平台构建失败的问题
Engine
- Shared vertex buffer accessor for Spine and DragonBones [10077]
- Fix skeletal animation sample( ) does not work as intended [10006]
- Fix DragonBones node can’t be moved in editor [10031]
- Fix 2d particle rendering issue [10038]
- Fix Tiled map rendering issue [10059]
- Fix TiledLayer culling row and col [10035]
- Fix MotionStreak updateColor bug [10055]
- Add default skybox [10021]
- Fix planar shadow z-fighting [10026]
- Add OHOS platform detection [10028]
- Fix skybox stretch in ortho projection [10045]
- Fix releaseMapInfo error. [10062]
- Add protection for invalid node.uiProps [10060]
- Fix native platform mesh-render-data index error. [10071]
- Optimize multi-touch on ByteDance platform [10086]
- Fix canvas widget bug in editor [10052]
- Fix renderData update bug when renderable2d is not rendering [10101]
- Fix interface checking [10109]
- Fix pointer event list manager [10084]
- Fix custom class missing when the instantiate error [10128]
- Fix bug for compress texture usage under Sprite grayscale mode [10129]
- Fix getTiledTileAt cause layer show wrong. [10137]
- Fix Node rotate API doc [10140]
- Ensure RenderData.clear won’t break usability [10177]
- Update editBox size when node resize [10188]
- Fix iOS version detection on Wechat platform [10159]
- Fix mask is not working for spine/db [10201]
- Improve touch event performance by caching system info on ByteDance platform [10218]
- Fix merge batches issue with multi canvas [10232]
- Add JsbBridgeWrapper for OHOS [4204]
- VK: fix android 12 crash [4217]
- Supply a default context when surface destroyed [4222]
- Use same mtx for write [4220]
- iOS/mac skip POST_BUILD copy Resources folder procedure [4216]
- Fix spine binary data read issue. [4229]
- Fix loop audio would stop for ios system [4254]
- Fix restart view size [4256]
- Fix spirv incorrect name on binding [4259]
- Fix app crash after switch back from Camera [4268]
- Fix incorrect resize behavior on iOS [4265]
- 2022-01-25V3.4.1版本
在 v3.4.1 中,我们重点修复了 v3.4.0 发布后用户反馈的问题,提升了稳定性。同时为了帮助开发者 v2.x 开发者升级到 v3,我们调整了 2D 渲染组件的合批策略,大幅度提升了 2D 渲染的整体性能表现,相比 v3.3 提升幅度可达到 20% - 70% 左右。性能测试结果我们也对比了 v2.x 版本,参考下面的对比图,绝大部分测试的表现都已经和 2.x 逼近或持平,小部分超过。


图例讲解:所有测试都是在中低端机完成,每张图标的四个区间依次为 Android Web、iOS Web、Android WeChat、iOS WeChat。另外原生平台上的整体性能提升在 3.6 的原生化版本中也会得到大幅度的优化,目前原生化的独立分支已经合并到 3.6.0 的开发分支中了。
另外,为了未来允许在微信小游戏上开启 WebGL 2.0,我们也修改了微信平台的构建选项,增加了实验性质选项:支持跟随项目模块配置启用 WebGL 2.0,默认情况下关闭缩减包体。如果选择跟随项目模块配置,并且项目模块中勾选了 WebGL 2.0 渲染后端,那么未来等微信环境支持 WebGL 2.0 即可成功启用。

3.4.1 经过了个把月的论坛公测,期间有很多热心开发者(如 @ankoGo 和 @ankye)和我们保持了高频度的线上交流,这些宝贵的反馈建议帮助我们提高了版本的成熟度,非常感谢大家!

重要更新
- 重构 2D 合批策略,RenderData 持有静态 VertexBuffer 内存,优化 2D 渲染全平台性能
- 优化 2D 渲染组件状态管理,UV 和 Color 改为立即填充,避免污染 VB 状态
- Material.copy 现支持接受 override 材质修改参数
- 在微信上允许开启 WebGL 2.0,为未来支持 WebGL 2.0 的微信版本做准备
- 小幅度优化粒子系统运行性能
- 修复编辑器启动脚本过多的项目比较慢的问题
- 修复编译模拟器会出现报错的问题
- 限制 web 平台 dpr 最大为 2,修复 Android Web 端因此导致的性能下降
- 修复事件派发优先级,让 UI 监听器永远优先于 input 事件监听器
- 修复阴影部分情况下性能下降的问题
- 修复 iOS/macOS 第二次调用 restart 异常退出问题
- 修复 Android 平台进入后台游戏逻辑停止的问题
- 修复 SkeletalAnimation sample 的独立使用问题
- 修复动画 crossFade 时的错乱问题
- 修复 TiledLayer 的颜色设置问题
- 修复多 Camera 渲染到同一个 RenderTexture 上被覆盖的问题
- 修复原生平台一些内存碎片问题
- 修复 Label spacingX 属性没有序列化的问题
- 修复 debug 模式 restart 后 profiler 消失的问题
- 修复 burst 在暂停后重新播放表现不对的问题
- 修复切换场景 UseHDR 按钮,效果相反的问题
- 修复 iOS & Mac Safari 不支持 USE_REFLECTION_DENOISE 的问题
- 修复 Cocos Play 与微信平台由 getSystemInfoSync 引入的性能下降的问题
- 修复 Sphere Light 在 Android Web 上效果不正确的问题
- 修复 windows 平台 debug 模式下,三个 cocos 游戏同时运行时的崩溃问题
已知遗留问题
- Slider 在 ScrollView 中无法被平滑拖动的问题:计划在 v3.4.2 修复
- SkeletalAnimation 在不调用 play 的情况下直接 setTime 无效的问题:v3.4.2 修复方案
- 2D 粒子在部分情况下会产生闪烁:v3.4.2 修复方案
- Dragonbones 在设置位置后需要调用 `ArmatureDisplay.markForUpdateRenderData` 才可以正确更新:v3.4.2 修复方案
详细更新列表
- Android: Java flush game thread tasks [4193]
- Fixed iOS keyboard hiding issue [4185]
- Fixed mem status [4179]
- M1 deferred rendering issue: fbf & write to same texture not fully support [4174]
- Fixed the problem of deferred pipeline multi-execution transparent queue [4168]
- Improved mesh buffer to avoid iOS14 performance drop [10015]
- Added sprite frame event off & fix renderData hash bug [10012]
- Fixed sprite rect bug [10011]
- Removed deprecated in error map [10007]
- Protect meshBuffer max vertex count [10005]
- Changed macro for meshBuffer [10001]
- Fixed touch event on IMAGE STENCIL mask component [10000]
- Fixed TiledLayer’s color setting [9997]
- Enable model after playing instead of onEnable [9991]
- Fixed EventDispatcherPriority, ensure UI have higher priority than input [9976]
- Cleared attachment for editor camera render area [4164]
- Removed local reference array [4161]
- Fixed Lighting stage feedback loop [4157]
- Removed unnecessary include [4153]
- Fill vb with 0 when allocate [9989]
- Fixed spriteFrame apply time [9987]
- Added MeshRenderData.resize for changing both buffer size and IA size [9986]
- Fixed tiled map [9980]
- Particle performance improve [9979]
- Separated IA range and buffer range in MeshRenderData [9978]
- Fixed planar-shadow normal is zero [4165] & [9975]
- Fix: keep children with same layer in editbox [9971]
- Avoid one MeshRenderData upload repeat [9969]
- Request IA by pool [9967]
- Fixed skeleton animation cross fade/play won’t stop last animation [9965]
- Set opacity all time [9959]
- Fixed Opacity cascade [9958]
- Fixed no planar shadow on mac [9953]
- Fixed particle switch cpu / gpu bug caused by alignment space [9952]
- Adjusted PhysX initialization [9641]
- Removed redundant autoreleasepool [4102]
- Closed uv_handle_t [4106]
- updateLightingMap sync to native-engine [4109] & [9828]
- Removed origin code for twice call to java method [4114]
- Allow tick() in background [4081]
- Fixed Android+WebGL PS struct variables has unexpected mediump precision [4120] & [9863]
- Fixed shadow queue performance [4119]
- Fixed memory leak [4115]
- Optimize fixedArea mode culling process [4124]
- Fixed windows text alias [4128]
- Added JsbBridgeWrapper[4125]
- Combined planar-shadow calculations [4127]
- Multiple Cameras support rendering to the same RenderTexture [4132] & [9924]
- Change define(CC_DIR_SHADOW) to uniform(cc_lightDir.w) [4129] & [9921]
- Position Delete & Normal Compress in deferred pipeline [4135] & [9939]
- Open ddx ddy extension on safari WebGL1 [9820]
- Added profiler reset [9806]
- Fixed terrain _updateHeight texcoord error [9809]
- Added burst restart [9832]
- Fixed UseHDR button & Skybox HDR status [9843]
- Added decorator “serializable” [9848]
- Restrict DPR on Web platform [9850]
- Improved GPU particle performance [9847]
- Disable multi_draw extension on mobile [9835]
- Cache systemInfo on Cocos Play platform [9856]
- Fixed skeleton model receive shadow macro error and toon shadow display errors [9836]
- Fixed shadow queue performance [9862]
- Fixed mask not working with spine [9864]
- Fixed define syntax error [9870]
- Detach from scene before destroying Model/Light [9869]
- Fixed set frame rate on runtime [9874]
- Material.copy accepts overrides [9881]
- Label string setter optimization [9880]
- Fixed Color.fromHex Bug [9867]
- Changed ts template [9883]
- Optimized fixedArea mode culling process [9878]
- Modified builtin texture generation + particle unit test [9841]
- Updated Scheduler API [9815]
- Fixed readPixels [9900]
- Fixed skybox RGBE macro get invalid in startup and mipmap count is overridden [9904]
- Fixed bug: remove all actions by tag [9876]
- Fixed audio bugs [9889]
- Fixed particle index count 0 [9885]
- Jsb-event-handler for event dispatch [9879]
- Fixed bug of builtin default texture [9916]
- Refactored communication between skinned mesh renderer and skeletal animation [9787]
- Added extra steps to the destroy functions to update the cached resources in GFX [9875]
- Combing planar-shadow calculations [9903]
- Fallback of shadow supports on Baidu [9897]
- Prefab: Support the persistent flag [9884]
- Fixed particle capacity issue[9910]
- Support screen.devicePixelRatio [9926]
- Fixed skeleton animation component play or cross fade [9930]
- Animation controller api document [9866]
- Fixed event processor list updating [9932]
- Fixed multi touch bug [9917]
- Fixed MOUSE_WHEEL event can’t be swallowed by node [9931]
- Fixed audio buffer memory leak on ByteDance and Web platform [9933]
- Improved compatibility for string of SystemEventTypeUnion [9934]
- Particle culling loop fix [9922]
- Fixed keyboard event listening on mobile [9935]
- Fixed pointer event sorting after activating node [9906]
- Fixed culling deprecated module [9937]
- Fixed cc_base.d.ts [9944]
- Add cpu & gpu particle culling unit test [9945]
- Fixed planar-shadow plane offset sign issue [9946]
- Fixed spine typing [9942]
- Static vertex buffer accessor refactor for Batcher2D [9802]
- Revert deprecate system event [9941]
- Reset swallow state after event handling [9950]
- Fixed some spine bugs [9948]
- 2021-12-20V3.4.0版本
v3.4 是自 2021 年初 3.0 发布以来快速迭代后的一个年度收官版本,要的就是一个字:稳!这个版本研发和测试周期都比之前版本更长,也在社区进行了长达一个月的公开测试,在此也要感谢所有参与测试的开发者们!
在 v3.4 中不仅增加了像 Marionette 动画系统这样的重要功能,而且在产品体验、稳定性、性能优化、基础架构层面都做了大量的工作。除此之外,我们还集中修复了一批社区反馈比较多的问题,解决了一些以前遗留的疑难杂症。相信引擎团队倾注心血奉献给大家的 v3.4 版本会成为一个里程碑版本,更好得帮助开发者开发出优秀的游戏作品!
Features
动画系统 Marionette
动画系统是 3.4 中最重要的新功能,我们取名为 Marionette,意思是提线木偶,不仅形象得描述了它的作用,而且使用提线木偶的木偶剧还是源自于中国的传统艺术形式,从唐代就出现,千年来流传至今仍然是闽南地区重要的戏曲形式。借助 Marionette,我们也希望开发者能够完美控制游戏角色,增强游戏通过角色叙事的能力。
在 3.4 版本中,Marionette 已经支持动画系统的基础功能,包含状态机、子状态机、状态机组件、触发器变量、Blend Tree 等。当然,更完善的动画系统能力还在迭代中,比如动画层级和遮罩、人形骨骼和 IK 等能力已经在继续开发之中。为了帮助大家学习 Marionette 动画系统,我们也准备了详细的文档、[Demo]和视频教程。

编辑器体验优化
在编辑器体验方面,我们做了大量的体验细节优化和疑难杂症的处理。功能和体验优化包括:
- 动画编辑器支持标准贝塞尔曲线缓动预设,点击选中曲线片段后点击曲线预设即可应用

- 新增矩形工具(Rect Gizmo)的智能对齐功能

- 支持开发者自定义宏配置

- 支持 RenderTexture 的 wrap mode,filter 等参数

- 新增 Octree 空间管理加速结构,优化了视锥剔除性能,可在场景 inspector 中开启

光照模型和渲染优化
v3.0 以来,Creator 一直在不断积累和打磨渲染能力,v3.4 中为了增强引擎的氛围感和画面效果,也带来了一系列重要的升级。尤其是光照模型的改进将使得引擎在光照表现层面更加精细。
- 支持自动生成环境贴图卷积图用于漫反射计算

手动设置环境光 vs 自动生成漫反射卷积图
- 支持 HDR 和 LDR 渲染切换(在场景节点 Skybox 配置中)

关闭 HDR vs 开启 HDR
- 支持 IBL 采样降噪(standard 材质中勾选 USE REFLECTION DENOISE)

开启 Denoise vs 关闭 Denoise
渲染管线强化
在渲染管线方面,FrameGraph 是从 v3.1 开始引入的基础设施,经过几个版本的迭代,在 v3.4 我们正式将 Forward 和 Deferred 管线都对接了 FrameGraph,下面是一个简化的延迟管线 FrameGraph。

目前引擎的延迟管线总共包含 2 个计算 pass,7 个渲染 pass,虽然不算复杂,但已经能凸显 FrameGraph 的作用了。一方面简化了管线层的代码组织,降低了维护成本;另一方面也降低了开发者定制管线时的心智成本。基于 FrameGraph,华为 HMS CG Kit 团队在 v3.4 中继续在延迟管线中贡献了 Clustered Light Culling 用于优化动态光源计算性能,可在移动端支持同屏数百个动态光源(麒麟 990 芯片在 Sponza 场景运行 1000 盏动态光源可达到 40 fps)

另外,渲染管线中的 Subpass 也是基于 FrameGraph 来实现的,FrameGraph 的第二大优势就是延迟模式渲染(不同于延迟渲染管线),引擎可以先分析渲染流程,进行优化之后再执行完整渲染流程。目前移动端的 GPU 都是和 CPU 共享系统内存的,功耗的一大热点就是对于显存的读写。而 Subpass 优化就是充分利用 GPU 的 Tiled 缓存来降低显存读写功耗,当两个相邻渲染 Subpass 的写入资源和读取资源是同一份帧内资源,且不会被其他 pass 引用时,这个资源就只会通过 Tiled 缓存来读写,不会读写内存,可以明显降低功耗。这种对资源和渲染流程的自动推导正是 FrameGraph 带来的优势。

重要 Fix 和性能优化
正如前文介绍,稳定性是 v3.4 版本的首要目标,所以我们也修复了一些困扰多时疑难杂症,将引擎的稳定性推上了一个新的高度。下面列举一些比较重要的修复
- 修复了动画编辑过程中使用 Active 可能会导致数据丢失的严重问题
- 修复场景在部分异常报错的情况下,会出现 MissingScript 组件,导致场景启动失败的问题
- 修复 iOS 重复退出进入造成的崩溃
- 修复 GLES3 后端在部分芯片上材质编译导致的崩溃问题
- 修复 Vulkan 后端在一些低端机上的黑屏问题(通过更准确地下发 barrier 和 image layout 转换)
- 修复 Vulkan 后端在一些低端机上的崩溃问题(通过修改 shader 绕开一些驱动支持不完善的语法)
- 修复 Vulkan 后端在转屏或分屏时崩溃或分辨率不对问题
- 修复 Vulkan 后端在使用大量高分辨率贴图时的崩溃问题
- 修复少数设备 Chrome 上的黑屏问题
- 修复 mountedChlidren 里有 PrefabInstance 可能会导致数据错误的问题
- 修复复制 Prefab 时可能出现的 fileId 冲突,会进而导致数据丢失和报错
- 修复 Prefab 中引用了被删除的元素数据,导致序列化了很多冗余数据的问题
- 修复 Undo 可能导致 prefab 内的部分 override 数据丢失的问题
- 修复地形还原的时候,可能出现数据错误的问题
- 修复运行时切换场景后 Label 引用的 GPU 内存没有释放的问题
- 修复 InstanceBuffer 和 BatchedBuffer 由于持有全局 Map 导致的内存泄露问题
- 修复部分小游戏平台全局 precision 指定失败导致的大量问题,比如阴影采样问题
- 修复场景烘焙的情况下原生平台没有传递正确的 baked 参数
- 修复 GLES 下有概率会出现的模型闪烁问题(通过优先使用 glMapBufferRange 而非 glBufferSubData)
- 修复当模型骨骼权重中有 NaN 时在不支持浮点贴图的设备上花屏的问题(通过在导入期均分所有 NaN 权重)
- 修复原生端预烘焙动画 Instancing 处理后大批量数据同步崩溃
- 修复多个同名插件且注册了资源,会导致脚本编译失败的问题
- 修复原生平台重新构建后无法更新远程资源包内容的问题(来自论坛反馈)
- 修复原生选择加密构建后,原始代码仍然被打进 apk 的问题 (来自论坛反馈)
- 修复自动图集使用压缩纹理后,修改图集配置重新构建仍使用缓存;
除了重要问题的修复以外,引擎的整体性能也得到了一定的提升,比如 2D 渲染和合批效率、物理性能、iOS Web 的 3D 场景性能、Android 部分场景。下面是 2D 渲染的部分测试结果:

已知缺陷和潜在兼容问题
构建模板升级
由于调整了 web 平台屏幕适配的相关逻辑,我们改动了 Web 相关的 index.html 模板,这里包括预览模板、构建 web 平台模板。
我们已经在引擎内部做了相关的兼容处理 。
这个处理会确保 index.html 内部有一个固定的 div 结构
<div id="GameDiv">
<div id="Cocos3dGameContainer">
<canvas id="GameCanvas"></canvas>
</div>
</div>
如果缺失了 GameDiv / Cocos3dGameContainer,运行时会自动补齐
注意:这个 div 结构是引擎内部管理的私有结构,我们希望保持这个结构完整且不被定制。如果在这个结构内加入了其他 web 标签,可能会导致一些不确定的兼容问题。
IBL 采样降噪
新增的 IBL 采样降噪算法目前对 iOS Web 环境兼容有一些问题,由于发现较晚就没有在版本中合并了,会在后续的 3.4.1 中完成对 iOS Web 的支持
延迟管线缺陷
目前延迟管线仍然在高速迭代过程中,功能和平台兼容性还存在一些问题,暂不建议在项目中实战使用。目前已知的一些问题包括部分粒子混合模式无法渲染,暂不支持 builtin-toon 材质,部分低端平台和设备有兼容性问题,不支持聚光灯阴影,2D & 3D 相机混排问题等。
更新列表
Feature
- 【Animation】新增 Marionette 动画系统,支持状态切换、子状态机、Blend Tree 等角色动画必要功能
- 【Animation】动画编辑器支持标准贝塞尔曲线缓动预设
- 【Animation】曲线关键帧支持 Broken 断开关联分开控制左右控制杆
- 【Scene】支持自动生成环境贴图卷积图用于漫反射计算
- 【Scene】新增矩形工具(Rect Gizmo)的智能对齐功能
- 【Scene】新增 Octree 空间管理加速结构,优化了视锥剔除性能[文档]
- 【Scene】新增 GPU Occlusion Query 剔除(默认关闭),可以通过`root.pipeline.setOcclusionQueryEnabled(true);` 开启【Project】支持开发者自定义宏配置[文档]
- 【Scene】新增原生平台内存泄漏检测系统(默认关闭),可以通过` #define USE_MEMORY_LEAK_DETECTOR 1`开启[文档]
- 【Builder】构建支持外部开发者注册自定义纹理压缩处理工具
- 【Builder】Mac / iOS 平台构建添加 "跳过 Xcode 工程更新" 选项, 避免覆盖对工程文件的修改
- 【Builder】合并安卓、Windows 的 GLES 选项,不允许单独选择 GLES2
- 【Particle】支持粒子发射器剔除,支持离线自动计算,也支持手动调整(RenderCulling 模块)
- 【Particle】支持粒子朝向和节点朝向统一
- 【Asset】支持 RenderTexture 的 wrap mode,filter 等参数
- 【Asset】RenderTexture 添加 readPixels 接口
- prefab 支持批量取消关联
- 【Asset】FBX 导入器的动画烘焙速率新增“自动”选项
- 【Asset】FBX 导入器新增选项:优先使用文件时间范围
- 【Asset】SpriteFrame 资源面板上的 packable 属性除了影响自动合图以外将会影响自动图集的构建处理,关闭后不参与构建合图
- 【Asset】地形模块支持自动 LOD
- 【Graphics】支持 IBL 采样降噪(standard 材质中勾选 USE REFLECTION DENOISE)
- 【Graphics】更准确的 Gamma Correction
- 【Renderer】支持 HDR 和 LDR 渲染切换(在场景节点 Skybox 配置中)
- 【Renderer】前向和延迟渲染管线均基于 FrameGraph 和 subpass 重构
- 【Renderer】gfx 封装 swapchain 公开接口,支持多窗口应用
- 【Renderer】延迟管线使用 Clustered Light Culling 优化动态光源计算性能,[参考 Demo]
- 【Renderer】延迟管线支持设置离屏 FBO 分辨率缩放
- 【Renderer】延迟管线支持 FXAA 抗锯齿
- 【Renderer】延迟管线支持简易 Bloom 后处理特效
- 【Scripting】支持 @requireComponent 传入数组
- 【Scripting】新增接口 JsbBridge 简化调用 Java 代码和 ObjC 代码的使用,参考[展示用例](https://github.com/cocos-creator/example-3d/blob/v3.4/native-script-bridge/README.md)
- 【PAL】新增 input 模块,未来将替代 `systemEvent`,具体参考 [Event Input 文档]和 [Event Node 文档]
- 【PAL】在 `EventMouse` 和 `EventTouch` 上支持 `preventSwallow` 属性,支持事件穿透派发:`event.preventSwallow = true`
- 【PAL】支持 sys.hasFeature() 接口查询平台特性是否支持
Improvement
- 【Scripting】升级原生所依赖的 v8 引擎到 v9.1.269
- 【Renderer】多光源收集的性能优化
- 【Renderer】优化 GLES/WebGL 的 RT 性能
- 【Renderer】优化原生内存/显存使用(通过周期性调用 framegraph gc)
- 【Graphics】修复半透明物体的光照和阴影计算
- 【Graphics】优化雾效,将计算迁移到 Fragment Shader 中,保障正确的雾效过渡
- 【Graphics】禁用半透明物体的多光源照明
- 【Scene】为世界坐标轴加上坐标轴文字
- 【Scene】地形编辑器增加选择模式
- 【Physics】优化了 PhysX 在原生平台的包体
- 【Physics】PhysX 现已支持 M1 设备
- 【PAL】优化 Web 端方向适配,以构建面板选择的方向为主,无视浏览器方向
- 【PAL】在 Web 和 小游戏端,立即派发输入事件,解决一些用户交互权限的问题
- 【PAL】为所有平台和模拟器更换了全新的 App 默认图标
- 【PAL】现在 iOS 平台构建会根据横屏或竖屏选项引入相应的默认Launchscreen 图片(若更改后未及时生效需要重启设备清理缓存)
- 【Asset】修复 FBX 动画导入尾帧丢失的问题
- 【Asset】修复扩展名为大写的时候,资源 change 通知可能丢失的问题
- 【Asset】解决新增资源可能没有发送 add 事件,导致 assets 面板可能一直等待的问题
- 【Builder】构建配置服务器地址改为记录在 settings.json 内,方便动态更新
- 【Builder】新建自动图集,将会默认开启在 Bundle 内的剔除选项(优化需求)
- 【Extension】插件管理器的开发者面板允许导入除了当前项目或者全局目录以外的插件
- 2021-10-11V3.3.2版本
Features
该版本主要功能是让引擎构建出来的原生应用可以支持 iOS 10+。为了支持 iOS 10+,引擎代码去除了对 C++17 的依赖。
引擎的有些功能依赖 C++17,有些功能对 Android API 有要求。为了方便开发者使用,编辑器的功能配置界面对于这些依赖进行了提示。比如,Android 使用延迟管线时,要求 Android API 21+,如果配置选择使用延迟管线,编辑器会提示需要的 Android API 版本:

当然了,我们还提供了完整的文档说明各个功能模块对于 Android API 和 C++ 版本的要求。详细信息可以参考该文档说明。
重点更新列表
- Store 下载增加了进度
问题修复
- 原生端 GPU Instancing 材质切换导致无法渲染
- 修复 curve 组件 Two Curve 模式时 muti 无法修改的问题
- 修复 prefab 修改模式下,undo 后立即保存可能丢失 override 的问题
- 修复编辑 prefab 资源时添加 UI 节点出现的 UITransform 组件或 Canvas 节点问题
已知问题
- Topon 和 Tradplus 这两个 Service 在构建 iOS 时会出现异常,我们将在近期通过热更新修复
升级说明
从 < 3.1.0 版本升级
从 v3.1 开始,UITransform 组件的 priority 属性已弃用,若需要调整节点树的顺序请使用 setSiblingIndex 方法。在 v3.1 之前通过代码创建并依赖 priority 属性的节点可能会出现节点树表现和之前不一致的问题,请手动调整。
RenderTexture 在不同平台上会出现正反不一致的情况,为了解决这个问题,Creator 为 effect 新增了 SAMPLE_FROM_RT 宏,在使用 RenderTexture 时,需要将 SAMPLE_FROM_RT 宏设置为 true,各后端便会统一适配至正确的效果。
在 v3.1 中材质 Shader API 与 v3.0 有一定的差异,请参考 v3.0 材质升级指南 和 v3.1 材质升级指南 进行手动升级。
从 < 2.4.5 版本升级
Cocos Creator 3.x 版本已经正式发布,2.4 版本将做为 LTS(长期支持)版本,提供后续两年的持续更新!在 2021 年,2.4 将继续更新版本,提供缺陷修复和新的小游戏平台支持,保障大家的项目成功上线;在 2022 年我们还将为开发者持续提供 2.4 的关键问题修复,保障已上线的游戏平稳运营!因此,
- 现有的 2.x 项目可以安心继续开发,无需强制升级 3.0。
- 现有的 2.x 项目因项目需求如想升级到 3.x,可以使用 Creator 提供的 2.x 资源导入工具。此工具将支持旧项目资源完美导入,以及代码的辅助导入。代码辅助导入会把 js 转换成 ts,添加组件类型声明、属性声明及函数声明,组件在场景中的引用都会得到保留,并且函数内部的代码会以注释的形式导入进来,可以减轻开发者的升级难度。详细的升级说明请参考 升级指南。
- 新项目则建议使用 3.0 版本开发,我们会不断优化 3.0 的开发体验和运行效率,支撑好 2D、3D 等不同品类的重度游戏顺利上线。
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
- 2021-09-17V3.3.1版本
本次更新修复了一些已知问题,Cocos Creator 将持续优化性能,为开发者带来更好的使用体验!
以下是详细更新内容。编辑器
- 优化微信字节面板上物理实验室选项的显示,新建微信构建任务时,将会默认开启 Wasm 物理系统。开启后,将会覆盖项目设置的物理后端选择
- 修复若干动画编辑器操作问题,包含:
- 部分类型的动画没有正确插值的问题
- 复制轨道时曲线数据没有复制的问题
- 无法连续操作选中关键帧属性轨道
- 存在滚动条时添加关键帧位置错误
- 多选关键帧后点击在关键帧位置移动异常
- 修复跨节点跨属性粘贴关键帧数据失败
- 修复完善粒子曲线相关控件:包含 Bursts 属性无法正常添加、包含 Constant 模式的曲线显示异常、优化 Two Curve 的显示、移除关键帧后曲线显示不正确
- 修复 joint-texture-layout 在命令行构建时无效的问题(会导致运行时加载失败)
- 修复创建的物体中 Component 的 FileId 相同的问题
- 修复自动图集与 renderTexture 资源在同一文件夹时,无法正常预览和构建
- 自定义引擎设置按编辑器版本区分存储
- 修复 Prefab 中的脚本修改后没有及时更新的问题
- 修复 Prefab 编辑模式下创建 ui 节点存在的问题
- 修复编辑 Prefab 资源时资源被删除,此时保存不会自动转另存的问题
- 修复 Hierarchy 上根节点相关的全选和复制的功能问题
- 修复场景切换时 Hierarchy 调用了 db 接口报错的问题
- 修复自定义脚本模板文件名称不能是纯数字的问题
- 修复 assets 面板批量删除资源时 db 报错的问题
- 支持 assets 面板新建资源时对输入的名称能过滤其后缀的机制
- 修复导入失败的资源,每次焦点重新回到编辑器都会报一次错误的问题
- 修复场景中旧的 private node 会造成警告的问题
- 修复 scene 资源升级会在末尾增加一个空行的问题
引擎
- 修复粒子系统实例化性能下降的问题
- 修复 iOS 14 Web 平台的运行性能问题
- 优化 Shadow Culling 算法,升级后需要使用 resolution 和 distance 来调节阴影质量
- 修复聚光灯阴影上的计算错误
- Shadow bias 改为使用世界空间单位,调节起来会更直观
- 修复 Android 11 API Level 30 环境下的崩溃问题
- 修复了
AnimationClip.createWithSpriteFrames动态创建动画失败的问题 - 修复
inverseTransformPoint函数错误 - 修复 widget 对 target anchor 变化的监听
- 修复 Editbox
backgroundImage属性在 SpriteFrame 的修改时没有被同步的问题 - 回滚对
EventKeyboard.isPressed属性的弃用 - 修复 button 的 scale 模式下无法设置节点 scale 的问题和无限放大的问题
- 2021-08-24V3.3.0版本
Features
性能优化
在 3.3 版本中,我们继续重点优化了微信小游戏平台的加载性能和运行性能。所有内部项目升级后微信云测启动性能分都可以达到 80 分以上。
同时,我们进一步提升了原生引擎的绑定层级,在渲染管线之上的渲染场景部分也完成了原生化,光源、模型等渲染对象的收集过程使用原生实现,进一步提升了原生平台的性能。

还有一个附带的好处,由于绑定层级的向上迁移,一些底层的数据共享机制被解除了,比如 Pass,SubModel 等。这使得 JS 引擎上层的实现尤其是 UI 和 2D 渲染合批相关的数据更加简化,部分高频操作的数据结构从 TypedArray 还原为直接量属性,使得 Web 和小游戏平台的性能也得到了可见的提升。
优化场景编辑体验
- 优化场景相机的漫游模式,并增加了加速开关

- 增加一个场景灯光的开关(默认打开)

- 增加模型的最大最小坐标显示

- 增加 Transform Gizmo 的吸附功能(通过移动,旋转,缩放的Gizmo操作时,按住 Ctrl 键,就可以按设定的步长进行值的增长


- 优化大项目使用体验:降低编辑器内存使用,避免崩溃,优化卡顿
新版动画编辑器和动画数据升级
目前动画编辑器已在动画编辑器内置曲线编辑,与时间轴匹配,并支持任意关键帧之间的时间曲线编辑。

同时,在 3.3 中,我们也完成了动画数据的升级:引入了新的基础曲线类,重构了 AnimationClip,统一了动画和粒子系统使用的曲线数据。这些工作都是为了后续的完善动画系统而准备的,在后续版本我们将支持动画状态机编辑,Blend Tree 动画融合等高级功能。
除此之外,动画编辑器还完成了以下工作:
- 支持动画根节点隐藏后的动画显示编辑;
- 优化动画编辑器关键帧与小红线的遮挡关系以及关键帧大小、选中颜色等;
- 动画编辑器支持按住 shift + 鼠标滚轮滚动来移动时间轴;
平台支持和构建系统优化
在 v3.3 中,我们加入了 windows x64 的构建选项,未来将逐步废除 win32 平台的构建。

在构建面板上,我们也做了诸多优化:
- iOS 构建填配置选项支持目标 iOS 版本和签名相关的 developer id 配置
- 构建勾选 md5Cache 后,支持给脚本添加 md5 后缀,确保版本更新;(来自论坛反馈)
- 由于微信部分版本已经支持 astc,目前开放了小游戏平台 astc 的压缩纹理配置;
- 偏好设置 - Build 新增构建日志打开方式选项;
- 构建插屏配置面板,支持直接拖拽文件系统的图片放置;
- 命令行构建支持传入 logDest 指定日志输出路径;
- 由于 Mac上退出码位数的限制,对命令行构建退出码做了修改;
- 原生平台构建后将不能二次修改游戏名称;
阴影效果和设置优化
在之前的版本中,阴影的配置一直是一个比较让开发者困惑的功能,我们已经有完整的规划,正在逐步完善中,v3.3 会首先简化阴影的配置,优化软阴影算法,修复阴影的部分效果问题。配置上的调整包含:
- Shadow color 被迁移为 Shadow saturation 的灰度调节选项,会自动迁移老版本的 alpha 通道
- 软阴影选项从之前的 X9,X25 等改为 Soft 和 Soft2X
- 简化阴影贴图的尺寸设置为 High,Medium,Low
- 去除 SelfShadow 选项,现在都会默认开启自阴影计算

v3.1

v3.3
物理系统完善
继 v3.1 支持 PhysX 物理后端以来,多套物理引擎的选择和使用也成为了我们重点关注的使用体验,在 v3.3 中我们不仅加强了物理功能,还尽可能统一了不同物理后端的物理表现。
- 支持 CCD 连续碰撞检测功能

- 增加碰撞体最小体积控制,避免节点零缩放导致的一系列问题
- 支持 PhysX 物理打包字节平台更灵活的配置选项
- 支持 Bullet 物理中全局控制是否允许自动休眠
- 支持 Bullet 物理中射线检测过滤 trigger 碰撞体
- 修复 Bullet 物理中刚体无附加现状的 local inertia
其他
- 音频系统在 v3.1 移除所有 AudioClip 资源上的播放控制接口后,开发者颇为不满,在 v3.3 中我们将播放控制接口以标记废弃的方式添加回 AudioClip 资源。我们仍然希望所有开发者能切换到使用 AudioSource 组件的方式来播放音频,这对于未来的音频系统功能强化至关重要。
- 输入事件以前是接收到事件就进行派发,如果事件响应逻辑复杂可能会影响到帧回调,导致帧率不稳,v3.3 已调整为帧间记录事件队列,统一在主循环中处理事件队列。
- View 和 Screen 接口进行了简化,废弃了一些平台相关接口,将部分 View 的窗口控制功能统一到 Screen 上
重点更新列表
Editor
- 新版本动画时间曲线编辑和动画编辑器体验优化
- 各模块曲线编辑器统一:粒子、动画等
- 优化粒子曲线的编辑操作,添加重置坐标移动范围按钮,支持直接右键编辑关键帧点位置
- 场景编辑器体验优化
- 支持 HDR 文件导入,引擎内部处理 RGBE 编解码
- 编辑器性能和体验优化
- 当 Image 资源被改为 SpriteFrame 类型后,自动修改 texture 的 Clamp 配置为 CLAMP_TO_EDGE,避免边缘混合黑边问题
- 支持在带动画模型的属性面板上直接编辑动画事件
- 修正编辑器内的资源泄露问题,降低内存占用
- 针对微信小游戏平台开启 ASTC 压缩纹理配置
- 优化 hierarchy 面板性能,增加 prefab 节点直接进入 prefab 资源的编辑功能
- 优化 console 面板性能,修复大量 log 数据拖慢启动速度的问题
- Color picker 支持 color gamma 矫正预览
- Inspector 中支持组件属性的分组显示,使用 group 装饰器
- inspector 编辑节点增加复制节点世界坐标
- 支持显示烘焙结果的 rgb 通道的单个灰度图或者通道的组合
- 支持自定义的脚本模板,同时在生成脚本时可以使用部分预设变量
- 支持 Windows 平台上带中文的安装目录
- iOS 构建填配置选项:目标 iOS 版本,签名相关的 developer id
- Windows 平台添加生成平台选项,支持 x64 和 win32 选项
- 支持脚本 import map
- 添加了清理代码缓存的功能,入口位于菜单:[开发者]-[缓存]-[清理代码缓存]
- 编辑器右下角添加引擎版本与编辑器版本不一致的提示
- Electron 升级到 13.1.4
- 修复 m1 cpu 的设备构建项目时偶现的进度条停止问题
Engine
- 优化标准光照模型中的 AO 计算
- 阴影参数和渲染优化
- 修复阴影效果,优化阴影边缘虚化算法
- 将 Shadow Color 迁移为 Shadow Saturation 单通道选项,会自动迁移老版本的 alpha 通道
- 软阴影选项从之前的 X9,X25 等改为 Soft 和 Soft2X
- 简化阴影贴图的尺寸设置为 High,Medium,Low
- 去除 SelfShadow 选项,现在都会默认开启自阴影计算
- 引入通用曲线类(Curve)
- 重构 AnimationClip,动画数据重构升级:为动画状态机和复杂动画融合做好准备
- 优化微信小游戏首屏渲染速度
- 修复了 UI 透明度级联导致的渲染问题
- 修复了 Label 重复加入动态合图的问题
- 粒子曲线使用统一的 Curve 数据
- 物理引擎
- 统一各个物理后端的行为表现
- 支持 CCD 持续碰撞检测
- 增加碰撞体最小体积控制,避免节点零缩放导致的一系列问题
- 支持 PhysX 物理打包字节平台更灵活的配置选项
- 支持 Bullet 物理中全局控制是否允许自动休眠
- 支持 Bullet 物理中射线检测过滤 trigger 碰撞体
- 烘培库支持 mac m1 cpu 设备
- 字节小游戏音频使用 WebAudio 接口实现
- 事件系统
- 所有输入事件归拢到游戏主循环中处理
- AudioSource 支持监听音频开始和结束事件 AudioSource.EventType.STARTED & AudioSource.EventType.ENDED
- SystemEventType 和 macro.KEY 已经废弃了,改用 SystemEvent.EventType 和 KeyCode
- 废弃了 SystemEventType,以及 SystemEventType 底下的一些系统事件无关的枚举,请使用 SystemEvent.EventType
- 废弃静态属性 Event.TOUCH, Event.MOUSE, Event.KEYBOARD, Event.ACCELERATION
- 简化废弃部分 view 和 screen 接口,统一在平台适配层(PAL)中实现
- 废弃 view.adjustViewportMeta 和 view.isAutoFullScreenEnabled
- 废弃 view.enableAutoFullScreen,请使用 screen.requestFullScreen
- 废弃 cc.winSize,请使用 view.getVisibleSize
- 废弃 screen.autoFullScreen,请使用 screen.requestFullScreen
- 废弃 screen.disableAutoFullScreen
- 修复移除 Spine 动画可能导致的内存泄露(感谢 Github PR from @hailua54)
Infrastructure
- 渲染场景模块原生化:优化原生平台性能
- 使用可控的离屏 FrameBuffer 进行内容渲染
- 基于离屏 FrameBuffer 支持 MSAA 抗锯齿(开启项目宏 Enable Antialias 生效):注意,如果之前开启了该项目宏,那么升级为 3.3 之后原生平台性能损耗会有所增加,这是正常情况
- 内置 Frame Graph 渲染定制层,后续版本将接入渲染管线,开放定制接口给用户
- 在 Vulkan & Metal 后端支持 Subpass
- 添加 M1 CPU 的苹果设备上使用 iOS Simulator 调试的能力,需要参考文档使用
- binding generator 全面兼容 python 2.7 / 3.x (64 位)
Breaking changes
- 构建压缩纹理不再带有默认 png 图,如果使用到这个特性的项目,请在项目配置内为已有的压缩纹理配置添加默认图(来自论坛反馈)
- 目前已支持 HDR 贴图直接导入,之前如果使用 RGBE 格式的 .png 请替换为原始 .hdr 贴图
- 我们修复了一处 FBX 资源导入问题:若 FBX 模型含有多段动画,第二段及后续的动画都错误地包含了前段的所有动画数据。注意:如果已经配置了动画分割,则可能需要调整。不过我们并未收到外部开发者关于此问题的反馈。
Known Issues
- 原生平台 Bullet 后端射线检测性能有所下降,我们将在下个小版本修复此问题,可暂时切换到 PhysX 后端进行使用或减少每帧射线数量
- 3D 粒子 startSpeed, startRotation, gravityModifier 属性在 Curve 模式下可能出现显示异常,将在下个小版本修复此问题
升级说明
从 < 3.1.0 版本升级
- 从 v3.1 开始,UITransform 组件的 priority 属性已弃用,若需要调整节点树的顺序请使用 setSiblingIndex 方法。在 v3.1 之前通过代码创建并依赖 priority 属性的节点可能会出现节点树表现和之前不一致的问题,请手动调整。
- RenderTexture 在不同平台上会出现正反不一致的情况,为了解决这个问题,Creator 为 effect 新增了 SAMPLE_FROM_RT 宏,在使用 RenderTexture 时,需要将 SAMPLE_FROM_RT 宏设置为 true,各后端便会统一适配至正确的效果。
- 在 v3.1 中材质 Shader API 与 v3.0 有一定的差异,请参考 v3.0 材质升级指南 和 v3.1 材质升级指南 进行手动升级。
从 < 2.4.5 版本升级
Cocos Creator 3.x 版本已经正式发布,2.4 版本将做为 LTS(长期支持)版本,提供后续两年的持续更新!在 2021 年,2.4 将继续更新版本,提供缺陷修复和新的小游戏平台支持,保障大家的项目成功上线;在 2022 年我们还将为开发者持续提供 2.4 的关键问题修复,保障已上线的游戏平稳运营!因此,
- 现有的 2.x 项目可以安心继续开发,无需强制升级 3.0。
- 现有的 2.x 项目因项目需求如想升级到 3.x,可以使用 Creator 提供的 2.x 资源导入工具。此工具将支持旧项目资源完美导入,以及代码的辅助导入。代码辅助导入会把 js 转换成 ts,添加组件类型声明、属性声明及函数声明,组件在场景中的引用都会得到保留,并且函数内部的代码会以注释的形式导入进来,可以减轻开发者的升级难度。详细的升级说明请参考 升级指南。
- 新项目则建议使用 3.0 版本开发,我们会不断优化 3.0 的开发体验和运行效率,支撑好 2D、3D 等不同品类的重度游戏顺利上线。
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
- 2021-08-10V3.2.1版本
Cocos Creator v3.2.1 是我们将 v3.1.2 合并到 v3.2.1 而来,继续在大版本分支上给大家带来更稳定的体验,v3.2 用户和 v3.1.x 用户都可以无痛升级。
Features
- Web & 小游戏 2D 渲染性能优化
- 优化小游戏启动性能
- 优化动画组件运行时性能
- 优化 PCF 阴影虚化效果,对低精度 ShadowMap 更加友好
- 优化 bullet 物理引擎性能
- 增加自动资源扫描开关,大型项目可以手动刷新资源管理器,提升编辑器体验
- 创建项目时默认不开启 TS 严格模式(建议手动开启)
- 解决 Mask 带来的内存泄露
- 解决 MeshRenderer 设置材质导致的内存泄露
- 强化 FBX 模型导入的容错
- 兼容废弃的 AudioClip 播放接口
Bug Fixes
- 修复部分 iPhone 设备的字节平台上,Shadow map 阴影渲染不出来的问题
- 修复 Empty 模板创建项目的问题
- 修复材质编辑器中多 PASS 切换问题和部分属性显示丢失
- 修复 JointTextureLayout 面板无法滚动
- 修复 SplashScreen 设置窗口无法关闭问题
- 修复预制体根节点上的脚本在原生环境中丢失的问题
- 修复重复加载 Morph 模型导致的渲染错误
- 修复 TTF 字体丢失时的崩溃
- 动画编辑器修复
- 修复动画编辑器节点关键帧无法直接删除
- 修复动画编辑器框选后,按下 Ctrl 添加关键帧后复制粘贴、缩放、排列关键帧功能异常
- 修复动画编辑器属性列表超出不出现滚动条、sample 修改后,当前时间显示未实时更新
- 环境与光影
- 修复开启 IBL 之后的材质报错
- 修复天空盒第一次设置无法显示
- 修复开启 ShadowMap 阴影后 GPU 预烘焙骨骼动画失效
- 粒子模块修复
- 修复粒子材质在节点未启用的情况下无法显示的问题
- 修复粒子 start speed 效果问题和旋转时的重力效果问题
- 构建模块修复
- 修复构建插件重启后报错 (来自论坛反馈:构建扩展包刷新报错 )
- 修复自动图集配置修改后构建仍使用缓存 (来自论坛反馈:CC3.1.1自动图集,打包后会保留原图)
- 修复安卓 abi 无默认值与原生 native 文件夹的 git ignore 配置问题 (来自论坛反馈:原生native目录需要进行git版本控制吗 )
- Tiledmap 修复
- 修复使用多图集下的 Tilesets 显示错误
- 修复 TiledLayer getTiledTileAt 函数报错问题
- 2D 骨骼动画
- 修复编辑器更新 color,Spine 和 DB 透明度不生效问题
- 修复 web 和 native 上 Spine 使用 blend mode 显示效果不正确的问题
- 修复 Spine 挂点节点在编辑器设置 scale 后不生效的问题
- 2021-06-18V3.2.0版本
Cocos Creator 3.2 正式支持 HarmonyOS,成为全球首家支持 HarmonyOS 的游戏引擎。与此同时,Creator 与字节跳动平台进行了深度合作,以实验性功能支持在字节小游戏中使用平台提供的 PhysX 物理能力!欢迎所有开发者使用与体验!以下是详细更新内容。
Features
支持构建 HarmonyOS 应用
在 3.2 版本,Creator 将支持一键将游戏打包为 HarmonyOS 应用,在配置 HarmonyOS SDK 与 NDK 路径后,可在构建面板选择 HarmonyOS 一键打包,详细操作请参考文档 发布 HarmonyOS 应用 。

字节跳动小游戏支持使用平台提供的 PhysX 能力
字节跳动平台一直致力于为开发者提供最强大的性能和基础能力,抖音将在 16.3 之后版本为小游戏提供 PhysX 原生物理接口,而 Creator 与字节跳动平台进行了深度合作,在 3.2 中以实验性功能支持在字节小游戏中使用平台提供的 PhysX 物理能力,优化物理运算性能,对比 Bullet 有近 100% 的性能提升。

可以在构建面板选择是否开启多线程:

升级说明
从 < 3.1.0 版本升级
- 从 v3.1 开始,UITransform 组件的 priority 属性已弃用,若需要调整节点树的顺序请使用 setSiblingIndex 方法。在 v3.1 之前通过代码创建并依赖 priority 属性的节点可能会出现节点树表现和之前不一致的问题,请手动调整。
- RenderTexture 在不同平台上会出现正反不一致的情况,为了解决这个问题,Creator 为 effect 新增了 SAMPLE_FROM_RT 宏,在使用 RenderTexture 时,需要将 SAMPLE_FROM_RT 宏设置为 true,各后端便会统一适配至正确的效果。
从 < 2.4.5 版本升级
Cocos Creator 3.x 版本已经正式发布,2.4 版本将做为 LTS(长期支持)版本,提供后续两年的持续更新!在 2021 年,2.4 将继续更新版本,提供缺陷修复和新的小游戏平台支持,保障大家的项目成功上线;在 2022 年我们还将为开发者持续提供 2.4 的关键问题修复,保障已上线的游戏平稳运营!因此,
- 现有的 2.x 项目可以安心继续开发,无需强制升级 3.0。
- 现有的 2.x 项目因项目需求如想升级到 3.x,可以使用 Creator 提供的 2.x 资源导入工具。此工具将支持旧项目资源完美导入,以及代码的辅助导入。代码辅助导入会把 js 转换成 ts,添加组件类型声明、属性声明及函数声明,组件在场景中的引用都会得到保留,并且函数内部的代码会以注释的形式导入进来,可以减轻开发者的升级难度。详细的升级说明请参考 升级指南。
- 新项目则建议使用 3.0 版本开发,我们会不断优化 3.0 的开发体验和运行效率,支撑好 2D、3D 等不同品类的重度游戏顺利上线。
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
- 2021-07-15V3.1.2版本
v3.1.2 是在 v3.1.1 上优化体验和性能的版本,这个版本的更新内容是不包含在 v3.2 中的,之后会将 v3.1.2 的更新合并到 v3.2.1 和 v3.3.0。
从 3.1.0 之后引擎组其实一直在并行推进三个版本线,v3.2.0, v3.1.x, v3.3.0,其中 v3.2 由于有配合鸿蒙 2.0 发布的需求,所以发布日早就定下了,为了稳定性其实主要就是在 v3.1.1 基础之上增加了鸿蒙平台支持。而在这之后,我们也在持续收到开发者关于 3.1 的问题反馈,为了更切实解决开发者遇到的痛点问题,并且降低开发者的升级门槛,我们决定继续在 v3.1.2 上优化体验和性能,交付给开发者。目前 Cocos Creator v3.x 作为一个新生的 3D 引擎,距离开发者的期待还有不小的距离,我们希望通过这种持续交付的实际行动来给开发者更强的信心。同时感谢所有 v3.x 先行者的支持,是你们的反馈让引擎日趋完善!
Improvement
- Web & 小游戏 2D 渲染性能优化
- 优化小游戏启动性能
- 优化动画组件运行时性能
- 优化 PCF 阴影虚化效果,对低精度 ShadowMap 更加友好
- 优化 bullet 物理引擎性能
- 增加自动资源扫描开关,大型项目可以手动刷新资源管理器,提升编辑器体验
- 创建项目时默认不开启 TS 严格模式(建议手动开启)
- 解决 Mask 带来的内存泄露
- 解决 MeshRenderer 设置材质导致的内存泄露
- 强化 FBX 模型导入的容错
- 兼容废弃的 AudioClip 播放接口
Bug Fixes
- 修复 Empty 模板创建项目的问题
- 修复材质编辑器中多 PASS 切换问题和部分属性显示丢失
- 修复 JointTextureLayout 面板无法滚动
- 修复 SplashScreen 设置窗口无法关闭问题
- 修复预制体根节点上的脚本在原生环境中丢失的问题
- 修复重复加载 Morph 模型导致的渲染错误
- 修复 TTF 字体丢失时的崩溃
- 动画编辑器修复
- 修复动画编辑器节点关键帧无法直接删除
- 修复动画编辑器框选后,按下 Ctrl 添加关键帧后复制粘贴、缩放、排列关键帧功能异常
- 修复动画编辑器属性列表超出不出现滚动条、sample 修改后,当前时间显示未实时更新
- 环境与光影
- 修复开启 IBL 之后的材质报错
- 修复天空盒第一次设置无法显示
- 修复开启 ShadowMap 阴影后 GPU 预烘焙骨骼动画失效
- 粒子模块修复
- 修复粒子材质在节点未启用的情况下无法显示的问题
- 修复粒子 start speed 效果问题和旋转时的重力效果问题
- 构建模块修复
- 修复构建插件重启后报错 (来自论坛反馈: 构建扩展包刷新报错 2)
- 修复自动图集配置修改后构建仍使用缓存 (来自论坛反馈:CC3.1.1自动图集,打包后会保留原图)
- 修复安卓 abi 无默认值与原生 native 文件夹的 git ignore 配置问题 (来自论坛反馈:原生native目录需要进行git版本控制吗 2)
- Tiledmap 修复
- 修复使用多图集下的 Tilesets 显示错误
- 修复 TiledLayer getTiledTileAt 函数报错问题
- 2D 骨骼动画
- 修复编辑器更新 color,Spine 和 DB 透明度不生效问题
- 修复 web 和 native 上 Spine 使用 blend mode 显示效果不正确的问题
- 修复 Spine 挂点节点在编辑器设置 scale 后不生效的问题
以上就是 v3.1.2 的重要更新,优化了大量开发者反馈的问题,有些问题由于反馈众多,就不单独列出论坛链接了,如果有修复各位遇到的问题,欢迎大家去关联到本帖并标记已解决。
另外,v3.3.0 版本已进入迭代后期,这个版本有一些非常重要的更新可以提前透露给大家:
- 进一步提高原生化比重,在原生层实现渲染场景,优化性能,为未来的上层原生化和场景管理打好基础
- 渲染管线优化,降低 IO 压力
- 优化大项目使用体验:降低编辑器内存使用,避免崩溃,优化卡顿
- 优化标准光照模型
- 动画数据重构升级:为动画系统升级和动画状态机做好准备
- 各个后端物理行为统一
- 延迟渲染管线优化:光源裁剪、SSPR 等
除此之外还有各种 Demo 也在制作当中,比如已经上架 Store 的跑酷 Demo 56
API 文档页面也在进行重新设计,我们都非常重视,会尽力一步步完善 Cocos Creator v3.x 的 2D & 3D 开发体验! - 2021-06-01V3.1.1版本
Cocos Creator 3.1.1 主要修复了 v3.1 出现的稳定性问题,并优化了编辑器工作流。欢迎所有开发者使用与体验!升级前请做好相关文件备份哦!以下是详细更新内容。
Features
- 新增在资源管理器面板创建 Prefab 资源的功能

- 新增层级管理器面板可批量设置(Alt + 点击)锁定节点的功能(锁定后在场景编辑器面板中无法被选中)

- 当属性检查器中的属性为非 null 类型,但为 null 值时,新增创建功能
Bug Fixes
- [EDITOR]修复构建安卓平台时可能报错的问题
- [EDITOR]修复使用默认值进行命令行构建时无法成功的问题
- [EDITOR]修复命令行构建时一些布尔型参数转换错误的问题
- [EDITOR]修复构建安卓平台时 Target Api Level 修改无效的问题
- [EDITOR]修复压缩纹理同时选择 ETC1 RGB Separate A 格式与 PNG 格式时,PNG 格式图片生成错误的问题
- [EDITOR]修复添加骨骼动画事件后无法全部删除的问题
- [EDITOR]修复动画编辑器分量轨道的选中问题
- [EDITOR]修复在 Prefab 中引用嵌套 Prefab 中的节点或组件保存后会丢失的问题。
- [EDITOR]修复在 Prefab 实例中新添加的组件中引用 Prefab 里的节点或组件保存后会丢失的问题。
- [EDITOR]修复属性检查器界面记录折叠状态失效的问题
- [EDITOR]修复在属性检查器面板编辑节点 Layer 属性后没有弹出是否一起修改子节点的问题
- [EDITOR]修复属性检查器面板中数组不识别拖入资源的问题
- [EDITOR]修改将 SpriteFrame 资源拖到层级管理器面板创建节点时,节点的 Layer 属性不为 UI_2D 的问题
- [EDITOR]修复资源预览面板中对末级资源无选中记录的问题
- [EDITOR]修复资源管理器面板在折叠起来的文件夹内不能准确滚动定位到内部资源的问题
- [EDITOR]修复 Joint Texture Layout 面板无法滚动的问题
- [ENGINE]修复 SafeArea 组件效果不正确的问题 #8654
- [ENGINE]修复小米快游戏平台音频调用 pause 之后,调用 stop 时间刻度没有重置为 0 的问题 #8636
- [ENGINE]修复华为快游戏平台音频获取 currentTime 为 string 类型的问题 #8656
- [ENGINE]修复连尚小游戏平台的触摸事件回调会导致在低端机上卡顿的问题 #8661
- [ENGINE]修复在 iPad 浏览器上触摸事件不可用的问题 #8673
- [ENGINE]修复 QQ 浏览器、微信小游戏 iOS 端、百度小游戏的重力感应无法开启或不正确的问题 #8632
- [ENGINE]修复 CacheManager.clearLRU 调用报错的问题 #8663
- [ENGINE]修复 SubContextView 节点因为节点 Layer 修改而不能被渲染的问题 #8677
Known Issues
- 微信 PC 端的键盘和鼠标适配有问题,我们将在下个版本修复这个问题,也可以手动合并此 PR 修复:#8626
- 在 Sprite 设置完 RenderTexture 后需要手动调用下 Sprite.updateMaterial 函数,否则可能导致在某些平台出现图像翻转的问题
- 在场景天空盒选项上勾选 UseIBL 可能会导致 cc_environment 绑定丢失,将在下个版本修复此问题
升级说明
从 < 3.1.0 版本升级
- 从 v3.1 开始,UITransform 组件的 priority 属性已弃用,若需要调整节点树的顺序请使用 setSiblingIndex 方法。在 v3.1 之前通过代码创建并依赖 priority 属性的节点可能会出现节点树表现和之前不一致的问题,请手动调整。
- RenderTexture 在不同平台上会出现正反不一致的情况,为了解决这个问题,Creator 为 effect 新增了 SAMPLE_FROM_RT 宏,在使用 RenderTexture 时,需要将 SAMPLE_FROM_RT 宏设置为 true,各后端便会统一适配至正确的效果。
从 < 2.4.5 版本升级
Cocos Creator 3.x 版本已经正式发布,2.4 版本将做为 LTS(长期支持)版本,提供后续两年的持续更新!在 2021 年,v2.4 将继续更新版本,提供缺陷修复和新的小游戏平台支持,保障大家的项目成功上线;在 2022 年我们还将为开发者持续提供 v2.4 的关键问题修复,保障已上线的游戏平稳运营!因此,
- 现有的 v2.x 项目可以安心继续开发,无需强制升级至 v3.0。
- 现有的 v2.x 项目因项目需求若想升级到 v3.x,可以使用 Creator 提供的 2.x 资源导入工具。此工具将支持旧项目资源完美导入,以及代码的辅助导入。代码辅助导入会把 JavaScript 转换成 TypeScript,并自动添加组件类型声明、属性声明及函数声明,组件在场景中的引用都会得到保留,并且函数内部的代码会以注释的形式导入进来,可以减轻开发者的升级难度。详细的升级说明请参考 升级指南。
- 新项目则建议使用 v3.0 开发,我们会不断优化 v3.0 的开发体验和运行效率,支撑好 2D、3D 等不同品类的重度游戏顺利上线。
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版本项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
- 2021-05-12V3.1.0版本
3.0 版本的推出标志着 Creator 迈向了一个全新的征程,而 Creator 3.1 就是征途上的第一块基石,此次版本更新带来了很多非常棒的新特性,包含华为海思团队贡献的延迟渲染管线,PhysX 物理后端的支持等等;同时,相对 3.0 版本,各方面的性能也得到了优化,例如帧动画性能,加载性能,包体等等。我们将会在 3.x 的基础上继续深耕,用真诚的态度和敬业的精神,踏踏实实完善产品体验,普惠所有开发者。欢迎所有开发者使用与体验!升级前请做好相关文件备份哦!
Features
- 新增延迟渲染管线(感谢华为海思团队的贡献),可在项目设置中选择延迟渲染管线

- 引入多线程渲染架构。在原生平台上,传统的单线程架构已无法满足大规模场景的渲染,因此,Creator 在 v3.1 中将传统的单线程架构初步拆分为了渲染线程和设备线程两个主线程。除了主线程的拆分外,Creator 还将 command buffers 的提交过程并行化,加快渲染效率。多线程渲染架构图如下:

- 增加 PhysX 物理支持,目前支持除了安卓 x86 之外的原生平台,在 iOS 上有 100% 以上的性能提升(若需要在 web 平台上预览可以参考 example-3d 里面的 physics-3d 工程,主要修改内容在 preview-template 文件夹中)

- 编辑器支持骨骼八面体展示,可以直观看到模型骨骼的分布状态

- 支持在 FBX/glTF 资源的 Inspector 上预览动画

- 开放新版曲线编辑器,支持分别编辑左右斜率,支持直接显示曲线的循环模式

- 安卓平台支持构建 x86_64 架构
- 支持在 Prefab 实例上添加/删除组件
- Mac 构建新增 支持 M1 选项,用于更好地对一些已知的引擎模块在 Apple M1(Silicon)架构的设备上的支持问题做提示
- 添加场景即时缓存的实验室功能,默认开启,可在场景异常退出后恢复数据
- 编辑器添加 ui-curve、ui-curve-editor 组件,插件开发者可在插件中直接使用
Improvement
- 提升引擎原生平台运行性能
- 提升引擎帧动画运行性能
- 提升运行时资源加载速度(构建模式)
- 优化动画编辑器在编辑大数量关键帧时的卡顿问题
- 自动图集面板新增针对 Bundle 内使用自动图集的优化选项,共增加三个选项,用于自动图集在 Bundle 内时的一些不必须信息剔除,优化包体
- 优化自动图集被多个 Bundle 引用导致图片被复制的问题,减少包体
- Shadow Map 支持了线性深度,深度图压缩(与线性深度功能互斥),自阴影效果,以及 normal bias 参数设置
- Lighting Map 支持 RGBE 格式
Editor
- 优化动画编辑器的事件编辑面板,避免产生空函数数据
- 构建的输出地址修改为支持协议头的路径
- 构建导出配置支持跨版本导入使用
- 构建面板添加校验机制,数据填写错误时将无法构建
- 优化部分小游戏平台打包 rpk 的输出日志
- 优化构建输出 log 信息,修复日志丢失问题
- 优化资源丢失处理,可以在资源恢复后自动还原
- 新建 Button 默认对 Label 节点上锁,方便在场景中选中
- 修复从 Prefab 退出可能引起的场景数据问题
- FBX 导入时可选择动画烘焙速率
- 解决部分 FBX 导入会导致编辑器卡死的问题
- FBX/glTF 增加导入选项“提升单一根结点”
- 修复了 TiledMap 导入 .tmx 资源时丢失问题
Engine
- 修复了 TiledMap 动画失效问题
- 修复了 Spine 在原生下预乘不生效的问题
- 修复了 Spine 开启预乘下设置透明度显示异常问题
- 修复了部分机型 Vulkan 驱动不兼容问题
- 修复 Metal 相关平台 Shadow Map 显示错乱问题。
Breaking Changes
- 移除了 AudioClip 的播放接口,并且不支持 started 事件监听,AudioClip 现在是纯音频资源类型
- effect 资源中不能再直接调用 CCStandardShading 函数,统一封装进 CC_STANDARD_SURFACE_ENTRY 宏定义,建议只在 surface 函数中做自定义逻辑
- GFX 模块改名,去掉 GFX 前缀,统一使用 import { gfx } from 'cc';
- 构建面板上移除了自动图集、压缩纹理开关,项目在配置了自动图集与压缩纹理后将会直接处理
- 弃用 cc-fog 头文件,改用 cc-fog-vs 和 cc-fog-fs
- 移除了 sys 下的部分常量 sys.LINUX,sys.BLACKBERRY,sys.EMSCRIPTEN,sys.TIZEN,sys.WINRT,sys.WP8,sys.QQ_PLAY,sys.FB_PLAYABLE_ADS
Known Issues
- 微信 PC 端的键盘和鼠标适配有问题,我们将在 v3.1.1 里修复这个问题,你可以手动合并此 PR 修复 #8626
- SafeArea 组件暂时无法正常使用,我们将在 v3.1.1 里修复这个问题,你可以通过手动合并此 PR 来解决此问题 #8652
- 在 Sprite 设置完 RenderTexture 后需要手动调用下 Sprite.updateMaterial 函数,否则在某些平台下可能出来图像翻转
升级说明
从 < 3.1.0 版本升级
- UITransform 组件的 priority 属性从 3.1 开始不建议使用, 设置 priority 属性来排布节点顺序的方法弃用,请使用 setSiblingIndex 方法改变节点树顺序。通过代码创建添加并依赖此属性的节点可能会遇到节点树表现和之前不一致的问题,请手动调整。
- RenderTexture 在不同平台上会出现正反不一致的效果,Creator 为 effect 新增了 SAMPLE_FROM_RT 宏,当需要使用 RenderTexture 时,需要设置 SAMPLE_FROM_RT 宏为true,此时各后端会统一适配至正确的效果。
从 < 2.4.5 版本升级
Cocos Creator 3.x 版本已经正式发布,2.4 版本将做为 LTS(长期支持)版本,提供后续两年的持续更新!在 2021 年,2.4 将继续更新版本,提供缺陷修复和新的小游戏平台支持,保障大家的项目成功上线;在 2022 年我们还将为开发者持续提供 2.4 的关键问题修复,保障已上线的游戏平稳运营!因此,
- 现有的 2.x 项目可以安心继续开发,无需强制升级 3.0。
- 现有的 2.x 项目因项目需求如想升级到 3.x,可以使用 Creator 提供的 2.x 资源导入工具。此工具将支持旧项目资源完美导入,以及代码的辅助导入。代码辅助导入会把 js 转换成 ts,添加组件类型声明、属性声明及函数声明,组件在场景中的引用都会得到保留,并且函数内部的代码会以注释的形式导入进来,可以减轻开发者的升级难度。详细的升级说明请参考 升级指南。
- 新项目则建议使用 3.0 版本开发,我们会不断优化 3.0 的开发体验和运行效率,支撑好 2D、3D 等不同品类的重度游戏顺利上线。
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
- 2021-04-14V3.0.1版本
Creator 3.0 版本作为引擎组的新基线版本,统一了 2D 与 3D 的开发工作流,兼顾了轻量与重度游戏的开发体验,融合了几乎所有 Creator 2.x 与 Creator 3D 1.x 版本的功能。一经推出就受到了大家的踊跃尝试与使用,并收到了许多积极反馈。而此版本主要面向 3.0 版本以来的问题修复与使用体验优化。我们将会在 3.x 的基础上继续深耕,用真诚的态度和敬业的精神,踏踏实实完善产品体验,普惠所有开发者。欢迎所有开发者使用与体验!升级前请做好相关文件备份哦!
Features
- 移除选项“模拟全局变量”,新增选项“执行作用域”

可选值为 Global 或 Enclosed。当为 Global 时,直接在目标环境中执行该脚本。当为 Enclosed 时,将整个脚本包裹在 IIFE 函数中执行,这意味着脚本顶部以 var 声明的变量不会提升为全局变量。
- 增加将场景相机对齐到某个节点上的功能

- 增加 2D/3D 模式切换快捷键(数字键2)
Improvement
- 当项目中试图引用 Node 模块时给予更明确的提示
- 构建时消除包体中项目脚本冗余代码
- 优化微信引擎分离功能与模块剔除,减小包体
- 支持了 BMFont 使用透明通道分离格式的压缩纹理 #8364
Editor
- 修复命令行构建将会新增构建任务的问题
- 修复特定情况下快捷键面板的快捷键可能无法被修改成功的问题
- 修复右键删除多个选中动画事件有延迟的问题
- 修复骨骼动画在动画编辑器内不能正常的点击属性轨道以及移动小红线查看等等问题
- 修复创建构建插件后需要手动刷新插件管理器才能显示的问题
- 修复 Mac 上插件管理器导入插件失败的问题
- 修复插件商城关闭时弹出警告的问题
- 修复引擎主光源与烘培效果存在差异问题
- 修复烘培非 n*n 地形错误的问题
- 修复编辑粒子节点的界面存在的缓存问题
- 修复图片为 textrue 类型时不显示子资源编辑界面的问题
- 修复快捷键配置面板无法滚动的问题
- 修复切换场景后地形节点的地形刷没有重置的问题
- 修复 M1 设备上无法构建 iOS 工程的问题
- 修复 glTF 资源导入的时候,可能丢失子资源的问题
- 修复创建的构建插件模版文件无法修改问题
- 修复预览的时候,scene.name 丢失的问题
Engine
- [SPINE] 修复 SkeletonTexture 类型没有导出的问题 #8359
- [UI] 修复 iOS 14 上静态合批组件渲染不正确的问题 #8320
- [UI] 修复 RichText 组件的换行不正确的问题 #8345
- [UI] 修复了 Mask 点击穿透的问题 #8313
- [UI] 修复了 Widget 的 always 模式的问题 #8304
- [UI] 修复了 Mask 内存泄漏的问题 #8375
- [SHADOW] 修复了平面阴影在 instancing 下,设置额外的纹理报错的问题 #8336
- [SHADOW] 修复了 Nvidia 显卡下,透明模型开启 shadow map 后渲染错误的问题 #8303
- [SHADOW] 修复了平面阴影在多光源下,不显示的问题 #8328
- [TWEEN] 修复 Tween 不支持自定义缓动函数的问题 #8321
- [PHYSICS] 修复未启用时刚体的初始化类型不正确的问题 #8307
- [PHYSICS] 修复 Ammo 运行时设置网格不生效的问题 #8315
- [ASSET] 修复了在 WebGL2 环境下 ETC1 格式压缩纹理的渲染问题 #8351
Native
Breaking Change
缓动系统更新时机从 lateUpdate 阶段之后更改为 update 阶段之后,可能需要调整处理时机 #8305
为了适配 M1,重新编译了第三方库,要求 Xcode 版本为 11.5+
Known Issue
在导入含有负帧动画的 FBX 时可能造成编辑器不工作,请在相应 DCC 工具中确定没有负帧动画出现,之后版本将修复此问题
原生平台 Spine 预乘渲染不正确,之后版本将修复此问题
升级提示
Cocos Creator 3.x 版本已经正式发布, 2.4 版本将做为 LTS(长期支持)版本,提供后续两年的持续更新!在 2021 年,2.4 将继续更新版本,提供缺陷修复和新的小游戏平台支持,保障大家的项目成功上线;在 2022 年我们还将为开发者持续提供 2.4 的关键问题修复,保障已上线的游戏平稳运营!因此,
- 现有的 2.x 项目可以安心继续开发,无需强制升级 3.0。
- 新项目则建议使用 3.0 版本开发,我们会不断优化 3.0 的开发体验和运行效率,支撑好 2D、3D 等不同品类的重度游戏顺利上线。
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。详细的升级说明请参考升级指南,如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
- 2021-02-07V3.0.0版本
在 3.0 预览版发布后,引擎组收到了大量开发者的热情反馈,引擎组工程师们动力倍增,经过了又两个月的迭代后,终于将这灌注了汗水与热血的产品正式推出。Creator 3.0 统一了 2D 与 3D 的开发工作流,兼顾了轻量与重度游戏的开发体验,融合了几乎所有 Creator 2.x 与 Creator 3D 1.x 版本的功能,而这一切都是建立在 Creator 3.0 更加健壮的面向未来的底层架构上,这对引擎组来说是个具有重要意义的里程碑。我们会在 3.0 的基础上继续深耕,用真诚的态度和敬业的精神,踏踏实实完善产品体验,普惠所有开发者。3.0 正式版在预览版的基础上,进一步优化了性能,完善了品质,并推出了更多功能,例如接入了 Spine,DragonBones 的原生运行时,支持使用 NPM 库,重构了 Prefab 系统与 UI 系统等诸多内容。欢迎所有开发者使用与体验!
3.0 使用了面向未来的全新引擎架构,将为引擎带来高性能、面向数据及负载均衡的渲染器,并且无缝支持 Vulkan & Metal 多后端渲染,未来还会支持移动端 VR/AR 及部分主机平台。下面对 3.0 的部分特性进行简要介绍。
强大的编辑器特性
一体化的编辑器,带来轻量易用的创作体验。Cocos Creator 3.0 在 Cocos Creator 2.x 沿用多年的编辑器框架上进行了重构、拓展和升级。

- 全新界面设计,更加简洁清晰
- 资源系统升级,增强对超大项目的支持,更加高效可靠
- 模块之间代码隔离,纯消息驱动,更加稳定
- 插件系统彻底模块化,迎接更强大的插件机制
一键接入 Cocos Service 优质服务

Cocos Creator 3.0 可一键接入 Cocos 官方推出的各类优质服务,提升开发效率,推出更多优质内容,Cocos 也将持续推出更多更优质的服务。
全新的 Prefab 系统
Creator 3.0 重新实现了 Prefab 系统,
- 支持 Prefab 自动同步
- Prefab 实例可覆写 Prefab 资源中的属性
- 支持 Prefab 嵌套

构建
缓存构建内容
在构建之后,Creator 3.0 将会缓存大部分构建内容,包括资源,压缩纹理,自动图集,引擎代码等,在之后构建中,如果没有变化,将直接使用缓存内容,加快构建速度,提升效率。
任务式构建列表
构建发布将以构建任务的形式进行,保存每次构建的配置、状态、log 等,方便切换构建任务以及查看历史配置。

构建后单独编译、生成
提取了各个小游戏平台的生成阶段,允许在构建之后修改文件内容重新生成 rpk/cpk,同时可以支持在编译前后添加构建钩子来定制构建流程。
支持 Asset Bundle
和 2.4 一样,3.0 也使用 Asset Bundle 作为资源模块化工具。开发者可以将贴图、脚本、场景等资源构建为多个 Asset Bundle 中,进而在游戏运行过程中按需加载,从而减少首次下载和加载游戏所需的时间。Asset Bundle 可以按需求随意放置,比如可以放在远程服务器、本地,或者小游戏平台的分包中,也可以跨项目复用,用于加载子项目中的 Asset Bundle。
Splash Screen
支持在构建时设置 Splash Screen,用于在游戏启动之前显示一段过场动画,优化首屏启动速度。
GameView
GameView 是内嵌于编辑器的游戏运行面板,开发者无需打开浏览器预览,即可在编辑器中直接运行游戏。除了更无缝的开发体验,还能在游戏运行过程中通过场景编辑器或其它面板实时调试、修改元素状态,让游戏开发更高效!

插件
强大的插件系统
Cocos Creator 3.0 拥有更加强大的插件系统,编辑器几乎所有功能模块都是以插件形式存在。你可以在扩展菜单中快速创建自己的插件,从而实现自己想要的效果。另外,Cocos Creator 3.0 还提供了扩展管理器,可以轻松管理所有扩展插件的运行和卸载。

消息通信
插件可以使用 IPC 消息与其他插件或编辑器进行通信,快速方便地使用编辑器内部已提供的能力。Cocos Creator 3.0 还提供了消息管理器,可以清晰地看到目前编辑器内已提供的功能,降低插件开发门槛。

动画编辑器
动画编辑器是我们一直在持续优化的重要模块,除了标准的位移、旋转、缩放动画和序列帧动画以外,这套动画系统还支持驱动任意组件属性和用户自定义属性,再加上可任意编辑的时间曲线和创新的移动轨迹编辑功能,能够让内容生产人员不写一行代码就制作出细腻的各种动态效果,任意驱动游戏逻辑。

除常规操作外,3.0 的动画编辑器更提供了以下快捷操作,帮助游戏开发者实现想要的内容:
- 批量关键帧间隔调整
- 跨节点轨道复制粘贴
- 间接属性(如材质属性)关键帧编辑
- 动画编辑器内直接对资源进行选取、直接编辑关键帧数据
- 多选关键帧的缩放、移动和删除
- 支持多选节点后批量添加属性轨道
- 支持复制粘贴节点上的所有动画数据
- 支持屏蔽无关键帧节点与搜索节点
- 支持编辑分量轨道
- 支持调整动画编辑器布局
更完善的工具链
- 支持模型预览
编辑器中选中模型后可以对模型资源进行全方位预览,也可以查看默认材质中使用的各种贴图。 - 新版的 FBX 导入器
- 支持 glTF 资源的导入,支持 khr-draco-mesh-compression、sparse accessor
- 支持动画切割
- 提供 Mesh Optimizer 工具
- 模型导入支持 quantized joints/weights

地形编辑器
便捷的地形系统,快速绘制地形纹理。地形编辑主要包括三大功能:管理(Manage)、雕刻(Sculpt)、描绘(Paint)。同时支持 Normal Map,PBR 材质和自定义材质。

内置烘焙系统
烘焙是通过预先计算光源对物体的影响来生成光照贴图并应用到场景中的过程,可以在不损失运行效率的前提下大大提升静态场景的画面表现。

配置
可视化的宏配置
提供了修改引擎宏配置的快捷方式,配置的宏将会在预览、构建时生效,同时也会跟随自定义引擎的配置更新当前宏配置的默认值。
通过预设批量配置压缩纹理
支持添加压缩纹理预设配置,用于快速配置纹理的压缩方式。给图片设置预设后,还可以直接修改预设来批量更新对应的纹理,大大方便了项目的全局管理。

支持 2.x 项目迁移
为了方便 2.x 用户升级,我们在 3.0 中提供了项目迁移插件,可将 2.4.3 以上版本的项目迁移到 3.0.0 版本中,此工具将支持旧项目资源完美导入,以及代码的辅助导入。代码辅助导入会把 js 转换成 ts,添加组件类型声明、属性声明及函数声明,组件在场景中的引用都会得到保留,并且函数内部的代码会以注释的形式导入进来,可以减轻开发者的升级难度。不过 2.x 的 API 和 3.0 仍然有不小的差异,我们能尽可能通过 deprecation 和 removal 机制来做运行时警告,开发者的代码仍需做不小的调整才能够完美升级到 3.0。

强大的引擎特性
Cocos Creator 2.4 在 2D 渲染方面很强大,Cocos Creator 3.0 则允许开发者制作出更加精美的 3D 游戏。我们在 3.0 中将两者的优势进行了融合,全面支持 2D、3D 的各种功能特性,无论 2D 还是 3D,3.0 都将满足你的需求。
渲染系统
渲染系统作为游戏引擎的核心模块,起着至关重要的作用,直接决定了游戏所能输出给玩家的内容。一个优秀的渲染系统还必须兼顾各类平台,抹平平台间的差异。Cocos Creator 3.0 的渲染系统,从架构到设计都是以面向未来、高性能、跨平台为目标,极大地提升了渲染能力和健壮性。
- 支持 Metal, Vulkan, WebGL 1.0,WebGL 2.0,GLES2, GLES3 的多渲染后端,向渲染管线层提供统一的 GFX 图形 API 层
- 贴近现代图形 API 的 GFX API 设计,帮助渲染管线层尽可能释放现代图形 API 提供的性能和可能性
- 内置前向渲染管线,支持用户自定义渲染管线
- 基于物理的光源、摄像机和材质,帮助开发者用工业化流程制作最真实的视觉效果。

- 支持 GPU Instancing 合批优化,适用于绘制大量顶点数据相同的动态模型,更支持对包含骨骼动画计算的模型进行 instancing 合批

- 支持全局雾效

- 强大的原生渲染器,使用内存共享机制减少 JSB 调用,加快数据访问
- 支持 ASTC,ETC,ETC2,PVR 等压缩纹理
光影
在 3D 世界中,光与影一直都是极其重要的组成部分,它们能够丰富环境表现,质量好的阴影可以达到以假乱真的效果,并且使得整个世界更具立体感。
- 基于物理的光源
Cocos Creator 3.0 采用光学度量单位来描述光源参数。基于光学度量单位,我们可以将光源的相关参数全部转化为真实世界中的物理值。这样,设计人员可根据实际灯光的工业参数以及真实环境的实际物理参数来调节光照强度、颜色、范围等信息,使整体光照效果和光照衰减更加符合真实的自然环境。

- 基于多 Pass 的多光源支持
- 支持高性能的平面阴影 Planar Shadow
- 基于 Shadow Map 的方向光和聚光灯动态阴影,支持 PCF 软阴影与 GPU Instancing

粒子系统
粒子系统是游戏引擎特效表现的基础,它可以用于模拟的火、烟、水、云、雪、落叶等自然现象,也可用于模拟发光轨迹、速度线等抽象视觉效果。良好的粒子效果可以使游戏画面更加惊艳。

- 支持多达数十个模块设置,并支持各类曲线,常量变化

- 支持 GPU 粒子,极大提升渲染性能
- 支持 Cocos 传统的 2D 粒子
材质系统
材质作为资源,决定了其所附加的物体的渲染效果,几乎游戏中所有渲染出来的效果都与材质密不可分。材质系统作为基础模块,为上层建筑提供了坚实的基础。
- 内置基于物理的标准材质
- 支持 Cocos Effect
Cocos 设计的基于 YAML 和 GLSL 的 Cocos Effect,是一种单源码嵌入式领域特定语言 (single-source embedded DSL),YAML 部分声明流程控制清单,GLSL 部分声明实际的 Shader 片段,这两部分内容上相互补充,共同构成了一个完整的渲染流程描述。 - 支持超过 32 个 Effect 宏定义
- Cocos Effect 编译器自动剔除无效代码
- 支持导入 Effect 头文件
- Effect 的资源面板现已支持预览编译后的 Shader 代码,并支持可视化编辑 Shader 的每个 Define
- 支持材质预览

中间件
- 支持 TiledMap

- 支持 Spine、DragonBones
- 支持 Spine、DragonBones 和 TiledMap 在 3D 场景中渲染(需自定义材质控制深度检测)
骨骼动画系统
Cocos Creator 3.0 内置了通用的动画系统用以展示基于关键帧的动画。在编辑器中我们可以很方便地生产关键帧动画剪辑。我们能也支持导入外部 FBX、glTF 资源中已经包含的骨骼动画,资源管理器中可以对这些动画进行二次剪辑,在动画编辑器中可以预览动画效果,添加动画事件触发器,通过动画系统 API 也可以自如得控制动画播放。

除此之外,我们还支持以下特性:
- CPU 或 GPU 驱动的骨骼动画,可自由切换
- 支持动画的融合过渡(CPU 驱动)
- 使用二进制格式存储骨骼动画,减少文件大小
- 支持通用动画与骨骼动画两种组件
- 支持 Uniform 等材质子属性动画
- 支持 CPU 驱动的 Morph Target (Blend Shape)
脚本系统
Cocos Creator 3.0 的项目开发全面转向了 TypeScript,项目中也不再支持 JavaScript。我们在 3.0 中进一步完善了对 TypeScript 的支持:
- 拥抱 ES6 和 TypeScript,完善的代码提示和自动导入
- 属性支持独立的 type decorator:
@integer,@float,@string,@boolean,@type等 - 支持 Async Await 语法
- 可选链(Optional Chaining)支持
- 空值合并(Nullish Coalescing)支持
- 某些循环引用行为将在运行检测并作出警告
- 增加 core-js polyfills 来帮助部分低端平台补全 ES6 支持
- 支持 loose 编译模式,可以减小包体和优化性能
- 支持使用 NPM 库
- 细分引擎模块,允许更细致的模块剔除

UI 系统
Cocos Creator 3.0 延续了 2.x 的 UI 设计,并进一步优化升级,包含以下内容:
- 灵活简洁的 2D 渲染和 UI 交互、排版组件,支持包括 Sprite, Label, Button, Widget 等 20 种组件,你可以使用这些基础组件组合出各种类型的 UI 效果
- 支持静态合批
引擎提供了 UIStaticBatch 组件,不需要频繁改动的 UI 可以使用此组件来缓存渲染数据,从而降低渲染消耗,提高性能 - 支持运行时动态合图,减少 drawcall 数量,优化性能

- 合并了 UI 渲染流程和前向渲染流程,允许 2D 和 3D 渲染组件混排,完全由节点 Layer 和摄像机 Visibility 决定渲染可见性
物理
Cocos Creator 3.0 目前内建了轻量的碰撞检测系统 Builtin 和具有物理模拟的物理引擎 cannon.js,以及由功能强大的 bullet 编译成为 asm.js/WASM 版本的 ammo.js,并为用户提供了高效的组件化工作流程和便捷的使用方法。引擎组将持续对物理系统进行完善与优化,提供更多功能特性以及提升性能,并将对接更多物理系统后端,我们很快将在后续版本中推出 PhysX 的后端支持(包括原生平台,小游戏平台,Web 平台),将大大增强物理系统的原生性能和能力,未来更将会支持包括布娃娃系统,布料模拟,CCD 检测等等功能特性。
- 支持多物理后端选择,包括 ammo.js、cannon.js 以及更为轻量的 builtin 物理
- 支持微信小游戏使用 WASM 物理后端,能在 iOS 上获得更高的性能表现
- 物理系统支持固定步长刷新
- 支持物理材质
- 支持包括单形、圆锥、平面、地形、胶囊体、圆柱体、静态网格碰撞体等多种实用的碰撞体

- 支持点到点、铰链约束组件
- 网格碰撞器添加凸包近似功能

- 支持传统 Creator 2D 物理与碰撞系统
详细改动(相比 Creator 3D)
Editor
- [3.0 NEW FEATURE] 新的 FBX 导入器
- [3.0 NEW FEATURE] 编译时支持 loose 编译模式
- [3.0 NEW FEATURE] 地形支持 normal map 和 pbr 材质
- [3.0 NEW FEATURE] 在 GameView 模式下支持 EditBox
- [3.0 NEW FEATURE] 支持编译项目脚本时按照预编译宏进行代码剔除
- [3.0 NEW FEATURE] 支持构建过程中,剔除 deprecated 的兼容代码,减少包体
- [3.0 NEW FEATURE] 全新的 Prefab 系统,支持 Prefab 嵌套
- [3.0 NEW FEATURE] 地形系统支持使用自定义画刷以及设置法线贴图
- [3.0 NEW FEATURE] 支持资源包导入导出功能
- [3.0 NEW FEATURE] 原生平台支持脚本加密
- [3.0 NEW FEATURE] 新增华为 AGConnect 构建平台
- [3.0 NEW FEATURE] 新增华为快游戏调试工具
- [3.0 NEW FEATURE] 支持接入 Cocos Service
- [Sync 2.x] 支持模拟器预览
- [Sync 2.x] 支持发布连尚小游戏平台
- [Sync 2.x] 支持发布趣头条小游戏平台
- [Sync 2.x] 支持构建 Android Instant
- [Sync 2.x] 支持新版序列化机制
- [Sync 2.x] Asset Bundle 支持
- [Sync 2.x] 支持预览时引擎模块剔除
- [Sync 2.x] 编辑器支持导入 JSON 资源
- [Sync 2.x] 编辑器支持导入文本资源
- [Sync 2.x] 编辑器支持导入 LabelAtlas 资源
- [IMPROVE] 升级 electron,支持 M1 芯片的电脑
Engine
- [3.0 NEW FEATURE] 支持使用 NPM 库
- [Sync 2.x] 支持 Tiledmap
- [Sync 2.x] 支持 Spine
- [Sync 2.x] 支持 DragonBone
- [Sync 2.x] 支持 MotionStreak
- [Sync 2.x] 支持 WebView
- [Sync 2.x] 支持 VideoPlayer
- [Sync 2.x] 支持 2d 物理与碰撞系统,包括 box2d 与 builtin
- [Sync 2.x] 支持 Asset Manager 资源管理
- [Sync 2.x] 支持 LabelShadow
- [Sync 2.x] 支持 SafeArea
- [Sync 2.x] Mask 支持 image stencil
- [Sync 2.x] 音频支持多播
- [Sync 2.x] 支持动态合图
- [IMPROVE] UIMeshRenderer 支持接收平行光照
- [IMPROVE] 移除 cc.Class() 式声明
- [IMPROVE] 重构 3d 物理碰撞矩阵,碰撞矩阵仅用于初始化刚体的分组和掩码,不再维护更新,废除 Use Collision Matrix 配置项
- [IMPROVE] 重构 3d 刚体,移除 RigidBody.isKinematic,增加 RigidBody.type 用于设置刚体类型,移除 fixedRotation, 改为使用 angularFactor 代替
- [IMPROVE] UI 支持自定义材质
- [IMPROVE] 优化 UI 系统性能,减少 drawcall 数量
- [FIX] 修复 Safari 14 的性能问题
- [FIX] 修复 Button 组件 Scale 设置异常的问题
- [FIX] 修复 submodel 的 lightPassIdx 一致导致渲染出错的问题
- [FIX] 修复地形碰撞器在节点缩放后,与渲染效果不匹配的问题
- [FIX] 修复调用
view.setFrameSize接口报错的问题 - [FIX] 修复 EditBox 组件在 InputMode 不是 ANY 的情况下,设置 label 对齐方式无效的问题
Mini Game
- [3.0 NEW FEATURE] 支持全新的子域方案
- [3.0 NEW FEATURE] 支持微信小游戏使用 wasm 物理后端
Native
- [3.0 NEW FEATURE] 支持 Metal 渲染后端
- [3.0 NEW FEATURE] 支持 Vulkan 渲染后端
- [IMPROVE] 进一步减少 jsb 调用,优化性能
Known Issue
- 安卓上的 Vulkan 后端目前存在性能问题,我们将在之后版本进行修复
- 在 m1 芯片的机器上,编译 ios 模拟器会出现报错,需要手动把 arch 变成 arm64,将在后续版本进行修复
- Android 暂不支持发布 x86_64 架构
- 原生平台暂不支持使用 freetype 进行文字渲染
- Button 组件暂不支持
enable auto gray effect选项 - 目前无法对场景中的 Prefab 实例进行创建组件,删除组件,删除子节点,调整子节点顺序功能,建议在 Prefab 资源中进行这些操作
- 场景中节点目前无法引用 Prefab 中的节点或组件
- 当地形不是 n*n 的时候,烘焙会失败
- 老版本项目升级后,Prefab 数据迁移可能会出现问题,请参考帖子获取最新的修复方案
Breaking changes
- 引擎源码内置的 effect 统一更改为和编辑器资源不同的命名规则,如果项目场景里完全没有用到某个 effect,现在在脚本里用 effect 名字是获取不到了(比如 builtin-unlit 等)。建议开发者在需要程序创建材质时,统一把 effect asset 作为脚本的 property 暴露出来,在场景里挂载,然后在 material.initialize 时直接传入。
- 编辑器 HOME 目录从 ~/.CocosEditor3D 切换回了 ~/.CocosCreator,插件目录由 packages 更名为 extensions。3.0 之后的插件,都会存放在 ~/.CocosCreator/extensions 和 PROJECT/extensions 里
- 原先的子域方案不再适用,请切换到最新的子域方案
- 不支持 JavaScript,仅支持 TypeScript
- 不再支持 cc 全局变量,请通过模块导入来使用
- 2D 节点现在也会严格按照 layer 和 camera 的 visibility 进行能否渲染的判断,在多个摄像机存在的情况下可能会出现重复渲染的情况,需要重新调整节点的 layer
- 物理事件重构,不再支持静态刚体之间的事件,建议在监听事件的碰撞体对应节点上添加 Kinematic 或 Dynamic 的刚体组件
- 无法升级到新的 Prefab 系统的 Prefab,会断开关系,还原成一个普通节点
API 更新(相对 Cocos Creator 3D)
- 物理材质类型名称进行了变更
Creator 3D v1.2 Creator v3.0 PhysicMaterial PhysicsMaterial - geometry 空间下的部分类型名称和方法名称进行了变更
Creator 3D v1.2 Creator v3.0 line Line plane Plane ray Ray triangle Triangle sphere Sphere aabb AABB obb OBB capsule Capsule frustum Frustum MorphModel models.MorphModel ray_aabb rayAABB ray_plane rayPlane ray_triangle rayTriangle ray_sphere raySphere ray_obb rayOBB ray_capsule rayCapsule ray_subMesh raySubMesh ray_mesh rayMesh ray_model rayModel line_plane linePlane line_triangle lineTriangle line_aabb lineAABB line_obb lineOBB line_sphere lineSphere aabb_aabb aabbWithAABB aabb_obb aabbWithOBB aabb_plane aabbPlane aabb_frustum aabbFrustum aabbFrustum_accurate aabbFrustumAccurate obb_point obbPoint obb_plane obbPlane obb_frustum obbFrustum obbFrustum_accurate obbFrustumAccurate obb_obb obbWithOBB obb_capsule obbCapsule sphere_plane spherePlane sphere_frustum sphereFrustum sphereFrustum_accurate sphereFrustumAccurate sphere_sphere sphereWithSphere sphere_aabb sphereAABB sphere_obb sphereOBB sphere_capsule sphereCapsule capsule_capsule capsuleWithCapsule - sys 下的某些平台变量进行了变更
Creator 3D v1.2 Creator v3.0 BAIDU_GAME BAIDU_MINI_GAME VIVO_GAME VIVO_MINI_GAME OPPO_GAME OPPO_MINI_GAME HUAWEI_GAME HUAWEI_QUICK_GAME XIAOMI_GAME XIAOMI_QUICK_GAME JKW_GAME COCOSPLAY ALIPAY_GAME ALIPAY_MINI_GAME BYTEDANCE_GAME BYTEDANCE_MINI_GAME - Canvas 组件不再拥有 clearFlag,color,priority,targetTexture,visibility 等属性,请直接通过 Canvas 组件引用的 Camera 组件获取
- 2d 相关的部分组件进行了更名
Creator 3D v1.2 Creator v3.0 UIRenderable Renderable2D UIDrawBatch DrawBatch2D 升级指南
为了保障现有的 Cocos Creator 2.4 项目平稳过渡,我们会将 2.4 做为 LTS(长期支持)版本,提供后续两年的持续更新!在 2021 年,2.4 将继续更新版本,提供缺陷修复和新的小游戏平台支持,以及 Apple Silicon (M1) 芯片的支持,保障大家的项目成功上线;在 2022 年我们还将为开发者持续提供 2.4 的关键问题修复,保障已上线的游戏平稳运营!因此,
- 现有的 2.x 项目可以安心继续开发,无需强制升级 3.0。
- 新项目则建议使用 3.0 版本开发,我们会不断优化 3.0 的开发体验和运行效率,支撑好 2D、3D 等不同品类的重度游戏顺利上线。
而原有的 Cocos Creator 3D 做为 Creator 的分支版本,已经面向中国进行了长达一年的迭代,成功上线了星空大决战、最强魔斗士等重度项目!3.0 发布后,Creator 3D 也将包含在 3.0 中,现有的 1.2 项目都可直接升级,因此 Cocos Creator 3D 后续不会再发布独立版本,还望周知。
虽然我们不建议开发中的项目,特别是即将上线的项目强升 3.0,但是我们仍将在 3.0 正式版推出 2.x 资源导入工具。如果现有项目有特殊原因需要升级,并且遇到了技术上或者工作量上的困难,也可以联系 zhengxiong.zhao@cocos.com 获取我们的人工协助!
参考文档
- 2025-04-03V2.4.15版本
引擎
新功能
-
适配淘宝小游戏 SafeArea 功能。PR
-
修复支付宝小游戏 XMLHttpRequest 请求失败时可能导致的脚本异常问题。PR
-
新增 HarmonyOS Next 平台增加 arkts 调用引擎接口的evalString方法。PR
优化
修复
-
修复 HarmonyOS Next 平台 ARK 脚本引擎后端内存泄露的问题。PR
-
修复 HarmonyOS Next 平台 C++ 层中创建 Int8/Uint16 TypedArray 类型不对问题。PR
-
修复原生平台上日志只包含 %{public} 的异常问题。PR
-
修复淘宝小游戏平台不支持压缩纹理格式的问题。PR
-
修复淘宝小游戏平台使用 Bitmap Font 功能时可能出现的脚本报错问题。PR
-
修复 Label 配置为 Char 模式后导致的字符间距异常问题。PR
-
修复更新 Sprite 纹理后其 UV 信息没有更新的问题。PR
-
修复设置 Effect 不存在的属性导致的脚本异常问题。PR
编辑器
新功能
-
新增荣耀小游戏平台
修复
-
同步鸿蒙屏幕方向设置与安卓保持一致
-
修复一些发现的问题,提升稳定性
-
- 2024-12-12V2.4.14版本
引擎
-
OpenHarmony 更名为 HarmonyOS Next
-
HarmonyOS Next 平台音频播放使用 avplayer/ohaudio
- HarmonyOS Next 平台工程模板升级至 API12
- HarmonyOS Next 平台支持自定义字体
- HarmonyOS Next 平台支持上滑切到多任务列表时增加游戏暂停处理
- HarmonyOS Next 平台支持屏幕安全区适配
- 提高对 iPad 平台判断的准确性
- 修复 Editbox 设置为 DECIMAL 模式,在 web 端无法输入小数点的问题
- 修复淘宝小游戏,box2d 的适配代码会重置 window.b2 的问题
- 修复 link 模板在使用高版本 Xcode 的编译 iOS 平台问题
- 修复 HarmonyOS Next 平台进入后台和前台,偶现发送两次消息的问题
-
修复 HarmonyOS Next 平台 webview 偶现的白屏的问题
-
修复 HarmonyOS Next 平台 video 播放没有播放时间和总时间的问题
新功能
-
HarmonyOS Next 平台新增 js 调用 Arkts的Jsb.reflection.callStatisticMethod 接口
- 支持咪咕小游戏
编辑器
新功能
- HarmonyOS Next 平台加入 js engine 选项(V8 、ARK、JSVM)
- 支持咪咕小游戏 文档传送门
修复
- 修复 .d.ts 文档未更新的问题
- 修复 Native 平台构建 link 模板卡死问题
-
- 2024-02-01V2.4.13版本
引擎
- OpenHarmony 平台 arkts 语法整改;
- 修复去除 webview 模块后打包原生会报错误的问题;
- 修复 OpenHarmony 平台 napi 内存泄漏问题;
- 修复 OpenHarmony 平台帧率不正确的问题;
- 修复 OpenHarmony 平台网络断线时没有触发相应 callback 的问题;
- 修复原生平台 Spine 组件销毁后原生对象内存回收不及时的问题
编辑器
-
修复构建 OpenHarmony 平台时,对脚本(引擎与项目)进行加密,会导致 DevEco Studio 编译项目失败的问题
- 2023-09-25V2.4.12版本
Features
- 支持 OpenHarmony 4.0
- 支持 淘宝小游戏
Stack Changes
- Android 升级 Gradle 插件到 8.0.1,需要更新 JDK 版本到 17,同时升级 Android Studio 到 2022.2.1
Fixes
- 适配微信开发者工具中的 WebView 的触摸事件,便于将引擎整个作为 Web 应用嵌入到微信 WebView 中 #14387
- 修复 iOS 浏览器中无法设置 VideoPlayer currentTime 的问题 #14817
- 修复 Mac Chrome 浏览器中 MOUSE_MOVE 事件获取到的 button ID 不对的问题 #14305
-
修复未设置 SpriteFrame 的 Sprite 组件可能导致 Prefab 或场景切换时出现的 "Cannot read property '_original' of null "报错 #14456
- 修复 Windows 打开新建项目可能会卡住的问题
- 修复资源面板退出搜索时不会自动跳转到选中资源的问题
- 2023-01-11V2.4.11版本
2.4.11 对近期发现的一些 2.x 相关问题集中进行了修复,重点提升了编辑器及引擎的稳定性,解决了一些原生移动平台相关问题,建议所有 2.x 用户升级。此版本未对项目和插件的兼容性造成破坏,大家可参照 2.4.7 的升级说明进行更新。将来我们也仅会在 2.x 版本中提供关键缺陷修复,不再建议新用户或者新项目使用 2.x,请统一升级到 3.x。
重点更新
此开关用于控制是否自动监听资源文件的变更,位于偏好设置的常规选项中,默认开启。
关闭时,编辑器不会主动监听资源文件的变化。如需刷新资源,可在指定文件夹右键点击进行刷新。
Stack Changes
-
更新 openssl 版本到 1.1.1q #300
-
- 2022-08-31V2.4.10版本
2.4.10 对近期发现的一些 2.x 相关问题集中进行了修复,重点提升了编辑器及引擎的稳定性,解决了一些原生移动平台相关问题,建议所有 2.x 用户升级。此版本未对项目和插件的兼容性造成破坏,大家可参照 2.4.7 的升级说明进行更新。
根据 3.0 版本正式发布时的计划,我们仍会在 2022 年继续提供关键缺陷修复。这些修复将只围绕稳定性和可用性进行优化,因此不再建议新用户或者新项目选择 2.4,请统一使用 3.x 版本开发。
Editor
- 修复动画编辑器对 RichText 进行编辑后退出会出现报错的问题
- 修复导出资源时,二级文件夹的 meta 文件存储位置错误的问题(感谢大城小胖)
- 修复文件夹配置的 bundle 优先级属性的数字类型错误的问题(感谢大城小胖)
- 完善 Mac 构建原生平台所需的 Python 2.x 安装提示
- 修复编辑器属性面板中帮助文档链接失效的问题
Engine
- 修复物理引擎多边形组件碰撞,会出现报错的问题 [#10888]
- 修复 Tween 停止后,内部数据未释放的问题 [#11360](感谢大城小胖)
- 修复 Label 和粒子节点禁用时,进入到动画编辑后组件启用状态错误的问题 [#12384]
- 对
Director.EVENT_BEFORE_UPDATE、Director.EVENT_AFTER_UPDATE、Director.EVENT_AFTER_DRAW事件,额外添加 deltaTime 参数 [#11359](感谢大城小胖) - 优化 Motion Streak 的视觉效果,修复拖尾初始化坐标同时避免拖尾效果延迟一帧 [#10982]
- 完善 creator.d.ts 中部分接口的定义 [#11981]
Native
- 2022-04-24V2.4.9版本
2.4.9 对近期发现的一些 2.x 相关问题集中进行了修复,重点提升了编辑器及引擎的稳定性,解决了一些影响原生移动平台上架的阻碍,建议所有 2.x 用户升级。此版本未对项目和插件的兼容性造成破坏,大家可参照 2.4.7 的升级说明进行更新。根据 3.0 版本正式发布时的计划,我们仍会在 2022 年继续提供关键缺陷修复。这些修复将只围绕稳定性和可用性进行优化,因此不再建议新用户或者新项目选择 2.4,请统一使用 3.x 版本开发。
Stack Changes
Editor
- 修复部分 Mac 设备上构建可能卡住的问题
- 修复 Android 平台构建勾选 app bundle 构建编译失败的问题
- 修复构建 Google Play Instant 报错的问题
- 修复 Main Camera 父节点不能使用 scale 作为动画帧的问题
- 修复 Prefab 编辑模式返回带 3D 粒子的场景报错的问题
- 修复偏好设置的模拟器自定义分辨率修改含有小数点的值导致无法预览的问题
- 修复某些情况下移动面板后,导致面板内部部分被遮挡的问题
- 修复 Spine 组件在编辑器中切换皮肤时会出现动画残留的问题 [#10343]
Engine
- 针对微信小游戏的高性能模式进行了适配 [#10160]
- 修复粒子系统在调用 reset 之后还有渲染数据残留的问题,[#10088],感谢 caogtaa
- AudioEngine 增加 isPlaying 接口 [#9372],感谢大城小胖
- 优化 MotionStreak 的渲染效果 [#9693]
Native
- 移除 iOS 平台调用的动态方法,避免影响过包 [#4275]
- 修复 Android 手机工具栏上调整为深夜模式,应用闪退的问题 [#4276]
- 修复多次调用 callStaticMethod 会出现 JNI ERROR 的问题 [#4162]
- 修复 TiledMap 使用 addUserNode 添加的节点,原生和 web 显示不一致的问题 [#4274]
- 修复在原生平台监听 DragonBones 事件时,读取事件对象的 data 属性时闪退的问题 [#4273],感谢LincolnLiuXinbing
- 修复 SpotLight 无法产生阴影的问题 [#4257],感谢 haha-yu
- 修复 EditBox 在滑动选词时会退出键盘的问题 [#4170]
- 修复 Video Player 无法播放 data 子目录中的视频的问题 [#4045]
- 修复使用 Mask 在某些机型上崩溃的问题 [#4279]
- 2022-01-21V2.4.8版本
2.4.8 对近期发现的一些 2.x 相关问题集中进行了修复,重点提升了编辑器的使用体验及引擎的稳定性,建议所有 2.x 用户升级。此版本未对项目和插件的兼容性造成破坏,大家可参照 2.4.7 的升级说明进行更新。
根据 3.0 版本正式发布时的计划,我们仍会在 2022 年继续提供关键缺陷修复。这些修复将只围绕稳定性和可用性进行优化,因此不再建议新用户或者新项目选择 2.4,请统一使用 3.x 版本开发。Stack Changes
- 适配 Xcode 13 [#72]
Editor
- 修复 Windows 在场景面板点击鼠标中键后光标不会自动还原的问题
- 修复在编辑器中移动节点层级时,若父节点 Scale 为 0 时出现的计算错误
- 修复层级管理器中对节点命名时,鼠标框选文字的行为会变成拖动节点的问题
- 修复弹出资源管理器面板后再嵌入主窗口时,搜索资源会出现资源数量翻倍的问题
- 修复在编辑动画时,将 Sprite 或 RichText 所在节点的 Active 设置成 False 后退出引起的报错
- 修复项目脚本数量非常多的情况下,预览脚本可能编译失败的问题(不影响构建结果)
- 修复 Android API 设为 31 引起的编译失败 [#4147]
Engine
- 允许在 PC Web 平台接收触摸事件,用于在某些支持触摸的 PC 上监听 Touch 事件 [#9898]
- 修复 ScrollView 下只有一个隐藏的子节点,可能引发栈溢出的问题 [#9914]
- 修复 LabelShadow 颜色编辑时,场景不刷新的问题 [#9909]
- 修复 Tween.stopAllByTag 只停止第一个匹配到 tag 的动画的问题 [#9902]
Native
- 2021-11-24V2.4.7版本
工欲善其事,必先利其器。经过长时间的准备和测试,2.4.7 版本终于发布了,感谢所有给予我们宝贵反馈的小伙伴们!在此次更新中,我们对近期发现的一些 2.x 相关问题集中进行了修复,重点提升了编辑器的稳定性、兼容性,建议所有 2.x 用户升级。
在 2.4.5 中,我们为了兼容 Mac M1 尽快升级了编辑器底层的 Electron,导致了开发者的部分插件出现异常,很抱歉给大家造成了不好的体验。针对有关问题,我们在近期进行了大量的专项测试,将兼容性适配代码集中汇总到了 2.4.7,最终为开发者抹平了 Electron 版本的差异,并且确保不会引入新的相关问题。
在之后的版本中,不论是 2.x 还是 3.x,我们都将秉持兼容第一的原则,并且持续验证 Cocos Store 中的插件兼容性。尽可能在基础设施变化时不影响项目、插件的运行,减少适配成本,提升升级体验。
根据今年 2 月 7 日 3.0 版本正式发布时的计划,2.4 做为 LTS 版本将在今年继续提供缺陷修复。同时明年全年,我们还将持续关注 2.4 的关键问题和重大的平台适配问题,不定期更新版本,支撑线上项目的安全运营,请大家放心。
再次集中解答一下关于 3.x 的升级问题:
- 新项目不再建议基于 2.4,请统一使用 3.x 版本进行开发,我们会一如既往地优化 3.x 的开发体验,关注轻量级游戏的包体和效率,支撑好 2D、3D 等不同品类的游戏开发。
- 当前 2.x 项目如果已到开发中期,或者即将上线,不必升级 3.x。
- 当前 2.x 项目如果还在开发前期,可以评估是否需要升级 3.x。如果确认一定要升级,可以使用 Creator 提供的 2.x 资源导入工具。此工具将支持旧项目资源完美导入,以及代码的辅助导入。代码辅助导入会把 js 转换成 ts,添加组件类型声明、属性声明及函数声明,组件在场景中的引用都会得到保留,并且函数内部的代码会以注释的形式导入进来,可以减轻开发者的升级难度。详细的升级说明请参考 升级指南。如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
Stack Changes
- 升级编辑器的 Electron 版本到 13.1.4。解决了 Windows 上部分用户频繁出现的 WebGL 崩溃问题,还支持了 M1(Apple Silicon)的原生 ARM 指令集,建议所有 M1 用户升级以获得更好的性能。详见升级说明。
- 升级 Android 工程 Gradle 版本到 4.2.2 版本,详见升级说明。
Editor
- 修复 Prefab 打开时点击保存,可能覆盖场景数据的问题
- 修复编辑器下刷新脚本时,若无场景切换操作则内存会持续增长的问题,感谢 isilent
- 修复重复构建部分文件 MD5 可能发生变化的问题
- 修复 2.4.5 出现的部分第三方插件 ui-section 内 header 使用 class 注册的语法不兼容的问题
- 调整构建时的资源压缩操作到拷贝构建模板和 `beforeFinish` 事件之后
- 修复构建后修改脚本并绑定节点后再次构建,运行时绑定内容可能为空的问题
- 修复资源管理器,搜索后键盘上下选择节点错误的问题
- 修复在资源管理器全选 audio-clip、sprite-frame、texture 后拖动面板会报 resize 错误的问题
- 修复聚焦场景后,选中节点无法删除的问题
- 修复预制体自动同步弹窗状态无法保存的问题
- 修复节点上 Color 等属性改动后,使用撤销和重置节点属性无效的问题
- 修复资源路径或项目路径中带有括号时,打开编辑器出错的问题
- 修复点击 Markdown 中的超链接失效的问题
- 修复 Prefab 未修改保存后数据发生变化的问题
Engine
- 修复预加载没有下载自动图集的图片的问题
- 修复修改父节点后,节点的透明度级联计算错误的问题 [#9322]
- 修复 Scroll View 同时到达水平和竖直边界时,没有正确触发事件的问题,感谢 zty8023ys [#9445]
- 修复 Mask 组件在运行时调整节点大小无效的问题 [#9444]
- 修复 Graphics Bezier 曲线的重绘问题,感谢 caogtaa [#9194]
- 修复 EditBox 在 PhoneNumber 模式下,鼠标滚轮导致数字为负数的情况,感谢 wanghaha1991 [#9138]
升级说明
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。以下是升级说明,如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
从 < 2.4.7 版本升级
- 从 2.4.7 开始,安卓工程的 Gradle Plugin 版本升级到了 4.2.2。此次升级调整了 Android Instant 工程的目录结构,对普通 Android 工程没有影响。我们移除了 js-template-link/frameworks/proj.android-studio/game 与 js-template-default/frameworks/proj.android-studio/game 目录。game 目录中的内容与 instantapp 目录已合并进 instantapp 目录,如果有对应的模板定制的内容,需要迁移至 instantapp目录中。
- 从 2.4.7 开始,编辑器底层 Electron 升级到了 13.1.4,我们为 Electron 自身的大部分接口变动进行了兼容处理,例如 BrowserWindow 启动默认值、shell.openItem、shell.moveItemToTrash 以及部分 Node.js 环境内的数据。但基于 Electron 官方的安全性建议,如果插件使用到了 <webview>,请通过 <webview nodeIntegration></webview> 显式开启 Node.js 支持。如开发者还遇到 2.4.7 引入的其它插件兼容性问题也欢迎向我们反馈。
从 < 2.4.0 版本升级
- cc.loader 已经不建议使用,请使用最新的 cc.assetManager 来代替,请参考 资源管理模块升级指南
- 子包功能已升级为 Asset Bundle,请参考 资源分包升级指南
- 调整了项目构建后的目录结构,调整了 BuildResults 的 API,如果你使用了编辑器插件获取编辑器构建结果,请参考 定制项目构建流程升级指南
- 从 1.10 开始废弃的 cc.RawAsset 已被正式移除,请使用 cc.Asset 代替。由于 2.4 不再兼容原有 1.x 项目中对 RawAsset 类型的历史遗留用法,建议所有要升级到 2.4 的项目特别是从 1.9 版本一路升级上来的项目,先在任意的 1.10 ~ 2.3 版本中对编辑器编译代码时输出的所有警告或报错都正确处理完毕,再升级到 2.4。
- cc.Color.fromHex 已被废弃,请使用 cc.Color.fromHEX 接口
从 < 2.3.3 版本升级
- Effect 中的 CCTexture2D,CCTexture2DRGB 方法已被废弃,请改用 CCTexture,CCTextureRGB
- Vec3.FRONT 已被废弃,请改用 Vec3.FORWARD
从 < 2.3.0 版本升级
从 2.3.0 开始,定制安卓原生工程时,需注意 Android 与 Android Instant 使用了同一个构建模板
- 如果是 Android 平台单独使用的代码请放入 app/src 目录, 单独使用的第三方库请放入 app/libs 目录。
- 如果是 Android Instant 单独使用的代码和第三方库请分别放入 game/src, game/libs 目录。
- 如果是 Android 和 Android Instant 共用的代码和第三方库,请分别放入 proj.android-studio 根目录底下的 src 目录和 libs 目录。
- proj.android-studio 根目录底下 jni/CocosAndroid.mk , jni/ CocosApplication.mk,主要用于配置引擎相关的配置,开发者的配置,建议 Android 放到 app/jni/Android.mk 和 app/jni/Application.mk中,Android Instant 请放入 game/jni/Android.mk 和 game/jni/Application.mk 中。
此外,在 Cocos Creator 编译 Android 时会默认执行 assembleRelease/Debug,编译 Android Instant 时会执行 instant:assembleRelease/Debug。
如自定义了音频前后台切换时的暂停逻辑,升级到 2.3.0 后请移除目前 Creator 游戏在所有平台上前后台互相切换时,都会在内部自动暂停和恢复音频。 如果开发者之前有对这一块进行过定制,监听并执行了 cc.audioEngine.pause()/resume() 之类的音频操作,可能会和引擎默认行为冲突。如果有遇到相关的音频问题,只需移除相应的定制代码即可。从 2.0 - 2.3.0 版本升级
从 2.3.0 开始,Canvas 组件不再负责将 Canvas 节点尺寸设为屏幕大小,此行为将结合 Widget 组件实现。为保证兼容性,2.0 项目升级后,Canvas 所在节点会自动添加 Widget 组件。(从 1.x 项目升级无此问题)
从 < 2.2.0 版本升级
从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过 destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
- 如原先手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy():
// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如testNode.parent = null;// 或者testNode.removeFromParent(true);// 或者parentNode.removeChild(testNode);// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点// 否则应该手动调用testNode.destroy();- 如原先通过 cc.removeSelf 这个 action 销毁节点,请改为使用 cc.destroySelf。
- 如原先通过 cc.NodePool 管理节点,则不受影响。
从 2.2.0 开始,我们不再建议你使用节点的 Skew 功能。Skew 通常用作在 2D 引擎中模拟 3D 效果,随着 Cocos Creator 对 3D 节点的深入支持,Skew 效果已经完全可以由 3D 节点来实现。为了统一使用体验,进一步优化引擎底层实现,我们在 3.0 中废弃了 Skew 属性。
从 < 2.0 版本升级
打开 1.x 项目的话,场景等所有资源将会自动升级,代码中的废弃接口从 2.3.3 开始将会在保持兼容的基础上同步输出报错。升级方式可参考《1.10 资源升级指南》和《2.0 升级文档》进行调整。
- 2021-07-21V2.4.6版本
本次更新修复了一些已知问题,Cocos Creator 将持续优化性能,为开发者带来更好的使用体验!以下是详细更新内容。
重要更新
- 优化编辑器资源加载速度,当资源第一次导入后,后续再次打开编辑器,所需时间仅为之前版本的 50% 以下,极大优化启动速度,提升开发效率
- 优化编辑器构建时的卡顿问题,我们将引擎编译的过程移动到了 worker 中,不会阻塞主进程的执行,开发者可以在构建时,继续开发工作
- 优化 iOS 平台序列帧动画性能,在 iPhone 6s Plus 旧机型上最多能提升三倍性能[#8528]
- 添加场景列表到预览工具栏上,可快速选择预览场景,而无需切换到对应场景,提升工作效率
Editor
- 修复每次构建后 Zip 文件的 Hash 值不一致的问题
- 修复拖动带有子类的节点到父类属性上无效的问题
- 修复点击属性面板上属性选项无法定位到层级面板上的节点的问题
- 修复灯光节点在移动时,出现 Gizmos 小方块偏移出节点外的问题
- 修复资源管理器重命名回车以后没有进入到选中状态的问题
- 修复 3D 粒子 Texture Animation 模块修改 numTilesX 和 numTilesY 没有立即生效的问题。
- 修复 3D 粒子 Rotation 模块无法设置 separateAxes, 修改 XY 旋转无效的问题。
- 修复 3D 粒子 Size 模块使用曲线时修改没有立即生效的问题。
- 新增 VideoClip 类型,视频资源导入后自动识别为 VideoClip 格式
- 修复压缩纹理出现噪点的问题,感谢 大城小胖
- 修复内置 Unlit 材质 depthWrite 值不对的问题
- 修复富文本组件导致打开场景数据发生变化的问题[#8903]
Engine
- 修复材质的 hash 值因为 uniform 的顺序导致计算不正确的问题[#8823]
- 修复 sp.Skeleton.clearTrack 没有重置初始姿势的问题[#8801]
- 修复 cc.Color.fromHex 计算错误的问题[#8762]
- 新增 Node.setSelfGroupIndex 接口用于设置自身分组[#8614],感谢大城小胖
- 修复 Mark 组件使用精灵后勾选延迟加载后错误的问题[#8264]
- 修复事件回调中触发其他事件导致事件丢失的问题[#8276]
- 修复多次打开软键盘无法将游戏内容上推的问题[#8374]
- 修复触摸节点,紧接着隐藏节点,释放触点后导致触摸事件全部失效的问题[#8969]
- 新增 Animation.hasAnimationState API 判断是否存在某个 AnimationState,感谢大城小胖
Mini Game
- 修复 cc.assetManager.cacheManager.clearLRU 调用报错的问题[#234]
Breaking Change
- cc.sys.isNative 在快游戏平台改为 false
升级提示
Cocos Creator 3.0 版本已经正式发布, 2.4 版本将做为 LTS(长期支持)版本,提供后续两年的持续更新!在 2021 年,2.4 将继续更新版本,提供缺陷修复和新的小游戏平台支持,保障大家的项目成功上线;在 2022 年我们还将为开发者持续提供 2.4 的关键问题修复,保障已上线的游戏平稳运营!因此,
- 现有的 2.x 项目可以安心继续开发,无需强制升级 3.0。
- 现有的 2.x 项目因项目需求如想升级到 3.x,可以使用 Creator 提供的 2.x 资源导入工具。此工具将支持旧项目资源完美导入,以及代码的辅助导入。代码辅助导入会把 js 转换成 ts,添加组件类型声明、属性声明及函数声明,组件在场景中的引用都会得到保留,并且函数内部的代码会以注释的形式导入进来,可以减轻开发者的升级难度。详细的升级说明请参考 升级指南。
- 新项目则建议使用 3.0 版本开发,我们会不断优化 3.0 的开发体验和运行效率,支撑好 2D、3D 等不同品类的重度游戏顺利上线。
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。以下是升级说明,如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
从 < 2.4.0 版本升级
- cc.loader 已经不建议使用,请使用最新的 cc.assetManager 来代替,请参考 资源管理模块升级指南
- 子包功能已升级为 Asset Bundle,请参考 资源分包升级指南
- 调整了项目构建后的目录结构,调整了 BuildResults 的 API,如果你使用了编辑器插件获取编辑器构建结果,请参考 定制项目构建流程升级指南
- 从 1.10 开始废弃的 cc.RawAsset 已被正式移除,请使用 cc.Asset 代替。由于 2.4 不再兼容原有 1.x 项目中对 RawAsset 类型的历史遗留用法,建议所有要升级到 2.4 的项目特别是从 1.9 版本一路升级上来的项目,先在任意的 1.10 ~ 2.3 版本中对编辑器编译代码时输出的所有警告或报错都正确处理完毕,再升级到 2.4。
- cc.Color.fromHex 已被废弃,请使用 cc.Color.fromHEX 接口
从 < 2.3.3 版本升级
- Effect 中的 CCTexture2D,CCTexture2DRGB 方法已被废弃,请改用 CCTexture,CCTextureRGB
- Vec3.FRONT 已被废弃,请改用 Vec3.FORWARD
从 < 2.3.0 版本升级
从 2.3.0 开始,定制安卓原生工程时,需注意 Android 与 Android Instant 使用了同一个构建模板
- 如果是 Android 平台单独使用的代码请放入 app/src 目录, 单独使用的第三方库请放入 app/libs 目录。
- 如果是 Android Instant 单独使用的代码和第三方库请分别放入 game/src, game/libs 目录。
- 如果是 Android 和 Android Instant 共用的代码和第三方库,请分别放入 proj.android-studio 根目录底下的 src 目录和 libs 目录。
- proj.android-studio 根目录底下 jni/CocosAndroid.mk , jni/ CocosApplication.mk,主要用于配置引擎相关的配置,开发者的配置,建议 Android 放到 app/jni/Android.mk 和 app/jni/Application.mk中,Android Instant 请放入 game/jni/Android.mk 和 game/jni/Application.mk 中。
此外,在 Cocos Creator 编译 Android 时会默认执行 assembleRelease/Debug,编译 Android Instant 时会执行 instant:assembleRelease/Debug。
如自定义了音频前后台切换时的暂停逻辑,升级到 2.3.0 后请移除目前 Creator 游戏在所有平台上前后台互相切换时,都会在内部自动暂停和恢复音频。 如果开发者之前有对这一块进行过定制,监听并执行了 cc.audioEngine.pause()/resume() 之类的音频操作,可能会和引擎默认行为冲突。如果有遇到相关的音频问题,只需移除相应的定制代码即可。从 2.0 - 2.3.0 版本升级
从 2.3.0 开始,Canvas 组件不再负责将 Canvas 节点尺寸设为屏幕大小,此行为将结合 Widget 组件实现。为保证兼容性,2.0 项目升级后,Canvas 所在节点会自动添加 Widget 组件。(从 1.x 项目升级无此问题)
从 < 2.2.0 版本升级
从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过 destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
- 如原先手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy():
// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如testNode.parent = null;// 或者testNode.removeFromParent(true);// 或者parentNode.removeChild(testNode);// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点// 否则应该手动调用testNode.destroy();- 如原先通过 cc.removeSelf 这个 action 销毁节点,请改为使用 cc.destroySelf。
- 如原先通过 cc.NodePool 管理节点,则不受影响。
从 2.2.0 开始,我们不再建议你使用节点的 Skew 功能。Skew 通常用作在 2D 引擎中模拟 3D 效果,随着 Cocos Creator 对 3D 节点的深入支持,Skew 效果已经完全可以由 3D 节点来实现。所以为了统一使用体验,进一步优化引擎底层实现,我们废弃了 Skew 属性。不过我们依旧会保留一段时间内的向下兼容,开发者可在旧项目中延续原有做法。后续我们将进一步完善兼容方式和升级案例,择机正式移除 Skew 功能。
从 < 2.0 版本升级
打开 1.x 项目的话,场景等所有资源将会自动升级,代码中的废弃接口从 2.3.3 开始将会在保持兼容的基础上同步输出报错。升级方式可参考《1.10 资源升级指南》和《2.0 升级文档》进行调整。
- 2021-04-19V2.4.5版本
What’s New
- 支持 Apple Silicon (M1) 芯片的运行环境
Bug Fixes
- 修复 effect 资源有语法错误时,导致内置 effect 加载失败的问题
- 修复动画编辑器第一次进入,刻度条没有归 0 的问题
- 修复编辑动画之后,组件上的动画顺序变化的问题[#8295]
- 修复在 onDestroy 中移除常驻节点,报错的问题[#8314]
- 修复火狐浏览器 Scroll View 滚动速度与 Chrome 上不一致的问题[#8306]
- 修复 iPad 上横屏玩竖屏游戏,SafeArea 错误的问题,感谢 大城小胖 [#224]
升级提示
Cocos Creator 3.0 版本已经正式发布, 2.4 版本将做为 LTS(长期支持)版本,提供后续两年的持续更新!在 2021 年,2.4 将继续更新版本,提供缺陷修复和新的小游戏平台支持,保障大家的项目成功上线;在 2022 年我们还将为开发者持续提供 2.4 的关键问题修复,保障已上线的游戏平稳运营!因此,
- 现有的 2.x 项目可以安心继续开发,无需强制升级 3.0。
- 新项目则建议使用 3.0 版本开发,我们会不断优化 3.0 的开发体验和运行效率,支撑好 2D、3D 等不同品类的重度游戏顺利上线。
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。以下是升级说明,如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
从 < 2.4.0 版本升级
- cc.loader 已经不建议使用,请使用最新的 cc.assetManager 来代替,请参考 资源管理模块升级指南
- 子包功能已升级为 Asset Bundle,请参考 资源分包升级指南
- 调整了项目构建后的目录结构,调整了 BuildResults 的 API,如果你使用了编辑器插件获取编辑器构建结果,请参考 定制项目构建流程升级指南
- 从 1.10 开始废弃的 cc.RawAsset 已被正式移除,请使用 cc.Asset 代替。由于 2.4 不再兼容原有 1.x 项目中对 RawAsset 类型的历史遗留用法,建议所有要升级到 2.4 的项目特别是从 1.9 版本一路升级上来的项目,先在任意的 1.10 ~ 2.3 版本中对编辑器编译代码时输出的所有警告或报错都正确处理完毕,再升级到 2.4。
- cc.Color.fromHex 已被废弃,请使用 cc.Color.fromHEX 接口
从 < 2.3.3 版本升级
- Effect 中的 CCTexture2D,CCTexture2DRGB 方法已被废弃,请改用 CCTexture,CCTextureRGB
- Vec3.FRONT 已被废弃,请改用 Vec3.FORWARD
从 < 2.3.0 版本升级
从 2.3.0 开始,定制安卓原生工程时,需注意 Android 与 Android Instant 使用了同一个构建模板
- 如果是 Android 平台单独使用的代码请放入 app/src 目录, 单独使用的第三方库请放入 app/libs 目录。
- 如果是 Android Instant 单独使用的代码和第三方库请分别放入 game/src, game/libs 目录。
- 如果是 Android 和 Android Instant 共用的代码和第三方库,请分别放入 proj.android-studio 根目录底下的 src 目录和 libs 目录。
- proj.android-studio 根目录底下 jni/CocosAndroid.mk , jni/ CocosApplication.mk,主要用于配置引擎相关的配置,开发者的配置,建议 Android 放到 app/jni/Android.mk 和 app/jni/Application.mk中,Android Instant 请放入 game/jni/Android.mk 和 game/jni/Application.mk 中。
此外,在 Cocos Creator 编译 Android 时会默认执行 assembleRelease/Debug,编译 Android Instant 时会执行 instant:assembleRelease/Debug。
如自定义了音频前后台切换时的暂停逻辑,升级到 2.3.0 后请移除目前 Creator 游戏在所有平台上前后台互相切换时,都会在内部自动暂停和恢复音频。 如果开发者之前有对这一块进行过定制,监听并执行了 cc.audioEngine.pause()/resume() 之类的音频操作,可能会和引擎默认行为冲突。如果有遇到相关的音频问题,只需移除相应的定制代码即可。从 2.0 - 2.3.0 版本升级
从 2.3.0 开始,Canvas 组件不再负责将 Canvas 节点尺寸设为屏幕大小,此行为将结合 Widget 组件实现。为保证兼容性,2.0 项目升级后,Canvas 所在节点会自动添加 Widget 组件。(从 1.x 项目升级无此问题)
从 < 2.2.0 版本升级
从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过 destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
- 如原先手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy():
// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如testNode.parent = null;// 或者testNode.removeFromParent(true);// 或者parentNode.removeChild(testNode);// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点// 否则应该手动调用testNode.destroy();- 如原先通过 cc.removeSelf 这个 action 销毁节点,请改为使用 cc.destroySelf。
- 如原先通过 cc.NodePool 管理节点,则不受影响。
从 2.2.0 开始,我们不再建议你使用节点的 Skew 功能。Skew 通常用作在 2D 引擎中模拟 3D 效果,随着 Cocos Creator 对 3D 节点的深入支持,Skew 效果已经完全可以由 3D 节点来实现。所以为了统一使用体验,进一步优化引擎底层实现,我们废弃了 Skew 属性。不过我们依旧会保留一段时间内的向下兼容,开发者可在旧项目中延续原有做法。后续我们将进一步完善兼容方式和升级案例,择机正式移除 Skew 功能。
从 < 2.0 版本升级
打开 1.x 项目的话,场景等所有资源将会自动升级,代码中的废弃接口从 2.3.3 开始将会在保持兼容的基础上同步输出报错。升级方式可参考《1.10 资源升级指南》和《2.0 升级文档》进行调整。
- 2021-02-01V2.4.4版本
Cocos Creator 2.4.4 正式版来了,在 3.0 preview 版本发布后,引擎组正在全力攻坚 3.0 版本,希望能够统一 2D 游戏与 3D 游戏开发流程,提供更多更强大的功能特性。除此之外,引擎组将持续对 2.x 版本进行维护与优化,这次推出的 2.4.4 版本,支持了字节跳动小游戏子包功能,优化了运行时与开发过程,修复了 2.4 以来的相关问题,欢迎 2.x 用户进行升级与体验!
What’s New
- 支持字节跳动小游戏子包功能
字节跳动小游戏正式支持子包功能,这将为开发者提供更多的发挥空间,Creator 也在第一时间开通对子包功能的支持。

Improvement
- 优化原生 ttf 字体渲染[#2874]
- 首场景分包与内置资源分包默认合并所有 JSON,提升加载速度
- 在 MissingScript 组件上显示脚本信息,便于定位出问题的脚本
- 更新 TypeScript 版本到 4.1.3
- 原生平台 XMLHttpRequest 支持 HEAD 请求类型[#3093]
- 优化运行时计算材质 hash 值的消耗,感谢 大城小胖,[#7316]
- Android 构建支持 gradle 5.x 版本[#3162]
Engine
- [ASSET]修复构建后运行,预制体引用计数不准确的问题
- [ASSET]修复加载资源时传入 maxRetryCount 参数无效的问题[#7689]
- [ASSET]修复预加载图片无效的问题[#7581]
- [ASSET]修复子包中的 Prefab 被主包复用时,运行时有可能导致组件脚本丢失的问题[#8001]
- [PARTICLE]修复粒子系统颜色变化精度错误的问题,感谢 caogtaa,[#7532]
- [PARTICLE]修复粒子组件替换 plist 文件时渲染贴图没刷新的问题,[#6994]
- [TILEDMAP]修复 Tiledmap 透明度不正确的问题[#7898]
- [TILEDMAP]修复 Tiledmap 未激活节点被渲染的问题[#7898]
- [SPRITE]修复自动图集勾选 Allow Rotation 后 Sprite 显示错误的问题[#7501]
- [SPRITE]修复 Sprite 使用 Mesh 模式不支持 flipX 与 flipY 的问题[#7407]
- [LABEL]修复 Label 组件使用 BMFont 后切换 active 会出现黑块的问题[#7492]
- [PHYSICS]修复节点下同时存在刚体节点和非刚体节点时,非刚体节点不会跟随父节点移动的问题[#7455]
- [MASK]修复节点加入到节点树之前,增加 Mask 组件报错的问题[#7429]
- [GRAPHICS]修复 Graphics 组件在绘制过程出现突刺的问题,[#7780]
- [ANIMATION]修复当动画未播放时设置 sample 与 setCurrentTime 无效的问题[#7943]
Native
- 修复原生平台绘制 Graphics 顶点达到一定数量后无法继续画图的问题[#2884]
- 修复修改 Label 文本时,节点 size 没有变化的问题[#2834]
- 修复 Spine 导出图集时选中 忽略空白图片 导致解析 .skel 二进制文件失败的问题[#2813]
- 修复原生平台混合参数不生效的问题[#7839]
- 修复原生平台 rayMesh 始终返回 infinity 的问题[#7795]
- 修复原生平台 Sprite 使用 Mesh 模式渲染错误的问题[#362]
- 修复原生平台 3d 节点 Mask 组件渲染异常的问题[#358]
Mini Game
Web
Editor
- 修复自动同步的预制关联根节点时的报错
- 修复导入错误的 JSON 文件,编辑器无响应的问题
- 修复嵌套 prefab 删除子节点后,保存失效的问题
- 修复层级管理器上搜索 uuid 后,节点无法变化层级的问题
- 修复命令行构建原生平台,MD5Cache 选项无效的问题
- 修复预览时,引擎 sourcemap 错误的问题[#7609]
- 修复编辑动画的曲线会出现无效的问题
- 修复原生平台 SpriteFrame 的 json 文件无法合并的问题
- 修复 Prefab 资源设置为 sync 模式时无法保存子节点的问题
- 修复构建后的文件 hash 值发生改变的问题
- 修复使用导出功能,材质和 FBX 没有导出依赖纹理的问题
- 修复构建小米时,webp 文件无法打包的问题
升级提示
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。以下是升级说明,如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
从 < 2.4.0 版本升级
- cc.loader 已经不建议使用,请使用最新的 cc.assetManager 来代替,请参考 资源管理模块升级指南
- 子包功能已升级为 Asset Bundle,请参考 资源分包升级指南
- 调整了项目构建后的目录结构,调整了 BuildResults 的 API,如果你使用了编辑器插件获取编辑器构建结果,请参考 定制项目构建流程升级指南
- 从 1.10 开始废弃的 cc.RawAsset 已被正式移除,请使用 cc.Asset 代替。由于 2.4 不再兼容原有 1.x 项目中对 RawAsset 类型的历史遗留用法,建议所有要升级到 2.4 的项目特别是从 1.9 版本一路升级上来的项目,先在任意的 1.10 ~ 2.3 版本中对编辑器编译代码时输出的所有警告或报错都正确处理完毕,再升级到 2.4。
- cc.Color.fromHex 已被废弃,请使用 cc.Color.fromHEX 接口
从 < 2.3.3 版本升级
- Effect 中的 CCTexture2D,CCTexture2DRGB 方法已被废弃,请改用 CCTexture,CCTextureRGB
- Vec3.FRONT 已被废弃,请改用 Vec3.FORWARD
从 < 2.3.0 版本升级
从 2.3.0 开始,定制安卓原生工程时,需注意 Android 与 Android Instant 使用了同一个构建模板
- 如果是 Android 平台单独使用的代码请放入 app/src 目录, 单独使用的第三方库请放入 app/libs 目录。
- 如果是 Android Instant 单独使用的代码和第三方库请分别放入 game/src, game/libs 目录。
- 如果是 Android 和 Android Instant 共用的代码和第三方库,请分别放入 proj.android-studio 根目录底下的 src 目录和 libs 目录。
- proj.android-studio 根目录底下 jni/CocosAndroid.mk , jni/ CocosApplication.mk,主要用于配置引擎相关的配置,开发者的配置,建议 Android 放到 app/jni/Android.mk 和 app/jni/Application.mk中,Android Instant 请放入 game/jni/Android.mk 和 game/jni/Application.mk 中。
此外,在 Cocos Creator 编译 Android 时会默认执行 assembleRelease/Debug,编译 Android Instant 时会执行 instant:assembleRelease/Debug。
如自定义了音频前后台切换时的暂停逻辑,升级到 2.3.0 后请移除
目前 Creator 游戏在所有平台上前后台互相切换时,都会在内部自动暂停和恢复音频。 如果开发者之前有对这一块进行过定制,监听并执行了 cc.audioEngine.pause()/resume() 之类的音频操作,可能会和引擎默认行为冲突。如果有遇到相关的音频问题,只需移除相应的定制代码即可。从 2.0 - 2.3.0 版本升级
从 2.3.0 开始,Canvas 组件不再负责将 Canvas 节点尺寸设为屏幕大小,此行为将结合 Widget 组件实现。为保证兼容性,2.0 项目升级后,Canvas 所在节点会自动添加 Widget 组件。(从 1.x 项目升级无此问题)
从 < 2.2.0 版本升级
从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过 destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
- 如原先手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy():
// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如testNode.parent = null;// 或者testNode.removeFromParent(true);// 或者parentNode.removeChild(testNode);// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点// 否则应该手动调用testNode.destroy();- 如原先通过 cc.removeSelf 这个 action 销毁节点,请改为使用 cc.destroySelf。
- 如原先通过 cc.NodePool 管理节点,则不受影响。
从 2.2.0 开始,我们不再建议你使用节点的 Skew 功能。Skew 通常用作在 2D 引擎中模拟 3D 效果,随着 Cocos Creator 对 3D 节点的深入支持,Skew 效果已经完全可以由 3D 节点来实现。所以为了统一使用体验,进一步优化引擎底层实现,我们废弃了 Skew 属性。不过我们依旧会保留一段时间内的向下兼容,开发者可在旧项目中延续原有做法。后续我们将进一步完善兼容方式和升级案例,择机正式移除 Skew 功能。
从 < 2.0 版本升级
打开 1.x 项目的话,场景等所有资源将会自动升级,代码中的废弃接口从 2.3.3 开始将会在保持兼容的基础上同步输出报错。升级方式可参考《1.10 资源升级指南》和《2.0 升级文档》进行调整。
- 2020-10-09V2.4.3版本
Cocos Creator 2.4.3 正式版终于来啦!本次更新带来了很棒的新特性以及性能提升,例如支持 Prefab 的嵌套使用和Android x86_64 的支持等,另外,修复了 2.4 版本以来的问题,提升了编辑器稳定性,希望大家使用起来能够更加得心应手,事半功倍。建议所有开发者升级哦!升级之前请做好相关备份工作!
What’s new
- 支持 Prefab 嵌套
支持在 Prefab 中嵌套使用其他 Prefab,从而减少重复资源数量,并且更加利于维护与更新。

- 新增对 Android x86_64 的支持
Android 平台可选择 x86_64 进行构建,构建之后可在更多设备与模拟器上运行。

- 模拟器增加是否清空缓存的选项
Improvements
- 优化构建后 JSON 文件大小,配合合并所有 JSON,最多能减少最多 30% JSON 体积
- 升级物理引擎 Cannon 版本到 1.1.1
- 原生平台支持下载远程资源失败后使用断点续传[#345]
- 优化编辑器导入 Plist 资源速度
- 优化编辑器下执行 cc.resources.load 的性能
- 支持加载存储空间中的 Asset Bundle [#153]
Engine
- [CORE]修复 SpriteFrame 的 clone 方法中共享属性的问题 [#7030],感谢大城小胖
- [CORE]修复 editorOnly 作用于资源属性时,资源无法从构建中剔除的问题[#7048]
- [CORE]修复 cc.Quat.rotateX, cc.Quat.rotateY, cc.Quat.rotateZ 计算结果可能不正确的问题[#7036]
- [CORE]修复 setPosition 与 setScale 不传入 z 值,z 值重置为 0 的问题[#7104],感谢大城小胖
- [AUDIO]修复 AudioSource 无法获取 duration 的问题[#7035]
- [AUDIO]修复 AudioSource 组件勾选 loop 和 mute 无效的问题 [#6935]
- [AUDIO]修复切换场景时,音频没有停止播放的问题[#7317]
- [PARTICLE]修复粒子系统 InputAssembler 没有清空的问题[#7060],感谢 caogtaa
- [PARTICLE]修复粒子系统组件无法切换图集中其他 SpriteFrame 的问题[#7000]
- [LABEL]修复 Label 渲染出现一些突刺的问题[#7132]
- [LABEL]修复 LabelOutline、LabelShadow、MotionStreak 组件的 color 属性共享的问题[#7027]
- [LABEL]修复在 start 里修改 Label 颜色无效的问题。[#7018]
- [LABEL]修复 BITMAP 模式下的文本隐藏时修改 string 属性无效的问题。[#7003]
- [PHYSICS]修复刚体一旦进入休眠,使用其他刚体撞击,无法产生碰撞效果的问题[#7119]
- [CAMERA]修复在没有摄像机时渲染 EditBox, VideoPlayer, WebView 崩溃的问题,[#332]
- [CAMERA]修复 onLoad 函数中,获取不到摄像机正确尺寸的问题,[#7073]
- [WIDGET]修复 widget 设置为 ON_WINDOW_RESIZE 时, 当使用 setContentSize 时,没有更新的问题[#7275]
- [ASSET]修复多次加载同一 Asset Bundle,加载失败的问题[#7424]
- [ASSET]修复连续调用 loadRemote 加载同一张图片,加载失败的问题[#6941]
- [ASSET]修复加载资源失败后,progress 回调还在执行的问题[#7121]
- [ASSET]修复 Bundle.load 传入数组时,返回值不是数组的问题[#6923]
- [ASSET]修复脚本加载顺序可能不正确的问题[#7065]
- [ASSET]修复延迟加载时,无法切换 Sprite.spriteFrame 的问题,[#7233]
- [ASSET]修复项目脚本中过早调用 cc.resources , 提示不存在的问题
Native
- 修复 Android 平台 SafeArea 组件宽高不对的问题[#2562]
- 修复 Android 旋转后没有重新计算 SafeArea 的问题[#337]
- 修复 iOS 设备屏幕翻转后,重力感应不对的问题[#2791]
- 修复 iOS 设备方向设置为 upside down,显示错误的问题[#2787]
- 修复 iOS 平台在 LaunchScreen 画面的时候,立即旋转,可能出现触摸坐标异常的问题[#309]
- 修复 Android 4.4 以下崩溃的问题[#2532],感谢 deyongzhong
- 修复潜在的内存泄漏和空指针问题[#2512],感谢 quink-black
- 修复弹出和收回 EditBox 导致屏幕宽度改变的问题[#2630]
- 修复 iOS 端 EditBox 编辑文字,光标自动跳转到末端的问题[#2669]
- 修复 iOS 下 EditBox 韩文联想被打断的问题[#2669]
- 修复下载资源失败后临时文件没有被删除的问题[#2629]
- 修复 iOS 上缓存资源路径拼接错误的问题[#311]
- 修复加载远程服务器上的 spine 和 dragonbone 无法显示的问题[#322]
- 修复 Dragonbone 崩溃的问题[#351]
- 新增 ENABLE_NATIVE_TTF_RENDERER 宏用于控制是否使用原生渲染器进行 ttf 字体的渲染 [#7053]
- 修复原生平台无法开启 mipmap 的问题[#2689]
- 修复原生平台聚光灯渲染错误的问题 [#2695]
- 修复 async 函数中的异常不会打印的问题 [#328]
- 修复 iOS VideoPlayer 跳转不准确的问题[#2531],感谢 goesByhc
- 修复 VideoPlayer.play 在视频未加载完成时调用,不会播放的问题[#329]
- 修复调用 CallStaticObjectMethod 出现异常闪退的问题[#2706]
- 修复原生平台 cc.game.restart 报错的问题[#347]
- 修复原生平台 ttf 资源放远程服务器上加载失败的问题[#7380]
Editor
- 修复在编辑器中给对象添加 DontSave 私有标记时 undo 会报错的问题
- 修复编辑器下 cc.resources.loadDir 返回值与运行时不一致的问题
- 修复预览时加载 Asset Bundle 中所有资源报错的问题
- 修复设置 Bundle 为合并所有 JSON 文件后,无法完全合并 JSON 文件的问题
- 修复罕见的情况下场景或预制中的 RichText 数据如有问题时会导致编辑器崩溃的问题
- 修复 timeline 面板弹出的时候,加载不到动画的问题
- 修复在编辑器中修改 SphereCollider3D 的 center 值,gizmo 没有更新的问题。
- 完善编辑器 UI
- 修复预览构建后的项目,可能会出现加载失败的问题
- 修复导出资源时没有导出依赖资源的问题
- 修复插件中的 auto-atlas 无法构建的问题
- 修复动画编辑器添加的帧事件参数为 boolean 类型数值为 false 的时候出现无效的问题
- 修复没有勾选物理模块时,预览报错的问题[#7075]
Mini Game
- 修复小游戏在软键盘拉起状态下,切换输入框,导致输入状态混乱的问题[#136]
- 修复 loadRemote 无法加载临时目录中的图片的问题[#155]
- 修复微信上,XHR 无法设置 timeout 属性的问题[#164]
- 修复部分小游戏平台,音频播放失败的问题[#7341]
Web
升级提示
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。以下是升级说明,如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
从 < 2.4.0 版本升级
- cc.loader 已经不建议使用,请使用最新的 cc.assetManager 来代替,请参考 资源管理模块升级指南
- 子包功能已升级为 Asset Bundle,请参考 资源分包升级指南
- 调整了项目构建后的目录结构,调整了 BuildResults 的 API,如果你使用了编辑器插件获取编辑器构建结果,请参考 定制项目构建流程升级指南
- 从 1.10 开始废弃的 cc.RawAsset 已被正式移除,请使用 cc.Asset 代替。由于 2.4 不再兼容原有 1.x 项目中对RawAsset 类型的历史遗留用法,建议所有要升级到 2.4 的项目特别是从 1.9 版本一路升级上来的项目,先在任意的 1.10 ~ 2.3 版本中对编辑器编译代码时输出的所有警告或报错都正确处理完毕,再升级到 2.4。
- cc.Color.fromHex 已被废弃,请使用 cc.Color.fromHEX 接口
从 < 2.3.3 版本升级
- Effect 中的 CCTexture2D,CCTexture2DRGB 方法已被废弃,请改用 CCTexture,CCTextureRGB
- Vec3.FRONT 已被废弃,请改用 Vec3.FORWARD
从 < 2.3.0 版本升级
从 2.3.0 开始,定制安卓原生工程时,需注意 Android 与 Android Instant 使用了同一个构建模板
- 如果是 Android 平台单独使用的代码请放入 app/src 目录, 单独使用的第三方库请放入 app/libs 目录。
- 如果是 Android Instant 单独使用的代码和第三方库请分别放入 game/src, game/libs 目录。
- 如果是 Android 和 Android Instant 共用的代码和第三方库,请分别放入 proj.android-studio 根目录底下的 src 目录和 libs 目录。
- proj.android-studio 根目录底下 jni/CocosAndroid.mk , jni/ CocosApplication.mk,主要用于配置引擎相关的配置,开发者的配置,建议 Android 放到 app/jni/Android.mk 和 app/jni/Application.mk中,Android Instant 请放入 game/jni/Android.mk 和 game/jni/Application.mk 中。
此外,在 Cocos Creator 编译 Android 时会默认执行 assembleRelease/Debug,编译 Android Instant 时会执行instant:assembleRelease/Debug。
如自定义了音频前后台切换时的暂停逻辑,升级到 2.3.0 后请移除
目前 Creator 游戏在所有平台上前后台互相切换时,都会在内部自动暂停和恢复音频。 如果开发者之前有对这一块进行过定制,监听并执行了 cc.audioEngine.pause()/resume() 之类的音频操作,可能会和引擎默认行为冲突。如果有遇到相关的音频问题,只需移除相应的定制代码即可。
从 2.0 - 2.3.0 版本升级
从 2.3.0 开始,Canvas 组件不再负责将 Canvas 节点尺寸设为屏幕大小,此行为将结合 Widget 组件实现。为保证兼容性,2.0 项目升级后,Canvas 所在节点会自动添加 Widget 组件。(从 1.x 项目升级无此问题)
从 < 2.2.0 版本升级
从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
- 如原先手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy():
// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如
testNode.parent = null;
// 或者
testNode.removeFromParent(true);
// 或者
parentNode.removeChild(testNode);
// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点
// 否则应该手动调用
testNode.destroy();
- 如原先通过 cc.removeSelf 这个 action 销毁节点,请改为使用 cc.destroySelf。
- 如原先通过 cc.NodePool 管理节点,则不受影响。
从 2.2.0 开始,我们不再建议你使用节点的 Skew 功能。
Skew 通常用作在 2D 引擎中模拟 3D 效果,随着 Cocos Creator 对 3D 节点的深入支持,Skew 效果已经完全可以由3D 节点来实现。所以为了统一使用体验,进一步优化引擎底层实现,我们废弃了 Skew 属性。不过我们依旧会保留一段时间内的向下兼容,开发者可在旧项目中延续原有做法。后续我们将进一步完善兼容方式和升级案例,择机正式移除 Skew 功能。
从 < 2.0 版本升级
打开 1.x 项目的话,场景等所有资源将会自动升级,代码中的废弃接口从 2.3.3 开始将会在保持兼容的基础上同步输出报错。升级方式可参考《1.10 资源升级指南》和《2.0 升级文档》进行调整。
- 2020-07-30V2.4.2版本
继上周发布了 v2.4.1 之后,Cocos Creator 又为大家带来了呼声已久的 字节小游戏 平台支持!新的平台总是意味着新的机遇与挑战,将为开发者带来更多的用户及潜力,我们也期待字节小游戏上能爆发出更多优秀的产品!我们建议需要发布字节小游戏的开发者将引擎升级到最新版本,以获得最佳的使用体验。
What’s new
字节小游戏
字节小游戏基于字节跳动全产品矩阵开发,包含 今日头条、抖音 及 今日头条极速版,是不需用户进行下载,点开即玩的全新游戏类型,与图文、视频等场景有着天然的搭配性。字节跳动全产品矩阵以内容分发为核心,通过内容带动小游戏分发,由内容为小游戏带量以及裂变。目前已有十分丰富的应用场景,在自然搜索、feed 流、个人主页、小视频、视频评论区等地方均有流量入口,详细说明可参考《了解小游戏:流量入口概述》。在收入方面,字节小游戏目前已支持广告及内购两种变现方式。

采用 Creator 开发的游戏,只需构建时选择 字节跳动小游戏 发布平台,就可以自动完成适配,获得 Cocos Creator 强大便捷的跨平台能力,享受到最熟悉的开发体验。详细内容请参考 发布到字节小游戏。

为了更好地服务字节开发者,我们还在论坛开辟了 字节小游戏专区,请所有开发者统一到此专区或者 Cocos 小秘书中进行技术咨询和反馈。这样我们才可以汇总、整理常见问题,提升服务体验。此外,Cocos 也会跟字节跳动继续合作,争取为开发者输送更丰富的字节小游戏平台能力。
Known issues
- iOS 设备升级到 iOS 14 beta.3 后,Web 平台暂时会出现无法显示画面的问题,可以自定义引擎,并手动合并此改动 #6974 进行修复。
v2.4.1 已同步解锁字节平台
v2.4.2 和 v2.4.1 在产品功能上完全一致,因此我们也直接为现有 v2.4.1 用户们通过热更新的方式解锁了字节小游戏的发布入口。v2.4.1 用户只需要在网络连通的情况下启动 Cocos Dashboard 1.0.8,再打开编辑器即可。如未成功,请确保 Cocos Dashboard 使用的是最新的 1.0.8,并且完整退出再重开,而不仅是缩小到了托盘中。
此外,好消息再次广而告之一下:v2.4.1 已经支持了华为 AppGallery Connect 平台,并且可以一键接入华为 HMS Core,当前包含账号、支付、广告和游戏等服务,近期还将陆续支持推送、分析和定位等 SDK。

接下去,Cocos Creator 将与华为进行全方位的合作,特别是在技术层面上,与 CG Kit 底层算法集成,挖掘 Vulkan 极限渲染能力,释放更大的图形渲染性能,提升渲染效率。在产品层面,也将陆续接入华为 HMS Core、AppGallery Connect 更多优质服务,助力开发者开发出更多高品质的游戏。
版本预告
v2.4.3 目前正在论坛公测,此版本除了包含最近支持的华为 AppGallery Connect、连尚小游戏、字节小游戏平台外,还有一系列重磅升级。如支持 Prefab 嵌套、减小 JSON 包体、优化场景加载表现、支持 Android x86 64 位架构等。欢迎访问 公测交流帖 体验反馈。我们感谢所有的用户反馈,企业服务、Cocos 小秘书服务、论坛讨论及 Beta 交流帖。这些反馈成为了我们梳理开发优先级、制订路线图时的重要依据。
升级提示
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。以下是升级说明,如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
从 < 2.4.0 版本升级
- cc.loader 已经不建议使用,请使用最新的 cc.assetManager 来代替,请参考 资源管理模块升级指南 。
- 子包功能已升级为 Asset Bundle,请参考 资源分包升级指南 。
- 调整了项目构建后的目录结构,调整了 BuildResults 的 API,如果你使用了编辑器插件获取编辑器构建结果,请参考 定制项目构建流程升级指南 。
- 从 1.10 开始废弃的 cc.RawAsset 已被正式移除,请使用 cc.Asset 代替。由于 2.4 不再兼容原有 1.x 项目中对 RawAsset 类型的历史遗留用法,建议所有要升级到 2.4 的项目特别是从 1.9 版本一路升级上来的项目,先在任意的 1.10 ~ 2.3 版本中对编辑器编译代码时输出的所有警告或报错都正确处理完毕,再升级到 2.4。
- cc.Color.fromHex 已被废弃,请使用 cc.Color.fromHEX 接口。
从 < 2.3.3 版本升级
- Effect 中的 CCTexture2D,CCTexture2DRGB 方法已被废弃,请改用 CCTexture,CCTextureRGB
- Vec3.FRONT 已被废弃,请改用 Vec3.FORWARD
从 < 2.3.0 版本升级
从 2.3.0 开始,定制安卓原生工程时,需注意 Android 与 Android Instant 使用了同一个构建模板
- 如果是 Android 平台单独使用的代码请放入 app/src 目录, 单独使用的第三方库请放入 app/libs 目录。
- 如果是 Android Instant 单独使用的代码和第三方库请分别放入 game/src, game/libs 目录。
- 如果是 Android 和 Android Instant 共用的代码和第三方库,请分别放入 proj.android-studio 根目录底下的 src 目录和 libs 目录。
- proj.android-studio 根目录底下 jni/CocosAndroid.mk , jni/ CocosApplication.mk,主要用于配置引擎相关的配置,开发者的配置,建议 Android 放到 app/jni/Android.mk 和 app/jni/Application.mk中,Android Instant 请放入 game/jni/Android.mk 和 game/jni/Application.mk 中。
此外,在 Cocos Creator 编译 Android 时会默认执行 assembleRelease/Debug,编译 Android Instant 时会执行 instant:assembleRelease/Debug。
如自定义了音频前后台切换时的暂停逻辑,升级到 2.3.0 后请移除目前 Creator 游戏在所有平台上前后台互相切换时,都会在内部自动暂停和恢复音频。 如果开发者之前有对这一块进行过定制,监听并执行了 cc.audioEngine.pause()/resume() 之类的音频操作,可能会和引擎默认行为冲突。如果有遇到相关的音频问题,只需移除相应的定制代码即可。从 2.0 - 2.3.0 版本升级
从 2.3.0 开始,Canvas 组件不再负责将 Canvas 节点尺寸设为屏幕大小,此行为将结合 Widget 组件实现。为保证兼容性,2.0 项目升级后,Canvas 所在节点会自动添加 Widget 组件。(从 1.x 项目升级无此问题)
从 < 2.2.0 版本升级
从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过 destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
- 如原先手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy():
// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如testNode.parent = null;// 或者testNode.removeFromParent(true);// 或者parentNode.removeChild(testNode);// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点// 否则应该手动调用testNode.destroy();- 如原先通过 cc.removeSelf 这个 action 销毁节点,请改为使用 cc.destroySelf。
- 如原先通过 cc.NodePool 管理节点,则不受影响。
从 2.2.0 开始,我们不再建议你使用节点的 Skew 功能。Skew 通常用作在 2D 引擎中模拟 3D 效果,随着 Cocos Creator 对 3D 节点的深入支持,Skew 效果已经完全可以由 3D 节点来实现。所以为了统一使用体验,进一步优化引擎底层实现,我们废弃了 Skew 属性。不过我们依旧会保留一段时间内的向下兼容,开发者可在旧项目中延续原有做法。后续我们将进一步完善兼容方式和升级案例,择机正式移除 Skew 功能。
从 < 2.0 版本升级
打开 1.x 项目的话,场景等所有资源将会自动升级,代码中的废弃接口从 2.3.3 开始将会在保持兼容的基础上同步输出报错。升级方式可参考《1.10 资源升级指南》和《2.0 升级文档》进行调整。
- 2020-07-23V2.4.1版本
新的平台总是意味着新的机遇与挑战,Creator 2.4.1 版本现已全新支持 HUAWEI AppGallery Connect,将为开发者带来更多的用户及潜力,相信新的平台能爆发出更多优秀的游戏。
同时,Cocos Creator 在移动端游戏上与 HMS Core 进行深度合作,特别是在技术层面上,与 CG Kit 底层算法集成,挖掘 Vulkan 极限渲染能力,释放更大的图形渲染性能,提升渲染效率。
接下去,Cocos 将与华为进行全方位的合作,持续接入华为 HMS Core、AppGallery Connect 更多优质服务,助力开发者开发出更多高品质的游戏。
此版本让你的游戏可以一键接入华为 HMS Core,一键上传至 HUAWEI AppGallery Connect 快速发布到华为应用市场,省去开发过程中接入 SDK、上传平台等繁复操作,助力开发者打造高品质创新应用,提升游戏体验!
What’s new
新增 HUAWEI AppGallery Connect 平台
良好的服务是游戏不可或缺的部分,在游戏开发中,开发者常常会需要通过接入 SDK 来使用一些第三方的服务。但接入过程通常是繁杂且易出错的部分,需要耗费大量不必要的时间。
在 Creator 中,开发者基于 Cocos 的 IDE 进行游戏发布时,当选择发布到 HUAWEI AppGallery Connect,可以一键接入华为 HMS Core,当前包含账号、支付、广告和游戏等服务,近期还将支持推送、分析和定位等,可极大提升开发者的工作效率。
开发者可在服务面板中启用 SDKHub 并配置好对应的 SDK 预设。


在构建时选择 HUAWEI AppGallery Connect 平台,并选择已配置好的 SDK 预设即可。


在构建完成后,可通过上传窗口一键上传。


新增连尚小游戏发布平台
连尚小游戏是 WiFi 万能钥匙旗下的小游戏应用平台,具有便捷、轻量、免安装的特点。采用 Creator 开发的游戏,只需构建时选择连尚小游戏发布平台,就可以自动完成适配,获得 Cocos Creator 强大便捷的跨平台能力。

更多关于发布连尚小游戏的内容,请参考 发布到连尚小游戏。
Bug fixes
- [Engine]修复运行时插件脚本执行顺序错误的问题 #6983
- [Engine]修复场景启用延迟加载可能出现加载失败的问题 #6983
- [Native]修复原生平台富文本组件文字排版错误的问题 #6975
- [Editor]修复进入 Prefab 编辑器模式时,场景视图自动切换为 2D 视图的问题
- [Editor]修复小米小游戏,OPPO 小游戏,vivo 小游戏平台将主包配置为小游戏分包后,构建失败的问题
Known issues
- iOS 设备升级到 iOS 14 beta.2 后,Web 平台暂时会出现无法显示画面的问题,可以自定义引擎,并手动合并此改动 #6974 进行修复。我们将继续跟进 iOS 14 后续版本,避免造成兼容性问题。
升级提示
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。以下是升级说明,如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
从 < 2.4.0 版本升级
- cc.loader 已经不建议使用,请使用最新的 cc.assetManager 来代替,请参考 资源管理模块升级指南 。
- 子包功能已升级为 Asset Bundle,请参考 资源分包升级指南 。
- 调整了项目构建后的目录结构,调整了 BuildResults 的 API,如果你使用了编辑器插件获取编辑器构建结果,请参考 定制项目构建流程升级指南 。
- 从 1.10 开始废弃的 cc.RawAsset 已被正式移除,请使用 cc.Asset 代替。由于 2.4 不再兼容原有 1.x 项目中对RawAsset 类型的历史遗留用法,建议所有要升级到 2.4 的项目特别是从 1.9 版本一路升级上来的项目,先在任意的 1.10 ~ 2.3 版本中对编辑器编译代码时输出的所有警告或报错都正确处理完毕,再升级到 2.4 。
- cc.Color.fromHex 已被废弃,请使用 cc.Color.fromHEX 接口。
从 < 2.3.3 版本升级
- Effect 中的 CCTexture2D,CCTexture2DRGB 方法已被废弃,请改用 CCTexture,CCTextureRGB
- Vec3.FRONT 已被废弃,请改用 Vec3.FORWARD
从 < 2.3.0 版本升级
从 2.3.0 开始,定制安卓原生工程时,需注意 Android 与 Android Instant 使用了同一个构建模板。
- 如果是 Android 平台单独使用的代码请放入 app/src 目录, 单独使用的第三方库请放入 app/libs 目录。
- 如果是 Android Instant 单独使用的代码和第三方库请分别放入 game/src, game/libs 目录。
- 如果是 Android 和 Android Instant 共用的代码和第三方库,请分别放入 proj.android-studio 根目录底下的 src 目录和 libs 目录。
- proj.android-studio 根目录底下 jni/CocosAndroid.mk , jni/ CocosApplication.mk,主要用于配置引擎相关的配置,开发者的配置,建议 Android 放到 app/jni/Android.mk 和 app/jni/Application.mk中,Android Instant 请放入 game/jni/Android.mk 和 game/jni/Application.mk 中。
此外,在 Cocos Creator 编译 Android 时会默认执行 assembleRelease/Debug,编译 Android Instant 时会执行instant:assembleRelease/Debug。
如自定义了音频前后台切换时的暂停逻辑,升级到 2.3.0 后请移除。
目前 Creator 游戏在所有平台上前后台互相切换时,都会在内部自动暂停和恢复音频。 如果开发者之前有对这一块进行过定制,监听并执行了 cc.audioEngine.pause()/resume() 之类的音频操作,可能会和引擎默认行为冲突。如果有遇到相关的音频问题,只需移除相应的定制代码即可。
从 2.0 - 2.3.0 版本升级
从 2.3.0 开始,Canvas 组件不再负责将 Canvas 节点尺寸设为屏幕大小,此行为将结合 Widget 组件实现。为保证兼容性,2.0 项目升级后,Canvas 所在节点会自动添加 Widget 组件。(从 1.x 项目升级无此问题)
从 < 2.2.0 版本升级
从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
- 如原先手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy():
// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如
testNode.parent = null;
// 或者
testNode.removeFromParent(true);
// 或者
parentNode.removeChild(testNode);
// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点
// 否则应该手动调用
testNode.destroy();
- 如原先通过 cc.removeSelf 这个 action 销毁节点,请改为使用 cc.destroySelf。
- 如原先通过 cc.NodePool 管理节点,则不受影响。
从 2.2.0 开始,我们不再建议你使用节点的 Skew 功能。
Skew 通常用作在 2D 引擎中模拟 3D 效果,随着 Cocos Creator 对 3D 节点的深入支持,Skew 效果已经完全可以由3D 节点来实现。所以为了统一使用体验,进一步优化引擎底层实现,我们废弃了 Skew 属性。不过我们依旧会保留一段时间内的向下兼容,开发者可在旧项目中延续原有做法。后续我们将进一步完善兼容方式和升级案例,择机正式移除 Skew 功能。
从 < 2.0 版本升级
打开 1.x 项目的话,场景等所有资源将会自动升级,代码中的废弃接口从 2.3.3 开始将会在保持兼容的基础上同步输出报错。升级方式可参考《1.10 资源升级指南》和《2.0 升级文档》进行调整。
- 2020-06-24V2.4.0版本
工欲善其事,必先利其器!在长达两个月的测试后,2.4.0 版本终于来了!在此感谢给予我们宝贵意见和建议的各位小伙伴们!这个版本中包含了许多新的功能与更新,如资源管理系统重构,Asset Bundle。并优化了原生上 Label 渲染的性能,优化 Graphic 渲染效果等等。相信全新的 2.4 版本将会让大家的工作效率更加高效,游戏内容更加丰富,游戏体验进一步提升,建议所有开发者升级哦!
What's new
支持 Asset Bundle 功能
Asset Bundle 可将工程中的资源按照开发者的意愿进行模块划分,将不同场景不同需求的资源划分在多个包中,从而可以减少首次下载和加载游戏时所需要的时间,也可以跨项目复用,用于加载子项目中的 Asset Bundle。

Asset Bundle 还提供了优先级,压缩类型等相关设置用于对 Asset Bundle 的包体和加载进行优化。

详细请参考 Asset Bundle 和 加载 Asset Bundle。
新增 cc.AssetManager 模块用于资源管理
Asset Manager 是 Creator 在 v2.4 新推出的资源管理器,其具备加载资源,查找资源,销毁资源,缓存资源,Asset Bundle 等功能。Asset Manager 拥有更好的性能,更易用的 API,更强的扩展性。其主要提供了以下几点新特性:
- 支持所有资源的加载与预加载,预加载能以更轻量的方式静默运行,不影响运行效率
- 支持 Asset Bundle
- 支持更安全的自动释放机制,释放资源时无需考虑其引用情况,避免错误释放资源
- 支持下载失败重试,下载优先级,下载并发数等设置,可根据各种情况进行调整
- 支持更方便地定制加载流程,实现特殊效果
详细请参考 Asset Manager 和 动态加载。
增加 Label 的混合选项
支持设置 Lable 的混合选项,可在不同的使用场景下使用不同的设置以最大化文本渲染性能。详细请参考 系统文本的混合模式说明 。

原生平台上使用 FreeType 渲染 Label
原生平台上使用 FreeType 渲染 Label 的 CHAR 模式
- 提升大段文本的 Label 初始化速度,Android 提升 5 倍左右,iOS 提升 3 倍
- 在使用 TTF 字体和 Char 模式时支持 Bold,Outline,Shadow 等效果

支持 Graphic 的抗锯齿效果
使用 SDF 技术优化 Graphic 的锯齿问题


支持其他小游戏平台的压缩纹理
编辑器进一步支持更多小游戏平台的压缩纹理限制,只需在 Mini Game 项添加压缩纹理格式,即可设置包括微信小游戏,OPPO 小游戏,vivo 小游戏等多个平台的压缩纹理格式。

完善原生热更新支持 #2312
2.4 进一步完善原生热更新能力,优化了以下内容:
- 添加获取更新包大小接口
- 对链接添加 MD5 参数,对 CDN 更加友好
- 解决更新过程中断导致的资源丢失和错乱的问题
详细请参考 热更新范例教程 。
新增 SafeArea UI 组件
该组件会将所在节点的布局适配到异形屏手机的安全区域内,可适配 Android 和 iOS 设备,详细可查看 SafeArea 组件参考 。

其它新增特性
- 增加压缩纹理缓存功能,构建之后将压缩纹理进行缓存,重复构建时将尽量复用缓存内容,加快构建速度
- 在 Web 平台使用 ImageBitmap 加载图片,提升预览和 Web 平台图片解析速度,减少加载时的卡顿
- 编辑器属性面板支持拖拽数组赋值
- 升级 TypeScript 的版本到 3.9.2
- 升级原生平台的 V8 版本到 8.0.426.16
- 支持导入 GLTF 资源
- 在所有小游戏平台支持首场景分包功能
- 支持预览时进行模块剔除,提升预览速度,还能更早暴露错误的模块剔除设置
Improvements
- 优化 2D 粒子系统 free 和 relative 模式的性能 #6236
- 优化 ToggleContainer 获取 toggleItems 的效率 #6569
- 提升原生平台 WebSocket 带宽 #2353
- SpriteFrame 资源增加 None Trim 类型,可快速设置为无裁剪
- 完善 jsb 的代码提示
- 支持设置预览端口
- 原生桌面平台构建时可设置窗口大小
Engine
- [CORE]修复 cc.easeBackOut 在 time 为 0 时返回值不正确的问题,#6728,感谢 chen-gaoyuan
- [CORE]修复 Node.walk 遍历错误的问题 #6710
- [CORE]修复调用 cc.dynamicAtlasManager.showDebug 报错的问题 #6697
- [CORE]修复 onLoad 中设置节点的 size 无效的问题 #6688
- [CORE]修复按钮禁用状态下的材质将背景材质重置回默认材质的问题 #6562
- [CORE]修复 BMFont 配置数据不存在时的报错 #6472
- [CORE]修复开启预乘后,透明度无效的问题 #6451
- [CORE]修复 Camera.render() 渲染两次的问题,#6355,感谢 大城小胖
- [CORE]修复调用 Texture2D.setPremultiplyAlpha 之后图片翻转的问题 #6602
- [PARTICLE]修复 2d 粒子系统 relative 模式,节点旋转时,粒子跟随的问题 #6236
- [3D]修复 3D Label 在 char 模式下不显示的问题#6882
- [3D]修复勾选 Enable Auto Batch 选项并切换 Mesh 资源导致渲染错误的问题 #6901
- [3D]修复渲染单个 Camera 阴影错位的问题 #6477
- [3D]修复 effect 中 cc_matProj 错误的问题 #6653
- [EDITBOX]修复 number 模式下,EditBox.maxLength 属性不生效的问题 #6725
- [EDITBOX]修复 EditBox 在 ScrollView 里滚动时,无法更新位置的问题 #6634
- [TILEDMAP]修复 Tiled Map 渲染顺序可能错误的问题 #6284
- [TILEDMAP]修复 Tiled Map 隐藏的图像还是会渲染的问题 #6309
- [SPINE]修复 Spine 纹理使用压缩纹理后渲染错误的问题 #6483
- [SPINE]修复 Spine 贴图可能渲染错误的问题 #6584
- [SPINE]修复贴图设置为预乘后,DragonBone 与 Spine 渲染错误的问题 #6696,感谢 大城小胖
- [DRAGONBONE]修复 DragonBone 在销毁场景时一直报错的问题 #6553
Native
- 修复屏幕翻转后,节点缩放不正确的问题 #6689
- 修复安卓原生 JniHelper 不是线程安全的问题 #2457
- 修复 unzip 不是线程安全的问题 #2131,感谢 benloong
- 修复安卓 EditBox 的完成按钮被虚拟导航栏遮挡的问题 #2426
- 修复 Spine 节点在 iOS 上无法获取节点大小的问题 #273
- 修复原生 Effect 中 cc_time 错误的问题 #6586
- 修复 iOS 音频播放可能崩溃的问题 #2358
- 修复节点旋转计算错误的问题 #2361
- 修复设置 Label.string 时编码错误导致崩溃的问题 #2395
- 修复游戏退出时出现报错 #2406
- 修复屏幕旋转后,输入框会将视图上推的问题 #2415
- 修复 Spine 3.6.53 版本导出的 JSON 文件里的路径动画解析失败的问题 #2413,感谢 laomoi
- 修复 Android 上重力感应错误的问题 #2231
- 修复 Tiled Map 当节点挪动到没有地块信息的位置时,不会被渲染的问题 #2283
- 修复原生 WebSocket 接口与 Web 不一致的问题 #2297
- 修复调用 Camera 的 render 方法,会导致 Spine 加速播放的问题 #258
- 修复安卓平台,剔除 AudioSource 模块导致 audioEngine 无法使用的问题
- 修复 Android 9, Android 10 版本号检测失败的问题 #6466
Web
- 修复 iOS Web-Mobile 摘下耳机后音频无法播放的问题 #6730
- 修复 WebView 透明度在 iOS 上错误的问题 #6717
- 修复 iOS 浏览器上,输入中文后,无法再输入英文的问题 #6631
Mini Game
Editor
- 修复 Sprite Editor 保存和还原状态不对的问题
- 修复在动画编辑状态下,无法重命名不在编辑的动画剪辑的问题
- 修复增加 Spine 资源后,编辑器无法识别出来的问题
- 修复用户插件重启后,编辑器可能无法打开的问题
- 修复多次调用 getNativeAssetPaths 返回值错误的问题
- 修复脚本重命名后加载脚本失败的问题
- 修复点击图集会出现 width 和 height 报错的问题
- 修复使用自动图集图片可能失真的问题
- 修复导入某些图片导致资源面板错误的问题
- 修复 Prefab 编辑模式无法通过 delete 键删除节点的问题
- 修复勾选 Filter Unused Resources 在图集没有被导出时无效的问题
- 修复 effect 中定义宏的取值范围无效的问题 #6616
- 修复动画编辑器设置 CircleCollider.offset 属性异常的问题 #6600
- 修复还原上次保存无效的问题
- 修复设置预览浏览器无效的问题
- 修复导入 Cocos Studio 工程没有字体资源的话,会出现报错的问题
- 修复多开可能造成编辑器错误的问题
Known Issues
- 使用远程 Asset Bundle 并勾选 延迟加载 时,音频可能无法播放,请使用 cc.assetManager.postLoadNative 加载后播放。
升级提示
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。以下是升级说明,如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
从 < 2.4.0 版本升级
- cc.loader 已经不建议使用,请使用最新的 cc.assetManager 来代替,请参考 资源管理模块升级指南
- 子包功能已升级为 Asset Bundle,请参考 资源分包升级指南
- 调整了项目构建后的目录结构,调整了 BuildResults 的 API,如果你使用了编辑器插件获取编辑器构建结果,请参考 定制项目构建流程升级指南
- 从 1.10 开始废弃的 cc.RawAsset 已被正式移除,请使用 cc.Asset 代替。由于 2.4 不再兼容原有 1.x 项目中对 RawAsset 类型的历史遗留用法,建议所有要升级到 2.4 的项目特别是从 1.9 版本一路升级上来的项目,先在任意的 1.10 ~ 2.3 版本中对编辑器编译代码时输出的所有警告或报错都正确处理完毕,再升级到 2.4。
- cc.Color.fromHex 已被废弃,请使用 cc.Color.fromHEX 接口
从 < 2.3.3 版本升级
- Effect 中的 CCTexture2D,CCTexture2DRGB 方法已被废弃,请改用 CCTexture,CCTextureRGB
- Vec3.FRONT 已被废弃,请改用 Vec3.FORWARD
从 < 2.3.0 版本升级
从 2.3.0 开始,定制安卓原生工程时,需注意 Android 与 Android Instant 使用了同一个构建模板
- 如果是 Android 平台单独使用的代码请放入 app/src 目录, 单独使用的第三方库请放入 app/libs 目录。
- 如果是 Android Instant 单独使用的代码和第三方库请分别放入 game/src, game/libs 目录。
- 如果是 Android 和 Android Instant 共用的代码和第三方库,请分别放入 proj.android-studio 根目录底下的 src 目录和 libs 目录。
- proj.android-studio 根目录底下 jni/CocosAndroid.mk , jni/ CocosApplication.mk,主要用于配置引擎相关的配置,开发者的配置,建议 Android 放到 app/jni/Android.mk 和 app/jni/Application.mk中,Android Instant 请放入 game/jni/Android.mk 和 game/jni/Application.mk 中。
此外,在 Cocos Creator 编译 Android 时会默认执行 assembleRelease/Debug,编译 Android Instant 时会执行 instant:assembleRelease/Debug。
如自定义了音频前后台切换时的暂停逻辑,升级到 2.3.0 后请移除目前 Creator 游戏在所有平台上前后台互相切换时,都会在内部自动暂停和恢复音频。 如果开发者之前有对这一块进行过定制,监听并执行了 cc.audioEngine.pause()/resume() 之类的音频操作,可能会和引擎默认行为冲突。如果有遇到相关的音频问题,只需移除相应的定制代码即可。从 2.0 - 2.3.0 版本升级
从 2.3.0 开始,Canvas 组件不再负责将 Canvas 节点尺寸设为屏幕大小,此行为将结合 Widget 组件实现。为保证兼容性,2.0 项目升级后,Canvas 所在节点会自动添加 Widget 组件。(从 1.x 项目升级无此问题)
从 < 2.2.0 版本升级
从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过 destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
- 如原先手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy():
// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如testNode.parent = null;// 或者testNode.removeFromParent(true);// 或者parentNode.removeChild(testNode);// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点// 否则应该手动调用testNode.destroy();- 如原先通过 cc.removeSelf 这个 action 销毁节点,请改为使用 cc.destroySelf。
- 如原先通过 cc.NodePool 管理节点,则不受影响。
从 2.2.0 开始,我们不再建议你使用节点的 Skew 功能。Skew 通常用作在 2D 引擎中模拟 3D 效果,随着 Cocos Creator 对 3D 节点的深入支持,Skew 效果已经完全可以由 3D 节点来实现。所以为了统一使用体验,进一步优化引擎底层实现,我们废弃了 Skew 属性。不过我们依旧会保留一段时间内的向下兼容,开发者可在旧项目中延续原有做法。后续我们将进一步完善兼容方式和升级案例,择机正式移除 Skew 功能。
从 < 2.0 版本升级
打开 1.x 项目的话,场景等所有资源将会自动升级,代码中的废弃接口从 2.3.3 开始将会在保持兼容的基础上同步输出报错。升级方式可参考《1.10 资源升级指南》和《2.0 升级文档》进行调整。
以上就是本次更新的内容,大家有任何意见或者建议,可以通过论坛等渠道向我们反馈哦! - 2020-05-25V2.3.4版本
优质的服务对于高效的工作流来说是不可或缺的!为了让开发者尽情挥洒创作才能,Creator 在 2.3.4 中接入了腾讯云的高品质服务,开发者可在 Creator 中非常方便地接入并使用。相信有了这些服务的加持,开发者们能够创作出更多优秀的作品!

腾讯云 - 云开发
云开发(Tencent Cloud Base,TCB) 是腾讯云为移动开发者提供的一站式后端云服务,它帮助开发者统一构建和管理资源,免去了移动应用开发过程中繁琐的服务器搭建及运维、域名注册及备案、数据接口实现等繁琐流程,让开发者可以专注于业务逻辑的实现,而无需理解后端逻辑及服务器运维知识,开发门槛更低,效率更高。
开发者可在 Creator 一键接入该服务,更多详细内容请参考 云开发。
在接入服务后,可在云函数面板管理所有云函数,包括增加,删除,同步等操作。

具体操作可参考 视频《如何在 Cocos Creator 中开通腾讯云TCB服?》 。
腾讯云 - 小游戏联机对战引擎
小游戏联机对战引擎(Mini Game Online Battle Engine,MGOBE) 为游戏提供房间管理、在线匹配、帧同步、状态同步等网络通信服务,帮助开发者快速搭建多人交互游戏。开发者无需关注底层网络架构、网络通信、服务器扩缩容、运维等,即可获得就近接入、低延迟、实时扩容的高性能联机对战服务,让玩家在网络上互通、对战、自由畅玩。MGOBE 适用于回合制、策略类、实时会话(休闲对战、MOBA、FPS)等游戏。
开发者可在 Creator 一键接入该服务,更多详细内容请参考 小游戏联机对战引擎。
具体操作可参考 视频《如何在 Cocos Creator 中开通腾讯云 MGOBE 服务?》 。
腾讯云 - 游戏多媒体引擎
游戏多媒体引擎(Game Multimedia Engine,GME) 提供一站式语音解决方案。针对不同场景进行深度优化,覆盖游戏、社交、娱乐等多种泛互联网行业应用场景。提供实时语音、语音消息及转文本、语音分析服务,一次接入即可满足多样化的语音需求。

开发者可在 Creator 一键接入该服务,更多详细内容请参考 游戏多媒体引擎 。

其它特性
- vivo 小游戏支持引擎插件分离功能,详情请查看 发布流程
升级提示
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。以下是升级说明,如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
从 < 2.3.3 版本升级
- Effect 中的 CCTexture2D,CCTexture2DRGB 方法已被废弃,请改用 CCTexture,CCTextureRGB
- Vec3.FRONT 已被废弃,请改用 Vec3.FORWARD
从 < 2.3.0 版本升级
从 2.3.0 开始,定制安卓原生工程时,需注意 Android 与 Android Instant 使用了同一个构建模板
- 如果是 Android 平台单独使用的代码请放入 app/src 目录, 单独使用的第三方库请放入 app/libs 目录。
- 如果是 Android Instant 单独使用的代码和第三方库请分别放入 game/src, game/libs 目录。
- 如果是 Android 和 Android Instant 共用的代码和第三方库,请分别放入 proj.android-studio 根目录底下的 src 目录和 libs 目录。
- proj.android-studio 根目录底下 jni/CocosAndroid.mk , jni/ CocosApplication.mk,主要用于配置引擎相关的配置,开发者的配置,建议 Android 放到 app/jni/Android.mk 和 app/jni/Application.mk中,Android Instant 请放入 game/jni/Android.mk 和 game/jni/Application.mk 中。
此外,在 Cocos Creator 编译 Android 时会默认执行 assembleRelease/Debug,编译 Android Instant 时会执行 instant:assembleRelease/Debug。
如自定义了音频前后台切换时的暂停逻辑,升级到 2.3.0 后请移除目前 Creator 游戏在所有平台上前后台互相切换时,都会在内部自动暂停和恢复音频。 如果开发者之前有对这一块进行过定制,监听并执行了 cc.audioEngine.pause()/resume() 之类的音频操作,可能会和引擎默认行为冲突。如果有遇到相关的音频问题,只需移除相应的定制代码即可。从 2.0 - 2.3.0 版本升级
从 2.3.0 开始,Canvas 组件不再负责将 Canvas 节点尺寸设为屏幕大小,此行为将结合 Widget 组件实现。为保证兼容性,2.0 项目升级后,Canvas 所在节点会自动添加 Widget 组件。(从 1.x 项目升级无此问题)
从 < 2.2.0 版本升级
从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过 destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
- 如原先手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy():
// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如testNode.parent = null;// 或者testNode.removeFromParent(true);// 或者parentNode.removeChild(testNode);// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点// 否则应该手动调用testNode.destroy();- 如原先通过 cc.removeSelf 这个 action 销毁节点,请改为使用 cc.destroySelf。
- 如原先通过 cc.NodePool 管理节点,则不受影响。
从 2.2.0 开始,我们不再建议你使用节点的 Skew 功能。Skew 通常用作在 2D 引擎中模拟 3D 效果,随着 Cocos Creator 对 3D 节点的深入支持,Skew 效果已经完全可以由 3D 节点来实现。所以为了统一使用体验,进一步优化引擎底层实现,我们废弃了 Skew 属性。不过我们依旧会保留一段时间内的向下兼容,开发者可在旧项目中延续原有做法。后续我们将进一步完善兼容方式和升级案例,择机正式移除 Skew 功能。
从 < 2.0 版本升级
打开 1.x 项目的话,场景等所有资源将会自动升级,代码中的废弃接口从 2.3.3 开始将会在保持兼容的基础上同步输出报错。升级方式可参考《1.10 资源升级指南》和《2.0 升级文档》进行调整。
以上就是本次更新的内容,大家有任何意见或者建议,可以通过论坛等渠道向我们反馈哦! - 2020-04-09V2.3.3版本
效率即是一切,Cocos Creator 2.3.3 正式版来啦!本次更新带来了更多新的特性,优化了性能以及提升了稳定性,希望能为广大开发者们保驾护航。建议所有开发者升级哦!
支持 PCF 软阴影
从 2.3.3 开始,Light 组件可以设置阴影类型为 SOFT_PCF3X3 或 SOFT_PCF5X5 来开启软阴影。开启后阴影就不会有硬边缘,效果更加柔和自然。


支持 Sprite 在 TILED 模式下使用九宫格缩放
从 2.3.3 开始,在 tiled 模式下如果 SpriteFrame 包含九宫格配置,平铺时将保持九宫格的四周宽度不变,只平铺中心部分。

提升网页预览时的加载速度
为了进一步提升开发效率,我们优化了网页预览时的脚本加载速度。不论是对引擎还是项目中的代码,载入速度都获得了提升。特别是在开启自定义引擎,或者使用手机扫码预览时,开发者都能得到更顺畅的体验。
新增 Cocos 小秘书服务
小秘书是由 Cocos 官方面向开发者推出的在线即时付费技术支持服务, 您可以采用 IM 即时沟通的方式,在 Cocos Creator 中直接连线引擎官方技术支持团队。小秘书服务旨在快速解答您在开发过中遇到的各种技术和商务问题,具有以下特点:官方专业团队、高效和私密性。服务申请入口>

Engine
- [Core] 修复单点触摸的情况下,触摸时隐藏节点将无法触发触摸事件的问题 #6395
- [Core] 修复场景开启资源延迟加载时,AudioSource 组件设置 Play On Load 无效的问题 #6412
- [Core] 修复 Spine 资源如果没有设置 defaultSkin 将渲染错误的问题 #6432
- [Core] 修复 Label 使用 BITMAP 模式下字符串为空时的警告 #6315
- [Core] 修复 RichText 无法输入单个尖括号文本的问题 #6314
- [Core] 修复 VideoPlayer 在不同平台获取到的当前时间可能不一致的问题 #6360
- [Tween] Tween 增加 stopAll、stopAllByTag、stopAllByTarget 等接口,方便对播放进行控制 #6338
- [Tween] 增加 bezierTo、bezierBy、flipX、flipY、blink 接口 #6327
- [Tween] 优化 Tween.to、Tween.by 的 API 代码智能提示,可以智能展示 target 属性
- [3D] 增加 Node.forward、Node.right、Node.up API 用于获取节点在世界坐标系中的各个方向 #6287
- [3D] 修复 Sprite 节点切换 3D 节点设置时可能渲染错误的问题 #2335
- [3D] 修复 Node.eulerAngles 变化时,没有触发 ROTATION_CHANGED 事件的问题 #6325
- [3D] 修复 cc.Rotate3DBy 旋转不正确的问题 #6377
- [3D] 修复内置 Effect 中顶点切线转换到世界坐标系中计算错误的问题 #6358
- [3D] 修复 Mesh 设置的顶点数量超过原有数量时数据失效的问题 #6359
Native
- 修复原生 SocketIO 在服务器关闭时发起请求可能出错的问题 #2338
- 修复 jsb.fileUtils.listFilesRecursively 返回值不正确的问题 #2337
- 修复 Android 设备 cc.sys.getSafeAreaRect 计算错误的问题 #2145
- 修复原生平台 Label 使用 emoji 后换行效果不正确的问题 #6353
- 修复原生平台 Graphic 如顶点过多将无法绘制的问题 #1935
- 修复 Windows 与 Mac 平台初始化阶段获取到错误的 devicePixelRatio 的问题 #2309
- 修复 3D 粒子在原生平台没有开启 TrailModule 时的拖尾材质报错 #6413
Mini Game
Web
- 修复屏幕 resize 之后,EditBox 输入框显示错位的问题 #6347
- 修复移动端键盘拉起状态按钮不响应触摸事件的问题 #6337
- 修复在 iOS 的 UC 浏览器上 EditBox 编辑结束后界面适配不正确的问题 #6471
- 修复百度浏览器 VideoPlayer 在输入文字后被隐藏的问题
Editor
- 支持在属性面板上展示网格的 attributes 信息
- 增加对项目脚本中 require 路径的大小写校验
- 修复在编辑器中预览粒子时,出现块状物遮挡的问题
- 修复组件 @menu 装饰器无效的问题
- 修复 Cocos Dashboard 设置语言后,编辑器无法打开的问题
- 修复编辑器中有时会出现一个进度条的问题
- 修复属性面板在多选节点时,点击 3D 切换按钮无效的问题
- 修复导入 ccs 工程出现报错的问题
- 修复编辑器内删除 3D 粒子材质时报错的问题
- 修复添加录制动画编辑器时,动画剪辑与节点重命名无效的问题
- 修复动画编辑器对摄像机 backgroundColor 做动画时出现报错的问题
- 修复脚本报错后删除脚本仍无法清除控制台报错的问题
- 修复自定义组件菜单没有按字母排序的问题
- 修复粘贴菜单在没有选中节点的时候无效的问题
- 修复材质删除 texture 属性后出错的问题
- 修复 EditBox 节点在属性面板中选择 Reset All 菜单项后报错的问题
- 修复模型中有相同名字材质会导致导入失败的问题
- 修复设置自动同步后,Prefab 删除子节点时无法自动同步到原始的 Prefab 的问题
- 修复使用错误的自定义引擎会导致编辑器无法启动的问题
升级提示
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。以下是升级说明,如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
从 < 2.3.3 版本升级
- Effect 中的 CCTexture2D,CCTexture2DRGB 方法已被废弃,请改用 CCTexture,CCTextureRGB
- Vec3.FRONT 已被废弃,请改用 Vec3.FORWARD
从 < 2.3.0 版本升级
从 2.3.0 开始,定制安卓原生工程时,需注意 Android 与 Android Instant 使用了同一个构建模板。
- 如果是 Android 平台单独使用的代码请放入 app/src 目录, 单独使用的第三方库请放入 app/libs 目录。
- 如果是 Android Instant 单独使用的代码和第三方库请分别放入 game/src, game/libs 目录。
- 如果是 Android 和 Android Instant 共用的代码和第三方库,请分别放入 proj.android-studio 根目录底下的 src 目录和 libs 目录。
- proj.android-studio 根目录底下 jni/CocosAndroid.mk , jni/CocosApplication.mk,主要用于配置引擎相关的配置,开发者的配置,建议 Android 放到 app/jni/Android.mk 和 app/jni/Application.mk中,Android Instant 请放入 game/jni/Android.mk 和 game/jni/Application.mk 中。
- 此外,在 Cocos Creator 编译 Android 时会默认执行 assembleRelease/Debug,编译 Android Instant 时会执行 instant:assembleRelease/Debug。
如自定义了音频前后台切换时的暂停逻辑,升级到 2.3.0 后请移除。
目前 Creator 游戏在所有平台上前后台互相切换时,都会在内部自动暂停和恢复音频。如果开发者之前有对这一块进行过定制,监听并执行了 cc.audioEngine.pause()/resume() 之类的音频操作,可能会和引擎默认行为冲突。如果有遇到相关的音频问题,只需移除相应的定制代码即可。
从 2.0 - 2.3.0 版本升级
从 2.3.0 开始,Canvas 组件不再负责将 Canvas 节点尺寸设为屏幕大小,此行为将结合 Widget 组件实现。为保证兼容性,2.0 项目升级后,Canvas 所在节点会自动添加 Widget 组件。(从 1.x 项目升级无此问题)
从 < 2.2.0 版本升级
从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过 destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
如原先手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy():// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如testNode.parent = null;// 或者testNode.removeFromParent(true);// 或者parentNode.removeChild(testNode);// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点// 否则应该手动调用testNode.destroy();- 如原先通过 cc.removeSelf 这个 action 销毁节点,请改为使用 cc.destroySelf。
- 如原先通过 cc.NodePool 管理节点,则不受影响。
从 2.2.0 开始,我们不再建议你使用节点的 Skew 功能。
Skew 通常用作在 2D 引擎中模拟 3D 效果,随着 Cocos Creator 对 3D 节点的深入支持,Skew 效果已经完全可以由 3D 节点来实现。所以为了统一使用体验,进一步优化引擎底层实现,我们废弃了 Skew 属性。不过我们依旧会保留一段时间内的向下兼容,开发者可在旧项目中延续原有做法。后续我们将进一步完善兼容方式和升级案例,择机正式移除 Skew 功能。
从 < 2.0 版本升级
打开 1.x 项目的话,场景等所有资源将会自动升级,代码中的废弃接口从 2.3.3 开始将会在保持兼容的基础上同步输出报错。升级方式可参考《1.10 资源升级指南》和《2.0 升级文档》进行调整。
- 2020-03-16V2.3.2版本
Cocos Creator 2.3.2 版本正式发布了!为了提升开发者的开发效率,Creator 始终在努力着。本次更新除了常规的缺陷修复和体验完善之外,还接入了全新的 Cocos Dashboard 系统,能够同时对多版本引擎和项目进行统一升级和管理!建议所有 2.3 版本的开发者升级!
Cocos Dashboard
此次推出的 Cocos Dashboard,将做为 Creator 和 Creator 3D 两个引擎统一的下载器和启动入口,方便大家升级和管理多个版本的 Creator。此外还集成了统一的项目管理及创建面板,方便大家同时使用不同版本的引擎开发项目。

管理不同版本下开发的项目

新建项目时可以选择使用不同的 Creator 版本

Bug Fixes
- [Editor] 修复当相关图片不存在时,TiledMap 资源导入卡住的问题
- [Core] 修复 3D 粒子面片朝向不正确的问题 #6304
- [Core] 修复版本升级后 MeshRenderer 的 textures 属性失效的问题 #6311
- [Core] 修复在场景初始化时,Canvas 所在节点的尺寸可能未及时刷新的问题 #6308
- [原生] 修复原生上图片偶尔出现白块的问题 #2258
- [原生] 修复原生平台 3D 模型渲染组件内存可能不释放的问题 #2262
- [小游戏] 修复支付宝小游戏上,同时加载大量音频失败的问题 #97
KNOWN ISSUE
- 目前在 v2.3.2 中导入 Cocos Studio 项目时会出现报错,此问题将在 v2.3.3 版本修复。开发者如有需要的话可以临时先在旧版本编辑器中导入项目,然后再升级到 v2.3.2 版本进行使用,或者使用自定义引擎并合入此改动 #6278
DEPRECATION
- 从 v2.2.0 开始,我们不再建议您使用节点的 Skew 功能。Skew 通常用作在 2D 引擎中模拟 3D 效果,随着 Cocos Creator 对 3D 节点的深入支持,Skew 效果已经完全可以由 3D 节点来实现。所以为了统一使用体验,进一步优化引擎底层实现,我们废弃了 Skew 属性。不过我们依旧会保留一段时间内的向下兼容,开发者可在旧项目中延续原有做法。后续我们将进一步完善兼容方式和升级案例,择机正式移除 Skew 功能。
升级提示
从 < 2.3.0 版本升级
如果预览时出现加载警告 “Can not find module.module for path…”这个警告可能是因为升级到 2.3 后,对脚本 import/require 的路径大小写检测变严格了。在旧版本中,如果路径的大小写和实际文件不符,可能会有潜在的一些错误隐患,但不一定会表现出来。我们建议遇到这个问题的项目对相应大小写进行修正。
从 2.3.0 开始,定制安卓原生工程时,需注意 Android 与 Android Instant 使用了同一个构建模板- 如果是 Android 平台单独使用的代码请放入 app/src 目录, 单独使用的第三方库请放入 app/libs 目录。
- 如果是 Android Instant 单独使用的代码和第三方库请分别放入 game/src, game/libs 目录。
- 如果是 Android 和 Android Instant 共用的代码和第三方库,请分别放入 proj.android-studio 根目录底下的 src 目录和 libs 目录。
- proj.android-studio 根目录底下 jni/CocosAndroid.mk , jni/ CocosApplication.mk,主要用于配置引擎相关的配置,开发者的配置,建议 Android 放到 app/jni/Android.mk 和 app/jni/Application.mk中,Android Instant 请放入 game/jni/Android.mk 和 game/jni/Application.mk 中。
此外,在 Cocos Creator 编译 Android 时会默认执行 assembleRelease/Debug,编译 Android Instant 时会执行 instant:assembleRelease/Debug。
如自定义了音频前后台切换时的暂停逻辑,升级到 2.3.0 后请移除目前 Creator 游戏在所有平台上前后台互相切换时,都会在内部自动暂停和恢复音频。 如果开发者之前有对这一块进行过定制,监听并执行了 cc.audioEngine.pause()/resume() 之类的音频操作,可能会和引擎默认行为冲突。如果有遇到相关的音频问题,只需移除相应的定制代码即可。从 2.0 - 2.3.0 版本升级
(纯告知,无风险)从 2.3.0 开始,Canvas 组件不再负责将 Canvas 节点尺寸设为屏幕大小,此行为将结合Widget 组件实现。为保证兼容性,2.0 项目升级后,Canvas 所在节点会自动添加 Widget 组件。(从 1.x 项目升级无此问题)
从 < 2.2.0 版本升级
从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过 destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
- 如原先手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy():
// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如testNode.parent = null;// 或者testNode.removeFromParent(true);// 或者parentNode.removeChild(testNode);// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点// 否则应该手动调用testNode.destroy();- 如原先通过 cc.NodePool 管理节点,则不受影响。
从 < 2.0 版本升级
打开 1.x 项目的话,场景等所有资源将会自动升级,代码如有警告或报错,可参考《1.10.0 资源升级指南》和《2.0.0 升级文档》进行调整。
以上就是此次更新的详细内容。从 v2.0 用 3D 渲染器重写、v2.1 开放 3D 能力至今,Cocos Creator 缺失的 3D 能力已经在迭代中逐步补齐。我们希望能够帮助中小团队开发出惊艳的 3D 休闲项目,并且保留 Creator 做为 2D 引擎轻量高效的优势,这是现阶段 Cocos Creator 和 Cocos Creator 3D 的主要区别。与此同时,与 3D 引擎更多模块的统一,也是 2D 和 3D 两个产品线完全融合的开始。在不久的将来,Cocos Creator 将会整合两个引擎的优点,提供卓越的 2D/3D 游戏开发体验。 - 2020-03-05V2.3.1版本
Improvements
- 适配微信 PC 版小游戏 #8710,使用方法详见文档
- 进一步优化小游戏与 Web 平台上的引擎包体大小
- 完善 API 文档与
creator.d.ts声明 - 增加 TiledMap Object 图层 Top-Down 和 Manual 渲染顺序和水平垂直翻转的支持(感谢@大城小胖3)#6157
- 支持使用 Backspace 按键删除场景中的节点
- 锁定内置资源,避免误操作
- 禁用原生非 JS 线程中的
evalString调用,避免 V8 崩溃
Editor
- 修复升级到 2.3 后无法使用 npm 模块的问题
- 修复升级到 2.3 后 VS Code 无法断点的问题
- 修复升级到 2.3 后可能导致脚本循环依赖,出现 "TypeError: Object prototype may only be an Object or null" 报错的问题
- 修复在 Windows 平台仅构建脚本时,插件路径可能错误的问题(感谢 shengyong)
- 修复部分模型导入后节点显示不全的问题(感谢 C_Tsang)
- 修复 Spine 二进制文件在微信小游戏上无法上传的问题
- 修复构建时小米生成到默认路径的签名证书会被删除的问题
Engine
- [Core] 优化动态创建 Label 节点时的初始化过程 #6173
- [Core] 修复动态修改 Prefab 中的材质将导致其它相同材质也被改变的问题 #6201
- [Core] 修复高频次重复设置 zIndex 可能导致的渲染层级问题(感谢@大城小胖3) #6227
- [Core] 修复 Canvas 组件勾选 fitWidth 后 EditBox 输入框错位的问题 #6233
- [Core] 修复 RichText 在 active 为
false的状态下修改内容,排版错误的问题 #6231 - [Core] 修复 3D 粒子第一次 Burst 的显示数量不正确的问题 #6269
- [原生] 修复在事件回调中销毁 Mask 导致的报错 #6186
- [原生] 修复材质切换 Technique 无效的问题(感谢 inkfood.com) #2501
- [原生] 修复窗口大小改变后获取到的宽高不正确的问题 #249
- [原生] 修复窗口大小改变后 Widget 未更新的问题 #62241
- [原生] 修复 JS 原生调试无法使用 Performance 和 Profiler 的问题 #21861
- [原生] 修复 Editbox 点击软键盘收起三角,没有触发编辑完成事件的问题
- [原生] 修复游戏 restart 时的内存泄漏问题 #2215
- [原生] 修复 Android 音频模块在进入后台后会阻止设备进入省电模式的问题 #2137
- [原生] 修复 Android 分屏时的窗口自适应问题 #2142
- [原生] 修复 Windows 平台 restart 之后窗口大小错误的问题 #2129
- [HTML] 修复 safari 从后台回到游戏时音频不能播放的问题 #6198
- [小游戏] 修复 Audio 没有被 destroy 的问题 #62213
KNOWN ISSUES
- 目前在 v2.3.1 中导入 Cocos Studio 项目时会出现报错,此问题将在 v2.3.2 版本修复。开发者如有需要的话可以临时先在旧版本编辑器中导入项目,然后再升级到 2.3.1 版本进行使用。
升级提示
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。以下是升级说明,如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
从 < 2.3.0 版本升级
如果预览时出现加载警告 “Can not find module.module for path…”:
这个警告可能是因为升级到 2.3 后,对脚本 import/require 的路径大小写检测变严格了。在旧版本中,如果路径的大小写和实际文件不符,可能会有潜在的一些错误隐患,但不一定会表现出来。我们建议遇到这个问题的项目对相应大小写进行修正。
从 2.3.0 开始,定制安卓原生工程时,需注意 Android 与 Android Instant 使用了同一个构建模板:
- 如果是 Android 平台单独使用的代码请放入
app/src目录, 单独使用的第三方库请放入app/libs目录。 - 如果是 Android Instant 单独使用的代码和第三方库请分别放入
game/src,game/libs目录。 - 如果是 Android 和 Android Instant 共用的代码和第三方库,请分别放入
proj.android-studio根目录底下的src目录和libs目录。 proj.android-studio根目录底下jni/CocosAndroid.mk,jni/ CocosApplication.mk,主要用于配置引擎相关的配置,开发者的配置,建议 Android 放到app/jni/Android.mk和app/jni/Application.mk中,Android Instant 请放入game/jni/Android.mk和game/jni/Application.mk中。
此外,在 Cocos Creator 编译 Android 时会默认执行
assembleRelease/Debug,编译 Android Instant 时会执行instant:assembleRelease/Debug。如自定义了音频前后台切换时的暂停逻辑,升级到 2.3.0 后请移除:
目前 Creator 游戏在所有平台上前后台互相切换时,都会在内部自动暂停和恢复音频。 如果开发者之前有对这一块进行过定制,监听并执行了
cc.audioEngine.pause()/resume()之类的音频操作,可能会和引擎默认行为冲突。如果有遇到相关的音频问题,只需移除相应的定制代码即可。从 2.0 - 2.3.0 版本升级
从 2.3.0 开始,Canvas 组件不再负责将 Canvas 节点尺寸设为屏幕大小,此行为将结合 Widget 组件实现。为保证兼容性,2.0 项目升级后,Canvas 所在节点会自动添加 Widget 组件。(从 1.0 项目升级无此问题)
从 < 2.2.0 版本升级
从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的
cc.Node必须通过destroy()释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。- 如原先手动从场景中移除的节点,在不需要用到的时候也需要统一
destroy():
// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如 testNode.parent = null; // 或者 testNode.removeFromParent(true); // 或者 parentNode.removeChild(testNode); // 若往后 testNode 还会再次用到,则无需手动 destroy 该节点 // 否则应该手动调用 testNode.destroy();- 如原先通过
cc.NodePool管理节点,则不受影响。
从 < 2.0 版本升级
打开 1.x 项目的话,场景等所有资源将会自动升级,代码如有警告或报错,可参考《1.10.0 资源升级指南》2和《2.0.0 升级文档》1进行调整。
- 2020-02-16V2.3.0版本
经过长时间的开发和准备,又度过了这个令人记忆深刻的春节,Cocos Creator 2.3 终于正式发布啦。2.3 是一个很重要的版本,正式整合了 3D 物理、碰撞和 3D 粒子的支持,能够胜任更多品类的 3D 游戏开发!同时材质系统也从实验版升级到了正式版本,可以大幅提升游戏的表现力。建议所有版本的开发者升级,升级之前请根据项目情况进行必要的技术评估和版本备份!
支持发布到趣头条小游戏
Cocos Creator 2.3 正式支持了发布到趣头条小游戏这个全新平台!由于 Creator 为开发者抹平了平台之间的差异,开发者发布到趣头条小游戏就和发布到其余平台一样轻松。关于平台接入的详细步骤,请查阅《发布到趣头条小游戏》。
支持 3D 物理系统
和 Cocos Creator 3D 一样,Creator 的物理引擎基于 cannon.js 实现,并为用户提供了高效的组件化工作流程和便捷的使用方法。目前支持了刚体、Box/Sphere 碰撞组件、触发和碰撞事件、物理材质、射线检测等特性。详细说明请参考文档。

支持 3D 碰撞系统
和 Cocos Creator 3D 一样,Creator 提供了轻量的碰撞检测系统 Builtin。Builtin 是仅有碰撞检测系统的物理模块,相对于其它的物理引擎,它没有复杂的物理模拟计算,这将使得游戏的包体更小并且性能更佳。详细说明请参考文档。

支持 3D 粒子系统
3D 粒子的实现基本与 Cocos Creator 3D 一致,功能强大,支持在编辑器中调试预览。

目前提供了包括 Shape、Color、Velocity、Size、序列帧、拖尾等数十个模块选择,可以组合出各类粒子效果。

目前提供了 Constant、Curve、Two Constant、Two Curve、Gradient 等多种参数的设置方式。

详细说明请参考文档。
升级材质系统到正式版
Creator 的材质系统最初是在 2.1.1 加入的,但是一直在编辑器中被标记为实验性功能,也缺乏相关文档。经过一段时间的迭代,这次终于升级到了正式版!这个版本的 Effect 编译语法和 Cocos Creator 3D 保持一致,可以使用 VS Code 的 Cocos Effect 插件进行编写,只是内置的一些 shader 变量名字有些区别。之前在旧版 Creator 中对材质进行过定制的开发者们,可以根据文档尝试升级到正式版,如果有遇到困难可以在论坛发帖求助。
新版材质系统的特性如下:
- 支持修改材质时在场景中实时预览修改的结果
- 支持材质变种和 Effect 变种,对 2D 游戏更加友好
- 支持材质包含多 Technique
- 支持设置材质的 Technique, Pass, Property 名称
详细说明请参考文档

支持 Spine 与 DragonBones 挂载节点
在播放骨骼动画时,开发者常常需要在骨骼动画的某个部位上挂载节点,以实现节点与动画联动的效果。在 Creator 2.3 中只需要很简单的操作,就可以将任意节点挂载到骨骼动画,节点会跟随动画进行变换,用于实现挂点效果,也可以在节点上添加碰撞组件来实现碰撞检测!详细说明请参考文档。


支持 Spine 二进制资源格式
在 2.3 中,我们把 Spine 运行库升级到了 3.8,支持了导入 Spine 的 skel 二进制格式。skel 格式的用法和原先的 JSON 格式一致,但是文件体积更小,加载更快!
支持构建时只重新编译脚本
在构建面板中,如果之前已经成功构建过项目,第二次构建时就可以勾选”只构建脚本”。勾选后的构建将复用上一次构建好的引擎和资源,只对脚本进行重新编译,将会极大方便调试!这是一个在社区中呼声很高的特性,非常感谢大家的建议。

场景编辑器添加了 3D 查看选项


其它重要特性
- 属性检查器支持资源的多选批量设置
- 支持切换单点与多点触控,使用
cc.macro.ENABLE_MULTI_TOUCH宏进行设置 #5847 - Label 组件在使用 ttf 或系统字体时支持粗体、斜体以及下划线设置
- RichText 新增
<img>的垂直对齐属性align和偏移属性offset,详见文档(感谢 RazgrizHsu)#6017
Engine Fixes
- 优化节点设置 zIndex 时的性能 #5899
- 减小微信、百度、小米、支付宝小游戏平台的包体大小 100KB
- 移除动态合图的最小尺寸限制,尽可能减少 DrawCall #5944
- 优化原生加载图片的性能(感谢 wbenlong)#2035
- 加载子包的 API loadSubpackage 支持传入进度回调 #15
- RichText 支持设置 Label 的缓存模式,可减少 DrawCall、优化性能
- 优化 Label 的 OverFlow 设置为 SHRINK 时的性能 #5914
- Toggle 通过脚本修改 isChecked 状态,2.3 新建项目将不触发事件,旧项目行为不变
- 支持 Spine 部件贴图拆分,增强换装功能 #5711
- 引擎代码支持使用 TypeScript 编写
- 优化骨骼动画私有缓存模式 #6133
Editor Fixes
- 场景编辑器支持使用 F 快捷键聚焦节点
- 动画编辑器添加 Backspace 快捷键用于删除动画帧
- 完善节点多选批量设置,增加多选添加组件功能
Engine
- 修复 3D 物体的阴影渲染错误问题 #5940
- 修复节点销毁时无法强制注销所有监听事件的问题(感谢 ssyyhm) #5985
- 修复 cc.game.once 多次触发的问题 #6055
- 修复调用 getBoundingBoxToWorld 之后导致节点矩阵不正确的问题 #6108
- 修复 Label 使用 BMFont 时无法动态合批的问题 #5860
- 修复 Label 节点 Overflow 为 NONE 时,同时使用 Widget 组件会导致性能低下的问题 #5908
- 修复 RichText 使用描边时的内存泄露
- 修复纹理压缩导致 TiledMap 地表层渲染错误的问题 #5999
- 修复 TiledMap 地图为非对称形状时,包围盒计算不正确的问题 #5916
- 修复 TiledMap 的 API getPositionAt 返回值不正确的问题 #5880
- 修复 Mask 嵌套时,点击事件穿透的问题 #5749
- 修复 ScrollView 旋转后,检测滚动方向错误的问题 #6102
- 修复通过滚轮滚动 ScrollView 无法触发 scroll-end 事件的问题 #5814
- 修复 PageView 在超出边界时进行快速二次拖动,会导致页面跳转错乱的问题 #6015
- 修复 PageView Indicator 显示错误的问题 #6123
- 修复粒子系统图片被拉伸为正方形的问题 #5897
- 修复粒子文件解析 positionType 错误的问题 #5946
- 修复 Graphic 中途画的点与起点重合后,后面画的点都会自动 close 的问题(感谢 chocol)#6002
- 修复 WheelJoint 组件设置 Frequency 报错的问题 #6000
- 修复当 Camera 的 Align With Screen 为 false 时,orthoHeight 计算错误的问题 #6139
- 修复 VideoPlayer 展示本地视频时,设置 Keep Aspect Ratio 无效的问题 #6138
Native
- 修复频繁创建 3D 模型导致崩溃的问题 #2056
- 修复加载图片失败后没有回调的问题 #2077
- 修复加载同名的远程音频时,会使用本地缓存的问题 #219
- 修复 Spine、DragonBones、粒子切换父节点后合批失效的问题 #1993
- 修复 Camera 渲染多个 Stage 报错的问题 #1897
- 修复 Spine setAttachment 接口无效的问题 #1992
- 修复 EditBox 输入表情崩溃的问题 #2021
- 修复 TiledMap 动态加载时渲染异常的问题 #229
- 修复 iOS 平台与 Mac 平台的文本排版跟 Web 不一致的问题 #1960
- 修复 iOS 在双击 home 键游戏没有暂停的问题 #1947
- 修复 iOS 从后台切换前台 glContext 没切换导致崩溃的问题 #2083
- 修复 Android Instant 构建时文件没有更新的问题 #2067
- 修复 WebSocket 在 Android 64机型上崩溃的问题 #2074
Mini Game
- 修复场景延时加载时,VideoPlayer 无法播放的问题 #72
- 修复 EditBox 长度设置为负值时无效的问题 #60
- 修复微信上加载音频无响应的问题 #52
- 修复微信上使用卡通材质渲染错误的问题 #6008
- 修复微信小游戏 VideoPlayer 播放时,隐藏视频没有暂停播放的问题 #82
- 修复 vivo 平台上 languageCode 未定义的问题
Web
- 修复浏览器自动旋转后,Widget 没有正确适配的问题 #6061
- 修复 UC 浏览器全屏下无法用手指缩放的问题 #5863
- 修复 IE 浏览器上 VideoPlayer 在退出全屏后位置错误的问题 #5827
- 修复 QQ 浏览器获取鼠标位置不对的问题 #5604
- 修复 Safari 浏览器在滚动后,触摸事件错误的问题 #5907
- 修复 Safari 存在导航栏时显示错误的问题 #5926
Editor
- 修复动画编辑器切换同名节点时动画错误的问题
- 修复动画编辑状态下切换至游戏预览面板,预览面板无法显示的问题
- 修复矩形变化工具设置中心点计算错误的问题
- 修复设置 Canvas 的 resolution 属性,场景中未能即时更新的问题
- 修复场景编辑器的 Canvas 线框会被其他节点遮挡的问题
- 修复无法使用键盘切换节点的问题
- 修复切换至没有动画组件的节点,动画编辑器显示错误的问题
- 修复 Color Picker 无法保存颜色预设值的问题
- 修复切换项目后运行,模拟器分辨率没有切换的问题
- 修复使用命令行构建失败的问题
- 修复原生平台剔除 Audio 模块无法构建的问题
- 修复自动图集没有纹理时,构建失败的问题
- 修复拷贝工程后,构建失败的问题
- 修复 Effect 文件名称使用数字开头报错的问题
- 修复多开编辑器,切换编辑器出现闪屏的问题
- 修复 TypeScript import 失败的问题
- 修复编辑器安装在中文路径时,编辑器无法打开的问题
- 修复导入模型失败的问题
- 修复 Windows 上构建小米游戏新建证书失败的问题
- 修复增加碰撞体组件后无法拖拽节点的问题
- 修复纹理只有三通道时,选择使用 pvrtc-4bits-rgb-seprate-a 压缩纹理引起的图片失真
- 修复网页预览时 ShowFPS 按钮状态未保存的问题
BREAKING CHANGE
cc.Mat4.translate方法不再支持旋转变换,仅支持纯位移变换,如需支持旋转请使用cc.Mat4.transform代替。
KNOWN ISSUE
- 直接 require
node_modules的写法在 2.3.0 暂时不可用,下个版本将会修复。目前建议对外部库单独编译并使用插件脚本导入。
DEPRECATION
- 从 v2.2.0 开始,我们不再建议您使用节点的 Skew 功能。Skew 通常用作在 2D 引擎中模拟 3D 效果,随着 Cocos Creator 对 3D 节点的深入支持,Skew 效果已经完全可以由 3D 节点来实现。所以为了统一使用体验,进一步优化引擎底层实现,我们废弃了 Skew 属性。不过我们依旧会保留一段时间内的向下兼容,开发者可在旧项目中延续原有做法。后续我们将进一步完善兼容方式和升级案例,择机正式移除 Skew 功能。
升级提示
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。开发中的项目通常可无缝升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,进行新版本引擎进行技术评估。如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。
从 < 2.3.0 版本升级
从 2.3.0 开始,Android 与 Android Instant 使用同一个构建模板,请注意:- 如果是 Android 平台单独使用的代码请放入 app/src 目录, 单独使用的第三方库请放入 app/libs 目录。
- 如果是 Android Instant 单独使用的代码和第三方库请分别放入 game/src, game/libs 目录。
- 如果是 Android 和 Android Instant 共用的代码和第三方库,请分别放入 proj.android-studio 根目录底下的 src 目录和 libs 目录。
- proj.android-studio 根目录底下 jni/CocosAndroid.mk , jni/ CocosApplication.mk,主要用于配置引擎相关的配置,开发者的配置,建议 Android 放到 app/jni/Android.mk 和 app/jni/Application.mk中,Android Instant 请放入 game/jni/Android.mk 和 game/jni/Application.mk 中。
在 Cocos Creator 编译 Android 时会默认执行 assembleRelease/Debug,编译 Android Instant 时会执行 instant:assembleRelease/Debug。
从 2.0 - 2.3.0 版本升级
从 2.3.0 开始,Canvas 组件不再负责将 Canvas 节点尺寸设为屏幕大小,此行为将结合 Widget 组件实现。为保证兼容性,2.0 项目升级后,Canvas 所在节点会自动添加 Widget 组件。(从 1.0 项目升级无此问题)从 < 2.2.0 版本升级
从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过 destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
此外,手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy。如果通过 cc.NodePool 管理节点,则不受影响。// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如testNode.parent = null;// 或者testNode.removeFromParent(true);// 或者parentNode.removeChild(testNode);// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点// 否则应该手动调用testNode.destroy();从 < 2.0 版本升级
打开 1.x 项目的话,场景等所有资源将会自动升级,代码如有警告或报错,可参考《1.10.0 资源升级指南》和《2.0.0 升级文档》进行调整。 - 2019-12-27V2.2.2版本
- 2019-12-04V2.2.1版本
v2.2.1 在 v2.2.0 的基础上进行了大量的体验优化和缺陷修复,更全面地优化了性能,同时加入了支付宝小游戏的支持。建议所有版本的开发者升级,升级之前请根据项目情况进行必要的技术评估和版本备份!
支持支付宝小游戏
随着小游戏的发展,小游戏领域也越来越被更多厂商所重视,而新的平台也意味着新的机遇。作为国内的电商巨头,支付宝近期开放了小游戏的支持,Creator 也在第一时间进行了适配,并在 v2.1.4 整合了发布到支付宝小游戏的能力。目前 Cocos Creator 2.2.1 也同步支持了支付宝小游戏,使用说明请参考《发布到支付宝小游戏》。

支持微信小游戏引擎插件
游戏引擎插件是微信 7.0.7 版本新增的一项功能,能极大减少游戏的下载时间。对于这个重大利好,Cocos 在第一时间就发布了对应的编辑器插件,提供了对 Creator 老版本的有力支持。目前此功能也正式合并到了 v2.2.1 中,使用起来会更加便捷。开发者们只需在 构建发布 面板中,勾选“允许分离引擎”,然后正常构建发布即可,无需其它人工操作。详见《微信小游戏引擎插件使用说明》。

Camera 组件增强
- 新增了 Align With Screen 属性,勾选后摄像机不论处于 2D/3D 节点模式,都会将视窗大小自动保持为整个屏幕的大小。取消勾选的话,开发者可以自由设置 Ortho Size(2D/3D)或者 FOV(3D)。
- 在 2D 模式下也提供了和 3D 模式相同的 Rect 属性,用于指定摄像机绘制在屏幕上的哪个区域,便于实现类似小地图那样的 Viewport。
Improvements
- 优化原生平台上调用 addChild 时的性能,提升场景切换速度
- 支持自动释放运行时的 JSON 资源包,优化内存占用
- TiledMap 支持 TileSet 包含多贴图格式
- 优化原生 DragonBones 和 Spine 颜色更新性能(感谢 wyf)
- 在 cc.director 中增加获取游戏运行总时间的 API getTotalTime()
- 支持构建小米快游戏时启用 md5Cache 功能
- 适配 iOS 13 浏览器对重力感应权限的请求操作
- 适配 iPadOS 13 的平台检测(感谢 krapnikkk)#5635
- 命令行构建增加 --force 参数用于跳过项目升级提示
- 优化原生上的 VideoPlayer 和 WebView 的内存释放时机 #215
- 支持在原生上开启 WebSocket 服务器 #1921
- 完善场景文件中的 TRS 浮点数存储精度,提升用户体验
- 完善编辑器下 Label 和 RichText 设置字体时的操作体验
- 完善资源面板的文件夹排序
Editor Fixes
- 修复保存设置后,切换项目后设置被还原的问题
- 修复构建微信小游戏时,对应平台的压缩纹理设置不生效的问题
- 修复重置编辑器布局后,重命名文件失败的问题
- 修复 Sprite Editor 未能正确显示旋转后的 plist 文件的问题
- 修复节点 highlight 时层级管理器不会自动定位的问题
- 修复 3D 点光源添加到 5 个以上,编辑器报错的问题
- 修复插件商店无法打开的问题
- 修复资源导出时的报错
- 修复构建原生平台时朝向可能设置错误的问题
- 修复自定义构建流程时 md5 重命名在 finish-build 事件之后触发的问题
- 修复某些情况下造成 Prefab 循环引用,导致参数丢失的问题
- 修复游戏预览无法完全显示场景内容的问题
- 修复删除纹理压缩格式后,资源应用按钮没有激活的问题
- 修复从 v2.1.x 升级到 v2.2,旋转角度可能出错问题
- 修复升级到 v2.2 后 Mask 的 Image Stencil 效果可能不对的问题
Engine Fixes
- 修复 v2.2.0 节点 Skew 无效的问题
- 修复子节点 group 与父节点 group 同步的问题 #5723
- 修复自定义材质实例化之后属性无法设置成功的问题(感谢 Elk953) #5615
- 修复在 QtWebview 上 ArrayBuffer.isView 未定义导致的报错 #5611
- 修复低端设备上可能不支持高精度 highp 导致的错误 #5675
- 修复了某些平台上游戏第一帧 deltaTime 可能为负值的问题 #5641
- 修复 Sprite 组件 Type 选择 Filled,Filled Type 选择 Radial,修改 filledRange 时表现异常的问题 #5609
- 修复 Label 组件在 CHAR 模式下,Vertical Align 设为 Top 或 Bottom 时的对齐问题 #5614
- 修复 EditBox 在 editing-did-began 回调里无法设置 editBox.string 的问题 #5732
- 修复 Button 组件在 Transition 为 Scale 时,设置节点 scale 无效的问题 #5740
- 修复粒子系统勾选 Auto Remove On Finish 后,未勾选 Play On Load 时的播放问题 #5618 #1905
- 修复粒子系统播放后第一帧可能爆裂的问题 #1915
- 修复使用系统字体时,Font Family 为空导致的渲染问题 #5627
- 修复当 Spine 还未加载,用户调用 cache 相关接口会报错的问题 #5628
- 修复 TiledMap Object Group 纹理坐标不正确的问题 #5633
- 修复 TiledMap 45 度角 Object Group 图片位置不正确的问题 #5728
- 修复 TiledMap 在同一帧插入删除再插入用户节点,会报组件已存在的问题 #5633
- 修复 TiledMap 图像图层层级错误的问题 #5587
- 修复 TiledMap setTiledTileAt() 接口无效的问题 #5713
- 修复 VideoPlayer 在 show all 布局下竖屏显示的问题#5684
- 修复当播放其他 video 时,VideoPlayer 组件宽高无法及时更新的问题 #5736
- 修复在 once 事件回调时执行 off 方法报错的问题 #5626
- 修复 ttf 延迟加载的问题 #5612
- 修复重复加载场景报错之后可能导致场景无法加载的问题 #5656
- 修复手动先释放资源,再移除节点造成纹理丢失的问题 #5588
- 修复 cc.rotateTo 在部分情况下无效的问题 #5717
- 修复 cc.rotateBy 在部分情况下无效的问题 #5742
Native
- 修复 Mask 某些情况下失效的问题 #1899
- 修复粒子系统颜色透明度过渡不正确的问题 #1910
- 修复 Camera 勾选渲染多个 stage 时渲染错误问题 #1897
- 修复陀螺仪无法关闭的问题 #197
- 修复切换前后台时 audioEngine 可能导致崩溃的问题 #1930
- 修复 jsb.Downloader 注册回调报错的问题 #1940
- 修复断点续传下载失败的问题(感谢 gaolizheng)#1931
- 修复 TiledMap 多贴图的情况下,显示不正确的问题 #190
- 修复 DragonBones 缓存模式事件未触发的问题 #196
- 修复 Spine 在 Cache 模式下事件回调与 Web 平台参数不一致的问题 #209
- 修复 Spine 在 Cache 模式下,使用裁剪动画,且裁剪造成顶点数量增加时,可能导致缓冲区溢出的问题 #1948
- 修复当节点 scale 不为 1 时,EditBox、WebView、VideoPlayer 显示位置出现偏移的问题 #201
- 修复 EditBox 输入时切换场景导致卡住的问题 #5804
- 修复 VideoPlayer 报错的问题 #1934
- 修复 VideoPlayer 更换 url 之后,会自动切全屏的问题 #205
- 修复 videoPlayer.resume() 调用无效的问题 #199
- 修复 WebView 的 evaluateJS() 无效的问题 #207
- 修复加载 plist 显示的粒子效果不正确的问题 #193
- 修复剔除 Motion Streak 模块会报错的问题 #198
- 修复使用 Graphics 组件进行多次绘制之后,已经填充的线条会被自动清除的问题 #198
- 修复桌面端屏幕 resize 之后,屏幕适配的问题 #1891
- 修复 Mac 上截屏显示错误的问题 #1900
- 修复 Windows 下 3D 模型可能显示错误的问题 #1927
- 修复 iOS 和 Android 上屏幕旋转失效的问题 #1891
- 修复 iOS 锁屏后解锁可能导致卡住的问题 #1918
- 修复 iOS 上 WebView 加载网页无效的问题 #1940
- 修复 Android EditBox 弹出时会将 view 往上推的问题 #1946
- 修复 Android 上下载时 onProgress 传入参数错误问题 #1919
Mini Game
- 修复 EditBox 在拉起状态下重复调用 showKeyboard 的问题 #26
- 修复当节点 scale 不为 1 时,VideoPlayer 显示位置出现偏移的问题 #27
- 修复部分小游戏平台 cc.sys.os 没定义的问题 #30
- 修复 vivo OPPO 上 Label 顶部被截断的问题 #5799
- 修复支付宝上音频播放之后重新播放的问题 #29
- 修复支付宝上加载资源的报错 #38
- 修复支付宝 iOS 上的音频加载失败的问题 #30
- 修复微信 iOS 9 上加载引擎的报错 #5780
- 修复微信上预加载失败后没有回调的问题 #22
- 修复微信上 XHR.abort() 调用失败的问题 #20
- 修复小游戏子包中的图片启用压缩纹理时,无法正常构建子包的问题
- 修复小游戏子域中 BMFont 的渲染重叠及使用 Cache mode 的报错问题 #5763
DEPRECATION
- 从 v2.2.0 开始,我们不再建议您使用节点的 Skew 功能。Skew 通常用作在 2D 引擎中模拟 3D 效果,随着 Cocos Creator 对 3D 节点的深入支持,Skew 效果已经完全可以由 3D 节点来实现。所以为了统一使用体验,进一步优化引擎底层实现,我们废弃了 Skew 属性。不过我们依旧会保留一段时间内的向下兼容,开发者可在旧项目中延续原有做法。后续我们将进一步完善兼容方式和升级案例,择机正式移除 Skew 功能。
KNOWN ISSUES
- 由于 FBX SDK 的兼容性问题,请确保 Windows 版本的编辑器安装在英文路径下,否则可能会无法打开编辑器。此问题将在后续版本修复。
- 目前在构建原生平台时,不能剔除 Audio 模块,否则将无法正常编译。
- 目前 Mask 组件嵌套时,可能造成点击事件穿透。如需嵌套 Mask 请参考#5749 对引擎进行定制。
- 目前粒子系统会按照正方形来渲染纹理,如果使用的纹理不是正方形则会被拉伸。请尽量使用正方形纹理,并自定义 SpriteFrame 的 trim 区域,避免空白区域被剔除。或者参考 #5666 对引擎进行定制。
- 目前使用 Graphics 绘制的顶点数量超过 65535 之后,将无法进行绘制,如有需要参考 #206 和 #1935 对引擎进行定制。
升级说明
- 打开 1.x 项目的话,场景等所有资源将会自动升级,代码如有警告或报错,可参考《1.10.0 资源升级指南》和《2.0.0 升级文档》进行调整。
- 2.0 以上项目可直接无缝升级。
- 从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过 destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
- 此外,手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy。如果通过 cc.NodePool 管理节点,则不受影响:
// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如testNode.parent = null;// 或者testNode.removeFromParent(true);// 或者parentNode.removeChild(testNode);// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点// 否则应该手动调用testNode.destroy(); - 2019-10-18V2.2.0版本
为了让你的游戏在每一个平台上都表现出色,Cocos Creator 每一天都在努力发展。此次更新的 v2.2 版本在大幅提升了原生平台性能的同时,也是 Cocos Creator 第一次在原生性能上超越 Cocos2d-lua 的里程碑版本!v2.2 包含了大量的功能增强和体验改进,欢迎所有版本的开发者升级感受。
大幅提升原生平台渲染性能
在此版本中,我们对渲染引擎进行了大幅度升级,在原生平台上实现了巨大的性能提升,不仅完胜了所有 Cocos Creator 过往版本,更超越了 Cocos2d-JS 和性能一贯优异的 Cocos2d-lua。因此 2.2 版本的 Cocos Creator,已经能够在原生平台上满足所有 Cocos 新老开发者的性能需求。
在这次的性能测试中,我们选取了 Android 和 iOS 两款比较有代表性的低端机型 OPPO A57 和 iPhone 6S Plus,以便贴近真实使用场景,因为通常高端机型的性能问题都不大。我们对比测试了 Cocos Creator 2.2.0、Cocos Creator 1.9.3,还有最传统和有代表性的 Cocos2d-JS 3.17.1 及 Cocos2d-lua 3.17.1。测试结果表明:
- 在 Android 原生上,Cocos Creator 2.2.0 的性能是 Cocos2d-lua 和 1.9.3 版本的 1.5 - 1.7 倍。
- 在 iOS 原生上,Cocos Creator 2.2.0 的性能和 Cocos2d-lua 齐平,是 1.9.3 版本的 3 - 4 倍。
此外,2.2 版本在 iOS 不但帧率获得提升,GC 时的卡顿也大大减轻,实际体验将更加流畅。
下面是详细性能数据:


支持 3D 模型渲染合批
此版本加入了对 3D 模型的渲染合批的支持,该特性能有效降低 3D 游戏的 Drawcall。要启用此特性,你只需在 Mesh Renderer 上勾选 enableAutoBatch 属性,引擎便会根据所用材质,以及 Mesh 的顶点格式、Primitive Type 自动进行合批。为了获得更好的优化效果,建议你只对那些可以被合批并且顶点数量较少的模型启用此选项。
支持 PVR 压缩纹理的 alpha 通道分离
我们在此版本中新增了 PVR 压缩纹理的 alpha 通道分离格式(RGB+A)。
该格式使用类似 etc1 的处理方式对纹理的透明通道进行分离和压缩,压缩后纹理高度将会是原图的两倍,因此能避免常规的 PVR RGBA 格式画质很低的问题。
支持自定义浏览器预览模板
允许用户采用类似自定义构建模板的方式对浏览器预览所用的网页进行定制,支持 html、jade、ejs 三种网页格式,详见《网页预览定制工作流程》。
支持环境光设置
我们在 Light 组件中新增了环境光(ambient)类型设置,用于对 3D 场景进行基础照明,常用于解决模型背光面全黑的问题。只需要在节点创建菜单中选择“Create Light → Ambient”即可。也可以在节点上添加 Light 组件,并且设置 type 为 AMBIENT 进行创建。

进一步提升 Spine 和 DragonBones 的性能
在 2.2.0 版本中,我们再次优化了 2D 骨骼动画在各个平台上的性能。
- 在原生平台上,我们为 Spine 和 DragonBones 补齐了 SHARED_CACHE 和 PRIVATE_CACHE 这两种加速模式的支持。启用加速模式后,Android 平台 Spine 性能是原先的 2 倍,DragonBones 性能是原先的 7 倍。iOS 平台 Spine 性能是原先的 3 倍,DragonBones 是原先的 5 倍。
- 在 Web 平台上启用加速模式后,Android Spine 性能是原先的 3 倍,DragonBones 性能是原先的 4 倍。iOS Spine 性能是原先的 1.25 倍,DragonBones 性能是原先的 1.39 倍。
下面是详细数据:

原生加速模式性能测试结果 
原生加速模式内存测试结果 
Web 加速模式性能测试结果 要启用加速模式,只需要在 Spine 或 DragonBones 组件上设置 Animation Cache Mode 为 SHARED_CACHE 或 PRIVATE_CACHE 即可。关于加速模式的更详细信息,可参考文档中的属性说明。
升级 Spine 运行库到 3.7
- 支持 Spine 局部换装,使用方法可参考《Spine 组件参考:Spine 换装》,使用案例详见引擎自带范例中的 SpineSkin。
- 支持 Spine 顶点效果,使用方法可参考《Spine 组件参考:Spine 顶点效果》,使用案例详见引擎自带范例中的 SpineMesh。
大幅增强 TiledMap支持
2.2 进一步完善了 TiledMap 的支持。现在可支持 grid 旋转、grid 动画、图象图层、图层偏移、object group 文本,支持单个图层多个 tileset。还支持在场景中添加子节点,并与地图产生遮挡关系。并且修复了单个地图顶点超过 65535 后渲染错误的问题。文档详见《TiledMap 组件参考》,使用案例详见引擎自带范例中的 ShieldNode。
属性检查器标签支持宽度调节
我们为属性检查器加入了宽度调整功能,用以解决在某些组件上属性名显示不全的问题。现在用户无需大幅调整整个面板的尺寸,只需要拖动属性名右侧的分割线就可以自由调节分割比例。

Improvements
- 优化编辑器及各面板的启动速度
- 避免每次微信小游戏构建时都会覆盖目标工程中的配置文件的操作,以便保留用户的自定义配置
- 将 SpriteFrame 资源面板和 Sprite Editor 中的九宫格(border)属性从 trim(裁剪)后的边距改为原图边距。使其和美术作图时给出的数据一致,对旧项目数据没有影响
- 构建过程中自动对其它小游戏平台的开放域组件进行剔除,用户无需在模块设置里手动配置
- 构建面板中的原生平台包名将根据不同平台分开存放
- 升级编辑器所用的 Electron 到 5.0.8,V8 到 7.3,node.js 到 12.0.0
- 优化 Spine 启用加速模式后的初始化卡顿问题
- 正式在 iOS 平台支持 etc2 压缩纹理
- 在 iOS 平台默认启用 OpenGLES3
- 适配 macOS Catalina
Editor Fixes
- 修复退出 Prefab 编辑模式后,预览时无法获取场景名的问题
- 修复退出 Prefab 编辑模式后,场景编辑器中的 3D 节点可能会显示错乱的问题
- 修复在动画编辑状态下删除了正在编辑的动画剪辑,动画编辑器将会报错的问题
Engine Fixes
- 修复使用 once 监听的事件无法用 off 注销的问题
- 修复 cc.systemEvent 监听 once 事件无效的问题(感谢 Zty)
- 修复 DragonBones 和 Spine 的贴图不支持场景资源延迟加载的问题[#4299]
- 修复部分 DragonBones 动画播放不正确的问题
- 修复使用装饰器声明 CCClass 时,类型设置为 JavaScript 的原生 Number 、 String 等类型时不会提示警告的问题
- 修复声明 CCClass 时,将默认值直接指定为 cc.String 、 cc.Boolean 等类型时默认值不对的问题
Native
- 修复原生平台上暂停音乐后,从后台切回前台,音乐还会继续播放的问题 [#141] [#1875]
- 修复 Android 连续播放多个 Audio 实例后,随机出现部分声音没有的问题 [#1869]
- 修复原生平台延迟加载的 Audio,播放后无法停止的问题 [#180]
- 修复 iOS 或 Mac 原生平台重新加载 Font 时,可能会引起内存泄露的问题 [#1761]
- 修复 iOS 13 深色模式导致 EditBox 白色字体看不到的问题 [#1866]
Web
- 修复 IE11 中 VideoPlayer 无法全屏的问题 [#4875]
Mini Game
- 修复 AudioSource 的 playOnload 可能无效的问题
- 避免 iOS 上百度小游戏切场景的过程中可能会黑屏的问题
REMOVED
- 移除了构建 Windows 平台的 VisualStudio 2015 支持,统一使用 2017。
BREAKING CHANGES
- 将 cc.winSize 由 cc.Vec2 类型调整为 cc.Size
KNOWN ISSUES
- 2.2.0 版本暂时不支持节点的 Skew 效果,我们会在后续提供文档引导大家手动开启 Skew 的支持。新项目建议直接使用 3D Sprite 而不是 Skew。旧项目可以先参考 [#5564] 和 [#1889] 对 js 和原生引擎进行适配,即可支持 Skew。
- 发布到 Windows/Mac 之后,屏幕如果发生 resize 将会有适配问题,目前暂时需要手动参考 [#1891] 对引擎进行适配。
- 部分旧项目参考了论坛的方案,在 iOS 和 Android 上实现了屏幕旋转,该方案在 v2.2.0 上暂时失效。目前手动参考 [#1891] 对引擎进行适配就可解决。
- 在 Mac 平台的部分机器上会出现 Label 在 CHAR 模式下文字偶现白色边框的情况,该问题影响面很小,会在 2.2.1 修复。更多后续版本计划,可以参考 Roadmap 。
- 在 onLoad 过程中手动 disable Label 组件将会引起报错,目前可以暂时这样绕过:将隐藏 Label 的操作由
label.enabled = false替换为label.node.active = false或者label.node.opacity = 0
升级说明
- 打开 1.x 项目的话,场景等所有资源将会自动升级,代码如有警告或报错,可参考《1.10.0 资源升级指南》和《2.0.0 升级文档》进行调整。
- 2.0、2.1 项目可直接无缝升级。
- 从 2.2 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过 destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
此外,手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy。如果通过 cc.NodePool 管理节点,则不受影响。
// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如
testNode.parent = null;
// 或者
testNode.removeFromParent(true);
// 或者
parentNode.removeChild(testNode);
// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点
// 否则应该手动调用
testNode.destroy(); - 2019-11-11V2.1.4版本
为了让你的游戏在每一个平台上都表现出色,Cocos Creator 每一天都在努力发展中。此次发布的 2.1.4 在 2.1.3 的基础上增加了支付宝小游戏的支持,欢迎大家抓住时机,抢先体验!
支持支付宝小游戏
Cocos Creator 正式支持发布到支付宝小游戏这个全新平台。由于 Cocos Creator 为开发者抹平了平台之间的引擎差异,开发者发布到支付宝小游戏就和发布到其余平台一样轻松。关于平台接入的详细步骤,请查阅《发布到支付宝小游戏》。据悉,目前支付宝小游戏的各项平台能力正在陆续开放中,同时也对产品的合作持开放态度,大家可以提前准备,迎接新的机遇。
其它改动(相对 2.1.3)
- 修复禁用的 Label 节点可能引起 Prefab 无法在编辑器中回退的问题 [#5460]
- 修复 iPad 更新到 iPadOS 13.1.1+ 后 Safari 浏览器的 UA 信息识别问题(感谢 krapnikkk)[#5636]
版本预告
Cocos Creator 2.2.1 正在论坛火热公测中,欢迎体验。此版本也将集成支付宝小游戏的发布支持,并且继续提升原生平台的执行效率,优化场景切换、对象排序时的运行表现。正式版将于不久发布,敬请期待。
- 2019-09-20V2.1.3版本
自从 Cocos Creator 2.1.0 发布以来,经过了半年的更新迭代,版本已经趋于稳定,目前 2.1 的新增用户已经占据主流。因此我们计划减少 2.0 版本的后续维护力度,将分散的精力集中投入到后续发展中,力争将 Cocos Creator 打造成更加专注、开放、健康的开源平台。
本次更新的 v2.1.3 版本,旨在优化体验和修复缺陷,建议所有开发中的 v2.0、v2.1 项目升级。详细的改动说明如下:支持 iOS 13
为了支持即将发布的 iOS 13 操作系统,我们将 iOS 原生平台上的 VideoPlayer 底层实现由 MPMoviePlayerController 替换为了 AVPlayerContoller[#1831],同时将WebView 底层由 UIWebView 替换为了 WKWebView[#1837]。
支持 vivo 小游戏分包加载
随着小游戏的玩法越来越丰富,开发者对于扩大包大小的需求越来越强烈,所以 vivo 小游戏提供了分包加载这一个功能。 所谓的分包加载,即把游戏内容按一定规则拆分为几个包,在首次启动时先下载必要的包,这个必要的包我们称为「主包」,开发者可以在主包内触发其它分包的下载,从而把首次启动的下载耗时分散到游戏运行中。详细说明请参考[分包加载]
Improvements
- 为组件的 onLoad, start, update, lateUpdate函数添加容错,更好地应对用户脚本抛出的异常[#4941]
- 在编辑器中预览粒子时,将同步播放当前节点下的子节点中的粒子,方便美术查看效果
- 完善拖动资源到场景中进行创建的行为
- 在属性检查器中添加图片是否可以动态合图的选项 Packable,用于解决自定义 shader 获取不到原始 UV 的问题,详见《Texture:packable》。
- 允许在资源编辑器中双击打开 json 资源
- 导入 plist 图集时默认将贴图类型设为 RAW
- 在属性检查器中增加 Vec4 类型支持
- 改善部分 creator.d.ts类型提示
- 优化 Label的 SHRINK 动态布局,同时支持了 CHAR 模式 [#5223]
- 避免多次调用 Texture2D.update时的性能开销 [#5198]
- 在 Android上将 V8升级到了 7.5
- VideoPlayer适配到了微信小游戏
Editor Fixes
- 修复从 v2.0 升级上来后,AnimationClip 中的旋转数据会丢失的问题
- 修复从 v2.0 升级上来后,场景和 Prefab 中的节点在特定角度下的旋转值会丢失的问题
- 修复某些机器上打开项目一直停在“正在导入资源,请稍候”界面的问题
- 修复项目构建后压缩纹理可能会缺失的问题(感谢 xu.lidong)
- 修复压缩纹理配置 Quality 为 100,打包无法输出图片文件的问题
- 修复脚本移动或重命名后可能会报错的问题
- 修复动画编辑器设置节点 z 值无效的问题
- 优化了 动画编辑器在组件、资源等状态发生变化时的错误处理
- 修复场景编辑器中 gizmo 位置不对的问题
- 修复节点旋转无法 undo 的问题
- 修复属性检查器设置 Camera的 Rect 无效的问题 [#5294]
- 修复某些情况下场景或 Prefab 数据出错后,场景无法正常打开的问题
- 修复 RichText 或 Label 组件在编辑器中填入的文本被自动换行后,有可会在行首生成一个空格的问题
- 修复层级管理器和资源管理器合并到同一个面板时,内容显示不全的问题
Engine Fixes
- 修复场景延迟加载资源会导致 3D 模型无法显示的问题 [#5071]
- 修复某些 3D骨骼动画渲染不全的问题 [#5349]
- 修复引擎初始化时可能出现"requestAnimFrame"相关报错的问题 [#5248]
- 修复动态合图在特定情况下会导致纹理边缘像素异常的问题(感谢 unace)[#5242]
- 修复 Animation的“stop”和“lastframe”在特定情况下不触发的问题 [#5246]
- 修复加载带有 WebView的场景,在场景切换后的首帧会屏幕会闪一下的问题 [#5106]
- 修复 Label文本置空之后仍会显示的问题 [#5266][#5284]
- 修复带 LabelOutline组件时,Label的 Overflow 设为 SHRINK 或CLAMP,CacheMode 设为 CHAR 的时候,节点的尺寸不正确的问题[#5145]
- 修复 RichText文本自动换行后可能会丢失空格符的问题 [#5116]
- 修复 Sprite组件不支持 MESH模式的问题 [#5195]
- 修复 ScrollView、PageView启用惯性回弹(elastic)后可能在滑动超出边界后无法回弹的问题 [#4894]
- 修复 ScrollView的 ScrollBar 异常显示的问题 [#5249]
- 修复 Layoutscale 小于 1 的时候效果不对的问题 [#5074]
- 修复 PhysicsCollider组件所在节点在运行时修改 node 的 group 属性可能会报错的问题(感谢 HengHuH)[#4949]
- 修复引擎内置资源有可能被用户误释放的问题 [#4915]
- 修复大量渲染节点增删时可能导致内存泄露的问题 [#5025]
- 修复调用 node 的 targetOff 方法可能无效的问题 [#5052]
- 修复同时播放的 audio实例超过 32 后,audio 实例有可能被错误销毁的问题 [#5097]
- 修复粒子在 Free 模式下坐标计算错误的问题 [#5320]
Native
- 修复原生平台上的 Label内存泄露问题 [#1783][#1786]
- 修复在Android 部分机型上,EditBox 字体默认为白色的问题 [#1778]
- 修复在 Mac和 Windows上,当 EditBox处于输入状态字符重叠的问题 [#146]
- 修复 iOS上 EditBox输入 emoji 时可能会导致崩溃的问题 [#1798]
- 修复原生平台上 Canvas 适配模式为 SHOW_ALL 时,EditBox输入框位置异常的问题 [#162]
- 修复 Android上在通知中心显示时锁屏,音频不会暂停的问题 [#1788]
- 修复 Android上屏幕亮屏时,程序如果在后台仍会播放音频的问题 [#1785]
- 修复原生平台从后台切前台会自动播放已暂停音频的问题 [#145]
- 修复在原生平台上修改 Spine/DragonBones材质时,节点位置出错的问题 [#148]
- 修复在原生平台上 Spine/DragonBones 的 opacity第一帧不正确的问题 [#148]
- 修复 VideoPlayer在 iOS上全屏后无法返回的问题 [#1800]
- 修复 VideoPlayer在 Android上播放时锁屏再进入会卡死的问题 [#1811]
- 修复 cc.sys.languageCode在 Android 上无法获取完整语言地区码的问题 [#1784]
- 修复在 Mac平台,插件脚本初始化时调用 cc.game.setFrameRate()失败的问题 [#5261]
Web
- 完善对 IE11 的支持 [#5033]
- 修复在 Edge 浏览器上点击 EditBox的清除按钮(浏览器自带的),不会触发 input 事件的问题 [#5088]
- 修复 EditBox在输入过程中文本大小未能随 Node 进行缩放的问题 [#5088]
- 修复 Edge 和百度浏览器上不能播放音频的问题 [#4910]
- 修复桌面端 Chrome 和 Safari 上音频可能无法播放的问题 [#4991]
- 修复桌面端 UC 浏览器播放 WebAudio会报错的问题 [#5048]
- 修复游戏运行于 Crosswalk时 音频调用 setTargetAtTime产生的报错 [#5281]
Mini Game
- 修复小游戏开放域中的图集不支持旋转的问题 [#4325]
- 修复在 OPPO、vivo、华为、即刻玩平台上文本下方可能被裁剪掉的问题[#5303]
- 升级了小米快游戏构建程序,修复了找不到 pem 资源的问题[#22]
DEPRECATIONS
- 废弃了 Node上的 convertToWorldSpace函数,请改用 convertToWorldSpaceAR
- 废弃了 Node上的 convertToNodeSpace函数,请改用 convertToNodeSpaceAR
- 完善摄像机的坐标转换 API
- getCameraToWorldPoint改为 getScreenToWorldPoint并且支持 3D Camera
- getWorldToCameraPoint改为 getWorldToScreenPoint并且支持 3D Camera
- getCameraToWorldMatrix改为 getScreenToWorldMatrix2D,只支持 2D Camera
- getWorldToCameraMatrix改为 getWorldToScreenMatrix2D,只支持 2D Camera
BREAKING CHANGES
- 标准化小米快游戏重力感应返回的数值,和其它平台的返回值保持一致。此版本返回的值相比旧版本将会除以 10。
- 移除了 Texture2D上的 setMipmap接口,请改为直接设置 genMipmaps属性
- 2019-07-17V2.1.2版本
自从 Cocos Creator 2.1.0 发布以来,经过了半年的更新迭代,版本已经趋于稳定,目前 2.1 的新增用户已经占据主流。因此我们计划减少 2.0 版本的后续维护力度,将分散的精力集中投入到后续发展中,力争将 Cocos Creator 打造成更加专注、开放、健康的开源平台。
本次更新的 v2.1.2版本,不仅包含了常规的体验优化和缺陷修复,还着重优化了纯 2D项目的包体,以及自动图集的生成尺寸,建议所有 v2.0 开发者升级。同时,该版本也合并了 v2.0.10 的所有改动,支持了小米快游戏和即刻玩小游戏这两个全新平台。详细的改动说明如下:优化 2D 项目包体
根据之前公开的说明,为了加快迭代速度,我们一直将 v2.1 定位为一个 3D 先行版,所以 v2.1 对纯 2D 项目的照顾是有滞后的。这一点主要体现在对 3D 新增的模块切割得不够干净,导致纯 2D 项目的包中也会加入一些些没用到的代码片段。这并不符合我们的产品理念,所以我们之前还不建议 v2.0 项目全面升级。
此次发布的 v2.1.2 经过细致优化,顺利解决了这个包体问题。现在我们正式推荐所有 v2.0 项目升级到 v2.1.2,从 v2.0 升级上来的项目将默认剔除3D 模块,确保不会对 2D 项目的包体、性能产生影响。如需增加 3D 支持请手动在"菜单 → 项目 → 项目设置 → 模块设置"中勾选 3D 模块。支持小米快游戏
Cocos Creator 正式支持发布到小米快游戏,详细用法请查阅《发布到小米快游戏》。
支持即刻玩小游戏
Cocos Creator 正式支持发布到即刻玩小游戏,详细用法请查阅《发布到即刻玩小游戏》。
完善微信小游戏资源加载流程
- 修复资源可能无法加载成功的问题(感谢 snow_storm 的反馈)[#97]
- 优化缓存失败时的处理逻辑[#98]
- 修复远程图片多次加载失败后后续加载资源无回调的问题[#96]
- 避免超大 json 文件解析时引发的崩溃问题(感谢 canghai7789 的反馈)[#101]
- 调整缓存间隔,降低对游戏帧率的影响[#97]
Editor Fixes
- 完善自动图集算法,现在无需手动调节 max size 即可生成尺寸最小的图集
- 完善 Windows 平台对多显示器的支持,现在编辑器启动时会自动检测窗口可见性,确保窗口能正常显示
- 增加项目升级或降级前的警告信息,防止用户误操作
- 在自带的范例工程中新增了 DragonBones 和 Spine 的换装 demo[#725]
- 优化了编辑器对 GPU 设备的兼容性,减少因 WebGL 兼容性导致的误报
- 改进了 Asset Watcher 机制,如果组件的某个 accessor(getset)的类型定义为资源数组,则当相应资源发生改变时,将会触发 setter 对整个数组进行重新设置
Engine Fixes
- 在微信小游戏上默认关闭 preserveDrawingBuffer,解决了游戏从后台切到前台会卡顿几秒的问题[#4537]。(微信小游戏最初发布时必须启用preserveDrawingBuffer,否则场景切换会黑屏)
- 改善了 Label 在原生平台上的定位准确性[#4765][#1764]
- 优化 BMFont渲染时的内存占用[#4651]
- 允许 Label设为 BITMAP 模式后对文本再次进行修改(不过仍然不建议这么做,会造成额外的内存和性能开销)
- 将 Web平台的 ttf字体加载失败后的超时时间从 60s 缩短为 3s[#4536]
- 在 Asset 上新增 url属性用于获取当前资源的实际 url,开发者可直接调用平台的原生 API 来使用这些 url[#4536]
Bug Fixes
Editor
- 修复构建项目时有可能出现“Cannotconvert undefined or null to object” 报错的问题
- 修复导入 plist 图集时,部分 Sprite 的 offset 会被取整导致的渲染问题
- 修复 circle collider 的 gizmo 相关问题
- 修复 VideoPlayer 和 WebView 在编辑器中显示不正确的问题
- 修复渲染组件无法保存自定义材质的问题[#4390]
- 修复使用命令行编译脚本时的报错
- 修复动画编辑模式下,场景编辑器不显示动画轨迹的问题
- 修复第三方插件 reload 后,插件自带的 runtime-resource 无法在资源管理器中显示的问题
- 修复自动图集中的图片后缀名为大写的 PNG 时项目可能构建失败的问题
Engine
- 修复输入事件响应在个别情况下层级错误的问题[#4522]
- 修复 3D节点的 z 设置无效的问题[#4408]
- 修复 3DGPU 骨骼数量未能正确判断,导致某些情况下模型可能不显示的问题[#4772]
- 修复释放远程图片释放失败的问题[#4536]
- 修复 v2.1.1 出现的 Spine和 DragonBones渲染合批失效的问题[#4645]
- 修复 Spine使用了 clipping 后出现的渲染问题[#4744]
- 修复 Label使用 BITMAP 模式时,动态合图不生效的问题[#4393]
- 修复 Label使用 CHAR 模式时,Label Outline 会发生裁剪的问题[#4550][#4807][#4809]
- 修复 PageView动态添加页面时,滑动位置计算错误的问题[#4556]
- 修复 cc.tween的值为 0 时可能无效果的问题[#4790]
- 修复射线检测返回的距离会受节点缩放影响的问题[#4562]
- 修复重新开始游戏时,内建资源会被清空的问题[#4509]
- 修复项目从 2.0 或更早的版本直接升级上来后,Rotate 相关的 Action 朝向会发生错误的问题
- 修复原生平台 Label渲染性能下降的问题[#1765][#143]
- 修复原生平台上如果先渲染骨骼少的 3D模型再渲染骨骼多的模型会渲染错误的问题[#4473]
- 修复原生平台执行 cc.game.end()之后如果仍有资源在后台下载将会引起崩溃的问题[#1763]
- 修复原生平台上 Spine资源频繁加载、卸载引发的崩溃问题[#1758]
- 修复原生平台子包内的脚本不会加密为 jsc 文件的问题
- 修复 Windows平台 Label文字大小不一致的问题[#1766]
- 修复 2.1 版本后在某些浏览器上会报的 WebGL 兼容性错误的问题[#4394]
- 修复 Web平台 EditBox遮挡其他 UI 控件触摸事件的问题(把默认的 stayOnTop 改为 unStayOnTop)[#4705]
- 修复 Web移动端上 EditBox收起软键盘时,多次适配 Canvas 尺寸的问题[#4705]
- 修复 Web平台 EditBox多行输入时 placeholder 显示不正确的问题[#4705]
- 修复 WebAudio设置音量可能不会立即生效的问题[#4767]
- 修复 IE 11的兼容性问题[#4659][#4701]
- 修复 iOS 微信浏览器上 EditBox收起软键盘后触摸区域错位的问题[#4705]
- 修复 Facebook Live SDK 逻辑异常的问题
- 修复微信小游戏在 iOS 上音频可能无法重新播放的问题[#102][#107]
- 修复微信小游戏上背景音乐无法停止的问题[#4793]
- 修复微信小游戏接听电话之后,音频不再继续播放的问题[#4757]
- 修复微信小游戏开放域中不支持 Button Gray Effect 导致的报错[#4474]
- 修复微信小游戏开放域中不支持 WebGL 导致的报错[#4748]
- 修复 2.1.1 版本中调用微信小游戏subContextView.update()无法更新开放域贴图的问题[#4721]
从 v2.0.0 用 3D 渲染器重写底层至今,Cocos Creator 经过多个版本的稳步迭代,终于进化成了一款能无损兼顾纯 2D 和 3D 两种项目类型的游戏引擎。将来 Cocos Creator 仍会秉承“2D 优先”的理念,继续死磕 2D 游戏开发体验及基础性能,逐步引入那些适合融入 2D 游戏的 3D 特性,陪伴 2D 游戏团队共同成长。
值得一提的是,近期发布的 Cocos Creator 3D Beta,是一套独立于 Cocos Creator 2.1 的全新产品线,和目前 2.1 新增的 3D 功能在定位上有明显区别。Cocos Creator 3D 融合了 Cocos 在 3D 领域多年来的探索和积累,立足于 3D 次世代引擎的长远发展,会更加适用于对 3D 表现力有高级需求的 3D 开发团队。 - 2019-04-30V2.1.1版本
自从 Cocos Creator 2.1.0 发布以来,我们收到了来自用户大量的宝贵建议。根据之前公布的计划,我们会持续加快对 v2.1 系列的迭代,以便尽快消化用户们的建议。同时为了防止这些改动影响到老项目的稳定性,我们仅推荐有 3D 需求的项目升级到 v2.1,其它项目可以继续使用 v2.0,等到 v2.2 发布后再同时升级上来。本次 v2.1.1 的升级主要支持了 3D 场景编辑、摄像机预览和光照系统,同时也合并了最新 2.0.x 的有关改动。
支持 3D 场景编辑
场景编辑器允许一键切换至 3D 编辑模式,方便对 3D 对象、摄像机、灯光进行编辑。详见文档《3D 场景》。
新增游戏预览面板
新增了独立的预览面板,能够在场景编辑的过程中直观地预览摄像机看到的画面。面板打开方式:主菜单 → 面板 → 游戏预览,预览面板可置于独立窗口,也可拖进编辑器主窗口。

新增 3D 光照和阴影
新增了 Light 组件,用于在场景中布置光源,还可结合MeshRenderer 设置阴影效果。详见文档《光源组件参考》。

升级 EditBox 组件
现在用户可以单独设置 Text Label、Placeholder Label 和 Background 节点,变得更加灵活和简单,也更符合组件化的开发方式。详见文档《EditBox 组件参考》。
新增文字阴影渲染组件
新增了 LabelShadow 组件,用于给 Label 组件添加阴影效果,和 LabelOutline 用法类似。详见文档《Label 组件参考》。
支持动态创建 3D Primitive 模型
添加了 cc.primitive模块,用于在运行时动态创建 3D 模型,如 box、cone、cylinder、plane 等。详见文档《基础 3D 物体》。
集成材质系统(Beta)
加入了材质系统的支持,允许用户创建 Material 和 Effect(Shader)资源类型。需注意的是,目前的材质系统主要是提供给引擎内部使用,仅供开发者预览。我们计划在 2.1.2 就对材质系统进行大幅度升级,届时此版本的材质将无法升级到 2.1.2。
Editor Fixes
- 新增快捷键 Ctrl/Cmd + Shift + F,用于将当前选中节点对齐到场景编辑器所在视角。
- 在场景编辑器中点选时,允许同时按住 Ctrl/Cmd进行多选
- 完善针对自定义引擎的容错处理,避免编辑器启动失败
- 提升资源管理器在超大工程下的搜索性能
- 添加菜单“文件 - 在新窗口中打开项目”,用于支持在 Mac 上同时开启多个工程
- 当组件未定义 enabled相关联的生命周期函数的时候,隐藏组件的 enabled勾选按钮
- 升级 TypeScript 版本到 3.3.3333
Engine Fixes
- 让 cc.Vec3能够兼容 cc.Vec2的相关 API
- 改善了 Label在编辑器及不同浏览器上的定位准确性(感谢”大城小胖”提供建议)
- 优化 3D骨骼动画性能和体积
- 在原生平台默认启用 cc.macro.CLEANUP_IMAGE_CACHE标记,以减少纹理内存占用
- 原生平台自动校验当前设备最大支持的纹理尺寸
- 添加微信小游戏上 XMLHttpRequesttimeout 事件的支持[#87]
- 新增 cc.sys.HUAWEI_GAME枚举,用于判断当前是否是华为快游戏平台
- 优化 Android5 系统的 WebView 兼容性
- 当 VideoPlayer设为静音时,允许 iOS 浏览器自动播放
Bug Fixes
Editor
- 修复在 BuildResults.getNativeAssetPath 可能获取不到贴图路径的问题
- 修复移除动画编辑器正在编辑的动画帧导致的报错
- 修复反复进入 Prefab编辑模式时会出现的 object already destroyed 警告
Engine
- 修复当组件未定义 onEnable时 enabledInHierarchy始终为 false 的问题
- 修复 ToggleGroup所在节点的 active 为 false 的时候未完全禁用的问题
- 修复 Label的 opacity 未生效的问题
- 修复 Slider的锚点设置会影响点击的问题[#4163]
- 修复粒子系统播放完后,隐藏节点再显示会出现残留粒子的问题[#4243]
- 修复粒子系统的粒子数量过多时可能导致的内存泄露问题[#4256]
- 修复原生平台资源下载、XMLHttpRequest、WebSocket、SocketIO请求结束后有可能崩溃的问题[#1721][#1716]
- 修复原生平台上 XMLHttpRequest可能因为超时引发崩溃的问题[#1724]
- 修复原生平台在电信网络下通过 IPV6 加载(微信头像)文件可能失败的问题[#1713]
- 修复原生平台 OpenGL 绘制报错 #4017
- 修复原生平台 Label渲染系统文字时可能有黑边的问题[#130]
- 修正Android 平台上音频文件不在 OBB时无法加载的问题[#1611]
- 修复 Android 平台在引擎初始化完成之前收到 touch 事件可能引起崩溃的问题[#1715]
- 修复 Windows平台窗口从最小化还原时可能的报错[#129]
- 修复 Windows平台关闭窗口时出现的报错[#1732]
- 修复在浏览器上音量设置为 0 无效的问题
- 修复 3D项目不兼容微信小游戏开放数据域的问题
- 修复 3D模型的骨骼穿透问题[#4188]
REMOVED
- 移除了 CoffeeScript 脚本的创建入口。CoffeeScript 脚本目前仍可以手动创建,我们计划在 v3.0 移除对 CoffeeScript 的完整支持。
后续版本计划
- 2.0.x
- 持续优化性能和提升稳定性
- 支持更多的小游戏平台
- 2.2.0
- 优化自动图集
- 增强压缩纹理支持
- 进一步优化 EditBox 的平台兼容性
- 支持骨骼动画资源延迟加载
- 优化小游戏平台构建流程
- 2.3.0
- 大幅优化原生平台基础渲染性能
- 大幅优化 TiledMap 支持
- 2.3.x
- 支持 3D 物理系统和碰撞检测
- 将 2.1.1 添加的材质系统由实验版升级为正式版
- 2018-11-29V2.1.0版本
Cocos Creator 从 v2.1 版本开始,最大的改动就是支持了 3D 模型渲染、3D Camera、3D 骨骼动画、3D 点选等 3D 特性,同时编辑器原生支持解析 FBX 格式的 3D 模型文件,不需要额外的导入流程。
在之前的 v2.0 中,Cocos Creator 就已经用上了基于 Cocos3D 的 3D 渲染器,具备了正式引入 3D 支持的基础。3D 特性的加入可以大大丰富 2D 游戏的表现力,减轻 2D 游戏的资源开销,带来更多的想象与扩展空间。不过需要强调的是,Cocos Creator 的目标用户仍然是现有的 2D 游戏开发团队,2D 游戏仍然是 Cocos Creator 2.x 时代的核心服务目标。我们会坚持优化 2D 游戏的开发体验及基础性能,逐步增加适合融入 2D 游戏的 3D 功能,陪伴 2D 游戏团队共同成长。因此,Cocos Creator 不会成为一个纯 3D 引擎,那是 Cocos3D 的目标。Cocos Creator 的发展路线更接近 2.5D。
这不是 Cocos 第一次把引擎从 2D 升级到 3D,几年前 Cocos2d-x 就在 3D 领域进行过扩展,积累了不少经验,更诞生了“剑与家园”这样非常优秀的作品。不过当时是在一套已经很重的 2D 渲染器上堆砌 3D 功能,也缺乏编辑器支持,因此最终并未得到市场的广泛认可。而这一次,Cocos Creator 是在 Cocos3D 的 3D 渲染器基础上,直接把 3D 潜能释放出来,也保证了无缝的编辑器使用体验,因此这次的改变是完全不同性质的。
后续版本预告
v2.0 会继续维护,原生平台性能将会尽快优化
v2.0 和 v2.1 将在一段时间内共同发展,v2.0 会继续维护,增加更多的性能优化和缺陷改善。我们很快将对 v2.0.7 进行公测,在这个版本中我们优化了引擎的渲染性能,尤其是原生平台的 Spine 和 DragonBones,性能都有了很大幅度的提升。
v2.1 的迭代将会比较激进
相比 v2.0,v2.1 的提升将主要围绕 3D 领域,我们推荐有 3D 需求的新项目升级到这个版本,并且在论坛等渠道和我们建立联系,我们负责 3D 的小伙伴将提供相关支持。由于 v2.1 是一个很新的版本,我们将加快迭代频率,尽量满足开发者的需求。特别是目前 v2.1.0 版本仍不支持 3D 场景编辑,仅能够在属性检查器中对节点进行 3D 参数的设置。我们将会在近期就推出 v2.1.1版本,用来支持 3D 场景编辑和材质系统,优化 3D 开发流程。
完整改动列表(相比 v2.0.5)
3D 节点
在 2.1 中,默认新创建出来的节点都仍然是 2D 的,当有需要时,只需要点击节点右上方的 2.5D 按钮就能切换成 3D 模式,切换后就能编辑 z 轴,详见 [3D Node]。

3D节点切换动画 3D Camera
和 Node 一样,Camera 也分为了两种模式。当你把 Camera 组件添加到普通的 2D 节点上时,它就是一个 2D Camera。当你把 Node 切换到 3D 模式后,Camera 也会进入 3D 模式,3D 模式下即可编辑 Camera 的 FOV 等参数。

3D Camera切换动画 3D 模型导入
目前 Cocos Creator 支持导入的 3D 模型格式为使用非常广泛的 .fbx,基本上 3D 建模软件都支持导出这种格式。导入的流程很简单,只需要将 .fbx 模型资源拖入到资源管理器,等待片刻即可完成导入工作。导入完成后,在资源管理器中看到导入后的模型资源是一个可以展开的文件夹,导入模型的时候编辑器会自动解析模型的内容,并生成 Prefab、网格、骨骼动画等资源,详见[导入模型]。

Mesh Renderer 组件
Mesh Renderer 用于绘制网格资源,详见[Mesh Renderer 组件]。

骨骼动画组件
骨骼动画组件继承自 Animation 组件,骨骼动画组件的使用方法与 Animation 组件没有太大区别,只是骨骼动画组件使用的剪辑只能是骨骼动画剪辑。骨骼动画组件将在导入模型时自动添加到模型的 Prefab 中,详见[骨骼动画组件]。

更多 3D 相关说明,请查阅文档[3D 系统]。
优化自动图集构建速度
大幅优化自动图集构建速度,如果图集没有改变的话则直接使用上次构建的结果。
进一步提升渲染性能
v2.0 相比 v1.x,有一些情况引擎不会进行渲染批处理,导致了 Draw Call 的增加。v2.1 对这些情况重新进行了优化。如之前 Color 或 Opacity 不同无法批处理,Sliced 和非 Sliced 共用同一贴图无法批处理,Opacity 为 0 的节点仍占用 Draw Call 的问题都得到了解决。
增加模拟器调试功能
在项目设置 - 预览运行面板中,新增了“开启模拟器调试界面”选项和“等待调试器连接”选项。前一个选项的作用是,在模拟器预览项目时将自动打开调试窗口。后一个选项的作用是,暂停启动过程直至调试器连接完成,用于调试加载过程。

纹理自动压缩
可以直接在编辑器中设置纹理需要的压缩方式,Creator 将在项目发布时自动对纹理进行压缩。在 Web 平台上支持同时导出多种图片格式,引擎将根据不同的浏览器自动下载合适的格式,详见[压缩纹理]。
编辑器
- Dashboard 改为在打开工程的时候关闭,工程关闭的时候自动打开
- Dashboard 将会自动记录上一次创建的工程路径
- 优化 Button 在编辑器下的预览效果
- 优化 Button Click Event 对组件的索引方式,避免脚本重命名后索引就丢失的问题
- QQ 轻游戏构建时允许直接打包出 zip 文件,便于上传服务器
- 新增插件商城在插件下载完成后自动提示用户安装
- 构建微信小游戏主域工程时,不会再清空子域
- 修改构建 Android 平台时默认选中的 API Level 为当前最高的 Level(Target API Level)
- 移除了场景编辑器中的节点路径栏,节点路径可通过层级管理器的节点右键菜单获取
- 动画编辑器对 cc.Enum 和 cc.Integer 类型的数值默认改用 Constant 曲线,不进行插值
- 动画编辑器关键帧增删体验优化
- 优化引擎自动编译有关体验
- 新增了其它一系列体验优化
引擎
- [UI] 在 Layout 组件上新增 affectedByScale 属性,如果开发者希望 Layout 子节点的缩放能够影响布局,可以手动开启该选项。
- [UI] 支持 XML 格式的 fnt 文件
- [UI] Label 节点 onEnable 时将立即刷新一次节点的 Content Size
- [UI] 当 Button 的 target 未定义时,将默认使用当前节点
- [UI] ToggleContainer 增加了和 Toggle 类似的 checkEvents 事件属性,该事件只有在 Toggle 的 isChecked 状态变为 true 时才触发
- [Action] 新增了 cc.Rotate3DTo、cc.rotate3DTo、cc.Rotate3DBy、cc.rotate3DBy 四个 Action 的支持
- [Native] 在 iOS 和安卓平台重新加入了在 v2.0.0 中移除的 WebView 和 VideoPlayer 支持
- [Native] Mac 原生平台切换至 V8 引擎,如需用回 JSC 需手动修改宏,详见 [#1515]
- [Native] 添加原生平台 LocalStorage 缺失的 key 和 length 属性,详见[ #1371]
- [Native] 在 iOS 原生平台上采用跟 Android 统一的拼音输入行为,不保留输入未完成的拼音
- [Android] 升级安卓编译方式到 NDK r16 + Clang,同时采用 Clang 编译安卓预编译库
- [Android] 升级 Android 构建工具配置 Gradle 至 4.4,plugin 至 3.1.4。(Gradle 4.6 有已知 issue 会导致资源打包失败)
- [Android] 优化安卓输入框使用体验
- [Android] 压榨安卓空包包体,最小包体从 7.0MB 减小到 6.3MB
- [Web] 增加 Web 平台上 WebView 的透明度支持
- [Web] 优化了 WebView 组件的显示位置
- [Web] 优化 VideoPlayer 在 X5 浏览器上的适配表现
- [Wechat] 支持在微信小游戏上响应 cc.game.EVENT_SHOW 事件时,获取到平台传入的 res 和 referrerInfo 参数
- [VideoPlayer] 优化了 VideoPlayer 全屏播放的有关表现
Bug Fixes
编辑器
- 修复动画编辑器节点列表可能没更新的问题
- 修复在场景编辑器里面能选中 RichText 子节点的问题
- 修复使用命令行构建项目时,不论是否出错,错误码始终返回 0 的问题
- 修复场景编辑器中的网格背景会穿透到某些半透明图片上方,导致颜色和运行时有一些差异的问题
- 修复外部拖拽资源到资源管理器的无效位置时,编辑器会报错的问题
- 修复发布 Android Instant 平台时远程服务器 ip 获取错误的问题
引擎
- [Core] 修复节点 destroy 后,activeInHierarchy 仍为 true 的问题
- [Core] 修复 RenderTexture 中的 filter, premultiply alpha 设置无效的问题
- [Core] 修复无法加载由插件引入的场景的问题
- [Web] 修复 Chrome 69、70 上半透明对象渲染后可能出现白色残影的问题(Since 2.0)[#3357]
- [UI] 修复 Button 在多个状态互相叠加时可能有些状态失效的问题
- [UI] 修复 LabelOutline 设置颜色无效的问题
- [UI] 修复了在 start 方法中设置 Toggle.isChecked 无效的问题
- [UI] 修复 LabelOutline 组件 enabled 状态修改时效果没同步变化的问题
- [Animation] 修复 AnimationState 的参数有可能解析为字符串类型的问题
- [QQPlay] 修复 QQ 轻游戏不响应前后台切换事件的问题
- [QQPlay] 修复 QQ 轻游戏上如果使用斜体,字体将会变得很小的问题
- [QQPlay] 修复 QQ 轻游戏在锁屏重新进入或前后台切换时,声音无法重新播放的问题
- [微信小游戏] [QQPlay] 修复小游戏平台 audio setCurrentTime 之后,不触发 ended 事件的问题[#3373]
- [Native] 修复原生平台连接 socket.io 服务器可能会报 Bad Request 的错误
- [Native] 修复 iOS 和安卓无法检测重力感应的问题
- [Native] 修复 iOS 调用 cc.game.restart 重启游戏后再输入文本会崩溃的问题
- [Native] 修复 Windows 原生平台上 Label 的 opacity 属性不生效的问题
- [Native] 修复安卓上无法监听 onKeyUp 的问题
- [Native] 修复安卓手机如果自带的 SSL 证书过期后会导致资源加载失败的问题
- [Native] 修复安卓原生平台下载图片时不支持服务器重定向的问题 [#PR]
- [Physics] 修复 MouseJoint 未能响应 touch cancel 的问题
- [Spine] 修复当 Spine 在 Mask 下重新加载时贴图有可能丢失的问题
MIGRATION GUIDE
v2.1 升级注意事项
- Node 的 rotation 相关 API 已被标记为 deprecated,运行时将提示升级为 angle ,详见[3D Node - Node API 升级]
- 安卓的 NDK 版本需要升级到 r16,否则将编译失败。
微信小游戏开放数据域
从 v2.0.1 开始,Cocos Creator 升级了开放数据域解决方案,请参阅[接入小游戏开放数据域]。
v2.0 升级指南
资源升级
从 v1.10 开始,Cocos Creator 对底层资源类型进行了重构,大多数项目不受影响,但有些项目可能会收到一些警告,详情请查阅[v1.10 资源升级指南]。
以上就是 Cocos Creator v2.1.0 的更新说明。各位开发者进入 Cocos 官网下载新版本,下载完毕新建一个 example 工程,打开 assets/cases/3d 下的案例即可体验。