往期技术派文章:
技术派第 05 期,Cocos 邀请到了具有多年手游开发经验的大掌教,他将为大家带来关于摄像机技术的干货分享。

大掌教,从事游戏开发多年,精通 Cocos/Unity 等游戏引擎,精通安卓/iOS/H5等多种平台开发,发表过多个开源项目和 100 多篇原创博文,经验丰富,技术精湛。
《Camera 摄像机详解》
大掌教
前言
Cocos Creator 从 v2.0 开始发生了巨大变化,其中最大的变化莫过于 Camera 组件了。为什么说最大的改变是 Camera 组件,因为这是一个全新的组件,将游戏世界的渲染窗口暴露出来,这也将是引擎从 2d 渲染转向 3d 渲染的关键。
Camera 是游戏渲染的窗口,场景里至少需要一个 Camera,否则将无法渲染任何对象,世界将是一片黑暗。
要点:
- 一个场景至少需要一个 Camera,可以同时存在多个 Camera
- Camera 本身不可见,渲染大小就是当前屏幕大小
- 同一场景多个 Camera 可以分组渲染,各自渲染各自的分组对象
- 多个 Camera 渲染的对象层次,由 Camera 深度 Depth 决定,值越大越后面渲染。同一个 Camera 渲染的对象,按照节点本身层级渲染,子节点总是在父节点后渲染
案例
Camera 案例:无限视差滚动背景。
Camera 组件属性可参考【官方文档】
一、分组渲染
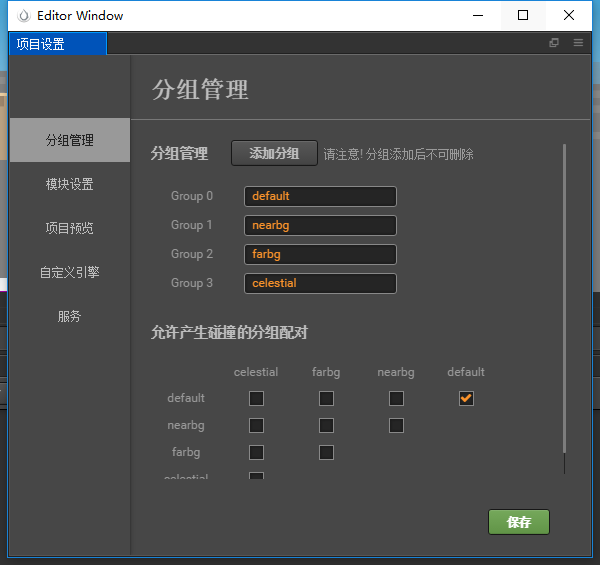
Cocos Creator 编辑器在菜单`项目`->`项目设置`->`分组管理`中更改或添加分组,物理碰撞的分组管理也是这里设置的。
要实现分组渲染,首先需要在场景添加多个 Camera,然后在“分组管理”添加多个分组,然后设置 Camera 的 cullingMask 属性为对应的分组。
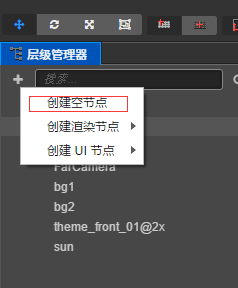
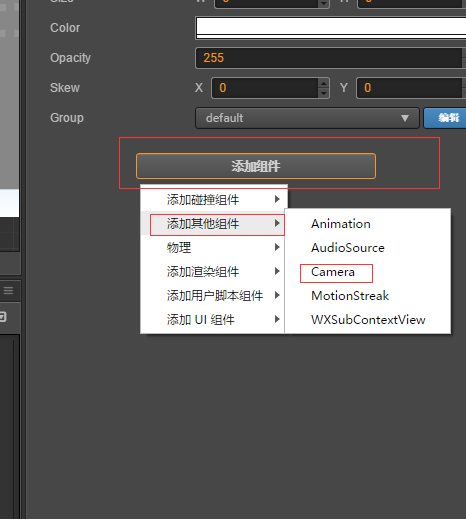
1、创建 Camera 节点。先创建一个空节点,然后在这个节点上添加 Camera 组件。添加两个 Camera 节点,FarCamera 和 NearCamera,用来分别渲染远景和近景。


2、添加分组。在分组管理里面添加两个分组,nearbg 和 farbg。

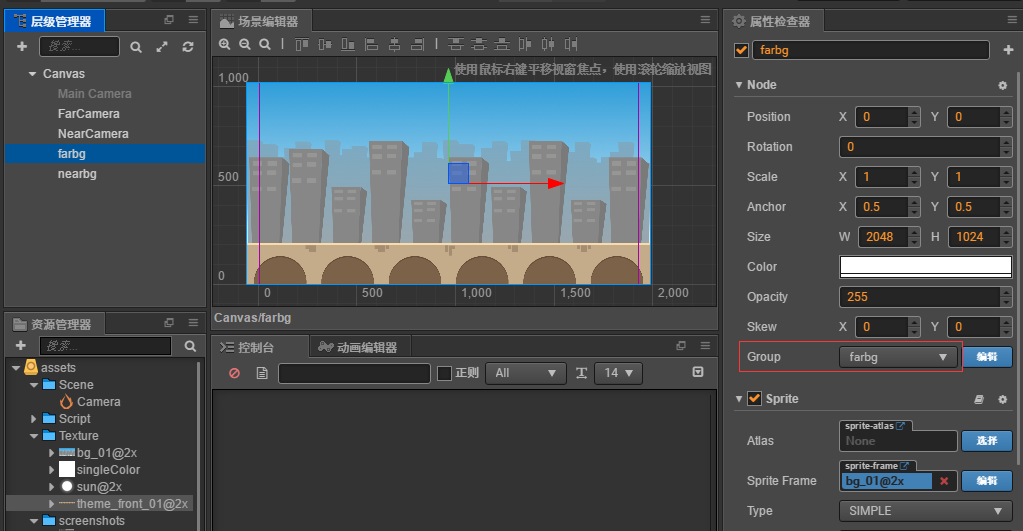
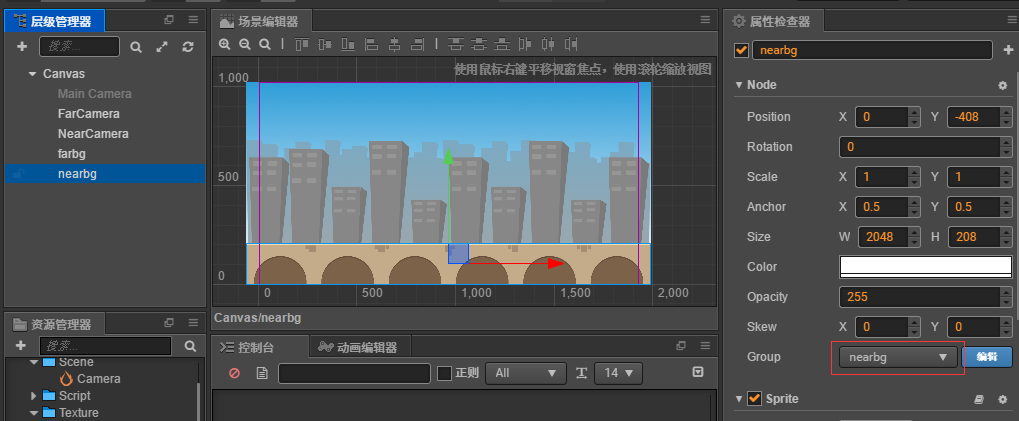
3、场景中添加近景和远景节点,分别设置 Group


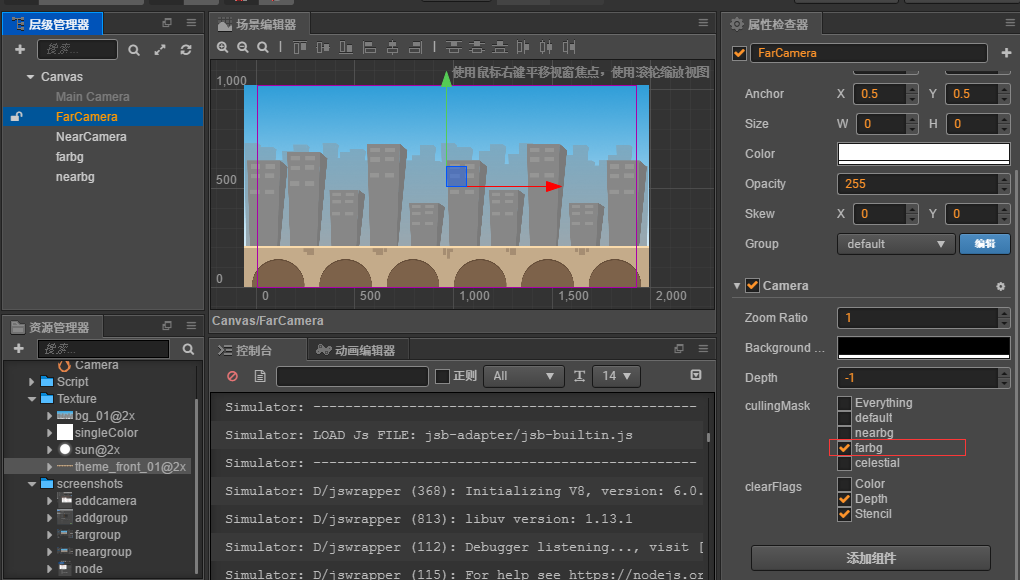
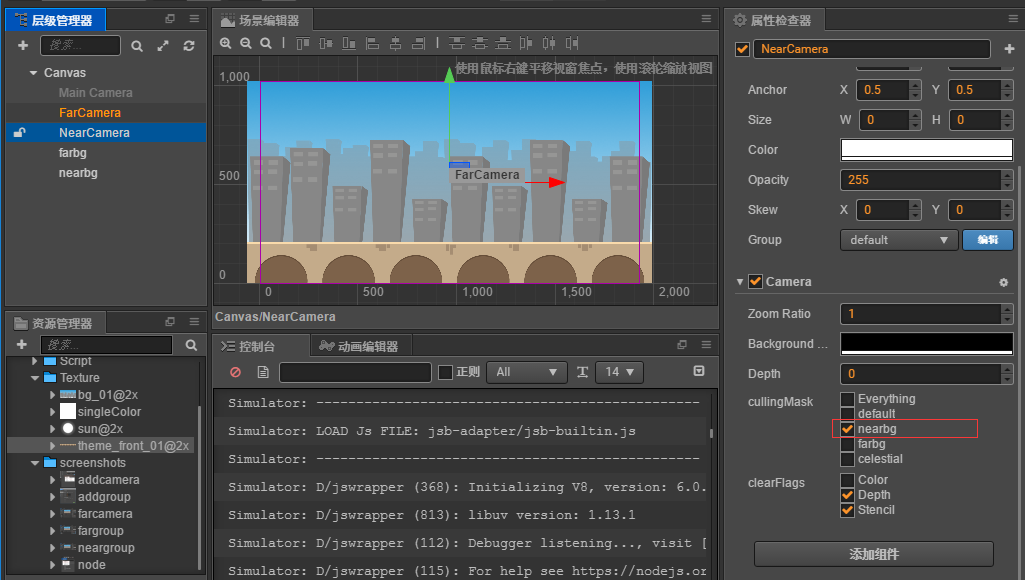
4、设置 Camera 的 cullMask 为对应分组,FarCamera 设置为 farbg,NearCamera 设置为nearbg。


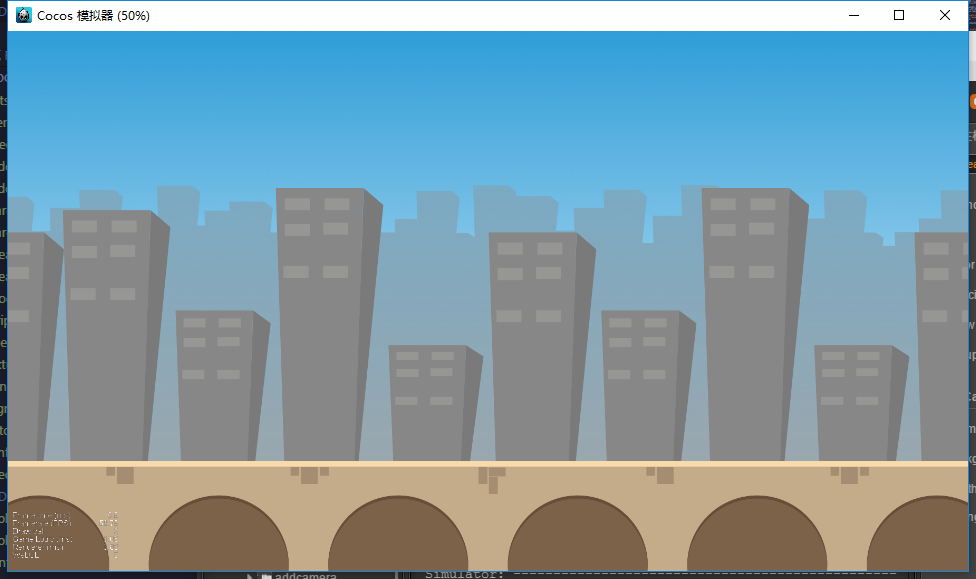
到这里多摄像机和分组渲染设置完成了,运行模拟器可以看到界面。

二、视差原理
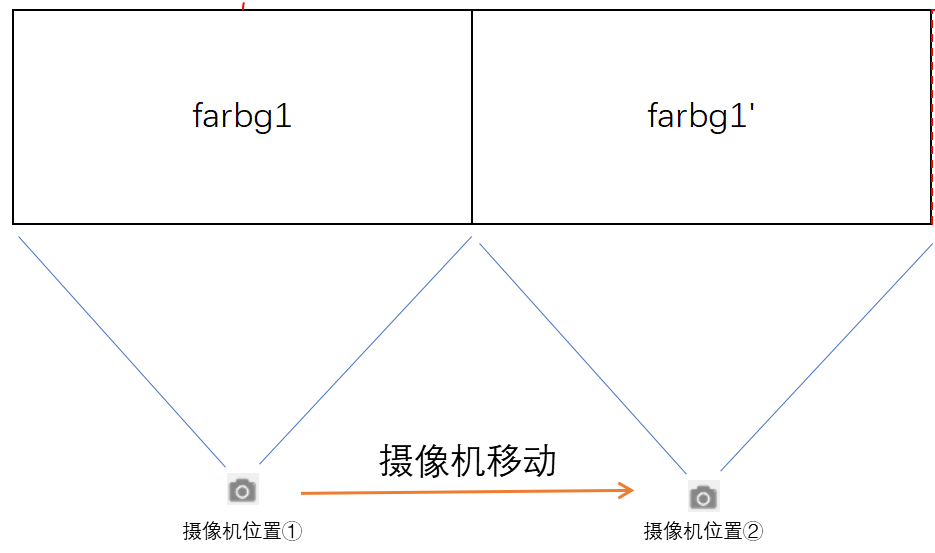
背景图片固定不动,移动摄像机。因为我们看到的画面都是摄像机渲染的画面,渲染区域就是屏幕大小。由于运动的相对性,我们观察的视角就是摄像机视角,和摄像机同步,背景图片就相对向相反方向移动。

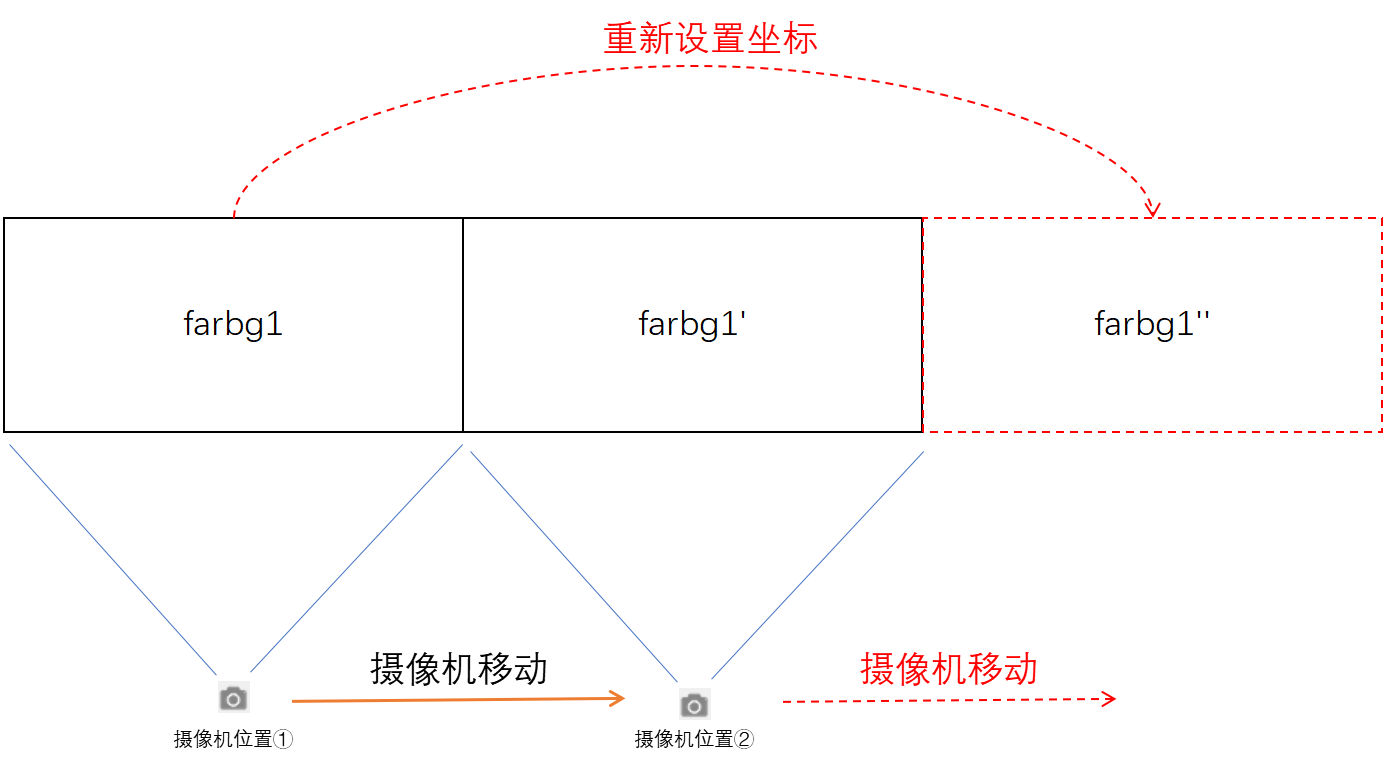
如图,由于横向不断移动,所以要做两个背景图,不断交替设置位置。

同样的原理,再设置一个近景,两组 Camera 移动的速度设置的不一致,就实现了无限滚动视差背景。
三、静景
有一些元素是不动的,比如太阳,月亮,挂在天上,如何实现?
实现方式:新增分组 celestial,将 MainCamera 开启,然后设置 cullingMask 为 celestial,添加一个 sun 节点,分组设为 celestial。
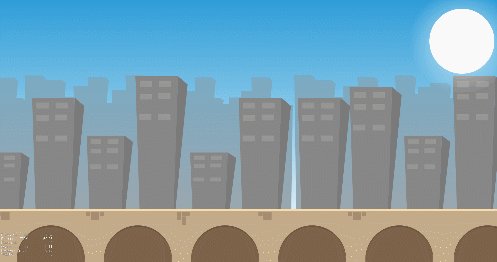
最终效果:

四、Demo源码地址
https://github.com/fylz1125/CreatorDocuments
直播
非常感谢大掌教带来关于 Camera 的精彩分享,自 Cocos Creator v2.0 版本起,引擎新增了很多新特性,大掌教也将在后续带来更多的干货分享,欢迎关注!
学习一个游戏引擎不是学习 API 的调用,而是要学习引擎的设计原理和应用方式,达到一通百通的境界。
即日起每天晚上 21:00,大掌教将会在腾讯课堂直播讲解 Creator 游戏开发技术与实战经验。 以 Cocos Creator v2.0.6 精心制作的《捕鱼达人》为案例,阐述游戏引擎的设计原理和使用方法,深入浅出地讲解 Creator 开发的各个环节,几乎涵盖 Creator 所有的功能模块,欢迎感兴趣的开发者关注。

课程适用于零基础、想独立开发手游的学员,通过学习这门课程,新手学员能够快速入门 Cocos Creator 游戏开发,另外,讲师还将不定期发布文档和源码。
直播地址(21点开课噢):
https://ke.qq.com/course/378768
技术派,是 Cocos 全新推出的专栏,我们将不定期邀请知名的游戏制作者,为广大开发者分享来自真实项目的实用的开发技术和实战经验。欢迎大家推荐想要学习的游戏产品和想要了解的技术知识,也诚邀有技术分享意愿的开发者联系我们噢~