简介:
Cocos是触控科技推出的游戏开发一站式解决方案,包含了从新建立项、游戏制作、到打包上线的全套流程。开发者可以通过cocos快速生成代码、编辑资源和动画,最终输出适合于多个平台的游戏产品。
Cocos的主要产品有Cocos Studio、Cocos2d-x(Cocos Framework)、Cocos Code IDE。
Cocos2d-x:Cocos2d-x是基于OpenGL ES的跨平台开源引擎,现为全球占有率第一的手机游戏引擎,被媒体成为"千万级手游摇篮"。游戏开发快速、简易、功能强大。Cocos2d-x核心优势在于允许开发人员利用C++、Lua及Javascript来进行跨平台部署,覆盖平台包括iOS、Android、WindowsPhone、黑莓(BlackBerry)及Tizen等等,省事省力省成本。
Cocos Studio:是Cocos2d-x引擎配套的跨平台游戏开发工具,帮助开发者快速构建游戏场景、编辑UI、编辑动画等游戏资源,支持第三方的资源导入。支持多种类型游戏的编辑,满足不同开发者和公司的开发需求,并且上手容易,简单易懂,同时提供了丰富的技术支持和开发资源。
关于本文:本文期望通过一个简单的示例,演示Cocos的上述三大产品的使用方法。期望读者阅读完本文之后能够使用Cocos构建一个简单的项目。
一、安装:
首先下载并安装Cocos的安装包,下载地址:http://cn.cocos2d-x.org/download/ 。
安装完成后,打开启动器:

启动器
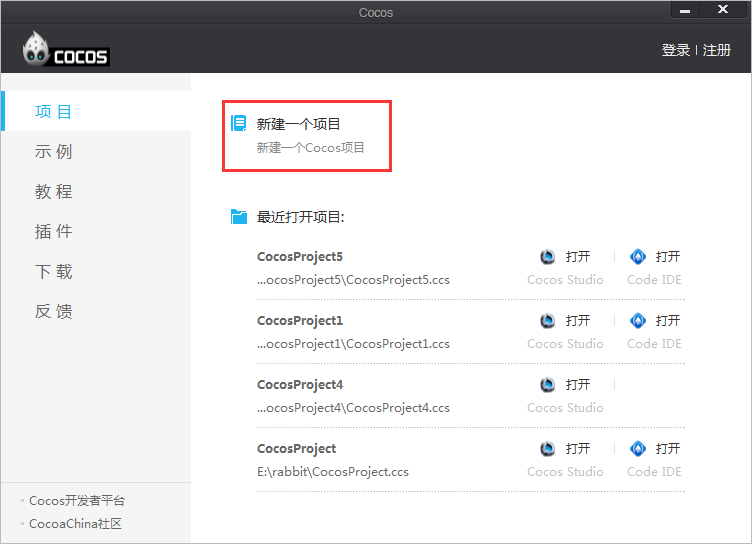
Cocos启动器的界面如下:

启动器是Cocos的入口,具有如下功能:
项目页面:用于项目管理,包含打开旧项目和创建新项目功能。
示例页面:这里可以打开CocosStudio的一些示例工程。
教程页面:包含Cocos的一些教程。
插件页面:Cocos的插件商店,目前正在逐步丰富。
下载页面:下载中或已经下载的插件列表。
反馈页面:对于Cocos项目的意见、建议或者BUG都可以在这里提交。每天都有相关人员来跟进处理。
配套的Cocos Framework可以在Cocos插件商店中找到,本篇文章使用的Cocos系列产品的版本分别是Cocos2.1 + Cocos Framework3.4
二、创建项目
打开Cocos启动器,在项目页,点击"新建一个项目"会弹出一个向导:

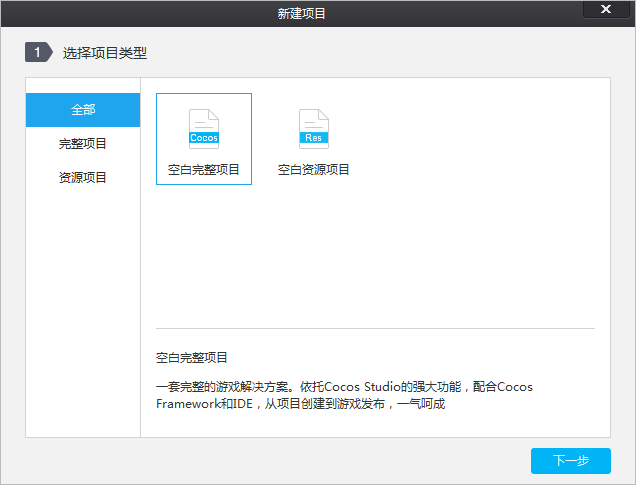
这里支持创建空白资源项目和空白完整项目这两种项目。
空白资源项目即创建出的项目不包含Cocos Framework,只能编辑和导出资源,一般是期望美术项目和程序项目分离时使用。
空白完整项目即则含有Cocos Framework。可以在一个项目中同时完成美术和代码的编辑。
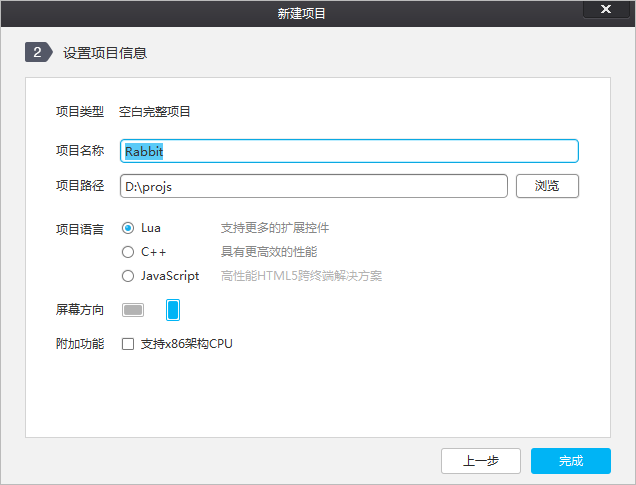
这里选择"空白完整项目",然后点击下一步,设置项目信息:

这里可以设置项目名称、语言类型和屏幕方向等基本信息。本篇教程的项目信息设置如上。
项目语言选择:
三种语言各有优势。Lua语言简单易学,而且灵活,运行性能也很好;JavaScript语言支持web平台,可以利用web平台优势,一次发布到所有终端;C++项目适用于对性能要求极高的游戏。同时,lua和JavaScript支持热更新,不必像C++一样,
当项目发布之后,如果需要更新代码就得重新打包提交审核。
三、编辑界面
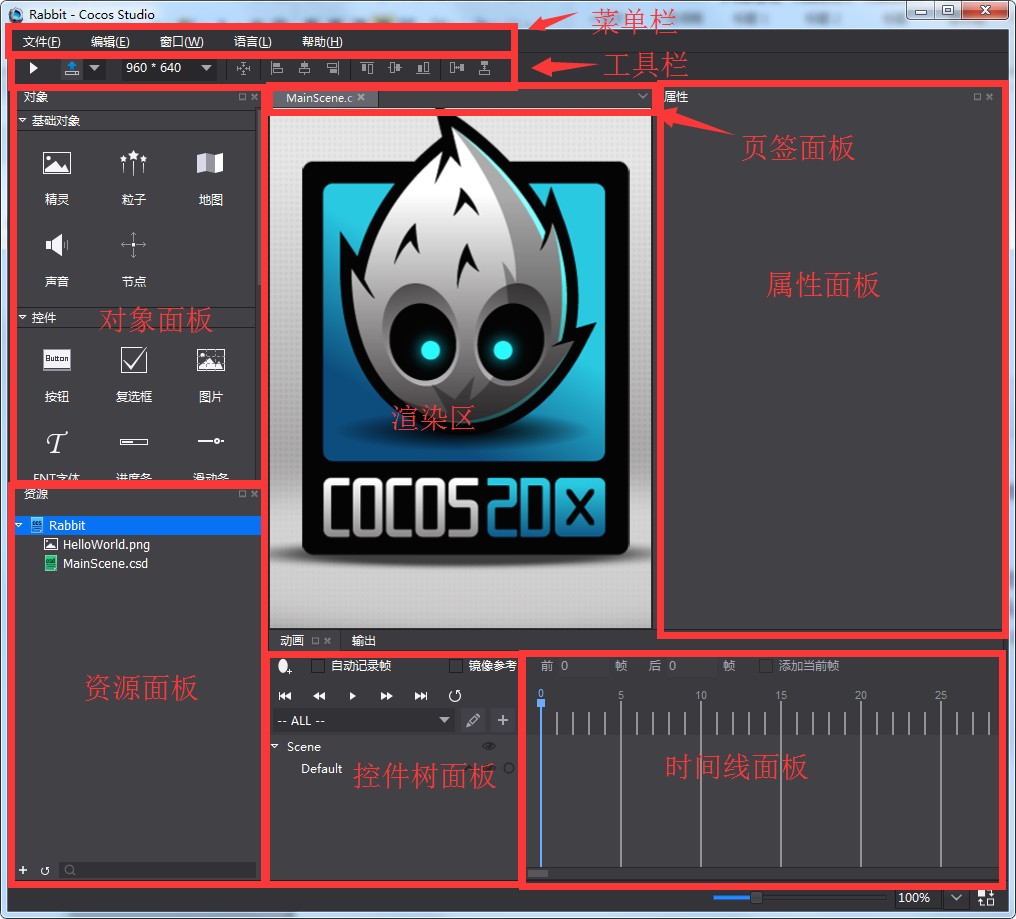
项目创建完成,进入CocosStudio编辑器,编辑器的界面分布如下:

编辑器界面
关于这些面板,可以在这里找到相关的介绍:
http://cn.cocos2d-x.org/article/index?type=Cocos%20Studio&url=/doc/cocos-docs-master/manual/studio/v2/chapter1/interface/about/zh.md
导入资源:
导入资源的方法在手册里边也有介绍:
http://cn.cocos2d-x.org/article/index?type=Cocos%20Studio&url=/doc/cocos-docs-master/manual/studio/v2/chapter1/resources-workflow/zh.md
这个示例项目使用的资源下载链接为(是此前的一篇教程中的资源):
http://cn.cocos2d-x.org/uploads/20141022/1413967529391837.zip
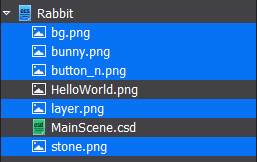
我们将这里边的资源导入,结果如下:

我们使用默认的HelloWorld界面作为主界面。
接下来我们为主界面添加一个播放按钮,作为进入游戏界面的入口:

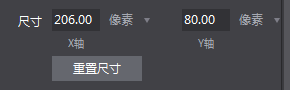
调整拖放出来的按钮及文字的大小,结果如下:


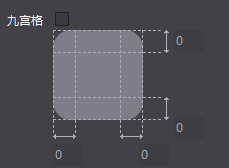
这里点击"重置尺寸"会将按钮设置为按钮的"正常状态"图片的尺寸。另外按钮初始状态是开启九宫格的,这里我取消了九宫格。
九宫格在属性面板中,使用下面这个面板进行设置:

关于九宫格,用户手册中有详细介绍:
http://cn.cocos2d-x.org/article/index?type=Cocos%20Studio&url=/doc/cocos-docs-master/manual/studio/v2/chapter2/properties/scale-9-slice/zh.md
其实大部分功能在用户手册都有详尽介绍了,因而如果我们想了解某个功能,只需要上去上述手册中搜索即可。
然后新建一个场景文件,作为游戏界面。新建文件可以通过右击资源面版,在弹出的菜单中选择"新建文件"选项,或者按"Ctrl+N"快捷键:

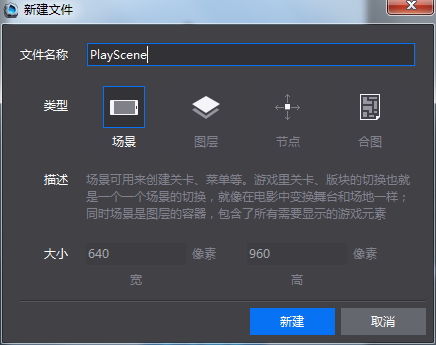
新建文件时会弹出一个向导:

这里可以设置文件类型,总共有场景、图层、节点和合图四种类型。
关于这几种文件的区别我们可以看看用户手册:
http://cn.cocos2d-x.org/article/index?type=Cocos%20Studio&url=/doc/cocos-docs-master/manual/studio/v2/chapter2/add-resources/new-file/zh.md
对于合图文件除了手册中介绍的价值外,还可以提高游戏运行时的渲染性能。但要注意两点:
1.制作的合图不要留大量的空白区域,这会导致加载后浪费内存空间;
2.尽量不要把不同场景的图片放到一起,除非不同这些图片是不同场景共用的。
我们创建一个场景文件,名称为"PlayScene","PlayScene"的编辑方法跟下面这篇《围住乖乖兔》的教程差不多。这篇教程写得很好,"PlayScene"的编辑大家看这篇教程就行,连接如下:
http://cn.cocos2d-x.org/tutorial/show?id=1651
不过我们需要对上边这篇教程编辑的界面做两个调整:
1. 原文中使用精灵控件来放置石头,但这里精灵被我替换成图片控件,原因后边说明。
2. 为了能够方便地在程序中获取到某个石头对应的图片控件,这里对各个石头按如下方式进行命名:

关于为何使用图片控件而不用精灵控件的原因:在cocos framework中图片控件继承自Widget类型,一般这种类型的对象被称为控件。控件自带了一些方便监听交互事件的接口,其中图片能够监听触摸事件,这里为了方便监听石头的点击消息使用了图片控件来显示石头。
关于GUI控件能够监听的更多事件类型可以查看此篇文章:
http://www.cocoachina.com/bbs/read.php?tid=270804&page=1&toread=1#tpc
在游戏结束时,给个战绩面板,告知玩家这一局的结果:
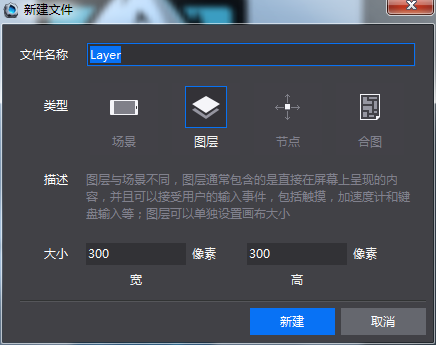
新建一个文件,选图层类型,名称为layer大小300*300:

使用精灵控件和文本控件、FNT字体控件,组织一个这样的界面:

然后将这个界面嵌套到刚新建的PlayScene中,命名为"settlement"。
嵌套的操作方法:打开期望接受嵌套对象的csd文件(先称为A)然后将资源面版的csd文件拖放到A的渲染区即可。
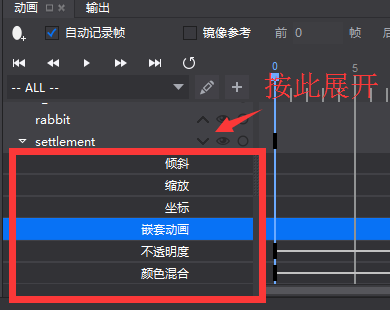
然后我们为这个面板编辑一个弹出动画:添加动画主要利用时间轴面板进行。
添加动画的方式有两种:1是用"添加帧"操作,2是使用自动记录帧功能。
一般使用自动记录帧来操作,因为现在动画的各个属性的时间轴是分开的,如下:

如果使用添加帧操作,则只能添加已有属性的帧,而使用自动记录帧则没有这个限制。
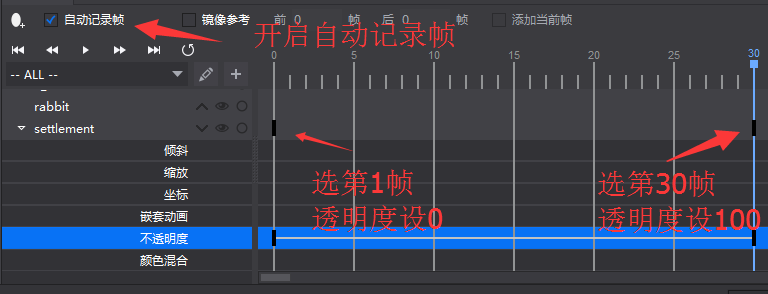
OK,首先打开自动记录帧,选择settlement对象,点击settlement所在时间轴的第一帧,在属性面板修改透明度为0,再选择时间轴的第30帧将透明度设置为百分之百,最终得到如下结果:

点控件树面板上方的播放按钮即可预览到效果。
四、发布
编辑好界面后就可以发布资源了,发布是指将我们编辑好的界面转换成CocosFramework能够解析的数据。
发布之前我们可以在"项目设置"中对发布进行一些配置:点开菜单栏的"编辑"-"项目设置",打开项目设置:

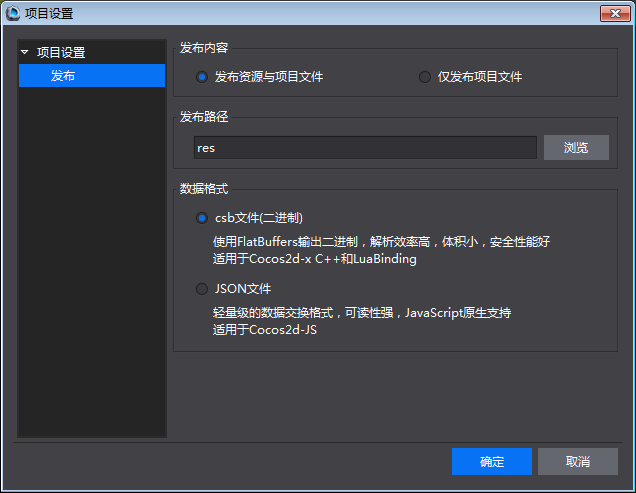
在发布设置界面如下,这里可以配置发布内容、路径和数据格式。

发布内容指发布数据时导出哪些内容,若选择发布资源与项目文件,则导出所有csb文件和使用到的资源。若选择仅发布项目文件,则仅导出csb文件。
数据格式:各数据格式如的优点如图中所述。这里我们选择csb格式。
发布有两个不同的发布方法:"发布资源"和"发布到Visual Studio/XCODE"。
发布之后,就可以把发布出来的资源交给程序加载出来,添加游戏逻辑啦。
五、代码
从main.lua开始:
Main.lua是Cocos2d-lua项目的默认入口,即项目启动时,首先执行这个文件。(我们也可以修改config.json文件的entry字段来配置入口文件)
main.lua中进行了几项操作:
a) 把res和src两个文件夹添加到文件搜索路径。
b) 读取Config.lua加载lua配置信息。执行Cocos.init,这个文件根据配置信息初始化Cocos2d-lua框架(require加载lua模块时必须使用"."来代替路径中的"/"符号)
c) 创建App文件夹中的App对象,调用run函数,run函数可以有参数,用于配置第一个进入的场景,默认是MainScene。从App对象开始才是是码农朋友们的劳动场所,一般从这里开始添加游戏逻辑。
Config.lua提供了几个字段用于配置项目。这里简单介绍下这几个字段:
DEBUG字段:设置输出调试信息的登记,0为无,1为少量的,2为完全的。这其实是通过控制几个不同的print函数是否输出信息来达成的。
CC_USE_FRAMEWORK字段:设置是否使用quick框架,包括MVC框架。
CC_SHOW_FPS字段:是否显示FPS等显卡相关信息。
CC_DISABLE_GLOBAL字段:是否允许定义全局字段,具体可看此篇说明:
http://cocoslua.cn/2014/12/disable-global-var/
CC_DESIGN_RESOLUTION字段:设置在不同分辨率下,游戏分辨率的调整策略,具体可参考此篇教程:http://cn.cocos2d-x.org/tutorial/show?id=1434
在执行cocos/init.lua的时候,就会根据上述配置信息,来配置项目。
Cocos-Lua项目自带的MVC框架
自带的MVC框架的基础代码在创建的项目的src/package/mvc中可以找到。这里边有三个文件AppBase.lua、init.lua、ViewBase.lua。
AppBase:算是MVC框架的管理角色,主要管理View对象,比如提供了一些接口用于切换View。
ViewBase.lua:继承于2d-x的Node类型。但其中的ShowWIthScene接口会创建一个Scene文件,把View自身添加到这个Scene上,并命令全局显示这个Scene。
Init.lua:不用说,看字面就知道,这个用于初始化MVC框架。
基于MVC框架开始给我们的游戏添加逻辑:
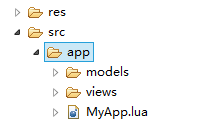
MVC框架填充逻辑的地方默认在app文件夹中(res/app或者src/app)。
默认会在这个文件夹下生成MyApp.lua和Views文件夹,我们应该在views中为每个游戏场景添加一个继承自ViewBase的类,加载CocosStudio编辑出来的界面,处理交互、动画等界面逻辑,并调用models中的类处理游戏逻辑;此外我们还需要在这个文件夹下添加一个model文件夹,用来填写游戏的逻辑代码。

MVC具体游戏逻辑的文件结构
在MyApp.lua中,我们可以重写onCreate函数,在这里添加进入第一个游戏界面之前的处理逻辑,我们的示例游戏比较简单,不需要在这里做什么特殊处理。在onCreate执行完之后,紧接着会执行AppBase的run函数,这个函数在Main.lua中调用,这个函数有一个参数,用来决定进入的第一个View,如果不填写这个参数,默认会进入MainScene.lua文件。
主界面:
MainScene.lua的代码如下:
- --MainScene.lua
- --创建一个MainScne类,继承ViewBase对象
- local MainScene = class("MainScene",cc.load("mvc").ViewBase)
- --重载onCreate函数
- function MainScene:onCreate()
- --加载CocosStudio编辑出来的MainScene.csb
- local root = cc.CSLoader:createNode("MainScene.csb")
- root:addTo(self)
- local function onPlay()
- --进入PlayScene,使用闭包catch self变量。
- self:getApp():enterScene("PlayScene")
- end
- --获取名称为PlayButton的按钮,然后添加这个按钮在接受到点击时的处理代码
- root:getChildByName("PlayButton")
- :addClickEventListener(onPlay)
- end
- return MainScene
大部分逻辑上述代码中的注释都有写明。
然后使用console命令 :cocos run -p win32
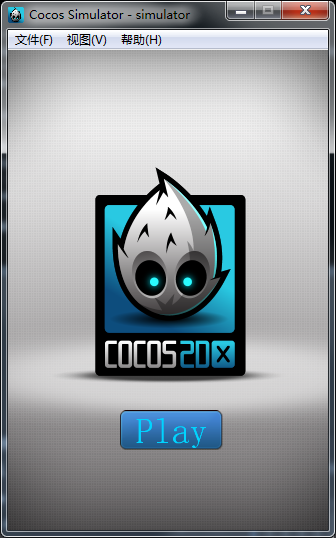
接着就可以看到我们的MainScene界面啦:

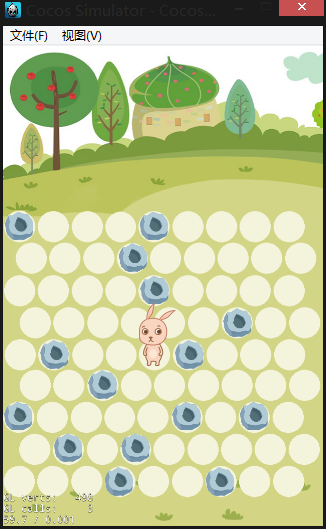
游戏界面:
点击Play按钮,会触发上述代码中的onPlay函数。然后执行下面这句代码:
- self:getApp():enterScene("PlayScene")
如上:先通过ViewBase的getApp接口获取App对象,然后执行app的enterScene接口,这个接口会根据参数去app/views文件夹下找PlayScene.lua这个文件并加载出来。当然这个文件里边的类必须继承自ViewBase,不继承ViewBase就不能用enterScene加载。
PlayScene.lua的部分代码如下:
1.逻辑代码的加载:
- local GameLogital = import("..models.GameLogital")
MVC框架没有帮我们自动加载app/models里边的lua代码,需要我们自己去手动加载这些东西。
注:这里使用到import接口而不是require,import是quick框架提供的接口,相比require这个接口使用的是相对路径。
2.方便的接口:
- self.root = cc.CSLoader:createNode("PlayScene.csb"):addTo(self)
注意最后的addTo函数,这些函数是quick提供的,在调用完会返回对象本身,所以我们可以像下面这样使用,不需要重复地去写变量名:
- cc.Sprite:create(texture):move(x,y):rotate(r):addTo(p)
这些函数可以在src/cocos/framework/extends/下找到。
3.创建,添加动画:
local tlAct = cc.CSLoader:createTimeline("PlayScene.csb")
self.root:runAction(tlAct)
self.act_tag = tlAct:getTag()--用于后续获取动画
首先使用cc.CSLoader:createTimeline创建动画,然后使用runAction把这个动画挂载到加载出来的节点上。
4.播放动画:
- local tlAct =self.root:getActionByTag(self.act_tag)
- tlAct:gotoFrameAndPlay(0,false)
先通过tag获取动画,如上。然后调用gotoFrameAndPlay接口,这个接口有三个重载:
- gotoFrameAndPlay(begin,end,loop)
- gotoFrameAndPlay(begin,loop)
- gotoFrameAndPlay(begin)
参数解释:
Begin:从第几帧开始播放
End:播放到第几帧
Loop:是否循环

如何知道这些接口?
可以在论坛找cocos2d-x的api文档,一般在这个帖子更新(记得点个赞支持下作者哦):
http://www.cocoachina.com/bbs/read.php?tid-199055-keyword-API.html
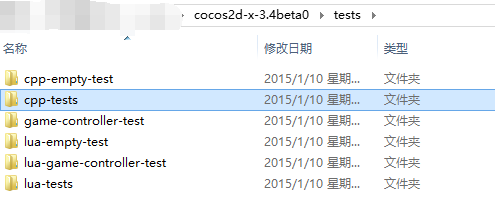
不过对于新手,可能直接看例子会更有效率些。我们可以去官方下载一个cocos2d-x的引擎源码。在下载下来的源码里边找到一个build文件夹,里边有一些解决方案工程文件,用相关的IDE工具编译,调试运行里边的test工程。可以从这里看到cocos2d-x几乎所有功能的演示,这些演示的代码在源码里边的test文件夹可以找到。记得不要抄里边的代码,搞懂每一句代码的意思会让你成长得更快的。

这篇教程所创建的工程可以在这里下载:





