优质的服务对于高效的工作流来说是不可或缺的!为了让开发者尽情挥洒创作才能,Creator 在 2.3.4 中接入了腾讯云的高品质服务,开发者可在 Creator 中非常方便地接入并使用。相信有了这些服务的加持,开发者们能够创作出更多优秀的作品!

腾讯云 - 云开发
云开发(Tencent Cloud Base,TCB) 是腾讯云为移动开发者提供的一站式后端云服务,它帮助开发者统一构建和管理资源,免去了移动应用开发过程中繁琐的服务器搭建及运维、域名注册及备案、数据接口实现等繁琐流程,让开发者可以专注于业务逻辑的实现,而无需理解后端逻辑及服务器运维知识,开发门槛更低,效率更高。
开发者可在 Creator 一键接入该服务,更多详细内容请参考 云开发。

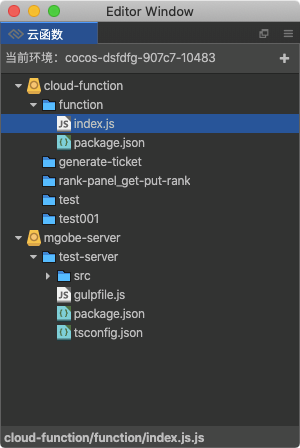
在接入服务后,可在云函数面板管理所有云函数,包括增加,删除,同步等操作。

具体操作可参考 视频《如何在 Cocos Creator 中开通腾讯云TCB服?》 。
腾讯云 - 小游戏联机对战引擎
小游戏联机对战引擎(Mini Game Online Battle Engine,MGOBE) 为游戏提供房间管理、在线匹配、帧同步、状态同步等网络通信服务,帮助开发者快速搭建多人交互游戏。开发者无需关注底层网络架构、网络通信、服务器扩缩容、运维等,即可获得就近接入、低延迟、实时扩容的高性能联机对战服务,让玩家在网络上互通、对战、自由畅玩。MGOBE 适用于回合制、策略类、实时会话(休闲对战、MOBA、FPS)等游戏。
开发者可在 Creator 一键接入该服务,更多详细内容请参考 小游戏联机对战引擎。

具体操作可参考 视频《如何在 Cocos Creator 中开通腾讯云 MGOBE 服务?》 。
腾讯云 - 游戏多媒体引擎
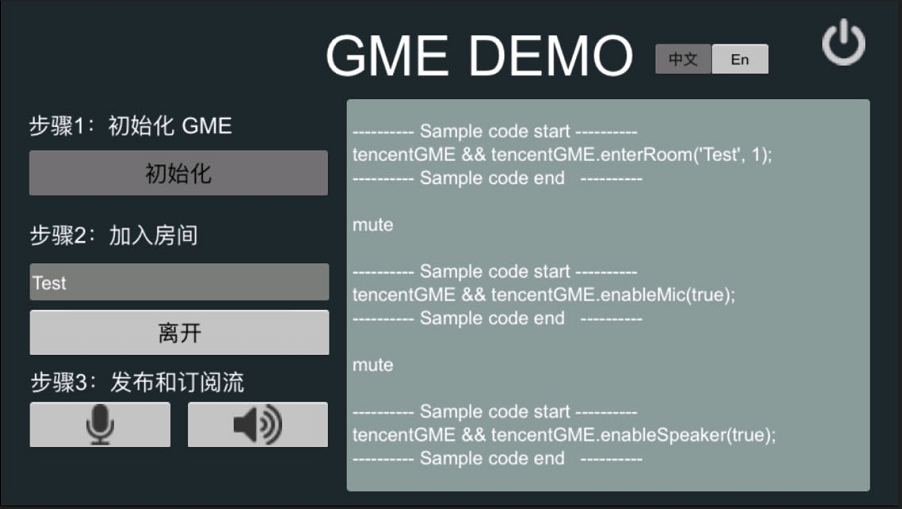
游戏多媒体引擎(Game Multimedia Engine,GME) 提供一站式语音解决方案。针对不同场景进行深度优化,覆盖游戏、社交、娱乐等多种泛互联网行业应用场景。提供实时语音、语音消息及转文本、语音分析服务,一次接入即可满足多样化的语音需求。

开发者可在 Creator 一键接入该服务,更多详细内容请参考 游戏多媒体引擎 。

其它特性
- vivo 小游戏支持引擎插件分离功能,详情请查看 发布流程
升级提示
Cocos Creator 对项目的升级操作是不可逆的,请在升级前提交或备份旧版项目。绝大多数项目通常都能自动升级,但因为项目难免存在特殊性,开发者应该根据项目自身需求,提前对新版本引擎进行试用和评估。此外,出于稳定性考虑,建议即将上线或已上线的项目谨慎升级。以下是升级说明,如果开发者们在升级中遇到困难,欢迎向我们反馈,我们会尽力协助。
从 < 2.3.3 版本升级
- Effect 中的 CCTexture2D,CCTexture2DRGB 方法已被废弃,请改用 CCTexture,CCTextureRGB
- Vec3.FRONT 已被废弃,请改用 Vec3.FORWARD
从 < 2.3.0 版本升级
从 2.3.0 开始,定制安卓原生工程时,需注意 Android 与 Android Instant 使用了同一个构建模板
- 如果是 Android 平台单独使用的代码请放入 app/src 目录, 单独使用的第三方库请放入 app/libs 目录。
- 如果是 Android Instant 单独使用的代码和第三方库请分别放入 game/src, game/libs 目录。
- 如果是 Android 和 Android Instant 共用的代码和第三方库,请分别放入 proj.android-studio 根目录底下的 src 目录和 libs 目录。
- proj.android-studio 根目录底下 jni/CocosAndroid.mk , jni/ CocosApplication.mk,主要用于配置引擎相关的配置,开发者的配置,建议 Android 放到 app/jni/Android.mk 和 app/jni/Application.mk中,Android Instant 请放入 game/jni/Android.mk 和 game/jni/Application.mk 中。
此外,在 Cocos Creator 编译 Android 时会默认执行 assembleRelease/Debug,编译 Android Instant 时会执行 instant:assembleRelease/Debug。
如自定义了音频前后台切换时的暂停逻辑,升级到 2.3.0 后请移除目前 Creator 游戏在所有平台上前后台互相切换时,都会在内部自动暂停和恢复音频。 如果开发者之前有对这一块进行过定制,监听并执行了 cc.audioEngine.pause()/resume() 之类的音频操作,可能会和引擎默认行为冲突。如果有遇到相关的音频问题,只需移除相应的定制代码即可。
从 2.0 - 2.3.0 版本升级
从 2.3.0 开始,Canvas 组件不再负责将 Canvas 节点尺寸设为屏幕大小,此行为将结合 Widget 组件实现。为保证兼容性,2.0 项目升级后,Canvas 所在节点会自动添加 Widget 组件。(从 1.x 项目升级无此问题)
从 < 2.2.0 版本升级
从 2.2.0 开始,我们强化了内存管理机制,现在要求用户通过代码动态创建且独立于场景节点树的 cc.Node 必须通过 destroy() 释放,否则引擎无法知道何时回收这类节点的内存,会导致内存泄露。
- 如原先手动从场景中移除的节点,在不需要用到的时候也需要统一 destroy():
// 假设 testNode 是场景中的某个节点,若之前被手动移出场景了,如testNode.parent = null;// 或者testNode.removeFromParent(true);// 或者parentNode.removeChild(testNode);// 若往后 testNode 还会再次用到,则无需手动 destroy 该节点// 否则应该手动调用testNode.destroy();
- 如原先通过 cc.removeSelf 这个 action 销毁节点,请改为使用 cc.destroySelf。
- 如原先通过 cc.NodePool 管理节点,则不受影响。
从 2.2.0 开始,我们不再建议你使用节点的 Skew 功能。Skew 通常用作在 2D 引擎中模拟 3D 效果,随着 Cocos Creator 对 3D 节点的深入支持,Skew 效果已经完全可以由 3D 节点来实现。所以为了统一使用体验,进一步优化引擎底层实现,我们废弃了 Skew 属性。不过我们依旧会保留一段时间内的向下兼容,开发者可在旧项目中延续原有做法。后续我们将进一步完善兼容方式和升级案例,择机正式移除 Skew 功能。
从 < 2.0 版本升级
打开 1.x 项目的话,场景等所有资源将会自动升级,代码中的废弃接口从 2.3.3 开始将会在保持兼容的基础上同步输出报错。升级方式可参考《1.10 资源升级指南》和《2.0 升级文档》进行调整。
以上就是本次更新的内容,大家有任何意见或者建议,可以通过论坛等渠道向我们反馈哦!






