Cocos Creator 3.5 现已正式发布。v3.5 是继 v3.4 后更趋于稳定的大版本,包含诚意满满的功能更新和体验优化,引擎在基础设施上的升级也为 v3.6 这个重要的里程碑版本打下坚实的基础。

重要更新
Marionette 动画系统
在 v3.4 版本中我们带来了支持复杂角色动画的动画系统 Marionette,支持动画状态机和多维混合等功能。在 v3.5 中,我们继续向其中添加了不可获取的关键能力:层级和遮罩。这可以让开发者轻松做出更复杂的动作系统,比如下面展示的上下半身分离。

2D 项目体验优化
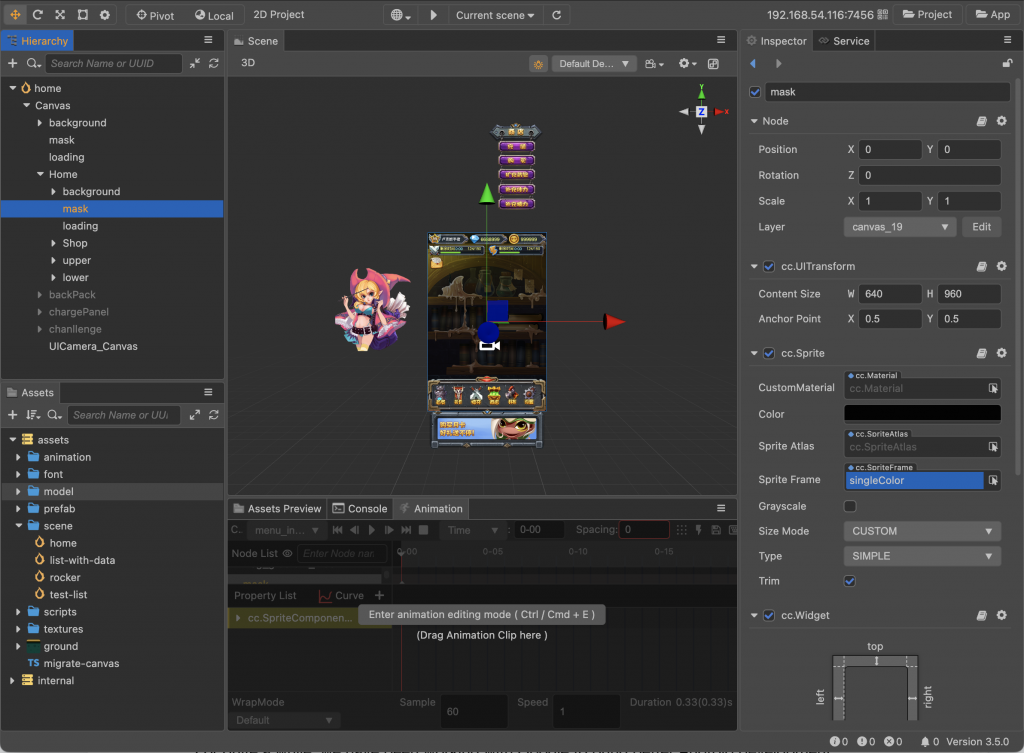
对于 2D 用户和 2D 项目开发,我们做了一些编辑器的体验增强,这也是为了帮助有升级需求的 2.x 开发者更好得升级上来,获得与 2.x 类似的体验。从 3.0 发布以来,我们一直在通过各项性能和体验优化积极推动开发者的升级,并且还会持续优化下去。在 v3.5 中,你将可以看到下面的一些体验优化:
- 所有 2D 项目创建出的场景都会默认包含 Canvas 和一个正交投影的 2D Camera,不会包含 3D Camera
- 默认的 2D 场景会默认使用 2D 场景视图
- 一部分属性面板,比如节点,也会支持 2D 视图
- 所有 3D 模块被默认剪裁了,并且在添加组件列表和节点创建列表中也不会包含 3D 相关的组件和节点
- 如果你的 2D 项目中需要使用 3D 能力,只需要在项目配置中将 3D 模块添加上即可

Frame Pacing Library (Swappy)
Cocos 和 Google 在 Android 移动平台上一直以来都有非常紧密的合作,Android 也是我们最重要的平台之一。我们很高兴宣布在 v3.5 引擎中加入了Frame Pacing Library。它是 Android Game Development Kit (AGDK) 的一部分,主要用于帮助游戏平滑和稳定帧率,对 OpenGL 或 Vulkan 后端都适用。你可以在 Android 构建面板中启用 Swappy 来开启此功能。

基础几何渲染 Geometry Renderer
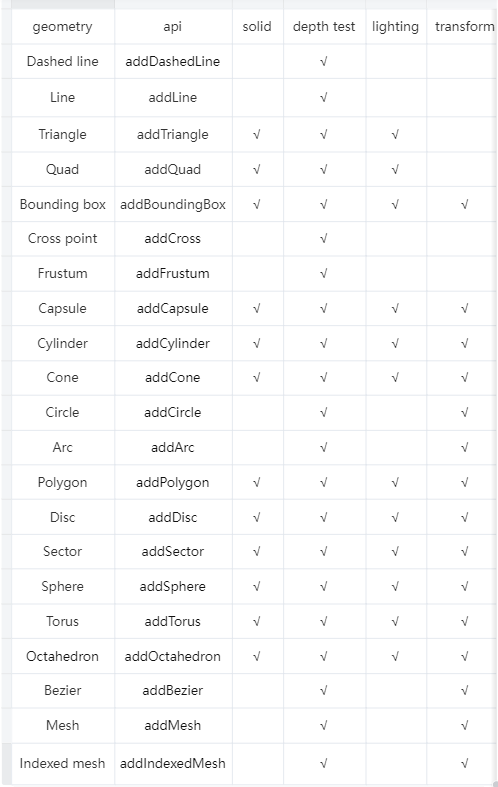
我们在此版本中引入了一个新的简易几何渲染的 API,这些 API 是为了绕过组件层,直接在屏幕上渲染一些用于调试的标记几何体。目前已支持线条、盒子、球体、多边形等几何体,渲染模式支持线框模式、填充模式,一部分几何体也可以动态开启光照和深度测试。所有几何体的坐标系在世界空间,并且支持 transform。

更详细的几何体信息请参考下面的表格

材质编辑体验优化
在过去几个版本中,我们一直在修正和提升渲染表现,同时,我们也在关注美术侧的 DCC 内容生产工作流。在 v3.5 中会有一部分材质体验的优化交付给大家:
- 当一个 FBX/GLTF 资源被导入后,如果需要修改材质,你不再需要 dump material 然后在复制后的材质中修改,你可以直接在导入的材质上修改。
- 当你修改材质时,新版本将支持 undo / redo 操作。
- 当你在编辑材质时切换 effect,不同 effect 之间匹配的属性值会被缓存并迁移,比如 'mainTexture' 的贴图资源,如果在不同 effect 中都包含就会自动维持。

同时敬请期待我们后续版本中更显著的美术体验优化。
地形的抹平画刷和高度设置
地形编辑器在新版本中提供了新的抹平和高度画刷,可以让开发者们更方便得编辑平面地貌。

平台抽象层 Platform Abstraction Layer
从 v3.5 开始,我们将所有平台层相关的底层适配代码集合到了 PAL 模块中,包括系统信息、窗口适配、音频、输入系统等。系统层的事件派发行为也被统一了。这是一个底层重构,用户层 API 不会收到影响,但这次重构会让 Cocos Creator 未来有能力更轻松得适配新的平台和环境。
性能优化
此版本中比较显著的性能优化包含以下几点:
- Spine 和 Dragonbones 在原生平台通过共享内存避免了 C++ 向 JS 拷贝数据,对原生平台性能有一定的提升。
- 优化了 RealCurve 和 CurveRange 的内存占用。
- 大幅度优化了粒子系统的反序列化性能。
- 在 Android 平台使用 okhttp 来实现 WebSocket 模块以降低功耗并提升性能。
- 通过减少原生对 JS 的调用次数来提升 Label 和 Graphics 的渲染性能。
新的 API 文档设计
对于之前的 API 文档体验社区用户多有吐槽,也让引擎的新人上手门槛和学习曲线抖升。为了解决这个至关重要的问题,我们重新设计了 API 文档的组织方式和界面设计,大家可以访问我们 新的 API 文档链接 来体验。当然,这只是一个开始,我们也希望大家继续反馈建议帮助我们持续改善文档的体验。
引擎仓库和自定义引擎升级
为了更好服务开源社区,我们将原生引擎仓库合并到了 engine 仓库中,并且迁移到 cocos/cocos-engine,从现在开始,我们将通过公开 issues 和 公开 projects 向开源社区同步我们的后续计划。如果你正在使用自定义引擎,那么这个修改对你的影响会比较大,从 v3.5 开始,自定义引擎只需要克隆 engine 仓库即可。所有以前在 TS 引擎仓库的修改可以直接 rebase 到 v3.5 分支,但是以前在 engine-native 仓库的修改需要手动应用到 engine 仓库的 native 目录下。详细信息可以参考自定义引擎文档。
破坏性更新
- [FIX] Fix dragonbones/spine sockets transform (engine#10260)
从 v3.5 开始,请避免向 sp.Skeleton 或 dragonBones.ArmatureDisplay 的 sockets 挂件 target 设置已在使用的节点,否则这个节点的变换矩阵会被覆盖。正确的方法是创建一个新的空节点并设置为 socket target,详细信息可以参考 Spine 挂件文档。
- 从 v3.5 开始引擎将支持模型级别阴影偏移(Shadow bias),这将使得阴影效果更容易适配不同模型的表面。如果你的项目中包含自定义材质,请参考升级文档来应用这个配置。
- Effect 资源中关于 Macro Tags 和 Functional Macros 的语法得到了升级,避免了占用 glsl 的标准 define 语法,旧项目中的 Effect 资源在升级过程中会被自动升级。但如果你从外部直接复制旧版本的 Effect 资源或写新的 Effect 资源时,请注意语法方面的变化:
- Macro Tag 的新语法:`#pragma define-meta`
- Funtional Macro 的新语法:`#pragma define`
已知问题
- 在 iOS 15.4 中,Safari 中默认开启了 “WebGL via Metal” 这项实验性功能,这将会导致部分项目出现渲染问题(画面不刷新或部分刷新,错误的图块等)。一般在开启了 `ENABLE_WEBGL_ANTIALIAS` 的情况下,并且使用了离屏 FrameBuffer 并对其采样,会触发此问题。临时解决方案是在项目配置中关闭 `ENABLE_WEBGL_ANTIALIAS`,此问题暂无根本性的修复方案,很可能会在新的 iOS 版本中得到修复。
欢迎前往官网下载体验最新版本引擎。感谢所有开发者的支持!





