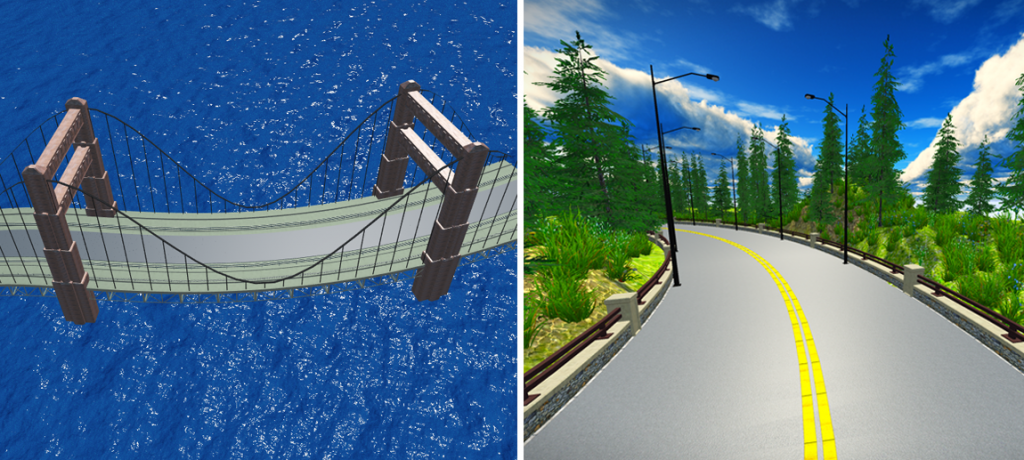
自从不硬性要求满足小游戏平台的性能约束之后,引擎组同学开始花式放飞自我了。近日,引擎开发工程师 youyou 同学就用 Cocos Creator 3D 制作了一个海面效果和自动植被效果。

非常开心看到引擎组同学在繁杂的开发任务之余,仍然带着精力和兴趣去做一些很有意思的事情。
从触控到雅基,从 Cocos Studio 到 Cocos Creator,从 2D 到 3D,七年的青春,这个最早一批 Cocos 成员之一 youyou 与 Cocos 有哪些精彩的故事?上文的海洋和植被效果又是如何创作出来的呢?为此,我们对 youyou 进行了2天跟踪采访,一起来看看吧!
7年青春,2次转型
我与 Cocos 的不解缘分
在加入 Cocos Creator 团队之前,我就职于北京的 Cocos Studio 项目。那个年代开发工具匮乏,Spine 和 Dragon Bones 编辑工具都还没有,Dragon Bones 还是个 Flash 工具,可以参考的编辑器技术选型很少,最早的 Dragone Bones 从 flash 导出到 Cocos 的工具还是我做的。
从 Cocos Studio 离职之后,我仍然热衷于开发引擎工具,当时产生了用 js + nodejs 开发编辑器的想法,于是就用相关技术自己撸了 2D 地形 + 物理编辑器。后来了解到有厦门一个团队用这种思路已经做出了比较成熟的编辑器 FireBall,我就毛遂自荐加入了这个团队。直到我从北京搬家到厦门入职之后,才知道原来 FireBall 也是雅基软件投资的公司,Cocos 早就布局了使用 web 技术栈开发编辑器的方向。
无巧不成书,两个月之后,FireBall 被雅基软件完整并购了,于是我 2015 年加入雅基软件,开始了新项目 Cocos Creator 的开发,兜兜转转,我又回到了 Cocos 官方团队的怀抱。算下来,我跟 Cocos 的缘分已经有七年了。
从 Cocos Studio 到 Cocos Creator,再从 Creator 2D 到 Creator 3D,这中间也发生了诸多的转变,最大的转变莫过于语言从 C++ 和 C# 到 JavaScript 再到 TypeScript 的变化了。

Cocos Studio 使用的是 C++ 和 C# ,编译一次慢得不行,加了联合编译才快了些;界面库使用的是 mono,印象中它的界面编辑基本是用不了的,还不如手写,对比下来 Web 开发界面的方式实在好用太多了。
刚开始接触 JavaScript 的时候感觉 emmm,爽,npm 里面要啥有啥,写一套东西哪里都可以运行,写完代码不用编译直接运行,真香。
但是随着项目代码越来越多,逻辑越来越多,一些低级错误也更容易出现,比如一个变量是 Number 类型,不知道怎么传着传着就变成了 String 类型,然后执行一个加法操作,结果就完全不一样了。还有引擎 API 注释上, JavaScript 的 API doc 生成器无法去检测函数参数类型已经返回类型是什么,这就得在写 API 的时候手动写上每一个参数的注释,不仅累而且很容易出错,一点都不香。
到了 Cocos Creator 3D 项目,编辑器和引擎考虑到自身和社区的大规模协同需求,以及外部开发者大量中重度游戏的需求,决定全部采用 TypeScript 重写,整个编辑器的稳定性提高不少。用 TypeScript 来开发能享用到 JavaScript 开发所有的结果,并且能帮你检测代码错误,生成代码提示也更加简单,这难道不香?有时候甚至会发现写个几百行代码,居然能一次测试通过 ( ̄▽ ̄)"。
内部调整,重心转换
我选择做一款插件来快速适应
转入 Cocos Creator 项目组之后,我主要负责 2.x 的渲染框架、2.x 的 3D 渲染部分,以及各种引擎模块、编辑器模块的开发。不过现在,我的开发工作重心会往 3D 方面迁移,目前负责植被相关的工作。
也正是因为重心的转移,在基本完成 Cocos Creator 2.4.x 的开发工作之后,我就打算做一个插件来更快速、更全面地熟悉 Cocos Creator 3D 引擎和编辑器的整体架构,这样我才能够更好地融入 3D 团队。
上面所展示的海洋效果和自动植被效果其实都不是我最初的开发目标,一开始的时候,我只是打算做一个样条曲线编辑工具,为了让制作的 demo 场景的效果更好一些,就又实现了各种特效。
这个曲线工具的目标是:
- 支持常用的样条曲线编辑功能;
- 给 Cocos Creator 3D 提供制作高级插件所需要的插件接口以及缺乏的东西;
- 给开发者作为制作高级插件的范例
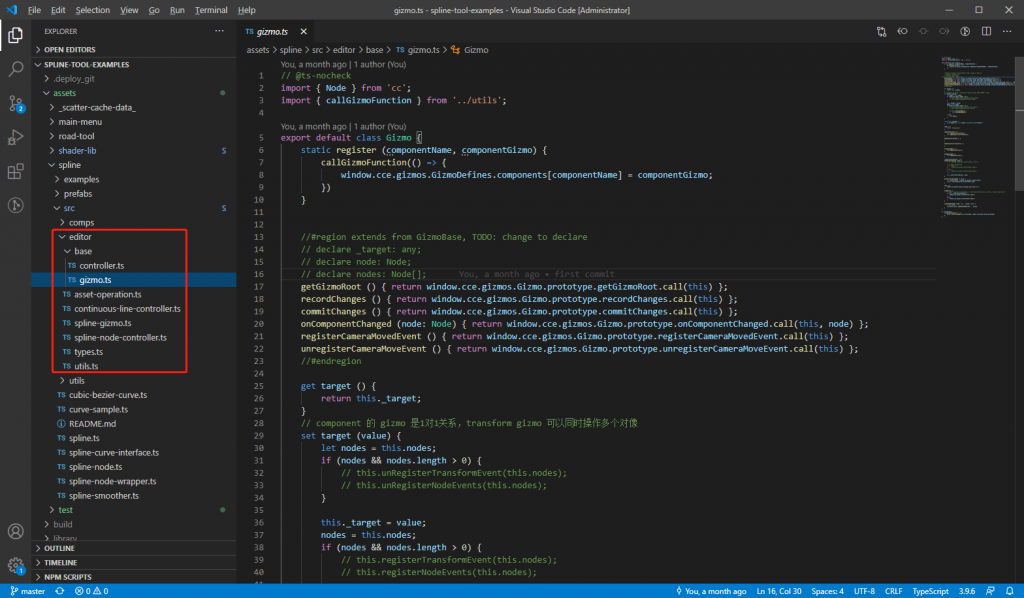
曲线工具需要比较强的 Gizmo 定制功能,每条曲线上都会有很多控制点,每个控制点上又有多个控制点。但是 Cocos Creator 3D v1.1.1 还没有能够直接继承内置 Gizmo 基类的方法,所以,我就先用了小 HACK 的方法做了能直接项目中使用的 Gizmo 和 Controller 基类。

Gizmo 和 Controller 的代码都可以在 spline-tool 的 src/editor 目录下找到:

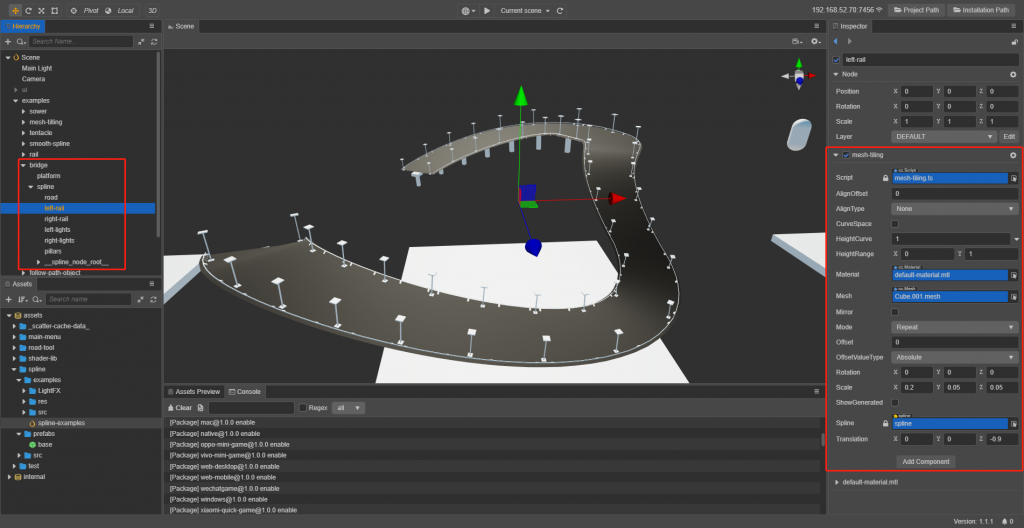
当曲线编辑功能比较完善后,我就用这个曲线工具做了一条公路,这条路上的部件都是可以按照样式自由添加的,比如,想再添加一个栏杆,可以在 spline 节点下加上一个子节点和 Mesh Tilling 组件并设置好对应使用的 prefab。

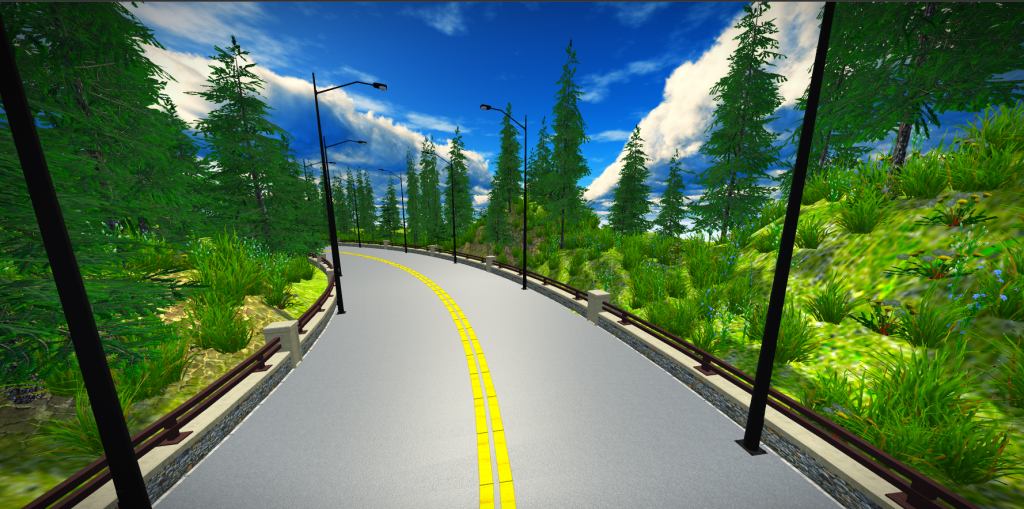
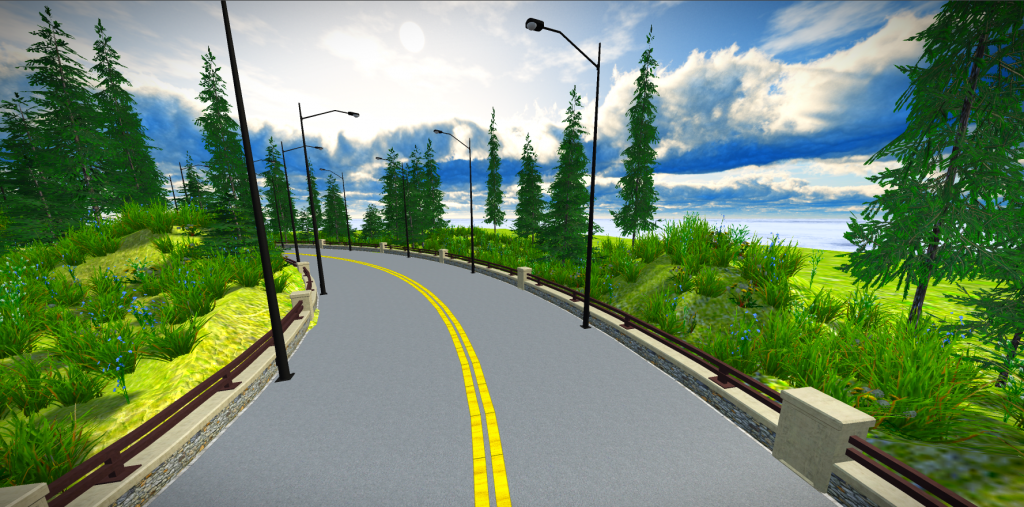
公路有了,但是展示起来还有点单调,咱们把场景丰富一下,比如:一条从静谧丛林中穿过的公路,这样的话,就得在场景中加上地形和植被了。
现在的地形系统还没有刷植被的功能,我也不想手动一点一点地去描绘植被,所以,我就想做一个按区域自动往地形或者物体上刷植被的功能,并且能够支持设置区域内部某个区域刷出的植被的疏密度,比如在区域中的道路这一块是不希望刷出植被的。
下图是刷植被的一个样例,图中有三块区域,勾形区域就是指定的植被区域,左边的直线区域指定了这块区域不产生任何植被,右上的小区域则指定了这块区域内的植被密度比较小。可以看到,不仅下方的平面能够刷到植被,而且上方的球体也能够刷上植被,并且区域内会遮蔽掉下方的平面。

将公路和植被组合起来再加上了后效的处理就是下图的效果:


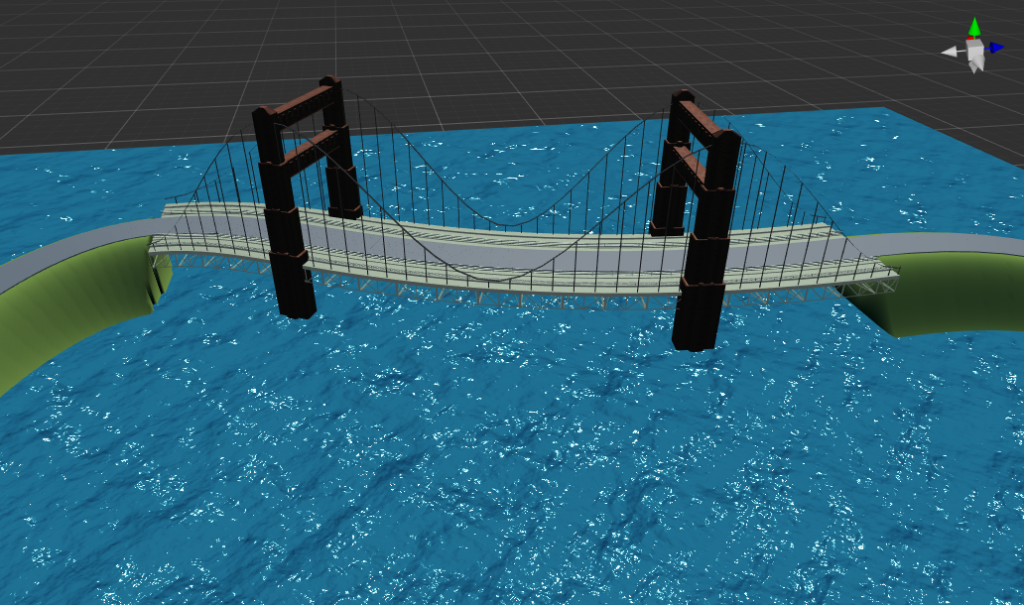
道路和植被有了,还想再漂亮点,怎么办?emmm,那就再加点水吧。于是又有了桥和水再加地形的效果。

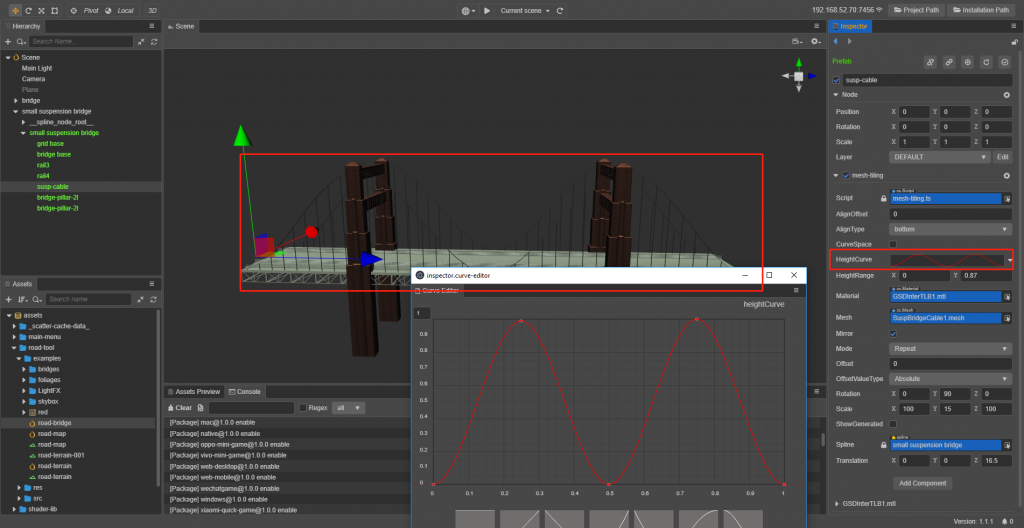
这里比较有意思的是,桥的悬架高度是可以通过 inspector 的曲线编辑来控制浮动范围。

有了水的效果后还想再把水的效果再做好一点,于是我又开始改进水的效果。

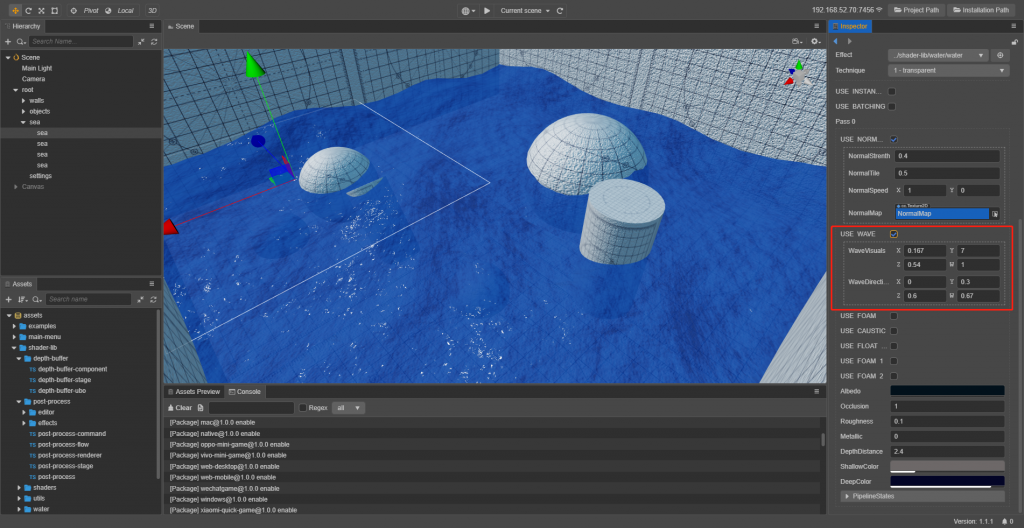
最开始的水效果只是在表面加上了 Normal Map 和 UV 动画来模拟水的表面流动,水表面的光反射效果也是使用的内置 PBR 计算流程自动计算的。
接下来实现波浪的效果,方法是在 vertex shader 里面加上 GerstnerWave 实现。
在上图中水面和墙壁的接触处是齐平的,在加上波浪效果后则有了起伏的效果,看起来也更有活力了。

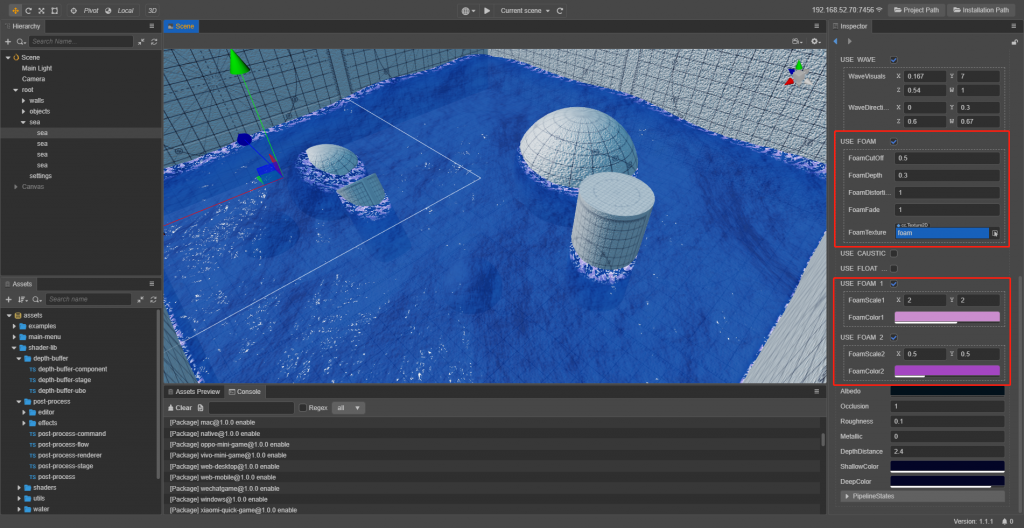
然后,就是实现水面与物体接触处的泡沫漂浮物效果。这是所有效果里面最麻烦最难实现的一部分了。首先,需要生成物体的深度信息到一张深度贴图,然后在水面的 fragment shader 里面读取深度贴图的信息并于当前水面深度做比较,在检测到有物体深度的一定深度范围内生成泡沫。


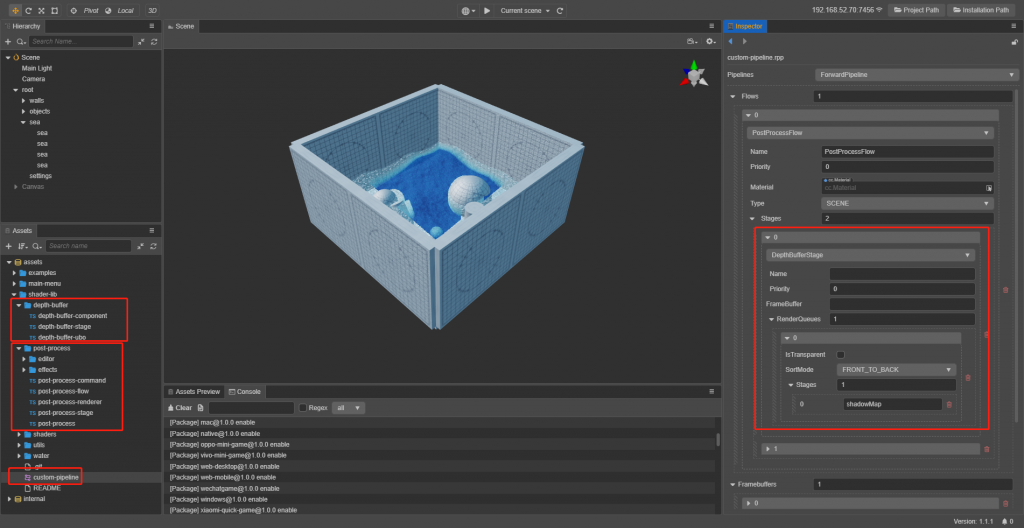
深度贴图是通过自定义渲染管线实现的。在渲染过程中搜集需要生成深度图的摄像机中 opaque 类型的模型,使用模型材质中的 shadowmap pass 绘制到深度贴图中。
目前 v1.1.1 中的自定义渲染管线还很繁琐,不过引擎组也正在积极重构中,据说 1.2 版本就会有比较好用的自定义渲染管线功能了。

接下来,模拟水浅处颜色淡水深处颜色深的效果,在上面的处理中已经生成了深度信息,这里只需要根据水的深度混合浅处和深处的颜色值就可以了。最后再根据深度信息加上水下波光,水的效果就算实现完了。
未来很长,共同成长
我们都在变得更加成熟
我属于 Cocos 团队非常早期的成员了,可以说是伴随着 Cocos 一起成长起来的,我个人感觉,我的心路历程跟 Cocos 的发展很像。
Cocos2d-x 由最开始需要借助外部编辑器,到开发自己的编辑器 Cocos Studio,接着是升级技术到 Cocos Creator 2D,再到现在的拥有完整世界维度的 Cocos Creator 3D。这些都是一步一个脚印,一次次勇敢尝试并迈向更高维度实践出来的,每一次的尝试和突破都意味着 Cocos 引擎需要承担更多的责任。
在技术转换和方向变更的过程中,我们都会自问这么做到底对不对,这个方向对不对,这个责任能不能承得起。很高兴的是,我们承受住了压力,也收获了开发者的支持和信任,Cocos 正在变得更成熟,更有担当,我想我自己也是的。
做你喜欢的事情
就是理想职业
我是在大学的时候才开始接触编程的世界,在重庆大学软件工程专业学习的过程中,慢慢接触了游戏开发这个行业。最近高考成绩放榜了,可能有很多高三毕业生开始准备报考,也有一些同学来问我,如果要从事游戏行业,要报什么专业?程序员是不是一个理想职业?
每一个职业都可能是理想职业,我想对各位学子说,找到你的兴趣,按你的兴趣来选择专业可能会更好,毕竟有兴趣才更有学习的动力嘛,我当初是因为对电脑的兴趣比较大,所以才选择了软件工程这个专业。而且学习是一种状态,不一定在学校里才是学习,可能出了社会之后更需要学习。
特别是技术类职业,知识更迭非常快,需要不断保持学习。我自己平时会经常去 twitter 和 youtube 关注一些感兴趣的大佬或者栏目,乐于分享和更新频繁的大佬非常多。
职场焦虑?
不如来游个泳放松心情吧!
可能是上了年纪吧,多多少少会有点职业发展焦虑。可能不论是什么职业,到了30岁左右的关卡,都会不自觉产生焦虑。
我很庆幸,我所在的引擎团队给予了我们充分的自由。在团队里,基本上每个人都可以选择自己感兴趣的方向,如果你想实现什么高大上的功能,也可以自己去控制时间实现。这常常能让我们对这份职业产生成就感,也更充满激情。
另一方面,可能是因为身在厦门,我住在公司附近,走路上下班,还算轻松,公司楼下就是地铁口,交通很便利,引擎组同事大多不会花很多时间在交通上。这里也安利一下欢迎有志之士加入我们,Cocos 团队正在招聘引擎开发实习生,欢迎大家踊跃投递简历:hr@cocos.com。
北上广深的同行压力会大一些,996、007 可能是程序员的常态,发量和身体健康也是人生一个重大的考验。我也希望同行们可以多多珍重身体,多运动。
我平时下了班之后,会选择去游个泳,心情好了再回公司码几个代码,游泳是一项对颈椎帮助很大的运动,强烈推荐呀!保护颈椎,人人有责。
工作之余,我还会选择玩游戏、看电影、徒步旅游来放松自己。

跟一群志同道合的伙伴一起做引擎,我很快乐!
引擎产品受到开发者的喜爱,我很快乐!
发量还很充足,我很快乐!
我们是一群用自己的双手构建新世界的人,看到自己的造物,成功运转,快乐就会充斥全身。
我很喜欢 Panda 给引擎组做的定制T恤上的一句话:TO INFINITY AND BEYOND,超越无限,希望我们都可以在自己的热情的世界里闪闪发光!






