1.0 正式版发布以来,Cocos Creator 发布过 3 次更新用于及时修复用户反馈的各种问题,与此同时各种新功能也在同步开发,今天这些新功能就会随着 1.1 版本和大家见面了!
1.1 版本更新的重点内容包括:
- 导入 Cocos Studio / Cocos Builder 的工程资源
- 加入碰撞体组件系统
- 开放定制 JavaScript 和 C++ 引擎的工作流程
- 完善资源动态加载的接口
下面就让我们介绍这些新功能和他们将会为您的游戏开发流程带来的改进。
Cocos Studio / Cocos Builder 工程导入
作为 Cocos 引擎家族的最新成员,保持数据兼容性是非常重要的,我们在这个版本中添加了 Cocos Studio 和 Cocos Builder 这两个使用率最高的场景编辑工具的数据支持,用户可以通过 「导入项目」 的菜单功能直接将 Cocos Studio 的 ccs 工程文件和 Cocos Builder 的 ccb 工程文件导入到您的项目里。
导入后的资源包括场景(Scene)、图层(Layer)、节点(Node)、图片资源、场景动画、粒子、音效等等。注意由于脚本系统有着本质的区别(面向对象 vs 组件系统),项目源码是不会导入的喔。

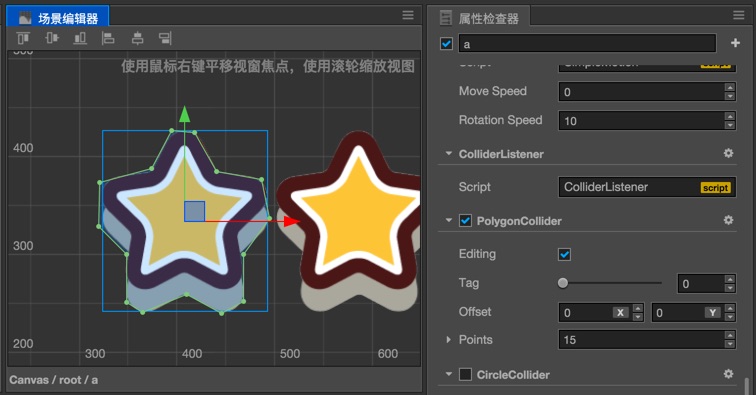
碰撞体组件系统
物理和碰撞是动作游戏必不可少的元素,而正式版发布以来,要求 Creator 支持物理引擎的呼声络绎不绝,在 1.1 版本中,我们添加了 Collider 碰撞体组件和对应的回调系统,现在使用 Creator 可以轻松开发动作游戏了!

首先碰撞体组件可以添加到任意节点上,并进行大小、位置的调节,特定类型的碰撞体组件还可以随意编辑顶点来定制成为任意形状。
接下来我们为节点添加了分组功能,不同分组的节点可以定制碰撞规则,仅允许特定分组之间的碰撞,以此来实现精确的碰撞控制。
最后当碰撞发生时,碰撞组件所在节点上的其他组件可以注册回调函数来接收碰撞事件,并根据传参的敌我碰撞体信息来编写逻辑,实现需要的行为。
注意由于物理引擎普遍较大而且一般游戏中很少能够使用引擎中的大部分功能,所以我们在本次新增的碰撞系统中没有包含物理引擎,需要用户自己在回调中处理碰撞后的行为。
引擎定制工作流程
Cocos 引擎家族向来以开源可定制作为重要的卖点之一,Cocos Creator 在本次更新中整理了 JavaScript 和 C++ 两部分引擎的定制工作流程,而且 C++ 引擎在 cocos2d-x 3.10 版本的基础上进行了精简和优化。两部分引擎现在都已经在 github 上开源,欢迎有功能定制和优化需要的朋友来 fork 和提交 Pull Request:
JavaScript 引擎:https://github.com/cocos-creator/engine
C++ 引擎:https://github.com/cocos-creator/cocos2d-x-lite
资源动态加载接口完善
在资源加载方面,我们进一步简化和优化了接口,现在可以通过 cc.loader.loadRes 用统一的路径加载所有资源了,而且现在资源路径只需要包括文件名,不需要指定扩展名。如果存在同名资源,可以通过传入第二个参数来指定资源类型。
此外还包括 cc.loader.loadResAll 用来传入一个路径,加载路径中的所有资源或某种指定类型的资源。
在场景加载方面,本次更新也推出了 cc.director.preloadScene 接口用于场景的预加载。有了完善的资源加载方案,您的产品在流畅性和等待时间上会表现的更完美。
图形化的控件库

之前 Creator 中要创建节点和 UI 控件,都需要通过菜单来选择,对于初次上手的用户来说不够直接,因此我们添加了控件库面板,用户可以从这里用拖拽的方式创建出节点和控件。此外用户自定义的预制资源(Prefab)也可以拖拽到「自定义控件」分页中,方便多人合作项目的常用资源创建。
完整改动列表
下面是长度又创新高的 1.1.0 完整版改动列表,如果嫌麻烦的话请务必阅读最前面的「重大改动」部分!
重大改动
- [Atlas] cc.SpriteAltas.getSpriteFrame 接口的参数格式有重大调整,现在传入的 spriteFrame 名称是原始图片的文件名,不包括扩展名,如:
atlas.getSpriteFrame(‘sheep_run_0’) - [Engine] cc.loader.loadRes 接口参数调整,传入路径现在不包括资源扩展名,第二个参数可以传入资源类型
- [Editor] 编辑器面板的布局数据格式更新,使用 v1.1 版本打开后的项目如果用 v1.0 版本打开,布局会发生错误,需要选择主菜单的 「布局->恢复默认布局」来解决。
- [Engine] cc.Font 资源类型由 RawAsset 改为普通 Asset,在组件属性中声明资源类型时要用
type: cc.Font或指定为 cc.BitmapFont (位图字体)和 cc.TTFFont(TTF 字体)
编辑器
- [Animation] 修复了当场景中的动画组件的 clips 列表存在为空条目时,保存当前编辑中的动画会报错的问题
- [Animation] 修复在动画编辑模式下修改当前编辑中的 clip 名称时,报错而且无法退出编辑模式
- [Animation] 修复无法拖拽 spriteFrame 到帧动画轨道添加关键帧的问题
- [Animation] 动画中可以添加子节点的 active 属性控制
- [Prefab] 资源删除后,场景中的实例现在能够转为普通节点
- [Prefab] 修复了双击 prefab 进入编辑模式后,即使为修改关闭也会提示保存的问题
- [Prefab] Prefab 编辑状态下编译脚本,现在会重新加载 prefab 场景,而不是原来的场景
- [Editor] 修复了 tab 键无法用来在属性之间移动的问题
- [Editor] 添加超时判断来解决在受限制网络下启动登录速度过慢的问题
- [Editor] 修复 Cocos Builder 工程中的粒子效果节点没有配置有效的 texture 时,会出现模拟器运行崩溃的情况
- [Editor] 在导出场景和资源时,移除和默认值相同的冗余数据,减小包体
- [Editor] 修复了编辑器日志无法访问和保存的问题
- [Editor] 在偏好设置增加了保存场景和编译脚本时是否自动刷新运行中的预览的选项
- [Editor] 修复了重命名 Atlas 文件时可能导致资源引用永久丢失的问题
- [Editor] 修复构建发布到 web 平台后 bitmap font 资源无法找到的问题
- [Editor] 修复 Tmx 资源导入时,windows 平台对原始资源的引用路径错误
- [Editor] 添加控件库面板,可以用拖拽方式创建节点和各种 UI 控件,也可以将自定义的预制资源添加到控件库中
- [Editor] 用户组件现在可以使用 svg.js 自定义 Gizmo 的绘制
- [Editor] 在属性检查器的组件属性栏点击资源类型标签时,层级管理器和资源管理器里会显示该类型资源的列表,此时右键点击列表中的资源可以通过「点击为属性赋值」选项来关联资源或节点到属性栏中,免去了拖拽的麻烦。
- [Assets] 修复了从系统文件管理器中添加图集资源时,可能出现自动关联贴图失败的问题
- [Node Tree] 修复了右键菜单
显示路径和UUID命令无法正确显示的问题 - [Build] 修复了自定义引擎路径时安卓编译失败的问题
- [Scene] 修复了
Ctrl/Cmd+Z撤销时节点 size 的修改无法复原的问题 - [Scene] 现在可以通过点击组件自定义的约束框来选中节点
- [Node Library] 修复了用户自定义控件无法保存的问题
- [Button] 为按钮的点击回调函数添加 event 参数
- [Dashboard] 修复了修改偏好设置后要退出 Dashboard 才能生效的问题
- [Dashboard] Dashboard 进程现在会驻留在内存中,添加 SysTray 图标,可以点击图标直接呼出 Dashboard,并允许同时打开多个项目
组件
- [Collider] 添加碰撞体组件和回调方法
- [Tiledmap] 修复了 Tiledmap 子节点无法在层级管理器里拖拽排序的问题
- [Tiledmap] 修复了一个可能导致 Tiledmap 导入时无法正确关联资源依赖文件的问题
- [Spine] 修复了为场景中已有的 Skeleton 组件赋值 skeletonData 属性后无法显示角色的问题
- [ScrollView] 添加了 scrollEvents 相关滚动回调事件,详见 ScrollView 组件参考文档
- [ScrollView] 修复 content 有 ResizeMode 为 Container 的 Layout 时,scrollToXXX 系列 API 在当前帧无效。
- [ScrollView] 修复了清空 Vertical/Horizontal ScrollBar 属性时报错,而且会导致运行时点击 scrollview 报错的问题
- [ScrollView] 修复在 JSB 环境下可能无法正常滚动 Label 内容的问题
- [Label] wrapText 选项在不支持的 overflow 状态下面会隐藏
- [Label] 位图字体现在会在属性中显示字体原始尺寸
- [Label] 修复系统字体在 web 下面设置 string 后获取字体大小不正确
- [Label] 修复 Label 中使用的 TTF 可能被浏览器重复加载的问题
- [Label] 修复 content size 改变时没有触发事件的问题
- [Component] 在同一个节点上添加多个会影响节点尺寸的组件时,会有更清楚的报错信息
- [Component] CCClass 默认值错误时给予正确的报错
- [Canvas] 修复了子节点包含 EditBox 时,在运行时设置 Canvas 节点的 opacity 无效的问题
- [Layout] 修复了子节点被禁用时不会重新计算容器尺寸的问题
- [Layout] 重构 layout 计算方法,大幅提高场景渲染性能
- [Widget] 重构排版逻辑,大幅提高场景渲染性能
- [Widget] 修复了节点 scale 设为负值时,对齐出错的问题
- [Widget] 支持节点缩放后的对齐
- [ParticleSystem] 点击 custom 属性时,会用已有粒子资源文件的属性进行初始化
- [MotionStreak] 现在拖尾会在锚点位置生成,修复 Android 平台
setDirtyFlag报错问题,增加拖尾颜色属性 - [Audio] AudioSource 在切换场景后不会停止播放
- [Audio] 修复了 AudioSource 的 isPlaying 不會在音乐结束的時候变成 false 的问题
引擎
- [Engine] 新增了 cc.NodePool 取代之前的 cc.pool,解决了原对象池中取出物体后注册事件可能失效,或无法重新注册事件的问题
- [Engine] 新增了 VideoPlayer 组件,目前只支持 Web,iOS 和 Android 平台
- [Engine] 修改了 cc.loader.loadRes 的接口,url 中不再包括文件扩展名;加入类型参数,可以根据类型加载资源;添加 cc.loader.loadResAll 接口,用于加载一个文件夹下的所有或某一特定类型的全部资源。
- [Engine] 新增 cc.director.preloadScene 接口,用于场景的预加载,原 cc.director.runScene 接口已弃用
- [Engine] 修复了
update可能在start之前执行的问题 - [Engine] 修复了在组件连续 disable 和 enable 之后 update 不会再被调用的问题
- [Engine] 修复了 update 传参 dt 没有反应真实帧间时间的问题
- [Engine] 修复了
cc.Animation.removeClip如果第一个参数不是 defaultClip, 第二个参数为 false, 正在播放的动画也会被停止 - [Engine] 支持在屏幕朝向不正确的情况下按照构建发布中的朝向设置自动转屏
- [Engine] 修复 setSiblingIndex 更改渲染顺序会导致触摸顺序出错问题
- [Engine] 引擎中重要的全局变量现在无法被重载
- [Engine] 修复 cc.tintTo 在 web 引擎和 JSB 下的参数差异
- [Engine] 修复两次 unschedule 同一个 callback 会终止所有 schedule 的问题
- [Engine] 修复了 onLoad 方法中调用内置组件时可能遇到的内置组件还未完成初始化的问题,现在所有引擎内置组件会先于用户组件完成初始化
- [Engine] 修复了在 onLoad 中调用 addComponent 时,该组件无法立即执行 onLoad 函数的问题
- [Engine] 修复 onLoad 的时候切换场景会报错的问题
- [Engine] 确保组件的 onLoad 方法中可以关闭当前节点
- [Engine] 添加
cc.Image.setPNGPremultipliedAlphaEnabled()接口来开启关闭图像预乘模式 - [Render] 修复了 SpriteDistortion 在安卓工程上运行报错的问题
- [Render] 修复了图集文件中有一张旋转而且宽度比atlas图片宽度大的spriteFrame时,在canvas渲染模式下报错问题
- [JSB] 修复热更新时使用 AssetsManager 报错的问题
- [JSB] 修复了 JSB 中 cc.pSub 返回值不是 Vec2 的问题
- [JSB] 修复了 cc.callFunc 的回调函数参数不统一的问题
- [JSB] 修复了
event.stopPropagation会在 JSB 环境下报错的问题 - [JSB] 修复热更新需要的 jsb.EventListenerAssetsManager 的自动绑定问题
- [JSB] 修复 eventListener 里的 onTouchBegan 如果不返回 true 会导致模拟器崩溃
- [JSB] 修复了热更新需要的 AssetsManager 接口
其他
- [Simulator] 模拟器现在放在编辑器内置的 cocos2d-x 引擎路径下,运行时不会再复制一份到用户档案目录了
- [Preference] 重做偏好设置面板,增加了大量可定制的选项,包括模拟器分辨率、模拟器屏幕朝向、默认预览浏览器、默认脚本文件编辑器等等
- [Preference] 在偏好设置面板中增加可以定制 JavaScript 和 C++ 引擎路径的选项,方便用户定制引擎
- 注:Windows:如果出现安装失败,请清空 %USERAppDataLocalSquirrelTemp 文件夹并重试
- Mac:如果初次运行时出现下载的应用已损坏的提示,请前往并设置 系统偏好设置->安全性与隐私->允许任何来源的应用,首次打开后您可以马上恢复您的安全与隐私设置。





