《欢乐贪吃龙》是由 SK2GAME 基于 Cocos Creator v2.2 研发的一款 3D 休闲小游戏,游戏画面卡通精美,玩法简单,玩家将扮演一只“贪吃龙”,在 3D 大场景中,捕食各种可爱又凶残的怪物,享受毁灭敌人的快感。

今日,《欢乐贪吃龙》项目的客户端主程 小涛 作客 Cocos 技术派,为广大开发者带来这款 3D 小游戏的开发经验分享,内容涵盖场景地图生成、关卡设计、分包分阶段加载资源以及性能优化等,以下为技术派正文:
一、项目概述
1.团队介绍
SK2GAME 团队成员共 20 人,主要来自原七道神曲项目组,包括原博雅,腾讯等。在积累了相对深厚的手游研发运营经验后,于 2019 年正式进军小游戏研发领域,目前我们也在摸索各大小游戏平台的核心用户玩法,团队擅长跑酷,音乐,休闲动作类,模拟经营类,rougelike 等游戏品类的研发和制作。目前团队资本结构相对纯净,属于天使轮。
2.游戏介绍
《欢乐贪吃龙》这款游戏玩法很简单,进入游戏主界面后,玩家可以在形态各样的贪吃龙中选择一条喜欢后进入副本,通过捕食各种怪物即可积累能量,能力积累到一定程度,可以喷射高能量的龙炎,进入无敌状态,毁灭一切敌人,顺利通关副本。

不同的贪吃龙除了有体态有迷你、小、中、大的区别之外,不同的皮肤也会在比如吞噬距离、速度、爆发冲刺、承伤等方面有着不同的 Buff 加成。
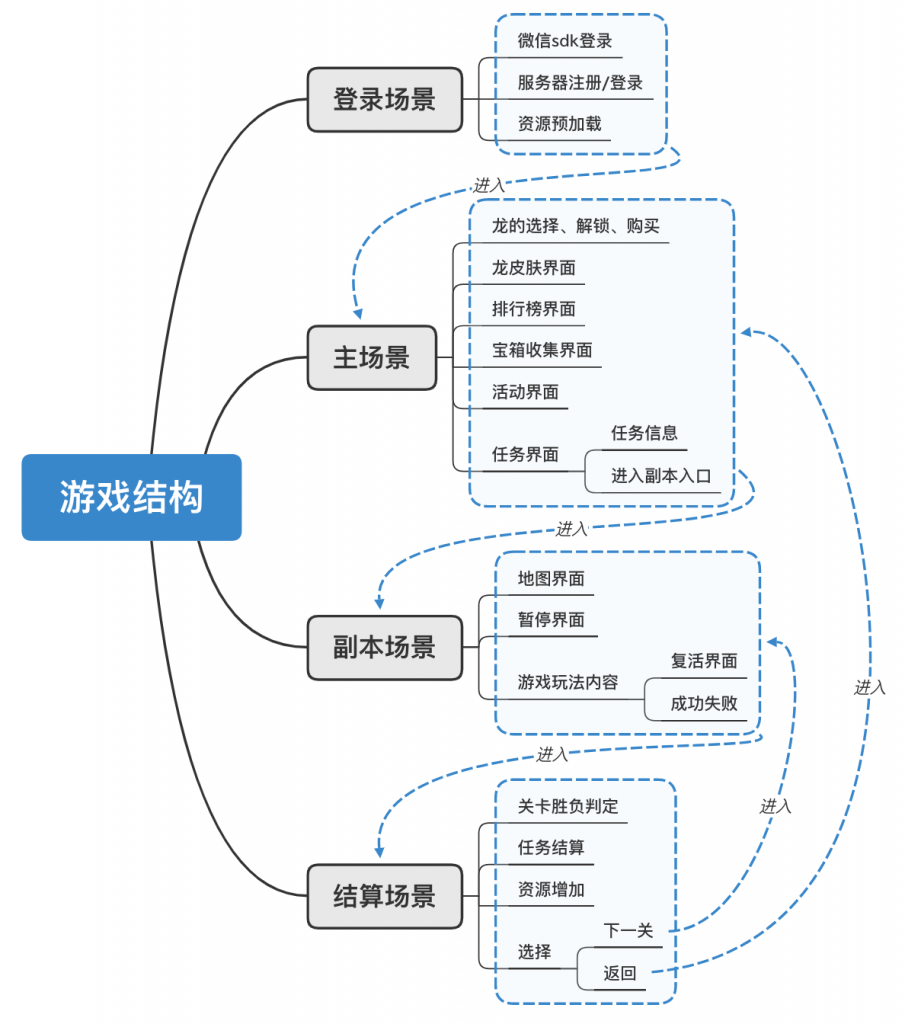
3.游戏结构
游戏的结构主要包括登录、主界面、副本、结算四个场景。

玩家进入到登录场景,将进行微信 sdk 登录,游戏服务器注册/登录,资源预加载流程,这个阶段的流程需要尽量快且失败后提示重试逻辑要做好,卡登录流程对新玩家是极不友好的,将导致用户直接流失。

主场景是玩家对龙的周边系统的认识及选择。

点击开始游戏打开任务界面,任务界面是当前副本的过关要求,全部任务完成,才能过关。

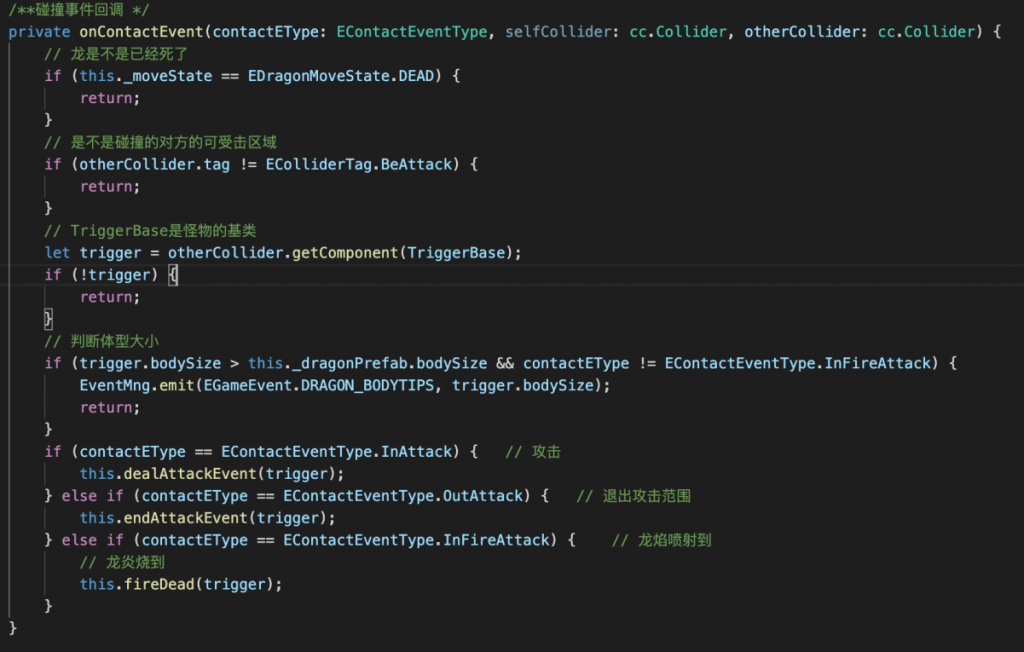
副本场景主要包括 3D 场景、玩家操作的龙、场景中的怪物、场景中的各种 buff 及收集物。各模块的交互判断主要是碰撞检测,例如龙和怪物的碰撞检测,龙的处理逻辑:

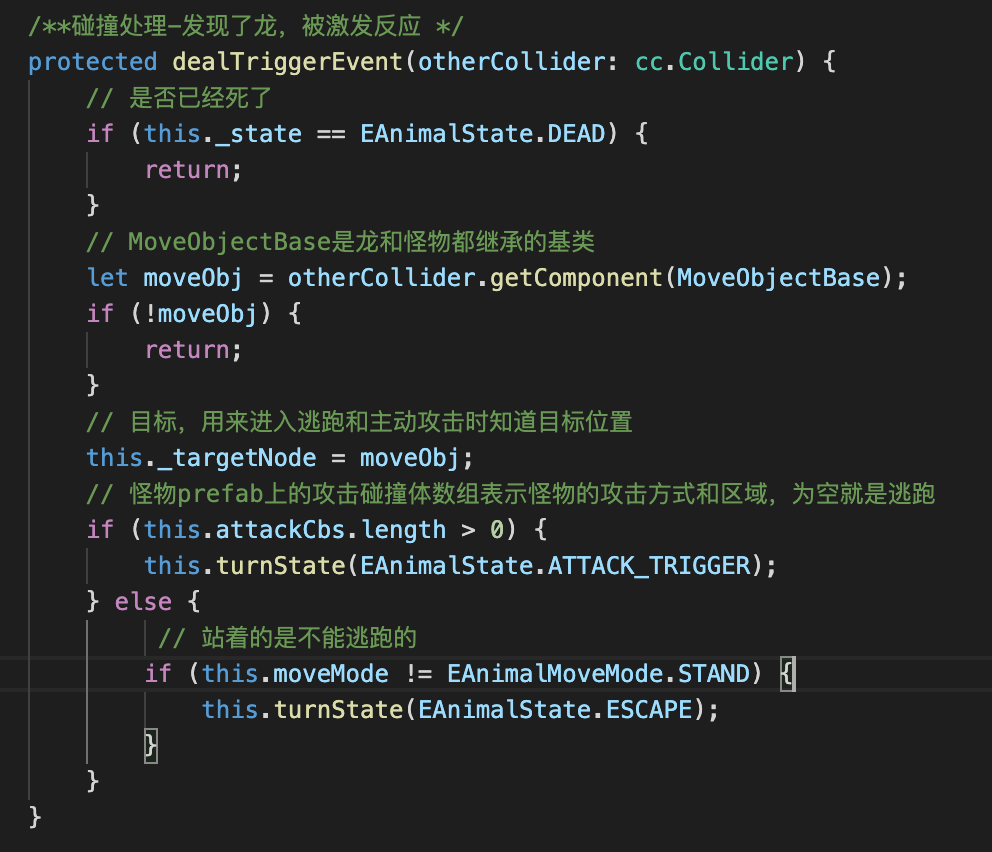
怪物的处理逻辑:


结算场景主要是对副本场景的一些游戏行为进行总结,游戏资源的奖励发放。

二、开发过程
1.开发引擎选择
开发立项是在 2019 年 11 月份,由于当时主要的任务,是替另一个项目接入新的渠道 SDK 以及一些零碎的工作,所以我有空就会对本项目一些可能遇到的难点就行预研,包括写了一个简单的 Cocos Creater 3D 版本的 Demo。考虑到 Cocos Creator 3D 当时的版本只支持微信小游戏,所以忍痛放弃了(个人对于 Cocos Creator 3D 很是喜欢)。
Cocos Creator 2.2.0 版本对性能提升较大,预见本项目性能是个大瓶颈,所以我们果断使用了 Cocos Creator 当时的最新版本 2.2.2。
Cocos 官方最近发了新版本 2.3.0,其中的 3D 粒子我们需要用到,对于其他内容则没有很高的需求,所以暂时还不考虑升级。
2.开发周期
项目正式制作始于 2019 年 12 月初,第一周用一些测试 3D 模型,做了个简单的 3D 场景,一条龙在其中漫游,顺便测试了 3D 模型+物理场景性能的峰值。达到 3 万多面时,iphone6 就只有不到 20 帧,安卓低端机 30 帧左右。后续开发过程中,每个功能都会考虑到性能的问题。
2020 年 1 月 17日,我们第一个版本上线微信小游戏,从无到有仅花了一个半月的时间(无良老板压榨),这个版本的定义只是一个基础功能版本,周边系统缺少,中期目标太弱,更别说后期了。值得开心的是,在年初的 Cocos 官方直播中,Cocos Creator 技术总监 Panda,在直播中推荐了我们的游戏。视频地址:https://www.bilibili.com/video/av86788767,时间定位 64 分 30 秒。

3.开发人员配置
《欢乐贪吃龙》项目由 1 个策划+2 个前端开发+1 个原画+1 个 UI+1 个特效(技术美术)组成,游戏中场景配置优化,怪物和龙的动画及其他游戏特效效果,都由前端开发和技术美术一起配合完成。
过程只有一句话:技术美术真香!

前端只要提供好一些挂载组件和 prefab,效果由美术在编辑器中调整测试效果,效率提高不止一个档次。
三、几个重点
1.场景地图生成
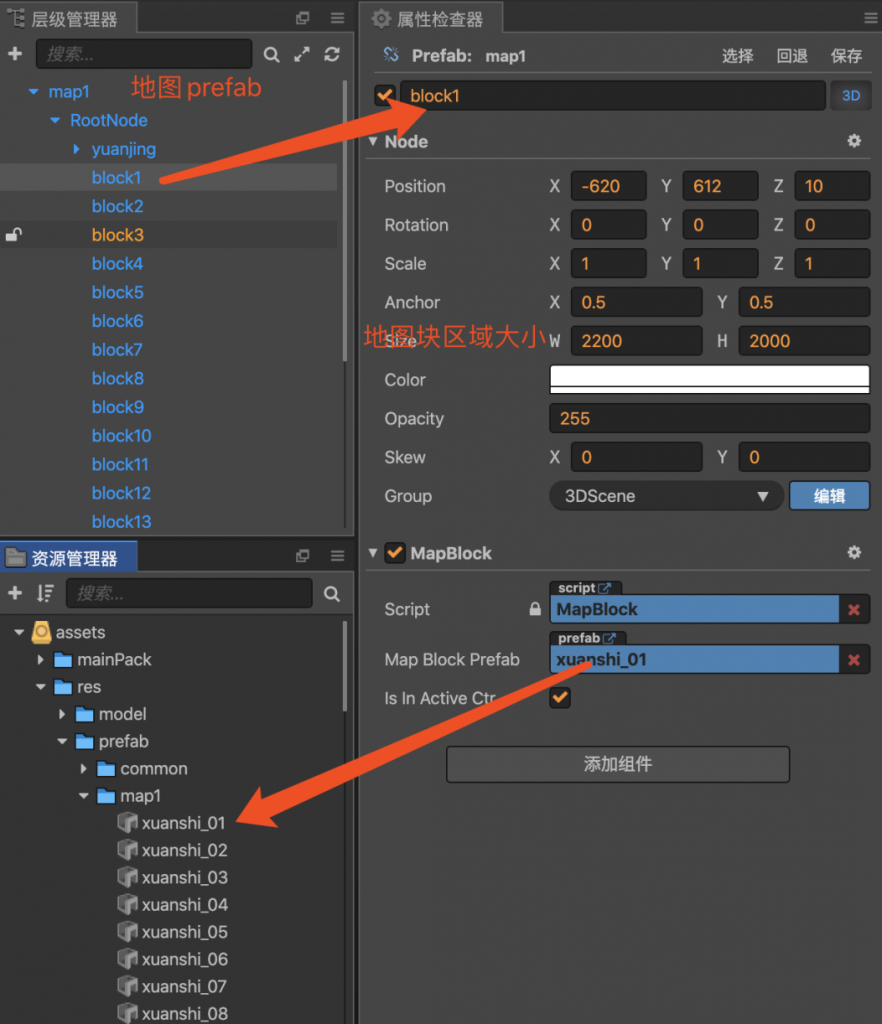
当前版本只有1个场景,但是设计时,有考虑到场景变化可配置,将地图分块,如图所示:

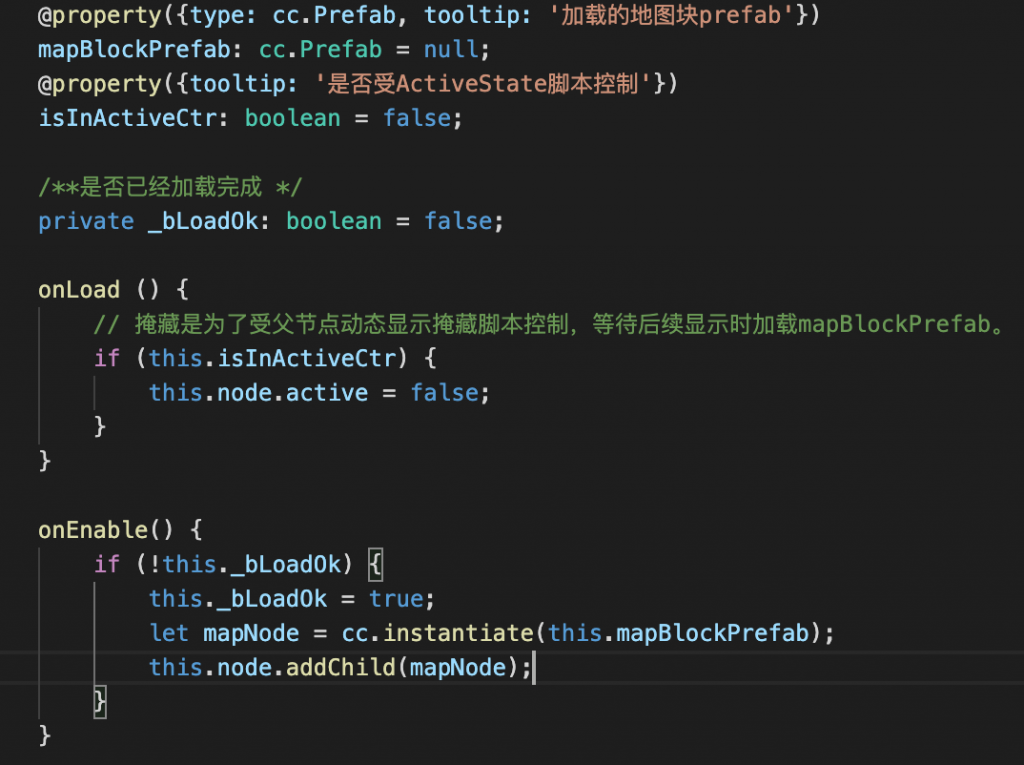
场景地图分成 n 个小块,每个 block 节点都是地图的位置节点,上面挂载着一个地图块加载组件 MapBlock。

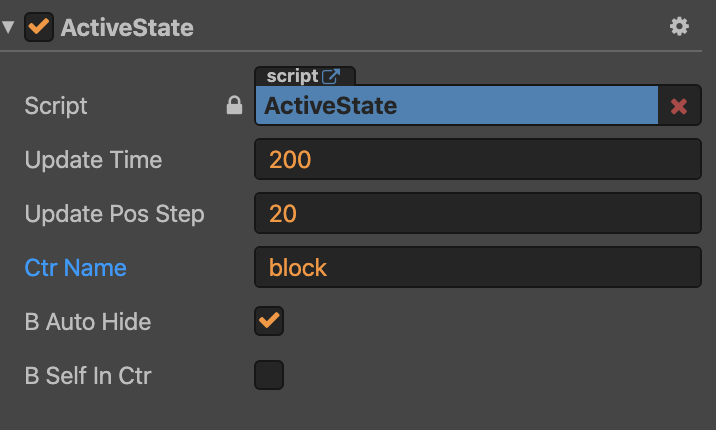
每个 block 节点显示掩藏是受父节点 RootNode 上的 ActiveState 控制。这个脚本的主要工作是对子节点遍历,定时 updateTime(毫秒)计算 3D 摄像机相对上次移动了多少距离,当大于 updatePosStep 时,计算子节点是否在 3D 摄像机视线中,进行掩藏显示操作。block 节点显示,就会加载显示对应的地图块,掩藏将显示的地图块掩藏(优化性能)。


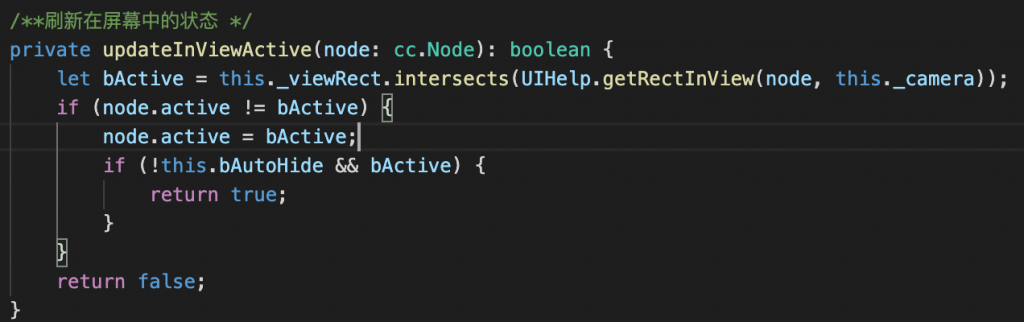
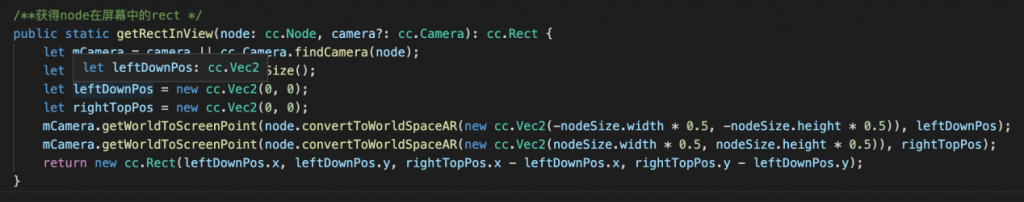
因为是 3D 场景,所以需要获取当前 3D 摄像机去计算。上面的代码是当前屏幕的尺寸 viewRect 与当前 block 节点在 3D 摄像机中映射到屏幕上的 rect 比较是否相交。相交就是需要显示。UIHelp.getRectInView 方法:

2.关卡设计
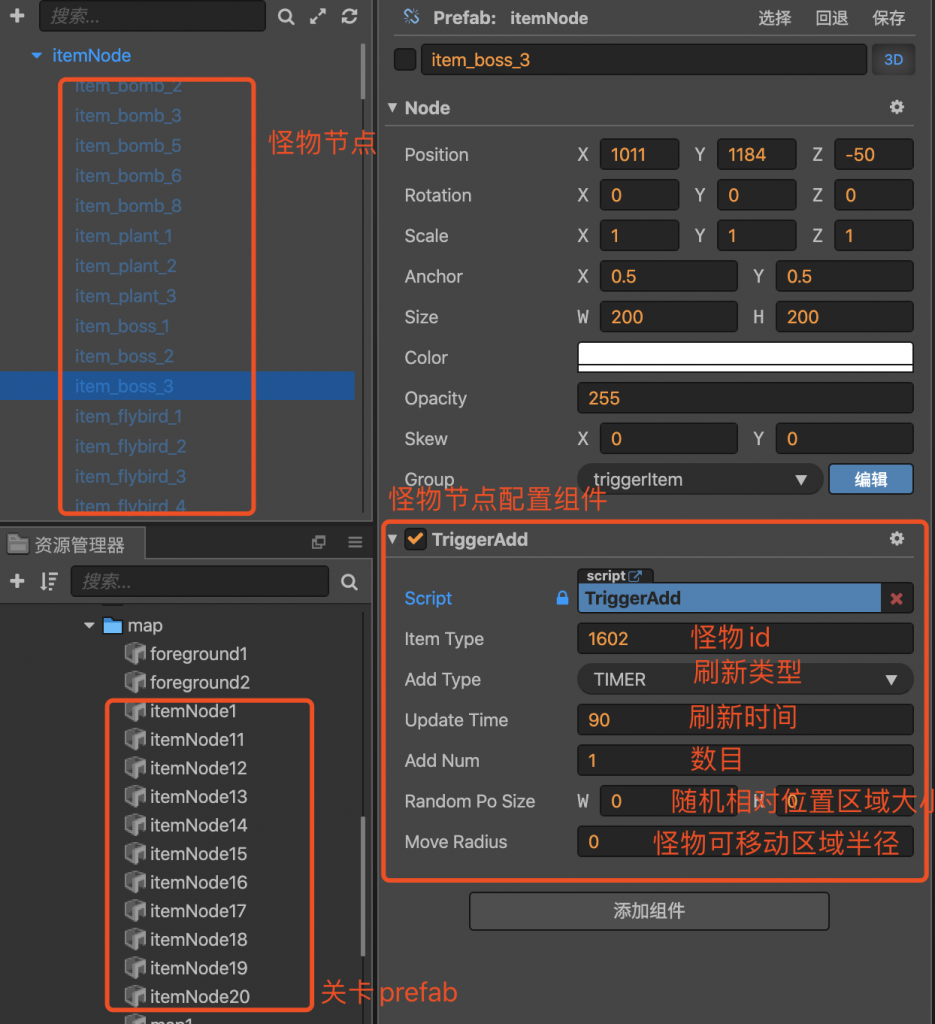
关卡过关条件的任务,是每一关配置一个任务库,随机生成。怪物的配置是配置在如下的 prefab 中。怪物节点也是受 ActiveState 组件控制,实现动态显示加载。

这里用 prefab 配置关卡的怪物生成,是为了方便策划,后期会写一个插件,将此 prefab 转换成配置文件,这样数据会小很多,毕竟 prefab 里面的数据有很多没用的。
怪物创建有一个管理类管理,里面对怪物的创建、销毁用了对象池。同样怪物的显示掩藏逻辑也在里面处理,原理同地图生成。
3.分包分阶段加载资源
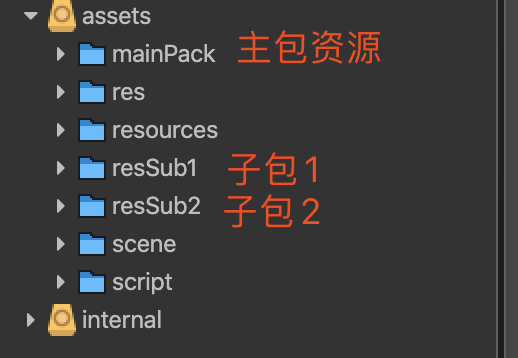
游戏中的资源按照各个阶段需要,分成 1 个主包,2 个子包。主包包括代码文件及登录场景的背景图,分包 1 的资源主要是整个游戏的必要资源,分包 2 的资源是副本场景必要的资源。
登录时加载分包 1,进入主场景后,开始下载分包 2,进入副本时的加载界面也会加载分包 2,如果前面下载好了,此处可以更快点。这些处理对新玩家首次进入游戏,起到一定优化作用。

进入副本的加载界面,不只是加载分包 2,还做了当前关卡中地图块和会出现怪物的预加载。虽然这样会让加载时间变长,但是玩家游戏体验会好很多。看到的东西不会延迟显示。
4.性能优化
drawcall 优化:UI 的所有图片文件夹都配置了自动图集,并且分模块,每个模块一个图集。节点层级按照合批逻辑优化(3D 模型的合批,本项目没有开启,合批的性能在iOS 的微信小游戏上,是负提升)
字体尽量用 bmfont:系统字体的文本设置缓存类型(游戏中获得 buff 时,会创建一个 buff 图标和 buff 描述文字 lab,安卓上会出现卡顿,后面修改成 bmfont 解决)
对于可能重复出现的效果,尽量用对象池。
上面对于地图块,怪物的动态显示掩藏,对于物件比较多,又可能不在屏幕范围之内的游戏,是一个很好的剪裁优化方案。
模型的面数需要把握好,太高的面数,扛不住。
结语:
以上就是我今天带来的技术分享,欢迎大家进入微信搜一搜搜索《欢乐贪吃龙》体验游戏。
非常感谢 小涛 带来的技术实现分享,《欢乐贪吃龙》目前已上线微信小游戏,受到许多玩家的喜爱, 欢迎大家体验!最后,祝《欢乐贪吃龙》取得更好的成绩,期待 SK2GAME 有更多好玩的游戏上线!
技术派,是 Cocos 推出的专栏,将不定期邀请知名的游戏制作者,为广大开发者分享来自真实项目的实用的开发技术和实战经验。欢迎大家推荐想要学习的游戏产品和想要了解的技术知识,也诚邀有技术分享意愿的开发者联系我们噢!
【技术派】专栏往期文章
技术派02 | Cocos Creator 2.0 摄像机的灵活运用





