- 2025-12-16V3.8.8
Cocos Creator 3.8.8 Release Notes
Engine
Features
Optimizations
-
Increase the max supported number of vertices in batcher2D: PR
-
Synchronize native image formats with corresponding JavaScript object: PR
-
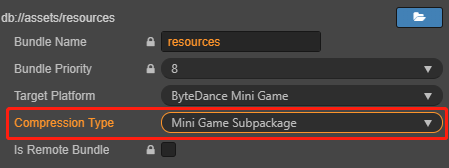
Use PROP_ENABLE_COMPRESS_SO to control whether dynamic libraries are compressed in Android build outputs: PR
-
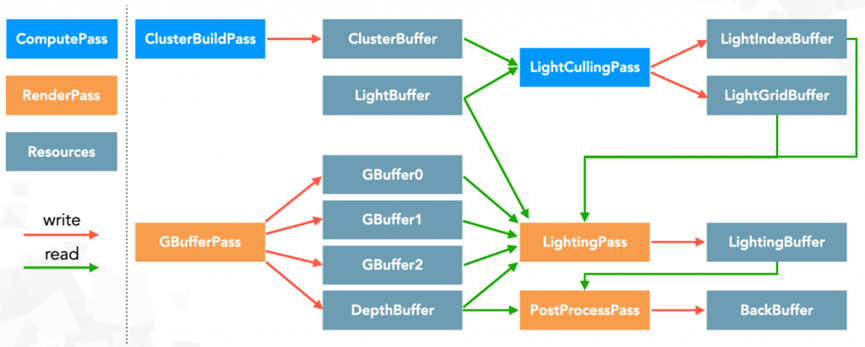
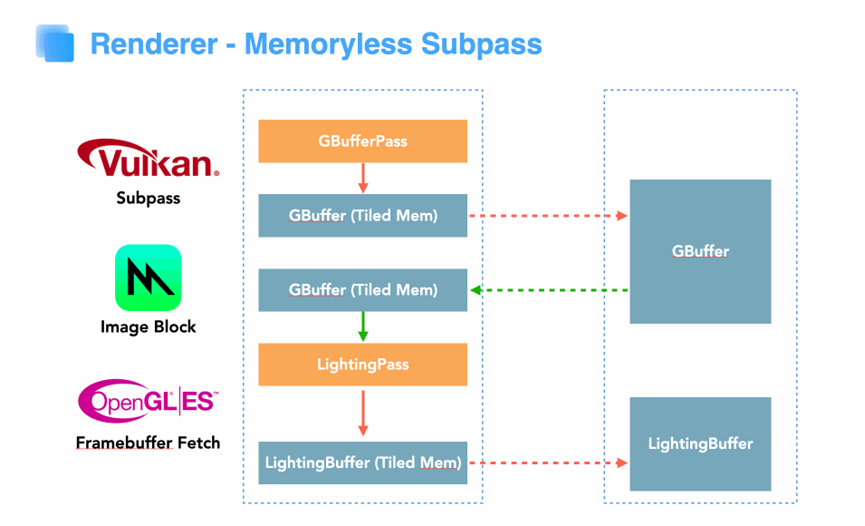
Optimize custom pipeline default resources and rendering overhead: PR
-
Custom render pipeline supports automatic merging of render passes: PR
-
Add device type attributes for HarmonyOS Next platform: PR
-
Open the project using IDE (#16405): PR
-
Add editor library ignore rule: PR
-
Support HarmonyOS 6.0.1 (21)
Fixes
-
Fix the issue where audio playback throws an error in HarmonyOS Next: PR
-
Fix HarmonyOS Next wasm initialization problem: PR
-
Fix the issue on the Android platform where removeDirectory crashes on some devices: PR
-
Fix not resetting skeletonCache & animCache while changing Spine's skeletonData: PR
-
Fix inconsistent bone data between different animations in Spine skeletonData: PR
-
Fix incorrect touch position after switching to fullscreen in Harmony OS Next: PR
-
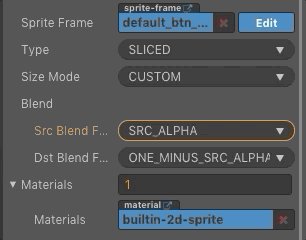
Fix the issue where Sprite alpha cannot be modified: PR
-
Fix incorrect wasm support query result on iOS: PR
-
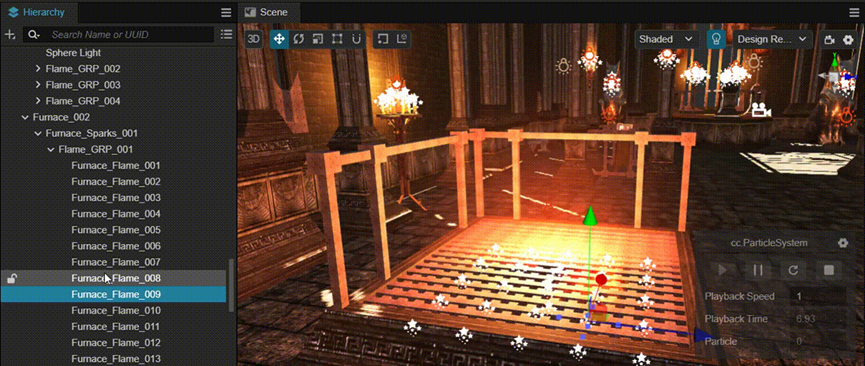
Fix incorrect particle system playing when fps is low: PR
-
Add checking of null texture in motionStreak update: PR
-
Fix missing sorting-2d API document: PR
-
Fix the OpenGL error caused by a mismatch between the vertexCount stored in renderData and the actual value: PR
-
Fix native crash caused by zero-sized texture copy region: PR
-
Fix incorrect input field position after the keyboard pops up on an Android pad: PR
-
Fix insufficient spine cache space for indices when indices are not being updated: PR
-
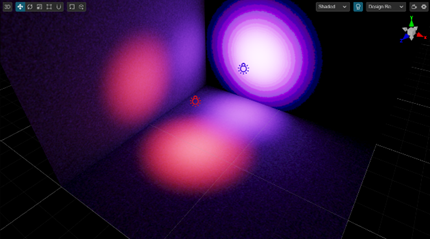
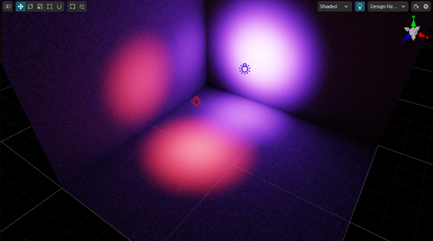
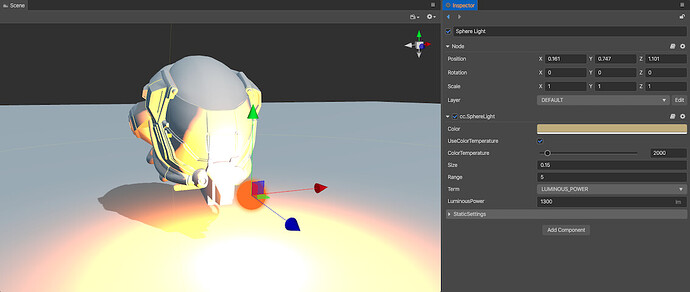
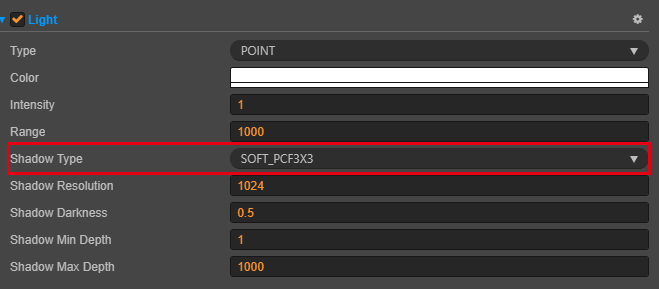
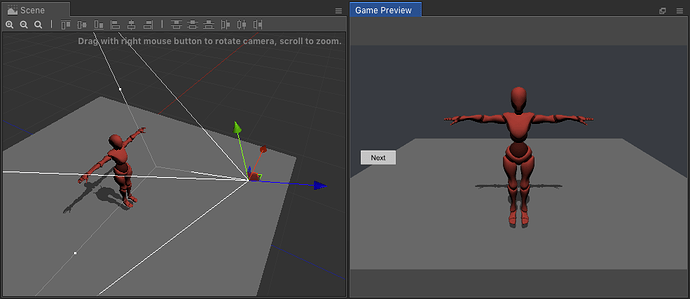
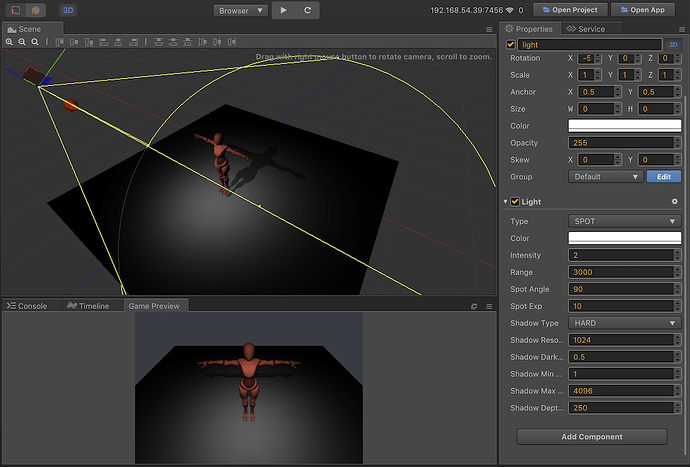
Fix spot light angle strength rendering for standard shader: PR
-
Fix animation track error and optimize createRuntimeBinding function: PR
-
Improve the native pack tool interface definition and return values: PR
-
Caching getSystemInfoSync information in mini game platforms: PR
-
Remove false positive warning in BufferValidator.cpp: PR
-
Fix the issue of the missing 'cancel' event for the editbox in HarmonyOS Next: PR
-
Fix the crash issue during the calculation of nan in the physics engine: PR
-
Replace window.devicePixelRatio with this.devicePixelRatio: PR
-
Fix incorrect property state after editing multi-level nested prefab hierarchies: PR
-
- 2025-08-18V3.8.7
Cocos Creator 3.8.7 Release Notes
Engine
Features

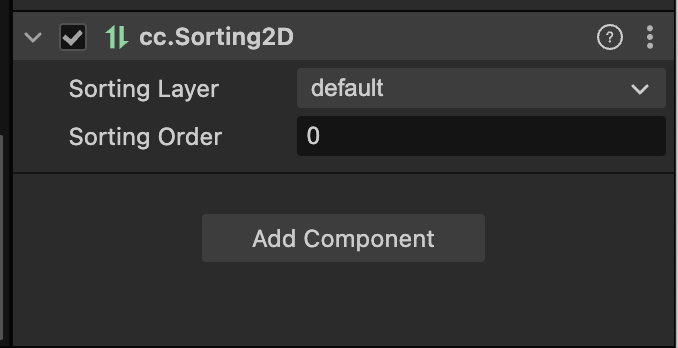
Sorting Layer reuses the 3D render layer definition panel. You can configure the Sorting Layer list in “Project Settings”->“Sorting Layers”. Sorting Layer has higher priority than Sorting Order. Sorting Order is an integer, default 0, range -32768~32767. With the same Layer, the lower the Sorting Order value, the earlier it is rendered.
Note: When the 2D render queue encounters a Mask renderer, it will immediately execute all renderers currently in the 2D render queue.-
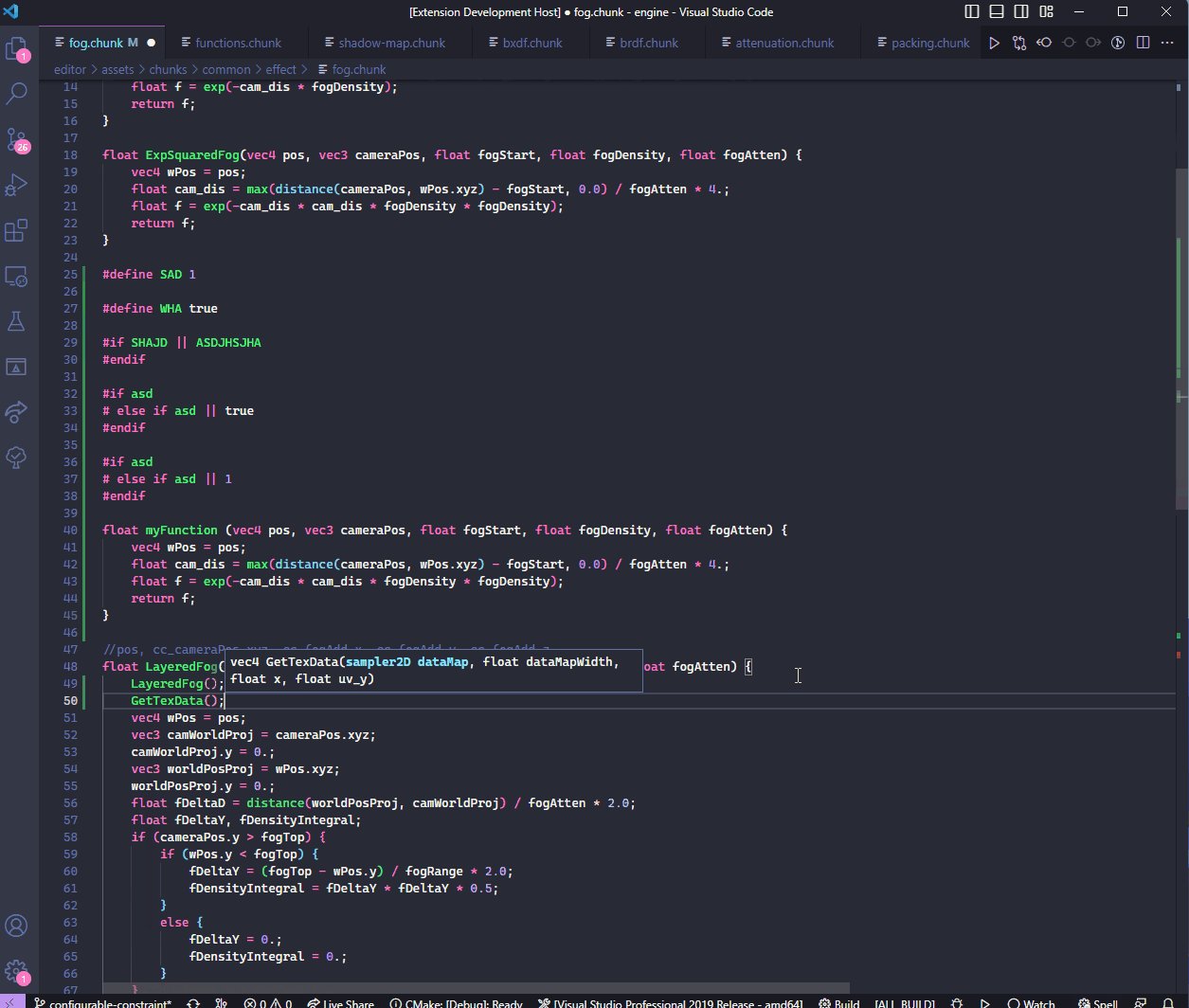
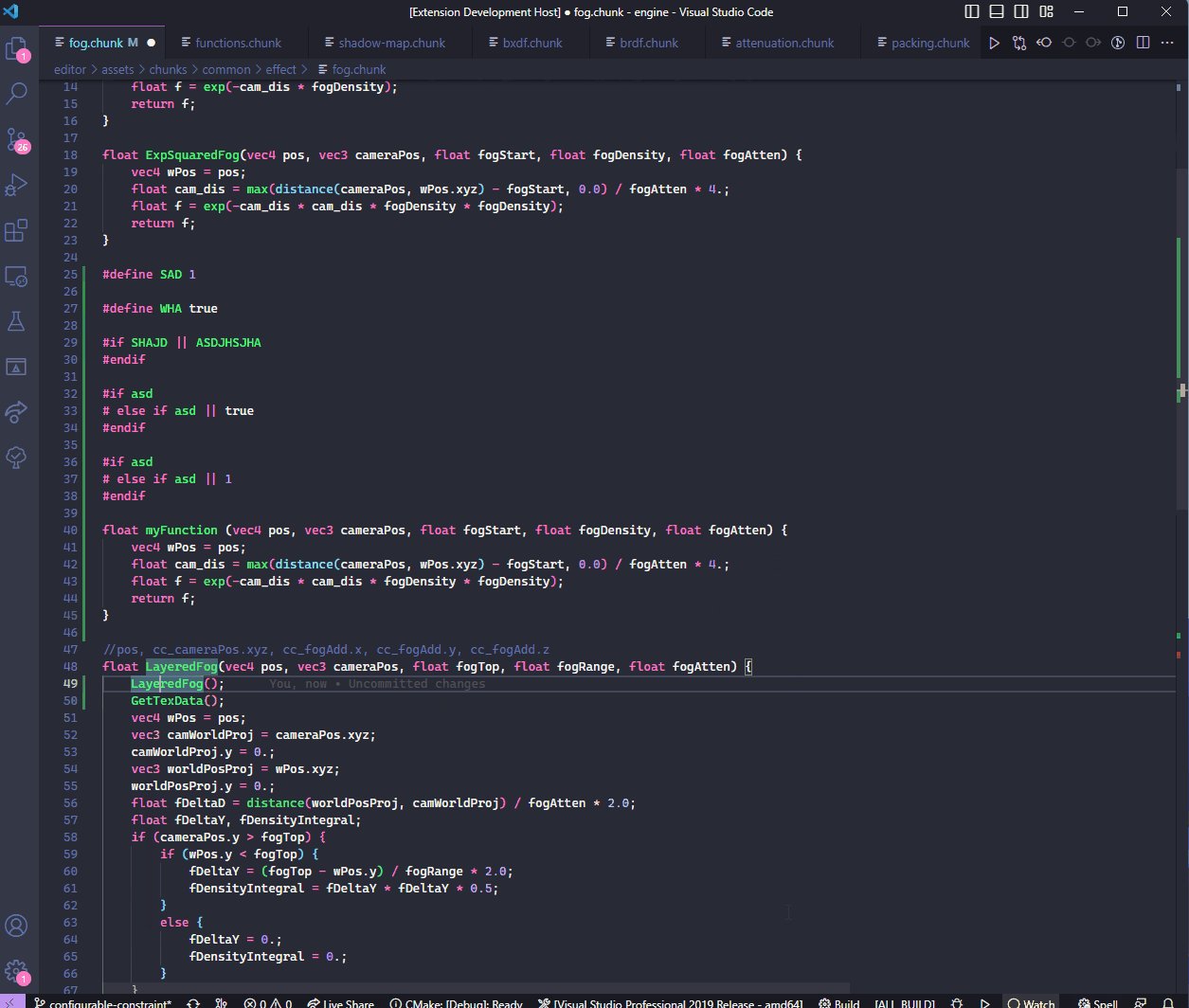
Add module conditional control feature. PR
-
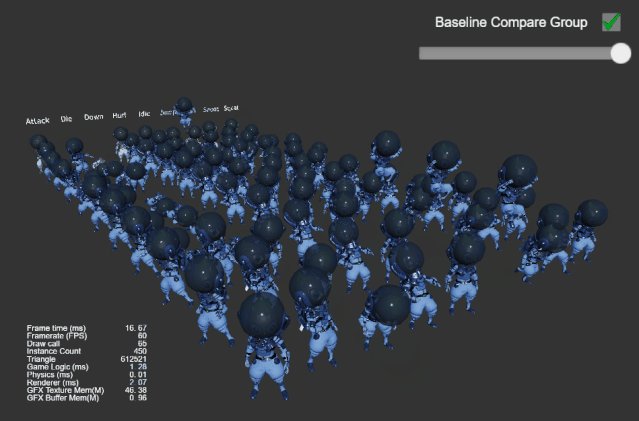
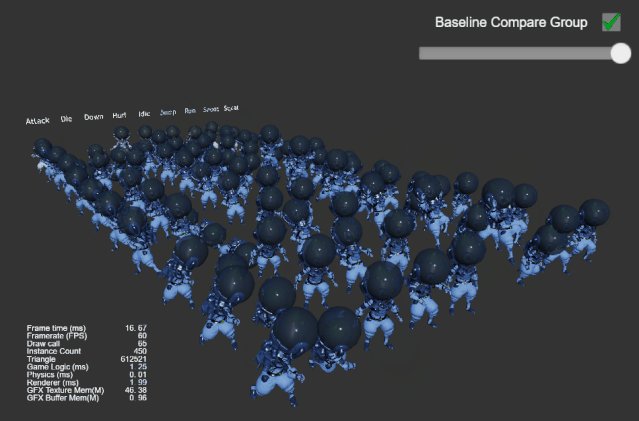
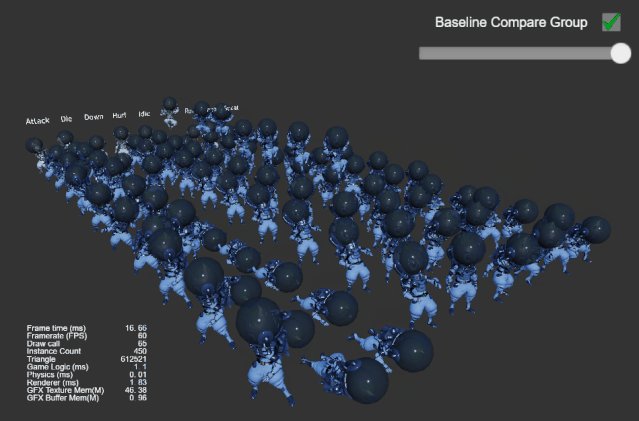
Add a semi-transparent background to the bottom-left Profile panel. PR
-
Add configuration APIs for Global Uniforms to the new pipeline. PR
-
Add Tween.bindNodeState(v: boolean) API to control whether a Tween's pause/resume/stop states are automatically tied to the Node's active/inactive/destroy states. Associated by default; pass false to disable. PR
-
Add AnimationManager.animationStates accessor: PR
-
Add Profiler.setBackgroundColor API: PR
-
Add Profiler.setFontColor API: PR
-
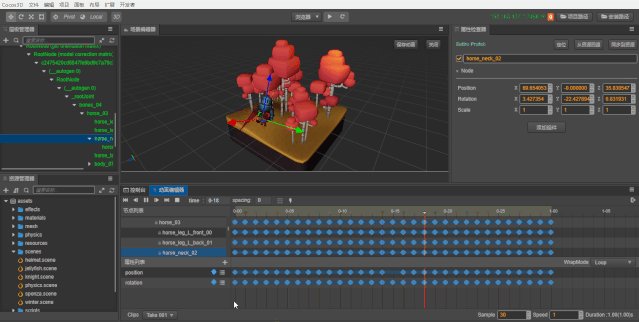
Optionally merge AnimationClip files during build to reduce file count and improve load speed: PR

-
JSVM supports debugging via the browser: PR
-
Spine attachment supports multiple regions: PR
-
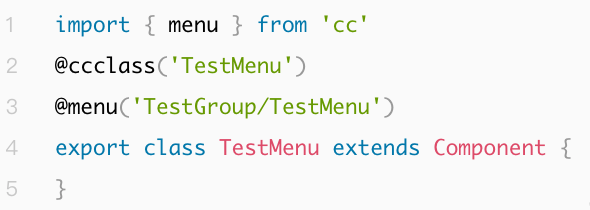
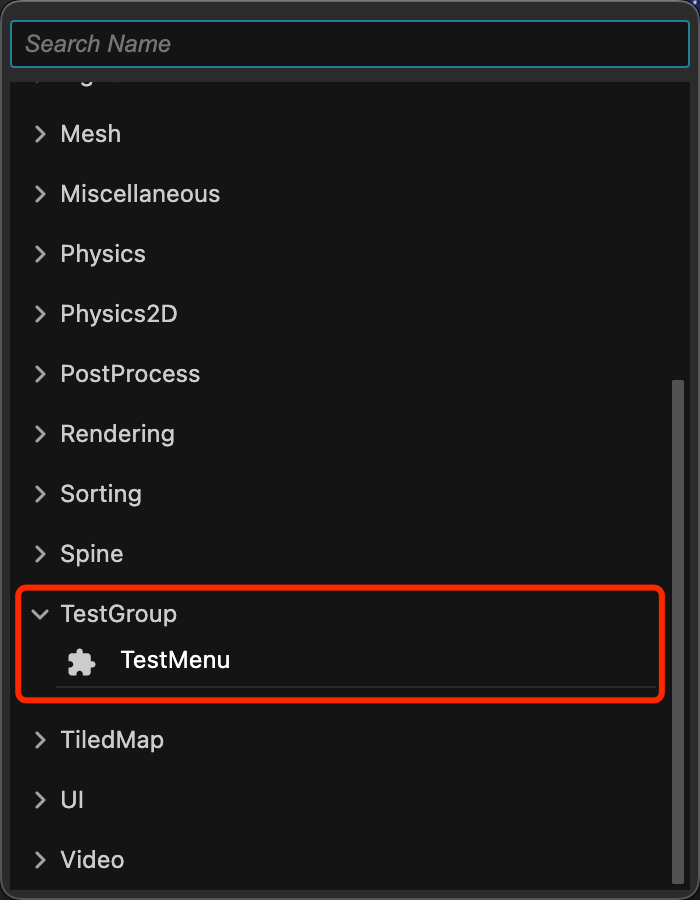
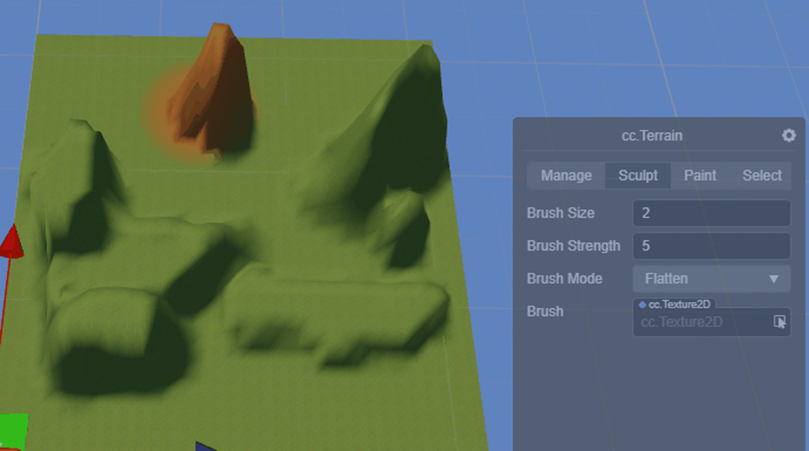
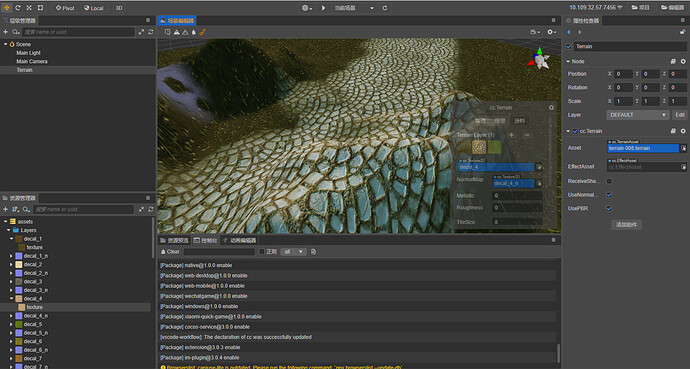
Added Terrain component to the component menu: PR
-
OpenHarmony mouse and keyboard support: PR
-
Allow using postMessage and postSyncMessage on the Ark platform: PR
-
[Breaking change] Bloom adds an intensity parameter. Users upgrading from 3.8.4~3.8.6 need to set the value back to 1.0 from 2.3
-
Use
PROP_ENABLE_COMPRESS_SOto control whether to compress shared libraries in Android build output: PR
Optimizations
-
Sync latest changes from Spine repo 3.8 branch. If resources display in older engine versions but not in this version, you may need to upgrade Spine assets. The latest official Spine code requires each Slot to have a corresponding Attachment, otherwise parsing will fail. PR
-
Add documentation on generating Spine WASM. PR
-
Bind some missing properties for Spine 4.2. PR
-
Change built file suffix from .cconb to .bin, to prevent issues on platforms that forbid cconb suffixes. PR
-
Simulator build command supports generating simulators for Spine 3.8 or Spine 4.2. PR
-
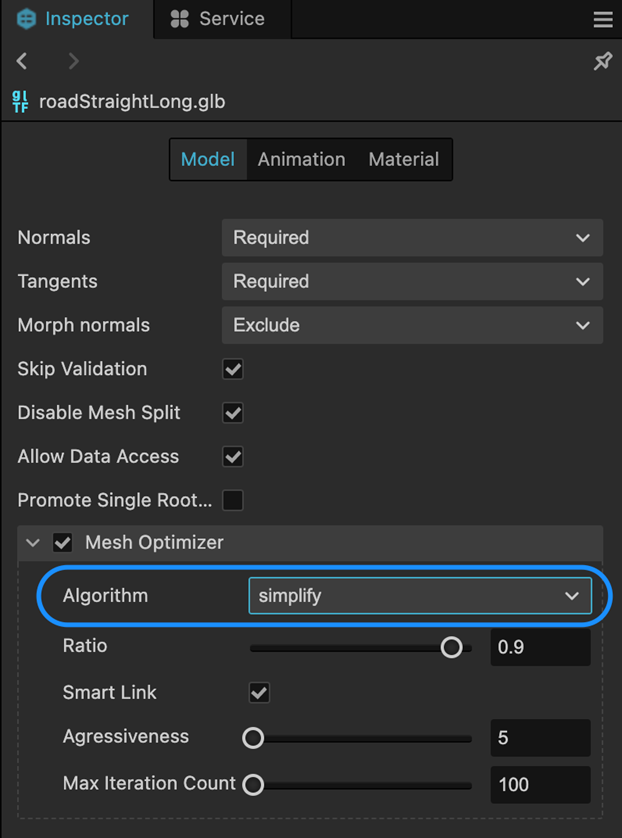
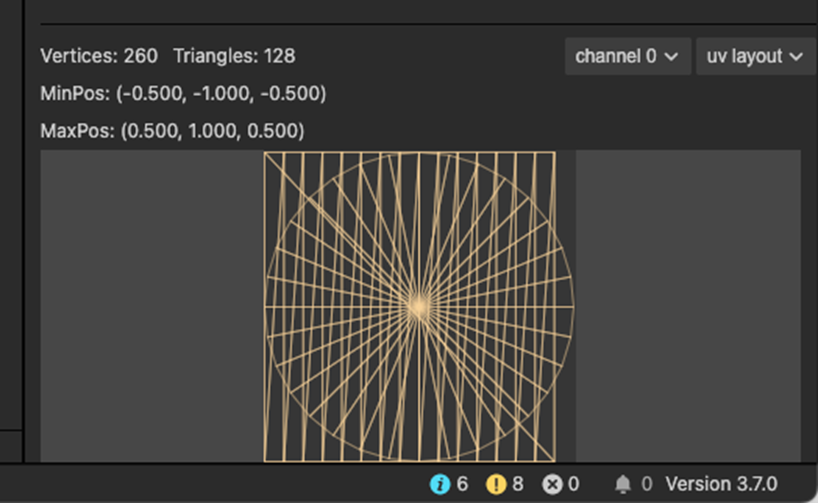
Improve preview inspector: PR
-
Unify built animation file formats, reduce animation file count, and improve load speed PR
-
Add environment condition checks for XR and vendor-google: PRPR
-
Add tooltip descriptions for ModelBakeSettings: PR
-
Remove unused property UIRenderer._renderDataFlag: PR
-
Optimize Rich Text package size: PR
-
Optimize the integration approach for the Alipay Mini Game adaptation layer code: PR
-
Refactor worker-ui communication: PR
-
Improve performance of baked skeletal animation: PR
-
Expose skin property and setSkin method for Spine Skeleton in both native and web implementations: PR
-
Move XR to the end: PR
-
Update Spine 4.2 Runtime to 4.2.80: PR
-
Compatibility for old animation formats: PR
-
JSVM optimizations: PR
-
Support Vulkan 1.4 SDK: PR
-
Smooth handling of differences in 2D coordinate systems in effects: PR
Fixes
-
Fix floating-point comparison issue: PR
-
Fix most UIOpacity issues on native platforms and optimize the logic for syncing local opacity to native: PR
-
Fix rendering anomalies caused by improper rotation usage in Spine: PR
-
Fix incorrect effects when 3D particles use compressed textures: PR
-
Fix potential OOM issues in Spine runtime on Web: PR
-
Fix emsdk cache errors in CI: PR
-
Make preview zoom effect consistent with the scene: PR
-
Bind missing Box2D-JSB properties b2ChainShape::m_vertices and b2PolygonShape::m_vertices/m_normals: PR
-
Roll back maxKnownFeatureSet on iOS 12.0: PR
-
Fix memory leak caused by not unregistering events after component removal: PR
-
Fix crash caused by getViewSize call on Android: PR
-
Fix issue where the ByteDance platform 'onWindowResize' callback gets outdated systemInfo: PR
-
Fix sprites not dynamically batching in tiled rendering mode: PR
-
Update libVersion value in WeChat template: PR
-
Fix possible crashes when frequently hiding/showing windows on HarmonyOS-Next: PR
-
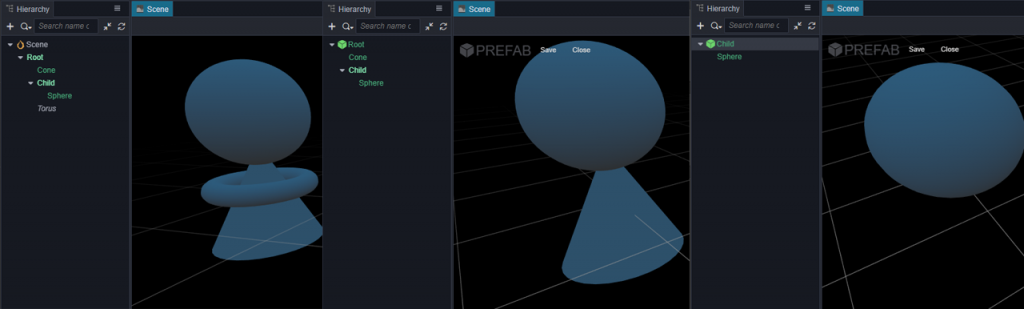
Prefab preview supports switching: PR
-
Fix issue where sprites with RT textures could not be batch rendered: PR
-
Add UITransform component dependency for Rich Text: PR
-
Remove the code that queries auto atlas when setting SpriteFrame: PR
-
Fix issue where copies of nodes with mounted child nodes are ignored during instantiation: PR
-
Fix possible JS exception caused by deleting spine resources used in the editing scene: PR
-
Add stricter renderdata validity checks: PR
-
Fix a memory leak at startup when using the old pipeline on native platforms: PR
-
Fix incorrect initial size when converting C++ std::vector<CharacterControllerContact> and std::vector<ContactPoint> to JS Array when using the PhysX physics backend on native platforms: PR
-
Fix the issue where enabling Profile had no effect when compiling release with the new pipeline: PR1, PR2,PR3
-
Remove unnecessary Global Uniforms for copy-pass.effect: PR
-
Fix memory leak caused by choosing ARK Runtime on HarmonyOS Next: PR1, PR2
-
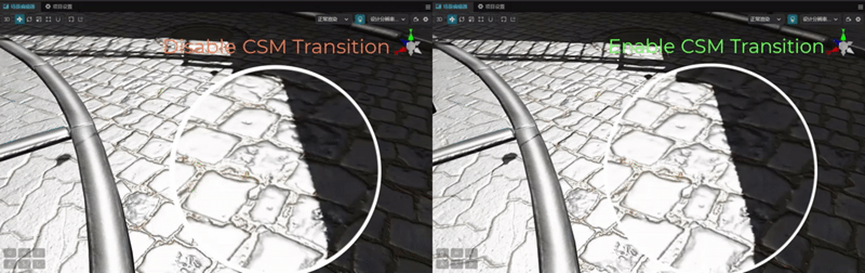
Fix range error for the Directional Light component's csmTransitionRange property: PR
-
Fix GPU instancing sorting issue: PR
-
Fix Camera.convertToUINode not working in start callback: PR
-
Fix Spine 4.2 TrackCompleteListener not receiving callbacks, and Spine 3.8 TrackCompleteListener only being called once for different animations. Since Spine 4.2 C++ adjusted the enum values of spine.EventType and Spine 3.8 synced the corresponding changes, the TS layer also required adjustments. This change breaks compatibility of the numeric values of spine.EventType. If the project uses numeric values to determine EventType rather than the enum EventType.dispose/complete, please make corresponding adjustments. It is recommended not to use numeric values to avoid future compatibility issues: PR
-
Fix build errors on iOS/macOS caused by Xcode 16.3: PR
-
Fix missing binding of CollisionShape_getLocalBoundingSphere interface in bullet wasm: PR
-
Fix missing bindings for Box2D JSB properties normalImpulses/tangentImpulses: PR
-
Fix failure to preload Texture2D or SpriteAtlas: PR
-
Fix crash caused by destroying nodes with sp.Skeleton component in schedule callback on native platforms: PR
-
Add forceUpdate parameter to Renderer.setSharedMaterial to resolve the issue introduced in 3.8.6 where passing the same material object does not update: PR
-
Fix preload failures for Texture2D and Altas resources: PR
-
Fix crash on native platforms when loading Spine-exported JPEG image resources: PR
-
Fix C++ memory out-of-bounds crash caused by disabling/enabling 2D particle nodes on native platforms: PR
-
Fix logic anomalies in physics-contact.ts in box2d-wasm/box2d-jsb backends: PR
-
Fix error when running in the simulator without selecting the DragonBones module: PR
-
Fix file reading related issues on HarmonyOS Next platform: PR
-
Fix Spine setTrackEndListener not being called correctly: PR
-
Fix the issue where Spine setSlotTexture with createNew=true cannot be set properly and causes memory leaks, PR
-
Fix error when calling Ark functions without passing parameters: PR
-
Fix issues retrieving previous Graphics draw contents on Metal/Vulkan: PR
-
Fix out-of-bounds memory access issue in Bullet Physics: PR
-
Fix the issue where spine.setCompleteListener does not trigger callbacks when using shared_cache cache mode on native platforms: PR
-
Fix flickering when displaying 3D particles using uimeshrender: PR
-
Fix Spine batching not working properly on native platforms: PR
-
Fix display anomalies with nested Mask: PR
-
Fix repeated rendering caused by not restoring ibCount during batch merging: PR
-
Align AnimationEventType with Spine C++ EventType updates: PR
-
Fix texture map offset when resizing the Tilemap window: PR
-
Fix black screen when restarting WebGPU: PR
-
Fix continuous errors caused by 2D Chunk being null: PR
-
Fix errors when deleting nodes while loading 2D particles: PR
-
Updated game.ejs file for the Douyin platform: PR
-
Added support on OpenHarmony for avplayer playing files within the app sandbox: PR
-
Fix issue where multiple Tilemaps do not display: PR
-
Fix batch interruption when some UI components are shown or hidden: PR
-
Fix display anomalies caused by using incorrect AttachmentVertices: PR
-
Fix the issue in Spine 4.2 where setSlotTexture with createNew: true affects other instances and causes rendering anomalies: PR
-
Fix inconsistency between Spine Vector's setSize and std::vector's resize behavior, which caused Spine Vector to pre-allocate extra space: PR
-
Fix gizmo not displaying under custom render pipelines: PR
-
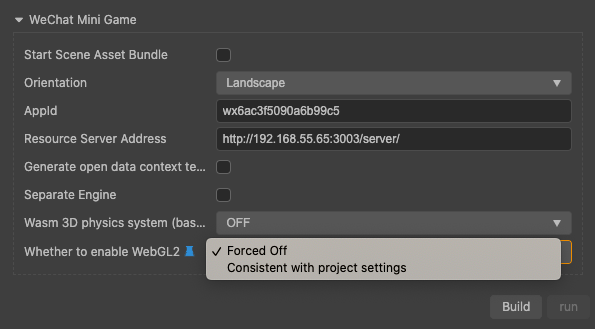
Fix error in the new WeChat Mini Game IDE: readFile:fail parameter check failed: PR
-
Sync Creator 2.x code to Creator 3.x on HarmonyOS Next: PR
-
Pre-allocate extra space in chunks to avoid frequent memory reallocations due to vertex count fluctuations: PR
-
Rename Animation Bake Sample Rate: PR
-
Fix issue where nodes are destroyed when switching scenes in Native mode but still listen to events: PR
-
Fix errors on the Taobao platform due to missing type checks: PR
-
Mark the customMaterialInstance field in spine as deprecated and provide a migration solution: PR
-
Fix stopvideo event issue on HarmonyOS-Next: PR
-
Fix the issue where calling setSlotTexture in spine with createAttachment set to true fails to replace textures correctly: PR
-
Fix the issue where setSlotTexture does not work across different skeletonData attachments: PR
-
Fix Bloom mipmap preview: PR
-
Fix memory overflow issue in native copy pass: PR
-
Fix Promise-related issues on HarmonyOS platform: PR
-
Make evalString thread-safe: PR
-
Fix abnormal video playback progress: PR
-
Add
_DISABLE_CONSTEXPR_MUTEX_CONSTRUCTORto avoid crashes: PR -
Fix box2d module export issue: PR
-
Add camera UBO support in addDraw2D: PR
-
Fix: ensure atlasFileFilter has a valid value: PR
-
Fix issues on HarmonyOS Next platform where font color is not displayed and video cannot replay after finishing: PR
-
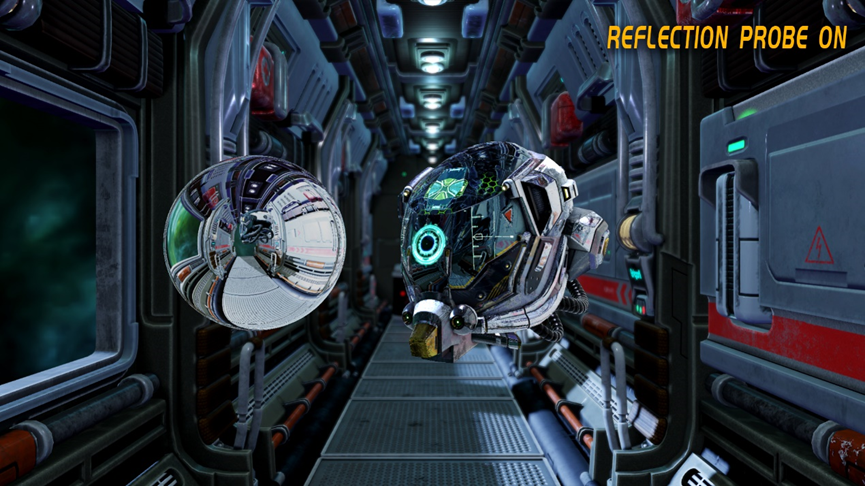
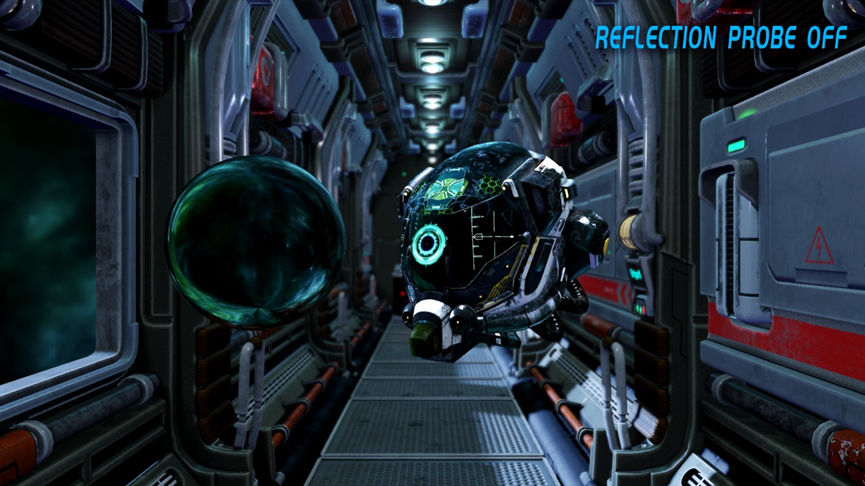
Fix screen stretching caused by reflection probe when scaling the window under native settings: PR
-
Fix missing display of property internationalization (i18n): PR
-
Fix memory leak when scaling window in custom render pipeline: PR
-
Fix missing port information in JSVM debug logs: PR
-
Fix callback issue when the target parameter is not passed: PR
-
Fix issue where previewing new pipeline effects with the old pipeline causes errors: PR
-
Fix the same issue when using instancing animations: PR
Editor
Features
-
Added a [Feedback] panel, which can be launched via [Menu - Help - Feedback]

-
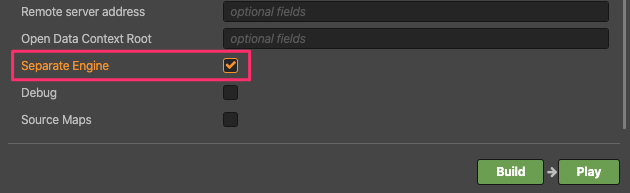
Douyin platform supports engine separation
-
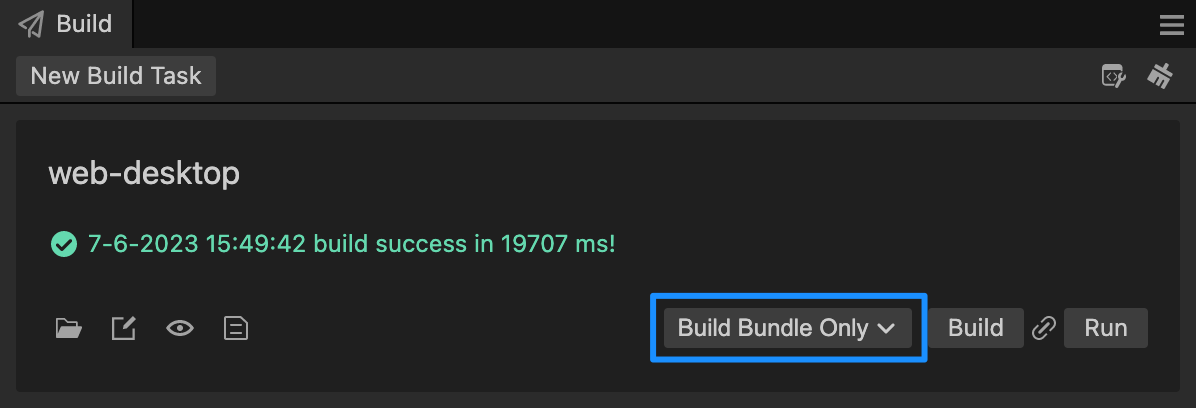
Build supports merging animation cconb files to reduce file count and optimize load speed; can be enabled in the build configuration
-
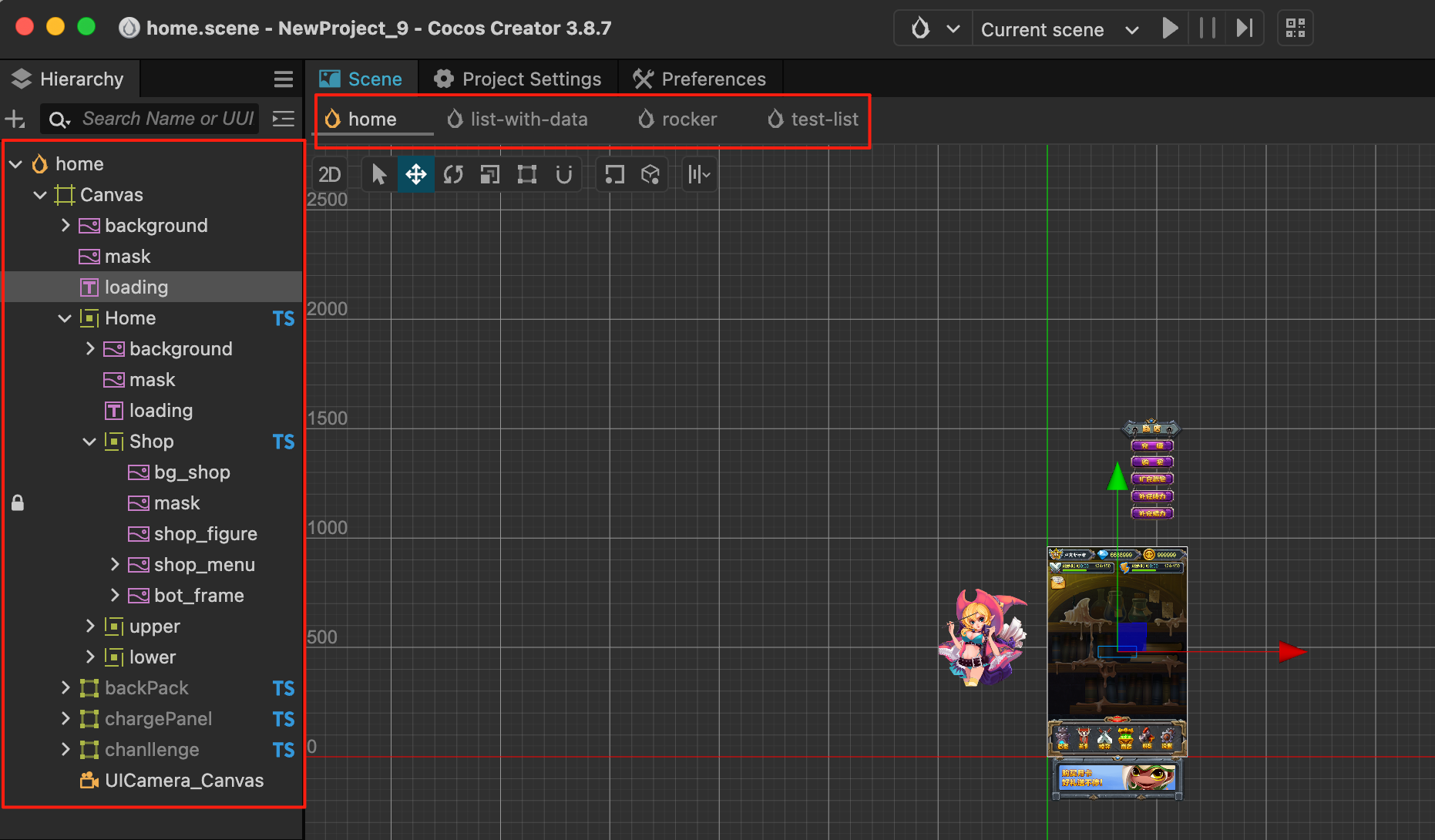
In the hierarchy, nodes with user scripts now show an icon when displayed

-
Labs adds multi-tab editing; you can now edit different scenes and prefabs in different tabs, and you can disable it in Preferences->Labs->Enable Multi-Scene Editing.

-
Disable the asset-db resource cache Labs feature by default
Optimizations
-
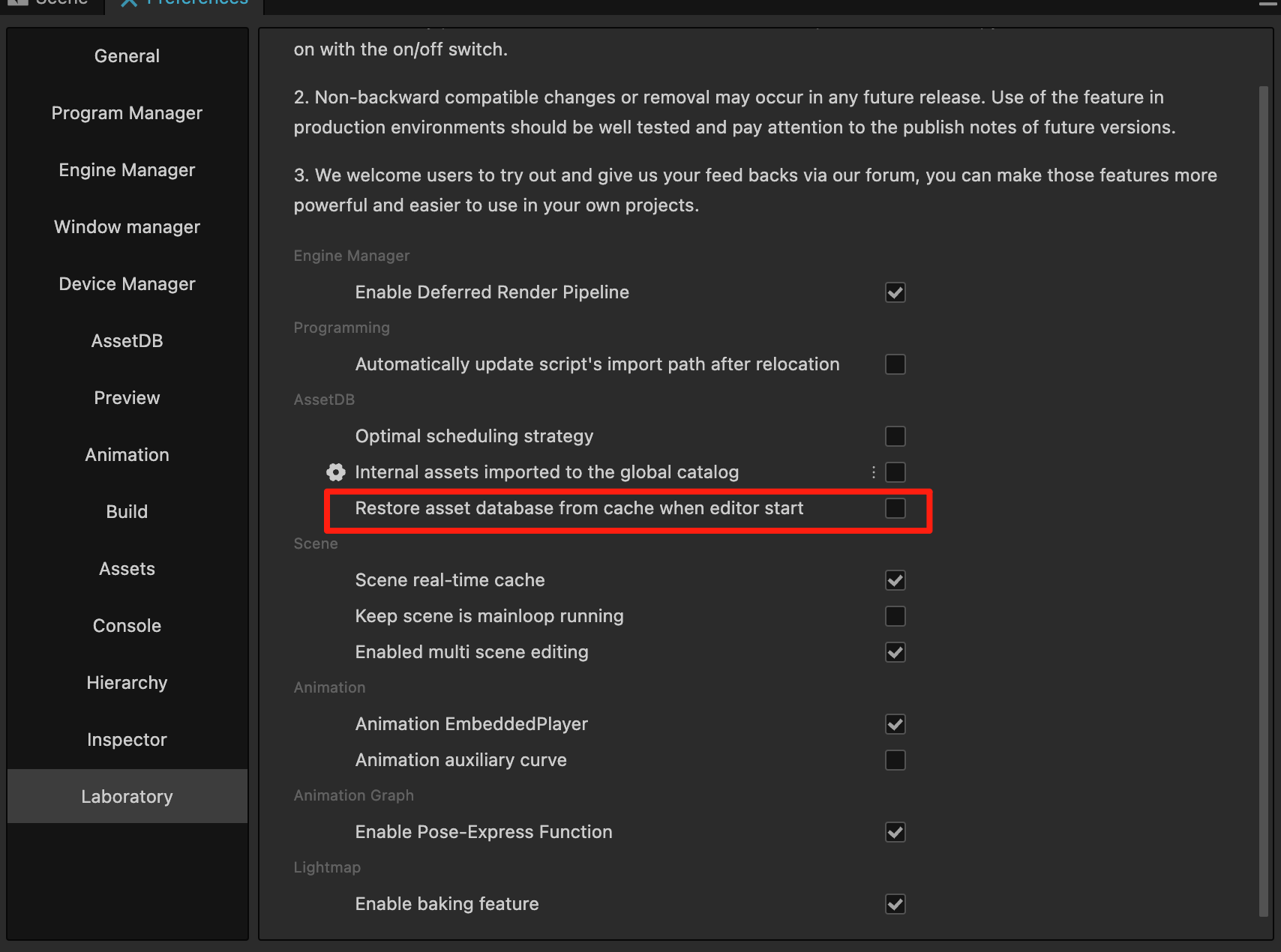
Added a Labs option “Restore database from cache on editor startup”, enabled by default. On a project's first upgrade the option is ignored; afterwards, opening the project restores in-memory data directly from cache without re-importing, conservatively improving asset import time by about 50%. The larger the project, the more obvious the effect. If problems occur after enabling, you can report to us on the forum, or temporarily disable the option to work around it.

-
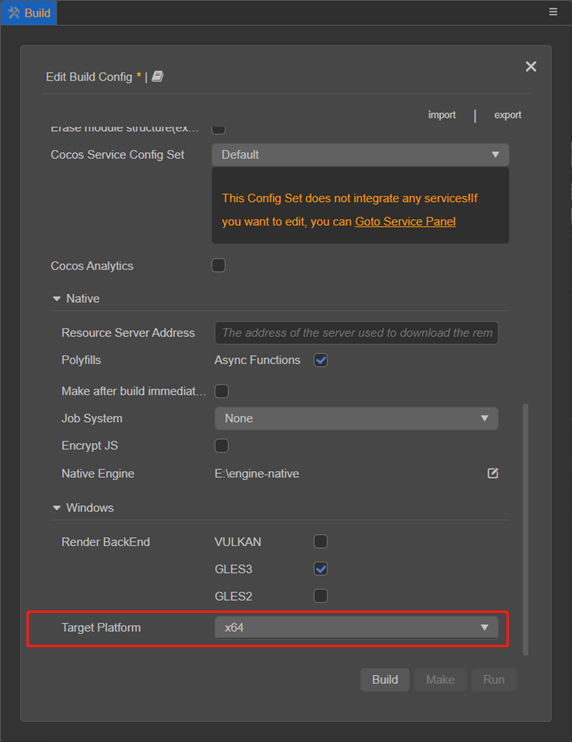
Build configuration panel supports dragging to adjust the width of the displayed properties
-
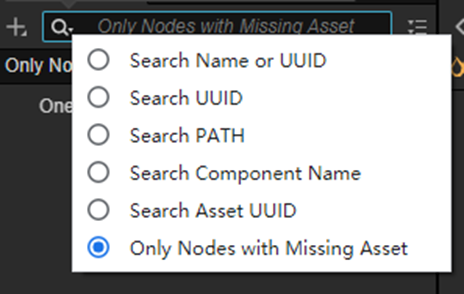
Optimize the use of the “Find UUID” feature in the Asset Manager, supporting queries for all asset types including interdependencies prior to scripts
-
Adjust tooltip logic for snapping and camera roam shortcuts
-
Improve Spine and prefab preview functionality
-
Add a prefab preview toggle to Labs
-
Optimize 2D view scroll speed behavior
-
Optimize central axis line logic
-
Adjust the Z-axis of the Position gizmo’s blue frame so that it is prioritized for detection, reducing mis-operations
-
quick compile automatically excludes modules unsupported by the corresponding platform macros
-
Key configuration addresses for each game platform now support project-relative paths
-
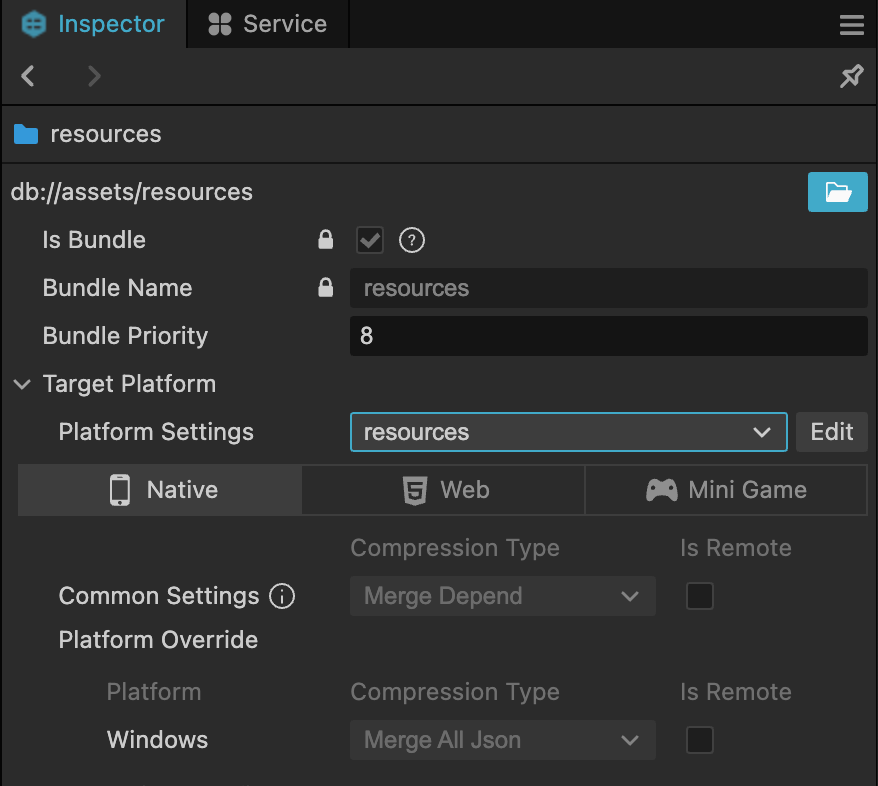
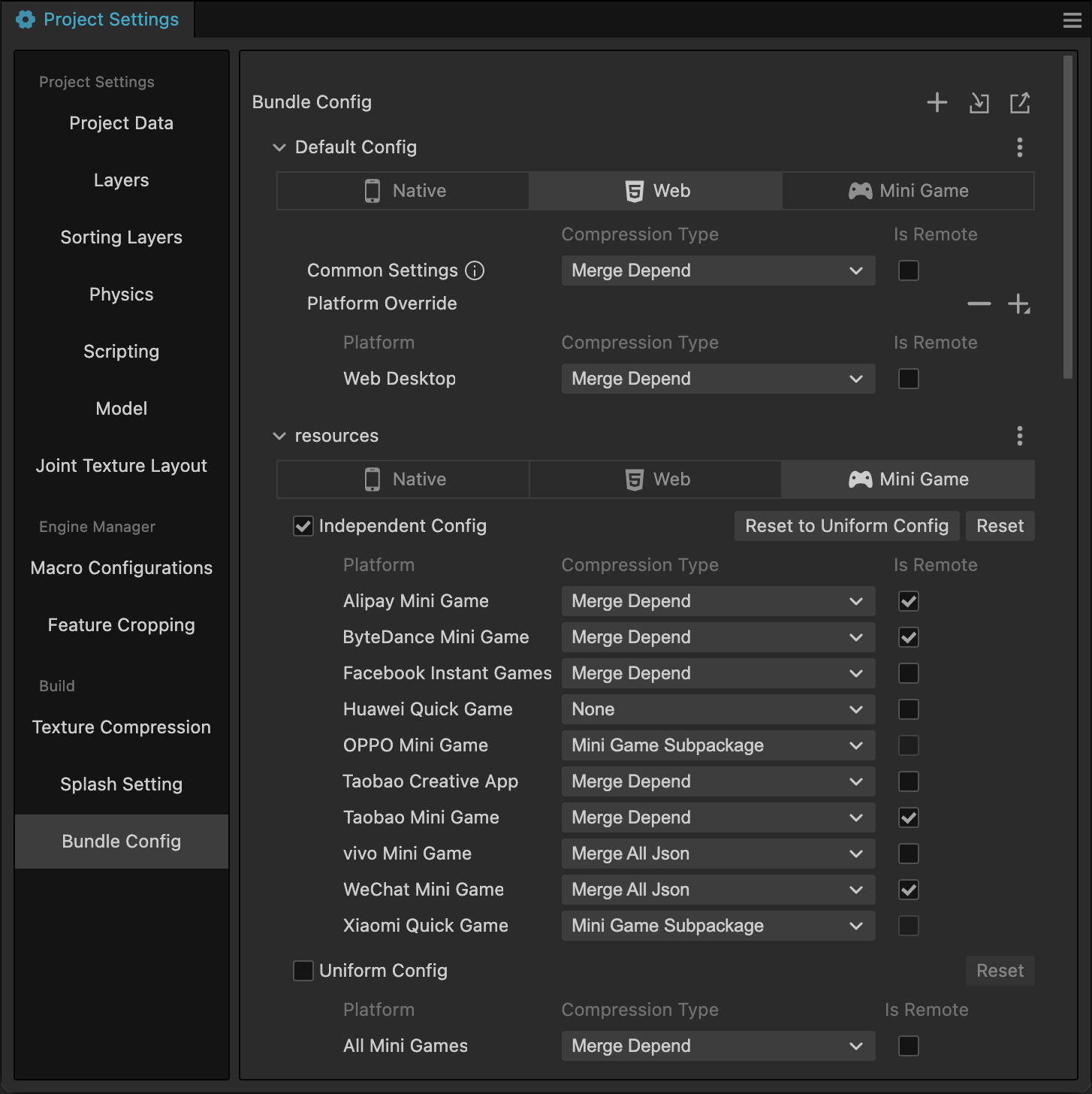
Preview server supports loading bundle configuration per platform; editor preview modifies the loading URL
-
Prefab state adds the isNested (whether it is a nested prefab) flag
-
Fix possible uncaught asynchronous errors when the DB starts; the startup exception dialog adds a “Still open” button to facilitate changing preferences after a failed start
-
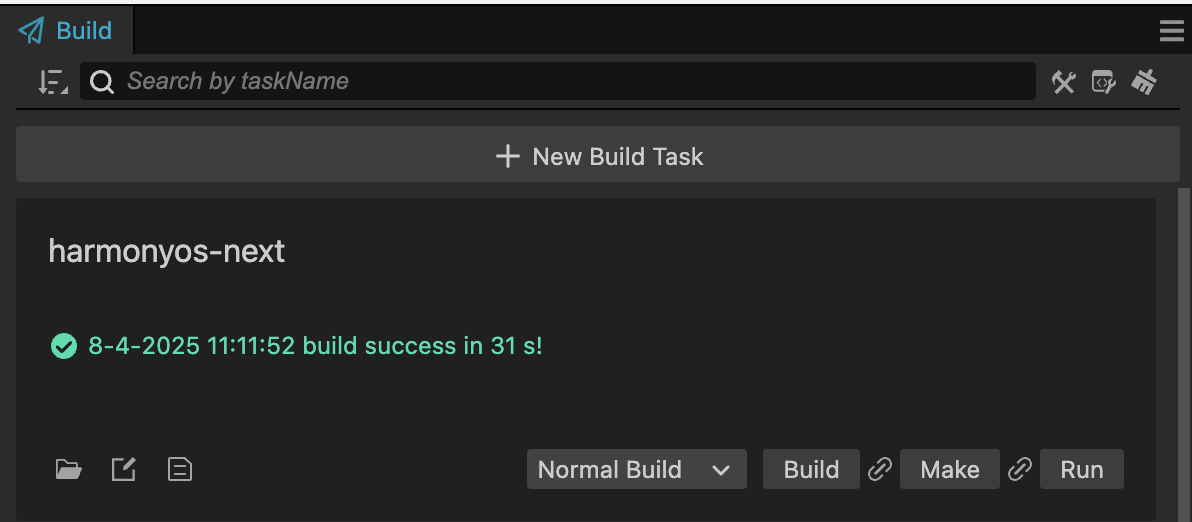
Build tasks support search and buttons to sort by name or build time

-
Adjust tab UI effects
-
Optimize gizmo selection effect
-
Optimize script dependency query interface
-
Improve scene unit tests
-
Adjust parts of the UI implementation to optimize performance
Fixes
-
Fix the issue where enabling md5 during Web builds fails when the bundle path contains special characters
-
Fix command-line bundle builds which may fail with an “Invalid bundle options” error
-
Fix default import configuration modified in Editor Preferences not taking effect after restart
-
Fix potential errors when loading assets during auto atlas build
-
Fix the asset address query API for the result parameter inside build plugin hook functions
-
Fix errors in custom texture compression interface definitions and examples for builds
-
Fix custom asset database plugins not displaying properly in the Asset Manager after restart
-
Fix possible “operation not permitted” errors during the build process
-
Compatibility fix for issues where nodes cannot be retrieved properly due to the engine re-mounting some property elements
-
Fix issue where after entering Orbit with Alt + Left Mouse, releasing Alt and lifting the mouse triggers object selection
-
Fix mismatch between the simulator engine’s TS and C++ Spine versions
-
Fix issues where clicking single-step run in editor preview causes incorrect scene view behavior
-
Fix errors caused by processing deleted nodes during internal editor preview
-
Fix the issue where the mesh’s material is set to null when dragging a material to set a mesh
-
Fine-tune some editor UI components
-
Fix the issue where internal editor preview fails to load after renaming a bundle
-
Fix the issue where an empty scene opens by default when running editor preview
-
Fix the issue where a reference image becomes uneditable when the original image is deleted
-
Fix build button clicks possibly being ineffective
-
Fix possible error logs after deleting assets
-
Fix the issue where error logs are not displayed when project code errors occur in editor preview
-
Fix cases where clicking the build button may be ineffective under unexpected circumstances
-
Fix possible DB process errors after deleting resources
-
Fix erroneous mounting issues when dragging materials
-
Fix the issue where 2D nodes cannot be selected in the 3D Scene view, and extend scene shortcut hint hide time to 5 seconds
-
Fix bundle build errors
-
Fix the issue where internal editor preview opens the scene twice
-
Fix incorrect simulator platform type
-
Fix the issue where repeatedly dragging materials onto objects causes incorrect highlight effects on some objects
-
Fix the issue where texture compression overwrite set for a specific platform is ineffective
-
Fix the issue where tooltips are auto-filled even when not defined in project scripts, and fix missing docs links for some properties
-
Add missing “@” character to special symbol validation for build paths
-
Fix possible errors when re-previewing after replacing images under an atlas
-
Fix the issue where it does not auto-scroll to the task after creating a new build task
-
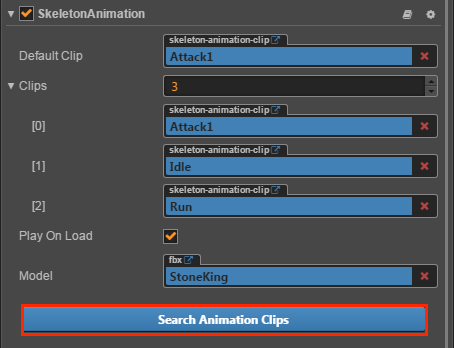
Fix the issue where model preview fails to load animations
-
Fix inconsistency between remote bundle scripts loaded by the simulator and local bundle scripts
-
Update the API for obtaining animations in model preview
-
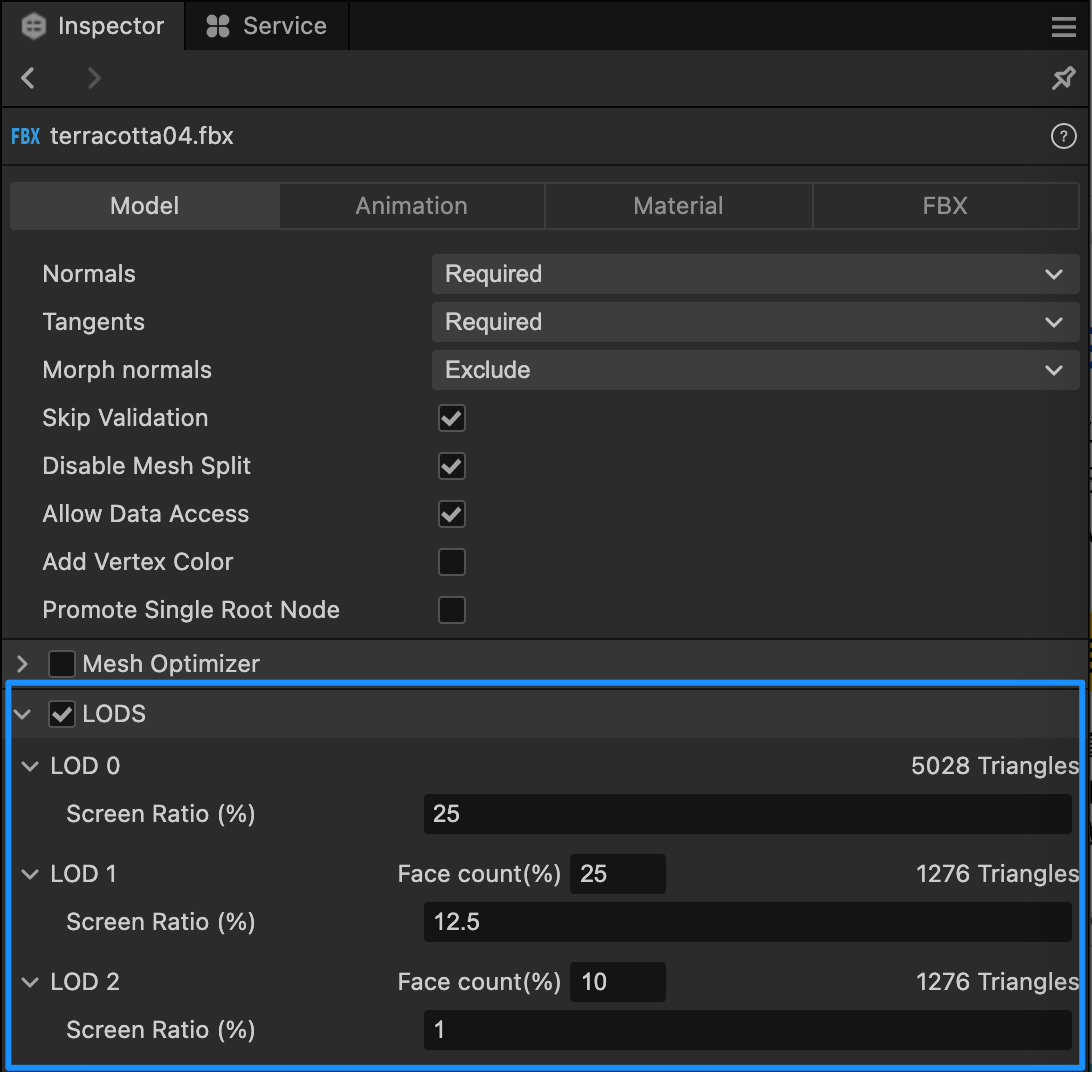
Fix LOD gizmo errors that prevent the LOD component from being displayed
-
Fix the issue where the server get hook continues to match get functions after res.send
-
Fix missing small-image configuration when building atlases
-
Fix dependency configuration errors after atlas assets are used
-
Fix the bug where when clicking to update a nested prefab to assets in a scene, the already opened associated prefab data is not updated
-
Downgrade the warning for ineffective resource cache reuse
-
Automatically create folders during DB startup
-
Fix the bug where records cannot be properly kept after loading scene cache in multi-scene mode
-
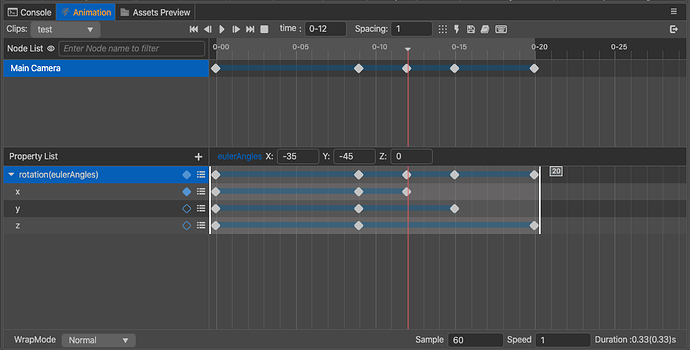
Fix the bug where after adding an AnimationClip in the animation editor, the title is not marked dirty when exiting
-
Fix the bug where exiting animation mode becomes close in multi-scene editing, and the bug where entering preview directly in animation mode and exiting causes an error
-
Fix the issue where two central axes of the same color appear after exiting editor preview
-
Fix the bug where the scene is not reloaded when resources are updated
-
Fix the issue where cached code is not deleted when destroying a plugin
-
Fix the issue where after triggering beforeClose by closing the main window and clicking Cancel, scene operations become abnormal
-
Fix the issue of incorrect order between gizmo hoverIn and hoverOut
-
Fix the issue where switching 2D/3D views in the preview panel repeatedly creates grid and PreviewWorldAxis
-
Fix the issue where the texture size does not change after adding cc.Animation to Skinned Texture Layout
-
Correct the description of the asset-db dependency query interface
-
Fix the bug where in some cases, a scene that has been closed is reopened due to an asset-change event
-
Fix the bug where some UI component Object classes cannot recycle resources
-
Fix the bug where closing a scene reopens it in some cases
-
Fix possible spriteFrame loading anomalies when building atlases
-
Fix frequent “component already added” warnings in multi-scene mode
-
Fix the bug where when opening an empty scene in multi-scene mode, the node information of the previous cached scene is not cleared
-
Fix the issue where the “” mark is not displayed after tab modification
- 2025-03-28V3.8.6
Engine
Features
-
Support for multiple Spines sharing a single texture atlas: PR
-
Added getter/setter for
Node.x/y/z: PR -
HarmonyOS Next platform now supports ArkTS calling engine interfaces (implementation of
evalStringinterface). -
Added
UISkewcomponent: PR -
Built-in pipeline split post-processing into independent modules: PR
-
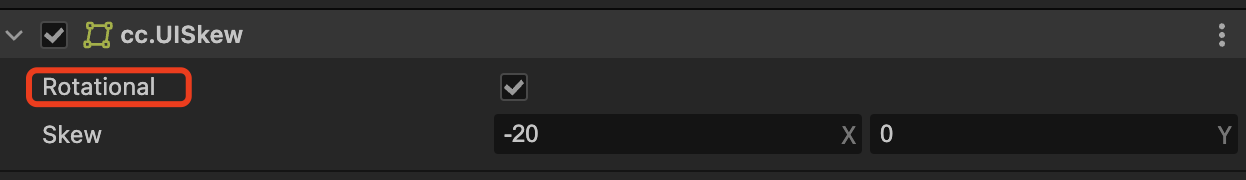
Added support for rotational skew: PR
-
Added Box2D JSB support to improve 2D physics performance on native platforms: PR
-
Support for Spine 4.2: PR1 PR2 PR3
-
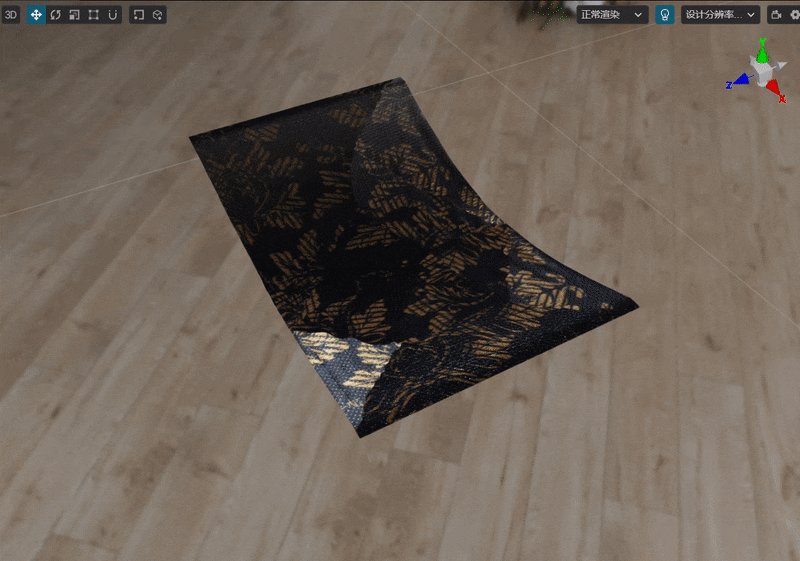
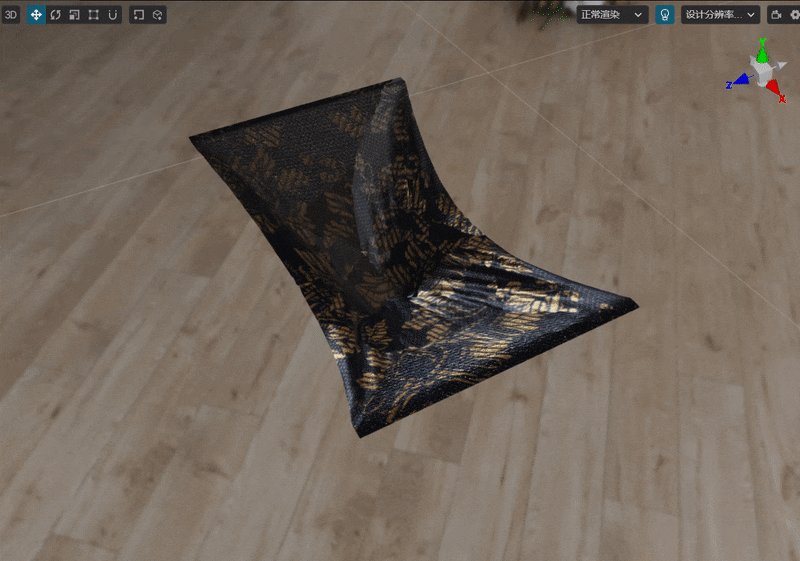
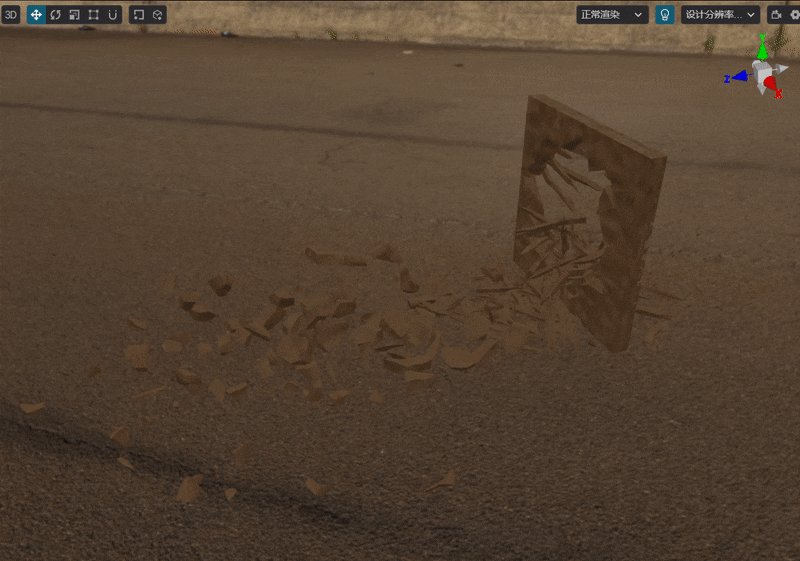
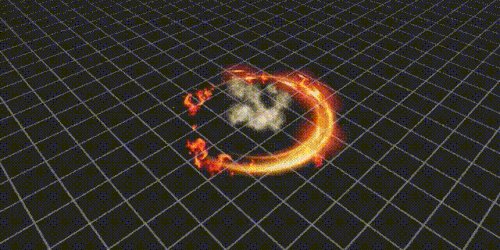
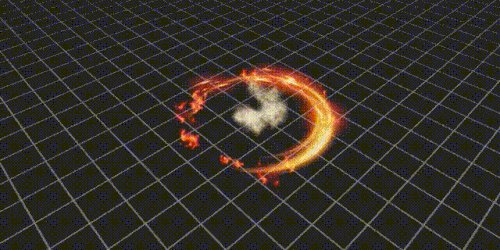
Spine 4.2 Physics Effects Demo:
-
-
Breaking Changes:
-
Disabled reflection probe blending to reduce the total number of fragment samplers, enabling the standard surface to run on WebGPU: PR
-
Removed WebGPU support for the old pipeline; only the new pipeline is now supported.
-
-
Implemented Google Play auto sign-in, achievements, and PGS Recall API: PR
-
Added support for WebAssembly and WebGPU on CocosRuntime-based platforms: PR
Optimizations
-
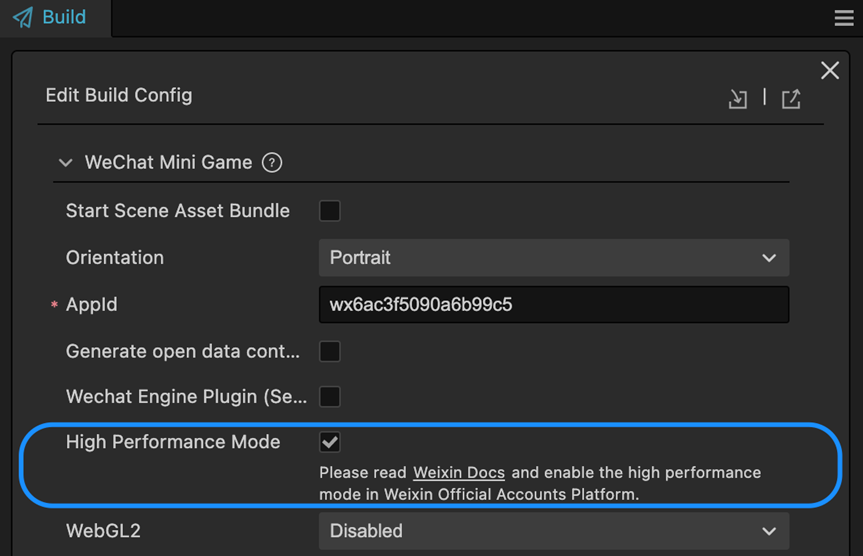
Package Size Optimization: For WeChat Mini Games (2D project default configuration), enabling "Compress Engine Internal Properties" in v3.8.6 reduces package size by 160 KB.
-
Optimized code size in
pointer-event-dispatcher.ts: PR -
Optimized optional chaining code size: PR
-
Optimized
trail.tscode size: PR -
Optimized
webgl-device.tscode size: PR -
Optimized
webgl2-device.tscode size: PR -
Support for obfuscating static private properties: PR
-
Further obfuscation of static properties via configuration: PR
-
Optimized
audiocode size: PR -
Further optimized code size: PR
-
Inlined enums in the Particle3D module: PR
-
Inlined enums for
CCObjectFlags: PR -
Fixed type issues in the Physics2D framework: PR
-
Optimized code size for the Physics2D built-in backend: PR
-
Optimized code size for the PhysX backend: PR
-
Optimized code size for the Box2D-WASM backend: PR
-
Optimized code size for the Box2D-JS backend: PR
-
Optimized code size: Added an internal method
Node.getUITransformCompto allow obfuscation and avoid calling._uiProps.uiTransformComp: PR -
Optimized
input.ts,tiled-layer.ts, and Mini Games code size: PR -
Optimized Particle System code size: PR
-
Optimized code size by explicitly defining constructors: PR
-
Replaced
for...ofwitharray.forEachto optimize code size: PR -
Optimized
math/color.tscode size: PR -
Optimized
webgl-texture.tsandwebgl2-texture.tscode size: PR -
Optimized
webgl-swapchain.tsandwebgl2-swapchain.tscode size: PR -
Optimized
gfx.FormatInfosdefinition code size: PR -
Optimized
sprite-frame.tscode size: PR -
Added
@mangleJSDoc tags togfx-webglandgfx-webgl2internal modules: PR -
Inlined
SystemPriorityenum: PR -
Moved classes from interfaces to implementations: PR
-
Support for obfuscating private property names: PR
-
Optimized code size by adding helper functions to retrieve data from
pipelineSceneData: PR -
Obfuscated properties of the
Bulletclass: PR -
Refactored code to reduce package size: PR
-
Optimized
TIFFReader: PR -
Optimized
VideoPlayerandWebViewcode size: PR -
Optimized 2D module code size: PR
-
Optimized
draw-batch.tsandbatcher-2d.tscode size by removing unnecessary setters/getters: PR -
Optimized Mini Games adapter code size: PR
-
Optimized
scheduler.tscode size: PR -
Optimized
AudioManagercode size: PR
Additional Improvements
-
Added more overrides in the Tween module and implemented
toString()for debugging: PR -
Added WebGPU layout runtime support: PR
-
Improved Spine asset preview panel functionality: PR
-
Enhanced
SpriteAtlashandling after settingSpriteFrameinSprite: PR -
Modified iOS project support to include iPad: PR
Further Package Size Optimizations
-
Optimized
tween.tscode size: PR -
Optimized Reflection Probe, Particle, CSM Layer, Terrain code size: PR
-
Tree-shaking for the XR module: PR
-
Optimized
render-data.tscode size: PR -
Stripped XR-related code via
USE_XRconstant: PR -
Tree-shaking for
weak-cache.ts: PR -
Removed unused
pal inputmodule on Mini Games platforms: PR -
Optimized
webgl-device.ts&webgl2-device.tscode size: PR -
Marked more properties for obfuscation (
@mangle): PR -
Optimized
text-utils.tscode size: PR -
Optimized
text-processing.tscode size: PR -
Optimized
.tscode size: PR -
Optimized
webgl-commands.ts&webgl2-commands.tscode size: PR -
Optimized
scene-globals.tscode size: PR -
Optimized
sprite/sliced.ts,mesh-buffer.ts,scene/camera.tscode size: PR -
Optimized code size: Added internal API
UIRenderer._markForUpdateRenderData: PR
Refactoring & Enhancements
-
Refactored 2D Assembler: PR
-
Enhanced type safety for component accessors via generics: PR1 PR2
-
Added feature stripping for
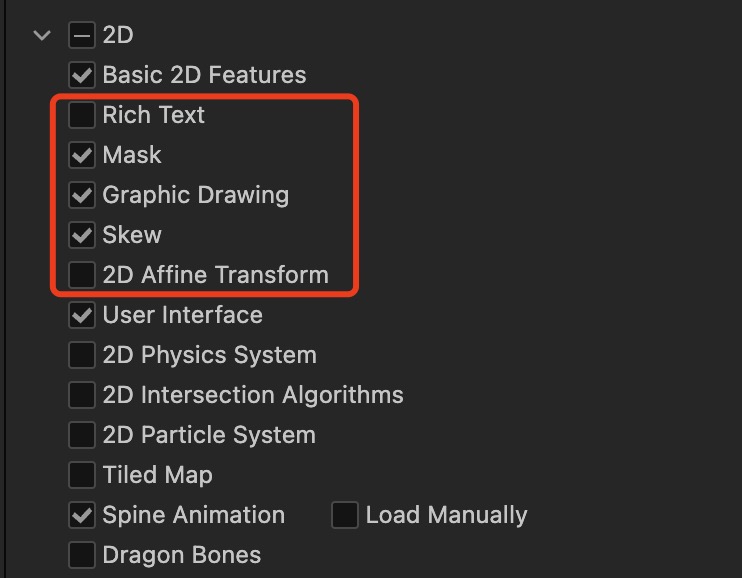
RichText,Mask,Graphics,UISkew,AffineTransform: PR -
Exported
memory-poolsonly on native platforms for JS-Native memory sharing: PR -
Refactored for better type safety in
isValid: PR -
Refactored for better type safety in
js.isNumber,js.isString: PR
WebGPU Optimizations
-
Removed unused
local descriptor: PR -
Added WebGPU descriptor layout functionality: PR
-
Removed
Bind Group Layoutand dynamic creation logic, optimizing internal resource reuse: PR
Performance & Stability
-
Optimized
std::vectorallocation injs_register_spine_initSkeletonData: PR -
Enabled JSVM API on non-OpenHarmony platforms for easier debugging: PR
-
Removed unused code in
jsvm/Object.cppandnapi/Object.cpp: PR -
Simplified
se::Object::createJSONObjectfor OH JSVM backend: PR -
Optimized
se::ScriptEngine::callFunctionfor OpenHarmony: PR -
Optimized JS-to-Native object conversion (for JSVM & NAPI backends): PR
-
WebGPU fallback: If float filtering is unsupported, uses non-filterable settings: PR
-
Updated Spine 4.2 runtime to
268d0e8: PR -
Adjusted Google Play binding interface task callback thread to avoid blocking the main thread: PR
Fixes
-
Fixed
as anyinui-component.tsto avoid losing UIComponent type: PR -
Fixed mangleProperties issue caused by
as anyintrail.ts: PR -
Added support for enabling texel offset in Tilemap: PR
-
Fixed descriptor set initialization error: PR
-
Fixed local settings issue: PR
-
Fixed crash caused by compatibility issues on Android 6.0 and below: PR
-
Removed linking of unnecessary frameworks: PR
-
Fixed
node._getUITransformCompnot found on native platforms: PR -
Removed code supporting iOS below 11 and macOS below 14: PR
-
Fixed issue when
fileSourcevariable is empty: PR -
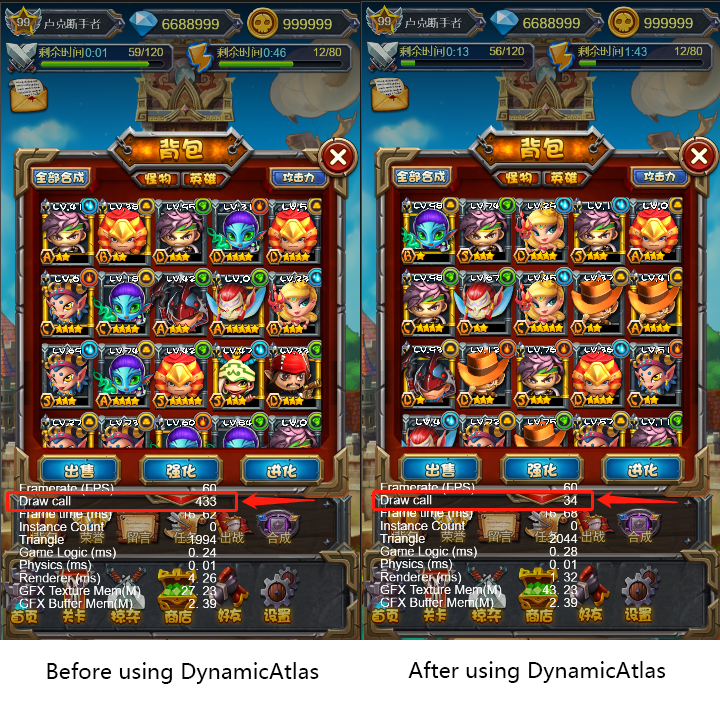
Fixed
_nativeDatabeing null when dynamic atlas is enabled: PR -
Optimized prefab and Spine view logic, added reset camera view function: PR
-
Fixed [Tween]
callFuncpotentially being called multiple times beforeupdateUntil: PR -
Stripped JSB-related code from
ui-opacity.tson non-native platforms: PR -
Fixed [Assets] invalid size in
_updateAdaptResult: PR -
Added
freezeColorinternal method to reduce code size: PR -
Stripped
jsb-utils.ts: PR -
Marked some properties as
@dontmangle: PR -
Fixed editor preview scene should destroy objects at frame rendering end: PR
-
Fixed Spine's first frame not being affected by parent opacity: PR
-
Fixed some type issues and warnings: PR
-
Fixed some type issues: PR
-
Fixed [Scene] frame should not be invalid as it may have been released: PR
-
Added WebGPU BindGroupLayout data structure: PR
-
Fixed typo in
DragonBonesAsset.constructor: PR -
Fixed decimal input error when edit box type is number: PR
-
Fixed incorrect target object when nesting
Tween.setinTween.parallel: PR -
Removed dead code in
cocos/render-scene/config.ts: PR -
Removed logic treating AMOTION_EVENT_TOOL_TYPE_STYLUS events as mouse events: PR
-
Fixed incorrect i18n property name for
maxWidthin Rich Text: PR -
Fixed display anomaly when adding prefabs containing Spine assets to node tree in scene editor: PR
-
Fixed
utils.MeshUtils.createMeshcrash on native platforms: PR -
Fixed ScrollView not handling mouse wheel events: PR
-
Enabled planar reflection probes in GAME_VIEW: PR
-
Fixed Douyin mini-game platform reporting errors in simulator but not showing video on real devices: PR
-
Fixed 2D particle crash on native platforms: PR
-
Fixed toString method for math types: PR
-
Fixed UI errors caused by batching and segmentation adjustments: PR
-
Reverted "Fix UI batching failure under specific conditions": PR
-
Adjusted timing of render graph construction in pipeline: PR
-
Fixed
pointerEventProcessorListpotentially not being reordered: PR -
Adjusted FETCH_TIMEOUT from 3s to 30s: PR
-
Fixed reparented items still being touchable when outside mask clipping rectangle: PR
-
Fixed Android crash caused by invalid context: PR
-
Updated build-wasm-libs.yml to apply size optimization patches: PR
-
Refined use of
throttleUpdatein node inspection panel: PR -
Fixed potential ANR caused by unsafe ALooper_pollAll calls: PR
-
Fixed Spine not displaying properly after disabling and re-enabling nodes: PR
-
Fixed incorrect Web adapter fetching during runtime: PR
-
Fixed memory leak in Spine due to missing
freeStoreMemorycalls: PR -
Fixed extensibility issues in Sprite and Label Assembler code: PR
-
Fixed dynamic Uniform settings not working for custom materials in Spine: PR
-
Fixed staging buffer issues: PR
-
Fixed image stretching after adjusting reflection probe size: PR
-
Fixed visual glitches in Web when calling
spine.setAttachmentdue to incorrect textures: PR -
Fixed Camera component's
targetTexturebeing ineffective in gameview: PR -
Improved Spine preview functionality: PR
-
Added built-in pipeline pass: PR
-
Fixed video player misalignment after entering fullscreen (Web): PR
-
Cleaned up event keys after audio playback completion: PR
-
Continued removal of unused platform support: PR
-
Fixed UI batching failure under specific conditions: PR
-
Improved Spine preview UI controls: PR
-
Fixed V8 engine restart crash on HarmonyOS Next platform
-
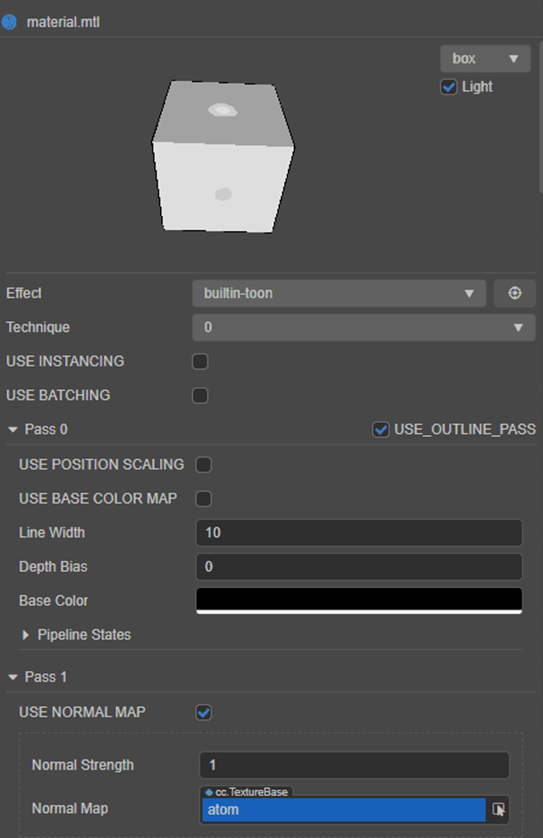
Fixed Outline not working on HarmonyOS Next platform
-
Fixed gravity sensor unable to set enable/disable on HarmonyOS Next platform
-
Fixed invalid JS encryption in HarmonyOS Next platform build settings
-
Fixed absolute path handling in file existence check API on HarmonyOS Next platform
-
Aligned Android template project with official default template: PR
-
Fixed crash when calling destroy function after Spine animation completion: PR
-
Fixed JSVM unable to output logs via console.log: PR
-
Fixed cross-thread issues when calling callStaticMethod: PR
-
Fixed engine errors during asset-db initialization: PR
-
Fixed incorrect script initialization in editor environment: PR
-
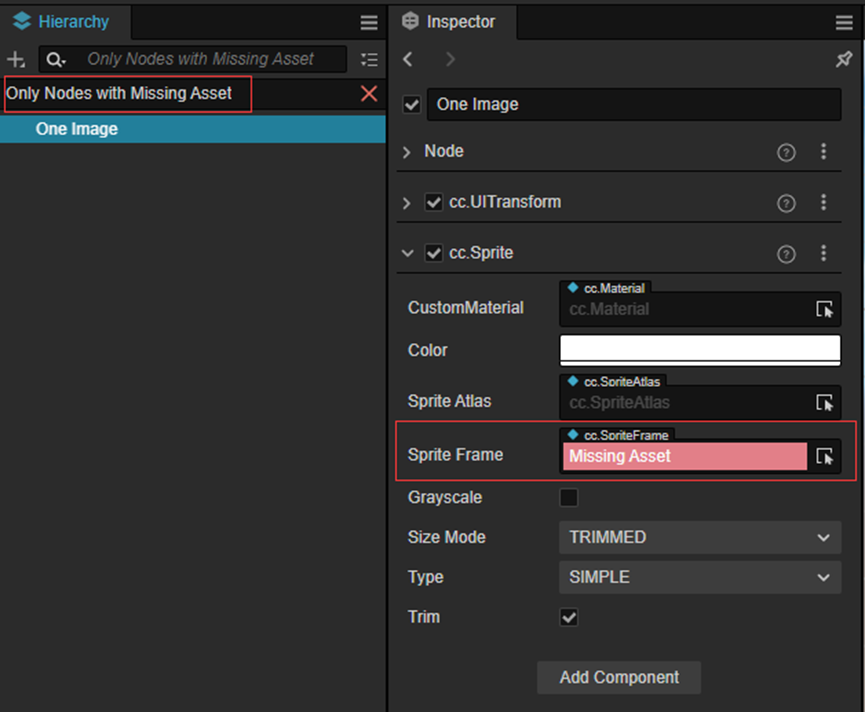
Fixed i18n configuration in Sprite Inspector: PR
-
Fixed buffer out-of-range issue: PR
-
Fixed JSVM restart crash on HarmonyOS NEXT platform: PR
-
Fixed incorrect script initialization order in editor preview: PR
-
Disabled probe blend due to WebGPU limitations: PR
-
Fixed ParticleSystem2D particles not displaying after reactivation: PR
-
Fixed mangle issue in splash-screen.ts (JSON interface data shouldn't be mangled): PR
-
Fixed Billboard.texture type error: PR
-
Fixed Gizmo position errors and rectangular border issues in editor: PR
-
Fixed UI freeze when setting SpriteFrame in Sprite Inspector panel: PR
-
Reverted "add builtin pipeline passes (#17985)": PR
-
Fixed type issues in tilemap module: PR
-
Fixed RenderPass.computeHash: PR
-
Replaced deprecated String.substr with String.substring: PR
-
Fixed EGL crash: PR
-
Fixed FBX conversion failure with Chinese paths in older versions
-
Fixed potential Spine crash on native platforms introduced in 3.8.6 beta0: PR
-
Fixed potential crash after WebSocket onError callback on native platforms introduced in 3.8.5: PR
-
Fixed high CPU usage in WebSocket on HarmonyOS Next platform: PR
-
Fixed material pass uniform buffer out-of-bounds: PR
-
Fixed WebGPU resource reuse issues after Bind Group refactoring: PR
-
Fixed incorrect MotionStreak display for 2D physics nodes on native platforms: PR
-
Fixed crash when ts calls arkts interface with multithreading detection enabled in Deveco on HarmonyOS Next: PR
-
Fixed FBX import errors on certain Windows devices introduced in beta 0
-
Fixed memory leak in spine::Vector::setSize: PR
-
Fixed PhysX wasm memory leaks and updated to 4.1.2.29882248 to resolve memory overflow: PR
-
Modified CocosRuntime-based build adapter process: PR
-
Added console error when parsing unsupported Spine versions: PR
-
Fixed build errors when Spine is disabled: PR
-
Fixed missing dirty flag when adding scripts to prefabs: PR
-
Fixed different texture objects using same cached SkeletonData: PR
-
Reverted "Align Android template project with official default template": PR
-
Updated iOS LaunchScreen.storyboard deployment target to 8.0: PR
-
Fixed remote textures not displaying properly in Spine: PR
-
Fixed EditBox crash due to invalid v8::HandleScope on macOS: PR
-
Fixed memory leaks in JSVM backend on HarmonyOS Next: PR
-
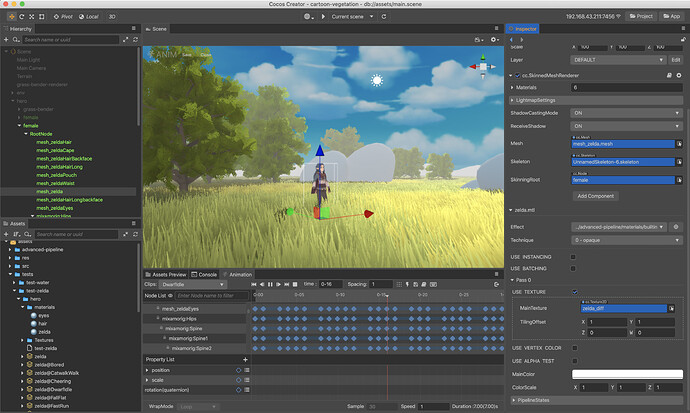
Fixed abnormal Effect rendering in SpineMesh test cases on native platforms: PR
-
Refactored cc::ArrayBuffer by moving most implementation to cpp files: PR
-
Fixed memory leaks on HarmonyOS Next: PR
-
Fixed Android 6.0 WebView errors: PR
-
Fixed WebGPU Attachment size inconsistency: PR
-
Fixed rendering anomalies on native platforms caused by texture object changes due to same UUID in Spine: PR1 PR2
-
Fixed incorrect storage of "Allow Editor Loading" configuration in plugin script property panel: PR
-
Fixed Box2D JSB linking errors on Windows: PR
-
Fixed MouseJoint touch listener not unsubscribed: PR
-
Fixed incorrect comments in Camera component: PR
-
Fixed inability to set SpriteFrame in editor: PR
-
Fixed missing warnings for incompatible Spine resources: PR1 PR2
-
Fixed Spine preview issues: PR
-
Fixed naming confusion in AudioInfo<T> interface in audio-manager.ts: PR
Editor
Features
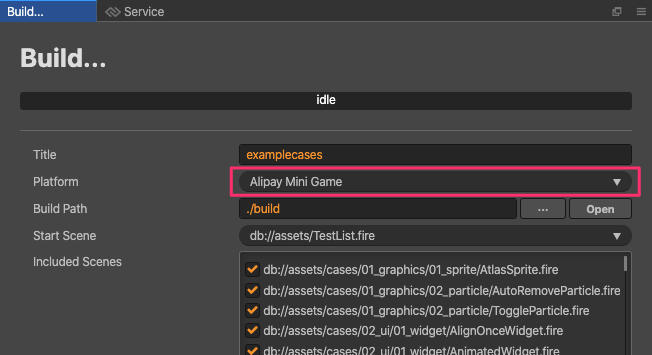
- Support Honor Mini Game platform
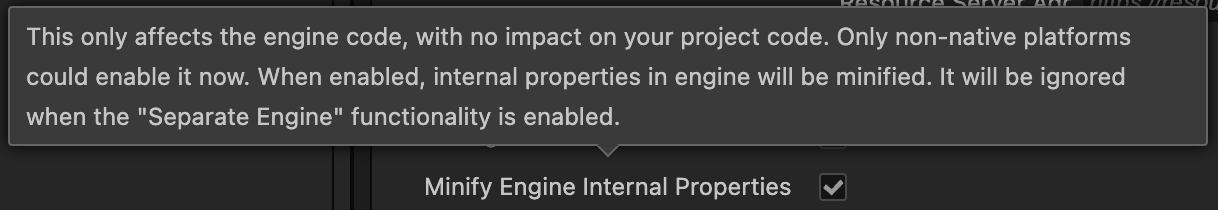
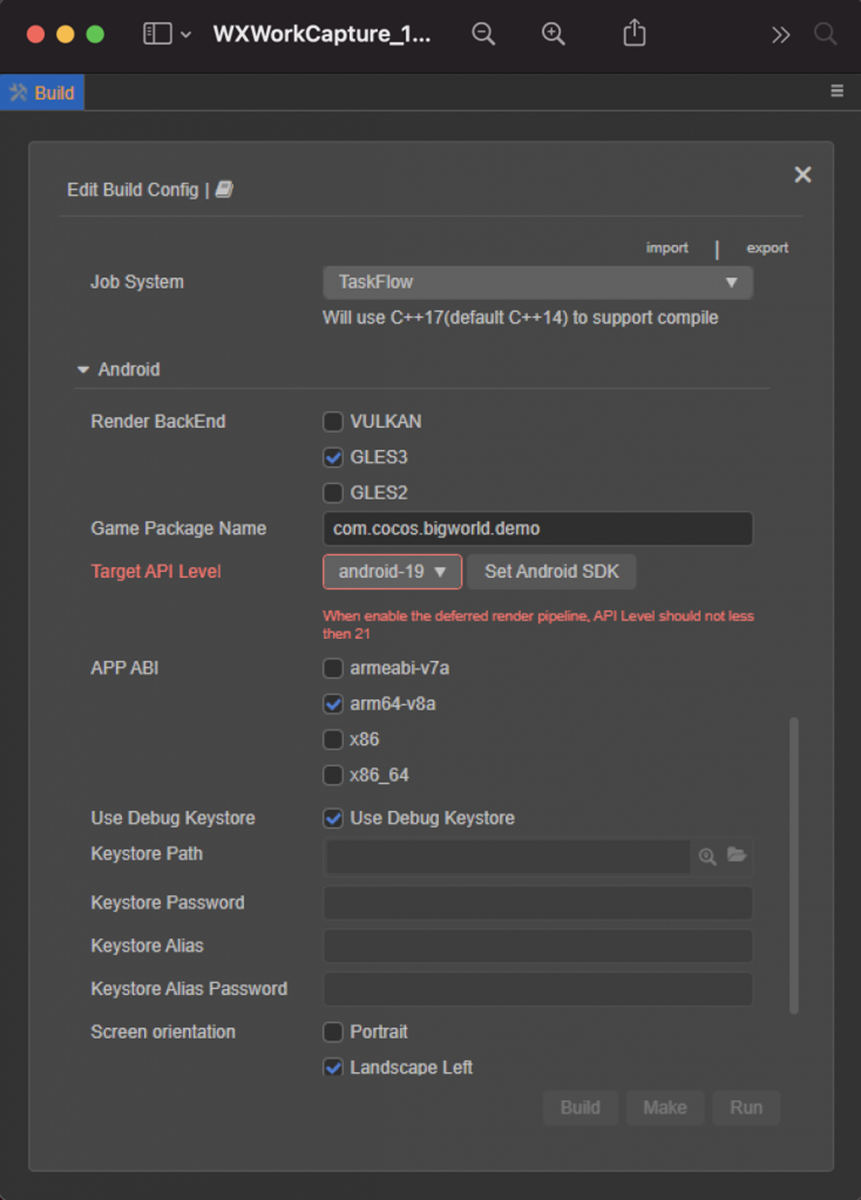
- Build panel now supports "Compress Engine Internal Properties" feature.
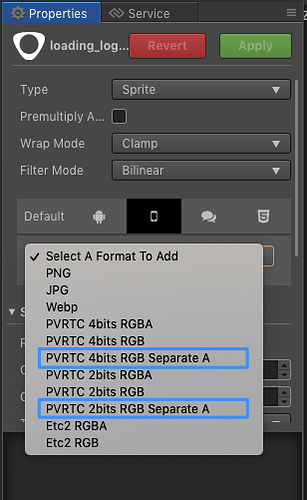
screenshot:
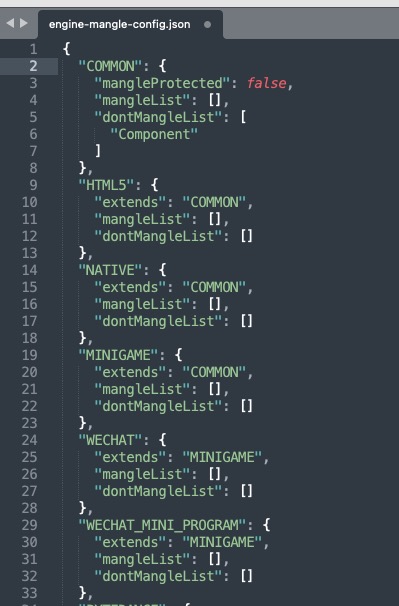
When enabled, it will create an
engine-mangle-config.jsonfile in the project root directory with the following format:
If there are no special customization needs, keep the default values. By default, all private properties in the engine will be compressed.
Advanced usage and field descriptions:
-
mangleList: Customize the list of protected or public properties to be forcibly compressed.
Format:["className.propName", "interfaceName.propName", "className", "interfaceName"]
Just writing the class/interface name means compressing all its properties. -
dontMangleList: Customize the list of properties not to compress. Format is similar to mangleList. -
extends: Inherit other configurations for additional platform customization. The mangleList and dontMangleList in inherited items will be merged with the parent configuration. -
mangleProtected: Generally keep as false. When true, compresses all protected properties in the engine. If enabled and the project inherits engine types or operates protected variables, additional dontMangleList configuration is required.
-
Added UISkew component support

Known issues:
-
After adding UISkew component, the border display is incorrect when gizmo selects objects (will be fixed in future versions)
-
If parent node has UISkew component, the current node's world scale/rotation may be inaccurate - prefer using local scale/rotation (Skew transformation modifies world matrix components)
-
Nodes with WebView, EditBox, or VideoPlayer components (or their parents having Skew) may display abnormally
-
Prefab and Spine preview now has camera reset functionality
-
Updated tools with fat binaries supporting both arm64 and x86
-
Added Rotational option for UISkew component


-
Added more module trimming configurations

-
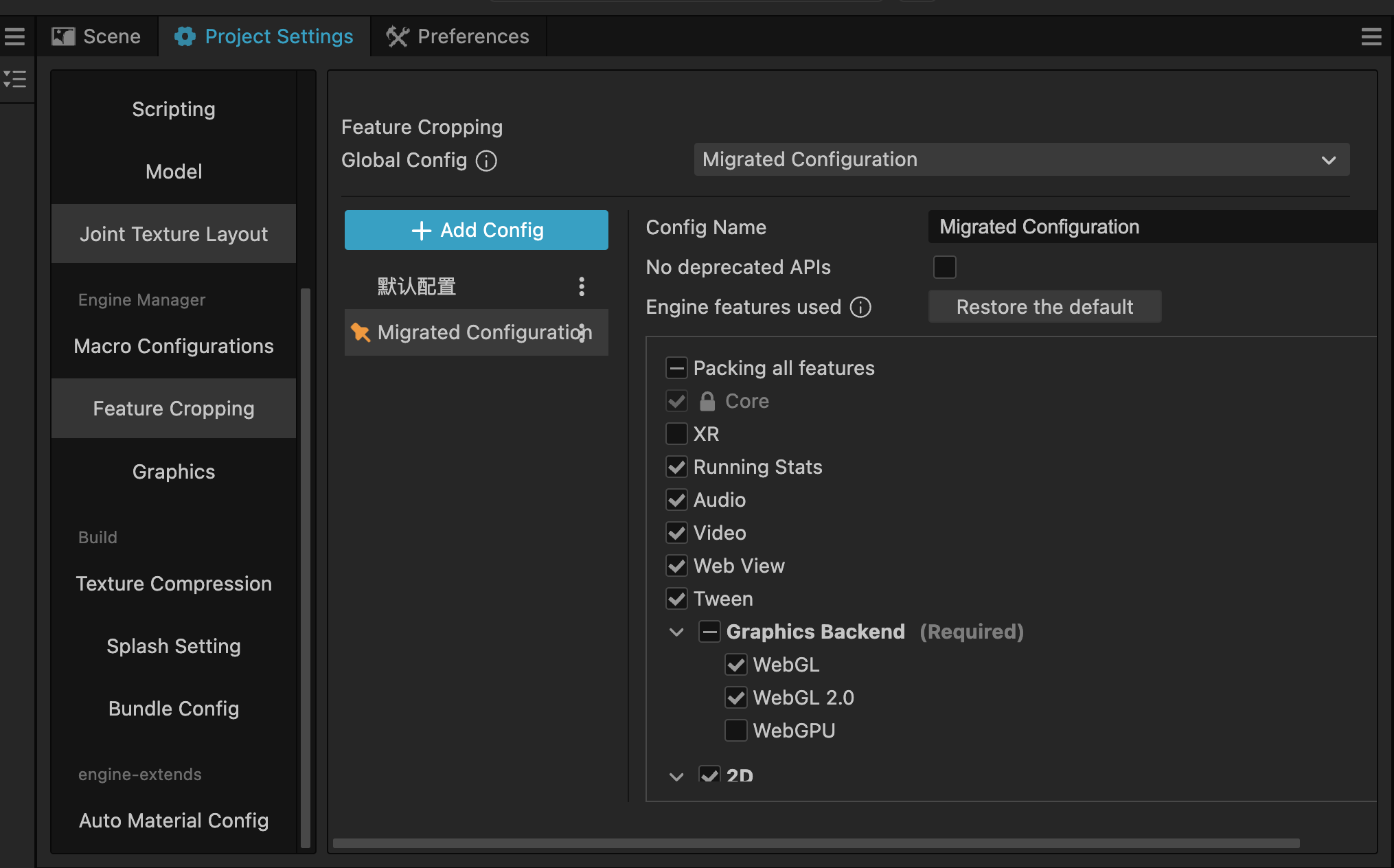
Project Settings > Feature Cropping:

-
Custom configurations will generate a "Migrated Configuration"
-
Can select one configuration as "Global Config"
-
Selected configurations can be modified in the right panel (including renaming)
-
-
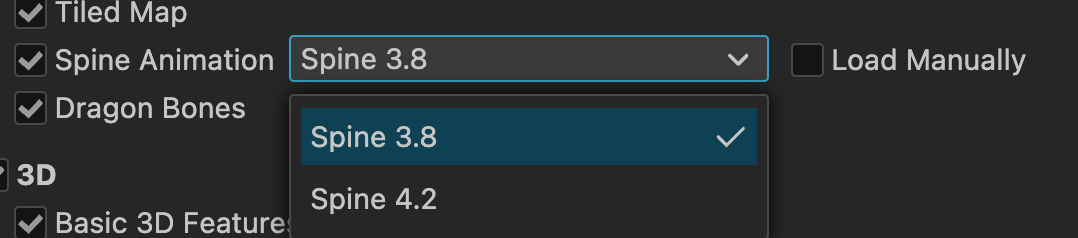
Added Spine 4.2 support, selectable in Project Settings > Feature Cropping panel

Notes:
-
For project upgrades to Spine 4.2, ensure Spine projects are exported in 4.2 format
-
Restart editor/scene process after switching Spine versions
-
Spine 4.2 removes Effect functionality (JitterEffect/SwirlEffect unavailable)
-
Engine plugin separation not yet supported for Spine 4.2
Optimizations
-
Improved preview zoom operations to match regular scenes
-
Enhanced Spine preview with additional properties and playback buttons
-
Optimized node creation position when dragging prefabs/resources into scenes
-
Fixed and improved drag-to-create nodes and material assignment functionality
-
Preferences now support modifying default TrimType for SpriteFrame imports
-
Updated astcenc to v5.2.0 for faster ASTC texture compression during builds
-
Updated fbx2gltf to v1.0.8
-
Improved exception handling for build plugins and UI for engine property compression
-
Resource processor userData no longer sets defaults for empty/invalid values
-
Optimized importer default configuration update flow
-
Improved auto-atlas warning timing
-
Enhanced center axis configuration and data migration
-
Optimized box2dwasm migration logic and code
-
Graphics settings now independent configurations
-
Added right-click menu option to copy engine configuration keys
-
Changed menu module trimming acquisition from profile to IPC
Fixes
-
Fixed property mangling issues with question-marked property expressions
-
Fixed 2D view focus on 3D nodes calculating too small borders
-
Fixed editor scenes unable to switch to box2d-wasm
-
Fixed buildMode setting not applying defaults for new tasks
-
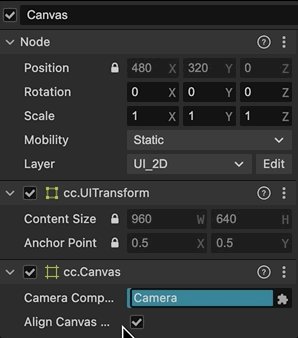
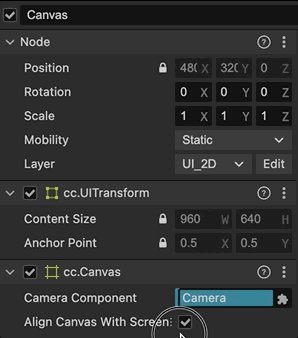
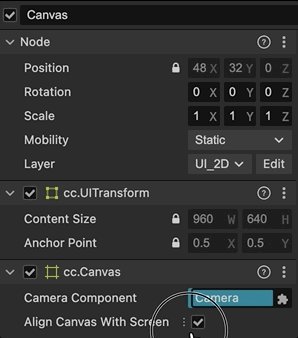
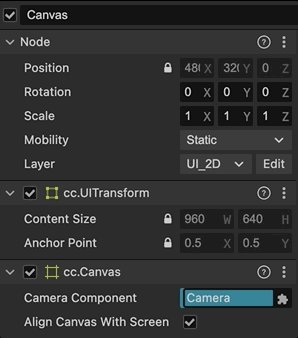
Prevented canvas resize affecting container resize
-
Fixed incorrect Canvas node creation when dragging Prefabs
-
Fixed child nodes not syncing when setting layer during node creation
-
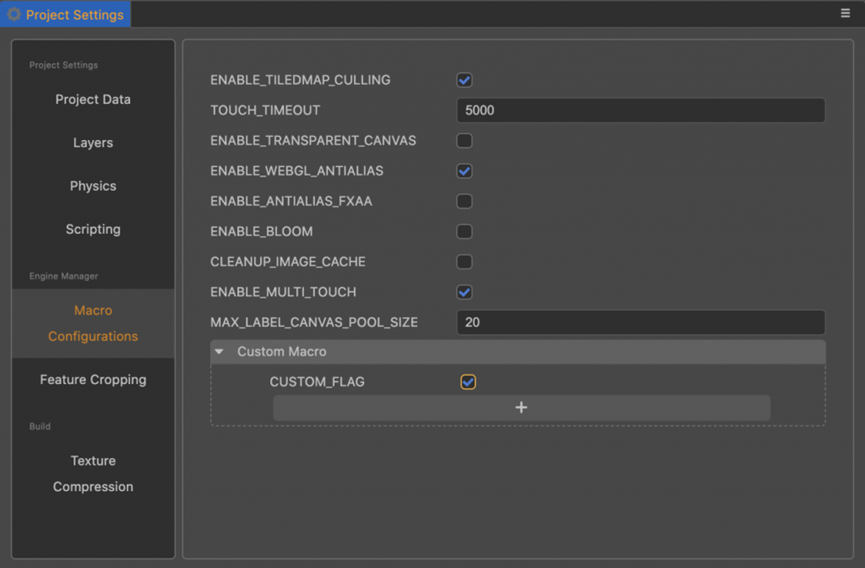
Fixed hidden edit buttons for custom macros with small widths
-
Fixed gizmo node sorting for null parent nodes
-
Fixed unnecessary 2D camera centering when design resolution changes
-
Fixed build continuing after code pull errors
-
Fixed simulator freeze when adjusting position in prefab animation scripts
-
Fixed unrecorded scene restarts after saving
-
Fixed frame animation image array sorting errors
-
Fixed various UI-kit bugs
-
Fixed native platform build template copy location
-
Fixed Alipay platform game.ejs build template support
-
Fixed inconsistent plugin script ordering across environments
-
Added compatibility for MTL files without paths
-
Fixed numeric type judgments and effect node value ranges
-
Fixed missing engine module options after project upgrades
-
Fixed native template creation failures
-
Fixed physics module visibility not updating when switching configurations
-
Fixed incorrect 3D element coordinates after dragging 2D elements
-
Fixed legacy module trimming acquisition
-
Fixed enum value conversion errors
-
Fixed cached property nodes failing to mount
-
Fixed missing modules in project settings cache and dependency linkage
-
Made node focus behavior consistent for nodes with regular scripts
-
Fixed content overflow in small windows
-
Fixed unselected configurations being broadcast as global
-
Fixed baseline display errors when moving multiple nodes
-
Fixed probe node movement and axis controls
-
Fixed project test case errors
-
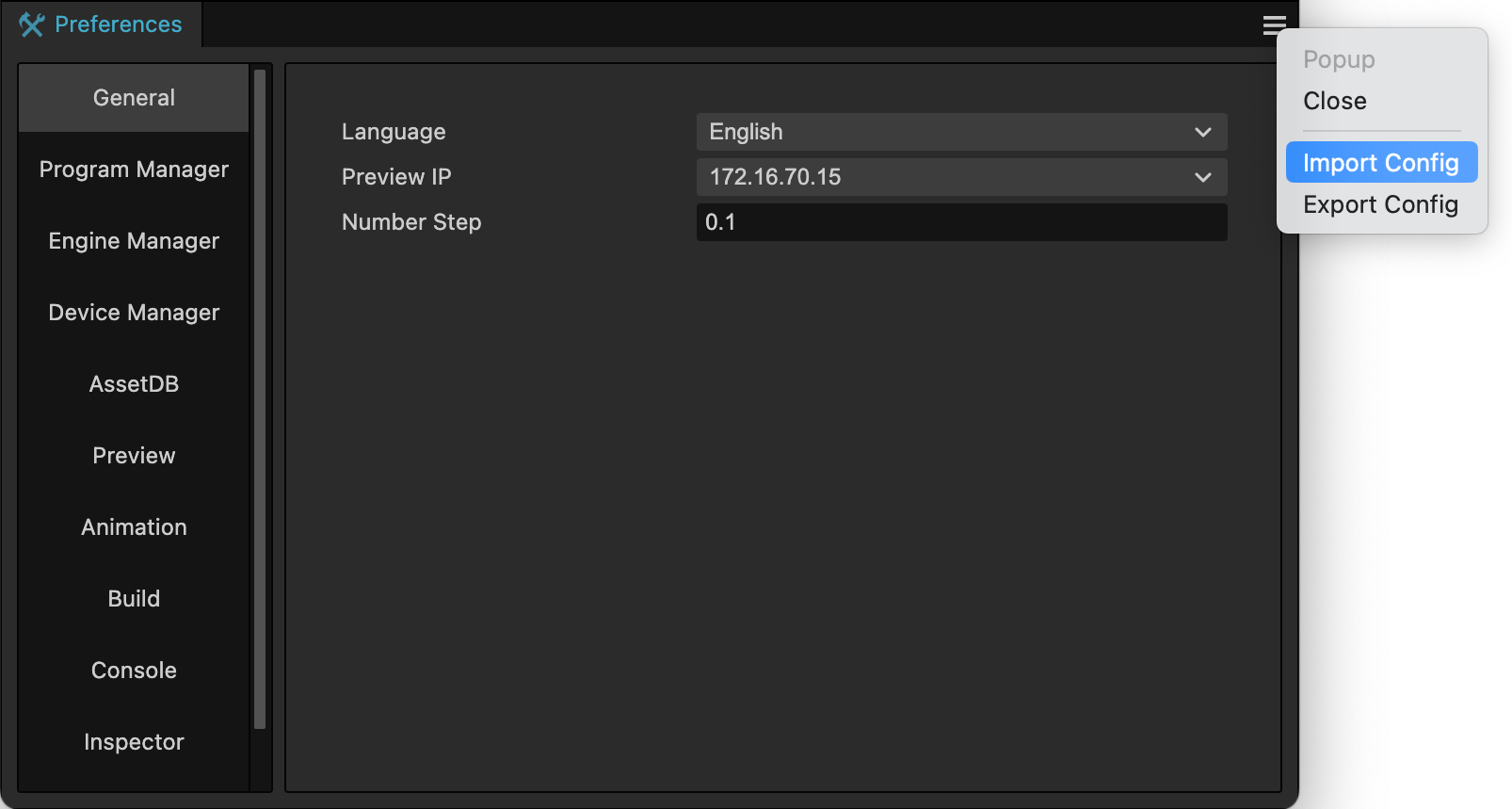
Added missing engine trimming import/export functions
-
Fixed selection updates when deleting configurations
-
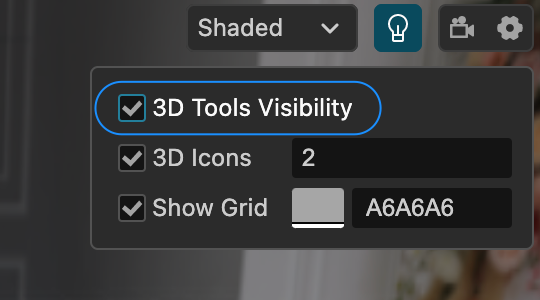
Fixed 3D tool visibility after node movement and snapping calculations
-
Fixed baseline display in orthographic 3D views
-
Fixed snapping to center axis baselines
-
Improved scene snap shortcut display layout
-
Fixed English layout for scene shortcut hints
-
Fixed bundle loading in editor preview
-
- 2024-12-26V3.8.5
Engine
New Features
-
Support for Migu Mini Games.
-
Support for Google Play platform.
-
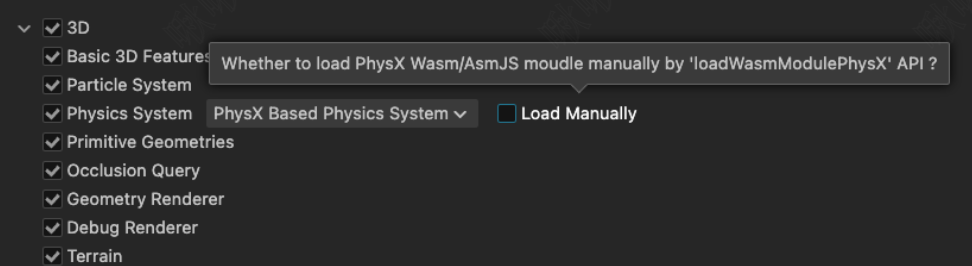
Added the function of manually loading Wasm/AsmJS modules, which can be used to improve the loading speed of the first scene.
-
node.setSiblingIndexnow supports passing in a negativeindex, indicating indexing from the end in the child node array. -
Added the DOF post - effect to the custom pipeline.
-
The new pipeline adds support for
PipelinePass, allowing users to add post - processing and other effects by adding components. -
Support for Taobao Mini Games' optimization of global variables. Uncheck the "globalThis global variable adaptation" checkbox on the build page to enable it, which can reduce the package size to a certain extent.

Optimizations
-
Package Size Optimization
-
Remove useless code from the gfx layer of the web platform.
-
The engine build code supports the "inline enumeration" feature.
-
Optimize the package size of the Spine module, with a volume reduction of about 40% compared to v3.8.4.
-
Explicitly declare the constructor of the TypeScript class to avoid generating useless code.
-
Fixes
-
Fixed the problem that when the Android platform switches to the background or is covered by another Activity and receives a WebSocket message, it causes a JNI error and crashes.
-
Fixed the problem that the character controller may not trigger the
onControllerTriggerEnterevent. -
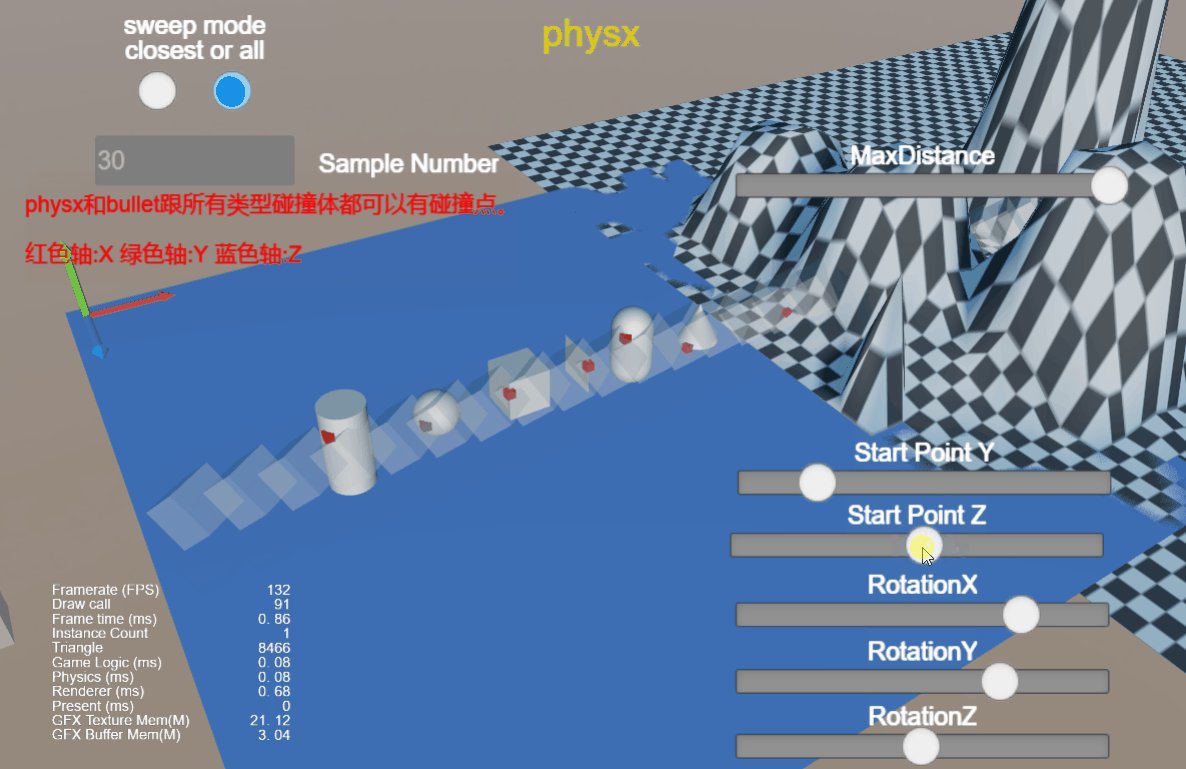
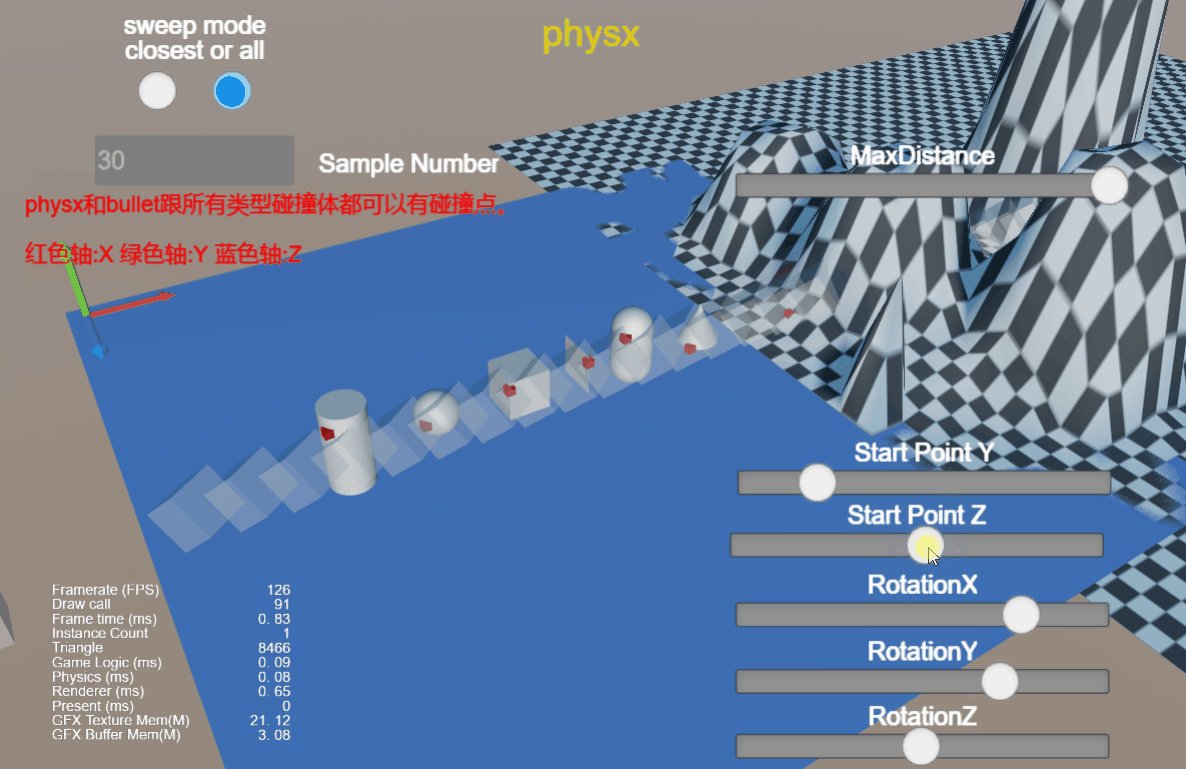
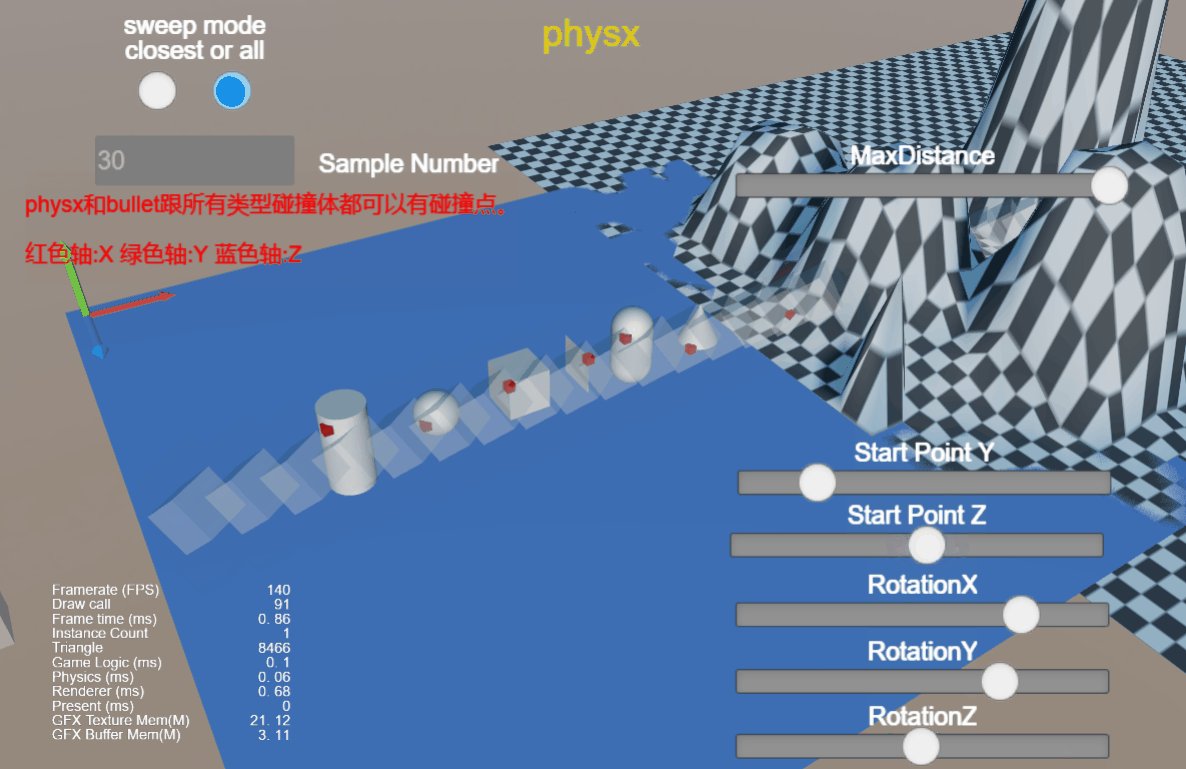
Fixed the ray - casting detection error of the bullet engine.
-
Fixed the problem that occurs when the box2d ray - casting detection encounters objects with inconsistent masks.
-
The Douyin platform uses the built - in physics engine of the engine.
-
Fixed the problem of node destruction crashing in the box2d
Contractcallback function. -
Fixed the problem that when switching the parent node of
UiOpacitywithopacityon the web platform, an exception occurs. -
Fixed the problem that when
UiOpacityfirst switches to a new node on the native platform, the transparency of the parent node is not calculated. -
Fixed the problem that the
raycastof the bullet does not export theclosest hit fraction. -
Fixed the problem of repeated registration and execution of listener functions when registering multiple listener functions for the same event in
Bridge. -
Fixed the problem that the
scrollviewfrequently creates objects. -
Fixed the memory leak problem of the bullet.
-
Fixed the problem that changing the design resolution does not take effect immediately.
-
Fixed the problem that when there are many hot - update files, the UI page freezes.
-
Adjusted the obvious gap that occurs when using adjacent tilemap atlases.
-
Fixed the problem that
UiOpacitycannot be displayed on the web platform. -
Fixed the problem of incorrect reading of custom properties in the object layer of tsx files.
-
Fixed the problem of repeated crashing when entering and exiting the game on the Android platform.
-
Fixed the problem that after calling
node.setWorldScale(0, 0, 0), theworldMatrixcontains NaN values. -
Fixed the problem of incorrect reset of the
renderBufferstate in the gfx webgl1/2 backend. -
Fixed the problem that
C++ TypeArrayTemp::seton the native platform does not consider its ownbyteOffset. -
Fixed the problem of the SamplerInfo anisotropic filtering, with a maximum support of 16.
-
Fixed the problem that the editor needs to be restarted when previewing the built - in material and an error occurs.
-
Fixed the problem that
mesh.setInstancedAttributeon the native platform cannot support the INT type ofattribute. -
Fixed several binding problems of the Spine Wasm module's APIs related to String parameters.
-
Fixed the problem that after modifying the type of
RigidBody2Din the 2D physics engine, the_animatedBodiesinPhysicWorldis not updated. -
Fixed the problem of incorrect Rect effect in the Camera Component on the native platform.
-
Changed the setting methods of
Node'sposition,rotation,scale, etc. back to the same way as in v3.8.3. -
Fixed the problem that when
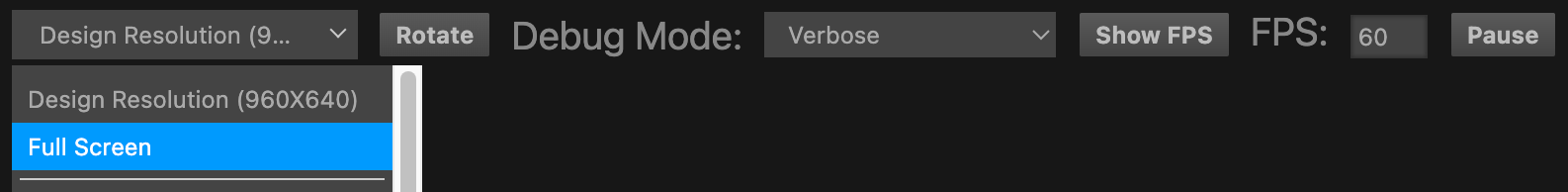
Spine skeletonDatais not ready andsetAnimationis called, it causes a script error. -
Fixed the problem of rotation adaptation for full - screen display on the Web.
-
Fixed the problem of incorrect use of the Spine blend mode.
-
Fixed the script error caused by incorrect type usage in the
my.request failurecallback of Alipay Mini Games. -
Fixed the problem that after overwriting Spine resources with the same name in the editor, the screen display is abnormal.
-
Fixed the problem that
touchEvent.getUIDeltareturns an incorrectdeltavalue on the native platform. -
Fixed the problem of memory leakage of autorelease - type
NSObjectafter turning off gfx thread separation on the Mac platform. -
Fixed the problem of a white screen under Chrome in WebGPU.
-
Fixed the problem of abnormal lighting under
InstancingBuffer. -
Optimized the execution logic of the Web custom pipeline.
-
Fixed the problem that
InstancedAttributeon the native platform does not support non - Float Format. -
Fixed the problem that on the native platform, when the scene is marked as autorelease type, the resources associated with the old scene cannot be released after switching scenes.
-
Fixed the problem of memory leakage in the native scene.
-
Fixed the problem of an exception occurring when the
Tween sequenceandparallelare nested and the targets of child tweens are different. -
Fixed the problem that on the native platform, when the
activestate of anodechanges, theTweenis not automatically paused/resumed.
Editor
New Features
-
Support for Migu Mini Games.
-
Support for Google Play platform.
-
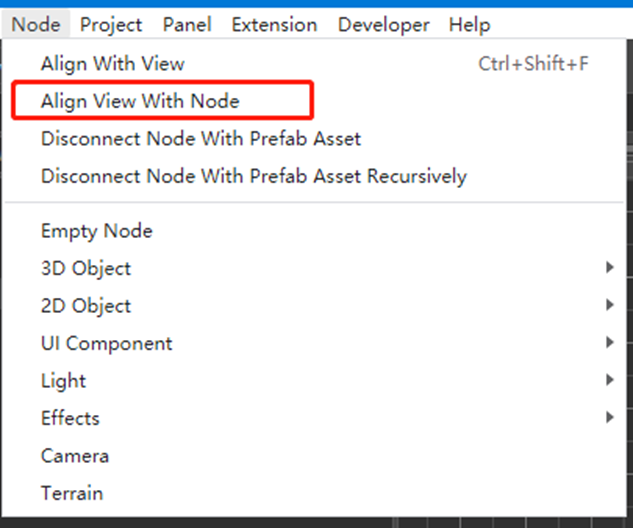
Upgraded the electron version of the editor to 31.3.1,i mproved performance and upgraded the Node.js version.
-
Added the "View/Select" Gizmo mode to the Scene View.
-
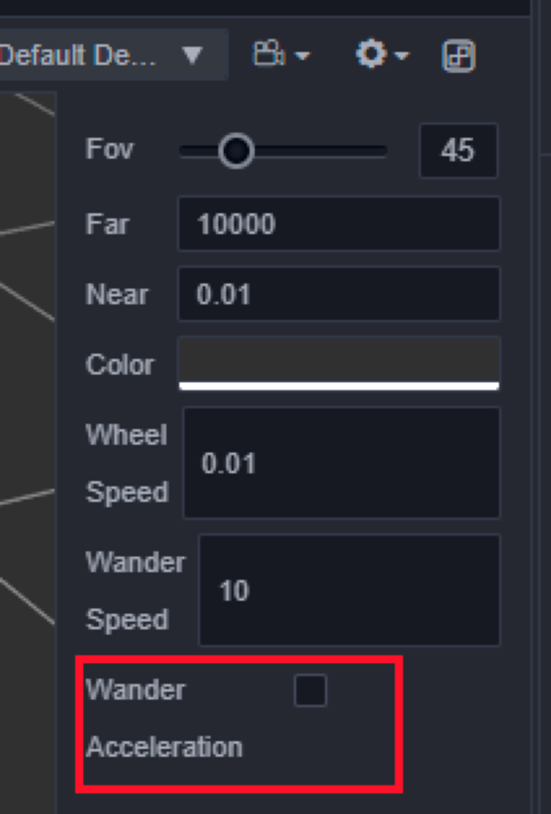
Added a shortcut function for adjusting the basic roaming speed of the camera by using the mouse wheel during camera roaming.
-
The cropping module supports linked
flagsconfiguration, such as whether to enable manual loading of Spine, etc.
-
After checking "Manual Loading", it is necessary to ensure that the Wasm module has been loaded before using it.
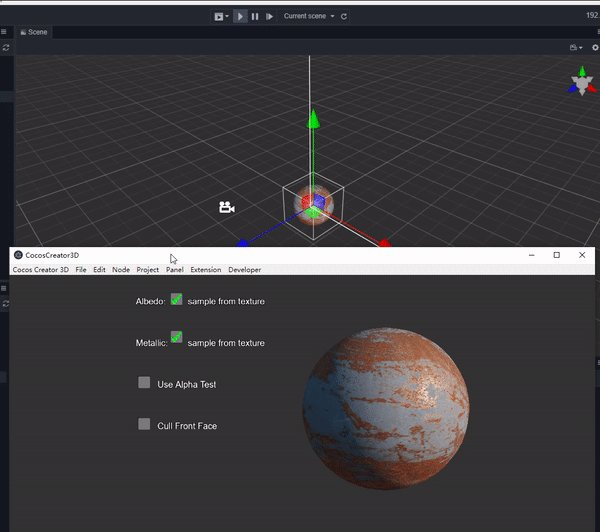
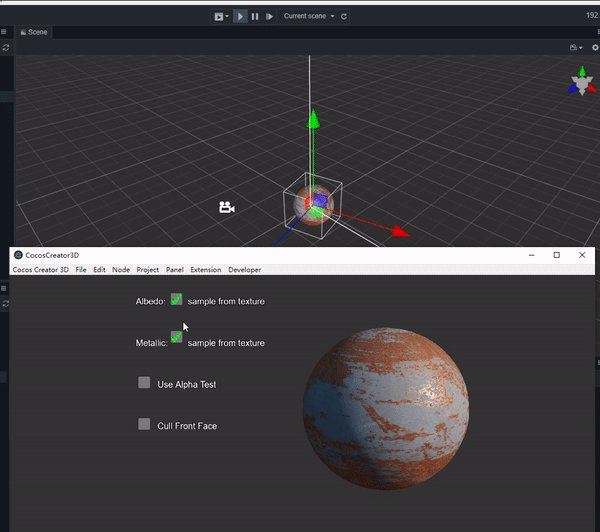
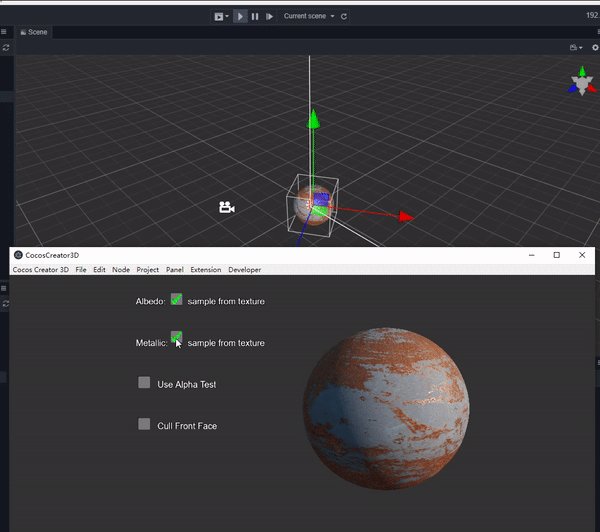
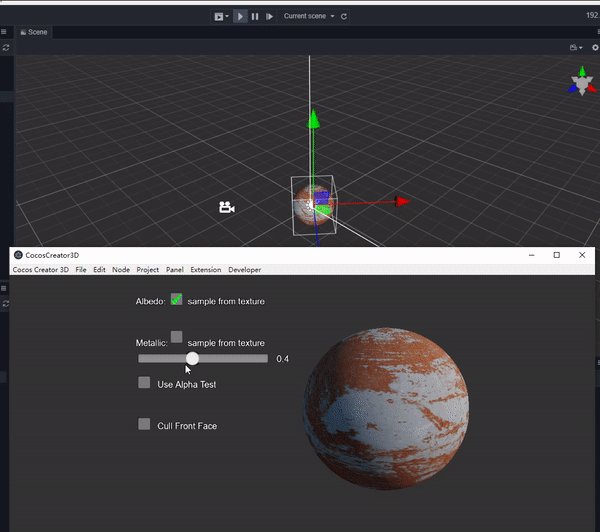
-
The Property Inspector supports preview of prefabs and Spine.
-
Known issue: When switching skins, it is necessary to switch animations or be in the playing state for it to take effect.
-
Optimizations
-
Optimized the drag - and - drop of nodes and UI representation in the Hierarchy Manager to reduce the probability of misoperation, and adjusted the area judgment. Determine the ownership of multi - level nodes according to the left - right position of the mouse.
-
Optimized the selection of prefab nodes in the Scene View. The first selection gives priority to the prefab root node, the second selection selects the target point, and subsequent selections are made upward in sequence.
-
Unified the title display of the main window on the Windows and Mac platforms, adding the name of the project to which it belongs.
-
Improved the tooltip display effect of properties in the Property Panel.
-
Improved the effect of view zooming with the mouse wheel in the 3D Scene View.
-
Improved the compilation prompts for scripts, engines, and native emulator engines.
-
Optimized the problem of long waiting times after modifying a script in a project with many scripts.
-
Added a "Inline Enumeration" checkbox to the Build Panel, which is checked by default and currently only supports enumeration types within the engine.
Note: After enabling this option, the engine will no longer generate bidirectional mappings (Reverse-Mapping) for enum types. If you need to continue using the bidirectional mapping feature for enums, you can disable this optimization option in the build panel or use the Enum function provided by the engine to dynamically generate bidirectional mappings for specific enum types.
Fixes
-
Fixed the problem that the original texture is still retained after the automatic atlas compresses the texture during building.
-
Fixed the problem that 2D nodes cannot be box - selected in the 2D view.
-
Fixed the problem that the coordinate and scale settings of the reference image are invalid.
-
Fixed the problem that when the editor modifies the prefab nesting, related nodes are lost.
-
Fixed the problem that after creating a new Prefab and entering the Prefab Editor mode to create a new UI component for the root node, the UI is not displayed in the scene.
-
Fixed the problem that when the Property Inspector deletes an element in a nested array, it may cause the outer - layer data to be deleted by mistake.
-
Fixed the problem that the "Select All" and other logics in the Cropping Panel are not linked.
-
Fixed the bug that an abnormal error occurs when opening a project.
-
Fixed the bug that when the window zoom is not 1, the preview click in the editor is misaligned.
-
Fixed the bug that the localization editor cannot be used.Fixed the problem that when changing openharmony to HarmonyOS Next, the project name is still openharmony.
-
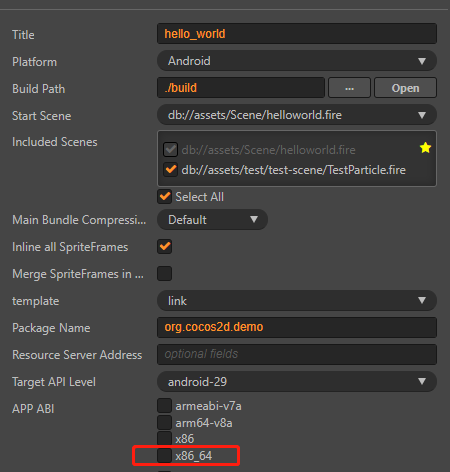
Removed the armeabi - v7a option in Harmony OS Next.
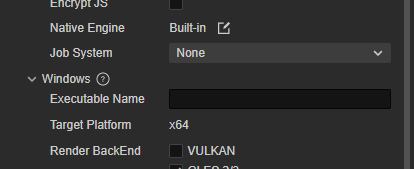
-
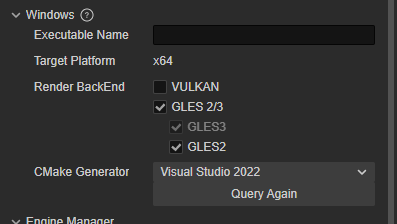
Changed the rendering backend option in Harmony OS Next to read - only.
-
Fixed the problem that the JSVM in Harmony OS Next cannot be used.
-
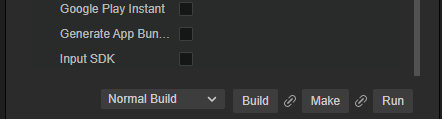
The Google Play platform defaults to setting App Boundle to true and does not display the setting.
-
Removed the App Boundle and Google Play Instant options from the Android platform.
-
- 2024-10-12V3.8.4
New Features and Improvements
Engine
-
Pool: Supports setting shrink threshold, ensuring the pool size after shrinking will not be smaller than the threshold.
-
Added support for
mouse-enterandmouse-leaveevents to detect when the mouse enters or leaves the window. -
Added
Vec2.toVec3()method. -
Added
Vec3.toVec2()method. -
Added
ResolutionPolicy.getContentStrategy()method. -
Added
ContentStrategy.strategyproperty. -
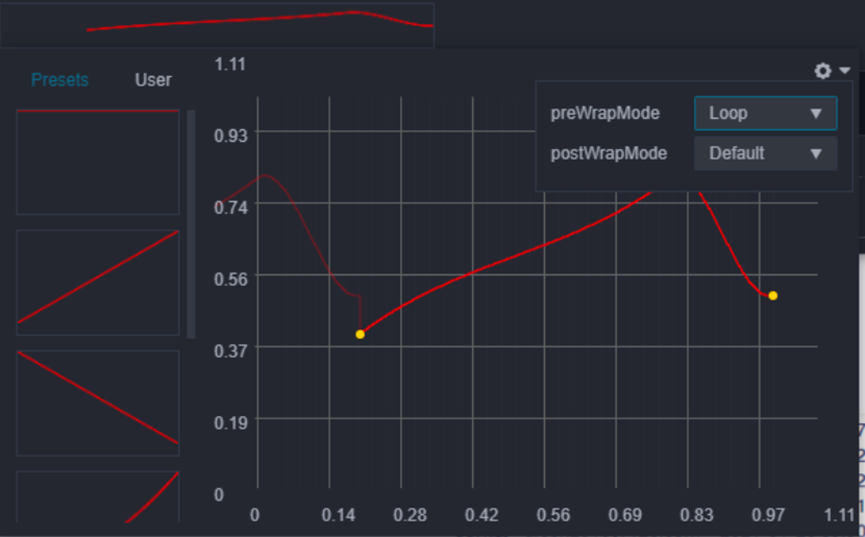
Tween: When using
sequence/parallel/thento chain Tweens, each child tween can have a different target. [issue] -
Added various Tween methods:
reverse,id,union(fromId),timeScale,duration,pause,resume,pauseAllByTarget,resumeAllByTarget,update, andstart(time). -
If the Tween's target is a
Node, the system will automatically pause, resume, or stop based on the Node’s activation and destruction state. [PR1, PR2] -
Tween now supports easing strings and custom progress/easing functions for any property type. [PR]
-
Taobao Mini Games: WebSocket now supports multiple instances. [PR]
-
WebGPU support has been added (experimental).
-
Added
Tween.runninggetter to check if a Tween is running. [PR] -
Added
Tween.getRunningCount(target)static method to get the number of active tweens associated with a target. [PR] -
Added built-in support for Bezier and Catmull-Rom curve progressions in Tween, allowing custom properties to be passed to
tween.to/by(). [PR] -
Added
Tween.updateUntil()method, which can add actions with uncertain durations to the tween system. The action will end when a callback function returnstrue. This can be used to create dynamic object tracking. [PR] -
Added
utf-16encoding support forTextDecoderon native platforms. [PR] -
Customizable Pipeline enters Beta:
-
Introduced a built-in customizable pipeline.
-
Cocos Built-in Pipeline is the new default, replacing the previous forward pipeline (builtin-forward) and customizable post-process pipeline.
-
Deprecating PostProcess, allowing package size reduction.
-
Default DepthStencil discard to improve mobile performance.
-
New projects will use the Builtin pipeline by default.
-
In upgraded projects:
-
If the project was using a customizable pipeline before, it will continue using the same customizable pipeline.
-
If the project was not using a customizable pipeline, the original pipeline will be retained.
-
-
Added a pipeline selection page where users can choose between customizable or original pipelines.
-
Customizable pipelines will package the following scripts:
builtin-pipeline.ts,builtin-pipeline-settings.ts,builtin-pipeline-types.ts. -
Debug view runtime control is currently unsupported and will be excluded from the package when using Builtin pipelines.
-
The Builtin pipeline currently has a larger package size, but optimizations are ongoing to reduce it to a reasonable size.
-
The BuiltinPipelineSettings can be used to configure post-processing effects, which have been migrated from PostProcess.
-
-
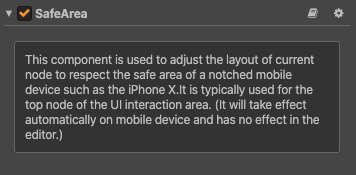
SafeArea: Added support for setting symmetry for top/bottom and left/right areas, with visual examples.
Editor
-
Improved UI layout for the build panel.
-
Added a menu entry for creating resource templates.
-
-
SourceMap: Added support for the
inlineparameter. Previously, enabling SourceMap would default to creating separate files, which hindered debugging in Chrome on native platforms. Now, developers can selectinlinemode for easier debugging on native platforms. -
-
Improved spacing in the Windows menu bar.
-
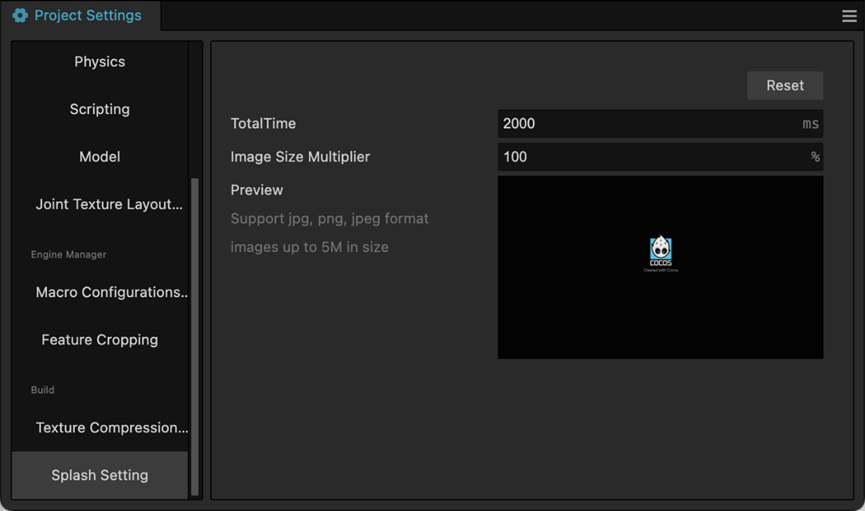
The Project Settings interstitial preview now adjusts according to the adaptation mode.
-
-
Auto Atlas preview now shows the combined image size.
-
The editor now supports zoom level for window scaling.
-
-
Hotkey Support
-
-
Added a preference option to relocate the built-in resource library globally, improving the startup speed for different projects. Plugins that directly reference the resource library path may be affected. This feature can be enabled in Preferences -> Labs (default: disabled). (Known issue: simulator preview and native engine scene lab functions are not supported when this feature is enabled).
-
Bug Fixes
Engine
-
Fixed an issue where setting
event.preventSwallowtotruecaused overlapping areas to not respond to touch events. -
Fixed an issue where some
Nodesetter functions would send change events even when the values did not change. -
Fixed an issue where the absence of
innerAudioContext.onCanPlayon Taobao and Alipay Mini Game platforms prevented sound playback. -
Fixed a nesting issue in
NodeEventProcessor.dispatchEvent(). -
Fixed flickering when tweening colors.
-
Fixed an issue where
_rot.x/y/z/wdata in.sceneand.prefabfiles might contain null values. -
Fixed a type enforcement error in the
onStart/onUpdate/onCompletecallback functions inTween.to/bywhen using theopt?: ITweenOptionparameter. -
Fixed an issue where Tweening would modify the target object’s properties.
-
Fixed missing type definitions for custom
progressandeasingproperties inTween.to/by. -
Fixed an issue where the Tween system would automatically assign a
uuidproperty to non-Nodetarget objects. -
Fixed a memory leak caused by WebSocket receiving binary data on Android platforms.
-
Fixed a memory leak issue on Android x86 emulators caused by padding bytes automatically inserted into
gfxstructure by the compiler. -
Fixed a memory leak when modifying label text in
CacheMode.NONEmode on native platforms. -
Fixed an issue where Button UI elements became unresponsive to
touch/mouseevents after exceptions were thrown in callback functions and caught bywindow.onerror/jsb.onError. -
Fixed incorrect window size display after screen rotation on iPads.
-
Fixed an issue where sound would continue playing even when the mute switch was enabled on iOS devices.
-
Fixed an issue where sound would not resume after receiving a phone call and returning the game to the foreground on iOS devices.
-
Fixed an issue where
cache-manager.clearLRUwould not resetcleaningunder specific conditions. -
Fixed inconsistent behavior when
enable_multi_touchwas set to true or false. -
Fixed shader compilation errors caused by non-integer uniform values in Web skeleton animations.
-
Fixed out-of-range issues with multiple light sources on native platforms.
-
Fixed syntax errors in scripts generated in the native release package, introduced in version 3.8.3.
-
Fixed a compilation error when using private member functions (e.g.,
#foo()) in TypeScript, introduced in version 3.8.3. -
Fixed an issue where unnecessary
.wasmand.mem.binfiles for Spine were generated on native platforms. -
Fixed incorrect return values in
Node.angle(). -
Fixed timing errors in
Component.scheduleOnce()callbacks. -
Fixed out-of-range issues in the
gles2backend. -
Fixed an issue where throwing an exception in a node's touch callback would prevent other nodes from responding to touch events.
-
Fixed a black screen issue on some Android emulators (e.g., MEmu).
-
Fixed memory leaks in bullet bodies.
-
Fixed cache cleanup issues on Taobao Mini Game platform.
-
Fixed a crash issue on native platforms when calling
game.restart()with unhandled promise rejections. -
Fixed an issue where newly added
dirtyRendererswere deleted during theupdateAllDirtyRenderersprocess. -
Fixed a warning for
outlinewhen usingrichtext. -
Modified the video player on ByteDance platforms to display content using a texture-based method.
-
Unified the interstitial display method for better adaptation to multi-resolution schemes.
-
Fixed inconsistent behavior when
ENABLE_MULTI_TOUCHwas set to true or false. -
Fixed the issue of
bmfont'scolorDirtyproperty not working on the web platform. -
Fixed rendering issues in
SpriteRenderAtlas. -
Fixed the creation of unnecessary atlases.
-
Fixed incorrect system detection in
sys.os/sys.isMobileon mini-game platforms and added Mac OS detection. -
Fixed an issue where switching the button type in the editor (from color to sprite, then back to color) would turn the button black.
-
Optimized development experience: Avoid using
debuggerinccAssertand useconsole.errorinstead. -
Optimized the 2D particle update buffer process by reducing unnecessary multiplication operations.
-
Optimized file reading logic on native platforms by switching from synchronous to multi-threaded asynchronous reads, reducing resource loading stutters. JSON deserialization performance improved by approximately 30% on low-end Android devices.
-
Fixed a crash issue on some mini-game platforms (e.g., Alipay, ByteDance, Taobao) when frequently creating canvases on low-end devices due to resource limitations.
-
Fixed an issue where Spine node opacity was not working.
-
Fixed incomplete release of some objects after releasing
Skeleton-Asset. -
Optimized the frequency of parsing JSON for
Skeleton-Asset. -
Fixed errors in the
PhysicsContract.emitfunction whenColliderdid not have a rigid body. -
Fixed rendering errors for non-
UIimages inTextureRenderon native platforms. -
Fixed an issue introduced in this version where updates to the child array did not trigger modification event dispatches in native platforms.
-
Fixed an issue where Bullet was not exported.
-
Fixed an issue where mouse enter and leave window messages were being swallowed.
-
Fixed an issue introduced in this version where only one touch listener would respond to
TOUCH_ENDorTOUCH_CANCEL. -
Fixed an issue on native platforms where the callback function order in
performFunctionInCocosThreadwas incorrect. -
Fixed an issue where modifying a node’s position in
performFunctionInCocosThreadcallbacks would prevent the node’s worldPosition from updating in the next frame. -
Fixed an issue where modifying a node’s position in
Director.EVENT_AFTER_DRAWwould prevent the node’s worldPosition from updating in the next frame. -
Fixed a crash when enabling or disabling Spine in
setXXListener()on native platforms. -
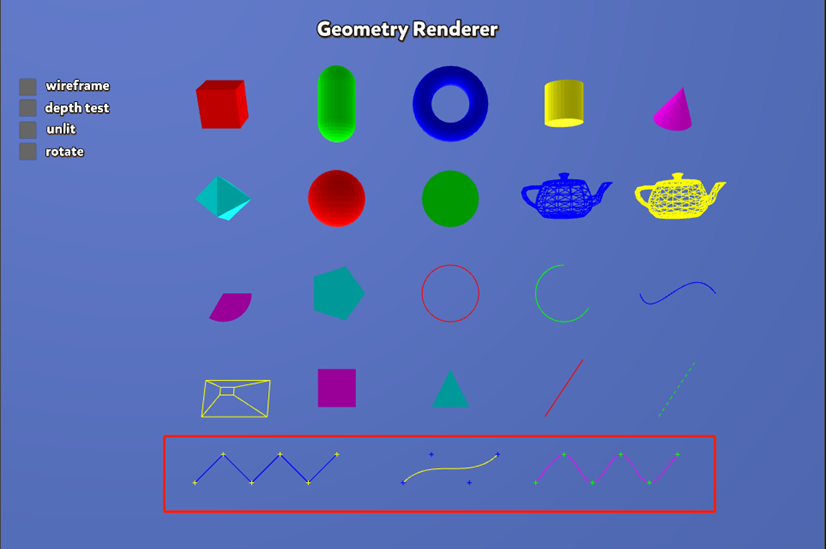
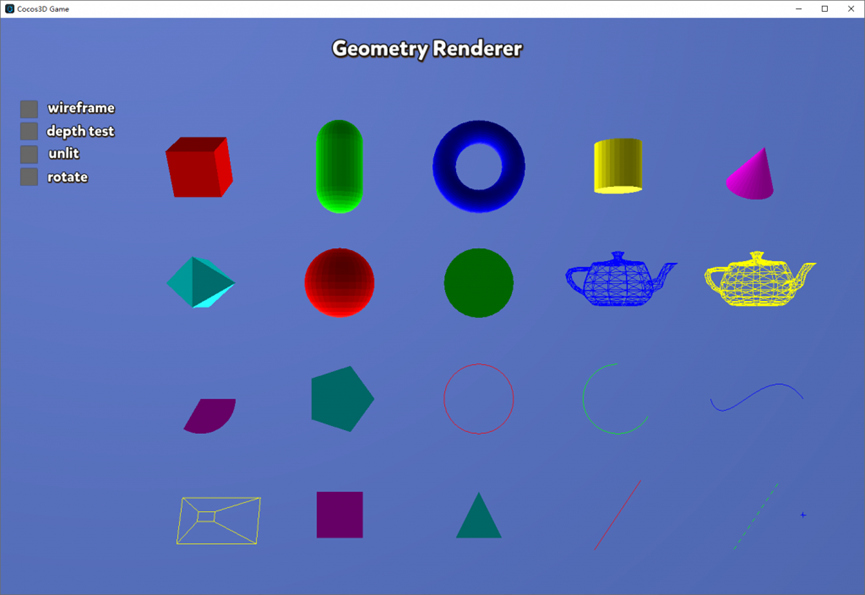
Fixed an issue where the geometry renderer did not display in the customizable pipeline on native platforms.
-
Compressed the
effect.binfile in the customizable pipeline and added version control. -
Fixed an issue where reflection probe spherical previews were not displayed in the customizable pipeline editor.
-
Fixed an issue where the clear color was incorrect with multiple cameras in the customizable pipeline.
-
Fixed viewport rounding issues in the customizable pipeline.
-
Fixed unrelated material pass rendering issues when rendering UI in the customizable pipeline.
-
Fixed an issue where the skybox was incorrectly displayed in reflection probe scenes in the customizable pipeline editor.
-
Reduced the package size of the customizable pipeline.
-
Fixed the
thispointer issue in Taobao Mini Game platform WebSocket callback functions. -
Fixed Xcode 16.0 compilation issues.
-
Fixed warnings in the customizable pipeline editor.
-
Fixed errors when baking reflection probes in the customizable pipeline.
-
Merged the render queue fill in the customizable pipeline.
-
Fixed potential crashes during the UI phase of the customizable pipeline on native platforms.
-
Fixed wild pointer issues in the render window of the customizable pipeline on native platforms.
Editor
-
Upgraded Xiaomi packaging tool to support Node 18 and above for Xiaomi compilation
-
Added a lab feature option to toggle automatic MD5 processing of build template files, allowing users to disable it
-
Fixed an issue where MD5 path replacement could inadvertently replace other tag attributes in HTML
-
Fixed build errors on HarmonyOS platform when creating Bundles
-
Fixed the display name issue for sub-resources in the assets panel
-
Fixed the issue where the bottom of the Bundle resource preview list was not fully displayed when the list was too long
-
Fixed the issue where custom script template URL parameters were invalid and improved the validation process for script file naming
-
Optimized and fixed issues with the selection of scenes in the build panel and interactions when in a "missing" state
-
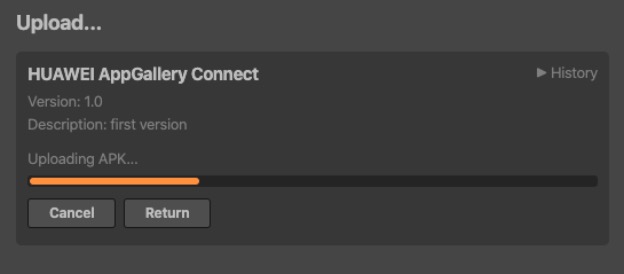
Fixed the issue where creating a new build task for Huawei AGC platform did not update the configuration
-
Fixed the issue where gizmo icons for nodes in the animation panel were not displayed in animation editing mode
-
Fixed the missing scrollbar when adding multiple skeletons in the project settings for skeleton texture layout
-
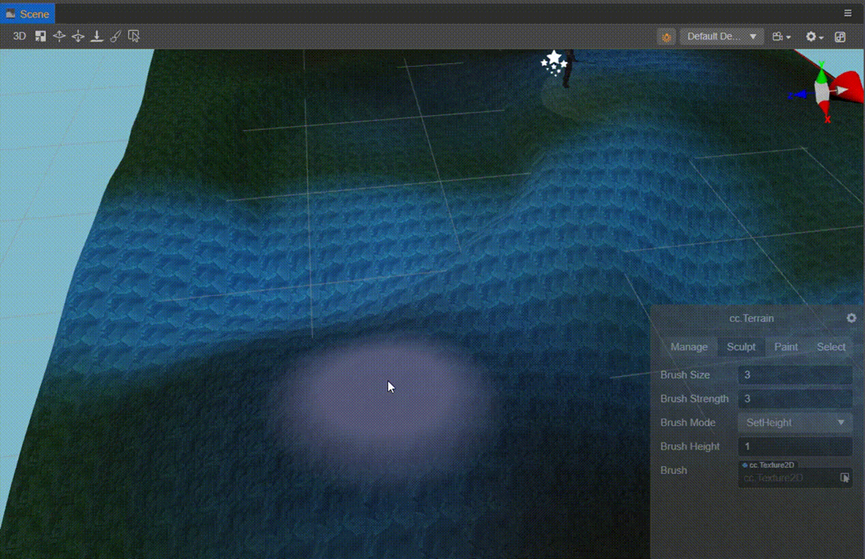
Fixed the issue where reselecting terrain nodes required switching texture layers to paint the selected texture layer
-
Fixed the issue where terrain sculpting data was lost when entering and exiting Prefab editing mode
-
Fixed the issue where the large circular cursor was truncated when moving the mouse over the terrain
-
Fixed texture compression failures when building certain image formats
-
Fixed the potential ineffectiveness of the CLEANUP_IMAGE_CACHE configuration in the build interface
-
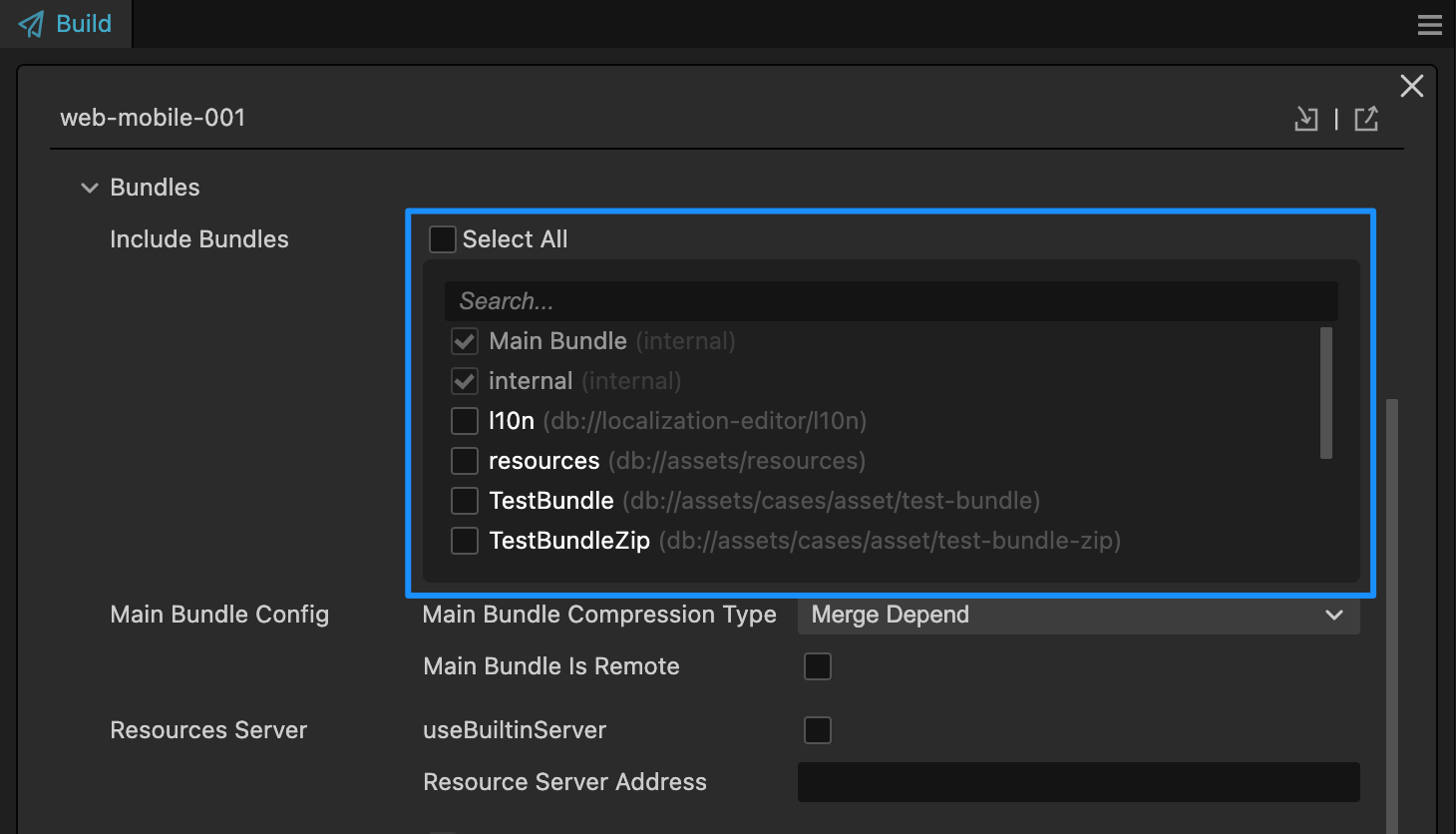
Removed the invalid "Select All" option for Include Bundles in the parameters of the empty project build panel
-
Fixed the issue where small atlases nested inside auto atlas folders were not excluded
-
Fixed errors and preview anomalies when starting the editor in an offline/intranet environment
-
Fixed the lack of clear error messages when the initial build scene was missing
-
Fixed the issue where filling out the development data field in the WeChat build template was ineffective
-
Fixed inconsistency between the parameters of the build plugin hook functions
onBeforeMakeandonAfterMakeand the build options -
Fixed the issue where child nodes were incorrectly assigned during drag selection in the animation editor
-
Fixed the issue where the editor would jump to the first clip after editing and saving multiple clips in the animation editor
-
Fixed repeated texture compression for the same texture configuration on different platforms
-
Fixed the issue where small images used as textures within auto atlases would lose image data after being built
-
Fixed potential missing resource dependencies when building Bundles independently
-
Fixed layout errors when opening the editor for the first time on a device
-
Fixed settings request failure errors when opening the preview page with the editor
-
Fixed the issue where the main process error display might lack a complete call stack when launching the editor via command line
-
Fixed an error when clearing the import-map path in the project settings that caused the editor to fail on startup
-
Fixed incomplete display of console logs in command-line builds on Mac
-
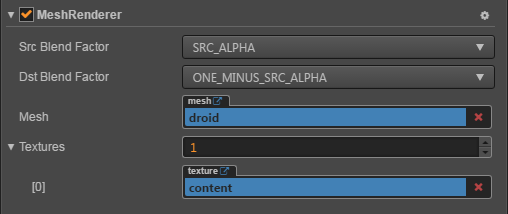
Fixed the issue where memory usage would increase when frequently switching the properties panel, especially when switching between multiple MeshRenderer components with added Materials
Known Issues
-
If you encounter the Effect compilation error shown in the figure below, or if warnings appear after enabling WebGPU, please re-import all Effects and restart Creator. The re-import button can be found at: Menu -> Developer -> Refresh All Effects.
-
-
XR functionality is not yet supported in the new rendering pipeline.
-
The separated engine functionality for Taobao Mini Games is currently experiencing issues; it runs on iOS but not on Android. This needs to be addressed by Taobao's official team. If you need to use the separated engine functionality in the future, please consult Taobao's official support.
-
- 2024-05-15V3.8.3
Features
Engine
● Added WASM support for Douyin mini-games platform Wasm support for ByteDance minigame platform · Issue #16562 · cocos/cocos-engine · GitHub
● Unified the construction process of WASM modules
● Added support for WASM Brotli compression format (.br) for Douyin and WeChat mini-games platforms. This feature is off by default and can be enabled in the build panel [383] wasm brotli compression support · Issue #16683 · cocos/cocos-engine · GitHub
● Added “Preload Script” function for Douyin mini-games platform to speed up game startup. This feature is off by default and can be enabled in the build panel
Editor
● Added functionality to match build templates by build task names (e.g., templates placed inside build-templates/wechatgame-001 will be used as build templates when constructing tasks named wechatgame-001. Projects can customize different build templates for the same platform according to actual needs, such as different modes for debug and release)
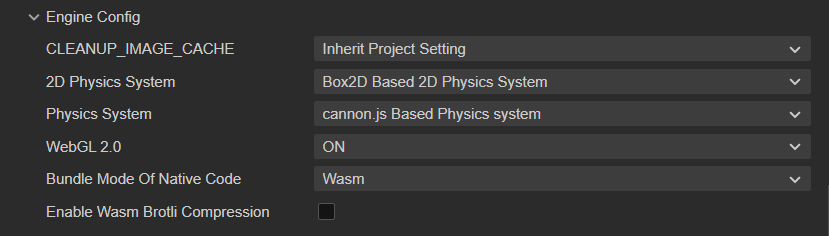
● Supports direct configuration of physical backend, WebGL 2.0 backend, native code packaging mode different from project settings on the build panel (If the related module is not enabled in the project settings, the corresponding options will not be displayed. Douyin and WeChat mini-games platforms also support Brotli compression options, which can reduce about 2/3 of the volume when checked, but will slightly affect startup time due to runtime decompression. Can be enabled as needed depending on the project’s circumstances)

● After importing Substance textures, you can right-click to select multiple textures and automatically generate materials. Cocos Engine’s export options are now supported within Substance, with designated naming rules. Depending on the project needs, you can customize the automatic material creation keywords in the project settings under Auto Material Settings. Currently, keywords for file categories like Houdini VAT, Zeno, and SP material nodes are supported.


● Project settings now allow for plugin script order configuration. Scripts that require a specific order can be intuitively organized by dragging. This update deprecates the old version of plugin script dependency configurations, which will automatically migrate to the project settings.

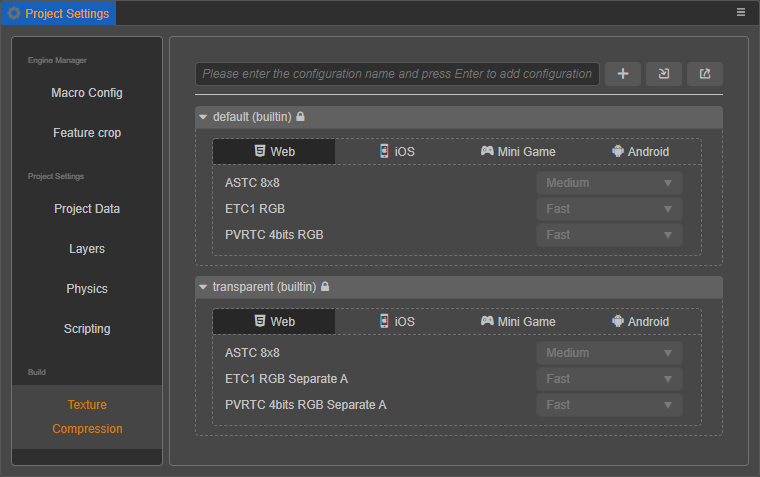
● Texture compression support for mini-game platforms can now be configured individually without exclusion.

● The progress display of build tasks has been optimized to show detailed sub-log information

● Engine module grouping display has been optimized, supporting full selection of entire groups.
● The rules for locking the build and run buttons have been optimized and adjusted. Platforms that do not interfere with each other, like web platforms, can run simultaneously.
● The plugin script’s options and UI interactions within the property inspector have been optimized.
● Device manager’s device data has been updated.

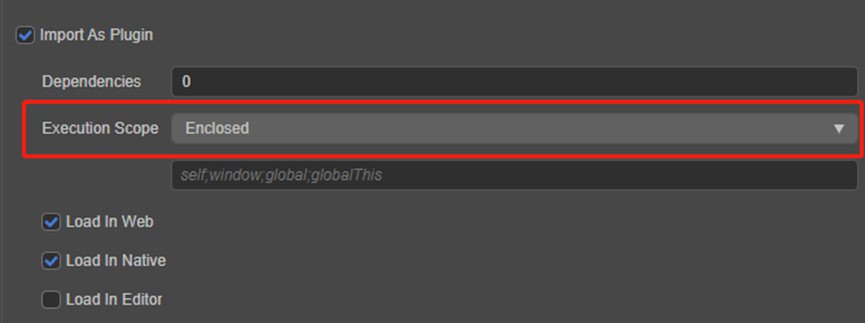
● The default behavior of old plugin scripts and some interface option operations have been optimized, with new execution environment controls for mini-game platforms added.
● Bundle folders have been updated with a new icon identifier.

Fixes
Engine
● Fixed a problem where unscheduling scheduleOnce in the callback function of schedule could cause scheduleOnce not to be called issue
● Fixed a logical error in vec3.slerp() issue
● Fixed an issue where both WASM and ASMJS files were downloaded on the web platform issue
● Fixed incorrect particle rotation effect on native platforms [3.8.2] Incorrect 3D Particle Rotation Effect · Issue #16762 · cocos/cocos-engine · GitHub
● Fixed an error reported when using external resource textures with the new pipeline for on-screen Label 纹理释放问题 · Issue #16721 · cocos/cocos-engine · GitHub
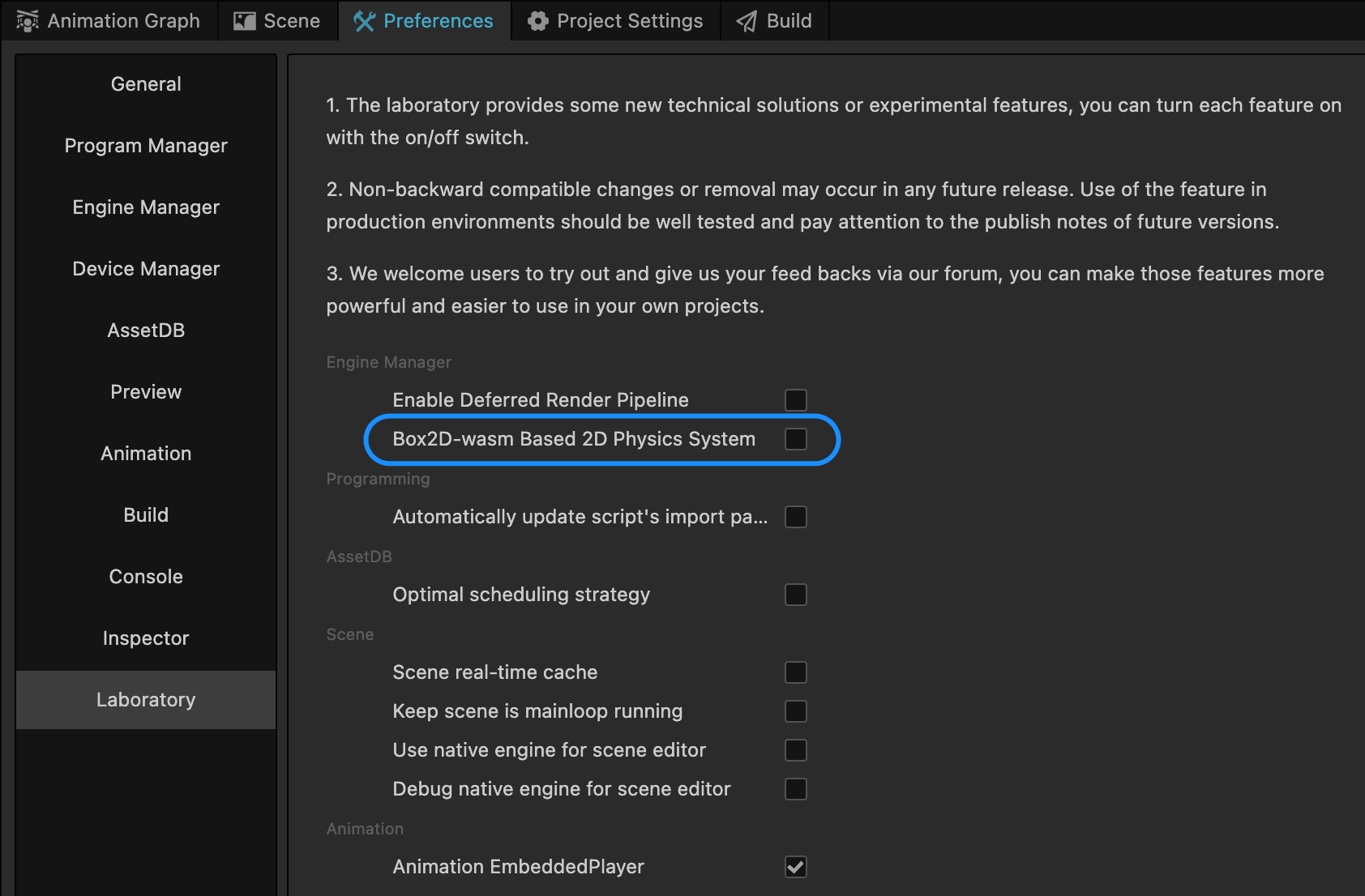
● Fixed the issue of black screen initialization in scenarios after enabling Box2D wasm/asmjs experimental feature on platforms that do not support wasm
● Fixed the issue where hiding nodes of editbox, delaying the display of editbox, etc., leads to incorrect input coordinates;
● Fixed the issue where the texture of a label is not immediately released when the node is not activated upon destruction
● Fixed the issue where the cache mode of a label does not support character expressions;
● Fixed the issue where setting the default_panel too large leads to editor anomalies;
● Fixed the issue where the opacity of bmfont does not take effect;
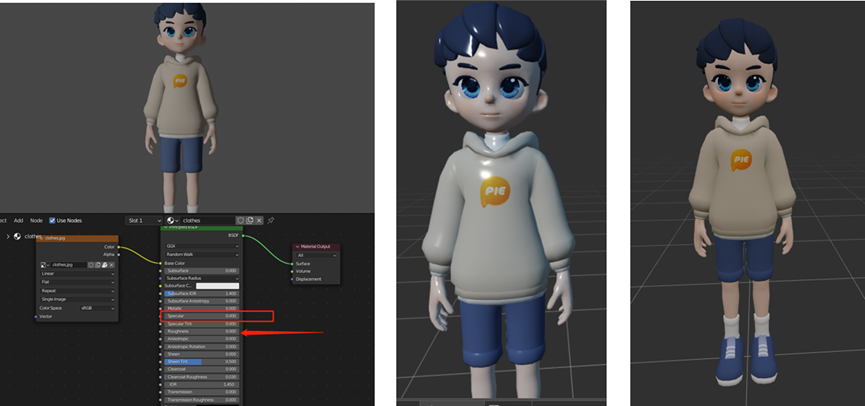
● Fixed the issue where spine set with different timeScale playback rates
● Fixed the issue where spine.EventType was not exported
Editor
● Fixed the issue where texture compression images within the auto atlas folder were not promptly updated after the small image was updated and the atlas was rebuilt.
● Fixed the memory leak problem with the editor’s IPC communication.
● Fixed the error that occurred when confirming after successful bundle construction.
● Fixed the missing and replacement issues with the MD5 addition to the construction template files in the build process.
● Fixed the issue where Vivo platform would not properly throw an exception after installation failure.
● Fixed the error that occurred when running on the Douyin mini-game platform in lite mode.
● Fixed several bugs in the animation editor.
● Fixed multiple node operation bugs in the light probe.
● Fixed the bug that prevented sculpting and painting operations on terrains.
● Fixed the lag issue when adjusting the bounding box in edit mode for PolygonCollider2D.
- 2024-01-25V3.8.2
Features
Engine
- Enhanced support for multiple lights, CSM, and multiple light shadows in the pipeline. Object pool enabled for the web pipeline.
- Refactored OpenHarmoney platform layer NAPI adaptation code.
- Optimized XR integration logic, XRInterface.cpp does not participate in compilation when XR is disabled.
- Upgraded V8 to version 11.6.189.22.
- Adapting the engine repository development environment to NodeJS 18.x.
- Added support for reading the maximum number of simultaneously downloaded files from the project configuration file settings.json.
Editor
- Improved the display of build task progress.
- Adjusted the scrollbar of various module panels in the project settings, optimized texture compression interface interaction (need to test if there are any abnormal displays on various pages, especially the texture compression page).
- Upgraded ASTC tool to version 4.6.0.
- Avoided exceptions not returning when preview obtains settings, fixed error interface display timing during preview.
- Optimized texture compression task scheduling and build progress display during compression.
- Optimized the usage of compilation engine cache, fixed an issue where the cc.js cache could not be found.
- Supported publishing bundles independently using command-line.
- Exposed the mechanism for building custom panel plugins to the public, examples have been updated in the build plugin template.
- Allowed resizing the input box in the property inspector on multiline text.
- Added a "Target Environment" configuration option in the build panel on the Web platform. By default, it covers the widest range of browsers. If both polyfills "Async Functions" and "CoreJS Standard Library" are selected, the src/polyfills.bundle.js file will increase by about 70KB. Developers can adjust this parameter based on the coverage of their own projects, such as setting it to: > 0.4%. For the specific meaning of the field, please refer to Browserslist.
- Added ASTC compressed texture support for Alipay platform.
Fixes
Engine
- Fixed the ineffective Spine setTrackXXXListener on the Web.
- Fixed Spine memory leaks.
- Fixed std::unary_function not found error caused by upgrading to Xcode 15.
- Fixed an issue where the md5 value of the corresponding js file name remains unchanged after modifying the wasm file.
- Fixed an issue where the native platform bundled the code of the gfx webgl/webgl2 backend.
- Fixed an error when passing the visualize parameter to the build-engine module.
- Fixed the problem of exception when obtaining letter definition is empty.
- Fixed the problem of exception when audio exit on Xiaomi platform.
- Fixed the problem that the configuration does not take effect when repeatedly building for Android platform.
Editor
- Fixed the issue where new scripts would not run after importing a resource package.
- Fixed the issue where bundle configuration was imported, and missing scene data in the bundle was not automatically completed.
- Fixed the issue of failure to import PNG format images exported by Blender.
- The remote directory after building for the vivo platform has been adjusted from src/remote to the root directory remote.
- Fixed the issue of not finding node data when opening other prefabs from animation mode.
- Fixed the potential freezing of the preview when scripts were frequently modified.
- Fixed the issue of the cc.js cache not being found in the compilation engine cache.
- Fixed the issue where the simulator might crash when using a custom pipeline.
- Fixed the issue where modifying the rect value of the camera did not take effect in the scene.
- Fixed the issue where moving the probe point after baking the light probe caused the loss of the baked effect of the probe.
- Fixed the issue where, after restarting the project, the reflection probe in the scene was separated from the bounding box (Windows system).
- Fixed the issue of memory leaks when the panel frequently pops up and dock a window.
- Fixed encrypt script compression option takes no effect on native platforms.
- 2023-10-24V3.8.1
Features
Engine
1. Added Subpass and MSAA support in the custom render pipeline.
2. Animation Graph has restored support for AnimationClip (non-skeletal animations).
3. The script system now supports parsing symbolic links for use with package managers that support symbolic links, such as pnpm.
4. Added a delay trigger for edge gestures on iOS to prevent accidental touches.
5. Added 'patch' method support for HTTP requests on native platforms.
6. Added a default color interface for RichText.
7. Added materials for piano lacquer, car paint, and glass.

Demo: https://github.com/cocos/cocos-example-materials, Scene: assets\advanced-cases\coat\coat.scene
8. In HDR mode, the Scene panel has been expanded to include PostSettings options. The Tone Mapping Type now offers DEFAULT and LINEAR options.


9. Added wasm support for Box2D (Experimetnal)



10. Added Trigger Event for CharacterController, now the CharacterController component and collider support 'onControllerTriggerEnter', 'onControllerTriggerStay' and 'onControllerTriggerExit' events.
11. Added support for dymamically changing the mesh property of MeshCollider.
12. Transitioned to a more stable mesh simplify tool.
13. Supported mesh cluster
14. Supported mesh quantize
15. Supproted mesh encode/decode and inflate/deflate
a. options

b. Improved loading speed and rendering performance for larget scenes.

Editor
1. Added Java Home path settings to preferences to address the issue of multiple JDK installations on deveices during Android builds.

2. Added "Resizeable Activity" and "Max Aspect Ratio" options to the Android build panel.

3. Added support for configuring the launch mode and quick start of the Douyin Developer Tools.
4. Enabled "CLEANUP_IMAGE_CACHE" by default on the WeChat Mini Game platform, for other platforms, it follows the project settings.
5. Added grids, skybox and gizmo to the preview windows of materials, models, meshes, and skeletal animations. It also supports controlling the preview perspective.

6. Added a 3D tool visibility toggle. When turned off, it hides 3D gizmos other than the transform tools.

7. The Inspector now supports dragging to adjust the width of property names.

8. The Inspector now supports displaying icons for certain components.

9. Improved the display of visibility for Light and Camera components in the Inspector.
10. Reduced the number of boost library files to decrease the size of Cocos Creator application.
11. Various optimizations for overall user experience.
Fixes
Engine
1. Fixed rendering errors under specific conditions in the custom pipeline.
2. Fixed the animation graph variants were not working on embedded state machines.
3. Fixed the issue of that after calling the forceLOD mothod, changing node's active not work correctly.
4. Optimized the interaction of the EditText on Android.
5. Fixed potential display errors with EditBox after rotation on web-mobile.
6. Fixed display errors of EditBox when switching between windowed and fullscreen mode.
7. Fixed a crash issue related to multi-touch on Android.
8. Fixed sound playback would not resume after unlocking the screen during playback.
9. Fixed web audio artifacts issue in iOS Safari after playing for more than 5 minutes.
10. Fixed an issue where the player stored in the audioManager could be destroyed.
11. Optimized potential lag issues when performing mutliple audio operations on the same audio object within the same frame.
12. Fixed calling audio play multiple times would cause the progress bar to remain stuck at 0 on Taobao Mini Game.
13. Fixed dragging the progress bar during audio playback would cause it to jump back to 0 on Xiaomi Game.
14. Fixed a memory leak issue on certain mini-game platforms where playing more than 10 audios and continuing to call other audio APIs could lead to memory leaks.
15. Fixed incorrect status retrieval through the isPlaying interface after pausing or ending a videoplayer.
16. Fixed abnormal behavior that may occur when switching video sources.
17. Fixed an issue with swig binding where namespace information was lost when overloading constructor functions.
18. Fixed an exception issue caused by swig binding to multi-level (>= 2) internal classes.
19. Fixed compilation failure of glue code when renaming internal classes in `.i`.
20. Fixed issues with the incorrect implementation of scene._instantiate on native platforms.
21. Fixed crashes or freezes on non-Android platforms caused by repeated calls to `game.restart()`.
22. Fixed display errors in the scene editor when the scale is not 1 for widgets.
23. Fixed a bug in the Button component where, on startup, it would use the Sprite component's spriteFrame to override its own normalSprite. Serialized data from the button component is now used to populate the spriteFrame state.
24. Fixed an issue in ScrollView where the scrolling property remained true after using the mouse scroll.
25. Fixed a bug in scenes with a camera where clicking the mouse would result in an offset.
26. Fixed incorrect resolution after receiving a resize event in OpenHarmony.
27. Fixed a connection issue in OpenHarmony after unchecking WebSocket.
28. Fixed rendering errors in the custom pipeline when mixing Fog, AO, and semi-transparent effects (requires enabling CC_USE_FLOAT_OUTPUT macro).
29. Fixed issues with reflection probe baking and updates during movement, optimizing native engine performance.
30. Fixed switching fog effect types did not affect the skybox.
31. Fixed the default center of a created SphereCollider not set to 0.
32. Now when the move method of CharacterController is called, the physical world position will be synchronized to the node immediately.
33. Fixed a program launch crash issue when compiling iOS projects with Xcode 15.
Editor
1. Fixed a runtime error caused by configuring texture compression for both single textures and the corresponding atlases simultaneously.
2. Fixed the issue where AutoAtlases still included original images after texture compression.
3. Fixed atlases referenced by multiple bundles with consistent priority experienced abnormal texture compression image copying.
4. Fixed duplicate data in Bundle config redirection configurations.
5. Fixed empty Bundles did not output config.json.
6. Fixed text resources in Bundles containing "uuid" caused build errors.
7. Fixed output path in the Bundle build panel could not be selected.
8. Fixed the Build panel could not create new build tasks after building with "Bundle Only" option.
9. Fixed changing the name of a build task could result in a wrong task name when switching build modes.
10. Fixed after implementing a script component in an extension, errors occurred during preview and build due to class dulication.
11. Fixed when enabling first scene sub-packages, scripts and resources output locations might be incorrect.
12. Fixed abnormal data after undoing certain operations on prefabs.
13. Fixed saving failure after referencing a prefab's child node in click events.
14. Fixed losing embedded prefab modifications when dragging a prefab node to Assets window to overwrite its original prefab file.
15. Fixed severval issues during prefab editing.
16. Fixed localStorage could not be debugged in the "Preview in Editor" mode.
17. Fixed FPS setting was not working in the "Preview in Editor" mode.
18. Fixed terrain data become abnormal after opening a prefab then closing while editing terrain.
19. Fixed unexpected behavior after undoing and redoing certain operations while editing terrain.
20. Fixed the "+" icon was not displayed when adding nodes to a node instanced from embedded prefab.
21. Fixed potential errors when configuring the default browser as Safari through the program manager on Mac.
22. Fixed FontAtlas might lose data due to import order.
23. Fixed various issues in the animation editor related to event frames, keyframes, and curve editing.
24. Fixed several interactive issues in the particle curve panel during editing.
25. Fixed issues with dragging and incorrect positioning of event frame icons when editing FBX resources.
26. Fixed inaccuracies in undo operations for the Widget.
Breaking Changes
1. Marked the UIMeshRenderer component as deprecated. Users are encouraged to use RenderTexture for similar functionality. Refer to UIMeshRenderer Component Reference for more details.
2. Users may need to add plane shadow-related passes to their custom Effects, following the structure of effects/legacy/standard.effect in internal resources. Otherwise, dynamic batching for plane shadows may not work as expected. See issue #14958 for more details.
Known issues
1. When an EditBox is displayed at the top of the screen in iOS web, it might be pushed out of the screen by the input method when first gaining focus. If you encouter this issue, refer to the PR for a fix.
- 2023-08-01V3.8.0
Features
Custom Render Pipeline with Post-Processing
Creator 3.x relies on post-processing as the most demanding requirement for 3D games. Before, developers were recommended to use RenderTexture for production but did not provide built-in capabilities. The main reason is that the custom rendering pipeline supporting post-processing still needs to be completed. After the 3.7 Cyberpunk Demo verified the custom rendering pipeline, With Cocos Creator 3.8, we can finally deliver developers anti-aliasing, super-resolution, ambient light occlusion, glare, and other post-processing effects. These post-processing processes are currently integrated into CustomPipeline, on the one hand as an example of RenderGraph. On the other hand, it can also be used as a testing ground for our standard “Forward” pipeline.
1. Anti-aliasing: Provides FXAA with very low power consumption and time based TAA with better quality.
2. Super-resolution FSR: This helps to either achieve higher image quality with lower cost, or reduce the performance pressure while keeping the same resolution.
3. Bloom: Greatly improve the visual quality of your game by enhancing the lighting range of the highlight areas.
4. HBAO: High quality real time ambient occlusion, it can visually improve the sense of space and the rendering quality.
5. Custom Color Grading: This is a very simple but effective post-processing method, which can be used to enhance contrast, saturation, adjust color, white balance, and other image properties. Support any Nx1 bar graph and 8x8 block size. The system automatically adapts to different input format.Starting from 3.8, we recommend all projects that need post-processing to switch to the Custom Rendering Pipelines, and you can refer to the Full-Screen Post Process documentation to activate it for your project. You can also refer to the example project using post-processing pipeline to learn how to use it.
2D & UI
- High-definition Label: This optimization will upgrade all the Label components in your project to higher resolution automatically. The implementation is to recalculate the actual rendered font size of the Label according to the pixel scaling ratio of the view to obtain a higher resolution text texture. The difference of resolution varies, but it will be much bigger especially on mobile platforms. Besides, 2D renderer refactor have landed in this version, the main goal is to make the 2D renderer adapt to different operating systems and have a relatively unified framework for implementing various components. The implementation of high-definition Label also benefits from this, and it will be easier to expand 3D UI in the future and 2D rendering capabilities in 3D spaces.


- Use Spine WebAssembly runtime library to replace web library, unify Web & Native runtime and APIs.
- Reduce the initial memory allocation of WebAssembly and allow dynamic expansion of memory.
- Spine now uses WebAssembly to run on Web and WeChat games, significantly optimized performance.


Rendering algorithm and advanced material updates
1. Skin effects: add simple skin effect and advanced skin effect, example can be found in Character scene of Cocos Example Materials repository.
2. Eyeball effect: add advanced eye effect, example can be found in the same scene as skin effects.
3. Leaf effect: add advanced leaf effect.
4. Supports pre-baked simulation animations exported by Houdini and Zeno: This feature allows developers to integrate high-quality physical simulation animations calculated offline into their projects, including explosion, fluids, cloth, etc. This could be very helpful in making the game narrative scenes or some fixed scenes with great expressiveness, especially for in-app 3D simulations such as car HMI.
a. Zeno
b. Houdini

5. Blending support in Reflection Probes: In previous versions, the movement of dynamic objects between different probe areas will cause jumps. In 3.8, not only the effect mixing between Probes is supported, but also the mixing between Probes and skyboxes is supported. You can get a very natural transition effect in different baking areas and indoor to outdoor scenes.
Procedural animation in Marionette animation system
Pose graph and IK support
We have introduced a new feature to the Marionette animation system: pose graphs. This new feature will provide support for procedural animation as well as dual bone IK animation. Using the pose graph, developers can conveniently define various procedural animations, and action poses through the node system to build more complex and delicate scene interactions. This will also significantly reduce the number of animations users need to create character animations. For example, you can define the IK of a character's feet on different planes, let the character climb terrain at different heights, or look in a particular direction while walking. In addition, the pose graph can also be used as a supplement to the animation state machine, which can be nested in the state machine. For details, see: "Cocos Creator 3.8 Manual - Procedural Animation."

Auxiliary curves support for skeletal animation
When making complex procedurally generated animations, you may need to add variable curves to the animation for logical judgment or as variables. We've added auxiliary curves to the animation editor to meet these needs. You can now add additional curves to any skeletal animation, and once added, these curves can be read and blended in the pose graph and state machine. This new feature will allow greater freedom and help you better control and customize animations.

In addition, the Marionette animation system has the following upgrades:
- The animation state machine removes the experimental transition interruption function and supports multiple transitions instead.
- Numerical conditions of the animation state machine support several different types of conditional bindings: weight binding, animation time binding, and auxiliary curve value binding.
- The hierarchy panel supports dragging to adjust the sorting order.
Physics system updates
1. New CharacterController component: for role-playing and action games, it can significantly reduce the cost of character development and has built-in character control capabilities which can naturally interact with the environment.
2. Constraints: Added ConfigurableConstraint component, which can be used to customize the connection methods of various physical components to achieve complex uni-objects, such as car axles and various joints.
3. Constraints: Hinge constraints add new shaft drive and rotation range restrictions.4. New sweep collision detection

Lightmap baker updates
- The filter option “Apply Filter” is added to the light map panel, which is used to set the blur effect of the light map, enabled by default.

-
LightFX supports alpha threshold in builtin standard material.

- Shadow saturation also works in LightFX baker

RenderGraph: infrastructure for custom render pipeline
The customization capability of render pipeline is officially opened to developers in 3.8. It also supports our bultin post-processing capabilities. For the specific usage of the custom render pipeline, please refer to the Custom Render Pipeline, or refer to the custom pipeline examples repository. Some detailed upgrades of RenderGraph in 3.8 are as follows:
- Use RenderGraph to implement the Custom Forward Pipeline with support for all builtin Post-Processing effects.
- Use RenderGraph to implement Custom Deferred Pipeline to optimize the architecture, maintainability, and scalability.
- Add Compute Shader capability.
- Pipeline type is divided into BasicPipeline and Pipeline.
- Pipeline adds the capabilities APIs, which can obtain the graphics capabilities of the current hardware platform.
- Refactored the interfaces of MovePass and CopyPass.
Asset Bundle workflow optimization
Asset Bundle now supports building specified Bundles separately, which allows users to update resources independently, and the function entry is located in the selected Bundle folder settings.


Support for adding filtering options in the Bundle folder settings, allowing users to more flexibly filter the resources in the Bundle that will participate in the actual build.
Optimize the platform setting method of Bundle configuration, support preset format, and facilitate users to manage export options for different platforms accurately.


Note: After upgrading the project to 3.8, Cocos Creator will automatically migrate the Bundle configuration to the project settings. Please submit changes to the project's settings folder and the metafile corresponding to the bundle folder to the project source code library (such as Git) after the upgrade to avoid configuration conflicts.
Build options support only building Bundles.

The Bundle that participates in the construction is supported to be filtered during construction, and all are exported by default.

Workflow optimization for model LOD
In addition to the support for importing LOD models in the previous version, we added support for displaying LOD information in the model and the new LOD automatic generation function so that users can use LOD more efficiently.
Users can directly import any model that does not contain LOD in 3.8 and set different LOD levels in the model import options. Cocos Creator will automatically generate lower LOD levels by reducing the surfaces and automatically add the LOD Group component when creating a model instance in the scene.
Unified workflow for integrating WebAssembly library and more WebAssembly libraries
Starting from 3.8.0, some engine modules have been implemented using wasm, including spine, rendering webGPU backend, physics engine bullet, and PhysX backend. Pay attention to the following when using it:Package sizes

Platform differences

Future plans for WebAssembly include:
- Optimization of wasm package size by using sub-packages on the mini-game platforms: #15493
- Experimental support for wasm module loading on the project side: #14980
- Integrate third-party WebAssembly support on the iOS platform, relying on the performance result: #15170
Notice:
- If you enable wasm subcontracting on the WeChat platform, please enable the physics wasm option at the same time. Otherwise, it will cause the engine to fail to start. We will provide a fault-tolerant process in 3.8.1
-
In addition to the WeChat platform, if the engine asm.js subpackage is enabled on other small game platforms, the spine module needs to be checked. We will deal with this problem in 3.8.1, and the fix PR is merged to 3.8.1
- Due to the large size of the physX physical backend, wasm subcontracting is currently not supported
New platform supports
Google Play Games on PC Support
At this year's Google IO conference, Google Play Games on PC and large-screen experience are the Android platform updates that have received great attention. Cocos has also been officially recommended by Google as an engine for Google Play Games on the PC platform and a recommended game engine for a large-screen experience.
Several well known Cocos games has already published on the platform. Starting from v3.8, you only need to check the x86 architecture and the InputSDK option when building Android to meet the platform requirements of Google Play Games on PC. This platform is an important opportunity for Google Play to expand to the desktop platform. Like the continuous emergence of folding screens and tablets, it marks that large-screen adaptation is becoming more and more critical for mobile games, and it can also help developers acquire more users.

OpenHarmony Support
The Cocos engine and the OpenHarmony team have been working closely together for more than two years and have jointly pushed forward the continuous improvement of the OpenHarmony system's support in the gaming industry. Now we are thrilled to announce the official support of the latest OpenHarmony 4.0 version.
Other platform updates
- Support gamepads as an input device on Android.
- Support for customizing the
CLEANUP_IMAGE_CACHEmacro for a single platform. - Add Executable Name field for Window/Mac platforms.

- Android build adds Input SDK integration option

- Add CMake Generator / Visual Studio version option for Windows build

-
Support to execute Make separately through the stage parameter when building on the command line. See "Publish in the Command Line" for details.
- Support XHR on Taobao mini game platform.
Improvements
- We have added the "Fill Vertex Color" option in the model import function. This prevents models that lack vertex color attributes from being blacked out on import. If your material uses vertex color, but the imported model does not have vertex color, or the model is abnormally black when imported, it is recommended that you enable this option.

- Automatic atlases can be previewed in the property inspector without clicking save.
- The minimum display time of the interstitial screen will be ignored when the browser previews and the interstitial screen will be closed immediately after the loading is completed.
- Browser preview resolution supports being set to full screen.

- The preview server port is adjusted from the global configuration to the local configuration.
- Browser preview and build platform preview support HTTPS protocol to adapt to the security restrictions of some particular environments. This function needs to be enabled in the preview tab of preference settings.
- Support import and export the complete configurations of preferences and project settings.

-
The program manager of the preference setting supports configuring the default image editor.
-
The default design resolution of newly created projects has been adjusted from the 960x640 to 1280x720
-
Hierarchy manager supports using the shortcut keys [ or ] to move nodes up and down. If you press Ctrl / Command at the same time, it will be the top/bottom node.
-
When you open the preferences, project settings, animation graph, and other panels, they will be displayed at the location of the scene editor by default
-
The
@menudecorator of the component supports the use of menu paths, for example:
The corresponding component menu is displayed as follows:
- Add `
EDITOR_NOT_IN_PREVIEW` macro, which is used to simplify the judgment of various plug-ins and debugging codes on the editor's operating environment. If it istrue, it means that the code is executed in the editor and the scene is not in the preview state. Example:
- Optimize the gradient color editor, support input of hexadecimal color value (Hex Color).
- By default, standalone graphics cards are used first on computers with both standalone graphics card and builtin graphics card in CPU (like Intel IRIS).
- Optimized the user experience of various editor items.
Fixes
Engine
Editor
- Fix some problems with undo and redo, improve the stability of Undo system
- Fix the problem that two interstitial screens will be displayed at the same time on the WeChat mini-game and the iOS platform
- Fix the problem that the build may be stuck when resources are circularly dependent
- Fix the problem that the build will fail when the game name on the Android platform contains Chinese
- Fix the problem that the game name on the native platform is not verified
- Fix the problem that the script may be lost when starting the editor
- Fix the problem that the layer will become the layer of the parent node when cloning a node
- Fix the problem that there is no prompt to save when switching scenes when setting the active state of the node
- Fix the related problems of nested prefabs
- Fix the problem that the data is not cleared after the prefab rewrite attribute information becomes invalid
- Fix object reference related issues of prefabs
- Fixed the problem that the pasted 2D components were not displayed correctly in prefab editing
- Fix the problem that other bounding boxes are affected when the physical bounding box is modified
- Fix `resetInEditor` not being called in the editor
- Fix the problem that the environment reflection is dark after using the reflection probe
- Fix the problem that the effect of plane reflection is not correct when it is not horizontal
- Fix radiosity error for baked GI materials
- Fix the problem that the model may not be visible when using the surface reduction algorithm to reduce the surface of the imported model
- Fix the problem that keyboard and mouse event support is incomplete when the editor is previewing
- Fix the problem that an error may be reported when deleting resources in batches
- Fix other editor-related issues
Breaking Changes
- Required Gradle is upgraded to 8.0.2, and AGP is upgraded to 8.0.2. JDK needs to be upgraded to JDK 17. At the same time, required Android Studio is upgraded to 2022.2.1.
- Adjustment of underlying logic of text, users who want to deeply customize label component capabilities to the assembler layer need to migrate customization capabilities to TextProcessing, which doesn't affect the visual effect.
- High-definition text: Since the text textures generated by each platform are not exactly the same, there may be a rendering difference of 1-2 pixels from the previous version.
Known Issues
- Android Instant App running on the Android Studio Flamingo | 2022.2.1 Patch 2 version may have unresponsive problems, it is recommended to consider carefully before upgrading.
- RichText with a length greater than 2048 may have irregular line breaks on some platforms, the behavior will be adjusted and optimized in subsequent versions.
- High-definition Label: This optimization will upgrade all the Label components in your project to higher resolution automatically. The implementation is to recalculate the actual rendered font size of the Label according to the pixel scaling ratio of the view to obtain a higher resolution text texture. The difference of resolution varies, but it will be much bigger especially on mobile platforms. Besides, 2D renderer refactor have landed in this version, the main goal is to make the 2D renderer adapt to different operating systems and have a relatively unified framework for implementing various components. The implementation of high-definition Label also benefits from this, and it will be easier to expand 3D UI in the future and 2D rendering capabilities in 3D spaces.
- 2023-08-17V3.7.4
Fixes
Engine
- Fixed the error caused by re-playing a destroyed web-audio. #15235
- Fixed the problem of inability to disable Physics2D Contact. #15224
- Unlocked the lock of UITransform on Spine. The new mechanism sets the ContentSize and AnchorPoint based on the resource settings when changing SkeletonData, allowing users to customize as needed. #15240
- Taobao Mini Game: Re-adapted XMLHttpRequest using my.tb.request #15238
- Fixed the issue of windows becoming ineffective when switching between screens on Mac. #15247
Editor
- Fixed the slow startup of the Preview in Editor function. #15214
- Fixed the errors reported in the debug tool after undo/redo the operation of adding nodes to a prefab. #15256
- Fixed the potential crash during build when the plist atlas in a Bundle contains a large number of small images.
- Fixed the potential freeze or crash during build caused by self-referencing resources.
- Fixed the issue of inconsistent MD5 generated for the assets on Windows and Mac platforms when build to Taobao Mini Game with the TaoBao Engine Plugin option checked.
- Fixed the issue of invalidation of compressed texture cache for Auto Atlas during build.
- Fixed the inconsistency of attributes between the Inspector and the Animation Editor panel when the WrapMode on the Animation Editor is set to Reverse, LoopReverse and PingPongReverse.
Scripting
- Fixed the issue where compiling the engine would cause Cocos Creator to fail to start.
- Fixed the problem where scripts may be lost due to process conflicts when launching Cocos Creator.
- Fixed the issue where building with generic classes may result in an error of "Unknown node type: 'TSInstantiationExpression'".
- 2023-05-10V3.7.3
Features
Engine
- Custom Render Pipeline based on Render Graph supports for GLES backend
- Deprecated interfaces, such as addRasterView, addComputeView, etc. added new interfaces, such as addRenderTarget、addDepthStencil, etc. Which are used for improving JS memory recycling.
- Custom Render Pipeline added support for Offscreen Window & RT Raster
- Renderer component provides a clearer Material acquisition method, can clearly distinguish shared materials and material instances, and the getMaterial method is deprecated.
- Added advanced materials for character skin, hair, and eyes and optimized built-in lighting models.


- New version of Cocos Effect VSCode extension, supports built-in functions, macros, and global variable syntax coloring, auto-completion, detailed prompts, syntax checking, etc. It can be installed by searching for 'Cocos Effect' in the VSCode extensions.

- Game supports fixed step updates
- Support for Taobao Mini Games
- [XR] Added HEADTRACKING & PASSTHROUGH to XR build template
- [XR] Support for EYE RENDER END callback
Editor
- Support for manually inputing iOS developer account.
Fixes
Engine
- Fixed frame rate settings issue for high-refresh devices on Web and optimized the stability of FPS using RAF.
- Fixed animation switch issue when GPU INSTANCING is enabled for the material of SkinnedMeshRenderer.
- Fixed bone animation texture size error on some platforms that don't support float point texture format.
- Fixed animation system error by saving incorrect material uniform binding.
- Fixed memeory management issue of BakedSkinningModel on native platforms.
- Fixed UITransform size error caused by the lack of width & height information.
- Fixed memory leak of built-in physics module. (contributed by @May2nd)
- Fixed sampling error of GPU particles.
- Fixed sampling issue of particles when the ratio of Gradient is 1.
- Fixed sorting issue of SpriteRenderer when using sorting component.
- Fixed text loss issue for long strings of RichText.
- Fixed text scaling issue of BMFont when the gap is too small.(contributed by @May2nd)
- Fixed remote bundles loading failed issue when running in GameView.
- Fixed error caused by removeSpotLight on native platforms.
- Fixed Planar Shadow not showing when GPU INSTANCING is enabled.
- Fixed Toon shader data issue on iOS Wechat.
- Fixed pre-backed AO calculation issue.
- Fixed the terrian is too dark cuased by the lighting calculation issue in builtin-terrain material.
- Fixed darker convolution image issue for reflection probe on OPPO Mini Game platform.
- Fixed the issue of UBOWorldBound not being calculated in UBO count.
- Add error tolerance when the passes of SubModel are inconsistent.
- Hid unnecessary WebGL error messages.
- Fixed the internal format issue of GLES2 backend.
- Fixed WebGL2 not supporting clearBufferfv issue on Wechat Mini Game.
- Fixed potential focus loss issue when switching input box on iOS.
- Fixed possible obstruction of OK button when keyboard pops up on iOS.
- Fixed not being able to get input content in time of input box on Android.
- Fixed getting mismatched writable path after setting it on Android.
- Fixed crash issue when exiting on Mac.
- Fixed error on macOS simulator when selecting "Open simulator with debugger" and "Simulator wait for debugger connection" in Cocos Creator -> Preferences -> Preview at the same time.
- Fixed crash issue caused by native.copyTextToClipboard() on iOS and Android.
- Fixed crash issue when Window ID is 0 on Android.
- Fixed the callback of WebAssembly.instantiate Promise not be called on native platforms.
- Fixed include issue when Custom Engine lacks the external directory.
- Removed macro Record defined by engine to avoid conficts.
- Fixed AtlasManager not being exposed in API reference.
- [XR] Fixed camera poistion tracking issue in RotationOnly mode.
- [XR] Fixed UI not showing when directly entering AR mode.
Editor
- Fixed PSD images could not be imported as SpriteFrame.
- Fix the issue of failed compression after configuring Custom Compress Format for texture in project protocol program
- Fixed the Add Component button not showing in the Inspector panel after exiting animation editing mode.
- Fixed some npm libraries not working due to the use of 'use strict' when building scripts.
- Fixed copying and pasting nodes would cause problems in some cases.
- Fixed the issue of snapping a rotated,scaled node would cause problems in the scene eidtor
- Fixed the possible incorrect cache data when editing materials.
- Fixed editor UI not refreshing when replacing environment maps.
- Fixed crash issue when baking high-precision Lightmap for terrain.
- Fixed various issues when editing multiple selected nodes.
- Fixed other user experience issues.
- 2023-03-24V3.7.2
Features
Engine
- Add a runtime control panel for Rendering Debug View.

refer to https://docs.cocos.com/creator/manual/en/shader/surface-shader.html - Add a 'destroySelf' method to the tween for destroying the current node when it is tweening.
- Skip rendering when the UI element opacity is 0.
- Reduce GFX Buffer memory consumption of WeChat mini-games in iOS 14 high performance mode.
Editor
- Supports baking high-precision lightmaps for better baking results. When turned on, 16-bit colors will be used instead of the original 8-bit colors, and AO will be baked separately. This feature can be used to solve the problem of color spots caused by the lack of mapping accuracy when the light intensity is too high, but the disadvantage is that it will increase the storage and memory usage of the lighting map.

High-precision lightmaps OFF vs. ON:


- Add light probe baking preview to improve debugging efficiency. When an object affected by light probes is selected, the probes affecting the object are displayed in the scene, as well as the baking results used to estimate the light information of the object are displayed on the probe sphere.

- Support baking the AO (Ambient Occlusion) channel separately.

- The Project Settings panel allows you to set the default open scene to avoid other users only seeing empty scenes when opening the current project for the first time.
- Support for main.js build templates on native platforms.
- New feature to display nodes that missing assets in Hierarchy Manager.


- Support for dragging Prefab to multiple nodes selected in the hierarchy and generating child for each selected node using the Prefab.
- Editor Improvements
- Move Light Baking from the Project Settings menu to the Panel menu
- Use the Surface Shader as buildin-standard.effect.
- When the Debug option is not selected in the build panel, Android Studio will take the Release configuration.
- Adjusted contents of internal/effects directory (does not affect existing projects)
- Added Tooltip for frequently used material parameters
- Optimized the parameters of the scroll wheel/touchpad to improve the roaming experience in the scene editor.
- Optimize the search functionality of Extension Manager, now you can search for Official Extensions, Built-in Extensions and Installed Extensions at the same time.
- Supports for selecting the next node with a single click when using the Rect Gizmo tool in Scene Editor .
- Improved the experience of setting Skybox Envmap.
Fixes
Engine
- Normatived implementation of normalize & angle in the math library.
- Fixed the problem of incomplete display of iPad screen on Bytedance platform.
- Fixed the problem that facebook instant games could not be launched in some cases.
- Fixed the issue of touch sorting was not updated synchronously when updating the sibilingIndex of a node.
- Fixed the issue where Mat4.getRotation may calculate incorrect results.
- Fixed a color exception in the CHAR mode of Label component on native platforms.
- Fixed a memory leak that could be caused by 2D modules in some cases.
- Fixed the problem that incorrect calculation of LOD screen-to-body ratio on native platforms.
- Fixed an issue where Mesh objects created with MeshUtils.createMesh could cause an exception.
- Fixed the issue where sevalue_to_native conversion for std::function<...> does not support null/undefined.
- Editor
- Fixed an issue that prevented cross-project reuse of bundle scripts due to their dependency on import-map.
- Fixed the problem that the project script in the extension cannot be loaded in the simulator.
- Fixed the problem that importing plugin scripts over 500KB will report an error.
- Fixed the problem that the texture compression configuration of AutoAtlas does not work.
- Fixed the problem that custom texture compression configuration does not work.
- Fixed an issue where the engine module configuration could be restored after upgrading a project to 3.7.
- Fixed the problem that the custom first screen template file on WeChat mini-game does not work.
- Fixed an occasional resource loss when building from the command line.
- Fixed the issue that building JSON groups may result in slow build process.
- Fixed the issue that the main light still lights on the terrain after baking.
- Fixed preview and data update issues related to light probes and reflection probes.
- Fixed the problem that the mouse and touch events are triggered several times and the left and right mouse buttons are not recognized when previewing in the editor.
- Fixed the problem that tween color would report an error when previewing in the editor.
- Fixed the problem that an error may be reported when exiting from the Preview in Editor mode.
- Fixed the problem that some properties in the particle curve panel do not show negative axes.
- Fixed the problem that the keyframe data is not refreshed after creating or switching animation clips in the animation editor.
- Fixed the problem that the animation editor reports an error after cropping the 3D module.
- Fixed the problem that the material rendering in the scene is not reverted when the material modification is cancelled.
- Fixed the problem that deleting a node with child nodes and then undoing it in Prefab editing mode will cause an error.
- Fixed the issue where the resetInEditor lifecycle function of a component is not being called by the editor.
- Fixed other miscellaneous issues.
- Add a runtime control panel for Rendering Debug View.
- 2023-02-17V3.7.1
Features
Engine
- Add more API docs (engine#13937, engine#14079, engine#14088)
- [Optimize] add image asset’s zh i18n (engine#14108)
- [Optimize] Add pointerlock function for mac platform (engine#14187)
- [Pipeline] enable custom pipeline in the editor (engine#14084)
- [Pipeline] add native pipeline ubo uploading (engine#14061)
- [Pipeline] Fix web-pipeline ui in post-processing (engine#14145)
- [Pipeline] Disable over-aligned memory allocation (engine#14164)
- [Pipeline] Refactored web profiler and native framebuffer (engine#14168)
- [Pipeline] Refactored custom-pipeline initialization (engine#14176)
- [Pipeline] Fix memory leak of pipeline JS binding objects (engine#14190)
- [Pipeline] Resource states & fgd signal split end barrier (engine#14207)
- [Pipeline] Fixed transparent pass barrier issue (engine#14218)
- [XR] AR engine module update
Editor
- Support direct lighting of Light Probe directional light
- Open more Mesh surface reduction parameters in FBX import items to obtain better surface reduction effects

Fixes
Engine
- Fix shadowmap lowp with huawei and reflection probe brightness (engine#14058)
- Fix shader compilation error with the new version of lightmap (engine#14071)
- Fix unsynchronized model data issue when adding lod levels dynamically (engine#14054)
- Fix the issue that lod is not working properly when forced to use certain levels (engine#14055)
- [Physics-2d] Fix box2d syncRotationToPhysics’s euler angle calculation issue (engine#14048)
Editor
- Fix the discarded gltfpack surface reduction algorithm in the model surface reduction configuration is invalid
- Fixed the event editing panel of the animation editor to display abnormally
- Fix the problem that the default image import type in Preferences (Preferences - AssetDB - Default import image type) fails after restart #14176
- Fix the problem that the configuration of the Preferences - Program Manager may be invalid after upgrading to 3.7
- Fixed the problem that some 3D physics backend configurations did not take effect in the editor preview
- Fixed the problem of inaccurate scene clicking on Windows devices with DPI exceeding 2
- Fixed the abnormal gizmo display caused by the camera FOV setting of the scene editor
- Fix the problem that UI_2D may not be selected for a layer when creating a new Canvas node
- Fix Lightmap spotlight rendering error
- Fix the problem that the custom texture compression tool does not support the relative path of the project
- Fix the problem that the result.settings obtained by the build plug-in is invalid
- Fix the problem that when the application.ejs template is used for building, the build result has an extra application.ejs file
- 2023-01-17V3.7.0
Cocos Creator 3.7.0 is another milestone on our path of constantly challenging and improving ourselves. In order to support a larger, and more realistic 3D world, we have made improvements in rendering effects, global illumination, LOD, animation systems, physics systems, and performance in this version. There are large numbers of updates in V3.7.0, so only important ones are listed here. You can also view the update list in our GitHub repository: GitHub update list.
Rendering
Light probes
For a more realistic 3D world, global illumination on dynamic objects is needed. Unlike lightmaps that only support indirect light baking on static objects, light probes are used to apply indirect lighting on characters or other dynamic objects. Light probes capture light information in the space first, and then apply the approximation on the dynamic objects. This approach has advantages of good processing performance at runtime and fast precomputation. For more details, please read our document: Light Probe.
Characters with light probes:

Spheres using light probes with instancing:

Light probes editing:

Reflection probe
Another technique we introduced in 3.7 to improve rendering result is reflection probe. Especially for the scenes with reflective materials, reflection probe improves the immersive feeling dramatically. Reflection probes take a baked result of the nearby environment from a certain point, and store a texture of the surrounding environment. Then apply this texture on the objects that have reflective materials to achieve a realistic look. There are two modes: a cube mode that requires baking of the surroundings, and a live planar reflection mode used mainly for planar surfaces like floors and water. For more details, please read our document: Reflection Probe.



Level of Details (LOD)

Level of Details (LOD) is a technique that reduces the number of GPU operations needed to render distant meshes. LOD is a common way to improve the performance of large scenes by adjusting the precision for models according to their proportion on the screen. It saves rendering resources by displaying low precision resources when objects are far from the camera. When a node uses LOD, the engine would display the appropriate LOD level based on the screen size . For more details, please read our document: Level of Details.
CSM layer transition

The purpose of CSM is to use different shadow resolutions for different layers. A problem this leads to is that the layer switching point could be easy to spot and it makes the shadow looks unnatural. In 3.7, we added support for a smooth blend transition between layers, so CSM layers switching looks more natural.
Post effects:Bloom & FXAA

We introduced Bloom post effect and FXAA on the new customized render pipeline that based on RenderGraph. Unlike the old render pipeline which is hard to customize, the new one is designed for users to customize and expand features easily. Adding post effects like Bloom is never been this easy as well.
Editor
Native engine for the Editor (experimental)
We support native engine for the scene editor in V3.7.0, scene editor can run with the C++ based Windows/Mac native Cocos engine instead of JS/WebGL based HTML5 engine now. This means scene editor's performance can improve to the next level with native advantages. It better prepares users for the larger 3D world. This feature currently is in experimental stage. You can turn it on with the option "Use native engine for scene editor" at menu Preferences - Laboratory. After it is turned on, you can preview and debug with multiple native viewport.
All-new extension manager
We updated extension manager in V3.7.0. This all-new extension manager added support for extensions hot update, Project dependencies auto install, improved UI, and update version selection. It makes project distribution and extension management easier.

For better version control, we updated some rules for extension management:
- No longer reading global extensions from global folder. For projects on older versions, it would automatically copy all the global extensions into the project on update time. This migration feature is supported with Dashboard 1.2.4. Please make sure Dashboard is automatically updated to the version 1.2.4 before the project update.
- Project's extension dependencies would be recorded. If a project is opened from Dashboard version 1.2.4 or above, dependencies would be installed automatically. For now, only official extensions are supported, extension from store will be supported in later versions.
- For extensions that is under development, users can use the Developer Import button to create soft links for external extensions which are under development. This feature allows extension developers to use an external extension directly without copying them to the project.
- If you need to share extensions from the store, it is the same as previous version. Users need to install extension manually on a different device, or upload extensions to GitHub.
Splash settings update
Splash settings are used to display Cocos or your brand's logo during the game initiation time. At the same time, we optimized the first screen loading time to improve user experience. From version 3.7, we started to renew some previously under maintained features based on the users' feedbacks, such as Splash settings. Here are the main updates:
- Temporary removed the user questionnaire interface, users can switch on/off for the splash display.
- Removed splash background color setting. Currently it only support black.
- Minimum display time for splash updated to 500ms
Project setting interface:

Building interface:

Resource management
- Support compressed textures to use Mipmaps. After the option is turned on, the editor would automatically generate mipmaps with compressed textures, and then export at the same time.
- Added support for the .exr image format.
- Support green channel flip config option for the image assets.

- After moving or renaming the ts script in the editor's explorer, editor would automatically updates the import path now. To enable this function, please enable this switch in the Laboratory section of Preferences.

- Added new mesh optimizer face reduction algorithm: simplify. New algorithm does not change prefab structures, and improved face reduction result for fbx.

Mesh UV inspector
In 3.7, users can inspect UV for different channels in the property inspector. Now you can just simply select the imported mesh to inspect uv channels to see weather it is within (0,1) space or if it has overlap.

Framework
Marionette animation system
- Added a new animation asset type: animation variants, it enables the reuse of the same animation graph on different characters.


- Introduced improved animation state machine 2D blend preview panel

- Animation state machine now supports node copy feature.
- Class AnimationController added a method to dynamically overwrite animation clips in the animation map.
- Class AnimationController added a method to query the number of layers in the animation map.
- Animation diagram editor: add a right-click menu to change the motion state to sub-statemachine state
- Fixed and optimized some status query method
Particles system performance optimization
Updated CurveRange building logic, deferred building curve data, and optimized internal decorators to improve particles system initialization speed.
3.7 and 3.6 Particles initialization speed compare (The shorter, the faster, and more modules the particles use, the more time it saves in 3.7).

Other performance optimization
Besides the improvement on performance of the particles system, we also improved performance for other modules, such as those listed below:
Note: In the the performance testing result graphs below, we increased the load for each platform step by step during the testing. Different platforms might have a different load increase step. The performance result shows in frames per second, therefore, higher value means better performance.
- Frame animation

- 3D model rendering

- 3D physics

3D Physics
- Added fixed constraints to the physical system.
- Updated PhysX backend implementation for Point2point constraints to use SphericalJoint.
- Added lineStripCast support for Physical system.

- Default physics Material can be set through file in project setting now.
- Fixed the problem that bullet rigid-body cannot set to Sleep.
- Optimized bullet MeshCollider setMesh func to run x100 faster.
- Fixed bullet safe delete bug.
- Added machenism to dynamically set the convex property of the MeshCollider after rigid body generation become ineffective.
- Unify the zoom behavior for cylinder collider and cone collider on each physics backend.
- Fixed the problem that PhysX native backend sometimes pollutes with large number of error events.
2D Physics
- box2d shape-2d apply() now take consideration of node/collider status.
- box2d syncRotationToPhysics uses rotation from scene node's world quat.
- Fixed box2d shape aabb not accurate.
- Fixed box2d joint2d anglelimit conversion from degree to radian.
- Fixed physics2d-builtin shape sets group order. Now it first check collider then addShape.
- Optimized Physics2d Box2d::syncSceneToPhysics().
- Optimized builtin-2d-physics removeShape() speed.
- Added new polygon partition algorithm: Hertel Mehlhorn.
- Made world origin as physics-2d joint's connected body.
- Physics-2d now supports switching back-end in EDITOR.
More
- 【Scene Rendering】Added sorting component and provided sorting layer order editing interface. Users can use this component to control the rendering order of MeshRenderer or SpriteRenderer.
- 【Scene Rendering】Added FXAA HQ to fix shadows under objects in some cases.
- 【Scene Rendering】Optimized render associated default settings, such as PBR materials default values, default skybox, and skylight direction.
- 【Create Project】Added a new High Quality 3D template, with shadows and fine lighting options default on to achieve better render quality. Save the time of setting different shadow and lighting options on the scene, lights, and objects.

- 【Build】Support building and publishing on a new platform: Facebook Instant Games. For destails, please check: 《Release game to Facebook Instant Games》.
- 【Build】WeChat games supports high performance mode now.

- 【Build】Support interrupting a build task by clicking the "x" button during the build process.
- 【Build】Support build task queuing.
- 【Scene Edit】Added scaling properties for the reference image.
- 【Scene Edit】Added more exposure related properties to the scene camera.

- 【Editor】Added more exposure related properties to the scene camera.

- 【Editor】Support multi selection edit for asset folders
- 【Editor】Moved physics configuration in project settings to physics material. Old configuration will be automatically generated as custom physics material.
- 【Editor】Moved joint texture layout to project settings
- 【Editor】Moved build extension generation case to create extension panel. After click on the create extension menu item, users need to fill the template and other settings in the panel.

- 【Framework Ability】Added new “Mobility” property for scene node.

- Static: The renderer views a static node as an object or light that would not move. It only participates in static light baking with direct and indirect light.
- Stationary:The renderer views a stationary node as a object or light would not move. An light source with "stationary" setting participates only indirect light baking. Direct light are still calculate during the runtime.
- Movable: The renderer views a movable node as a object or light would move over the runtime. It only affected by dynamic lighting.
- 【Framework Ability】Optimized the layout refreshing logic. Removed the condition that a layout must have children to be refreshed.
- 【Native Framework】Switch to swig to generate JS bindings code, the old bindings-generator tool is now deprecated. The time cost of generating all JS bindings code is reduced to 3~5 seconds.
- 【Native Framework】Optimized construction and destruction of se::Object, removed unused hash operations.
- 【Native Framework】Added se::Object:createObjectWithConstructor method to create JS objects via JS constructor in CPP code.
- 【Native Framework】Support passing command-line arguments to executable files on local desktop platforms (Windows, Linux, macOS).
- 【Native Framework】Added support for se::Object to create, modify and check ES6 Map/Set.
- 【Native Framework】Provided cc::event::EventBus and cc::event::EventTarget to simplify event scheduling within the engine.
- 【Native Framework】Removed the BaseNode class and use the Node class instead.
- 【Native Framework】Downloader supports abort function.
- 【Native Framework】Support for ios websocketServer.
- 【Native Framework】Added network module to function-corpping.
- 【Native Framework】Added pretype validator for setUniform.
- 【Native Framework】Optimized engine package size.
- 【Documentation】Complete some missing API documentation and optimize API documentation content.
- 2023-01-11V3.6.3
In version 3.6.3, we have added support for the Taobao mini program platform and also fixed a series of critical bugs, so we strongly recommend all 3.6 users to upgrade.
Features
- Supported Taobao mini program creative interactive platform,refer toDocumentation - Publish to Taobao mini program creative interactive
- Added sebind::callFunction with jsThis parameter #13473
Fixes
- Fixed a crash caused by creating a Spine/DragonBones component on a Node that is not active. #13370
- Fixed DragonBones component refreshing problem in editor #13371
- Fixed Spine/DragonBones component material updating issue on native platform #13416
- Fixed the resource release problem of Spine/DragonBones in cached mode #13419
- Fixed the problem that the skeleton animation using JointTextureLayout will flicker. #13418
- Fixed updateInstancedAttribute binding on Model class #13347
- Fixed MessageQueue deadlock #13479
- Fixed the problem that the planar shadow was lost after the model used GPU INSTANCING #13480
- Fixed the problem that when music is played using AudioSource component and the audio will be not stopped when exiting #13528
- Fixed the problem that audio cannot be played by sliding on web platforms #13517
- Fixed an issue where the audio did not stop playing before it was destroyed on the mini-game platform, as well as skipping some unnecessary pause calls #13162
- Fixed the problem that some buttons on the Nintendo Switch Joy-Con are not working on Android #13877
- 2022-11-04V3.6.2
Features
Improved performance of Spine and DragonBones on native platforms #12788. Especially for Spine, performance gains of up to 40% or more on lower-end iOS devices. There are also significant performance gains on Android platform.


[Experimental Feature] On the Web-Desktop platform, we have added a future-oriented rendering backend based on wasm technology - WebGPU (Chromium 105). Based on WebGPU backend, we will gradually add advanced rendering features such as ComputeShader, which is important to improve the rendering capability of the Web platform. WebGPU details can be found at https://www.w3.org/TR/webgpu/
Engine
- Removed USE BATCHING from the material options (please use USE INSTANCING) #12892
- Spine and Dragonbones components support batch rendering #12847
- Fixed errors when loading Spine files in binary format #12894
- Fixed some bugs related to GPU Instancing #12786
- New default skybox #12917
- Fixed okhttp doesn't call close in onClosing on Android #12783
- Fixed an issue that downloading resources will fail when url request doesn't encode space #12826
- Properties of color type support FLOAT3 in Cocos Effect #12962
- Fixed the problem of setting special fonts (such as OpenSans-BoldItalic) on some native platforms #13048
- Fixed the drawing errors caused by type errors in Graphics component #13037
Editor
- Fixed the issue that the Visibility property of the Camera component does not load user-defined Layers in the Inspector
- Bundle names only support numbers, letters, underscores and minus
- Fixed the problem that copy and paste camera nodes will report errors
- Fixed the problem of switching from animation mode to prefab mode will cuase prefab data error #12752
- Fixed the orthogonal view display error in scene editor
- Fixed the problem that the properties in the script component cannot be saved properly when they refer to the children nodes of prefab
- Fixed the problem that the resolution of the small preview window of selected camera is not consistent with the settings when paused in Preview in Editor mode
Known Issues
- In version 3.6.2, we moved Spine's updating logic to the C++ environment on the native platform for better performance. Because of the different garbage collection mechanism in the C++ environment, errors are reported in some use cases that refer to suspended pointers. Please avoid the following usage in your development as much as possible: 1. manipulating data of node that are not added to the scene (including component data), and 2. using isValid to determine if a node exists when you need to operate it in a callback. We will fix this issue in 3.6.3.
- When using semi-transparent images in the WebGPU backend, the color could be pre-multiplied bytransparent channel and causing rendering artifacts, it can be solved temporarily by adjusting the blend modein the material.
- The CopyTextureToBuffers interface is not currently supported on the WebGPU backend.
- 2022-09-23V3.6.1
Cocos Creator 3.6.1 Release Notes
After the release of v3.6.0, we received a lot of feedbacks from developers about user experience, performance, issues and so on. Thank you for your continued support.
In v3.6.1, we fixed many of the important ones from these feedbacks and recommend all users who are using v3.x to upgrade.
The following is the main content of this update.
Engine
- Added the feature of saving image data on native platforms #12503
- Support text shadow, italic on iOS platform #12421 #12382
- Now you can play *.wav audio properly on Windows
- Optimized the performance of animation system on some platforms which support JIT #12308
- Optimized the performance of some parts of the UI system for iOS platform #12390
- Refactor the Mask component. Instead of inheriting from the rendering component, it holds a rendering component so that it no longer affects its children nodes #12636
- Modify the Websocket:onclose API on native platforms to be consistent with the web standard #12370
- Add approxEquals method to the math library on the native platform to determine if it is approximately equal#12610
- Optimized the efficiency of JSBClassType::findClass on native platforms #12548
- Reduced the package size of the app built for Android platform, reducing unnecessary third-party library references #12537
- Fixed an issue that may cause interruptions when multi-tasking downloading on iOS platform#12743
- Fixed a problem caused by extra spaces when parsing HttpRequestHeader#12757
- Fixed possible resource loss when cropping engine modules (e.g. particle-2d module resources lost due to cropping 2d modules)#12602
- Fixed the problem that tiledtile cannot be moved #12377
- Fixed spine/dragonbones engine modules cropping problem #12605
- Optimize spine memory usage, using RGBA8 color format#12619
- The Anisotropic Lighting parameters of Cocos Creator materials can be interfaced with the Substance material library.#12371#12376
- Fixed the bug of Downloader connection timeout setting error on Android platform #12642
- Fixed the problem that the configuration of jointTexture does not work on native platform #12639
- Fixed the problem that mesh.minPosition and mesh.maxPosition return a type other than Vec3 on native platforms #12628
- Fixed a possible crash caused by Node::isChildOf on native platforms #12493
- Fixed the problem that ValueArrayPool::get may trigger asserts in DEBUG mode on native platforms. #12499
- Fixed the problem that building to Android on Windows will report an error when the project path contains spaces #12754
- Fixed some rendering issues with Fog and Debug View #12571#12343
- Fixed the problem of possible lag when playing audios on Android platform #12589
- Fixed a memory leak when changing clips of an AudioSource #12592
Editor
- Support for tif and tiff format images
- Support for displaying build progress in the taskbar on Windows
- Allow decorators for array properties in script components to affect their elements
- Support dragging transition to sort priority in Marionette system
- Optimized event handling of animation editor, function name can not be nil
- Support for command line builds using pre-configured settings from the build panel
- Support Cocos Creator - Preferences - Engine Manager - Use Custom use relative paths
- Optimized the scene editor launch process to speed up the launch speed
- When the image compresse quality of png/jpg/webp is set to 100 or the compressed size is larger than the source image, the source image will be used directly.
- Fixed the problem that Sprite in the scene editor may not be rendered after editing its SpriteFrame
- Fixed the problem that the scale of a Prefab cannot take effect in real time in the scene editor after modification.
- Fixed the problem that the onBeforeMake and onAfterMake callbacks are not triggered when building
- Fixed the problem that the nodes are not displayed normally after using filters in the animation editor
- Fixed the problem that some scene data will be left when a parent node is deleted after the children are mounted to others
- Fixed the problem that the name may be lost when using SpriteFrame resources in scripts
- Fixed the problem that the generated file extension is wrong after importing *.webp images as Cubemaps.
- Fixed the problem that the 'scene:create-component' message does not correctly receive the parameter: component {string}
- Fixed the problem of status displaying incorrectly when ui-asset / ui-component / ui-node is missing.
- Improved some other details and experience of the editor
Known Issue
- After upgrading to 3.6.1, L10n as an experimental feature, still needs the help of an external extension to make it work properly. If you need it, please move to the forum post at https://discuss.cocos2d-x.org/t/3-6-1-l10n-patch/57222 to download the extension.
- 2022-08-17V3.6.0
Cocos Creator 3.6 is an important milestone for Cocos Engine, and it also has the longest iteration since Cocos Creator 3.0. This version has significant improvements in rendering, editor features, performance, and enhancements in stability and compatibility of the engine. Due to the large number of updates (engine: 1110 PRs, editor: 678 PRs), only the relatively important ones are listed here.
Rendering
Surface Shader
Surface Shader uses a unified rendering process and structure that allows users to write shaders that focus onsurface material without anything related to the lighting model. The advantages over the older version (Legacy Shader) are easier to write and maintain, better version compatibility, and less prone to rendering errors. And you can get a lot of public features from the unified process, such as unified environment lighting, rendering debug view etc.Surface Shader also makes it easier to provide a variety of common and complex materials to users in Cocos Creator.
Cascaded Shadow Maps
The regular shadow map has a serious drawback: when the projection area is large, a very high-resolution shadow map texture is needed to achieve a good shadow effect, which may exceed the limits of the hardware capacity. If the resolution is not increased, the shadows will be jagged, shapeless and unclear, but reducing the projection area will result in a very short shadow distance, objects a little further away will lose their shadows. Adjusting the balance between shadow distance and shadow quality is a major headache and it has been in previous versions.
CSM (Cascade Shadow Map) divides the view frustum into multiple blocks from near to far, with a smaller projection area for the near block and a larger projection area for the far block, which is equivalent to an adaptive shadow map, thus increasing the utilization of shadow map texture several times. It can have a very precise shadow for closer objects and a just fine shadow effect at a longer distance from the view point, so developers no longer have to spend their time on shadow parameter settings.


Rendering Debug View
This feature provides a variety of custom display modes to help users investigate issues of material, lighting, and shadow display much faster. It also allows users to view specific scene information more clearly and provides a reference basis for optimization decisions.

GGX Convolution
Since the specular of direct lighting are using GGX BRDF model, for environment lighting the same BRDF must be used for spherical convolution in order to make the lighting effects of both light sources correspond. In addition, by storing the reflection information of different roughness in the corresponding mipmap level, the convolution calculation can fix the following problems compared to the automatically generated mip maps.
- Flooding and trailing of Environment Lighting specular are greatly reduced
- Different effect from Substance's standard PBR material
- Difference between specular of direct lighting and environment lighting
As shown below:

AutoGen Mipmaps

GGX Convolution

GGX vs. Dir vs. Mip
Anisotropic Lighting
With the benefit of Surface Shader, we can fully extend the PBR lighting model. In V3.6 there is complete support for isotropic and anisotropic materials and lighting models of Direct Lighting and Environment Lighting. You can work with Substance PBR material library to create brushed metal, hair, silk, etc.


Others
- Support for setting Skybox material
- Add the Normal Strength range of material
- Support for glTF specular-glossiness workflow
- Enhanced support for the default FBX surface-phong material
- Extended Specular channel support for Blender principled BSDF materials
- Add support for materials of mixamo.com model
Editor
UI Enhancements
V3.6 has updated a new version of editor user interface, and has made an all-round reconstruction in order to achieve a "more coordinated" visual system, "more scientific" visual feedback, and "more immersive" interactive feeling. In the future, we will continue to standardize design based on Cocos' design principles, continue to update and iterate, and continue to optimize core interactions and workflows.

Preview in Editor
Development efficiency is a core value that Cocos Creator places great importance on, and in V3.6 this has been further improved. In addition to the "Preview in Browser" and the "Preview in Simulator", developers can now use the "Preview in Editor" to preview the project. In this mode, the scene manager will run the code directly, allowing developers to debug scenes in real time. While bringing a seamless preview experience, it also makes up for the shortcomings in debugging.

This feature is currently in experimental stage, welcome to give us more feedbacks about it. In the future, we will also continue to focus on development efficiency and continue to improve user experience in script compilation, project debugging and build release.
Embedded Players for Animation Clips
Animation Editor adds the ability to embed players, developers can embed other particles and other animations in any animation. Moreover, it can be programmed in a way like editing tracks in video editing software, with free adjustment of duration and playback position.
After editing, the content of the embedded player will play along with this AnimationClip, which is supported in both Animation component and Animation Graph. This feature is also available for animations from FBX, allowing for more flexible effects control and solving the problem of imported animations being difficult to re-edit.

Both particle and animation players are currently available in V3.6 and can be enabled in the Preferences > Laboratory.
Localization Editor
To better produce multilingual versions of projects, V3.6 provides a built-in multilingual tool, Localization Editor (L10n), which currently supports text translation and resource replacement. It is positioned to deeply integrate with Cocos Creator and improve the efficiency of translation through highly automated tool. In a codeless way, it's very intuitive and lowers the usage threshold.
Main Features:
- Support for AI translation, currently connected to Google and Youdao
- Support for one-click extraction of all kinds of content that needs to be translated
- Support for import and export Excel, csv, po files in batch
- Support for real-time preview and resource replacement

Localization Editor is currently in the experimental stage and will provide richer localization capabilities in the future, we look forward to your feedbacks.
Scene Editor
1. Support for Surface Snapping and Vertex Snapping

Surface Snapping (Press and hold ctrl/cmd + shift)

Vertex Snapping (Press and hold v)
2. Support for box selection, you can quickly select multiple objects

Build
- Developers can freely select and combine Build, Make, Run and other subtasks in the build panel to execute
- Resource Server Address has been used as a common parameter for all platforms, and you can also check the useBuiltinServer option to use the built-in server address for easy local development testing
- Optimized the task scheduling of engine compilation and script compilation at build time, with independent process execution to reduce the memory consumption of the build process
- Add custom cmake tools in the preferences panel that will be used when building native projects
- New onError hook function in the build process to catch build failures
- Allow to turn off Cache Build Engine, Cache Compressed Texture, Cache Auto Atlas in Preferences > Build
Others
- Support for thumbnail display of 3D meshes
- Support for removing the frame rate limit on the scene editor (lab feature)
- Supports filtering the Bundle folder directly in the assets panel to quickly find Bundles
Infrastructure
Convert more infraustructure to native C++ implementation
For higher performance, more realistic rendering, better compatibility, more scalability, and better productivity, theCocos Engine team has been iterating and refactoring the core engine framework continuously since the release of version 3.3.
It took the engine team more than a year to refactor the engine in multiple phases and modules to achieve a significant all-around improvement while still maintaining compatibility with old projects.
While bringing significant performance improvements and rendering enhancements, it also lays the groundwork for further iterations of the engine in the future.
From the microcosm of V3.6, we can see the determination of the Cocos Engine team: to insist on constant self-change to keep up with the update of hardware and the changing needs of our users.


2D Rendering Performance
Another important milestone for V3.6 is that it reaches the same level of 2D rendering performance as V2.x. This means that V2.x users can upgrade to V3.x with confidence. Based on the work of converting infrastructure to native C++ implementation, we have made the 2D rendering data structure, 2D batcher, and rendering process all native so that the 2D batching and rendering processes are performed natively to achieve V2.x's performance. At this stage, there is still some legacy work left to be done, such as supporting Spine batching and fixing iOS WeChat drawbacks, but this also means that there is a higher ceiling for 2D rendering performance V3.x needs us to break through.



Native Extensions
Native extensions can link to a developer's existing C/C++ code base, bind interfaces to the JS layer and be reused across projects.
With the power of CMake, extensions can flexibly integrate source files, static libraries or dynamic libraries. C/C++ interfaces can be exported directly to the scripting layer using the traditional auto/manual binding mechanism, or using the new sebind high-level interface added in V3.6. Once developed, the native extensions can be distributed individually as zip packages or packaged as editor extensions.
Please take a deeper look into the usage manual and the example case.
New RenderGraph Infrastructure
As the infrastructure for the next-generation custom rendering pipeline of our engine, we have wrapped the higher-level RenderGraph on top of FrameGraph to provide a series of capabilities and APIs for building rendering pipelines more easily. Includes typescript based cross-platform pipeline description, material system pre-processing, automatic management of various render states, transient render resources lifecycle management, and other capabilities. We have already implemented our web version forward and deferred rendering pipeline with RenderGraph. In future releases this year, we will replicate the native platform pipeline in its entirety, and open up the built-in pipeline customization capabilities based on RenderGraph, such as adding post-processing effects. At the same time, the ability to produce an entirely customized rendering pipeline based on RenderGraph will be fully open to developers.
Currently, you can select forward or deferred pipeline by setting `CUSTOM_PIPELINE_NAME` to `Forward` or `Deferred` in the project's Macro Configuration, and you also need to turn on "Custom Render Pipeline (Experimental)" in the Feature Cropping. The usage details can be found in the usage documentation.
Others
- Added an easier-to-use JS binding layer Sebind
- Integrated Android Game Activity
- Supports Downloader breakpoint transfer on iOS/Android
- Added the `settings` module for user access, which holds the user's pre-defined runtime project configuration
- Refactored the engine startup process, simplified the code of application.js, and added more events to the startup phase
Framework
Marionette Animation System
- Animation Graph supports preview while editing
When editing the animation state machine, you can preview it in real time to see the result of transition and blending, and debug it quickly without having to run the game after each modification to see the result.

- Animation Graph supports renaming variables and Layers
- Animation Graph supports sorting of transition lines to clearly see the priority of the transitions
- Animation Graph adds the "Destination Start Time" property, which allows the target animation to start playing from the specified position.
- Animation Graph can now allow specified transitions to be interrupted by other transitions, this feature can be enabled in the Preferences > Laboratory.
Particle System
- Add Noise Module to bring a more natural and controllable random motion effect to the particles

- Models in particle systems support GPU Instancing to improve emitter performance
- Particle editing support Undo operation, improve the efficiency of particle effects creation
- Support for previewing and controlling particle groups in the Hierarchy

Others
- Support for dynamic mesh, developers can now update the mesh data at runtime through API

- Add new curve type Spline to GeometryRenderer (support Linear, Bezier, Catmull-Rom curves)

- Support for SpriteRenderer in 3D space
- Fill z-values in UI vertex data to support 3D Transform of UI
- Support for prioritization of rendering components
- Supports access to PCMData and sampleRate from audio
- Support for terrain brush rotation
- Support for terrain height brush

- Support for using tga format texture by light map baker
- MeshRenderer automatically sets the light map resource for rendering
- Update EditBox style for iOS native platform
DCC
Import Phong & PBR materials from FBX/GLTF Automatically
When importing materials, V3.6 supports Diffuse-Specular material models (including Phong and SpecularGlossiness PBR), which can intelligently convert material parameters to standard Metallic Roughness PBR models. This allows you to get a material representation close to that of the original DCC software without changing the lighting model.

Blender | Material Conversion Off | Material Conversion On

Convert Phong materials from FBX
Mesh Split disabled by default

Due to the limitation of the number of uniforms, in CPU computed skeletal animation, when the number of skeletonsexceeds a certain value, it is not possible to store all the skeleton data by uniforms at once, so in the previous version, we may split the meshes and bones. We often received feedback that one of our character models would take up multiple draw calls, mainly because it was automatically split here. What's more is that since splitting cannot be done at runtime and can only be pre-processed, our splitting criteria can only be used as a reference for lower hardware devices and drivers (iPhone 6 WebGL), which is very limited for the number of skeletons.
Therefore, Cocos Creator 3.6 has made a strategic optimization of this issue as follows:
- By default, the model is no longer split and no changes are made to the imported model data (also keep model settings unchanged)
- If the number of bones does not exceed the limit of the actual runtime driver, it will be passed directly using the uniforms
- If the number of bones exceeds the limit, it will be passed using textures
Note: Using textures to pass skeletal animation data requires the ability to access textures in the vertex shader. This feature is minimally supported by OpenGL ES 3.0, WebGL 2.0. But relies on GL extensions, it has almost 100% coverage on devices which only support OpenGL ES 2.0 and WebGL 1.0 , so there is no need to worry about compatibility issues.
This option is currently retained only to maintain compatibility with old projects and will be considered for removal when appropriate.
Upgrade Tips
- Windows platform no longer supports for publishing to Win32, only Win64 is supported
- Minimum version support for iOS platform changed from iOS 10.0 to iOS 11.0 (in order to use C++ 17)
- The name of the built-in material is unified with the name in the editor, so you need to add the "builtin-" prefix when using the built-in Effect by calling EffectAsset.get and Material.initialize.
- The application.js, game.js, index.js, etc. files in the build template have been updated. If you have customized the template in your project or build-extension, please regenerate it and make changes accordingly. See Upgrade Manual for details.
- The format of settings.json file has been modified, extensions that have customized this file may not work. See Upgrade Manual for details.
- Since the nodes under the Mask will be specially handled inside the engine, it is recommended to use the getChildByName function to get the child nodes under the Mask by the name instead of index to avoid unpredictable problems.
- Android gradle:replaced jcenter by mavenCenter
- Add `native` module that can be imported from `cc`, including code hints, to replace the `jsb` global variable.
- The ES6 to ES5 conversion feature of ByteDance Developer Tools is disabled by default to resolve some compilation issues. So developers need to manually adjust the open data domain template project to conform to CommonJS specification, otherwise it will cause the subdomain launch failure when running projects on ByteDance platforms because it cannot recognize ES Module. If your project also encounters this problem, please refer to https://github.com/cocos/cocos-engine/pull/12334/files and make corresponding changes to files under the path "project-path/build/bytedance-mini-game/ openDataContext"
- 2022-06-22V3.5.2
Editor Update
- Fixed an issue where an error might be reported when modifying properties of nested prefab.
- Fixed the problem that the initialized width and height of the material preview are not integers, causing an error to be reported.
- Fixed the problem that the script reading npm package did not correctly process the upper-level package.json, causing the reading to fail.
Engine Update
- Fix memory leak issue when switching scenes in editor (engine#11355)
- Remove unnecessary data saving dialog when editing material in node inspector (engine#11284)
- Fix isnan(0.0) issue in shader for glsl100 (engine#11262)
- Fix specular params with toon surface (engine#11265)
- Code format and add sliders for DCC material parameters (engine#11266)
- Fix rendering bug caused by setUseBakedAnimation operation (engine#11267)
- Fix websocket onError not call onClose on Android (engine#11441)
- Don't force top align for editbox's placeholder label (engine#11303)
- Fix more API docs in core (engine#11338)
- Add api doc for vertex format (engine#11394)
- 2022-06-01V3.5.1
V3.5.1 adds two far-reaching experimental features without affecting the stability of the original functionality of V3.5.0. The first is the Smart Material Conversion which permit to import DCC default materials from FBX, restoring the materials and appearance created by artist in various DCC tools. The second is a series of built-in Surface Shader material resources, which will be the cornerstone of material customization in the future. In addition, we have shipped with this version a series of critical fixes, experience optimizations, and numerous documentation optimizations. We strongly recommend that all 3.x users upgrade.
Features
Experimental: FBX Smart Material Conversion
FBX Smart Material Conversion is a feature in the model importer that assists in converting materials. It maps some of the standard materials exported from various DCC tools directly to Cocos Creator's built-in materials, restoring as much as possible the material effects seen by the artist in the DCC tools. This feature supports some of the standard materials in mainstream DCC tools: 3ds Max, Blender, Maya, C4D.

You can compare the effect of the Standard Surface material in Maya after importing it into Cocos Creator:

Appearence in Maya tools

Appearence in Cocos Creator after turning on FBX Smart Material Conversion
For more information on how to use this feature, please refer to the usage documentation.
We will also continue to optimize the model and material import experience in 3.6, so stay tuned.
Experimental: New Surface Shader
Since version 3.0, many developers have experienced the problem of materials not working properly during the upgrade process and need to migrate. The root cause of this problem is that the engine's lighting model and surface material calculations are being adjusted along the way, which affects all related material effect codes and also affects the compatibility of these materials when reused by users.
In order to improve the compatibility of the material system, we have added a series of Surface Shader resources that abstract the lighting model and surface material calculations in the engine, so that future developers can use these built-in headers and functions to greatly simplify the effect resources they write. At the same time, due to the abstraction, cross-version compatibility will also be more secure.
Please refer to the usage documentation for more details on the use of Surface Shader.
Documentation optimization
In v3.5.0, we updated the API documentation page with a new version, which was well received by developers with some important feedbacks. In v3.5.1, we continued to do a lot of documentation checks, with nearly 40 PRs to further complete some remaining API documentation and fix some documentation errors. We hope to bring developers a better and better documentation experience.
Important fixes
- Fix the problem of slow preview speed on browsers
- Fix the problem that the preview is not available on Mobile Safari.
- Fix the problem that some materials cannot be upgraded automatically from 3.4.2 or lower version
- Fix the possible error and performance problem of 3D particle system when switching states
- Fix the light and shadow effects of deferred pipeline.
Detailed Updates
- [FEATURE] Add smart material conversion for FBX importer
- [FEATURE] add experimental surface shader (engine#11048)
- [OPTIMIZE] change camera settings to orthogonal type in 2d scene templates (engine#11020)
- [OPTIMIZE] Improve API documentations in engine
- [OPTIMIZE] Add a new experimental import strategy in AssetDB, avoid repeative import process
- [OPTIMIZE] Update lightmap tool LightFX
- [OPTIMIZE] Inspector keep group display order
- [OPTIMIZE] Improve shadowmap settings in default scene (engine#11213)
- [OPTIMIZE] Optimize anisotropy sample (engine#11075)
- [OPTIMIZE] Spotlight interface description change (engine#10964)
- [OPTIMIZE] Listen WINDOW_RESIZE event by application (engine#10930)
- [OPTIMIZE] Load libGLESv3.so by default while user choose glesv3 (engine#10941)
- [OPTIMIZE] Allow native projects use user pre-set global cmake variables (engine#11011)
- [OPTIMIZE] Refine MissingScript debugger (engine#10916)
- [OPTIMIZE] Automically unfold array list when editing array length in the inspector
- [OPTIMIZE] Optimize curve unit test (engine#10912)
- [FIX] Fix long loading time issue
- [FIX] Fix camera preview not working issue
- [FIX] Fix no responding due to lock on scene scripts
- [FIX] Fix preview issue on some browsers like Safari
- [FIX] Fix inspector cannot create new clip under animation editing mode
- [FIX] Fix clip list not updated after clip creation under animation editing mode
- [FIX] Fix clip removal check under animation editing mode
- [FIX] Fix frequent update of nodes in the animation editor
- [FIX] Improve error handling during node data migration for animation clip
- [FIX] Popup warning when regenerate an exist prefab asset
- [FIX] Fix asset builder issue which cause wrong JSON group for auto-atlas asset and duplicated assets in JSON
- [FIX] Data tolerance for animationBlendType in AnimationGraph
- [FIX] Fix conflict after importing custom texture compression config
- [FIX] Fix code sample issue in the template of the builder's plugin
- [FIX] Fix engine error caused by material switch
- [FIX] Fix prefab data copy issue when the root node is 2d node
- [FIX] Fix issue when copy component data from prefab instance to other prefab
- [FIX] Fix error when AnimationGraph panel is initialized during editor startup
- [FIX] Fix selection issue in scene editor when viewing on screen with dpr larger than 2
- [FIX] Avoid potential infinity loop in tickInEditMode
- [FIX] Fix error caused by empty result when dumpping node data
- [FIX] Fix error when typing enter in the texture name field of the joint texture layout
- [FIX] Fix builder malfunctioning after importing configurations
- [FIX] Fix view rotation after modifying scale value of the preview window
- [FIX] Fix part of circular reference issue by upgrading rollup to 2.37.0
- [FIX] Fix collision matrix setup issue in project setting
- [FIX] Fix issue that the last panel cannot be dragged in dock
- [FIX] Circular references should cause workflow failed (engine#10841)
- [FIX] Fix geometry-renderer in deferred pipeline (engine#10890)
- [FIX] Fix meshBuffer checkCapacity bug (engine#10910)
- [FIX] Remove ambient.mipmapCount (engine#10920)
- [FIX] Fix auto-atlas test bug cause time sequence (engine#10914)
- [FIX] Fix fog is more brighter with native engine (engine#10972)
- [FIX] Fix android crash due to surface not ready (engine#10984)
- [FIX] Fix pause operation fail when play and pause audio in the same frame on native platforms (engine#10990)
- [FIX] Fix instanced model has no spot light shadow (engine#10921)
- [FIX] Fix particle system memory issue (engine#11032)
- [FIX] Terrain and model automatic choose lightmap shader (engine#11006)
- [FIX] Correct render pipeline script template error (engine#10927)
- [FIX] Fix animation mask data cannot be load from gltf (engine#11033)
- [FIX] Fix shader migration from lower version (engine#11038)
- [FIX] Fix subcontextview for wechat platform (engine#11049)
- [FIX] Fix notifySkinnedMeshRemoved (engine#11074)
- [FIX] Fix word wrap for Vietnamese characters (engine#10925)
- [FIX] Instantiate all FastDefined objects as value type (engine#11052)
- [FIX] Fix format feature request for Float32 for gles3 and webgl2. (engine#11084)
- [FIX] Fix eglSwapbuffer error due to eglSurface is not ready (engine#11083)
- [FIX] Disable gametick after enter background(revert to logic to version 3.4.2 (engine#11095)
- [FIX] Skip a pair of quotations for avoiding spaces when image name are detected in RichText (engine#10954)
- [FIX] Assign underline initial value when label segments are contructed in RichText (engine#10954)
- [FIX] Fix clear particle bug (engine#11066)
- [FIX] Fix ndc->world with deferred shading (engine#11099)
- [FIX] Remove enableBatch from spine/db (engine#11100)
- [FIX] Fix deferred pipeline depth stencil with linear sampling in webgl2.0 (engine#11110)
- [FIX] Fix multi blank lines (engine#11116)
- [FIX] Fix ios accelerometer not working (engine#11142)
- [FIX] Add sky.effect with surface shader (engine#11156)
- [FIX] Fix error during particle switch (engine#11139)
- [FIX] Change logger level (engine#10944)
- [FIX] Don't push data if debug is not enabled. (engine#11118)
- [FIX] Fix physics collision matrix (engine#11181)
- [FIX] Fix multi quotations bug and add unit tests (engine#11190)
- [FIX] Fix light flashes at instanced model (engine#11203)
- [FIX] Solve getInstancedModel judgment error (engine#11205)
- [FIX] Fix prefab generates incorrect data (Repeated node) (engine#11211)
- [FIX] Fix terrain index buffer sharing bug (engine#11206)
- [FIX] Fix isnan(0.0) with webgl1.0 (engine#11262)
- [FIX] Fix specular params with surface toon (engine#11265)
- 2022-05-06V3.5.0
Features
Marionette animation system
We added the Marionette animation system in v3.4 for complex character animation. It supports state machine editing and weighted blending. In v3.5, we added several crucial new features to the Marionette animation system. Layer and skeleton masks are the most important updates because they allow the developer to separate animation blending for different character parts.

Improvement for 2D-only projects
For 2D users and 2D projects, we have improved the user experience in the editor. It's been a very popular request for 2.x users when they consider upgrading. We have progressively improved things and will continue to do so. In v3.5, you can see the following changes:
- All scenes created in 2D projects will only contain a default canvas and a 2D camera (ortho projection).
- The scene view is in 2D mode by default.
- Some inspector is adjusted for 2D editing.
- All 3D modules are not selected by default, and there won’t be 3D features in the additional component panel and node creation panel.
- If you want 3D features back, you can just select 3D modules back in the project settings.

Frame Pacing Library (Swappy)
For quite a while, we have been working with Google to bring a better Android development experience to our developers.We are proud to announce Frame Pacing Library has been integrated into v3.5. It's part of the Android Game Development Kit (AGDK). It helps OpenGL and Vulkan games achieve smooth rendering and correct frame pacing on Android. You can activate Frame Pacing in the Android build panel.

Geometry Renderer
A new simple geometry render API is introduced in v3.5. It's designed for simple debug rendering using prebuilt primitive geometry types. It supports lines, boxes, spheres, polygons, etc. You can draw them in wireframe or solid mesh. All drawing geometries are in world space with a configurable transform. Furthermore, some geometries can be affected by real-time lighting.

Detailed functionalities are shown in the following chart.

Material editing improvement
We have put a lot of effort into visual effect upgrades in the past versions. Meanwhile, we have also started to invest in improving the DCC workflow. We are starting to ship some improvements in v3.5.0, and you will see much more coming in future releases. Here are what you can expect in this version:
- You will no longer need to dump material and modify it into a new one, you can directly modify the imported material of the FBX/GLTF.
- While you edit the material, you can now use undo / redo to reverse or rewind actions.
- When switching effects during editing, the same properties (e.g. 'mainTexture') will be cached and retained.

Flatten tool in the terrain editor
Terrain editor now has new brush modes Flatten and SetHeight with a height parameter. It's for more effortless sculpting fixed height planes in the terrain editor.

Platform Abstraction Layer
In v3.5, we assembled all platform-related low-level adaptations into Platform Abstraction Layer, including system info, window adaptation, audio, input, etc. The distribution of system-level events is also unified. This is a low-level refactorization, developer-level API hasn't been affected, but it will allow Cocos to adapt to new environments more easily.
Various performance optimization
We continue to improve performance in v3.5, here are the most visible ones.
- The performance of spine and dragonbones on native platforms has been improved by reusing the same buffers between native and JS instead of copying them in previous versions.
- Optimized memory occupation of RealCurve, CurveRange.
- Optimized decorator performance for particle system instantiation.
- Improved WebSocket power consumption on Android by using okhttp for implementation.
- Improved Label and Graphics render performance on native with less invocation from native to js.
API documentation redesign
We are genuinely sorry that the previous API documentation usage experience is relatively poor, making the user's learning curve steeper. In v3.5, we are using a new generator to make it more clear and more reliable. It's just a start, and we will continue to improve the content of API documentation in the following months.
Please take a look at our new API documentation page.
Engine repository transfer and customization
To better support open source community, we have merged our engine native repository into engine repository, and it has been transferred to cocos/cocos-engine. Since now, we will be more open by maintaining public issues and public projects. If you are using customized engine, you must pay attention to this change, from v3.5, you only need to clone one engine repository. All customizations in typescript engine can be rebased to v3.5, but previous customizations in native engine must be reapplied manually through diffs. You can refer to the engine customization documentation.
Breaking changes
- [FIX] Fix dragonbones/spine sockets transform (engine#10260)
- From version 3.5.0,please do not set an using node as the target of sp.Skeleton’s (or dragonBones.ArmatureDisplay) sockets directly, otherwise the transform parameters (Position, Rotation and Scale) will be overritten. The correct way is creating an empty node as the target node, and setting components which to be attached to Skeleton component as children of the target node. For more details and examples please read the Spine Attachment documentation.
- Instead of global configuration of shadow bias, now we support individual shadow bias configuration for models, this allows detailed control of shadow effect on simple or complex surfaces. If you have any custom effect, please refer to the upgrade documentation for enabling it.
- The effect syntax for Macro Tags and Functional Macros have been upgraded to avoid the occupation of standard glsl define, old effects in project will be upgrade automatically, but if you are using external effects without meta or writing a new one, you have to pay attention.
- New syntax for Macro Tag: `#pragma define-meta`
- New syntax for Funtional Macro: `#pragma define`
Known issues
- On iOS 15.4, Apple enabled experimental feature "WebGL via Metal" by default, it's causing some games to have serious rendering issue (graphics not refreshing, strange artifact etc). It's been tracked in the issue, the temporary workaround is to disable `ENABLE_WEBGL_ANTIALIAS` macro in project settings (only disable it for iOS build is suggested). It will probably be fixed in future iOS versions.
Detailed change log
- [FEATURE] Marionette: layer, mask, auto-reset trigger, empty state, localization (engine#10179)(engine#9913)(engine#10550)
- [FEATURE] Improve user experience for 2D only project
- [FEATURE] Integrate Android Frame Pacing library (engine#10327)
- [FEATURE] Add low level geometry renderer for debugging (engine#10189)
- [FEATURE] Make builtin material of FBX and GLTF directly editable (engine#10518)
- [FEATURE] Support undo redo on editing assets (engine#10657)
- [FEATURE] Add Flatten and SetHeight sculpt tool to terrain editor
- [FEATURE] Support drag or select animation clips directly to the animation editor for editing
- [FEATURE] Make animation module optional (engine#10257)
- [FEATURE] Add shadow bias setting for MeshRenderer (engine#10102)
- [FEATURE] Add constants for surface shaders (engine#10590)
- [FEATURE] Support selecting mipmap range for Texture2D and TextureCube. (engine#10500)(engine#10096)
- [FEATURE] Add Texture2D option to fix blending artifact caused by semi-transparent pixels (engine#10419)
- [FEATURE] Add a new interface to query format feature info: Device.getFormatFeature (engine#9949)
- [FEATURE] Add specular intensity for DCC effects (engine#10613)
- [FEATURE] Rich text supports vertical alignment (engine#10340)
- [FEATURE] Add spacingX property to Label inspector for BMFont type (engine#9541)
- [FEATURE] Distribute touch events independently (engine#10712)
- [FEATURE] Add destroy window event and recreate window event on windows platform (engine#10365)
- [FEATURE] Add Node.getPathInHierarchy for getting complete path in hierarchy (engine#9536)
- [FEATURE] Support custom texture compress tools in the Project Settings
- [FEATURE] Support engine separation feature in OPPO platform build
- [FEATURE] Support the OS Target (simulator or device) option in iOS platform build
- [FEATURE] Add cmake hooks support for cocos-service (engine#10691)
- [FEATURE] Support inspector droppable config (engine#10440)
- [OPTIMIZE] Redesign platform abstraction layer
- [OPTIMIZE] Optimize memory occupation of RealCurve, CurveRange (engine#10346)
- [OPTIMIZE] Optimize decorator performance for particle system instantiation (engine#10323)
- [OPTIMIZE] Avoid spine & dragonbones copping buffer from native to js (engine#10235)
- [OPTIMIZE] Android: reduce power consumption by using okhttp to implement websockets (engine#10384)
- [OPTIMIZE] Improve CameraComponent inspector user experience (engine#10708)
- [OPTIMIZE] Improve Skybox inspector user experience (engine#10004)
- [OPTIMIZE] Refine context 2d implementation, reduce call from native to js (engine#10211)
- [OPTIMIZE] Reset light map when rebuild terrain (engine#10714)
- [OPTIMIZE] Simplify cmake configurations in the native template (engine#10479)
- [OPTIMIZE] Improve the JSON grouping strategy for building dependencies of merged bundle
- [OPTIMIZE] Optimize texture compress panel, support searching config in panel
- [OPTIMIZE] Optimize output logs of the build process, parameter completions of the command line build, parameter checks for some platforms
- [OPTIMIZE] Disable bindingMappingInfo validation (engine#10701)
- [OPTIMIZE] Reset-property from unknown type (engine#10687)
- [OPTIMIZE] Exclude arm64 arch and specify x86_64 for ios simulator by default (engine#10679)
- [OPTIMIZE] Do not play particle system component in Editor (engine#10678)
- [OPTIMIZE] Disable post-process alpha blend (engine#10658)
- [OPTIMIZE] Set simulator window position to center (engine#10655)
- [OPTIMIZE] Remove cocos2d-x network deprecated code (engine#10647)
- [OPTIMIZE] Remove deprecated API in animation module (engine#10645)
- [OPTIMIZE] Remove some deprecated api (engine#10656)
- [OPTIMIZE] Minor module refactor in core/renderer/ (engine#10643)
- [OPTIMIZE] Add `keep` attribute to java class in project cfg (engine#10641)
- [OPTIMIZE] Change rich text warning for splitting long strings (engine#10624)
- [OPTIMIZE] Disallow animation on particle system properties (engine#10605)
- [OPTIMIZE] Mark some methods as internal (engine#10604)
- [OPTIMIZE] Disallow animation on customMaterial (engine#10601)
- [OPTIMIZE] Do not remove all RichText children when resetting (engine#10599)
- [OPTIMIZE] Modify the application interface name and remove the js keyword (engine#10556)
- [OPTIMIZE] Optimize ts templates (engine#10553)
- [OPTIMIZE] Optimize assets editing interface (engine#10531)
- [OPTIMIZE] Output warning info when attached to the node has zero scaling (engine#10524)
- [OPTIMIZE] Android: prevent class CocosWebSocket from obfuscation in release mode (engine#10511)
- [OPTIMIZE] Optimize the way how animation component update its animation content (engine#10485)
- [OPTIMIZE] Shader optimization always on (engine#10483)
- [OPTIMIZE] Move AppDelegate into template (engine#10509)
- [OPTIMIZE] Add dynamic library export macro (engine#10393)
- [OPTIMIZE] Add DisallowMultiple for UIOpacity component (engine#10390)
- [OPTIMIZE] SDL related interface encapsulation (engine#10385)
- [OPTIMIZE] Optimize material editing using cache prop-value (engine#10376)
- [OPTIMIZE] Keep EditBox placeholder overflow (engine#10368)
- [OPTIMIZE] Use approx instead of strict equal in UITransform to avoid potential endless loop (engine#10357)
- [OPTIMIZE] Modify diffuseMap property visibility (engine#10333)
- [OPTIMIZE] Windows platform handles multiple events at once (engine#10344)
- [OPTIMIZE] Shader code style improvements for future surface shader (engine#10326)
- [OPTIMIZE] Bypass job system creation if not needed (engine#10308)
- [OPTIMIZE] Optimize android download tasks. (engine#10274)
- [OPTIMIZE] @disallowAnimation should not imply visible (engine#10262)
- [OPTIMIZE] Optimized deletion operation for skybox environment map (engine#10248)
- [OPTIMIZE] Optimize property name display format (engine#10241)
- [OPTIMIZE] Return aabb objects back to pool after usage (engine#10230)
- [OPTIMIZE] JSB add convert routines for size_t/long (engine#10198)
- [OPTIMIZE] Change lighting map unpack and luminance multiply (engine#10185)
- [OPTIMIZE] Rearrange IA input variables and functions for surface shader (engine#10123)
- [OPTIMIZE] GFX: refactor access typed array to access flags (engine#10103)
- [OPTIMIZE] Gfx: refactor binding mappings (engine#10013)
- [OPTIMIZE] Use lagacyPublic to marked deprecated public interface (engine#9859)
- [OPTIMIZE] Shadow info migration (engine#9857)
- [OPTIMIZE] Safely destroy the geometry data (engine#9849)
- [OPTIMIZE] UI: add same value check in property setter (engine#9744)
- [OPTIMIZE] Optimize label serialization of "spacingX" and "underlineHeight" (engine#9629)
- [OPTIMIZE] Rich Text format optimization by split into small sections (engine#9601)
- [OPTIMIZE] Clean up gfx module for independent compilation (engine#9573)
- [OPTIMIZE] Code style: replace macros to functions (engine#9572)
- [OPTIMIZE] Set active to false if pass undefined or null to Node.active (engine#9571)
- [OPTIMIZE] Optimize scroll view offset annotations (engine#9553)
- [OPTIMIZE] Remove deprecated attributes: srcBlendFactor and dstBlendFactor#6461 (engine#9533)
- [OPTIMIZE] Show pipelineStates in inspector (engine#10586)
- [OPTIMIZE] Add category config file for docs (engine#10589)
- [FIX] Fix rendering issue after baking light map with prefab
- [FIX] Fix baking tool LightFX multi-thread error
- [FIX] Fix prefab data lost when exiting from animation edit mode to prefab edit mode
- [FIX] Fix prefab/scene data may be overwritten when switch between scene and prefab quickly
- [FIX] Fix inability to save changes to nested prefab
- [FIX] Fix warning when clicking on different FBX assets
- [FIX] Fix a series of optimization issues related to keyframe operation in the animation editor
- [FIX] Fix build error on windows platform when editor path contains spaces
- [FIX] Fix build failure after check [Main Bundle is remote] option on mac platform
- [FIX] Fix an issue where the editor extension failed to start and could still be queried
- [FIX] Fix prefab ID will be changed after rename of FBX or GLTF
- [FIX] Fix octree culling rule (engine#10723)
- [FIX] Walk around iOS 15.4 wasm memory issue (engine#10721)
- [FIX] Bypass the bug that vulkan destroys resources that are still in use (engine#10716)
- [FIX] Fix the performance issue caused by texture mipmap (engine#10713)
- [FIX] Fix native module override (engine#10709)
- [FIX] Fix #11925 skin instancing vertex attributes binding order for native… (engine#10703)
- [FIX] Fix rich text children index bug (engine#10700)
- [FIX] Fix sub context view not working when the design resolution size is less than 513 * 513 (engine#10698)
- [FIX] Fix scroll view Auto Scroll Brake bug (engine#10693)
- [FIX] Fix instanced rendering issue by joint index (engine#10692)
- [FIX] Fix: set tmxAsset not apply file (engine#10690)
- [FIX] Fix: set skeleton data, _cachedSockets should be reset (engine#10671)
- [FIX] Remove playing audio when player is destroyed (engine#10670)
- [FIX] Use correct macro patches (engine#10669)
- [FIX] Correct profiler statistics (engine#10667)
- [FIX] Fix screen size && touch event on Alipay platform (engine#10666)
- [FIX] Fix ndk path not working (engine#10627)
- [FIX] Fix android crash due to eglSurface unavailable (engine#10621)
- [FIX] Use macro to set XXTEAKEY (engine#10607)
- [FIX] Fix opacity bug when active false (engine#10595)
- [FIX] Fix #11796 using cc_shadowbias without batching macro (engine#10587)
- [FIX] Fix ui-mesh-renderer in editor (engine#10582)
- [FIX] Fix ios enter forground crash by useless appDelegateBridge (engine#10580)
- [FIX] Fix cross fade bug introduced in #10485 (engine#10576)
- [FIX] Fix skeletal animation state got update twice (engine#10571)
- [FIX] Avoid creating the window twice (engine#10566)
- [FIX] Fix animation event type typing (engine#10562)
- [FIX] Animation state bugfix (engine#10558)
- [FIX] Fix watermark can not show normally (engine#10547)
- [FIX] Fix sprite-frame size after repetitive dynamic creation of tiled map (engine#10535)
- [FIX] Fix MTLTexture::doInit (engine#10532)
- [FIX] Fix gfx::FrameBufferInfo rehash crash bug (engine#10525)
- [FIX] Fix tiled show with pixel offset (engine#10523)
- [FIX] Fix label Blend Factor bug for byte dance platform (engine#10516)
- [FIX] Fix animation bug introduced from #10485 (engine#10512)
- [FIX] Fix vec3 & vec4 transformAffine (engine#10508)
- [FIX] Fix animation blending zero check (engine#10499)
- [FIX] Fix pointer event when camera.orthoHeight changed (engine#10496)
- [FIX] Fix Android websocket send string (engine#10495)
- [FIX] Fix getUrlWithUuid smart hint issue (engine#10484)
- [FIX] Fix punctual lights luminance * PI (engine#10480)
- [FIX] Set light map clamp to border and fixed rebuild terrain weights (engine#10470)
- [FIX] Clear Particle under UIMeshRenderer when play end (engine#10468)
- [FIX] Fix: There is no need to execute updatePreview in the ready lifecycle (engine#10466)
- [FIX] Fix fog accumulated error with multiple local lights (engine#10445)
- [FIX] Fix templates and minor tweaks (engine#10434)
- [FIX] Force update for spine color setting. (engine#10417)
- [FIX] Fix opacity dirty bug when parent change (engine#10416)
- [FIX] Fix gen-simulator (engine#10401)
- [FIX] Fix animation not work caused by creating spine in a hided node (engine#10380)
- [FIX] Fix 2D physics rotation error (engine#10373)
- [FIX] Reset render data before set asset for spine/dragonbones (engine#10370)
- [FIX] Fix crash caused by incorrect hash (engine#10359)
- [FIX] Fix spine/dragonbones opacity update (engine#10349)
- [FIX] Fix spine rendering confusion (engine#10348)
- [FIX] Fix bug: reset renderer-component would not update model (engine#10342)
- [FIX] Fix ios icon res lost (engine#10336)
- [FIX] Fix compiling error with merged code (engine#10332)
- [FIX] Fix: #11580 create new light source with unknown typed intensity in the inspector (engine#10324)
- [FIX] Fix skinned mesh morph rendering (engine#10318)
- [FIX] Avoid spine and dragon crash. (engine#10314)
- [FIX] Fix spine in native platform can not get animation name (engine#10303)
- [FIX] Fix dragonbones/spine sockets transform (engine#10260)
- [FIX] Fix crash when app jump to camera (engine#10255)
- [FIX] Fix translucent problem due to SurfaceView‘s limit (engine#10228)
- [FIX] Fix unnecessary include for surface shader (engine#10220)
- [FIX] Fix misuse of draw API on metal (engine#10195)
- [FIX] Fix: linux build use static link. need add sndio lib (engine#10186)
- [FIX] Fix ios device display effect (engine#10184)
- [FIX] Fix spine binary data read issue. (engine#10172)
- [FIX] Fix android 12 crash when using Vulkan backend (engine#10158)
- [FIX] Fix fps calculation error for linux and QNX (engine#10141)
- [FIX] Fix default scene camera clear flags is solid not skybox (engine#10132)
- [FIX] Update ci yml files, add native/web prefix, cherry-pick from #10083 (engine#10104)
- [FIX] Fix binding mappings (engine#10058)
- [FIX] Fix shader code style (engine#10039)
- [FIX] Fix decorator order issue in standalone mode (engine#9911)
- [FIX] Fix keyframe editorExtras serialization (engine#9905)
- [FIX] Fix pixels offset (engine#9829)
- [FIX] Fix negative scale widget in editor (engine#9811)
- [FIX] Particle alpha blend fix (engine#9784)
- [FIX] Fix import relation (engine#9765)
- [FIX] Fix bug that causes autoScrolling is always triggered in v3.5 (engine#9548)
- [FIX] Fix crash: native model is destroyed but not removed from render scene (engine#9543)
- [FIX] Update the split condition of RichText truncations (engine#10252)
- [FIX] Fix iOS Simulator compile error when using TBB on Apple Silicon device (cocos-engine-external#232)
- 2022-03-10V3.4.2
In v3.4.1, we improved the data submission and batching strategy of 2D rendering components. Since these are basic changes, it caused some problems with
TiledmapandGraphics. Also, the performance of Spine and Dragonbones on the Android browser has not been improved, these problems have been resolved in the v3.4.2 version.In addition, under the active testing and feedback from the community, we have also fixed some editor-related experience problems, such as memory leaks caused by script recompilation, and resource copying problems when large projects are built on the iOS platform. Thanks again to the community developers.
Developers currently using v3.4 to v3.4.2 should upgrade to get a better stability and development experience.
Important updates
Version notice
Recently, we have conducted extensive exchanges with the majority of users on forums and offline, and received many pertinent suggestions and criticisms. In response to some product usability issues that have been reported by users recently, we have planned version 3.5 to deal with it as soon as possible, and the public beta will be launched soon. 3.5 will iterate in small steps on the basis of 3.4, improve the usability and ease of use of the product, and ensure stability and compatibility as much as possible.
In the remaining releases for this year, the engine team will also focus on the business needs and pain points of developers, do their best to take care of the needs of various types of projects, and benefit all users. In particular, some projects encountered problems such as heat generation, native performance, package body, editor stability and workflow, which will be mainly solved this year.
Release Notes
Engine
- Shared vertex buffer accessor for Spine and DragonBones [10077]
- Fix skeletal animation sample() does not work as intended [10006]
- Fix DragonBones node can’t be moved in editor [10031]
- Fix 2d particle rendering issue [10038]
- Fix Tiled map rendering issue [10059]
- Fix TiledLayer culling row and col [10035]
- Fix MotionStreak updateColor bug [10055]
- Add default skybox [10021]
- Fix planar shadow z-fighting [10026]
- Add OHOS platform detection [10028]
- Fix skybox stretch in ortho projection [10045]
- Fix releaseMapInfo error. [10062]
- Add protection for invalid node.uiProps [10060]
- Fix native platform mesh-render-data index error. [10071]
- Optimize multi-touch on ByteDance platform [10086]
- Fix canvas widget bug in editor [10052]
- Fix renderData update bug when renderable2d is not rendering [10101]
- Fix interface checking [10109]
- Fix pointer event list manager [10084]
- Fix custom class missing when the instantiate error [10128]
- Fix bug for compress texture usage under Sprite grayscale mode [10129]
- Fix getTiledTileAt cause layer show wrong. [10137]
- Fix Node rotate API doc [10140]
- Ensure RenderData.clear won’t break usability [10177]
- Update editBox size when node resize [10188]
- Fix iOS version detection on Wechat platform [10159]
- Fix mask is not working for spine/db [10201]
- Improve touch event performance by caching system info on ByteDance platform [10218]
- Fix merge batches issue with multi canvas [10232]
- Add JsbBridgeWrapper for OHOS [4204]
- VK: fix android 12 crash [4217]
- Supply a default context when surface destroyed [4222]
- Use same mtx for write [4220]
- iOS/mac skip POST_BUILD copy Resources folder procedure [4216]
- Fix spine binary data read issue. [4229]
- Fix loop audio would stop for ios system [4254]
- Fix restart view size [4256]
- Fix spirv incorrect name on binding [4259]
- Fix app crash after switch back from Camera [4268]
- Fix incorrect resize behavior on iOS [4265]
- 2022-01-25V3.4.1
In v3.4.1, we focused on fixing problems reported by users after the release of v3.4.0 and improving the overall stability. At the same time, in order to help v2.x developers to upgrade to v3, we adjusted the batch strategy of 2D rendering components, which has greatly improved the overall performance of 2D rendering. Compared with v3.3, the improvement rate ranges from 20% - 70%.
For the performance test results, we also compared the v2.x version. Take a look at the comparison charts below, the performance of most of the tests has been close to or the same as that of 2.x, and a small number of tests have exceeded it.


Legend explanation: All tests are done on low-end and mid-range computers. The four intervals of each icon are Android Web, iOS Web, Android WeChat, and iOS WeChat. In addition, the overall performance improvement on the native platform will also be greatly optimized in the native version of 3.6 [GitHub PR].
In addition, in order to allow WebGL 2.0 to be enabled on WeChat mini-games in the future, we have also modified the build options of the WeChat platform and added an experimental option: support to enable WebGL 2.0 following the configuration of the project module, and to turn off the reduced package by default. If you choose to follow the configuration of the project module, and the WebGL 2.0 rendering backend is checked in the project module, then the future and other WeChat environments that support WebGL 2.0 can be successfully enabled.

Important updates
- Refactored 2D batching strategy, RenderData holds static VertexBuffer memory to optimize 2D rendering performance on all platforms
- Optimized the state management of 2D rendering components: UV and Color now fill immediately to avoid polluting the VB state
- Material.copy now supports modification parameters from override material
- Enable WebGL 2.0 on WeChat to prepare for future WeChat versions that support WebGL 2.0
- Slightly optimized the performance of the particle system
- Fixed the response speed problem when the editor has too many startup scripts
- Fixed the problem that an error will be reported when compiling the simulator
- Limit the maximum device pixel ratio of the web platform to 2, and fixed the performance degradation caused by it
- Fixed event dispatch priority so that UI listeners always take precedence over input event listeners
- Fixed the problem of performance degradation in shadow collection logic
- Fixed the problem of abnormal exit when restart is called for the second time in iOS/macOS
- Fixed the problem that the game logic stops when the Android platform enters the background
- Fixed the problem of independent use of SkeletalAnimation sample API
- Fixed the problem of using animation crossFade API
- Fixed the color setting problem of TiledLayer
- Fixed the problem that multiple camera outputs are overwritten when rendering to the same RenderTexture
- Fixed some memory fragmentation issues on the native platform
- Fixed the problem that Label spacingX property is not serialized
- Fixed the problem that the profiler disappears after restarting in debug mode
- Fixed the problem that burst does not behave correctly after replaying after pause
- Fixed the problem that the UseHDR button has the opposite effect when switching scenes
- Fixed iOS & Mac Safari does not support USE_REFLECTION_DENOISE
- Fixed the problem of performance degradation introduced by getSystemInfoSync on Cocos Play and WeChat platform
- Fixed the problem that Sphere Light doesn’t work correctly on Android Web
- Fixed the crash when three Cocos games are running at the same time in the debug mode on the windows platform
Known legacy issues
- Slider cannot be smoothly dragged in ScrollView: solution planned in v3.4.2
- SkeletalAnimation cannot have a valid setTime call without calling play [#10006]
- 2D particles flicker in some cases: [#10038]
- DragonBones needs to call ArmatureDisplay.markForUpdateRenderData after setting the position to update correctly: [10031]
Detailed update list
- Android: Java flush game thread tasks [4193]
- Fixed iOS keyboard hiding issue [4185]
- Fixed mem status [4179]
- M1 deferred rendering issue: fbf & write to same texture not fully support [4174]
- Fixed the problem of deferred pipeline multi-execution transparent queue [4168]
- Improved mesh buffer to avoid iOS14 performance drop [10015]
- Added sprite frame event off & fix renderData hash bug [10012]
- Fixed sprite rect bug [10011]
- Removed deprecated in error map [10007]
- Protect meshBuffer max vertex count [10005]
- Changed macro for meshBuffer [10001]
- Fixed touch event on IMAGE STENCIL mask component [10000]
- Fixed TiledLayer’s color setting [9997]
- Enable model after playing instead of onEnable [9991]
- Fixed EventDispatcherPriority, ensure UI have higher priority than input [9976]
- Cleared attachment for editor camera render area [4164]
- Removed local reference array [4161]
- Fixed Lighting stage feedback loop [4157]
- Removed unnecessary include [4153]
- Fill vb with 0 when allocate [9989]
- Fixed spriteFrame apply time [9987]
- Added MeshRenderData.resize for changing both buffer size and IA size [9986]
- Fixed tiled map [9980]
- Particle performance improve [9979]
- Separated IA range and buffer range in MeshRenderData [9978]
- Fixed planar-shadow normal is zero [4165] & [9975]
- Fix: keep children with same layer in editbox [9971]
- Avoid one MeshRenderData upload repeat [9969]
- Request IA by pool [9967]
- Fixed skeleton animation cross fade/play won’t stop last animation [9965]
- Set opacity all time [9959]
- Fixed Opacity cascade [9958]
- Fixed no planar shadow on mac [9953]
- Fixed particle switch cpu / gpu bug caused by alignment space [9952]
- Adjusted PhysX initialization [9641]
- Removed redundant autoreleasepool [4102]
- Closed uv_handle_t [4106]
- updateLightingMap sync to native-engine [4109] & [9828]
- Removed origin code for twice call to java method [4114]
- Allow tick() in background [4081]
- Fixed Android+WebGL PS struct variables has unexpected mediump precision [4120] & [9863]
- Fixed shadow queue performance [4119]
- Fixed memory leak [4115]
- Optimize fixedArea mode culling process [4124]
- Fixed windows text alias [4128]
- Added JsbBridgeWrapper[4125]
- Combined planar-shadow calculations [4127]
- Multiple Cameras support rendering to the same RenderTexture [4132] & [9924]
- Change define(CC_DIR_SHADOW) to uniform(cc_lightDir.w) [4129] & [9921]
- Position Delete & Normal Compress in deferred pipeline [4135] & [9939]
- Open ddx ddy extension on safari WebGL1 [9820]
- Added profiler reset [9806]
- Fixed terrain _updateHeight texcoord error [9809]
- Added burst restart [9832]
- Fixed UseHDR button & Skybox HDR status [9843]
- Added decorator “serializable” [9848]
- Restrict DPR on Web platform [9850]
- Improved GPU particle performance [9847]
- Disable multi_draw extension on mobile [9835]
- Cache systemInfo on Cocos Play platform [9856]
- Fixed skeleton model receive shadow macro error and toon shadow display errors [9836]
- Fixed shadow queue performance [9862]
- Fixed mask not working with spine [9864]
- Fixed define syntax error [9870]
- Detach from scene before destroying Model/Light [9869]
- Fixed set frame rate on runtime [9874]
- Material.copy accepts overrides [9881]
- Label string setter optimization [9880]
- Fixed Color.fromHex Bug [9867]
- Changed ts template [9883]
- Optimized fixedArea mode culling process [9878]
- Modified builtin texture generation + particle unit test [9841]
- Updated Scheduler API [9815]
- Fixed readPixels [9900]
- Fixed skybox RGBE macro get invalid in startup and mipmap count is overridden [9904]
- Fixed bug: remove all actions by tag [9876]
- Fixed audio bugs [9889]
- Fixed particle index count 0 [9885]
- Jsb-event-handler for event dispatch [9879]
- Fixed bug of builtin default texture [9916]
- Refactored communication between skinned mesh renderer and skeletal animation [9787]
- Added extra steps to the destroy functions to update the cached resources in GFX [9875]
- Combing planar-shadow calculations [9903]
- Fallback of shadow supports on Baidu [9897]
- Prefab: Support the persistent flag [9884]
- Fixed particle capacity issue[9910]
- Support screen.devicePixelRatio [9926]
- Fixed skeleton animation component play or cross fade [9930]
- Animation controller api document [9866]
- Fixed event processor list updating [9932]
- Fixed multi touch bug [9917]
- Fixed MOUSE_WHEEL event can’t be swallowed by node [9931]
- Fixed audio buffer memory leak on ByteDance and Web platform [9933]
- Improved compatibility for string of SystemEventTypeUnion [9934]
- Particle culling loop fix [9922]
- Fixed keyboard event listening on mobile [9935]
- Fixed pointer event sorting after activating node [9906]
- Fixed culling deprecated module [9937]
- Fixed cc_base.d.ts [9944]
- Add cpu & gpu particle culling unit test [9945]
- Fixed planar-shadow plane offset sign issue [9946]
- Fixed spine typing [9942]
- Static vertex buffer accessor refactor for Batcher2D [9802]
- Revert deprecate system event [9941]
- Reset swallow state after event handling [9950]
- Fixed some spine bugs [9948]
- 2021-12-20V3.4.0
Cocos Creator v3.4 is the final version we released this year for Creator. Stability is our most important goal! The development and testing cycle of this version is longer than any previous version, and it has been publicly tested in the community for a month. Thank you to all the developers who participated in the test!
In v3.4, not only important functions such as the Marionette animation system have been added, but also a lot of work has been done in terms of product experience, stability, performance optimization, and infrastructure levels. In addition, we listened to the community and fixed a number of problems that have received a lot of feedback. Our devoted engine team believe 3.4 version will become a great milestone in terms of game development user experience!
Features
Animation System Marionette
The all new animation system is the most important feature in 3.4. We named it Marionette, which means 'puppet', which both captures the essence of the animation system and also by itself, a long-standing traditional Chinese art form. It has appeared since the Tang Dynasty and has been circulating for thousands of years, and it is still an important opera form till this day in the Minnan region (where our company is located!). With Marionette, we also hope that developers can precisely control the game characters and enhance the game’s narrative ability.
In version 3.4, Marionette supports the key features of an animation system, including state machines, sub-state machines, animation node graphs, trigger variables, multidimensional blending, etc. Of course, more new features are already under development, such as animation levels and masks, humanoid bones and IK support. To help you learn the Marionette animation system, we have also prepared detailed documents, a [Demo](https://github.com/cocos-creator/MarionetteDemo) and video tutorials.

Editor experience optimization
In terms of editor experience, we have done a lot of fixes and enhancement for user experience. Features and experience optimizations include:
- The animation editor supports Bezier curve presets now, select the curve segment and click on the curve preset to apply.

- Added smart alignment for Rect Gizmo

- Customized macros are supported now

- Added wrap mode and filter controls for RenderTexture

- Added Octree space accleration structure, optimized frustum culling performance that can be activate in the inspector
Lighting Model And Rendering Optimization
Starting from v3.0, Creator has been elevating and polishing its rendering capabilities. In v3.4, in order to improve the rendering quality of the engine, we brought a series of important upgrades. In particular, the enhancement of the lighting model will make the rendering more refined for our engine.
- Automatic generation of environment map for diffuse reflection

manually set ambient light vs automatically generate diffuse map
- upport HDR and LDR rendering switch (located in the scene node, under Skybox configuration).

HDR on vs HDR off
- BL sampling noise reduction( USE REFLECTION DENOISE option under "stardard material")

Denoise on vs Denoise off
Render pipeline enhancement
In terms of rendering pipeline, FrameGraph is an infrastructure introduced in v3.1. After several iterations, in v3.4 we formally docked both the Forward and Deferred pipelines with FrameGraph. Below is a simplified deferred pipeline FrameGraph:

Currently, the engine’s deferred pipeline contains a total of 2 calculation passes and 7 rendering passes. Although it is not complicated, it can already highlight the role of FrameGraph. On the one hand, it simplifies the code organization of the pipeline layer and reduces maintenance costs; on the other hand, it also reduces the cost of developers when customizing pipelines. Based on FrameGraph, the Huawei HMS CG Kit team continued to contribute Clustered Light Culling to the deferred pipeline in v3.4 to optimize the calculation performance of dynamic light sources. It can support hundreds of dynamic light sources on the same screen on the mobile side (Kirin 990 chip in Sponza scene Running 1000 dynamic light sources can reach 40 fps).

In addition, the Subpass in the rendering pipeline is also implemented based on FrameGraph. The second major advantage of FrameGraph is the deferred mode for rendering (different from the deferred rendering pipeline). The engine can analyze the rendering process and optimize it before executing the complete rendering process. Currently, mobile GPUs share system memory with CPUs. One of the hotspots of power consumption is the reading and writing of video memory. Subpass optimization is to make full use of the GPU’s Tiled cache to reduce the power consumption of video memory read and write. When the write and read resources of two adjacent rendering Subpass are the same in-frame resource and will not be referenced by other passes, this Resources can be read and written directly through the Tiled cache without wasting any memory bandwidth, which can significantly reduce power consumption. This automatic derivation of resources and rendering processes is exactly the advantage that FrameGraph brings.

Important Fix and performance optimization
Stability is the primary goal of the v3.4 version, so we have also fixed some flaws that have been troubling for a long time, pushing the stability of the engine to a new height. Here are some of the more important fixes:
- Fixed the serious problem that using Active during animation editing may cause data loss.
- Fixed the problem that the MissingScript component will appear when some abnormal errors are reported in the scene, which causes the scene to fail to start.
- Fixed the crash caused by repeatedly exiting and entering iOS.
- Fixed the crash caused by material compilation on some chips in the back end of GLES3.
- Fixed the black screen problem of Vulkan backend on some low-end machines (by issuing barriers and image layout conversion more accurately).
- Fixed the crash of Vulkan backend on some low-end machines (by modifying some shader usages to workaround some problematic drivers).
- Fixed the problem of Vulkan backend crashing or incorrect resolution when rotating or splitting screens.
- Fixed a crash when using a large number of high-resolution textures in the Vulkan backend.
- Fixed the black screen issue on Chrome on a few devices.
- Fixed the problem that PrefabInstance in mountedChlidren may cause data errors.
- Fixed the fileId conflict that may occur when copying Prefab, which will cause data loss and error.
- Fixed the problem that the deleted element data is referenced in Prefab, which causes a lot of redundant data to be serialized.
- Fixed the issue that Undo may cause some override data in the prefab to be lost.
- Fixed the problem that data errors may occur when the terrain is restored.
- Fixed the problem that the GPU memory referenced by Label is not released after switching scenes at runtime.
- Fixed the memory leak problem of InstanceBuffer and BatchedBuffer due to holding aglobal Map.
- Fixed a large number of problems caused by the failure of global precision designation on some small game platforms, such as the shadow sampling problem.
- Fixed the problem that the native platform did not pass the correct baked parameter in the case of scene baking.
- Fixed the random model flickering issue under GLES (by using glMapBufferRange instead of glBufferSubData).
- Fixed the screen glitching issue on devices that do not support floating-point mapping when there are NaNs in the model's joint weights (by equally dividing all NaN weights in the importer).
- Fixed the crash of large-scale data synchronization after the native-side pre-baked animation Instancing is processed.
- Fixed the problem that multiple plugins with the same name and registered resources will cause script compilation to fail.
- Fixed the problem that the content of the remote resource package cannot be updated after the native platform is rebuilt feedback from the forum.
- Fixed the problem that the original code is still entered into the apk after the original selection encryption is built feedback from the forum.
- After repairing the automatic atlas using compressed textures, modify the atlas configuration to rebuild and still use the cache.
In addition to fixing important issues, the overall performance of the engine has also been improved, such as 2D rendering and batch efficiency, physical performance, iOS Web 3D scene performance, and Android partial scenes. Here are some test results of 2D rendering:

Known Defects and Potential Compatibility Issues
Build Template Upgrade
Due to the adjustment of the relevant logic of web platform screen adaptation, we have changed the web-related index.html template, which includes preview templates and building web platform templates. We have done related compatibility processing inside the engine cocos-creator/engine#9830
This process will ensure that there is a fixed div structure inside index.html:
<div id="GameDiv">
<div id="Cocos3dGameContainer">
<canvas id="GameCanvas"></canvas>
</div>
</div>
If GameDiv/Cocos3dGameContainer is missing, it will be automatically filled during runtime.
Note: this div structure is a private structure managed internally by the engine. We hope to keep this structure intact and not customized. If other web tags are added to this structure, it may cause some uncertain compatibility issues.
IBL sampling noise reduction
The newly added IBL sampling noise reduction algorithm currently has some problems with the compatibility of the iOS Web environment. Since it was found that it was not merged in the version later, the support for iOS Web will be completed in the follow-up 3.4.1
Delayed pipeline defects
Currently, the deferred pipeline is still in the process of high-speed iteration, and there are still some problems with function and platform compatibility. It is not recommended to use it in actual projects for the time being. Some of the current known issues include some particle blending modes that cannot be rendered, builtin-toon materials are not supported temporarily, some low-end platforms and devices have compatibility issues, spotlight shadows are not supported, and 2D & 3D camera mixing issues.
Fixes List
Features
- [Animation] Added Marionette animation system, supporting state switching, sub-state machine, Blend Tree and other necessary functions for character animation
- [Animation] The animation editor supports standard Bezier curve easing presets
- [Animation] Curve key frame supports Broken disconnection and separate control of left and right joysticks
- [Scene] Supports automatic generation of environment map convolution map for diffuse reflection calculation
- [Scene] Added smart alignment function of Rect Gizmo
- [Scene] Added Octree space management acceleration structure, optimized frustum culling performance, document
- [Scene] Added GPU Occlusion Query culling (default disabled), you can turn it on through root.pipeline.setOcclusionQueryEnabled(true); to support developer custom macro configuration, document
- [Scene] Newly added native platform memory leak detection system (closed by default), you can pass #define USE_MEMORY_LEAK_DETECTOR 1 to turned it on,document
- [Builder] Build support for external developers to register custom texture compression processing tools
- [Builder] Added “Skip Xcode project update” option for Mac / iOS platform building to avoid overwriting changes to project files
- [Builder] Combine the GLES options of Android and Windows, and it is not allowed to select GLES2 separately
- [Particle] Support particle emitter elimination, offline automatic calculation, and manual adjustment (RenderCulling module)
- [Particle] Support the unity of particle orientation and node orientation
- [Asset] Support RenderTexture’s wrap mode, filter and other parameters
- [Asset] RenderTexture adds readPixels interface
- [Prefab] supports batch disassociation
- [Asset] Added “Auto” option for animation baking rate of FBX importer
- [Asset] New option for FBX importer: give priority to file time range
- [Asset] The packable property on the SpriteFrame resource panel will affect the automatic atlas construction process in addition to the automatic image collection, and will not participate in the construction of the assembled image after it is closed
- [Asset] Terrain module supports automatic LOD
- [Graphics] Support IBL sampling and noise reduction (check USE REFLECTION DENOISE in standard material)
- [Graphics] More accurate Gamma Correction
- [Renderer] Support HDR and LDR rendering switch (in the scene node Skybox configuration)
- [Renderer] Both forward and deferred rendering pipelines are reconstructed based on FrameGraph and subpass
- [Renderer] gfx encapsulates the swapchain public interface and supports multi-window applications
- [Renderer] Deferred pipeline uses Clustered Light Culling to optimize dynamic light source calculation performance, Reference Demo
- [Renderer] Deferred pipeline supports setting off-screen FBO resolution scaling
- [Renderer] Deferred pipeline supports FXAA anti-aliasing
- [Renderer] Deferred pipeline supports simple Bloom post-processing effects
- [Scripting] Support @requireComponent to pass in array
- [Scripting] The newly added interface JsbBridge simplifies the use of calling Java code and ObjC code, refer to Display Use Case
- [PAL] Added input module, which will replace systemEvent in the future. For details, please refer to Event Input Documentation and Event Node Documentation
- [PAL] Support preventSwallow property on EventMouse and EventTouch, support event penetrating dispatch: event.preventSwallow = true
- [PAL] Support sys.hasFeature() interface to query whether platform features are supported
Improvements
- [Scripting] Upgrade the v8 engine that the native depends on to v9.1.269
- [Renderer] Performance optimization of multi-light source collection
- [Renderer] Optimize the RT performance of GLES/WebGL
- [Renderer] Optimize the use of native memory/video memory (by calling framegraph gc periodically)
- [Graphics] Fixed the calculation of lighting and shadows of translucent objects
- [Graphics] Optimize the fog effect and transfer the calculation to Fragment Shader to ensure the correct fog effect transition
- [Graphics] Disable multi-light source lighting for translucent objects
- [Scene] Add axis text to the world axis
- [Scene] Terrain editor adds selection mode
- [Physics] Optimized the package of PhysX on the native platform
- [Physics] PhysX now supports M1 devices
- [PAL] Optimize the orientation adaptation of the web end, focusing on the direction selected by the construction panel, ignoring the browser direction
- [PAL] On the Web and small game terminals, immediately dispatch input events to solve some user interaction permissions issues
- [PAL] New App default icons have been replaced for all platforms and emulators
- [PAL] Now the iOS platform construction will introduce the corresponding default Launchscreen image according to the horizontal screen or vertical screen option (if the change does not take effect in time, you need to restart the device to clear the cache)
- [Asset] Fixed the problem that the last frame of FBX animation import is lost
- [Asset] Fixed the problem that the resource change notification may be lost when the extension is capitalized
- [Asset] Solve the problem that the add event may not be sent for newly added resources, which may cause the assets panel to wait all the time
- [Builder] The address of the build configuration server is changed to be recorded in settings.json to facilitate dynamic updates
- [Builder] When creating a new automatic atlas, the elimination option in the Bundle will be turned on by default (the optimization requirements are from this forum topic 1
- [Extension] The developer panel of the plug-in manager allows to import plug-ins other than the current project or global catalog.
- 2021-10-11V3.3.2
Features
The main function of this version is to allow native applications built by the engine to support iOS 10+. In order to support iOS 10+, the engine code removed the dependency on C++17.
Some functions of the engine depend on C++17, and some functions require using the Android API. For the convenience of developers, the function configuration interface of the editor prompts for these dependencies. For example, when Android uses the delayed pipeline, Android API 21+ is required. If the configuration chooses to use the delayed pipeline, the editor will prompt the required Android API version:

Of course, we also provide a complete document explaining the requirements of each functional module for the Android API and C++ versions. For more information, please refer to the native options documentation.
Key update list
- Cocos Store download has improved performance
- Native GPU Instancing material switching causes rendering failure
- Fix the problem that muti cannot be modified in the Two Curve mode of the curve component
- Fix the problem that the override may be lost when saving immediately after undo in the prefab modification mode
- Fix the UITransform component or Canvas node problem when adding UI nodes when editing prefab resources
Known Issues
- Topon and Tradplus Service plugins will have exceptions when building the IOS platform, which we will fix with a hot update in the near future.
Upgrading
Cocos Creator 3.x version has been officially released, version 2.4 will be used as the LTS (long-term support) version, providing continuous updates for the next two years! In 2021, 2.4 will continue to update the version, providing bug fixes and new mini-game platform support to ensure that your project is successfully launched; in 2022, we will continue to provide developers with the key to 2.4 Bug fixes to ensure the smooth operation of online games! Therefore:
- Existing 2.x projects can continue to develop without a compulsory upgrade to 3.0.
- For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
Upgrade from version <3.1.0
- Starting from v3.1, the priority attribute of the UITransform component has been deprecated. If you need to adjust the order of the node tree, please use the setSiblingIndex method. Prior to v3.1, nodes that were created by code and depended on the priority attribute may have inconsistencies in the performance of the node tree. Please adjust them manually.
- RenderTexture will be inconsistent between positive and negative on different platforms. In order to solve this problem, Creator has added the SAMPLE_FROM_RT macro to the effect. When using RenderTexture, you need to set the SAMPLE_FROM_RT macro to true, and each backend will be uniformly adapted to The correct effect.
Upgrade from version <2.4.5
Cocos Creator 3.x version has been officially released, and version 2.4 will be used as the LTS (long-term support) version, providing continuous updates for the next two years! In 2021, 2.4 will continue to be updated to provide bug fixes and new mini-game platform support to ensure the successful launch of your project; in 2022, we will continue to provide developers with 2.4 key issue fixes to ensure that games that have already been launched Smooth operation! therefore:
- Existing 2.x projects can continue to develop with peace of mind, without a compulsory upgrade to 3.0.
- If you want to upgrade an existing 2.x project to 3.x due to project requirements, you can use the 2.x resource import tool provided by Creator. This tool will support the perfect import of old project resources and the auxiliary import of codes. Code-assisted import will convert js into ts, add component type declarations, attribute declarations, and function declarations. The references of components in the scene will be preserved, and the code inside the function will be imported in the form of comments, which can reduce the developer’s upgrade Difficulty. For detailed upgrade instructions, please refer to the Upgrade Guide.
- For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
The upgrade operation of Cocos Creator to the project is irreversible. Please submit or backup the old version of the project before upgrading. Most projects can usually be upgraded automatically, but because the project is inevitably unique, developers should try and evaluate the new version of the engine in advance according to the needs of the project. In addition, for stability considerations, it is recommended that projects that are about to go online or already online should be carefully upgraded. For detailed upgrade instructions, please refer to the Upgrade Guide. Those who encounter difficulties in upgrading, welcome to give us feedback and we will try our best to assist.
- 2021-09-17V3.3.1
Bugs Fixed
Editor
- Optimize the display of the physical laboratory options on the WeChat byte panel. When creating a new WeChat build task, the Wasm physics system will be enabled by default. After it is turned on, it will override the physical backend selection set by the project
- Fix several animation editor operation problems, including:
- Some types of animations are not correctly interpolated
- The curve data is not copied when copying the track
- Cannot continuously operate the selected keyframe attribute track
- Wrong position of adding keyframe when scroll bar exists
- After selecting multiple keyframes, clicking on the keyframe moves abnormally
- Fix the failure of pasting keyframe data across nodes and attributes
- Fixed and improved particle curve related controls: including the Bursts property cannot be added normally, the curve containing the Constant mode is displayed abnormally, the display of Two Curve is optimized, and the curve is displayed incorrectly after removing the keyframe.
- Fixed the problem that joint-texture-layout is invalid when building on the command line (it will cause loading failure at runtime)
- Fix the problem that the FileId of Component in the created object is the same
- Fix that when the auto atlas and renderTexture resources are in the same folder, they cannot be previewed and built normally
- Customized engine settings are stored according to the editor version
- Fixed the problem that the script in Prefab was not updated in time after modification
- Fix the problem of creating ui node in Prefab edit mode
- Fix the problem that the resource is deleted when editing the Prefab resource, and the save will not be automatically transferred to save at this time
- Fix the issue of select all and copy functions related to the root node on Hierarchy
- Fixed an issue where Hierarchy called the db interface and reported an error when switching scenes
- Fixed the problem that the file name of the custom script template cannot be a pure number
- Fixed the issue of db reporting errors when deleting assets in batches in the assets panel
- Support the mechanism to filter the suffix of the input name when creating a new resource in the assets panel
- Fix the problem that the resource that failed to import will report an error every time the focus returns to the editor
- Fix the problem that the old private node in the scene will cause a warning
- Fix the problem that the scene resource upgrade will add a blank line at the end
Engine
- Fix the problem of decreased performance of particle system instantiation Link to Chinese Forum post
- Fixed iOS 14 Web platform performance issues
- Optimize the Shadow Culling algorithm. After the upgrade, you need to use resolution and distance to adjust the shadow quality
- Fix calculation errors on the shadow of the spotlight
- Shadow bias is changed to use world space units, which will be more intuitive to adjust
- Fix the crash problem in Android 11 API Level 30 environment
- Fixed the issue that
AnimationClip.createWithSpriteFramesfailed to dynamically create animation - Fix
inverseTransformPointfunction error - Fix widget’s monitoring of target anchor changes
- Fixed the issue that the Editbox
backgroundImageproperty was not synchronized when modifying SpriteFrame - Rollback the deprecation of the
EventKeyboard.isPressedproperty - Fix the problem that the node scale cannot be set in the button’s scale mode and the problem of infinite zoom
- 2021-08-24V3.3.0
Features
Performance optimizations
In version 3.3, the focus continues to be optimizing the loading performance and running performance of the WeChat mini-game platform. After all internal projects are upgraded, the WeChat cloud testing starts with a performance score that can reach more than 80 points.
We continue to leverage the native binding layer to a new level, we have implemented a native version of render scene, lighting, model and other render objects, the render objects collection process is also completely running with native implementation, which further improved the performance of the native platform.

There is also a side benefit. Due to the upward migration of the binding level, some underlying data sharing mechanisms have been lifted, such as Pass, SubModel, etc. This makes the implementation of the upper layer of the JS engine, especially the data related to the UI and 2D rendering batches more simplified, and the data structure of some high-frequency operations is restored from TypedArray to direct properties, which makes the performance of the Web and small game platforms also visible improvements .
Optimized Scene editing experience
- Optimize the roaming mode of the scene camera, and add an acceleration switch.

- Add a scene light switch (open by default).

- Increase the display of the maximum and minimum coordinates of the model.

- Increase the snap function of Transform Gizmo (when you move, rotate, zoom Gizmo, hold down the Ctrl key, you can increase the value according to the set step length.


- Optimize the experience of using large projects: reduce the memory usage of the editor, avoid crashes, and optimize lag.
New Animation Editor and Animation Data upgrade
Currently, the Animation Editor has built-in curve editing, which matches the time axis, and supports the editing of the time curve between any key frames.

Animation Data has also bee upgraded to introduce a new basic curve class, refactoring AnimationClip, and unifying the curve data used by animation and particle systems. These works are prepared for the subsequent improvement of the animation system. In the subsequent version, we will support advanced functions such as animation state machine editing and Blend Tree animation fusion.
In addition, the Animation Editor also:
- Supports the animation display editing after the animation root node is hidden.
- Optimizes the occlusion relationship between the key frame of the Animation Editor and the small red line, the size of the key frame, the selected color, etc…
- The Animation Editor supports holding down shift + mouse wheel scrolling to move the timeline.
Platform support and Build system optimizations
Windows x64 build option have been added, and the win32 platform will be gradually deprecated in the future.

In the Build panel, there are many new optimizations:
- The iOS build configuration option supports developer id configuration related to the target iOS version and signature.
- After constructing md5Cache, you can add md5 suffix to the script to ensure that the version is updated; (feedback from the forum.)
- As some versions of WeChat already support astc, the compressed texture configuration of the small game platform astc is currently open.
- Preferences-Build a new option to open the build log.
- Build an interstitial configuration panel, which supports direct drag and drop of pictures in the file system to place.
- Command-line construction supports the input logDest to specify the log output path.
- Due to the limitation of the number of exit codes on the Mac, the command line to build the exit code has been modified.
- After the native platform is built, the game name cannot be modified a second time.
Shadow effects and settings optimization
In previous versions, the configuration of shadows has always been a feature that confuses developers. We have a complete plan and are gradually improving shadow support. v3.3 will first simplify the configuration of shadows, optimize soft shadow algorithms, and repair shadows. Part of the effect problem. Configuration adjustments include:
- Shadow color is migrated to the grayscale adjustment option of Shadow saturation, which will automatically migrate the alpha channel of the old version.
- The soft shadow options are changed from the previous X9, X25, etc. to Soft and Soft2X.
- The size of the simplified shadow map is set to High, Medium, Low.
- Remove the SelfShadow option, now self-shadow calculation will be turned on by default.

v3.1

v3.3
Perfect Physics system
As v3.1 supports the PhysX physics backend, the selection and use of multiple sets of physics engines has also become our focus of use experience. In v3.3, we not only strengthened the physical functions, but also unified the different physical backends as much as possible.
- Support CCD continuous collision detection function

- Increase the minimum volume control of the collision body to avoid a series of problems caused by node zero scaling.
- Supports more flexible configuration options for the PhysX physical packed byte platform.
- Support the global control in Bullet physics to allow automatic sleep.
- Support Bullet physics in ray detection filter trigger collision body.
- Fix local inertia with no additional status of rigid body in Bullet physics.
Other
- After the audio system removed the playback control interface on all AudioClip resources in v3.1, the developers were quite dissatisfied. In v3.3, we added the playback control interface back to the AudioClip resource by marking it as obsolete. We still hope that all developers can switch to using the AudioSource component to play audio, which is essential for future audio system enhancements.
- Input events were dispatched before they were received. If the event response logic is complex, it may affect the frame callback and cause the frame rate to be unstable. v3.3 has been adjusted to the inter-frame recording event queue, and the events are processed in the main loop. Queue.
- The View and Screen interfaces have been simplified, some platform-related interfaces have been discarded, and some of the View’s window control functions have been unified on the Screen.
Key update list
Editor
- New version of animation time curve editing and animation editor experience optimization.
- The curve editor of each module is unified: particles, animation, etc…
- Optimize the editing operation of the particle curve, add a button to reset the coordinate movement range, and support directly right-click to edit the position of the key frame point.
- Scene editor experience optimization:
- Add a scene light switch (open by default).
- Optimize the roaming mode of the scene camera, and add an acceleration switch.
- Increase the display of the maximum and minimum coordinates of the model.
- Increase the snap function of the Transform Gizmo .
- Support HDR file import, the engine internal processing RGBE codec.
- Editor performance and experience optimization.
- When the Image resource is changed to SpriteFrame type, the Clamp configuration of texture is automatically modified to CLAMP_TO_EDGE to avoid the problem of edge blending and black edges.
- Support for editing animation events directly on the property panel with animation model.
- Fix the resource leakage problem in the editor and reduce the memory usage.
- Turn on ASTC compression texture configuration for WeChat mini game platform.
- Optimize the performance of the hierarchy panel, add prefab nodes to directly enter the editing function of prefab resources.
- Optimize the performance of the console panel and fix the problem that a large amount of log data slows down the startup speed.
- Color picker supports color gamma correction preview.
- Inspector supports grouped display of component attributes, using @group decorator
- The inspector edit node adds the world coordinate of the copy node.
- Supports a single grayscale image or a combination of channels of the rgb channel that displays the baking results.
- Support custom script templates, and some preset variables can be used when generating scripts.
- Support the installation directory with Chinese on Windows platform.
- iOS build and fill configuration options: target iOS version, signature-related developer id.
- Added generation platform option for Windows platform, support win32 and x64 options
- Support script import map
- Added the function of clearing code cache, the entry is in the menu: [Developer → Cache → Clean Code Cache]
- At the bottom right corner of the editor, add a hint that the engine version is inconsistent with the editor version.
- Electron upgraded to 13.1.4.
- Fix the occasional progress bar stop problem when building projects with m1 cpu devices.
Engine
- Optimize the AO calculation in the standard lighting model.
- Shadow parameters and rendering optimization.
- Repair the shadow effect, optimize the shadow edge blur algorithm.
- Migrate Shadow Color to Shadow Saturation single channel option, it will automatically migrate the alpha channel of the old version.
- The soft shadow options are changed from the previous X9, X25, etc. to Soft and Soft2X.
- The size of the simplified shadow map is set to High, Medium, Low.
- Remove the SelfShadow option, now self-shadow calculation will be turned on by default.
- Introduce general curve class (Curve).
- Refactoring AnimationClip, refactoring and upgrading of animation data: prepare for the fusion of animation state machine and complex animation.
- Optimize the first screen rendering speed of WeChat mini games.
- Fixed the rendering problem caused by UI transparency cascade.
- Fixed the problem of Label repeatedly adding dynamic pictures.
- The particle curve uses unified Curve data.
- Physics Engine.
- Unify the behavior of each physical back-end.
- Support CCD continuous collision detection.
- Increase the minimum volume control of the collision body to avoid a series of problems caused by the zero scaling of the node.
- Supports more flexible configuration options for the PhysX physical packed byte platform.
- Support whether to allow automatic sleep in the global control of Bullet physics.
- Support Bullet physics ray detection filter trigger collision body
- Baking library supports Apple m1 cpu device.
- Byte game audio is implemented using the WebAudio interface.
- Event system.
- All input events are collected and processed in the main loop of the game.
- AudioSource supports monitoring audio start and end events AudioSource.EventType.STARTED & AudioSource.EventType.ENDED.
- SystemEventType and macro.KEY are deprecated, use SystemEvent.EventType and KeyCode instead.
- Deprecated SystemEventType, and some system event-independent enumerations under SystemEventType, please use SystemEvent.EventType.
- Obsolete static properties Event.TOUCH, Event.MOUSE, Event.KEYBOARD, Event.ACCELERATION.
- Simplify the discarded part of the view and screen interfaces, and implement them in the platform adaptation layer (PAL).
- Obsolete view.adjustViewportMeta and view.isAutoFullScreenEnabled.
- Obsolete view.enableAutoFullScreen, please use screen.requestFullScreen.
- Obsolete cc.winSize, please use view.getVisibleSize
- Discard screen.autoFullScreen, please use screen.requestFullScreen.
- Discard screen.disableAutoFullScreen.
- Fix the memory leak that may be caused by removing the Spine animation (thanks to Github PR from @hailua54).
Infrastructure
- Native rendering scene module: optimize the performance of the native platform.
- Use controllable off-screen FrameBuffer for content rendering.
- Support MSAA anti-aliasing based on the off-screen FrameBuffer (enable the project macro Enable Antialias): Note that if the project macro is enabled before, the performance loss of the native platform will increase after the upgrade to 3.3, which is normal.
- Built-in Frame Graph rendering customization layer, subsequent versions will be connected to the rendering pipeline, and the customization interface will be opened to users.
- Support Subpass in Vulkan & Metal backend.
- Add the ability to debug with iOS Simulator on Apple devices with M1 CPU, you need to refer to Document Usage.
- The binding generator is fully compatible with python 2.7/3.x (64 bit).
Breaking changes
- Building compressed textures no longer has a default png image. If you use a project with this feature, please add a default image for the existing compressed texture configuration in the project configuration (from Forum Feedback.)
- Currently supports direct import of HDR textures. If you used an RGBE formatted .png before, please replace with the original .hdr textures.
- We fixed an FBX resource import problem: If the FBX model contains multiple animations, the second and subsequent animations incorrectly include all the animation data of the previous segment.Note: If animation segmentation has been configured, it may need to be adjusted. However, we have not received feedback from external developers on this issue.
Known Issues
- The native platform Bullet back-end ray detection performance has decreased. We will fix this problem in the next minor version. You can temporarily switch to the PhysX back-end for use or reduce the number of rays per frame.
- The startSpeed, startRotation, gravityModifier properties of 3D particles may display abnormally in Curve mode. This problem will be fixed in the next minor version.
Upgrading
Cocos Creator 3.x version has been officially released, version 2.4 will be used as the LTS (long-term support) version, providing continuous updates for the next two years! In 2021, 2.4 will continue to update the version, providing bug fixes and new mini-game platform support to ensure that your project is successfully launched; in 2022, we will continue to provide developers with the key to 2.4 Bug fixes to ensure the smooth operation of online games! Therefore:
- Existing 2.x projects can continue to develop without a compulsory upgrade to 3.0.
- For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
Upgrade from version <3.1.0
- Starting from v3.1, the priority attribute of the UITransform component has been deprecated. If you need to adjust the order of the node tree, please use the setSiblingIndex method. Prior to v3.1, nodes that were created by code and depended on the priority attribute may have inconsistencies in the performance of the node tree. Please adjust them manually.
- RenderTexture will be inconsistent between positive and negative on different platforms. In order to solve this problem, Creator has added the SAMPLE_FROM_RT macro to the effect. When using RenderTexture, you need to set the SAMPLE_FROM_RT macro to true, and each backend will be uniformly adapted to The correct effect.
Upgrade from version <2.4.5
Cocos Creator 3.x version has been officially released, and version 2.4 will be used as the LTS (long-term support) version, providing continuous updates for the next two years! In 2021, 2.4 will continue to be updated to provide bug fixes and new mini-game platform support to ensure the successful launch of your project; in 2022, we will continue to provide developers with 2.4 key issue fixes to ensure that games that have already been launched Smooth operation! therefore:
- Existing 2.x projects can continue to develop with peace of mind, without a compulsory upgrade to 3.0.
- If you want to upgrade an existing 2.x project to 3.x due to project requirements, you can use the 2.x resource import tool provided by Creator. This tool will support the perfect import of old project resources and the auxiliary import of codes. Code-assisted import will convert js into ts, add component type declarations, attribute declarations, and function declarations. The references of components in the scene will be preserved, and the code inside the function will be imported in the form of comments, which can reduce the developer’s upgrade Difficulty. For detailed upgrade instructions, please refer to the Upgrade Guide.
- For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
The upgrade operation of Cocos Creator to the project is irreversible. Please submit or backup the old version of the project before upgrading. Most projects can usually be upgraded automatically, but because the project is inevitably unique, developers should try and evaluate the new version of the engine in advance according to the needs of the project. In addition, for stability considerations, it is recommended that projects that are about to go online or already online should be carefully upgraded. For detailed upgrade instructions, please refer to the Upgrade Guide. Those who encounter difficulties in upgrading, welcome to give us feedback and we will try our best to assist.
- 2021-08-10V3.2.1
Cocos Creator v3.2.1 is the result of merging v3.1.2 into v3.2.1, and continues to bring a more stable experience on the major version branch. Both v3.2 users and v3.1.x users can upgrade without pain.
Features
- Web & mini-game 2D rendering performance optimization
- Optimize the startup performance of mini-games
- Optimize the runtime performance of animation components
- Optimize the PCF shadow blur effect, which is more friendly to low-precision ShadowMap
- Optimize bullet physics engine performance
- Added automatic resource scanning switch, large projects can manually refresh the resource manager to improve the editor experience
- TS strict mode is not turned on by default when creating a project (manually recommended)
- Solve the memory leak caused by Mask
- Solve the memory leak caused by MeshRenderer setting material
- Enhance the fault tolerance of FBX model import
- Compatible with obsolete AudioClip playback interface
Fixes
- Fixed the issue of the Empty template creation project
- Fixed the problem of multiple PASS switching in the material editor and some attribute display loss
- Fixed JointTextureLayout panel cannot be scrolled
- Fixed the issue that the setting window of SplashScreen could not be closed
- Fixed the problem that the script on the root node of the prefab is lost in the native environment
- Fixed rendering errors caused by repeated loading of Morph models
- Fixed crash when TTF font is missing
- Animation editor fix
- Fixed the problem that the keyframe of the animation editor node could not be deleted directly
- After the animation editor is selected, press Ctrl to add keyframes and then copy and paste, zoom, and arrange keyframes are abnormal
- Fixed the problem that the scroll bar does not appear when the attribute list of the animation editor exceeds the limit. After the sample is modified, the current time display is not updated in real-time
- Environment and light and shadow
- Fixed the texture error after IBL is turned on
- Fixed the problem that the skybox could not be displayed for the first time setting
- Fixed GPU pre-baked skeletal animation failure after opening ShadowMap shadow
- Particle module repair
- Fixed the issue that the particle material cannot be displayed when the node is not enabled
- Fixed the particle start speed effect problem and the gravity effect problem when rotating
- Build module repair
- Fixed an error after restarting the build plugin feedback from forum
- Fixed that the cache is still used in the build after the modification of the automatic atlas configuration feedback from the forum
- Fixed the git ignore configuration problem of Android ABI without default value and native folder feedback from forum
- Tiled map fixes
- Fix the display error of Tilesets under multi-atlas
- Fix the error of TiledLayer getTiledTileAt function
- 2D skeletal animation
- Fixed the problem of editor update color, Spine and DB transparency does not take effect
- Fixed the problem that Spine on web and native uses blend mode to display incorrectly
- Fixed the issue that the Spine hanging node did not take effect after the editor set the scale
In addition, the v3.3.0 version has entered late testing. This version has some very important updates that should be known in advance:
- Further increase the proportion of nativization, implement rendering scenes in the native layer, optimize performance, and lay a solid foundation for the future upper-layer nativization and scene management
- Optimized rendering pipeline to reduce IO pressure
- Optimize the experience of using large projects: reduce the memory usage of the editor, avoid crashes, and optimize lag
- Optimize the standard lighting model
- Animation data reconstruction and upgrade: prepare for the animation system upgrade and animation state machine
- The physical behavior of each back-end is unified
- Delayed rendering pipeline optimization: light source clipping, SSPR, etc.
- 2021-06-18V3.2.0
Cocos Creator 3.2 officially supports HarmonyOS, becoming the world's first game engine that supports HarmonyOS. At the same time, Creator has conducted in-depth cooperation with the Bytedance platform to support the use of PhysX provided by the platform in byte games with experimental features! All developers are welcome to use and experience!
Features
Support building HarmonyOS applications
In version 3.2, Creator supports one-click packaging of games into HarmonyOS applications. After configuring the HarmonyOS SDK and NDK paths, select HarmonyOS one-click packaging in the build panel. For detailed operations, please refer to the publishing HarmonyOS applications documentation.
ByteDance games support the use of PhysX capabilities provided by the platform
Cocos Creator and the ByteDance platform have conducted in-depth collaboration, with the experimental feature in v3.2 to support the use of PhysX physics capabilities provided by the ByteDance platform in ByteDance Mini Games, optimizing the performance of physics calculations, and having a nearly 100% performance improvement compared to Bullet physics

Multithreading can be enabled in the build panel:

Upgrading
Cocos Creator 3.x version has been officially released, version 2.4 will be used as the LTS (long-term support) version, providing continuous updates for the next two years! In 2021, 2.4 will continue to update the version, providing bug fixes and new mini-game platform support to ensure that your project is successfully launched; in 2022, we will continue to provide developers with the key to 2.4 Bug fixes to ensure the smooth operation of online games! Therefore:
Existing 2.x projects can continue to develop without compulsory upgrade to 3.0.
For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
Upgrade from version < 3.1.0
- Starting from v3.1, the priority attribute of the UITransform component has been deprecated. If you need to adjust the order of the node tree, please use the setSiblingIndex method. Prior to v3.1, nodes that were created by code and depended on the priority attribute may have inconsistencies in the performance of the node tree. Please adjust them manually.
- RenderTexture will be inconsistent between positive and negative on different platforms. In order to solve this problem, Creator has added the SAMPLE_FROM_RT macro to the effect. When using RenderTexture, you need to set the SAMPLE_FROM_RT macro to true, and each backend will be uniformly adapted to The correct effect.
Upgrade from version < 2.4.5
Cocos Creator 3.x version has been officially released, and version 2.4 will be used as the LTS (long-term support) version, providing continuous updates for the next two years! In 2021, 2.4 will continue to be updated to provide bug fixes and new mini-game platform support to ensure the successful launch of your project; in 2022, we will continue to provide developers with 2.4 key issue fixes to ensure that games that have already been launched Smooth operation! therefore:
- Existing 2.x projects can continue to develop with peace of mind, without compulsory upgrade to 3.0.
- If you want to upgrade an existing 2.x project to 3.x due to project requirements, you can use the 2.x resource import tool provided by Creator. This tool will support the perfect import of old project resources and the auxiliary import of codes. Code-assisted import will convert js into ts, add component type declarations, attribute declarations and function declarations. The references of components in the scene will be preserved, and the code inside the function will be imported in the form of comments, which can reduce the developer’s upgrade Difficulty. For detailed upgrade instructions, please refer to the Upgrade Guide.
- For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
The upgrade operation of Cocos Creator to the project is irreversible. Please submit or backup the old version of the project before upgrading. Most projects can usually be upgraded automatically, but because the project is inevitably unique, developers should try and evaluate the new version of the engine in advance according to the needs of the project. In addition, for stability considerations, it is recommended that projects that are about to go online or already online should be carefully upgraded. For detailed upgrade instructions, please refer to the Upgrade Guide. Those who encounter difficulties in upgrading, welcome to give us feedback and we will try our best to assist.
- 2021-07-15V3.1.2
Features
Cocos Creator 3.1.2 mainly fixes the stability problems of v3.1 and optimizes the editor workflow. All developers are welcome to use and experience! Please make a backup of relevant files before upgrading! The following is the detailed update content.
v3.1.2 is a version that optimizes experience and performance on v3.1.1. The update content of this version is not included in v3.2. Later, the v3.1.2 update will be merged into v3.2.1 and v3.3.0!
Since 3.1.0, the engine group has actually been advancing three version lines in parallel, v3.2.0, v3.1.x, v3.3.0, of which v3.2 has a requirement for the release of Hongmeng 2.0, so the release date is set early Now, for stability, the main reason is to increase the Hongmeng platform support on the basis of v3.1.1. After that, we continue to receive feedback from developers about 3.1. In order to more effectively solve the pain points encountered by developers and lower the upgrade threshold for developers, we have decided to continue to optimize the experience and performance on v3.1.2 Performance, delivered to developers. At present, Cocos Creator v3.x, as a new 3D engine, is still far from the expectations of developers. We hope to give developers stronger confidence through this practical action of continuous delivery. At the same time, thank you to all the v3.x pioneers for their support, it is your feedback that makes the engine more and more perfect!
Release Notes
- Web & mini-game 2D rendering performance optimization
- Optimize the startup performance of mini-games
- Optimize the runtime performance of animation components
- Optimize the PCF shadow blur effect, which is more friendly to low-precision ShadowMap
- Optimize bullet physics engine performance
- Added automatic resource scanning switch, large projects can manually refresh the resource manager to improve the editor experience
- TS strict mode is not turned on by default when creating a project (manually recommended)
- Solve the memory leak caused by Mask
- Solve the memory leak caused by MeshRenderer setting material
- Enhance the fault tolerance of FBX model import
- Compatible with obsolete AudioClip playback interface
Important
- Fixed the issue of the Empty template creation project
- Fixed the problem of multiple PASS switching in the material editor and some attribute display loss
- Fixed JointTextureLayout panel cannot be scrolled
- Fixed the issue that the setting window of SplashScreen could not be closed
- Fixed the problem that the script on the root node of the prefab is lost in the native environment
- Fixed rendering errors caused by repeated loading of Morph models
- Fixed crash when TTF font is missing
- Animation editor fix
- Fixed the problem that the keyframe of the animation editor node could not be deleted directly
- After the animation editor is selected, press Ctrl to add keyframes and then copy and paste, zoom, and arrange keyframes are abnormal
- Fixed the problem that the scroll bar does not appear when the attribute list of the animation editor exceeds the limit. After the sample is modified, the current time display is not updated in real-time
- Environment and light and shadow
- Fixed the texture error after IBL is turned on
- Fixed the problem that the skybox could not be displayed for the first time setting
- Fixed GPU pre-baked skeletal animation failure after opening ShadowMap shadow
- Particle module repair
- Fixed the issue that the particle material cannot be displayed when the node is not enabled
- Fixed the particle start speed effect problem and the gravity effect problem when rotating
- Build module repair
- Fixed an error after restarting the build plugin feedback from forum
- Fixed that the cache is still used in the build after the modification of the automatic atlas configuration feedback from the forum
- Fixed the git ignore configuration problem of Android ABI without default value and native folder feedback from forum
- Tiled map fixes
- Fix the display error of Tilesets under multi-atlas
- Fix the error of TiledLayer getTiledTileAt function
- 2D skeletal animation
- Fixed the problem of editor update color, Spine and DB transparency does not take effect
- Fixed the problem that Spine on web and native uses blend mode to display incorrectly
- Fixed the issue that the Spine hanging node did not take effect after the editor set the scale
In addition, the v3.3.0 version has entered late testing. This version has some very important updates that should be known in advance:
Further increase the proportion of nativization, implement rendering scenes in the native layer, optimize performance, and lay a solid foundation for the future upper-layer nativization and scene management
- Optimized rendering pipeline to reduce IO pressure
- Optimize the experience of using large projects: reduce the memory usage of the editor, avoid crashes, and optimize lag
- Optimize the standard lighting model
- Animation data reconstruction and upgrade: prepare for the animation system upgrade and animation state machine
- The physical behavior of each back-end is unified
- Delayed rendering pipeline optimization: light source clipping, SSPR, etc.
In addition, various demos are also in production, such as the Parkour Demo that has been put on the Store.
The API documentation page is also being redesigned.
In short, we attach great importance to the voice of the community and will try our best to improve the 2D & 3D development experience of Cocos Creator v3.x step by step.
- 2021-06-01V3.1.1
Cocos Creator 3.1.1 mainly fixes the stability problems of v3.1 and optimizes the editor workflow. All developers are welcome to use and experience! Please make a backup of relevant files before upgrading! The following is the detailed update content.
Features
- Added the ability to create Prefab resources in the Explorer panel
- Added a new level manager panel that can be set in batches (Alt + click) to lock the node function (after being locked, it cannot be selected in the scene editor panel)
- When the property in the property inspector is a non-null type, but has a null value, a new creation function is added
Bug Fixes
- [EDITOR] Fixed the issue that may report errors when building the Android platform.
- [EDITOR] Fixed the problem that the command line build using default values could not be successful.
- [EDITOR] Fixed the problem of some boolean parameter conversion errors when building the command line.
- [EDITOR] Fixed the invalid modification of Target Api Level when building Android platform.
- [EDITOR] Fixed the problem that the PNG format image is generated incorrectly when the ETC1 RGB Separate A format and the PNG format are selected at the same time for the compressed texture.
- [EDITOR] Fixed the issue that after adding skeletal animation events, it cannot be deleted all.
- [EDITOR] Fixed the selection problem of component track in animation editor.
- [EDITOR] Fixed the problem that the nodes or components in the nested Prefab referenced in the Prefab will be lost after saving.
- [EDITOR] Fix the problem that the nodes or components in the Prefab will be lost after saving in the newly added components in the Prefab instance.
- [EDITOR] Fixed the problem that the collapsed state of the property inspector interface record is invalid.
- [EDITOR] Fixed the issue of whether to modify the child nodes together after editing the layer property of the node in the property inspector panel.
- [EDITOR] Fixed the problem that the array in the property inspector panel does not recognize the dragged resource.
- [EDITOR] Fixed the problem that when the SpriteFrame resource is dragged to the level manager panel to create a node, the layer property of the node is not UI_2D.
- [EDITOR] Fixed the problem that there is no selected record for the last-level resource in the resource preview panel.
- [EDITOR] Fixed the problem that the resource manager panel cannot accurately scroll to the internal resources in the folded folder.
- [EDITOR] Fix the problem that the Joint Texture Layout panel cannot be scrolled.
- [ENGINE] Fix the problem of incorrect effect of SafeArea component [#8654].
- [ENGINE] Fixed the problem that the time scale of stop is not reset to 0 after calling pause on the audio of the Xiaomi Kuai game platform [#8636].
- [ENGINE] Fix the issue that the audio of Huawei Quick Game Platform gets currentTime as string type [#8656].
- [ENGINE] Fixed the problem that the touch event callback of the LianShang game platform will cause the stuck on the low-end machine [#8661].
- [ENGINE] Fix the problem that touch events are unavailable on the iPad browser [#8673].
- [ENGINE] Fix the problem that the gravity sensor of QQ browser, WeChat mini game iOS terminal, Baidu mini game cannot be turned on or is incorrect [#8632].
- [ENGINE] Fix the problem of CacheManager.clearLRU call error [#8663].
- [ENGINE] Fix the problem that the SubContextView node cannot be rendered due to the modification of the node layer [#8677].
Known Issues
- There is a problem with the keyboard and mouse adaptation of the WeChat PC. We will fix this problem in the next version, or you can manually merge this PR fix: [#8626]
- You need to manually call the Sprite.updateMaterial function after setting the RenderTexture in Sprite, otherwise it may cause image flipping problems on some platforms
- Checking UseIBL on the scene skybox option may cause the cc_environment binding to be lost. This problem will be fixed in the next version
Upgrading
Cocos Creator 3.x version has been officially released, version 2.4 will be used as the LTS (long-term support) version, providing continuous updates for the next two years! In 2021, 2.4 will continue to update the version, providing bug fixes and new mini-game platform support to ensure that your project is successfully launched; in 2022, we will continue to provide developers with the key to 2.4 Bug fixes to ensure the smooth operation of online games! Therefore:
- Existing 2.x projects can continue to develop without compulsory upgrade to 3.0.
- For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
Upgrade from version <3.1.0
- Starting from v3.1, the priority attribute of the UITransform component has been deprecated. If you need to adjust the order of the node tree, please use the setSiblingIndex method. Prior to v3.1, nodes that were created by code and depended on the priority attribute may have inconsistencies in the performance of the node tree. Please adjust them manually.
- RenderTexture will be inconsistent between positive and negative on different platforms. In order to solve this problem, Creator has added the SAMPLE_FROM_RT macro to the effect. When using RenderTexture, you need to set the SAMPLE_FROM_RT macro to true, and each backend will be uniformly adapted to The correct effect.
Upgrade from version <2.4.5
Cocos Creator 3.x version has been officially released, and version 2.4 will be used as the LTS (long-term support) version, providing continuous updates for the next two years! In 2021, 2.4 will continue to be updated to provide bug fixes and new mini-game platform support to ensure the successful launch of your project; in 2022, we will continue to provide developers with 2.4 key issue fixes to ensure that games that have already been launched Smooth operation! therefore:
- Existing 2.x projects can continue to develop with peace of mind, without compulsory upgrade to 3.0.
- If you want to upgrade an existing 2.x project to 3.x due to project requirements, you can use the 2.x resource import tool provided by Creator. This tool will support the perfect import of old project resources and the auxiliary import of codes. Code-assisted import will convert js into ts, add component type declarations, attribute declarations and function declarations. The references of components in the scene will be preserved, and the code inside the function will be imported in the form of comments, which can reduce the developer’s upgrade Difficulty. For detailed upgrade instructions, please refer to the Upgrade Guide.
- For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
The upgrade operation of Cocos Creator to the project is irreversible. Please submit or backup the old version of the project before upgrading. Most projects can usually be upgraded automatically, but because the project is inevitably unique, developers should try and evaluate the new version of the engine in advance according to the needs of the project. In addition, for stability considerations, it is recommended that projects that are about to go online or already online should be carefully upgraded. For detailed upgrade instructions, please refer to the Upgrade Guide. Those who encounter difficulties in upgrading, welcome to give us feedback and we will try our best to assist.
- 2021-05-12V3.1.0
The launch of Cocos Creator v3.0 marks a new journey for Creator, and Cocos Creator 3.1 is the first cornerstone of the journey. This version update brings many great new features, including deferred rendering contributed by the Huawei HiSilicon team. Pipeline, PhysX physics backend support, etc.; at the same time, compared to version 3.0, various aspects of performance have also been optimized, such as frame animation performance, loading performance, package body, and so on. We will continue to cultivate deeply on the basis of 3.x, with a sincere attitude and dedicated spirit, steadfastly improve the product experience, and benefit all developers. All developers are welcome to use and experience! Please make a backup of relevant files before upgrading! The following is the detailed update!
Features
- Added deferred rendering pipeline (thanks to the contribution of the Huawei HiSilicon team), you can select the deferred rendering pipeline in the project settings:

- Introduce multi-threaded rendering architecture. On the native platform, the traditional single-threaded architecture can no longer meet the rendering of large-scale scenes. Therefore, Creator initially split the traditional single-threaded architecture into two main threads, a rendering thread and a device thread, in v3.1. In addition to the split of the main thread, Creator also parallelizes the submission process of command buffers to speed up rendering efficiency. The multi-threaded rendering architecture diagram is as follows:

- Added PhysX physics support, currently supports native platforms other than Android x86, and has a performance improvement of more than 100% on iOS (if you need to preview on the web platform, you can refer to the physics-3d project in example-3d, the main content is modified In the preview-template folder):

- The editor supports bone octahedron display, you can visually see the distribution status of the model bones:

- Support previewing animation on the Inspector of FBX/glTF resources:

- Open the new version of the curve editor, support to edit the left and right slopes separately, and support the cycle mode of directly displaying the curve:

- Android platform supports the construction of x86_64 architecture.
- Support adding/removing components on the Prefab instance.
- The Mac build supports the M1 option, which is used to better prompt the support issues of some known engine modules on Apple M1 (Silicon) architecture devices.
- Added the laboratory function of scene instant cache, which is enabled by default, and can restore data after the scene exits abnormally.
- The editor adds ui-curve and ui-curve-editor components, which can be used directly by plug-in developers.
Release Notes
Improvements
- Improve the operating performance of the engine’s native platform.
- Improve the performance of engine frame animation.
- Improve the loading speed of runtime resources (build mode).
- Optimize the stuttering problem of the animation editor when editing a large number of key frames.
- The auto atlas panel adds three optimization options when using auto atlas in the Bundle, which is used to eliminate unused resources in the auto atlas in the Bundle to reduce the package body.
- Optimize the problem that the automatic atlas is referenced by multiple Bundles, which causes the pictures to be copied, and reduce the package body.
- Shadow Map supports linear depth, depth map compression (mutually exclusive with linear depth function), self-shadow effect, and normal bias parameter settings.
- Lighting Map supports RGBE format.
Editor
- Optimize the event editing panel of the animation editor to avoid generating empty function data.
- The release path of the build release panel is adjusted to a switchable protocol header.
- The export/import build configuration function of the build release panel supports cross-version import after export.
- The build release panel adds a verification mechanism, and the build cannot be built when the build options are filled in incorrectly.
- Optimize the output log of packaged rpk for some small game platforms.
- Optimize the construction of output log information and fix the problem of log loss.
- Optimize the handling of resource loss, which can be automatically restored after resource recovery.
- New Button locks the Label node by default, making it easy to select in the scene.
- Fix the scene data problem that may be caused by exiting from Prefab.
- The animation baking rate can be selected when FBX is imported.
- Solve the problem that some FBX import will cause the editor to freeze.
- FBX/glTF adds import option Promote single root node.
- Fixed the issue that TiledMap was lost when importing .tmx resources.
Engine
- Fixed the problem of TiledMap animation failure.
- Fixed the problem that Spine did not take effect in native premultiplication.
- Fixed the issue that the transparency display of Spine was abnormal when the premultiplication was turned on.
- Fixed the incompatibility of Vulkan drivers for some models.
- Fix the problem that the Shadow Map display of Metal related platforms is disordered.
Breaking Changes
- The playback interface of AudioClip has been removed, and the started event monitoring is not supported. AudioClip is now a pure audio resource type.
- You can no longer directly call the CCStandardShading function in the effect resource, and encapsulate it in the CC_STANDARD_SURFACE_ENTRY macro definition. It is recommended to only do custom logic in the surface function.
- Rename the GFX module, remove the GFX prefix, and use import {gfx} from'cc'.
- The automatic atlas and compressed texture switches have been removed from the build panel, and the project will be processed directly after the automatic atlas and compressed texture are configured.
- Deprecated cc-fog header files, use cc-fog-vs and cc-fog-fs instead.
- Removed some constants under sys, including sys.LINUX, sys.BLACKBERRY, sys.EMSCRIPTEN, sys.TIZEN, sys.WINRT, sys.WP8, sys.QQ_PLAY, sys.FB_PLAYABLE_ADS.
Known Issue
- There is a problem with the keyboard and mouse adaptation of WeChat PC. We will fix this problem in v3.1.1. You can merge this PR manually to fix #8626.
- The SafeArea component is temporarily unavailable. We will fix this problem in v3.1.1. You can solve this problem by manually merging this PR #8652.
- You need to manually call the Sprite.updateMaterial function after setting the RenderTexture in Sprite, otherwise it may cause the problem of image flipping on some platforms.
Upgrading
Cocos Creator 3.x version has been officially released, version 2.4 will be used as the LTS (long-term support) version, providing continuous updates for the next two years! In 2021, 2.4 will continue to update the version, providing bug fixes and new mini-game platform support to ensure that your project is successfully launched; in 2022, we will continue to provide developers with the key to 2.4 Bug fixes to ensure the smooth operation of online games! Therefore:
- Existing 2.x projects can continue to develop without compulsory upgrade to 3.0.
- For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
Upgrade from version <3.1.0
- Starting from v3.1, the priority attribute of the UITransform component has been deprecated. If you need to adjust the order of the node tree, please use the setSiblingIndex method. Prior to v3.1, nodes that were created by code and depended on the priority attribute may have inconsistencies in the performance of the node tree. Please adjust them manually.
- RenderTexture will be inconsistent between positive and negative on different platforms. In order to solve this problem, Creator has added the SAMPLE_FROM_RT macro to the effect. When using RenderTexture, you need to set the SAMPLE_FROM_RT macro to true, and each backend will be uniformly adapted to The correct effect.
Upgrade from version <2.4.5
Cocos Creator 3.x version has been officially released, and version 2.4 will be used as the LTS (long-term support) version, providing continuous updates for the next two years! In 2021, 2.4 will continue to be updated to provide bug fixes and new mini-game platform support to ensure the successful launch of your project; in 2022, we will continue to provide developers with 2.4 key issue fixes to ensure that games that have already been launched Smooth operation! therefore:
- Existing 2.x projects can continue to develop with peace of mind, without compulsory upgrade to 3.0.
- If you want to upgrade an existing 2.x project to 3.x due to project requirements, you can use the 2.x resource import tool provided by Creator. This tool will support the perfect import of old project resources and the auxiliary import of codes. Code-assisted import will convert js into ts, add component type declarations, attribute declarations and function declarations. The references of components in the scene will be preserved, and the code inside the function will be imported in the form of comments, which can reduce the developer’s upgrade Difficulty. For detailed upgrade instructions, please refer to the Upgrade Guide.
- For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
The upgrade operation of Cocos Creator to the project is irreversible. Please submit or backup the old version of the project before upgrading. Most projects can usually be upgraded automatically, but because the project is inevitably unique, developers should try and evaluate the new version of the engine in advance according to the needs of the project. In addition, for stability considerations, it is recommended that projects that are about to go online or already online should be carefully upgraded. For detailed upgrade instructions, please refer to the Upgrade Guide. Those who encounter difficulties in upgrading, welcome to give us feedback and we will try our best to assist.
- 2021-04-14V3.0.1
Features
- The option simulate global variables is removed, and the option execution scope is newly added.

- The optional values are Global or Enclosed. When it is Global, execute the script directly in the target environment. When Enclosed, the entire script is wrapped in an IIFE function for execution, which means that variables declared with var at the top of the script will not be promoted to global variables.
- Added functions for aligning the scene camera to a certain node.

- Added 2D/3D mode switching shortcut key (number key + 2)
Release Notes
Improvements
- Give clearer hints when trying to reference Node modules in the project
- Eliminate redundant code of project scripts in the package body when building
- Optimize the WeChat engine separation function and module removal to reduce the package body
- Supports BMFont compressed texture using transparent channel separation format [#8364]
Editor
- Fix the issue that the command line build will add a new build task
- Fix the problem that the shortcut keys of the shortcut key panel may not be modified successfully under certain circumstances
- Fixed the problem of delay in deleting multiple selected animation events by right-clicking
- Fixed the problem of skeletal animation not being able to click on the property track and move the small red line to view normally in the animation editor
- Fix the problem that the plugin manager needs to be manually refreshed to display after creating a build plugin
- Fixed the problem that the plugin manager failed to import plugins on mac
- Fix the problem of pop-up warning when plug-in mall is closed
- Fixed the difference between the main light source of the engine and the baking effect
- Fix the problem of baking non-n*n terrain errors
- Fix the cache problem in the interface of editing particle nodes
- Fix the problem that the sub-resource editing interface is not displayed when the picture is of textrue type
- Fix the problem that the shortcut key configuration panel cannot be scrolled
- Fixed the issue that the terrain brush of the terrain node was not reset after switching scenes
- Fix the problem that iOS project cannot be built on M1 device
- Fix the problem that sub-resources may be lost when glTF resources are imported
- Fix the problem that the template file of the build plug-in created cannot be modified
- Fix the problem that scene.name is missing when previewing
Engine
- [SPINE] Fix the problem that the SkeletonTexture type is not exported [#8359]
- [UI] Fix the problem of incorrect rendering of static batch components on iOS 14 [#8320]
- [UI] Fix the incorrect line break of RichText component [#8345]
- [UI] Fixed the problem of mask click penetration [#8313]
- [UI] Fixed the always mode problem of Widget [#8304]
- [UI] Fixed the memory leak of Mask [#8375]
- [SHADOW] Fixed the problem of setting extra texture error for plane shadow under instancing[#8336]
- [SHADOW] Fixed the problem that the transparent model renders incorrectly after opening the shadow map under the Nvidia graphics card[#8303]
- [SHADOW] Fixed the problem that flat shadows are not displayed under multiple light sources [#8328]
- [TWEEN] Fix the problem that Tween does not support custom easing functions [#8321]
- [PHYSICS] Fix the problem that the initialization type of rigid body is incorrect when it is not enabled [#8307]
- [PHYSICS] Fix the problem that setting grid does not take effect when Ammo is running [#8315]
- [ASSET] Fixed the rendering problem of ETC1 format compressed texture in WebGL2 environment [#8351]
Native
- Fix the problem that the native Spine/Dragonbones node cannot be displayed after the active change [#8323]
- Fix the problem that EditBox on Win32 / macOS platform cannot end editing after pressing Enter [#3295]
Breaking Changes
- After the easing system update timing is changed from the lateUpdate stage to the update stage, the processing timing may need to be adjusted [#8305]
- In order to adapt to M1, the third-party library is recompiled, and the Xcode version is required to be 11.5+.
Known Issue
- When importing FBX with negative frame animation, the editor may not work. Please make sure that there is no negative frame animation in the corresponding DCC tool. Later versions will fix this problem.
- The native platform Spine premultiplied rendering is incorrect, this issue will be fixed in later versions.
Upgrading
Cocos Creator 3.x version has been officially released, version 2.4 will be used as the LTS (long-term support) version, providing continuous updates for the next two years! In 2021, 2.4 will continue to update the version, providing bug fixes and new mini-game platform support to ensure that your project is successfully launched; in 2022, we will continue to provide developers with the key to 2.4 Bug fixes to ensure the smooth operation of online games! Therefore:
- Existing 2.x projects can continue to develop without compulsory upgrade to 3.0.
- For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
The upgrade operation of Cocos Creator to the project is irreversible. Please submit or backup the old version of the project before upgrading. Most projects can usually be upgraded automatically, but because the project is inevitably unique, developers should try and evaluate the new version of the engine in advance according to the needs of the project. In addition, for stability considerations, it is recommended that projects that are about to go online or already online should be carefully upgraded. For detailed upgrade instructions, please refer to the Upgrade Guide. Those who encounter difficulties in upgrading, welcome to give us feedback and we will try our best to assist.
- 2021-02-07V3.0.0
After the v3.0 preview was released, the engine team received a lot of enthusiastic feedback from developers, this feedback really helped to increase the team’s motivation to release an amazing product. Creator v3.0 unifies the development workflow of 2D and 3D, taking into account the development experience from light and heavy games, and integrates almost all the functions of Creator v2.x and Creator 3D 1.x. v3.0 now encompasses these versions under a single umbrella.
v3.0 has been further optimized in performance, improved quality, and introduces more features, such as access to the native runtime of Spine and DragonBones, support for the use of NPM libraries, and refactored the Prefab system and UI System and many other contents.What’s new
v3.0 uses a new future-oriented engine architecture, which will bring high-performance, data-oriented and load-balanced renderers to the engine, and seamlessly support Vulkan, Metal & OpenGL ES multi-backend rendering. In the future, we also plan to support mobile VR/AR and some of the desktop & console platforms. Below is a brief introduction to core features of v3.0.
Powerful editor features
The integrated editor brings a lightweight and easy-to-use creative experience. Cocos Creator v3.0 is refactored, expanded and upgraded on the editor framework that Cocos Creator 2.x has used for many years.

- Brand new interface design, more concise and clear.
- Resource system upgrade, enhanced support for super large projects, more efficient and reliable.
- Code isolation between modules, pure message-driven, more stable.
- The extension system is completely modularized to welcome a more powerful plug-in mechanism.
One-click access to Cocos’s quality services
Cocos Creator v3.0 provides one-click access to various high-quality services officially launched by Cocos, improving development efficiency and launching more high-quality content. Cocos will continue to launch additional and improved services.

Brand new Prefab system
Creator v3.0 re-implements the Prefab system with features such as:
- Support Prefab automatic synchronization.
- Prefab instance can overwrite attributes in Prefab resource.
- Support Prefab nesting.

Build system
Build content caching
After building, Creator v3.0 will cache most of the build content, including resources, compressed textures, automatic atlas, engine code, etc. In the subsequent build, if nothing has changed, the cached content will be used directly to speed up the build and improve efficiency.
Task-based build list
The build and publish will be carried out in the form of build tasks, saving the configuration, status, log, etc. of each build, making it easy to switch build tasks and view historical configurations.

Compile and generate separately after build
The generation stage of each mini game platform is extracted, allowing to modify the content of the file after build to regenerate rpk/cpk.
Build process hooks
The build extension support adding hooks before and after compilation to customize the build process.
Support Asset Bundle
Creator v3.0 uses Asset Bundles as a resource modularization tool. Developers can build textures, scripts, scenes and other resources into multiple Asset Bundles, and then load them on demand during the game’s running process, thereby reducing the time required to download and load the game for the first time. Asset Bundles can be placed freely as required, for example, they can be placed in remote servers, local, or sub-packages of small game platforms, or they can be reused across projects to load Asset Bundles in sub-projects.
Splash Screen
It supports setting up Splash Screen during construction, which is used to display a cutscene before the game starts, and optimize the startup speed of the first screen.
GameView
GameView is a game running panel embedded in the editor. Developers can run the game directly in the editor without opening the browser preview. In addition to a more seamless development experience, debugging and modifying element states in real time through the scene editor or other panels during the game running process, making game development more efficient!

Extension
Powerful extension system
Cocos Creator v3.0 has a more powerful extension system. Almost all internal modules of the editor are built with extension system. You can quickly create your own extensions in the extended menu to achieve the customizations you want. In addition, Creator v3.0 also provides an extension manager, which can easily manage the operation and uninstallation of all extensions.

Message communication
Extensions can use IPC messages to communicate with other extensions or the editor core, and quickly and easily use the capabilities provided in the editor. Cocos Creator v3.0 also provides a message manager, which can clearly see the functions currently provided in the editor, reducing the threshold for extension development.

Animation Editor
The Animation Editor is an important module that we have been continuously optimizing. In addition to standard displacement, rotation, zoom animation and sequence frame animation, this animation system also supports driving arbitrary component attributes and user-defined attributes, plus it can be edited at will The time curve and innovative movement trajectory editing functions allow content producers to produce various dynamic effects without writing a line of code, and drive the game logic at will.


In addition to regular operations, the v3.0 Animation Editor also provides the following shortcut operations to help game developers achieve the desired content:
- Batch key frame interval adjustment.
- Copy and paste across node tracks.
- Indirect attributes (such as material attributes) keyframe editing.
- Directly select resources and directly edit key frame data in the animation editor.
- Multi-select key frame zoom, move and delete.
- Support multi-select nodes to add attribute tracks in batches.
- Support copy and paste all animation data on the node.
- Support shielding no key frame nodes and search nodes.
- Support editing component tracks.
- Support to adjust the layout of the animation editor.
A more complete tool chain
- Support model preview.
- After selecting the model in the editor, you can preview the model resources in all directions, and you can also view various textures used in the default materials.
- New version of FBX importer.
- Support the import of glTF resources, support khr-draco-mesh-compression, sparse accessor.
- Support animation cutting.
- Provide Mesh Optimizer tool.
- Model import support quantized joints/weights.

Terrain Editor
Convenient terrain system to quickly draw terrain textures. Terrain editing mainly includes three major functions: Manage, Sculpt, and Paint. It also supports Normal Map, PBR material and custom material.

Built-in baking system
Baking is the process of generating light maps by pre-calculating the influence of light sources on objects and shadows projected with very high level of details. The light maps are then applied to the scene in runtime very efficiently, which can greatly improve the graphics quality of static scenes.

Configuration
Visual macro configuration
Provides a shortcut to modify the engine macro configuration. The configured macro will take effect during preview and build. At the same time, the default value of the current macro configuration will be updated with the configuration of the custom engine.
Batch configuration of compressed textures via presets
Support for adding compressed texture preset configuration, which is used to quickly configure the compression method of texture. After setting presets for image assets, you can also directly modify the presets to update the configuration for corresponding textures all at once, which greatly facilitates the overall management of the project.

Support 2.x project migration
In order to facilitate the upgrade of 2.x users, we provide a project migration plugin in 3.0, which can migrate projects above version 2.4.3 to version 3.0.0. This tool will support the perfect import of old project resources and the auxiliary import of code. Code-assisted import will convert js into ts, add component type declarations, attribute declarations and function declarations. The references of components in the scene will be preserved, and the code inside the function will be imported in the form of comments, which can reduce the developer’s upgrade Difficulty. However, there is still a big difference between the 2.x API and 3.0. We use deprecation and removal mechanisms to make runtime warnings as much as possible. But developers still need to make a lot of adjustments to the code in order to upgrade to 3.0 perfectly.

Powerful engine features
Cocos Creator v2.4 is very powerful in 2D rendering, while Cocos Creator v3.0 allows developers to make more beautiful 3D games. We have integrated the advantages of the two in 3.0, and fully support various functions of 2D and 3D. Whether 2D or 3D, 3.0 will meet your needs.
Rendering system
As the core module of the game engine, the rendering system plays a vital role and directly determines the content that the game can output to the player. An excellent rendering system must also take into account various platforms and smooth the differences between platforms. The rendering system of Cocos Creator v3.0 aims at future-oriented, high-performance, and cross-platform from architecture to design, which greatly improves rendering capabilities and robustness.
- Supports multiple rendering backends of Metal, Vulkan, WebGL 1.0, WebGL 2.0, GLES2, GLES3, and provides a unified GFX graphics API layer to the rendering pipeline layer.
- The GFX API design close to the modern graphics API helps the rendering pipeline layer to release the performance and possibilities provided by the modern graphics API as much as possible.
- Built-in forward rendering pipeline, support user-defined rendering pipeline.
- Physically based light sources, cameras and materials help developers use industrialized processes to create the most realistic visual effects.

- Supports GPU Instancing batch optimization, which is suitable for drawing a large number of dynamic models with the same mesh, and supports instancing batches of models containing skeletal animation calculations.

- Support global fog effect.

- Powerful native renderer, using memory sharing mechanism to reduce JSB calls and speed up data access.
- Support ASTC, ETC, ETC2, PVR and other compressed textures.
Light and Shadow
In the 3D world, light and shadow have always been extremely important components. They can enrich the environmental performance, and good quality shadows can achieve a fake effect and make the whole world more three-dimensional.
- Physically based light source.
Cocos Creator v3.0 uses optical measurement units to describe light source parameters. Based on optical measurement units, we can convert all the relevant parameters of the light source into physical values in the real world. In this way, the designer can adjust the light intensity, color, range and other information according to the actual lighting industrial parameters and the actual physical parameters of the real environment, so that the overall lighting effect and light attenuation are more in line with the real natural environment.

- Multi-light support based on multi-pass.
- Support high-performance flat shadow Planar Shadow.
- Directional light and spotlight dynamic shadow based on Shadow Map, support PCF soft shadow and GPU Instancing.

Particle System
The particle system is the basis of the special effects of game engines. It can be used to simulate natural phenomena such as fire, smoke, water, clouds, snow, and fallen leaves, and it can also be used to simulate abstract visual effects such as luminous trajectories and speed lines. Good particle effects can make the game screen more stunning.

- Support up to dozens of module settings, and support various types of curves, constant changes.

- Support GPU particles, greatly improving rendering performance.
- Support Cocos traditional 2D particles.
Material System
As a resource, material determines the rendering effect of the attached object. Almost all the rendered effects in the game are inseparable from the material. As a basic module, the material system provides a solid foundation for the superstructure.
- Built-in physical-based standard materials.
- Support Cocos Effect.
The Cocos Effect based on YAML and GLSL designed by Cocos is a single-source embedded domain specific language(single-source embedded DSL). The YAML part declares the flow control list, and the GLSL part declares the actual Shader fragment. The above complement each other and together constitute a complete rendering process description. - Support more than 32 Effect macro definitions.
- Cocos Effect compiler automatically removes invalid codes.
- Support importing Effect header files.
- Effect’s resource panel now supports previewing the compiled Shader code, and supports visual editing of each Define of the Shader.
- Support material preview.

Middleware
- Support TiledMap.

- Support Spine, DragonBones.
- Support Spine, DragonBones and TiledMap rendering in 3D scene (need to customize material to control depth detection).

Skeleton Animation System
Cocos Creator v3.0 has a built-in general animation system to display animation based on key frames. In the editor, we can easily produce key frame animation clips. We can also support importing skeletal animations already contained in external FBX and glTF resources. These animations can be edited in the resource manager. Animation effects can be previewed in the animation editor, animation event triggers can be added, and animation system APIs can be used. You can also freely control the animation playback.

In addition, we also support the following features:
- CPU or GPU driven skeletal animation, can be switched freely.
- Supports the fusion transition of animation (CPU driven).
- Use binary format to store skeletal animation to reduce file size.
- Support two components: general animation and skeletal animation.
- Support material sub-attribute animation such as Uniform.
- Support CPU driven Morph Target (Blend Shape).
Script system
The project development of Cocos Creator v3.0 has fully turned to TypeScript, and JavaScript is no longer supported in the project except for plug-in scripts in JavaScript or NPM modules. TypeScript support has been improved in v3.0:
- Embrace ES6 and TypeScript, complete code hints and automatic import.
- Attributes support independent type decorator:
@integer,@float,@string,@boolean,@typeetc… - Support Async Await syntax.
- Optional Chaining support.
- Nullish Coalescing support.
- Certain circular reference behaviors will be detected and warned during operation.
- Added core-js polyfills to help some low-end platforms complete ES6 support.
- Support loose compilation mode, which can reduce package body and optimize performance.
- Support using NPM modules.
- Subdivide engine modules, allowing more detailed module removal.

UI system
Cocos Creator v3.0 continues the 2.x UI design, and further optimizes and upgrades, including the following:
- Flexible and concise 2D rendering and UI interaction, layout components, support 20 kinds of components including Sprite, Label, Button, Widget, etc. You can use these basic components to combine various types of UI effects.
- Support static batching.
The engine provides the UIStaticBatch component. UIs that do not require frequent changes can use this component to cache rendering data, thereby reducing rendering consumption and improving performance. - Support dynamic image combining at runtime, reduce the number of drawcalls, and optimize performance.

- Merged the UI rendering process and the forward rendering process, allowing 2D and 3D rendering components to be mixed, and rendering visibility is completely determined by the node Layer and camera Visibility.
Physics
Cocos Creator v3.0 currently has a built-in lightweight collision detection system Builtin and a physics engine cannon.js with physical simulation, as well as a powerful bullet compiled into asm.js/WASM version ammo.js, and provides users with an efficient componentized workflow and convenient usage.
- Support multiple physical backend options, including ammo.js, cannon.js and more lightweight builtin physical.
- Support WeChat mini games using WASM physical backend, which can achieve higher performance on iOS.
- Physics system supports fixed step refresh.
- Support physical materials.
- Supports a variety of practical collision bodies including simple shapes, cones, planes, terrain, capsules, cylinders, static mesh collision bodies, etc…

- Support point-to-point and hinge constraint components.
- Mesh collider adds convex hull approximation function.

- Support traditional Creator 2D physics and collision system.
In a near future, we will provide builtin PhysX backend on native platforms, which will greatly improve performance and physics capabilities.
Detailed changes (compared to Creator 3D)
Editor
- [3.0 NEW FEATURE] New FBX importer.
- [3.0 NEW FEATURE] supports loose compilation mode when compiling.
- [3.0 NEW FEATURE] Terrain supports normal map and pbr material.
- [3.0 NEW FEATURE] supports EditBox in GameView mode.
- [3.0 NEW FEATURE] supports code removal according to pre-compiled macros when compiling project scripts.
- [3.0 NEW FEATURE] supports removing deprecated compatible codes during the build process and reducing the package body.
- [3.0 NEW FEATURE] Brand new Prefab system, supports Prefab nesting.
- [3.0 NEW FEATURE] The terrain system supports the use of custom brushes and normal map settings.
- [3.0 NEW FEATURE] Support resource package import and export function.
- [3.0 NEW FEATURE] native platform supports script encryption.
- [3.0 NEW FEATURE] Added Huawei AGConnect build platform.
- [3.0 NEW FEATURE] Added Huawei quick game debugging tool.
- [3.0 NEW FEATURE] supports access to Cocos Service.
- [Sync 2.x] supports simulator preview.
- [Sync 2.x] supports publishing LianShang mini game platform.
- [Sync 2.x] supports publishing interesting headlines game platform.
- [Sync 2.x] supports building Android Instant.
- [Sync 2.x] supports the new version of serialization mechanism.
- [Sync 2.x] Asset Bundle support.
- [Sync 2.x] supports engine module removal during preview.
- [Sync 2.x] editor supports importing JSON resources.
- [Sync 2.x] editor supports importing text resources.
- [Sync 2.x] editor supports importing LabelAtlas resources.
- [IMPROVE] Upgrade electron, computer that supports M1 chip.
Engine
- [3.0 NEW FEATURE] supports using NPM library.
- [Sync 2.x] supports Tiledmap.
- [Sync 2.x] supports Spine.
- [Sync 2.x] supports DragonBone.
- [Sync 2.x] supports MotionStreak.
- [Sync 2.x] supports WebView.
- [Sync 2.x] supports VideoPlayer.
- [Sync 2.x] supports 2d physics and collision system, including box2d and builtin.
- [Sync 2.x] supports Asset Manager resource management.
- [Sync 2.x] supports LabelShadow.
- [Sync 2.x] supports SafeArea.
- [Sync 2.x] Mask supports image stencil.
- [Sync 2.x] audio supports multicast.
- [Sync 2.x] supports dynamic picture combination.
- [IMPROVE] UIMeshRenderer supports receiving parallel light.
- [IMPROVE] remove cc.Class() style declaration.
- [IMPROVE] Reconstruct 3d physical collision matrix. The collision matrix is only used to initialize the grouping and mask of rigid bodies. It is no longer maintained and updated, and the Use Collision Matrix configuration item is abolished.
- [IMPROVE] Refactored 3d rigid body, removed RigidBody.isKinematic, added RigidBody.type to set the rigid body type, removed fixedRotation, and replaced it with angularFactor.
- [IMPROVE] UI supports custom materials.
- [IMPROVE] Optimize UI system performance and reduce the number of drawcalls.
- [FIX] Fix Safari 14 performance issues.
- [FIX] Fix the problem of Button component Scale setting abnormal.
- [FIX] Fix the problem that the lightPassIdx of submodels are consistent and cause rendering errors.
- [FIX] Fix the problem that the terrain collider does not match the rendering effect after the node is zoomed.
- [FIX] Fix the problem of reporting errors when calling the
view.setFrameSizeinterface. - [FIX] Fix the problem that setting the label alignment of EditBox component is invalid when InputMode is not ANY.
Mini Game
- [3.0 NEW FEATURE] supports a new subdomain scheme.
- [3.0 NEW FEATURE] supports WeChat mini games to use wasm physical backend.
Native
- [3.0 NEW FEATURE] Support Metal rendering backend.
- [3.0 NEW FEATURE] supports Vulkan rendering backend.
- [IMPROVE] further reduces jsb calls and optimizes performance.
Known Issue
- The Vulkan backend on Android currently has performance issues, to be fixed in a future version.
- On a machine with M1 chip, an error will appear when compiling the ios simulator, you need to manually change arch to arm64, which will be fixed in subsequent versions.
- Android does not currently support the release of x86_64 architecture.
- The native platform does not currently support freetype for text rendering.
- Button component does not currently support
enable auto gray effectoption. - It is currently not possible to create components, delete components, delete sub-nodes, and adjust the order of sub-nodes for Prefab instances in the scene. It is recommended to perform these operations in the Prefab resource.
- Nodes outside the prefab hierarchy currently cannot reference nodes or components in Prefab.
- When the terrain’s size is not by n*n, the baking process will fail.
- Upgraded old project from v2.x might have property referencing issue in prefab data, please refer to this topic 1 for detailed information and fix.
Breaking changes
- The built-in effects of the engine source code are uniformly changed to a different naming rule from the editor resources. If an effect is not used at all in the project scene, it will not be obtained by using the effect name in the script (such as builtin-unlit, etc.). It is recommended that when developers need to create materials programmatically, they should uniformly expose the effect asset as the property of the script, mount it in the scene, and then directly pass in material.initialize.
- The editor HOME directory has been switched from
\~/.CocosEditor3Dback to\~/.CocosCreator, and the plugin directory has been renamed from packages to extensions. Plugins after 3.0 will be stored in\~/.CocosCreator/extensionsandPROJECT/extensions. - The original subdomain plan is no longer applicable, please switch to the latest subdomain plan.
- No longer supporting JavaScript, only TypeScript.
cc.globalvariables are no longer supported, please use module import.- The 2D node will now strictly judge whether it can be rendered according to the visibility of the layer and the camera. If multiple cameras exist, there may be repeated rendering, and the layer of the node needs to be re-adjusted.
- Refactored physics events. Events between static rigid bodies are no longer supported. It is recommended to add a Kinematic or Dynamic rigid body component to the corresponding node of the collision body that monitors the event.
- Unable to upgrade to the Prefab of the new Prefab system, it will break the relationship and restore to a normal node.
API update (relative to Cocos Creator 3D)
- The name of the physical material type has been changed.
Creator 3D v1.2 Creator v3.0 PhysicMaterial PhysicsMaterial - Some type names and method names under the geometry space have been changed.
Creator 3D v1.2 Creator v3.0 line Line plane Plane ray Ray triangle Triangle sphere Sphere aabb AABB obb OBB capsule Capsule frustum Frustum MorphModel models.MorphModel ray_aabb rayAABB ray_plane rayPlane ray_triangle rayTriangle ray_sphere raySphere ray_obb rayOBB ray_capsule rayCapsule ray_subMesh raySubMesh ray_mesh rayMesh ray_model rayModel line_plane linePlane line_triangle lineTriangle line_aabb lineAABB line_obb lineOBB line_sphere lineSphere aabb_aabb aabbWithAABB aabb_obb aabbWithOBB aabb_plane aabbPlane aabb_frustum aabbFrustum aabbFrustum_accurate aabbFrustumAccurate obb_point obbPoint obb_plane obbPlane obb_frustum obbFrustum obbFrustum_accurate obbFrustumAccurate obb_obb obbWithOBB obb_capsule obbCapsule sphere_plane spherePlane sphere_frustum sphereFrustum sphereFrustum_accurate sphereFrustumAccurate sphere_sphere sphereWithSphere sphere_aabb sphereAABB sphere_obb sphereOBB sphere_capsule sphereCapsule capsule_capsule capsuleWithCapsule - Some platform variables under sys have been changed.
Creator 3D v1.2 Creator v3.0 BAIDU_GAME BAIDU_MINI_GAME VIVO_GAME VIVO_MINI_GAME OPPO_GAME OPPO_MINI_GAME HUAWEI_GAME HUAWEI_QUICK_GAME XIAOMI_GAME XIAOMI_QUICK_GAME JKW_GAME COCOSPLAY ALIPAY_GAME ALIPAY_MINI_GAME BYTEDANCE_GAME BYTEDANCE_MINI_GAME - The Canvas component no longer has properties such as clearFlag, color, priority, targetTexture, visibility, etc., please get it directly through the Camera component referenced by the Canvas component.
- Some components related to 2d have been renamed.
Creator 3D v1.2 Creator v3.0 UIRenderable Renderable2D UIDrawBatch DrawBatch2D Upgrade guide
In order to ensure the smooth transition of the existing Cocos Creator 2.4 project, we will use 2.4 as the LTS (long-term support) version and provide continuous updates for the next two years! In 2021, 2.4 will continue to be updated, providing bug fixes and new mini-game platform support, as well as Apple Silicon (M1) chip support. In 2022, we will continue to provide developers with 2.4 key issue fixes to ensure the smooth operation of online games! therefore:
- Existing 2.x projects can continue to develop without compulsory upgrade to 3.0.
- For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
The original Cocos Creator 3D, as a branch version of Creator, has been iterated in China for a year, and has successfully launched major projects such as Starry Sky Battle and The Strongest Magic Fighter! After 3.0 is released, Creator 3D will also be included in 3.0, and existing 1.2 projects can be directly upgraded. Therefore, Cocos Creator 3D will not release a separate version in the future, and we hope developers using Creator 3D versions to be noticed.
Although we do not recommend projects under development, especially those that are about to go online, to upgrade to 3.0, we will still launch 2.x resource import tool in the 3.0 official version. If the existing project needs to be upgraded for special reasons, and you encounter technical or workload difficulties, you can also contact zhengxiong.zhao@cocos.com for our manual assistance!
Reference documentation
- 2025-04-03V2.4.15
Engine
Features
-
Adapted Taobao Mini Game SafeArea functionality PR
-
Fixed script exceptions caused by failed XMLHttpRequest requests on Alipay Mini Games PR
-
Added evalString method for arkts-to-engine interface calls on HarmonyOS Next platform PR
Optimizations
-
Improved interaction logic between ets and JS environment on HarmonyOS Next PR1, PR2
-
Upgraded HarmonyOS Next SDK to API 13 PR
-
Enhanced sensor event reception efficiency on HarmonyOS Next PR
Fixes
-
Resolved memory leaks in ARK on HarmonyOS Next PR
-
Corrected Int8/Uint16 TypedArray type mismatches in HarmonyOS Next C++ layer PR
-
Fixed abnormal logging behavior containing only %{public} on native platforms PR
-
Addressed unsupported compressed texture formats on Taobao Mini Games PR
-
Resolved script errors when using Bitmap Font on Taobao Mini Games PR
-
Fixed audio playback silence when simultaneously playing two sounds on WeChat Mini Games PR1, PR2
-
Corrected abnormal character spacing in Label's Char mode PR
-
Updated Sprite UV information after texture changes PR
-
Prevented script exceptions when setting non-existent Effect properties PR
Editor
Features
-
Added Honor Mini Game platform support
Fixes
-
Synchronized HarmonyOS screen orientation settings with Android
-
Fixed some discovered issues to improve stability
-
- 2024-12-12V2.4.14
Engine
- OpenHarmony renamed to HarmonyOS Next.
- HarmonyOS Next platform now supports switching between avplayer and ohaudio for audio playback.
- HarmonyOS Next project templates upgraded to API12.
- HarmonyOS Next platform now supports custom fonts.
- HarmonyOS Next platform adds game pause handling when swiping up to the multitasking list.
- HarmonyOS Next platform supports screen safe area adaptation.
- Improved accuracy in detecting iPad platforms.
- Fixed an issue where Editbox set to DECIMAL mode could not input decimal points on the web.
- Fixed an issue in Taobao mini-games where Box2D adaptation code would reset window.b2.
- Fixed compilation issues for the link template on the iOS platform with newer versions of Xcode.
- Fixed an issue on the HarmonyOS Next platform where exiting and re-entering the background would send messages twice.
- Fixed occasional white screen issues with webview.
- Fixed an issue where video playback did not show play time and total duration.
New Features
- Added the Jsb.reflection.callStatisticMethod interface for JS to call ArkTS methods.
- Support migu-mini-game
Editor
New Features
- Added JS Engine options (V8, Ark, JSVM) for the HarmonyOS Next platform.
- Support migu mini game link
Fixes
- Fixed an issue where .d.ts documentation was not updated.
- Fixed a freezing issue when building Native platforms using the link template.
- 2024-02-01V2.4.13
Engine
- Refactored the arkts syntax for the OpenHarmony platform.
- Fixed the issue where packaging for native platforms would result in errors after cropping the webview module.
- Addressed a memory leak problem in the NAPI implementation on the OpenHarmony platform.
- Resolved the issue of incorrect frame rates on the OpenHarmony platform.
- Fixed a problem on the OpenHarmony platform where network disconnection did not trigger the corresponding callback.
- Fix the issue on the native platform where memory of native objects is not promptly reclaimed after destroying a Spine component.
Editor
-
Fixed the issue where encrypting scripts (both engine and project scripts) would lead to compilation failure in DevEco Studio when building for the OpenHarmony platform.
- 2023-09-25V2.4.12
Features
- Supported OpenHarmony 4.0
- Supported Taobao Mini Game
Stack Changes
- Upgrade Android Gradle to v8.0.1
- JDK needs to be upgraded to JDK 17
- Upgrade Android Studio to v2022.2.1
Fixes
- Supported touch events for MiniProgram Webview in WechatDevTools, making it easier to embed web games that created with Cocos Creator into Wechat Webview as a web page. #14387
- Fixed the issue of being unable to set the VideoPlayer.currentTime in iOS browsers. #14817
- Fixed the incorrect button ID of MOUSE_MOVE events in the Chrome browser on Mac. #14305
-
Fixed the error "Cannot read property '_original' of null " that may occurs when a Sprite component's spriteFrame is null, during prefab or scene transitions. #14456
- Fixed when opening a new project on Windows may result in freezing or getting stuck.
- Fixed the issue where the Assets window doesn't automatically locate to the selected asset when exiting the search mode.
- 2023-01-11V2.4.11
In version 2.4.11, we fixed some recently found problems, focused on improving the stability of the editor and engine, and solved some native mobile platform related problems, we recommend all 2.x users to upgrade.
This version does not break the compatibility of projects and extensions, so please refer to the 2.4.7 upgrade guide to update. In the future, only critical bug fixes in 2.x will be provided. We strongly recommend 3.x for new users and new projects.
Important Updates
-
Support ASTC compressed GPU texture formatDocumentation
-
Support Taobao mini program creative interactive platformDocumentation
-
Add Auto Watch Files to Cocos Creator -> Preferences -> Gene ral Panel. It is used to control whether to automatically watch for changes to resource files, enabled by default.
When it is closed, Cocos Creator does not automatically listen for changes in the resource files. If you need to refresh them, you can do so in the right-click menu of the specified folder.
Stack Changes
-
Update openssl version to 1.1.1q #300
-
- 2022-08-31V2.4.10
2.4.10 fixes some recently discovered 2.x related issues, improves the editor’s and engine’s stability, solves some native mobile platform-related problems, and is recommended for all 2.x users. This version does not damage the compatibility of projects and plugins, so please refer to the upgrade instructions of 2.4.7 to update.
We will continue to provide critical bug fixes through 2022, as planned, for the official release of version 3.0. These fixes will be optimized around stability and usability only, so it is no longer recommended for new users or projects to choose 2.4 but to develop with 3.x.
Editor
- Fix an error that occurs when the Timeline editor exits after editing RichText.
- Fix the problem of incorrect storage location of metafile in the secondary folder when exporting resource. (thanks to Finscn).
- Fix the problem that the bundle priority property of folder configuration has the wrong number type.(thanks to Finscn)
- Improved the Python 2.x installation hints required for building native platforms on Mac.
- Fix an issue with the help link in the Editor Properties panel not working.
Engine
- Fix an error reported when polygon components collide in the physics engine (#10888)
- Fix the problem that internal data is not released after Tween has stopped (#11360), thanks to Finscn.
- Fixed the problem that when Label and particle nodes are disabled, the component enable state is wrong after entering the Timeline editor (#12384)
Director.EVENT_BEFORE_UPDATE,Director.EVENT_AFTER_UPDATE,Director.EVENT_AFTER_DRAWevents, add deltaTime parameter (#11359), thanks to Finscn- MotionStreak effect optimization: Fix the trail position when initializing and avoiding trail delay by one frame (#10982)
- Improve the definition of some interfaces in creator.d.ts (#11981)
Native
- Fix the problem of audio acceleration when entering the background (#4288)
- Fix the crash problem when jumping to ads on the Android platform (#4289)
- Fix the problem of getting the wrong language after the Android 7 version (#4290)
- Fix the issue that the native WebSocket call to Close causes the game to crash (#4291)
- 2022-04-24V2.4.9
Cocos Creator v2.4.9 focused on fixing some 2.x related problems recently discovered, focusing on improving the stability of the editor and engine. And solved some of the obstacles affecting games publish on the native mobile platform. It is recommended that all 2.x users upgrade. This version has not broken the compatibility of projects and plugins, please refer to the upgrade instructions of 2.4.7 to update.We will continue to deliver critical bug fixes in 2022, as planned at the time of the 3.0 general release. These fixes will only be optimized around stability and usability, so it is no longer recommended for new users or new projects to choose 2.4, please use the 3.x version for development.
Stack Changes
- Upgrade okhttp to 3.12.14 to avoid compatibility issues when publishing to Google Play [#4264].
- Upgrade OpenSSL to 1.1.1g to avoid compilation problems with NDK 22 [#4282].
Editor
- Fixed an issue that the building process may get stuck on some Mac devices.
- Fixed an issue that the compiling process fails with app bundle option checked when building package for Android platform.
- Fixed an issue that some error occurs when building package for Google Play Instant.
- Fixed an issue that the scale of the parent node of Main Camera can not be animated in Animation Editor.
- Fixed an issue that some error occurs when returning to a scene with 3D particles from the Prefab editing mode.
- Fixed an issue that the simulator cannot be open after setting custom resolution with float point number in Preferences.
- Fixed an issue that some part of panel is obscured after moving panel in some cases.
- Fixed an issue that rendering artifact occurs after switching skins of Spine component in editor [#10343].
Engine
- Adapt the high performance mode of WeChat mini-games [#10160]
- Fixed an issue that the rendering data remains after calling reset API of particle system component[#10088], thanks to caogtaa
- AudioEngine added isPlaying API [#9372], thanks to 大城小胖
- Optimized the rendering of MotionStreak component [#9693]
Native
- Remove some function called on iOS platform to avoid Apple Review Rejection[#4275]
- Fixed an issue that the game crashs when switching to night mode on Android phone toolbar [#4276]
- Fixed an issue that the JNI error occurs after calling callStaticMethod several times [#4162]
- Fixed an issue that nodes added with addUserNode of TiledMap component are displayed inconsistently between native and web platform[#4274]
- Fixed an issue that game crushs when getting the data property of event object when the event of DragonBones component emmited on native platform [#4273], thanks to LincolnLiuXinbing
- Fixed an issue that SpotLight component can't cast shadows [#4257], thanks to haha-yu
- Fixed an issue that EditBox component will hide the keyboard when sliding to select words [#4170]
- Fixed an issue that Video Player component can't play videos within subdirectory of the data folder [#4045]
- Fixed an issue that game crashs when using Mask component on some devices [#4279]
- 2022-01-21V2.4.8
Cocos Creator v2.4.8 focused on fixing some 2.x related problems recently discovered, focusing on improving the editor’s experience and the stability of the engine. It is recommended that all 2.x users upgrade. This version has not broken the compatibility of projects and plugins, please refer to the upgrade instructions of 2.4.7 to update.
We will continue to deliver critical bug fixes in 2022, as planned at the time of the 3.0 general release. These fixes will only be optimized around stability and usability, so it is no longer recommended for new users or new projects to choose 2.4, please use the 3.x version for development.
Stack Changes
- Adapt to Xcode 13 [#72]
Editor
- Fixed an issue where the cursor would not be automatically restored after clicking the middle mouse button in the scene panel on Windows.
- Fixed a calculation error when the parent node’s Scale is 0 when moving the node hierarchy in the editor.
- Fixed the problem that when naming nodes in the hierarchy manager, the behavior of selecting text with the mouse would change to dragging nodes.
- Fixed an issue where the number of resources doubled when searching for resources when the resource manager panel was popped up and then embedded in the main window.
- Fixed the error caused by exiting after setting the Active of the node where the Sprite or RichText is located to False when editing animations.
- Fixed the problem that the preview script may fail to compile when the number of project scripts is very large (does not affect the build result).
- Fix compilation failure caused by setting Android API to 31 [#4147].
Engine
- Allow receiving touch events on the PC web platform for listening to Touch events on some touch-enabled PCs [#9898].
- Fix the problem that there is only one hidden child node under ScrollView, which may cause stack overflow [#9914].
- Fix the problem that the scene does not refresh when editing LabelShadow color [#9909].
- Fix
Tween.stopAllByTagonly stop the animation of the first matching tag [#9902].
Native
- 2021-11-24V2.4.7
To do their job well, a worker must first sharpen their tools. After a long period of preparation and testing, version 2.4.7 is finally released. Thank you to all the friends who gave us valuable feedback! In this update, we have concentrated on fixing some 2.x-related issues that we have discovered recently, focusing on improving the stability of the editor, and we recommend that all 2.x users upgrade.
According to the plan when the 3.0 version was officially released on February 7 of this year, 2.4 as the LTS version will continue to provide bug fixes this year. At the same time next year, we will continue to pay attention to 2.4 key issues and major platform adaptation issues, and update the version from time to time to support the safe operation of online projects.
Once again, to answer questions about the 3.x upgrade:
- New projects are no longer recommended based on 2.4, please use the 3.x version for development, we will continue to optimize the 3.x development experience, pay attention to the package and efficiency of lightweight games, and support 2D, 3D and other different types of game development.
- If the current 2.x project has reached the mid-development stage or is about to go online, there is no need to upgrade to 3.x.
- If the current 2.x project is still in the early stages of development, you can evaluate whether you need to upgrade to 3.x. If you are sure to upgrade, you can use the 2.x resource import tool provided by Creator. This tool will support the perfect import of old project resources and the auxiliary import of codes. Code-assisted import will convert js into ts, add component type declarations, attribute declarations and function declarations. The references of components in the scene will be preserved, and the code inside the function will be imported in the form of comments, which can reduce the developer’s upgrade Difficulty. For detailed upgrade instructions, please refer to Upgrade Guide. If developers encounter difficulties during the upgrade, please feel free to give us feedback and we will try our best to assist.
Stack Changes
- Upgrade the Electron version of the editor to 13.1.4. It solves the problem of WebGL crash that frequently occurs for some users on Windows, and also supports the native ARM instruction set of M1 (Apple Silicon). It is recommended that all M1 users upgrade to obtain better performance. Affected by the Electron update, a small number of editor plug-ins may be affected. Please refer to the upgrade instructions for details.
- Upgrade the Gradle version of the Android project to version 4.2.2. See the upgrade instructions for details.
Editor
- Fix the problem that the scene data may be overwritten by clicking Save when Prefab is opened
- Fixed the problem that the memory will continue to grow if there is no scene switching operation when refreshing the script in the editor, thanks to isilent
- Fixed the problem that MD5 of some files may be changed after repeated construction
- Fix Some third-party plug-in ui-section headers in ui-section in 2.4.5 are incompatible with the syntax of the class registration
- Adjust the resource compression operation during the build to after copying the build template and the
beforeFinishevent. - Fix the problem that if you modify the script after the build and bind the node and then build again, the bound content may be empty during runtime
- Fixed the problem of the wrong node selection on the keyboard up and down after searching in the explorer
- Fix the problem that dragging the panel after selecting all audio-clip, sprite-frame, and texture in the explorer will report a resize error
- Fix the problem that the selected node cannot be deleted after the scene is focused
- Fixed the problem that the automatic synchronization pop-up window status of the prefab could not be saved
- Fix the problem that using undo and resetting node attributes is invalid after the color and other attributes on the node are changed
- Fixed the problem of errors when opening the editor when there are parentheses in the resource path or project path
- Fix the problem that clicking on the hyperlink in Markdown is invalid
- Fix the problem that the data changes after Prefab is not modified and saved
Engine
- Fix the problem of pre-loading pictures that did not download the auto atlas
- Fix the problem that the transparency cascade calculation of the node is incorrect after modifying the parent node [#9322]
- Fixed the problem that the Scroll View did not trigger the event correctly when it reached the horizontal and vertical boundaries at the same time. Thanks to zty8023ys [#9445]
- Fix the problem that the Mask component is invalid when adjusting the node size at runtime [#9444]
- Fix the redrawing problem of Graphics Bezier curve, thanks caogtaa [#9194]
- Fix EditBox in PhoneNumber mode, the mouse wheel causes the number to be negative, thanks wanghaha1991 [#9138]
Upgrade Tips
As Cocos Creator 3.0 version has been officially released, v2.4.x will be used as the LTS (long-term support) version, providing continuous updates for the next two years! In 2021, 2.4 will continue to be updated to provide bug fixes and new mini-game platform support to ensure the successful launch of your project; in 2022, we will continue to provide developers with the key to 2.4 Bug fixes to ensure the smooth operation of online games! therefore:
- Existing 2.x projects can continue to develop without compulsory upgrade to 3.0.
- For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
Upgrading a project from a previous version of Cocos Creator is irreversible. Please backup the old version of the project before upgrading.
Most projects can usually be upgraded automatically, but because the project is inevitably unique, developers should try and evaluate the new version of the engine in advance according to the needs of the project. In addition, due to stability considerations, it is recommended that projects that are about to go online or already online should be carefully upgraded. The following is the upgrade instructions. If developers encounter difficulties during the upgrade, please give us feedback and we will try our best to assist.
Upgrade from <2.4.0 version
cc.loaderis no longer recommended, please use the latestcc.assetManagerinstead, please refer to the Resource Management Module Upgrade Guide- The sub-package function has been upgraded to Asset Bundle, please refer to the Resource Subcontract Upgrade Guide
- Adjusted the directory structure after the project is built and adjusted the API of
BuildResults. If you use the editor plug-in to get the editor’s build results, please refer to Customized Project Build Process Upgrade Guide - The
cc.RawAssetthat was deprecated since 1.10 has been officially removed, please usecc.Assetinstead. Since 2.4 is no longer compatible with the legacy usage of the RawAsset type in the original 1.x project, it is recommended that all projects to be upgraded to 2.4, especially those upgraded from version 1.9, be edited in any 1.10 ~ 2.3 version. All warnings or errors output when the compiler compiles the code are processed correctly, and then upgraded to 2.4. cc.Color.fromHexis deprecated, please usecc.Color.fromHEXinterface
Upgrade from < 2.3.3 version
- The
CCTexture2DandCCTexture2DRGBmethods in the Effect have been abandoned. Vec3.FRONThas been abandoned, please useVec3.FORWARDinstead.
Upgrade from < v2.3.0 version
Since v2.3.0, Android and Android Instant use the same build template, please note:
- If the code is used solely by the Android platform, please put it in the
app/srcdirectory, and the third-party library used by itself, please put it in theapp/libsdirectory. - If the code and third-party libraries used by Android Instant are separate, please put them in the
game/src,game/libsdirectories. - For code and third-party libraries shared by Android and Android Instant, please place them in the
srcandlibsdirectories under theproj.android-studioroot directory, respectively. proj.android-studiounder the root directoryjni/CocosAndroid.mk,jni/CocosApplication.mk, mainly used to configure engine-related configuration, developer configuration, it is recommended that Android be placed inapp/jni/Android.mkandapp/jni/Application.mk, Android Instant, please put ingame/jni/Android.mkandgame/jni/Application.mk.- When Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling for Android Instant, it will executeinstant: assembleRelease/Debug.
In addition, when Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling Android Instant, it will execute instant:assembleRelease/Debug.If you have customized the pause logic when switching between audio background and background, please remove it after upgrading to 2.3.0 Currently Cocos Creator games automatically pause and resume audio internally when switching between front and back on all platforms. If the developer has customized this block before, and listens for and performs audio operations like
cc.audioEngine.pause()andresume(), it may conflict with the engine’s default behavior. If you encounter related audio issues, simply remove the corresponding custom code.Upgrade from version v2.0 – v2.3.0
Starting from 2.3.0, the Canvas component is no longer responsible for setting the Canvas node size to the screen size. This behavior will be implemented in conjunction with the Widget component. To ensure compatibility, after the 2.0 project is upgraded, the node where Canvas is located will automatically add Widget components. (No problem upgrading from a 1.0 project)
Upgrade from < v2.2.0
Starting from 2.2.0, we have strengthened the memory management mechanism, and now require users to dynamically create
cc.Nodewhich is independent of the scene node tree through code must be released throughdestroy(), otherwise the engine cannot know when to recycle this type The memory of the node will cause a memory leak.- In addition, the nodes that are manually removed from the scene need to be unified when they are not needed.
// Assuming testNode is a node in the scene, if it was manually // removed from the scene before, such as testNode.parent = null; // or testNode.removeFromParent(true); // or parentNode.removeChild(testNode); // If testNode will be used again in the future, there is no need to // manually destroy the node otherwise it should be called manually testNode.destroy();- If a node is managed via
cc.NodePool, it is not affected.
Upgrade from < v2.0
If you open the 1.x project, all resources such as scenes will be upgraded automatically. If there are warnings or errors in the code, you can refer to v1.10.0 Resource Upgrade Guide and the v2.0.0 Upgrade Documentation.
- 2021-07-21V2.4.6
This update fixes some known issues. Cocos Creator will continue to optimize performance to bring developers a better experience! The following is the detailed update content.
Important updates
- Optimize the loading speed of editor resources. After the resources are imported for the first time, the editor will be opened again afterward. The time required is only less than 50% of the previous version, which greatly optimizes the startup speed and improves development efficiency
- Optimize the stuttering problem when the editor is built. We moved the engine compilation process to the worker, which will not block the execution of the main process, and the developer can continue the development work while building
- Optimize the performance of the sequence frame animation on the iOS platform, which can increase the performance by up to three times on the old iPhone 6s Plus model [#8528]
- Add the scene list to the preview toolbar, you can quickly select the preview scene without switching to the corresponding scene, improving work efficiency
Editor
- Fixed the problem that the Hash value of the Zip file is inconsistent after each build
- Fixed the problem that dragging nodes with subclasses to the properties of the parent class is invalid
- Fixed the problem that the node on the hierarchy panel cannot be located by clicking the attribute option on the attribute panel
- Fixed an issue where the small Gizmos square was offset outside the node when the light node was moving
- Fixed the problem that the Explorer did not enter the selected state after renaming and pressing Enter
- Fixed the problem that the modification of
numTilesXandnumTilesYin the 3D particle Texture Animation module did not take effect immediately. - Fixed the problem that the 3D particle Rotation module could not set
separateAxes, and the modified XY rotation was invalid. - Fixed the problem that the modification does not take effect immediately when using the curve in the 3D particle size module.
- Added
VideoCliptype, the video resource is automatically recognized asVideoClipformat after import - Fixed the problem of noise in compressed textures, thanks to Xiaopang Dacheng
- Fixed the problem that the
depthWritevalue of the built-in Unlit material is incorrect - Fixed the problem that the rich text component causes the open scene data to change [#8903]
Engine
- Fixed the problem of incorrect calculation of material hash value due to uniform order [#8823]
- Fixed the issue that
sp.Skeleton.clearTrackdoes not reset the initial posture [#8801] - Fixed the problem of incorrect calculation of
cc.Color.fromHex[#8762] - Added
Node.setSelfGroupIndexinterface for setting self grouping [#8614], thanks to Xiaopang Dacheng - Fixed the problem that the Mark component uses the wizard to check the delay loading error after checking [#8264]
- Fixed the issue of event loss caused by triggering other events in event callback [#8276]
- Fixed the problem that the game content cannot be pushed up after opening the soft keyboard multiple times [#8374]
- Fixed the problem that touch nodes, and then hide nodes, all touch events are invalid after releasing the touch point [#8969]
- Added
Animation.hasAnimationStateAPI to determine whether there is an AnimationState, thank you Xiaopang Dacheng
Mini Game
- Fixed the problem of reporting errors when calling
cc.assetManager.cacheManager.clearLRU[#234]
Breaking Change
-
cc.sys.isNativeis changed to false on the fast game platformUpgrade Tips
As Cocos Creator 3.0 version has been officially released, v2.4.x will be used as the LTS (long-term support) version, providing continuous updates for the next two years! In 2021, 2.4 will continue to be updated to provide bug fixes and new mini-game platform support to ensure the successful launch of your project; in 2022, we will continue to provide developers with the key to 2.4 Bug fixes to ensure the smooth operation of online games! therefore:
- Existing 2.x projects can continue to develop without a compulsory upgrade to 3.0.
- For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
Upgrading a project from a previous version of Cocos Creator is irreversible. Please backup the old version of the project before upgrading.
Most projects can usually be upgraded automatically, but because the project is inevitably unique, developers should try and evaluate the new version of the engine in advance according to the needs of the project. In addition, due to stability considerations, it is recommended that projects that are about to go online or already online should be carefully upgraded. The following is the upgrade instructions. If developers encounter difficulties during the upgrade, please give us feedback and we will try our best to assist.
Upgrade from <2.4.0 version
cc.loaderis no longer recommended, please use the latestcc.assetManagerinstead, please refer to the Resource Management Module Upgrade Guide- The sub-package function has been upgraded to Asset Bundle, please refer to the Resource Subcontract Upgrade Guide
- Adjusted the directory structure after the project is built and adjusted the API of
BuildResults. If you use the editor plug-in to get the editor’s build results, please refer to Customized Project Build Process Upgrade Guide - The
cc.RawAssetthat was deprecated since 1.10 has been officially removed, please usecc.Assetinstead. Since 2.4 is no longer compatible with the legacy usage of the RawAsset type in the original 1.x project, it is recommended that all projects be upgraded to 2.4, especially those upgrading from version 1.9, be edited in any 1.10 ~ 2.3 version. All warnings or errors output when the compiler compiles the code is processed correctly and then upgraded to 2.4. cc.Color.fromHexis deprecated, please usecc.Color.fromHEXinterface
Upgrade from < 2.3.3 version
- The
CCTexture2DandCCTexture2DRGBmethods in the Effect have been abandoned. Vec3.FRONThas been abandoned, please useVec3.FORWARDinstead.
Upgrade from < v2.3.0 version
Since v2.3.0, Android and Android Instant use the same build template, please note:
- If the code is used solely by the Android platform, please put it in the
app/srcdirectory, and the third-party library used by itself, please put it in theapp/libsdirectory. - If the code and third-party libraries used by Android Instant are separate, please put them in the
game/src,game/libsdirectories. - For code and third-party libraries shared by Android and Android Instant, please place them in the
srcandlibsdirectories under theproj.android-studioroot directory, respectively. proj.android-studiounder the root directoryjni/CocosAndroid.mk,jni/CocosApplication.mk, mainly used to configure engine-related configuration, developer configuration, it is recommended that Android be placed inapp/jni/Android.mkandapp/jni/Application.mk, Android Instant, please put ingame/jni/Android.mkandgame/jni/Application.mk.- When Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling for Android Instant, it will executeinstant: assembleRelease/Debug.
In addition, when Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling Android Instant, it will execute instant:assembleRelease/Debug.If you have customized the pause logic when switching between audio background and background, please remove it after upgrading to 2.3.0 Currently Cocos Creator games automatically pause and resume audio internally when switching between front and back on all platforms. If the developer has customized this block before, and listens for and performs audio operations like
cc.audioEngine.pause()andresume(), it may conflict with the engine’s default behavior. If you encounter related audio issues, simply remove the corresponding custom code.Upgrade from version v2.0 – v2.3.0
Starting from 2.3.0, the Canvas component is no longer responsible for setting the Canvas node size to the screen size. This behavior will be implemented in conjunction with the Widget component. To ensure compatibility, after the 2.0 project is upgraded, the node where Canvas is located will automatically add Widget components. (No problem upgrading from a 1.0 project)
Upgrade from < v2.2.0
Starting from 2.2.0, we have strengthened the memory management mechanism, and now require users to dynamically create
cc.Nodewhich is independent of the scene node tree through code must be released throughdestroy(), otherwise the engine cannot know when to recycle this type The memory of the node will cause a memory leak.- In addition, the nodes that are manually removed from the scene need to be unified when they are not needed.
// Assuming testNode is a node in the scene, if it was manually // removed from the scene before, such as testNode.parent = null; // or testNode.removeFromParent(true); // or parentNode.removeChild(testNode); // If testNode will be used again in the future, there is no need to // manually destroy the node otherwise it should be called manually testNode.destroy();
- If a node is managed via
cc.NodePool, it is not affected.
Upgrade from < v2.0
If you open the 1.x project, all resources such as scenes will be upgraded automatically. If there are warnings or errors in the code, you can refer to v1.10.0 Resource Upgrade Guide and the v2.0.0 Upgrade Documentation.
- 2021-04-19V2.4.5
What’s new
Cocos Creator 2.4.5 is finally here!
After the M1 chip was launched, the engine group received feedback from everyone, and the adaptation to the M1 chip was prioritized. Cocos Creator 3.0 version has already supported the environment of the M1 chip, 2.4.x followed closely, and finally Version 2.4.5 also officially supports the environment of the M1 chip, everyone is welcome to experience and use it!
New
- Support Apple Silicon (M1) chip operating environment.
Bug Fixes
- Fix the problem that caused the built-in effect to fail to load when the effect resource has a syntax error.
- Fix the problem that the scale bar does not return to 0 when the animation editor is entered for the first time.
- Fix the problem that the animation sequence on the component changes after editing the animation [#8295].
- Fix the problem of removing the resident node in
onDestroyand reporting an error [#8314]. - Fix the inconsistency between the scrolling speed of Firefox’s Scroll View and Chrome [#8306].
- Fix the problem of SafeArea error when playing vertical screen games on iPad, thanks to Xiaopang Dacheng [#224].
Upgrade Tips
As Cocos Creator 3.0 version has been officially released, v2.4.x will be used as the LTS (long-term support) version, providing continuous updates for the next two years! In 2021, 2.4 will continue to be updated to provide bug fixes and new mini-game platform support to ensure the successful launch of your project; in 2022, we will continue to provide developers with the key to 2.4 Bug fixes to ensure the smooth operation of online games! therefore:
- Existing 2.x projects can continue to develop without compulsory upgrade to 3.0.
- For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
Upgrading a project from a previous version of Cocos Creator is irreversible. Please backup the old version of the project before upgrading.
Most projects can usually be upgraded automatically, but because the project is inevitably unique, developers should try and evaluate the new version of the engine in advance according to the needs of the project. In addition, due to stability considerations, it is recommended that projects that are about to go online or already online should be carefully upgraded. The following is the upgrade instructions. If developers encounter difficulties during the upgrade, please give us feedback and we will try our best to assist.
Upgrade from <2.4.0 version
cc.loaderis no longer recommended, please use the latestcc.assetManagerinstead, please refer to the Resource Management Module Upgrade Guide- The sub-package function has been upgraded to Asset Bundle, please refer to the Resource Subcontract Upgrade Guide
- Adjusted the directory structure after the project is built and adjusted the API of
BuildResults. If you use the editor plug-in to get the editor’s build results, please refer to Customized Project Build Process Upgrade Guide - The
cc.RawAssetthat was deprecated since 1.10 has been officially removed, please usecc.Assetinstead. Since 2.4 is no longer compatible with the legacy usage of the RawAsset type in the original 1.x project, it is recommended that all projects to be upgraded to 2.4, especially those upgraded from version 1.9, be edited in any 1.10 ~ 2.3 version. All warnings or errors output when the compiler compiles the code are processed correctly, and then upgraded to 2.4 cc.Color.fromHexis deprecated, please usecc.Color.fromHEXinterface
Upgrade from < 2.3.3 version
- The
CCTexture2DandCCTexture2DRGBmethods in the Effect have been abandoned. Vec3.FRONThas been abandoned, please useVec3.FORWARDinstead.
Upgrade from < v2.3.0 version
Since v2.3.0, Android and Android Instant use the same build template, please note:
- If the code is used solely by the Android platform, please put it in the
app/srcdirectory, and the third-party library used by itself, please put it in theapp/libsdirectory. - If the code and third-party libraries used by Android Instant are separate, please put them in the
game/src,game/libsdirectories. - For code and third-party libraries shared by Android and Android Instant, please place them in the
srcandlibsdirectories under theproj.android-studioroot directory, respectively. proj.android-studiounder the root directoryjni/CocosAndroid.mk,jni/CocosApplication.mk, mainly used to configure engine-related configuration, developer configuration, it is recommended that Android be placed inapp/jni/Android.mkandapp/jni/Application.mk, Android Instant, please put ingame/jni/Android.mkandgame/jni/Application.mk.- When Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling for Android Instant, it will executeinstant: assembleRelease/Debug.
In addition, when Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling Android Instant, it will execute instant:assembleRelease/Debug.If you have customized the pause logic when switching between audio background and background, please remove it after upgrading to 2.3.0 Currently Cocos Creator games automatically pause and resume audio internally when switching between front and back on all platforms. If the developer has customized this block before, and listens for and performs audio operations like
cc.audioEngine.pause()andresume(), it may conflict with the engine’s default behavior. If you encounter related audio issues, simply remove the corresponding custom code.Upgrade from version v2.0 – v2.3.0
Starting from 2.3.0, the Canvas component is no longer responsible for setting the Canvas node size to the screen size. This behavior will be implemented in conjunction with the Widget component. To ensure compatibility, after the 2.0 project is upgraded, the node where Canvas is located will automatically add Widget components. (No problem upgrading from a 1.0 project)
Upgrade from < v2.2.0
Starting from 2.2.0, we have strengthened the memory management mechanism, and now require users to dynamically create
cc.Nodewhich is independent of the scene node tree through code must be released throughdestroy(), otherwise the engine cannot know when to recycle this type The memory of the node will cause a memory leak.- In addition, the nodes that are manually removed from the scene need to be unified when they are not needed.
// Assuming testNode is a node in the scene, if it was manually // removed from the scene before, such as testNode.parent = null; // or testNode.removeFromParent(true); // or parentNode.removeChild(testNode); // If testNode will be used again in the future, there is no need to // manually destroy the node otherwise it should be called manually testNode.destroy();- If a node is managed via
cc.NodePool, it is not affected.
Upgrade from < v2.0
If you open the 1.x project, all resources such as scenes will be upgraded automatically. If there are warnings or errors in the code, you can refer to v1.10.0 Resource Upgrade Guide and the v2.0.0 Upgrade Documentation.
- 2021-02-01V2.4.4
Cocos Creator 2.4.4 is finally here! The engine team is working hard on the upcoming v3.0 release. The plan is to unify the 2D game and 3D game development process and provide more and more powerful features. In addition, the engine team will continue to maintain and optimize the 2.x version. This version supports the Bytedance game sub-package functions, optimizes the runtime and development process, and fixes 2.4 For related issues since the beginning, 2.x users are welcome to upgrade and experience!
What’s new
Bytedance Mini Games officially supports sub-package functions, which will provide developers with more room to play, and Creator will also open support for sub-package functions as soon as possible.

Improvements
- Optimize native ttf font rendering [#2874]
- The first scene subcontracting and the built-in resource subcontracting merge all JSON by default to improve loading speed
- Display script information on the MissingScript component, which is convenient for locating the problematic script
- Update TypeScript version to 4.1.3
- Native platform
XMLHttpRequestsupportsHEADrequest type [#3093] - Optimize the consumption of calculating material hash value at runtime, thanks to Xiaopang Dacheng, [#7316]
- Android build supports gradle 5.x version [#3162]
Engine
- [ASSET] Fix the problem of inaccurate prefab reference count when running after build
- [ASSET]Fixed the problem that the input parameter
maxRetryCountis invalid when loading resources [#7689] - [ASSET]Fix the problem of invalid preloaded pictures[#7581]
- [ASSET] Fix the problem that component scripts may be lost during runtime when the Prefab in the sub-package is reused by the main package [#8001]
- [PARTICLE] Fix the error of the accuracy of the particle system color change, thanks to caogtaa, [#7532]
- [PARTICLE]Fixed the issue that the rendering texture was not refreshed when the particle component replaced the plist file, [#6994]
- [TILEDMAP]Fixed the problem of incorrect transparency of Tiledmap[#7898]
- [TILEDMAP]Fixed the problem of rendering inactive nodes of Tiledmap[#7898]
- [SPRITE]Fixed an issue where Sprite displays incorrectly after checking
Allow Rotationin the automatic gallery [#7501] - [SPRITE]Fix the problem that Sprite does not support
flipXandflipYin Mesh mode [#7407] - [LABEL]Fixed the problem that black blocks will appear when the Label component uses BMFont to switch
active[#7492] - [PHYSICS]Fixed the problem that the non-rigid body node will not follow the parent node when there are both rigid body node and non-rigid body node under the node. /7455)
- [MASK] Fix the problem of adding the Mask component before adding the node to the node tree. [#7429]
- [GRAPHICS]Fixed the problem of spurs in the drawing process of Graphics component, [#7780]
- [ANIMATION]Fixed the problem that setting
sampleandsetCurrentTimeis invalid when the animation is not playing [#7943]
Native
- Fix the problem that the native platform cannot continue drawing after a certain number of Graphics vertices are drawn [#2884]
- Fix the problem that the node
sizedoes not change when modifying the Label text [#2834] - Fixed an issue where selecting
Ignore Blank Imageswhen Spine exported the atlas resulted in failure to parse the .skel binary file [#2813] - Fix the problem that the mixed parameters of the native platform do not take effect [#7839]
- Fix the problem that the native platform
rayMeshalways returns infinity[#7795] - Fix the problem that Sprite uses Mesh mode rendering error on native platform [#362]
- Fix the problem of abnormal rendering of the 3d node Mask component of the native platform [#358]
Mini Game
- Fixed the problem that the plugin script in the editor plugin failed to load on the mini game platform
- Fixed the problem that the Label disappeared after some models of WeChat platform switched back from the background [#215]
Web
- Fix the problem of performance degradation of the web platform on iPadOS 14 [#7746]
- Fix the problem that uppercase letters are displayed when inputting lowercase letters in the password type input box of the Web platform [#7793]
Editor
- Fixed an error when automatically synchronized pre-made associated root nodes
- Fix the problem that the editor does not respond when importing wrong JSON files
- Fixed the problem that the saving of nested prefab would be invalid after deleting the child nodes
- Fix the problem that the node cannot change the level after searching for uuid on the level manager
- Fix the problem that the
MD5Cacheoption is invalid when building a native platform from the command line - Fix the problem of engine sourcemap error during preview [#7609]
- Fix the problem that the curve of editing animation will be invalid
- Fix the problem that the json files of SpriteFrame on the native platform cannot be merged
- Fix the problem that the child nodes cannot be saved when the Prefab resource is set to sync mode
- Fix the problem that the hash value of the file after construction changes
- Fixed an issue where texture and FBX did not export dependent textures when using the export function
- Fix the problem that webp files cannot be packaged when building Xiaomi
Upgrade Tips
Upgrading a project from a previous version of Cocos Creator is irreversible. Please backup the old version of the project before upgrading.
Projects under development can usually be upgraded seamlessly, but because of the uniqueness of each project, developers should conduct a technical evaluation based on their project’s own needs. If developers encounter difficulties in upgrading, please feel free to give us feedback and we will try our best to assist. In addition, due to stability considerations, it is recommended that projects that are about to be launched or already launched be upgraded with caution.
Upgrade from <2.4.0 version
cc.loaderis no longer recommended, please use the latestcc.assetManagerinstead, please refer to the Resource Management Module Upgrade Guide- The sub-package function has been upgraded to Asset Bundle, please refer to the Resource Subcontract Upgrade Guide
- Adjusted the directory structure after the project is built and adjusted the API of
BuildResults. If you use the editor plug-in to get the editor’s build results, please refer to Customized Project Build Process Upgrade Guide - The
cc.RawAssetthat was deprecated since 1.10 has been officially removed, please usecc.Assetinstead. Since 2.4 is no longer compatible with the legacy usage of the RawAsset type in the original 1.x project, it is recommended that all projects to be upgraded to 2.4, especially those upgraded from version 1.9, be edited in any 1.10 ~ 2.3 version. All warnings or errors output when the compiler compiles the code are processed correctly, and then upgraded to 2.4. cc.Color.fromHexis deprecated, please usecc.Color.fromHEXinterface
Upgrade from < 2.3.3 version
- The
CCTexture2DandCCTexture2DRGBmethods in the Effect have been abandoned. Vec3.FRONThas been abandoned, please useVec3.FORWARDinstead.
Upgrade from < v2.3.0 version
Since v2.3.0, Android and Android Instant use the same build template, please note:
- If the code is used solely by the Android platform, please put it in the
app/srcdirectory, and the third-party library used by itself, please put it in theapp/libsdirectory. - If the code and third-party libraries used by Android Instant are separate, please put them in the
game/src,game/libsdirectories. - For code and third-party libraries shared by Android and Android Instant, please place them in the
srcandlibsdirectories under theproj.android-studioroot directory, respectively. proj.android-studiounder the root directoryjni/CocosAndroid.mk,jni/CocosApplication.mk, mainly used to configure engine-related configuration, developer configuration, it is recommended that Android be placed inapp/jni/Android.mkandapp/jni/Application.mk, Android Instant, please put ingame/jni/Android.mkandgame/jni/Application.mk.- When Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling for Android Instant, it will executeinstant: assembleRelease/Debug.
In addition, when Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling Android Instant, it will execute instant:assembleRelease/Debug.If you have customized the pause logic when switching between audio background and background, please remove it after upgrading to 2.3.0 Currently Cocos Creator games automatically pause and resume audio internally when switching between front and back on all platforms. If the developer has customized this block before, and listens for and performs audio operations like
cc.audioEngine.pause()andresume(), it may conflict with the engine’s default behavior. If you encounter related audio issues, simply remove the corresponding custom code.Upgrade from version v2.0 – v2.3.0
Starting from 2.3.0, the Canvas component is no longer responsible for setting the Canvas node size to the screen size. This behavior will be implemented in conjunction with the Widget component. To ensure compatibility, after the 2.0 project is upgraded, the node where Canvas is located will automatically add Widget components. (No problem upgrading from a 1.0 project)
Upgrade from < v2.2.0
Starting from 2.2.0, we have strengthened the memory management mechanism, and now require users to dynamically create
cc.Nodewhich is independent of the scene node tree through code must be released throughdestroy(), otherwise the engine cannot know when to recycle this type The memory of the node will cause a memory leak.- In addition, the nodes that are manually removed from the scene need to be unified when they are not needed.
// Assuming testNode is a node in the scene, if it was manually // removed from the scene before, such as testNode.parent = null; // or testNode.removeFromParent(true); // or parentNode.removeChild(testNode); // If testNode will be used again in the future, there is no need to // manually destroy the node otherwise it should be called manually testNode.destroy();- If a node is managed via
cc.NodePool, it is not affected.
Upgrade from < v2.0
If you open the 1.x project, all resources such as scenes will be upgraded automatically. If there are warnings or errors in the code, you can refer to v1.10.0 Resource Upgrade Guide and the v2.0.0 Upgrade Documentation.
- 2020-10-09V2.4.3
Cocos Creator v2.4.3 is here! This update brings more new features, optimizes performance and improves stability.
What’s new
Cocos Creator 2.4.3 is finally here! This update brings great new features and performance improvements, such as support for nested use of Prefab and support for Android x86_64. In addition, it fixes problems since version 2.4 and improves the stability of the editor. I hope everyone can use Can be more handy and get twice the result with half the effort.
It supports nested use of other Prefabs in a Prefab, thereby reducing the number of duplicate resources and making it easier to maintain and update.

- Added support for Android x86_64
The Android platform can be built with x86_64, which can run on more devices and emulators.

- The simulator adds the option of whether to clear the cache
Improvements
- Optimize the size of the JSON file after construction, and merge all JSON, which can reduce the size of JSON by up to 30%
- Upgrade the Cannon physics engine version to 1.1.1
- The native platform supports the use of breakpoint resume after downloading remote resources fails[#345]
- Optimize the editor’s import speed of Plist resources
- Optimize the performance of executing
cc.resources.loadin the editor - Support loading Asset Bundle [#153]
Engine
- [CORE]Fix the problem of shared attributes in the
clonemethod of SpriteFrame [#7030], thanks to Xiaopang Dacheng - [CORE]Fixed the issue that resources cannot be removed from the build when
editorOnlyacts on resource properties[#7048] - [CORE]Fixed the problem that the calculation results of
cc.Quat.rotateX,cc.Quat.rotateY,cc.Quat.rotateZmay be incorrect [#7036] - [CORE]Fixed the problem that z value is reset to 0 when
setPositionandsetScaledo not pass in z value [#7104], thanks Dacheng Xiaopang - [AUDIO]Fixed the problem that AudioSource could not get
duration[#7035] - [AUDIO]Fixed the problem that the AudioSource component checked
loopandmuteinvalid [#6935] - [AUDIO]Fixed the issue that audio did not stop playing when switching scenes[#7317]
- [PARTICLE] Fix the issue that the particle system
InputAssembleris not cleared [#7060], thanks to caogtaa - [PARTICLE]Fixed the issue that the particle system component cannot switch to other SpriteFrame in the gallery[#7000]
- [LABEL]Fixed some spikes in Label rendering[#7132]
- [LABEL]Fixed the issue of
colorproperty sharing of LabelOutline, LabelShadow, MotionStreak components [#7027] - [LABEL]Fixed the problem of invalid label color modification in start. [#7018]
- [LABEL]Fixed the problem of invalid modification of
stringattribute when text is hidden in BITMAP mode. [#7003] - [PHYSICS]Fixed the problem that once a rigid body enters dormancy, collision with other rigid bodies cannot produce collision effects[#7119]
- [CAMERA] Fix the crash when rendering EditBox, VideoPlayer, WebView when there is no camera, [#332]
- [CAMERA] Fix the problem that the correct size of the camera cannot be obtained in the onLoad function, [#7073]
- [WIDGET]Fixed the issue that when widget is set to ON_WINDOW_RESIZE, there is no update when
setContentSizeis used [#7275] - [ASSET] Fix the problem of loading the same Asset Bundle multiple times and failing to load [#7424]
- [ASSET] Fix the problem that loading the same image by calling
loadRemotecontinuously [#6941] - [ASSET]Fixed the problem that the progress callback is still being executed after the resource loading fails[#7121]
- [ASSET] Fix the problem that the return value of
Bundle.loadis not an array when passing in an array [#6923] - [ASSET] Fix the problem that the script loading order may be incorrect [#7065]
- [ASSET] Fix the problem that
Sprite.spriteFramecannot be switched during lazy loading, [#7233] - [ASSET] Fix the problem of calling
cc.resourcesprematurely in the project script and prompting that it does not exist.
Native
- Fix the issue of the wrong width and height of SafeArea components on Android platform [#2562]
- Fix the issue that SafeArea is not recalculated after Android rotation [#337]
- Fix the problem that the gravity sensor is not correct after the iOS device screen is flipped [#2791]
- Fix the problem that the iOS device orientation is set to upside down and the display is wrong [#2787]
- Fix the issue that the iOS platform is rotated immediately when the LaunchScreen screen is displayed, and the touch coordinates may be abnormal [#309]
- Fix the crash issue below Android 4.4 [#2532], thanks to deyongzhong
- Fix potential memory leaks and null pointer problems [#2512], thanks to quink-black
- Fix the issue that popping and retracting EditBox causes the screen width to change [#2630]
- Fix the problem that the cursor will automatically jump to the end when editing text in EditBox on iOS [#2669]
- Fixed the issue that EditBox Korean Lenovo was interrupted under iOS [#2669]
- Fixed the problem that temporary files were not deleted after downloading resources failed [#2629]
- Fix the problem of incorrect splicing of cache resource paths on iOS[#311]
- Fix the problem that the spine and dragonbone on the remote server cannot be displayed [#322]
- Fix Dragonbone crash problem[#351]
- Added
ENABLE_NATIVE_TTF_RENDERERmacro to control whether to use native renderer for ttf font rendering [#7053] - Fix the problem that the native platform cannot open mipmap [#2689]
- Fix the problem of spotlight rendering error on native platform [#2695]
- Fix the problem that exceptions in the async function will not be printed [#328]
- Fix the problem of inaccurate jump of iOS VideoPlayer [#2531], thanks goesByhc
- Fix the problem that
VideoPlayer.playis called when the video is not loaded and will not play [#329] - Fix the issue of abnormal crash when calling
CallStaticObjectMethod[#2706] - Fix the problem that the native platform
cc.game.restartreports errors [#347] - Fix the problem that the native platform ttf resource fails to load on the remote server [#7380]
Editor
- Fix the problem that undo will report an error when adding DontSave private mark to the object in the editor
- Fix the problem that the return value of
cc.resources.loadDirin the editor is inconsistent with the runtime - Fix the problem of loading all resources in Asset Bundle during preview
- Fix the problem that JSON files cannot be merged completely after setting Bundle to merge all JSON files
- Fixed an issue that caused the editor to crash when there is a problem with the RichText data in the scene or prefab in rare cases
- Fixed the problem that animation cannot be loaded when the timeline panel pops up
- Fix the problem that the gizmo is not updated when the
centervalue of SphereCollider3D is modified in the editor. - Improve the editor UI
- Fix the problem of loading failure when previewing the built project
- Fixed the problem that the dependent resources were not exported when exporting resources
- Fix the problem that the auto-atlas in the plugin cannot be built
- Fix the issue that the frame event parameter added by the animation editor is invalid when the value of the boolean type is false
- Fix the problem that the preview error is reported when the physical module is not checked [#7075]
Mini Game
- Fix the problem that the input state of the mini game is chaotic when the input box is switched when the soft keyboard is pulled up [#136]
- Fix the problem that
loadRemotecannot load pictures in the temporary directory [#155] - Fix the problem that XHR cannot set the
timeoutproperty on WeChat[#164] - Fix the problem of audio playback failure on some small game platforms [#7341]
Web
- Fix the problem that the video cannot be paused when clicking on the video in Firefox [#7372]
- Fix the problem of low frame rate on iOS14 devices [#7415]
Upgrade Tips
Upgrading a project from a previous version of Cocos Creator is irreversible. Please backup the old version of the project before upgrading.
Projects under development can usually be upgraded seamlessly, but because of the uniqueness of each project, developers should conduct a technical evaluation based on their project’s own needs. If developers encounter difficulties in upgrading, please feel free to give us feedback and we will try our best to assist. In addition, due to stability considerations, it is recommended that projects that are about to be launched or already launched be upgraded with caution.
Upgrade from <2.4.0 version
cc.loaderis no longer recommended, please use the latestcc.assetManagerinstead, please refer to the Resource Management Module Upgrade Guide- The sub-package function has been upgraded to Asset Bundle, please refer to the Resource Subcontract Upgrade Guide
- Adjusted the directory structure after the project is built and adjusted the API of
BuildResults. If you use the editor plug-in to get the editor’s build results, please refer to Customized Project Build Process Upgrade Guide - The
cc.RawAssetthat was deprecated since 1.10 has been officially removed, please usecc.Assetinstead. Since 2.4 is no longer compatible with the legacy usage of the RawAsset type in the original 1.x project, it is recommended that all projects to be upgraded to 2.4, especially those upgraded from version 1.9, be edited in any 1.10 ~ 2.3 version. All warnings or errors output when the compiler compiles the code are processed correctly, and then upgraded to 2.4. cc.Color.fromHexis deprecated, please usecc.Color.fromHEXinterface
Upgrade from < 2.3.3 version
- The
CCTexture2DandCCTexture2DRGBmethods in the Effect have been abandoned. Vec3.FRONThas been abandoned, please useVec3.FORWARDinstead.
Upgrade from < v2.3.0 version
Since v2.3.0, Android and Android Instant use the same build template, please note:
- If the code is used solely by the Android platform, please put it in the
app/srcdirectory, and the third-party library used by itself, please put it in theapp/libsdirectory. - If the code and third-party libraries used by Android Instant are separate, please put them in the
game/src,game/libsdirectories. - For code and third-party libraries shared by Android and Android Instant, please place them in the
srcandlibsdirectories under theproj.android-studioroot directory, respectively. proj.android-studiounder the root directoryjni/CocosAndroid.mk,jni/CocosApplication.mk, mainly used to configure engine-related configuration, developer configuration, it is recommended that Android be placed inapp/jni/Android.mkandapp/jni/Application.mk, Android Instant, please put ingame/jni/Android.mkandgame/jni/Application.mk.- When Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling for Android Instant, it will executeinstant: assembleRelease/Debug.
In addition, when Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling Android Instant, it will executein``stant:assembleRelease/Debug.If you have customized the pause logic when switching between audio background and background, please remove it after upgrading to 2.3.0 Currently Cocos Creator games automatically pause and resume audio internally when switching between front and back on all platforms. If the developer has customized this block before, and listens for and performs audio operations like
cc.audioEngine.pause()andresume(), it may conflict with the engine’s default behavior. If you encounter related audio issues, simply remove the corresponding custom code.Upgrade from version v2.0 – v2.3.0
Starting from 2.3.0, the Canvas component is no longer responsible for setting the Canvas node size to the screen size. This behavior will be implemented in conjunction with the Widget component. To ensure compatibility, after the 2.0 project is upgraded, the node where Canvas is located will automatically add Widget components. (No problem upgrading from a 1.0 project)
Upgrade from < v2.2.0
Starting from 2.2.0, we have strengthened the memory management mechanism, and now require users to dynamically create
cc.Nodewhich is independent of the scene node tree through code must be released throughdestroy(), otherwise the engine cannot know when to recycle this type The memory of the node will cause a memory leak.- In addition, the nodes that are manually removed from the scene need to be unified when they are not needed.
// Assuming testNode is a node in the scene, if it was manually // removed from the scene before, such as testNode.parent = null; // or testNode.removeFromParent(true); // or parentNode.removeChild(testNode); // If testNode will be used again in the future, there is no need to // manually destroy the node otherwise it should be called manually testNode.destroy();
- If a node is managed via
cc.NodePool, it is not affected.
Upgrade from < v2.0
If you open the 1.x project, all resources such as scenes will be upgraded automatically. If there are warnings or errors in the code, you can refer to v1.10.0 Resource Upgrade Guide and the v2.0.0 Upgrade Documentation.
- 2020-07-30V2.4.2
Following the release of v2.4.1 last week, Cocos Creator has brought you the long-awaited byte game platform support! A new platform always means new opportunities and challenges, and will bring more users and potential to developers. We also look forward to the explosion of more excellent products on byte games! We recommend that developers who need to release byte games upgrade the engine to the latest version to get the best experience.
What’s new
Byte games
The byte game is developed based on the full product matrix of Bytedance and includes such creations as Today Toutiao, TikTok and Today Toutiao Speedy Edition. It does not require users to download, just click to open the new game type that is ready to play. ByteDance’s full product matrix takes content distribution as the core, and promotes the distribution of small games through content, and uses content to bring volume and fission to small games. Currently, there are very rich application scenarios. There are traffic portals in natural search, feed stream, personal homepage, small video, video comment area, etc. For detailed instructions, please refer to the Understanding Mini Games: Overview of Traffic Portals article (Chinese Only). In terms of revenue, ByteDance currently supports both advertising and in-app purchases.

For games developed with Cocos Creator, developers only need to select the ByteDance game publishing platform when building, and Cocos Creator automatically completes the adaptation and building. For details, please refer to the Publish to Byte Games documentation.

Known issues
- After the iOS device is upgraded to iOS 14 beta.3, there will be a problem that the web platform cannot display the screen temporarily. You can customize the engine and manually merge the changes #6974 for repair.
v2.4.1 Byte platform has been unlocked synchronously
Cocos Creator v2.4.2 and v2.4.1 are exactly the same in terms of product functions, so the release portal of byte games for existing v2.4.1 users has been unlocked through hot updates. v2.4.1 users only need to start Cocos Dashboard v1.0.8 when the network is connected, and then open the editor. If unsuccessful, please make sure that Cocos Dashboard is using the latest v1.0.8, and completely exit and reopen. Minimizing the app isn’t good enough.
In addition, there is more good news: v2.4.1 already supports the Huawei AppGallery Connect platform, and developers can access Huawei HMS Core with one click, currently including account, Services such as payment, advertisement, and games will continue to support SDKs such as push, analysis and positioning in the near future.


Also, Cocos Creator will cooperate with Huawei in all aspects, especially at the technical level, integration with the underlying algorithms of CG Kit, tap Vulkan’s extreme rendering capabilities, release greater graphics rendering performance, and improve rendering efficiency. At the product level, Huawei’s HMS Core and AppGallery Connect will also be successively connected to more high-quality services to help developers develop higher-quality games.
Upgrade Tips
Upgrading a project from a previous version of Cocos Creator is irreversible. Please backup the old version of the project before upgrading.
Projects under development can usually be upgraded seamlessly, but because of the uniqueness of each project, developers should conduct a technical evaluation based on their project’s own needs. If developers encounter difficulties in upgrading, please feel free to give us feedback and we will try our best to assist. In addition, due to stability considerations, it is recommended that projects that are about to be launched or already launched be upgraded with caution.
Upgrade from <2.4.0 version
cc.loaderis no longer recommended, please use the latestcc.assetManagerinstead, please refer to the Resource Management Module Upgrade Guide .- The sub-package function has been upgraded to Asset Bundle, please refer to the Resource Subcontract Upgrade Guide .
- Adjusted the directory structure after the project is built and adjusted the API of
BuildResults. If you use the editor plug-in to get the editor’s build results, please refer to Customized Project Build Process Upgrade Guide . - The
cc.RawAssetthat was deprecated since 1.10 has been officially removed, please usecc.Assetinstead. Since 2.4 is no longer compatible with the legacy usage of the RawAsset type in the original 1.x project, it is recommended that all projects to be upgraded to 2.4, especially those upgraded from version 1.9, be edited in any 1.10 ~ 2.3 version. All warnings or errors output when the compiler compiles the code are processed correctly, and then upgraded to 2.4. cc.Color.fromHexis deprecated, please usecc.Color.fromHEXinterface.
Upgrade from < 2.3.3 version
- The
CCTexture2DandCCTexture2DRGBmethods in the Effect have been abandoned. Vec3.FRONThas been abandoned, please useVec3.FORWARDinstead.
Upgrade from < v2.3.0 version
Since v2.3.0, Android and Android Instant use the same build template, please note:
- If the code is used solely by the Android platform, please put it in the
app/srcdirectory, and the third-party library used by itself, please put it in theapp/libsdirectory. - If the code and third-party libraries used by Android Instant are separate, please put them in the
game/src,game/libsdirectories. - For code and third-party libraries shared by Android and Android Instant, please place them in the
srcandlibsdirectories under theproj.android-studioroot directory, respectively. proj.android-studiounder the root directoryjni/CocosAndroid.mk,jni/CocosApplication.mk, mainly used to configure engine-related configuration, developer configuration, it is recommended that Android be placed inapp/jni/Android.mkandapp/jni/Application.mk, Android Instant, please put ingame/jni/Android.mkandgame/jni/Application.mk.- When Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling for Android Instant, it will executeinstant: assembleRelease/Debug.
In addition, when Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling Android Instant, it will executein``stant:assembleRelease/Debug.If you have customized the pause logic when switching between audio background and background, please remove it after upgrading to 2.3.0 Currently Cocos Creator games automatically pause and resume audio internally when switching between front and back on all platforms. If the developer has customized this block before, and listens for and performs audio operations like
cc.audioEngine.pause()andresume(), it may conflict with the engine’s default behavior. If you encounter related audio issues, simply remove the corresponding custom code.Upgrade from version v2.0 – v2.3.0
Starting from 2.3.0, the Canvas component is no longer responsible for setting the Canvas node size to the screen size. This behavior will be implemented in conjunction with the Widget component. To ensure compatibility, after the 2.0 project is upgraded, the node where Canvas is located will automatically add Widget components. (No problem upgrading from a 1.0 project)
Upgrade from < v2.2.0
Starting from 2.2.0, we have strengthened the memory management mechanism, and now require users to dynamically create
cc.Nodewhich is independent of the scene node tree through code must be released throughdestroy(), otherwise the engine cannot know when to recycle this type The memory of the node will cause a memory leak.- In addition, the nodes that are manually removed from the scene need to be unified when they are not needed.
// Assuming testNode is a node in the scene, if it was manually removed //from the scene before, such as testNode.parent = null; // or testNode.removeFromParent(true); // or parentNode.removeChild(testNode); // If testNode will be used again in the future, there is no need to // manually destroy the node otherwise it should be called manually testNode.destroy();- If a node is managed via
cc.NodePool, it is not affected.
Upgrade from < v2.0
If you open the 1.x project, all resources such as scenes will be upgraded automatically. If there are warnings or errors in the code, you can refer to v1.10.0 Resource Upgrade Guide and the v2.0.0 Upgrade Documentation.
- 2020-07-23V2.4.1
Cocos Creator v2.4.1 is here! This update brings more new features, optimizes performance and improves stability. Efficiency is everything! This version contains many new features and updates, such as resource management system refactoring, asset bundles, optimized the performance of graphic rendering.
What’s new
New platforms always mean new opportunities and challenges. Cocos Creator 2.4.1 adds support for two new platforms: HUAWEI AppGallery Connect and LinkSure Mini Game. You can now choose these platforms when building. This version allows your game to connect to Huawei HMS Core with one click, and upload to HUAWEI AppGallery with one click Connect, eliminating the complicated operations such as accessing SDKs and uploading platforms during the development process, helping developers create high-quality innovative applications and enhance the game experience!
Added HUAWEI AppGallery Connect release platform
In Cocos Creator, through the HUAWEI AppGallery Connect publishing platform, developers can access Huawei HMS Core with one click, including login, payment, Share, Location, Analysis and other services that can greatly improve the developer’s work efficiency.
Developers can enable the SDKHub in the service panel and configure the corresponding SDK presets.


Choose HUAWEI AppGallery Connect platform during building, and select the preset SDK preset.


After the building is completed, you can upload with one click through the upload window.


Added LinkSure Mini Game publishing platform
LinkSure Mini Game is a mini game application platform under the WiFi Master Key, which is convenient, lightweight, and free of installation. It is now officially supported by Cocos Creator. Developers only need to select the LinkSure Mini Game release platform when building, and the platform adaptation is automatically completed.

For more information about publishing to LinkSure Mini Game, please refer to the Publishing documentation.
Release Notes
Bug fixes
- [Engine] Fixed the problem of the wrong execution sequence of plugin scripts at runtime [#6983]
- [Engine] Fixed the problem that the scene may fail to load when delayed loading is enabled [#6983]
- [Native] Fixed the wrong typesetting of the rich text component on the native platform [#6975]
- [Editor] Fixed the problem that the scene view is automatically switched to 2D view when entering the Prefab editor mode
- [Editor] Fix the problem that the build fails after the main package is configured as a mini game sub-package on the Xiaomi mini game, OPPO mini game, and vivo mini game platform
Known issues
- After the iOS device is upgraded to iOS 14 beta.2, there will be a problem that the web platform cannot display the screen temporarily. You can customize the engine and merge the changes manually [#6974] to resolve. We will continue to follow up with subsequent versions of iOS 14 to avoid compatibility issues.
Upgrade Tips
Upgrading a project from a previous version of Cocos Creator is irreversible. Please backup the old version of the project before upgrading.
Projects under development can usually be upgraded seamlessly, but because of the uniqueness of each project, developers should conduct a technical evaluation based on their project’s own needs. If developers encounter difficulties in upgrading, please feel free to give us feedback and we will try our best to assist. In addition, due to stability considerations, it is recommended that projects that are about to be launched or already launched be upgraded with caution.
Upgrade from <2.4.0 version
cc.loaderis no longer recommended, please use the latestcc.assetManagerinstead, please refer to the Resource Management Module Upgrade Guide- The sub-package function has been upgraded to Asset Bundle, please refer to the Resource Subcontract Upgrade Guide
- Adjusted the directory structure after the project is built and adjusted the API of
BuildResults. If you use the editor plug-in to get the editor’s build results, please refer to Customized Project Build Process Upgrade Guide - The
cc.RawAssetthat was deprecated since 1.10 has been officially removed, please usecc.Assetinstead. Since 2.4 is no longer compatible with the legacy usage of the RawAsset type in the original 1.x project, it is recommended that all projects to be upgraded to 2.4, especially those upgraded from version 1.9, be edited in any 1.10 ~ 2.3 version. All warnings or errors output when the compiler compiles the code are processed correctly, and then upgraded to 2.4. cc.Color.fromHexis deprecated, please usecc.Color.fromHEXinterface
Upgrade from < 2.3.3 version
- The
CCTexture2DandCCTexture2DRGBmethods in the Effect have been abandoned. Vec3.FRONThas been abandoned, please useVec3.FORWARDinstead.
Upgrade from < v2.3.0 version
Since v2.3.0, Android and Android Instant use the same build template, please note:
- If the code is used solely by the Android platform, please put it in the
app/srcdirectory, and the third-party library used by itself, please put it in theapp/libsdirectory. - If the code and third-party libraries used by Android Instant are separate, please put them in the
game/src,game/libsdirectories. - For code and third-party libraries shared by Android and Android Instant, please place them in the
srcandlibsdirectories under theproj.android-studioroot directory, respectively. proj.android-studiounder the root directoryjni/CocosAndroid.mk,jni/CocosApplication.mk, mainly used to configure engine-related configuration, developer configuration, it is recommended that Android be placed inapp/jni/Android.mkandapp/jni/Application.mk, Android Instant, please put ingame/jni/Android.mkandgame/jni/Application.mk.- When Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling for Android Instant, it will executeinstant: assembleRelease/Debug.
In addition, when Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling Android Instant, it will executein``stant:assembleRelease/Debug.If you have customized the pause logic when switching between audio background and background, please remove it after upgrading to 2.3.0 Currently Cocos Creator games automatically pause and resume audio internally when switching between front and back on all platforms. If the developer has customized this block before, and listens for and performs audio operations like
cc.audioEngine.pause()andresume(), it may conflict with the engine’s default behavior. If you encounter related audio issues, simply remove the corresponding custom code.Upgrade from version v2.0 – v2.3.0
Starting from 2.3.0, the Canvas component is no longer responsible for setting the Canvas node size to the screen size. This behavior will be implemented in conjunction with the Widget component. To ensure compatibility, after the 2.0 project is upgraded, the node where Canvas is located will automatically add Widget components. (No problem upgrading from a 1.0 project)
Upgrade from < v2.2.0
Starting from 2.2.0, we have strengthened the memory management mechanism, and now require users to dynamically create
cc.Nodewhich is independent of the scene node tree through code must be released throughdestroy(), otherwise the engine cannot know when to recycle this type The memory of the node will cause a memory leak.- In addition, the nodes that are manually removed from the scene need to be unified when they are not needed.
// Assuming testNode is a node in the scene, if it was manually removed //from the scene before, such as testNode.parent = null; // or testNode.removeFromParent(true); // or parentNode.removeChild(testNode); // If testNode will be used again in the future, there is no need to // manually destroy the node otherwise it should be called manually testNode.destroy();- If a node is managed via
cc.NodePool, it is not affected.
Upgrade from < v2.0
If you open the 1.x project, all resources such as scenes will be upgraded automatically. If there are warnings or errors in the code, you can refer to v1.10.0 Resource Upgrade Guide and the v2.0.0 Upgrade Documentation.
- 2020-06-24V2.4.0
Cocos Creator v2.4.0 is here! This update brings more new features, optimizes performance and improves stability. Efficiency is everything! This version contains many new features and updates, such as resource management system refactoring, asset bundles, optimized the performance of graphic rendering.
It is recommended for all v2.3.x developers to upgrade! Please perform the necessary technical evaluation and backups before upgrading.
What’s New
If the worker wants to do his best, he must first sharpen his weapon! After two months of testing, version 2.4.0 is finally here! Thanks to all the friends who gave us valuable comments and suggestions!
Support Asset Bundles
Asset Bundle can divide the resources in a project into modules according to the wishes of the developer, and divide the resources with different needs in different scenarios into multiple packages. This reduces the time required to download and load a game for the first time, and can also be copied across projects.

Asset Bundle also provides priority, compression type and other related settings to optimize the package and loading of the Asset Bundle.

For additional details, please refer to the Asset Bundle documentation and the Load Asset Bundle documentation.
Added
cc.AssetManagermodule for resource managementAsset Manager is newly introduced in Cocos Creator v2.4. It has the function to load resources, find resources, destroy resources, cache resources, asset bundles and so on. Asset Manager has better performance, easier-to-use APIs, and stronger scalability. It mainly provides the following new features:
- Supports loading and pre-loading of all resources, pre-loading can run silently in a lighter way, without affecting operation efficiency.
- Supports Asset Bundles.
- Supports a more secure automatic release mechanism, no need to consider its reference when releasing resources, to avoid mistaken release of resources.
- Support download failure retry, download priority, download concurrent number and other settings, which can be adjusted according to various situations.
- Support more convenient custom loading process to achieve special effects.
For details, please refer to the Asset Manager documentation and the Dynamic Loading documentation.
Add Label blending options
Supports setting Label’s belnding options, and different settings in different usage scenarios can be used to maximize text rendering performance. For details, please refer to the Blending Mode of System Fonts documentation.

Use FreeType to render Label on native platforms
- Increased Label initialization speed, Android increased by about 5 times, iOS increased by 3 times
- Support bold, outline, shadow and other effects when using
TTFfont andCharmode

Support Graphic anti-aliasing effects
Using SDF technology to optimize Graphic’s aliasing problem:


Support the compressed texture of other small game platforms
The editor further supports the compression texture limitation of more mini game platforms. Just add the compressed texture format in the Mini Game item to set the compression of multiple platforms including WeChat mini games, OPPO mini games, Vivo mini games, etc.

Improve native hot update support
Cocos Creator v2.4 further improves the native hot update capability and optimize the following:
- Add interface to get update package size
- Add MD5 parameter to the link, more friendly to CDN
- Solve the problem of resource loss and confusion caused by interruption of the update process
Please see this GitHub issue.
For details, please refer to the Hot Update Sample Tutorial.
Added SafeArea UI component
This component will adapt the layout of the node where it is located to the safe area of the mobile phone with a special screen. It can be adapted to Android and iOS devices. For details, refer to the SafeArea Component documentation.

Release Notes
Other new features
- Add compressed texture cache function, cache the compressed texture after construction, and reuse the cache content as much as possible to speed up the construction speed
- Use
ImageBitmapto load images on the Web platform, improve the preview and Web platform image resolution speed, and reduce the stutter during loading - Editor property panel supports drag and drop array assignment
- Upgrade TypeScript version to 3.9.2
- Upgrade the V8 version of the native platform to 8.0.426.16
- Support importing GLTF resources
- Support the first scene subcontracting function on all small game platforms
- Support module culling during preview, improve preview speed, and expose module culling settings earlier
Improvements
- Optimize the performance of free and relative modes of 2D particle system [#6236]
- Optimize the efficiency of
ToggleContainerto gettoggleItems[#6569] - Increase the bandwidth of the native platform WebSocket [#2353]
SpriteFrameresource adds aNonetrim type, which can be quickly set to no crop.- Improve the code hints of
jsb - Support setting preview port
- The window size can be set when the native desktop platform is built
Engine
- [CORE] Fixed the issue that the return value of
cc.easeBackOutis incorrect when time is 0, [#6728], (thank you chen-gaoyuan) - [CORE] Fixed the issue of
Node.walktraversal error [#6710] - [CORE] Fixed the error of calling
cc.dynamicAtlasManager.showDebug[#6697] - [CORE] Fixed the issue of setting node
sizein onLoad is invalid [#6688] - [CORE] Fixed the issue of resetting the background material back to the default material when the button is disabled [#6562]
- [CORE] Fixed error when BMFont configuration data does not exist [#6472]
- [CORE] Fixed the issue of invalid transparency after pre-multiplication is enabled [#6451]
- [CORE] Fixed the issue of
Camera.render()rendering twice, [#6355], (thank you Dacheng Xiaofa) - [CORE] Fixed the issue of picture flip after calling
Texture2D.setPremultiplyAlpha[#6602] - [PARTICLE] Fixed the 2d particle system relative mode, the particle follows the problem when the node rotates [#6236]
- [3D] Fixed the problem that 3D Label is not displayed in char mode [#6882]
- [3D] Fixed the problem of rendering error caused by checking the option
Enable Auto Batchand switching Mesh resources [#6901] - [3D] Fixed the problem of rendering the shadow of a single camera misaligned [#6477]
- [3D] Fixed the issue of
cc_matProjerror in effect [#6653] - [EDITBOX] Fixed the issue that the EditBox.maxLength attribute does not take effect in number mode [#6725]
- [EDITBOX] Fixed the issue that the EditBox could not update the position when scrolling in ScrollView [#6634]
- [TILEDMAP] Fixed the possible rendering order of Tiled Map may be wrong [#6284]
- [TILEDMAP] Fixed the problem that the hidden image of Tiled Map will still be rendered [#6309]
- [SPINE] Fixed Spine texture rendering error after using compressed texture [#6483]
- [SPINE] Fixed the issue that Spine texture may render incorrectly [#6584]
- [SPINE] Fixed the issue that DragonBone and Spine render incorrectly after the texture is set to pre-multiplied [#6696], (thanks Dacheng Xiaofa).
- [DRAGONBONE] Fixed the issue that DragonBone keeps reporting errors when destroying scenes [#6553]
Native
- Fixed the problem of incorrect node scaling after screen flip [#6689]
- Fix Android native
JniHelperis not thread safe [#2457] - Fix the issue that
unzipis not thread safe [#2131], (thanks benloong) - Fix the problem that the Edit button of Android EditBox is blocked by the virtual navigation bar [#2426]
- Fix the problem that Spine node can not get the node size on iOS [#273]
- Fix the issue of
cc_timeerror in native Effect [#6586] - Fix the possible crash of iOS audio playback [#2358]
- Fix the problem of node rotation calculation error [#2361]
- Fixed the crash caused by encoding error when setting
Label.string[#2395] - Fixed an error when the game exited [#2406]
- Fix the problem that the input box will push up the view after the screen is rotated [#2415]
- Fix the problem that the path animation in the JSON file exported by Spine 3.6.53 failed to parse [#2413], (thanks to laomoi)
- Fix the problem of gravity sensor error on Android [#2231]
- Fix Tiled Map will not be rendered when the node moves to a location without plot information [#2283]
- Fix the problem that the original WebSocket interface is inconsistent with the Web [#2297]
- Fixed an issue where calling Camera’s render method would cause Spine to speed up playback [#258]
- Fixed an issue where the AudioSource module was removed due to the removal of the AudioSource module on the Android platform
- Fix Android 9, Android 10 version number detection failure [#6466]
Web
- Fix the issue that audio cannot be played after removing the headset from iOS Web-Mobile [#6730]
- Fix
WebViewtransparency error on iOS [#6717] - Fix the problem that English can no longer be input after entering Chinese on iOS browser [#6631]
Mini Game
- Fixed the issue that the WeChat mini game WebSocket sends an error report of
Uint8Array[#115] - Fixed the issue that playback cannot be resumed automatically when audio is interrupted unexpectedly [#118]
- Fix the problem that PC WeChat data open domain cannot run
Editor
- Fix the problem of incorrect save and restore status of Sprite Editor
- Fixed an issue where animation clips that are not being edited cannot be renamed in animation editing state
- Fixed an issue where the editor could not recognize after adding Spine resources
- Fixed the issue that the editor may not open after the user plug-in restarts
- Fixed an issue where the return value of
getNativeAssetPathswas called multiple times incorrectly - Fix the problem that the script fails to load after the script is renamed
- Fixed an issue where width and height will be reported incorrectly when clicking on the gallery
- Fixed the issue that the picture may be distorted when using Auto Atlas
- Fixed an issue where importing some pictures caused the resource panel error
- Fixed the problem that the node cannot be deleted by delete key in Prefab edit mode
- Fixed an issue where Filter Unused Resources was not valid when the atlas was not exported
- Fix the problem that the value range of the macro defined in the effect is invalid [#6616]
- Fixed an issue where the animation editor setting
CircleCollider.offsetattribute is abnormal [#6600] - Fix the problem that the last save is invalid
- Fixed the issue of invalid setting preview browser
- Fix the problem of error report when importing Cocos Studio project without font resources
- Fixed an issue where multiple openings may cause editor errors
Known Issues
- When using remote Asset Bundle and checking Lazy loading, the audio may not be played. Please use
cc.assetManager.postLoadNativeto load and play.
Upgrade Tips
Upgrading a project from a previous version of Cocos Creator is irreversible. Please backup the old version of the project before upgrading.
Projects under development can usually be upgraded seamlessly, but because of the uniqueness of each project, developers should conduct a technical evaluation based on their project’s own needs. If developers encounter difficulties in upgrading, please feel free to give us feedback and we will try our best to assist. In addition, due to stability considerations, it is recommended that projects that are about to be launched or already launched be upgraded with caution.
Upgrade from <2.4.0 version
cc.loaderis no longer recommended, please use the latestcc.assetManagerinstead, please refer to the Resource Management Module Upgrade Guide- The sub-package function has been upgraded to Asset Bundle, please refer to the Resource Subcontract Upgrade Guide
- Adjusted the directory structure after the project is built and adjusted the API of
BuildResults. If you use the editor plug-in to get the editor’s build results, please refer to Customized Project Build Process Upgrade Guide - The
cc.RawAssetthat was deprecated since 1.10 has been officially removed, please usecc.Assetinstead. Since 2.4 is no longer compatible with the legacy usage of the RawAsset type in the original 1.x project, it is recommended that all projects to be upgraded to 2.4, especially those upgraded from version 1.9, be edited in any 1.10 ~ 2.3 version. All warnings or errors output when the compiler compiles the code are processed correctly, and then upgraded to 2.4. cc.Color.fromHexis deprecated, please usecc.Color.fromHEXinterface
Upgrade from < 2.3.3 version
- The
CCTexture2DandCCTexture2DRGBmethods in the Effect have been abandoned. Vec3.FRONThas been abandoned, please useVec3.FORWARDinstead.
Upgrade from < v2.3.0 version
Since v2.3.0, Android and Android Instant use the same build template, please note:
- If the code is used solely by the Android platform, please put it in the
app/srcdirectory, and the third-party library used by itself, please put it in theapp/libsdirectory. - If the code and third-party libraries used by Android Instant are separate, please put them in the
game/src,game/libsdirectories. - For code and third-party libraries shared by Android and Android Instant, please place them in the
srcandlibsdirectories under theproj.android-studioroot directory, respectively. proj.android-studiounder the root directoryjni/CocosAndroid.mk,jni/CocosApplication.mk, mainly used to configure engine-related configuration, developer configuration, it is recommended that Android be placed inapp/jni/Android.mkandapp/jni/Application.mk, Android Instant, please put ingame/jni/Android.mkandgame/jni/Application.mk.- When Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling for Android Instant, it will executeinstant: assembleRelease/Debug.
In addition, when Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling Android Instant, it will executein``stant:assembleRelease/Debug.If you have customized the pause logic when switching between audio background and background, please remove it after upgrading to 2.3.0 Currently Cocos Creator games automatically pause and resume audio internally when switching between front and back on all platforms. If the developer has customized this block before, and listens for and performs audio operations like
cc.audioEngine.pause()andresume(), it may conflict with the engine’s default behavior. If you encounter related audio issues, simply remove the corresponding custom code.Upgrade from version v2.0 – v2.3.0
Starting from 2.3.0, the Canvas component is no longer responsible for setting the Canvas node size to the screen size. This behavior will be implemented in conjunction with the Widget component. To ensure compatibility, after the 2.0 project is upgraded, the node where Canvas is located will automatically add Widget components. (No problem upgrading from a 1.0 project)
Upgrade from < v2.2.0
Starting from 2.2.0, we have strengthened the memory management mechanism, and now require users to dynamically create
cc.Nodewhich is independent of the scene node tree through code must be released throughdestroy(), otherwise the engine cannot know when to recycle this type The memory of the node will cause a memory leak.- In addition, the nodes that are manually removed from the scene need to be unified when they are not needed.
// Assuming testNode is a node in the scene, if it was manually removed //from the scene before, such as testNode.parent = null; // or testNode.removeFromParent(true); // or parentNode.removeChild(testNode); // If testNode will be used again in the future, there is no need to // manually destroy the node otherwise it should be called manually testNode.destroy();- If a node is managed via
cc.NodePool, it is not affected.
Upgrade from < v2.0
If you open the 1.x project, all resources such as scenes will be upgraded automatically. If there are warnings or errors in the code, you can refer to v1.10.0 Resource Upgrade Guide and the v2.0.0 Upgrade Documentation.
- 2020-05-25V2.3.4
Cocos Creator v2.3.4 is here! This update brings more new features, optimizes performance and improves stability. Efficiency is everything!
It is recommended for all v2.3.x developers to upgrade! Please perform the necessary technical evaluation and backups before upgrading.
Note: Yes, you use Dashboard now to Download and manage Cocos Creator.
Note: Starting with Cocos Creator v2.4 using Dashboard will be required! There will no longer be a separate Cocos Creator installer provided. Please download and get acclimated with Dashboard soon.
What’s New
Tencent Cloud-Cloud Development
Cloud Development (Tencent Cloud Base, TCB) is Tencent Cloud’s one-stop back-end cloud service for mobile developers. Developers can access the service with one click inside Cocos Creator. After accessing the service, you can manage all cloud functions in the cloud function panel, including operations such as adding, deleting, and synchronizing.
For more details, please refer to Tencent Cloud Development documentation.
Tencent Cloud-Online game engine for mini games
Mini Game Online Battle Engine (MGOBE) provides room management, online matching, frame synchronization, status synchronization, etc… Developers can quickly build networked, multiplayer interactive games. Developers do not need to pay attention to the underlying network architecture, network communication, *server expansion and contraction, operation and maintenance, etc… They can obtain nearby access, low latency, and *real-time expansion of high-performance online MGOBE is suitable for games such as turn-based, strategy, real-time conversation (casual battle, MOBA, FPS) and so on.
Developers can access the service with one click from within Cocos Creator. For more details, please refer to Mini Game Online Battle Engine documentation.
Tencent Cloud-Game Multimedia Engine
Game Multimedia Engine (GME) provides a one-stop voice solution. In-depth optimization for different scenarios including covering games, social networking, entertainment and other pan-Internet industryapplication scenarios. GME includes real-time voice, voice message, text-to-text, and voice analysis services to meet diverse voice needs.
Developers can access the service with one click from within Cocos Creator. For more details, please refer to Game Multimedia Engine documentation.
Upgrade Tips
Upgrading a project from a previous version of Cocos Creator is irreversible. Please backup the old version of the project before upgrading.
Projects under development can usually be upgraded seamlessly, but because of the uniqueness of each project, developers should conduct a technical evaluation based on their project’s own needs. If developers encounter difficulties in upgrading, please feel free to give us feedback and we will try our best to assist. In addition, due to stability considerations, it is recommended that projects that are about to be launched or already launched be upgraded with caution.
Upgrade from < 2.3.3 version
- The
CCTexture2DandCCTexture2DRGBmethods in the Effect have been abandoned. Vec3.FRONThas been abandoned, please useVec3.FORWARDinstead.
Upgrade from < v2.3.0 version
Since v2.3.0, Android and Android Instant use the same build template, please note:
- If the code is used solely by the Android platform, please put it in the
app/srcdirectory, and the third-party library used by itself, please put it in theapp/libsdirectory. - If the code and third-party libraries used by Android Instant are separate, please put them in the
game/src,game/libsdirectories. - For code and third-party libraries shared by Android and Android Instant, please place them in the
srcandlibsdirectories under theproj.android-studioroot directory, respectively. proj.android-studiounder the root directoryjni/CocosAndroid.mk,jni/CocosApplication.mk, mainly used to configure engine-related configuration, developer configuration, it is recommended that Android be placed inapp/jni/Android.mkandapp/jni/Application.mk, Android Instant, please put ingame/jni/Android.mkandgame/jni/Application.mk.- When Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling for Android Instant, it will executeinstant: assembleRelease/Debug.
In addition, when Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling Android Instant, it will executein``stant:assembleRelease/Debug.If you have customized the pause logic when switching between audio background and background, please remove it after upgrading to 2.3.0 Currently Cocos Creator games automatically pause and resume audio internally when switching between front and back on all platforms. If the developer has customized this block before, and listens for and performs audio operations like
cc.audioEngine.pause()andresume(), it may conflict with the engine’s default behavior. If you encounter related audio issues, simply remove the corresponding custom code.Upgrade from version v2.0 – v2.3.0
Starting from 2.3.0, the Canvas component is no longer responsible for setting the Canvas node size to the screen size. This behavior will be implemented in conjunction with the Widget component. To ensure compatibility, after the 2.0 project is upgraded, the node where Canvas is located will automatically add Widget components. (No problem upgrading from a 1.0 project)
Upgrade from < v2.2.0
Starting from 2.2.0, we have strengthened the memory management mechanism, and now require users to dynamically create
cc.Nodewhich is independent of the scene node tree through code must be released throughdestroy(), otherwise the engine cannot know when to recycle this type The memory of the node will cause a memory leak.- In addition, the nodes that are manually removed from the scene need to be unified when they are not needed.
// Assuming testNode is a node in the scene, if it was manually removed //from the scene before, such as testNode.parent = null; // or testNode.removeFromParent(true); // or parentNode.removeChild(testNode); // If testNode will be used again in the future, there is no need to // manually destroy the node otherwise it should be called manually testNode.destroy();- If a node is managed via
cc.NodePool, it is not affected.
Upgrade from < v2.0
If you open the 1.x project, all resources such as scenes will be upgraded automatically. If there are warnings or errors in the code, you can refer to v1.10.0 Resource Upgrade Guide and the v2.0.0 Upgrade Documentation.
Just in case
Note: If you prefer not to use Dashboard now, you may still download Cocos Creator v2.3.4 for MacOS and Windows.
- The
- 2020-04-09V2.3.3
Cocos Creator v2.3.3 is here! This update brings more new features, optimizes performance and improves stability. Efficiency is everything!
It is recommended for all v2.3 developers to upgrade! Please perform the necessary technical evaluation and backups before upgrading.
Support PCF soft shadow
Starting from v2.3.3, the Light component can set the
shadow typetoSOFT_PCF3X3orSOFT_PCF5X5to turn on soft shadows. After opening, the shadow will not have hard edges, the effect is more soft and natural.

Support zooming Sprite by 9-sliced SpriteFrame in TILED mode
Starting with v2.3.3, the image will be repeated to fit the size of the Sprite when using TILED mode. If the SpriteFrame is 9-sliced, the corners will also remain unscaled while the other areas will be repeated.

Improve web page loading speed during preview
In order to further improve development efficiency, we optimized the loading speed of scripts during web page preview in both the engine and in project code. When the custom engine feature is turned on, or when using a mobile phone to preview, developers get a really smoother experience.
Engine
- [Core] Fix the problem that hidden nodes will not trigger touch events when touching with single touch [#6395]
- [Core] Fix the problem that the AudioSource component setting Play On Load is invalid when the scene starts with Async Load Assets [#6412]
- [Core] Fixed Spine resource rendering error if
defaultSkinis not set [#6432] - [Core] Fix the warning when Label is empty when using BITMAP mode [#6315]
- [Core] Fixed RichText unable to input single angle bracket text [#6314]
- [Core] Fix the problem that the current time obtained by VideoPlayer on different platforms may be inconsistent [#6360]
- [Tween] Tween adds
stopAll,stopAllByTag,stopAllByTargetand other interfaces to facilitate playback control [#6338] - [Tween] Added
bezierTo,bezierBy,flipX,flipY,blinkinterfaces [#6327] - [Tween] Optimized the intelligent hints of the API code of
Tween.toandTween.by, which can intelligently display the target attribute - [3D] Added
Node.forward,Node.right,Node.upAPIs to get all directions of nodes in the world coordinate system [#6287] - [3D] Fix the problem that the Sprite node may render incorrectly when switching 3D node settings [#2335]
- [3D] Fix the issue that
ROTATION_CHANGEDevent is not triggered whenNode.eulerAngleschanges [#6325] - [3D] Fix the incorrect rotation of
cc.Rotate3DBy[#6377] - [3D] Fix the calculation error of vertex tangent conversion to world coordinate system in built-in Effect [#6358]
- [3D] Fix the problem of data failure when the number of vertices set by Mesh exceeds the original number [#6359]
Native
- Fix the problem that the native SocketIO may make a request error when the server is closed [#2338]
- Fix the problem that the return value of
jsb.fileUtils.listFilesRecursivelyis incorrect [#2337] - Fix the calculation error of
cc.sys.getSafeAreaRecton Android devices [#2145] - Fix the problem of incorrect line-breaking effect after using emoji on native platform Label [#6353]
- Fix the problem that the native platform Graphic cannot be drawn if there are too many vertices [#1935]
- Fix the problem of getting wrong devicePixelRatio in the initialization stage of Windows and Mac platforms [#2309]
- Fixed trailing material error when 3D particles did not open TrailModule on native platform [#6413]
Mini Game
- Adapt to the numeric keyboard keys of PC WeChat games [#98]
- Fixed an issue where the Baidu game VideoPlayer was hidden after entering text
- Fix OPPO fast game Label text truncated at the top [#6441]
Web
- Fix the problem that the EditBox input box is misaligned after screen resize [#6347]
- Fix the problem that the mobile terminal keyboard does not respond to touch events when pulling up the status button [# 6337]
- Fix the problem of incorrect interface adaptation after EditBox editing on UC browser of iOS [# 6471]
Editor
- Support displaying the attributes information of the grid in the Properties Panel
- Added case verification of
requirepath in project script - Fixed the issue of block blocking when previewing particles in the editor
- Fixed the issue that the component
@menudecorator is invalid - Fixed an issue where the editor could not be opened after setting the language on Cocos Dashboard
- Fixed an issue where a progress bar sometimes appears in the editor
- Fixed an issue where clicking the 3D toggle button is invalid when selecting multiple nodes in the property panel
- Fix the problem of error report when importing ccs project
- Fixed an error when deleting 3D particle materials in the editor
- Fixed an issue where rename animation clips and nodes is invalid when adding a recording animation editor
- Fixed an issue where the animation editor reported an error when animating the camera
backgroundColor - Fixed an issue where deleting a script after the script reported an error still failed to clear the console error
- Fix the problem that the custom component menu is not sorted alphabetically
- Fix the problem that the paste menu is invalid when no node is selected
- Fixed the issue of material error after deleting texture attribute
- Fixed an issue where the EditBox node reported an error after selecting the Reset All menu item in the properties panel
- Fixed an issue where importing materials with the same name in the model would cause the import to fail
- Fixed an issue where Prefab cannot automatically synchronize to the original Prefab when deleting child nodes after setting automatic synchronization
- Fixed an issue where using the wrong custom engine would cause the editor to not start
Upgrade Tips
Upgrading a project from a previous version of Cocos Creator is irreversible. Please backup the old version of the project before upgrading.
Projects under development can usually be upgraded seamlessly, but because of the uniqueness of each project, developers should conduct a technical evaluation based on their project’s own needs. If developers encounter difficulties in upgrading, please feel free to give us feedback and we will try our best to assist. In addition, due to stability considerations, it is recommended that projects that are about to be launched or already launched be upgraded with caution.
Upgrade from < 2.3.3 version
- The
CCTexture2DandCCTexture2DRGBmethods in the Effect have been abandoned. Vec3.FRONThas been abandoned, please useVec3.FORWARDinstead.
Upgrade from < v2.3.0 version
Since v2.3.0, Android and Android Instant use the same build template, please note:
- If the code is used solely by the Android platform, please put it in the
app/srcdirectory, and the third-party library used by itself, please put it in theapp/libsdirectory. - If the code and third-party libraries used by Android Instant are separate, please put them in the
game/src,game/libsdirectories. - For code and third-party libraries shared by Android and Android Instant, please place them in the
srcandlibsdirectories under theproj.android-studioroot directory, respectively. proj.android-studiounder the root directoryjni/CocosAndroid.mk,jni/CocosApplication.mk, mainly used to configure engine-related configuration, developer configuration, it is recommended that Android be placed inapp/jni/Android.mkandapp/jni/Application.mk, Android Instant, please put ingame/jni/Android.mkandgame/jni/Application.mk.- When Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling for Android Instant, it will executeinstant: assembleRelease/Debug.
In addition, when Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling Android Instant, it will executein``stant:assembleRelease/Debug.If you have customized the pause logic when switching between audio background and background, please remove it after upgrading to 2.3.0 Currently Cocos Creator games automatically pause and resume audio internally when switching between front and back on all platforms. If the developer has customized this block before, and listens for and performs audio operations like
cc.audioEngine.pause()andresume(), it may conflict with the engine’s default behavior. If you encounter related audio issues, simply remove the corresponding custom code.Upgrade from version v2.0 – v2.3.0
Starting from 2.3.0, the Canvas component is no longer responsible for setting the Canvas node size to the screen size. This behavior will be implemented in conjunction with the Widget component. To ensure compatibility, after the 2.0 project is upgraded, the node where Canvas is located will automatically add Widget components. (No problem upgrading from a 1.0 project)
Upgrade from < v2.2.0
Starting from 2.2.0, we have strengthened the memory management mechanism, and now require users to dynamically create
cc.Nodewhich is independent of the scene node tree through code must be released throughdestroy(), otherwise the engine cannot know when to recycle this type The memory of the node will cause a memory leak.- In addition, the nodes that are manually removed from the scene need to be unified when they are not needed.
// Assuming testNode is a node in the scene, if it was manually removed //from the scene before, such as
testNode.parent = null;
// or
testNode.removeFromParent(true);
// or
parentNode.removeChild(testNode);
// If testNode will be used again in the future, there is no need to
// manually destroy the node otherwise it should be called manually testNode.destroy();- If a node is managed via
cc.NodePool, it is not affected.
Upgrade from < v2.0
If you open the 1.x project, all resources such as scenes will be upgraded automatically. If there are warnings or errors in the code, you can refer to v1.10.0 Resource Upgrade Guide and the v2.0.0 Upgrade Documentation.
- 2020-03-16V2.3.2
Cocos Creator v2.3.2 is officially released! This update, brings accesses the new Cocos Dashboard system, which can uniformly help upgrade and manage multiple versions of engines and projects at the same time! It is recommended for all v2.3 developers to upgrade! Please perform the necessary technical evaluation and backups before upgrading.
Cocos Dashboard
The Cocos Dashboard serves as a unified downloader and launch portal for Cocos Creator and Cocos Creator 3D engines. Everyone can upgrade and manage multiple versions of Cocos Creator. In addition, unified project management and a creation panel is integrated, which is convenient for everyone to develop projects with different versions of engines at the same time.

Manage projects developed under different versions:

You can choose to use a different version of Cocos Creator when creating a new project:

Improvements
Bug Fixes
- [Editor] Fix the problem of importing TiledMap resources when related pictures do not exist
- [Core] Fixed 3D particle patch facing incorrectly [#6304]
- [Core] Fix the issue that the
texturesproperty ofMeshRendereris invalid after the version upgrade [#6311] - [Core] Fixed the issue where the size of the node where
Canvasmay not be refreshed in time during scene initialization [#6308] - [Native] Fix occasional white blocks on native images [#2258]
- [Native] Fix the issue that the memory of the 3D model rendering component of the native platform may not be released [#2262]
- [Mini game] Fixed the problem that a large number of audio files failed to load at the same time on the Alipay mini game [#97]
Known Issues
- An error will occur when importing Cocos Studio projects into Cocos Creator v2.3.2. This issue will be fixed in v2.3.3. Developers can temporarily import the project into an old version, if needed, and then upgrade to v2.3.2 for use, or use a custom engine and incorporate this change [#6278]
Deprecation
- Starting with v2.2.0, we no longer recommend using the Skew feature of Nodes. Skew is usually used to simulate 3D effects in 2D engines. With Cocos Creator’s in-depth support for 3D nodes, Skew effects can be completely achieved by using 3D nodes. Backward compatibility will be maintained for a period of time, developers can continue this original practice, in the old project. In the future, we will further improve the compatibility method and upgrade cases, and officially choose to remove the Skew function.
Upgrade Tips
Upgrading a project from a previous version of Cocos Creator is irreversible. Please backup the old version of the project before upgrading.
Projects under development can usually be upgraded seamlessly, but because of the uniqueness of each project, developers should conduct a technical evaluation based on their project’s own needs. If developers encounter difficulties in upgrading, please feel free to give us feedback and we will try our best to assist. In addition, due to stability considerations, it is recommended that projects that are about to be launched or already launched be upgraded with caution.
Upgrade from < v2.3.0 version
If a Can not find module.module for path… loading warning occurs:
After upgrading to 2.3, this warning may be due to the stricter case detection of the
import/requirepaths in the script. In the old version, if the case of the path does not match the actual file, there may be some potential errors which may not be manifested. We recommend that projects experiencing this issue correct the capitalizations.Since v2.3.0, Android and Android Instant use the same build template, please note:
- If the code is used solely by the Android platform, please put it in the
app/srcdirectory, and the third-party library used by itself, please put it in theapp/libsdirectory. - If the code and third-party libraries used by Android Instant are separate, please put them in the
game/src,game/libsdirectories. - For code and third-party libraries shared by Android and Android Instant, please place them in the
srcandlibsdirectories under theproj.android-studioroot directory, respectively. proj.android-studiounder the root directoryjni/CocosAndroid.mk,jni/CocosApplication.mk, mainly used to configure engine-related configuration, developer configuration, it is recommended that Android be placed inapp/jni/Android.mkandapp/jni/Application.mk, Android Instant, please put ingame/jni/Android.mkandgame/jni/Application.mk.- When Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling for Android Instant, it will executeinstant: assembleRelease/Debug.
In addition, when Cocos Creator compiles for Android, it will execute
assembleRelease/Debugby default, and when compiling Android Instant, it will executein``stant:assembleRelease/Debug.If you have customized the pause logic when switching between audio background and background, please remove it after upgrading to 2.3.0 Currently Cocos Creator games automatically pause and resume audio internally when switching between front and back on all platforms. If the developer has customized this block before, and listens for and performs audio operations like
cc.audioEngine.pause()/resume(), it may conflict with the engine’s default behavior. If you encounter related audio issues, simply remove the corresponding custom code.Upgrade from version v2.0 – v2.3.0
Starting from 2.3.0, the Canvas component is no longer responsible for setting the Canvas node size to the screen size. This behavior will be implemented in conjunction with the Widget component. To ensure compatibility, after the 2.0 project is upgraded, the node where Canvas is located will automatically add Widget components. (No problem upgrading from a 1.0 project)
Upgrade from < v2.2.0
Starting from 2.2.0, we have strengthened the memory management mechanism, and now require users to dynamically create
cc.Nodewhich is independent of the scene node tree through code must be released throughdestroy(), otherwise the engine cannot know when to recycle this type The memory of the node will cause a memory leak.- If a node is managed via
cc.NodePool, it is not affected.
Upgrade from < v2.0
If you open the 1.x project, all resources such as scenes will be upgraded automatically. If there are warnings or errors in the code, you can refer to v1.10.0 Resource Upgrade Guide and the v2.0.0 Upgrade Documentation.
- 2020-03-05V2.3.1
Improvements
- Adapted for WeChat PC game [[#87]
- Further optimize engine package size on mini-games and web platforms
- Improve API documentation and
creator.d.tsdeclaration - Added support for TiledMap Object layer Top-Down and Manual rendering order and horizontal and vertical flip (thanks @大城小胖) [[#6157]
- Support using Backspace button to delete nodes in the scene
- Lock built-in resources to avoid misuse
- Disable
evalStringcalls in native non-JS threads to avoid V8 crashes
Editor
- Fixed the issue that npm module cannot be used after upgrading to 2.3
- Fixed an issue where VS Code could not break after upgrading to 2.3
- After upgrading to 2.3, it may cause the script to depend on the cycle and an “TypeError: Object prototype may only be an Object or null” error occurs.
- Fixed the problem that plugin path may be wrong when building only scripts on Windows platform (thanks to shengyong)
- Fixed the problem of incomplete node display after importing some models (thanks C_Tsang)
- Fixed the issue that Spine binary files cannot be uploaded on WeChat mini games
- Fixed the issue that the signing certificate generated by Xiaomi to the default path will be deleted during the build
Engine
- [Core] Optimize the initialization process when dynamically creating Label nodes [#6173] 1
- [Core] Fixed the problem that dynamically modifying the material in Prefab will cause other same materials to be changed [#6201]
- [Core] Fix the rendering level problem that may be caused by repeatedly setting zIndex repeatedly (thanks @大城小胖) [#6227]
- [Core] Fixed the issue that the EditBox input box was misplaced after the CanWidth component was checked for fitWidth [#6233]
- [Core] Fix RichText’s modification and typographical errors when active is false [#6231]
- [Core] Fix the first Burst display of 3D particles is incorrect. [#6269]
- [Native] Fix the error caused by destroying Mask in event callback [#6186]
- [Native] Fixed the problem of invalid material switching technology (thanks inkfood.com 1) [#250]1
- [Native] Fix incorrect width and height obtained after window size change [#249]
- [Native] Fix the problem that the widget is not updated after the window size is changed [#6224]
- [Native] Fix JS native debugging cannot use Performance and Profiler [#2186]
- [Native] Fix Editbox clicking soft keyboard to collapse triangle, did not trigger edit completion event
- [Native] Fix memory leak when restarting the game [#2215]
- [Native] Fix the problem that the Android audio module will prevent the device from entering the power saving mode after entering the background [#2137]
- [Native] Fix window adaptive problem when split screen in Android [#2142]
- [Native] Fix window size error after Windows platform restart [#2129]
- [HTML] Fixed the problem that audio cannot be played when safari returns to the game from the background [#6198]
- [Mini game] Fix the problem that Audio is not destroyed [#6221]
Known Issues
- An error can occur when importing a Cocos Studio project in v2.3.1. This issue will be fixed in v2.3.2. Developers can temporarily import projects in the old version editor if needed, and then upgrade to v2.3.1 for use.
Upgrade Tips
Upgrading a project from a previous version of Cocos Creator is irreversible. Please backup the old version of the project before upgrading.
Projects under development can usually be upgraded seamlessly, but because of the uniqueness of each project, developers should conduct a technical evaluation based on their project’s own needs. If developers encounter difficulties in upgrading, please feel free to give us feedback and we will try our best to assist. In addition, due to stability considerations, it is recommended that projects that are about to be launched or already launched be upgraded with caution.
- Upgrade from < v2.3.0 versionSince v2.3.0, Android and Android Instant use the same build template, please note:
- If the code is used solely by the Android platform, please put it in the
app/srcdirectory, and the third-party library used by itself, please put it in theapp/libsdirectory. - If the code and third-party libraries used by Android Instant are separate, please put them in the
game/src,game/libsdirectories. - For code and third-party libraries shared by Android and Android Instant, please place them in the
srcandlibsdirectories under theproj.android-studioroot directory, respectively. proj.android-studiounder the root directoryjni/CocosAndroid.mk,jni/CocosApplication.mk, mainly used to configure engine-related configuration, developer configuration, it is recommended that Android be placed inapp/jni/Android.mkandapp/jni/Application.mk, Android Instant Please put in game/jni/Android.mkand game/jni/Application.mk. When Cocos Creator compiles Android, it will executeassembleRelease/Debugby default, and when compiling Android Instant, it will executeinstant: assembleRelease/Debug.
- If the code is used solely by the Android platform, please put it in the
- Upgrade from version v2.0 - v2.3.0Starting from 2.3.0, the Canvas component is no longer responsible for setting the Canvas node size to the screen size. This behavior will be implemented in conjunction with the Widget component. To ensure compatibility, after the 2.0 project is upgraded, the node where Canvas is located will automatically add Widget components. (No problem upgrading from a 1.0 project)
- Upgrade from < v2.2.0Starting from 2.2.0, we have strengthened the memory management mechanism, and now require users to dynamically create
cc.Nodewhich is independent of the scene node tree through code must be released throughdestroy(), otherwise the engine cannot know when to recycle this type The memory of the node will cause a memory leak.In addition, the nodes that are manually removed from the scene need to be unified when they are not needed. If a node is managed via*cc*NodePool, it is not affected.// Assuming testNode is a node in the scene, if it was manually removed from the scene before, such as testNode.parent = null; // or testNode.removeFromParent(true); // or parentNode.removeChild(testNode); // If testNode will be used again in the future, there is no need to manually destroy the node // otherwise it should be called manually testNode.destroy(); - Upgrade from v<2.0If you open the 1.x project, all resources such as scenes will be upgraded automatically. If there are warnings or errors in the code, you can refer to v1.10.0 Resource Upgrade Guide and the v2.0.0 Upgrade Documentation.
- 2020-02-16V2.3.0
After a long period of development and preparation, and after a memorable Spring Festival, Cocos Creator v2.3 is officially released. v2.3 is a very important version that officially integrates support for 3D physics, collisions, and 3D particles, and is capable of developing more types of 3D games! At the same time, the material system has been upgraded from the experimental version to the official version, which can greatly improve the expressiveness of a game. It is recommended that all developers upgrade! Please perform the necessary technical evaluation and backups before upgrading.
Support publishing to Qutoutiao (QTT) mini games
Cocos Creator v2.3 officially supports publishing to a brand new platform: Qutoutiao Mini Games. For detailed steps on platform access, please refer to Publish to Qutoutiao Mini Games.
Support 3D physics system
Like Cocos Creator 3D, Creator’s physics engine is based on cannon.js and provides users with an efficient, componentized workflow with convenient usage methods. Currently, supported functionality is: rigid body, Box/Sphere collision components, trigger and collision events, physical materials, ray detection and many other features.

For detailed information, please refer to the Physics 3D documentation.
Supports 3D collision system
Like Cocos Creator 3D, Creator provides a lightweight collision detection system called Builtin. Builtin is a physics module with only a collision detection system. Compared to other physics engines, it does not have complicated physics simulation calculations, which will make the game’s package smaller and provide better performance.

For detailed information, please refer to the Physics Select documentation.
Support 3D particle system
The implementation of 3D particles is basically the same as Cocos Creator 3D. It is powerful and supports debugging in the editor.

There are currently dozens of modules to choose from, including Shape, Color, Velocity, Size, Sequence Frame, Trailing, and so on.

Currently provided are a variety of parameter settings such as: Constant, Curve, Two Constant, Two Curve, Gradient, etc.

For detailed information, please refer to the Particle System 3D documentation.
Upgrade the material system to the official version
Creator’s material system was originally added in v2.1.1, but has been marked as an experimental feature in the editor and lacked relevant documentation. After a few iterations, it has upgraded to the official version! This version of the Effect compilation syntax is consistent with Cocos Creator 3D. It can be written using VS Code’s Cocos Effect plugin, but the built-in shader variable names are slightly different. Developers who have customized materials in the previous version of Creator can try to upgrade to the official version according to the documentation. If you encounter difficulties, you can post on the forum for help. The features of the new version of the material system are as follows:
- Support real-time preview of modified results in the scene when modifying materials.
- Supports material variants and effect variants, making it more friendly to 2D games.
- Supports multiple techniques.
- Supports setting Technique, Pass, Property names.
For detailed information, please refer to the Materials documentation and the Effects documentation.

Support Spine and DragonBones mount nodes
When playing skeletal animations, developers often need to mount nodes on a certain part of the skeletal animation to achieve the effect of linking the node with the animation. In Creator v2.3, only a single, very simple operation is needed to mount any node to the bone animation. The node will follow the animation and transform it to achieve the effect of the hanging point. You can also add collision components to the node to achieve collision detection!


For detailed information, please refer to the Spine documentation.
Support Spine binary resource format
In Cocos Creator v2.3, the Spine runtime was upgraded to v3.8. v3.8 supports the
skelbinary format for importing from Spine. The usage of theskelformat is the same as the originalJSONformat, but the file is smaller and loads faster!Only recompile scripts when building
In the build panel, if you have successfully built the project before, you can check Build script only for the second build. The checked build will reuse the engine and resources that were built last time, and only recompile the scripts, which will greatly facilitate debugging! This is a very popular feature in the community, thank you very much for suggesting it.
Scene Editor adds 3D viewing options



Other Important Features
- Property inspector supports multi-select batch setting of resources
- Support switching single and multi-touch, use
cc.macro.ENABLE_MULTI_TOUCHmacro for setting [#5847] - Label component supports bold, italic, and underline settings when using
ttforsystemfont - Added the vertical alignment property align and offset property offset of
<img>in RichText, see the RichText documentation (Thanks RazgrizHsu [#6017]
Engine Fixes
- Optimize node performance when setting
zIndex[#5899] - Reduce the package size of WeChat, Baidu, Xiaomi, and Alipay mini game platforms by 100KB
- Removed the minimum size limit of dynamic photos, and minimized DrawCall [#5944]
- Optimize the performance of loading images natively (thanks wbenlong) # 2035
- Load subpackage API
loadSubpackagesupports incoming progress callback [#15] - RichText supports setting the cache mode of Label, which can reduce DrawCall and optimize performance
- Optimized performance of Label when OverFlow is set to SHRINK [#5914]
- Toggle Modify the
isCheckedstate by script. 2.3 New projects will not trigger events, and old projects will not change their behavior. - Support Spine part map splitting, enhanced dressing function [#5711]
- Engine code supports writing in TypeScript
- Optimize private cache mode for bone animation [#6133]
- Fixed shadow rendering error of 3D objects [#5940]
- Fixed the problem that it is impossible to force logout of all listening events when node is destroyed (thanks to ssyyhm) [#5985]
- Fixed
cc.game.oncefiring multiple times [#6055] - Fixed the problem of incorrect node matrix after calling
getBoundingBoxToWorld[#6108] - Fixed Label unable to dynamically batch when using BMFont [#5860]
- Fix the problem of low performance when Label node Overflow is NONE, using Widget component at the same time [#5908]
- Fix RichText memory leak when using stroke
- Fixed the problem of TiledMap surface rendering error caused by texture compression [#5999]
- FixTiledMap incorrect calculation of bounding box when map is asymmetric shape [#5916]
- Fix the problem that API
getPositionAtreturn value of TiledMap is incorrect [#5880] - Fix Mask penetration problem of click event when nesting [#5749]
- Fix ScrollView wrong rotation direction detection after rotation [#6102]
- Fixed scrolling ScrollView cannot trigger
scroll-endevent [#5814] - Fix PageView fast second drag when the border is exceeded, which will cause the page to jump disorderly [#6015]
- Fix PageView Indicator display error [#6123]
- Fixed the problem that the particle system image was stretched to a square [#5897]
- Fixed the problem of particle file parsing
positionTypeerror [#5946] - Fix the problem that Graphic points drawn in the middle coincide with the starting point, the points drawn later will close automatically (thanks to chocolate) [#6002]
- Fix WheelJoint component setting frequency error report [#6000]
- Fixed the problem of incorrect calculation of orthoHeight when Align With Screen of Camera was false [#6139]
- Fix VideoPlayer Invalid local aspect ratio when displaying local video [#6138]
Native
- Fixed the problem that frequent creation of 3D models caused crashes [#2056]
- Fix the problem that there is no callback after the image fails to load [#2077]
- Fixed the problem of using local cache when loading remote audio with the same name [#219]
- Fixed the issue that Spine, DragonBones, and particles fail in batches after switching parent nodes [#1993]
- Fixed camera rendering error for multiple
Stage[#1897] - Fix Spine
setAttachmentinterface is invalid [#1992] - Fix EditBox input emoji crash [#2021]
- Fixed TiledMap rendering abnormally during dynamic loading [#229]
- Fixed the issue that the text layout of the iOS platform and the Mac platform are inconsistent with the web [#1960]
- Fixed the problem that iOS does not pause the game when double-clicking the home button [#1947]
- Fixed iOS crashing background when switching glContext from background [#2083]
- Fix the issue that files are not updated during Android Instant build [#2067]
- Fixed WebSocket crash on Android 64 models [#2074]
Mini Games
- Fix the problem that VideoPlayer cannot play when the scene is delayed loading [#72]
- Fix EditBox’s length is invalid when it is set to negative value [#60]
- Fixed the issue that the audio is not responding when loading on WeChat [#52]
- Fixed the problem of rendering errors using cartoon materials on WeChat [#6008]
- Fixed the problem that the hidden video is not paused when playing the WeChat mini-game VideoPlayer
- Fix issue with
languageCodeundefined on vivo platform
Web
- Fix the problem that the widget does not adapt correctly after the browser automatically rotates [#6061]
- Fixed the problem that the finger cannot be zoomed with UC browser full screen [#5863]
- Fixed the problem that VideoPlayer was in the wrong position after exiting full screen on IE browser
- Fix the problem that QQ browser gets wrong mouse position [#5604]
- Fix the problem of wrong touch event after scrolling in Safari [#5907]
- Fix the problem that Safari displays the wrong navigation bar [#5926]
Editor
- Scene editor supports focus node with
Fshortcut - Added backspace shortcut for animation editor to delete animation frames
- Improve node multi-select batch setting, add multi-select add component function
- Fixed an animation error when the animation editor switches nodes with the same name
- Fixed the problem that the preview panel could not be displayed when switching to the game preview panel under animation editing
- Fixed the problem of calculating the center point of the rectangle change tool
- Fixed the problem that the resolution property of Canvas is not updated immediately in the scene
- Fixed the issue that the Canvas wireframe of the scene editor would be blocked by other nodes
- Fixed the problem that the node cannot be switched using the keyboard
- Fixed an issue where the animation editor displayed incorrectly when switching to a node without an animation component
- Fixed an issue where Color Picker could not save color presets
- Fixed the issue that the simulator resolution does not switch after running after switching projects
- Fixed issue where build failed using command line
- Fixed the problem that the native platform cannot build the audio module
- Fixed the problem that the build fails when there is no texture in the auto atlas
- Fixed build failure after copying project
- Fix the effect that the name of the Effect file is wrong when it starts with a number
- Fixed the issue of splash screen when switching editors
- Fixed TypeScript import failure
- Fixed the problem that the editor cannot be opened when the editor is installed on the Chinese path
- Fixed the problem of failed import model
- Fixed the problem that failed to build a new certificate for Xiaomi game on Windows
- Fixed the problem that nodes cannot be dragged after adding collision body components
- Fix the picture distortion caused by pvrtc-4bits-rgb-seprate-a when the texture has only three channels
- Fix ShowFPS button status not saved during webpage preview
BREAKING CHANGES
cc.Mat4.translatemethod no longer supports rotation transformation, only pure displacement transformation is supported. If you need to support rotation, please usecc.Mat4.transforminstead.
KNOWN ISSUES
- Requiring
node_modulesdirectly is not available in v2.3.0 temporarily. It will be fixed in the next version. It is currently recommended that external libraries be compiled separately and imported using the Plugin Scripts.
Deprecation
- Starting with v2.2.0, we no longer recommend using the Skew feature of nodes. Skew is usually used to simulate 3D effects in the 2D engine. With Cocos Creator’s deep support for 3D nodes, the Skew effect can be completely realized by 3D nodes. Inorder to unify the user experience and further optimize the underlying implementation of the engine, we discarded the Skew attribute. However, we will still maintain backward compatibility for a period of time, developers can continue the original practice in the old project. In the future, we will further improve the compatibility method and upgrade cases, and officially choose to remove the Skew function.
Upgrade Tips
Upgrading a project from a previous version of Cocos Creator is irreversible. Please backup the old version of the project before upgrading.
Projects under development can usually be upgraded seamlessly, but because of the uniqueness of each project, developers should conduct a technical evaluation based on their project’s own needs. If developers encounter difficulties in upgrading, please feel free to give us feedback and we will try our best to assist. In addition, due to stability considerations, it is recommended that projects that are about to be launched or already launched be upgraded with caution.
- Upgrade from < v2.3.0 version
Since v2.3.0, Android and Android Instant use the same build template, please note:- If the code is used solely by the Android platform, please put it in the
app/srcdirectory, and the third-party library used by itself, please put it in theapp/libsdirectory. - If the code and third-party libraries used by Android Instant are separate, please put them in the
game/src,game/libsdirectories. - For code and third-party libraries shared by Android and Android Instant, please place them in the
srcandlibsdirectories under theproj.android-studioroot directory, respectively. proj.android-studiounder the root directoryjni/CocosAndroid.mk,jni/CocosApplication.mk, mainly used to configure engine-related configuration, developer configuration, it is recommended that Android be placed inapp/jni/Android.mkandapp/jni/Application.mk, Android Instant Please put in game/jni/Android.mkand game/jni/Application.mk. When Cocos Creator compiles Android, it will executeassembleRelease/Debugby default, and when compiling Android Instant, it will executeinstant: assembleRelease/Debug.
- If the code is used solely by the Android platform, please put it in the
- Upgrade from version v2.0 - v2.3.0
Starting from 2.3.0, the Canvas component is no longer responsible for setting the Canvas node size to the screen size. This behavior will be implemented in conjunction with the Widget component. To ensure compatibility, after the 2.0 project is upgraded, the node where Canvas is located will automatically add Widget components. (No problem upgrading from a 1.0 project)
- Upgrade from < v2.2.0
Starting from 2.2.0, we have strengthened the memory management mechanism, and now require users to dynamically createcc.Nodewhich is independent of the scene node tree through code must be released throughdestroy(), otherwise the engine cannot know when to recycle this type The memory of the node will cause a memory leak.In addition, the nodes that are manually removed from the scene need to be unified when they are not needed. If a node is managed viaccNodePool, it is not affected.
// Assuming testNode is a node in the scene, if it was manually removed from the scene before, such as
testNode.parent = null;
// or
testNode.removeFromParent(true);
// or
parentNode.removeChild(testNode);
// If testNode will be used again in the future, there is no need to manually destroy the node
// otherwise it should be called manually
testNode.destroy();
- Upgrade from v<2.0
If you open the 1.x project, all resources such as scenes will be upgraded automatically. If there are warnings or errors in the code, you can refer to v1.10.0 Resource Upgrade Guide and the v2.0.0 Upgrade Documentation.
- 2019-12-27V2.2.2
Cocos Creator v2.2.2 is intended to fix defects and improve product stability. Please see below for a subset of improvements.
Upgrade Instructions
- If you open the 1.x project, all resources such as the scene will be automatically upgraded. If there is a warning or an error, please refer to 1.10.0 Resource Upgrade Guide and 2.0.0 Upgrade Documentation to make adjustments.
- 2.0, 2.1 Projects can be upgraded directly and seamlessly.
- Starting with 2.2, we have enhanced the memory management mechanism. Now the
cc.Nodethat is dynamically created by the code and independent of the scene node tree must be released bydestroy(), otherwise the engine doesn’t know when to recycle such nodes. In addition, nodes that are manually removed from the scene need to unifydestroywhen they are not needed. If the node is managed viacc.NodePool, it is not affected.
// Suppose testNode is a node in the scene, if it was manually removed from the scene, such as testNode.parent = null; // or testNode.removeFromParent(true); // or parentNode.removeChild(testNode); // If testNode will be used again later, there is no need to manually destroy the node. // Otherwise it should be called manually testNode.destroy();Bug Fixes
- Fix a possible memory leak issue with Spine, DragonBones, and particle systems on native platforms [#5905]
- Fix possible memory leak when using RichText with Outline [#5906]
- Fix the problem that WeChat mini game may not end when loading multiple audios at the same time [#57]
- Fix the problem that calculateDeltaTime may endlessly loop after the WeChat mini game is cut back from the background [#e222465]
- 2019-12-04V2.2.1
The Cocos Creator team has worked hard to release v2.2.1. A big THANK YOU! to all the developers that upgraded to previous versions of v2.2 and provided feedback to help continue to make Cocos Creator a preferred tool is creating multi-platform games. Your encouragement and feedback keep us motivated and provide confidence to make the decisions to move Cocos Creator in the direction to become the number 1 choice in game development environments. Cocos Creator allows developers to enjoy creating amazing games and distributing them to a variety of platforms. Cocos will, as always, optimize the performance and user experience of our products.
This release brings a large number of experience optimizations, defect repairs, and performance optimizations. At the same time, support for Alipay Mini-Games has been added.
It is recommended that all developers upgrade after performing the necessary technical evaluations and after upgrading their existing projects for safe-keeping. Please do not skip these steps.
Support for Alipay Mini-Games
Mini-Games are insanely popular and many platforms are starting to support them. This opens up many new revenue opportunities. Alipay, an e-commerce giant recently added support for mini-games. Cocos Creator v2.2.1 is the first platform to release support for Alipay Mini-Games. For more information, please refer to《Alipay Mini-Games》.

Support WeChat mini game engine plugin
The game engine plug-in is a new feature of WeChat version 7.0.7. This can greatly reduce the download time of games. This plug-in is now integrated into Cocos Creator v2.2.1 as part of the environment and will be more convenient to use. Developers only need to check Allow engine separation in the Build panel, and then build the release normally, without any other manual operations.
For more information, please refer to《WeChat Engine Plugin》.

Upgrade Instructions
- If you open the 1.x project, all resources such as the scene will be automatically upgraded. If there is a warning or an error, please refer to 1.10.0 Resource Upgrade Guide and 2.0.0 Upgrade Documentation to make adjustments.
- 2.0, 2.1 Projects can be upgraded directly and seamlessly.
- Starting with 2.2, we have enhanced the memory management mechanism. Now the
cc.Nodethat is dynamically created by the code and independent of the scene node tree must be released bydestroy(), otherwise the engine doesn’t know when to recycle such nodes. In addition, nodes that are manually removed from the scene need to unifydestroywhen they are not needed. If the node is managed viacc.NodePool, it is not affected.
// Suppose testNode is a node in the scene, if it was manually removed from the scene, such as testNode.parent = null; // or testNode.removeFromParent(true); // or parentNode.removeChild(testNode); // If testNode will be used again later, there is no need to manually destroy the node. // Otherwise it should be called manually testNode.destroy(); - 2019-10-18V2.2.0
The Cocos Creator team has been hard at work ensuring that your games perform very well on each platform we support. Cocos Creator v2.2.0 greatly enhances the performance of the native platform, and includes a large number of feature enhancements and experience improvements. All Cocos Creator developers should consider upgrading to this latest version.
Greatly improve native platform rendering performance
In this version, we have significantly upgraded the rendering engine and achieved tremendous performance improvements on native platforms, surpassing the speeds of all previous versions of Cocos Creator, Cocos2d-js and Cocos2d-x.
Cocos Creator v2.2 can meet all the performance needs of every game, small to large, simple to complex, few gaphics to 1,000’s of graphics. To help gauge performance, low-end devices, such as the OPPO A57 and the iPhone 6S+ were used. We also compared previous versions of Cocos Creator, Cocos2d-js, Cocos2d-x and Cocos2d-lua to ensure we were testing in a broad spectrum, to provide the most accurate data. The results:
- On Android native, the performance of Cocos Creator v2.2.0 is 1.5x - 1.7x Cocos2d-lua and Cocos Creator v1.9.3.
- On iOS native, the performance of Cocos Creator v2.2.0 is flush with
Cocos2d-lua, which is 3x - 4x Cocos Creator v1.9.3.
In addition, Cocos Creator v2.2.0 running on iOS not only improves the frame rate, but also greatly reduces any possibility of jittering when garbage collection occurs. This means the actual game play experience will be really smooth. Here is detailed performance data:


Support 3D model rendering batch
Cocos Creator v2.2.0 adds support for rendering batches of 3D models, which effectively reduces the drawcalls for 3D games. To enable this feature, you simply check the
enableAutoBatchattribute on the Mesh Renderer and the engine will automatically batch based on the material used, as well as the Mesh vertex format and Primitive Type. For better optimization, it is recommended that you enable this option only for models that can be batched and have a small number of vertices.Support for alpha channel separation of PVR compressed textures
Alpha channel separation format (RGB+A) for PVR compressed textures has been added. This format uses a similar method to etc. to separate and compress the transparent channel of the texture. After compression, the texture height will be twice that of the original image, thus avoiding the problem of low image quality in the conventional PVR RGBA format.

Support for custom browser preview templates
Allow users to customize the webpage used for browser preview in a way similar to custom build templates. Support for 3 formats: HTML, Jade, EJS. See: Custom Preview Templates.
Support for ambient light settings
We have added an ambient light setting to the Light component for basic lighting of 3D scenes. This is often used to solve the problem of blackout of the back surface of the model. Just select Create Light → Ambient in the Node creation menu. You can also add a Light component to the Node and set the type to be created for AMBIENT.

Further improve the performance of Spine and DragonBones
Cocos Creator v2.2.0 optimizes the performance of 2D skeletal animation on various platforms.
- On the native platform, we have added support for Spine and DragonBones SHARED_CACHE and PRIVATE_CACHE. When the acceleration mode is enabled, the Spine performance of the Android platform is 2x that of the original, and the DragonBones performance
is 7x the original. iOS platform Spine performance is 3x the original,
DragonBones is 5x the original. - After enabling acceleration mode on the web platform, Android Spine performance is 3x the original, and DragonBones performance is 4x the original. iOS Spine performance is 1.25x the original, DragonBones performance is 1.39x the original.
Here is a breakdown of the detailed performance data:



To enable acceleration mode, simply set the Animation Cache Mode to SHARED_CACHE or PRIVATE_CACHE on the Spine or DragonBones component. For more detailed information acceleration mode, refer to the property descriptions in the documentation.
Spine runtime upgraded to 3.7
- Support Spine partial reloading, please refer to Spine Component Reference, see SpineSkin in the engine’s own example.
- Support Spine vertex effect, please refer to Spine Component Reference: Spine Vertex Effect, please refer to SpineMesh in the engine’s own example.
Significantly enhanced TiledMap support
Cocos Creator v2.2.0 further improves the support of TiledMap. Grid rotation, grid animation, image layers, layer offsets, and object group text are now supported. Supporting multiple Tilesets in a single layer is also now possible. It also supports adding child nodes to the scene and creating an occlusion relationship with the map. And fixed the problem of rendering errors after a single map vertex exceeds 65535. For details, see TiledMap Component Reference. For details on use cases, see ShieldNode in the engine’s own example.
Property inspector tag supports width adjustment
We added a width adjustment function to the Property inspector to solve the problem of incomplete display of attribute names on some components. Now users do not need to greatly adjust the size of the entire panel, just drag the dividing line to the right of the property name to freely adjust the split ratio.

Improvements
- Optimize the editor and the startup speed of each panel
- Avoid every time the WeChat game build will overwrite the configuration file in the target project in order to retain the user’s custom configuration
- Change the margin property in the SpriteFrame resource panel and Sprite Editor from the trimmed margin to the original margin. Make it consistent with the data given in the art drawing, and have no effect on the old project data.
- Automatically remove the open domain components of other small game platforms during the build process, users do not need to manually configure in the module settings
- The native platform package name in the build panel will be stored separately according to different platforms
- Upgrade the editor’s Electron to 5.0.8, V8 to 7.3, node.js to 12.0.0
- Optimized Spine Initialization problem after enabling acceleration mode
- Officially supported on iOS platform etc2 Compressed texture
- Enable OpenGLES3 by default on iOS
- Adaptation macOS Catalina
Editor Fixes
- Fixed an issue where the scene name could not be obtained during preview after exiting Prefab edit mode
- Fixed 3D node in scene editor may show confusion after exiting Prefab edit mode
- Fixed an issue where the animation editor was being deleted and the animation editor would report an error.
Engine Fixes
- Fixed an issue where events polled with
oncecould not be logged off - Fixed
cc.systemEventlistening for invalidonceevents (thanks to Zty) - Fixes DragonBones and Spine textures do not support the problem of scene resource lazy loading [#4299]
- Fix part DragonBones The animation is not playing correctly
- Fixed an issue where warnings were not raised when the type was set to JavaScript’s native
Number,String, etc. when using the decorator to declareCCClass - Fixed a problem where the default value is incorrect when the
CCClassis declared as the default value ofcc.String,cc.Boolean, etc.
Native
- Fixed a problem with music being paused from the background after the music was paused on the native platform [#141] [#1875]
- Fix Android After playing multiple Audio instances in succession, there is a random problem with some sounds [#1869]
- Fixed Audio for lazy loading on native platforms, unable to stop after playback [#180]
- Fix iOS or Mac When the native platform reloads Font, it may cause memory leaks [#1761]
- Fix iOS 13 Dark mode causes EditBox white fonts are not visible [#1866]
Web
- Fix IE11 VideoPlayer Can’t full screen issue [#4879]
Mini Game
- Fixed AudioSource’s
playOnloadmay not work - Avoid iOS on Baidu game cut scenes may be black screen problem
REMOVED
- Removed Visual Studio 2015 support for building Windows platforms for unified use of 2017.
BREAKING CHANGES
- Adjust
cc.winSizefromcc.Vec2tocc.Size
KNOWN ISSUES
- v2.2.0 does not support the Skew effect on nodes for the time being. We will provide documentation to guide you to manually enable Skew support. For new projects it is suggest ed to use 3D Sprite directly instead of Skew. For old projects please refer to [#5564] and [#1889] to match js and native engines to support Skew.
- After publishing to Windows/Mac, to resize the screen, please manually follow [#1930] to accommodate.
- Some old projects may have referred to this [forum post], which implements screen rotation on iOS and Android. This is now old information. Please manually follow [#1930] to accommodate.
- On some macOS machines, `Label` will appear in the CHAR mode with a white border. This problem has a small impact and will be fixed in 2.2.1. For more follow-up version plans, please refer to the [roadmap].
Upgrade Instructions
- If you open the 1.x project, all resources such as the scene will be automatically upgraded. If there is a warning or an error, please refer to 1.10.0 Resource Upgrade Guide and 2.0.0 Upgrade Documentation to make adjustments.
- 2.0, 2.1 Projects can be upgraded directly and seamlessly.
- Starting with 2.2, we have enhanced the memory management mechanism. Now the
cc.Nodethat is dynamically created by the code and independent of the scene node tree must be released bydestroy(), otherwise the engine doesn’t know when to recycle such nodes. In addition, nodes that are manually removed from the scene need to unifydestroywhen they are not needed. If the node is managed viacc.NodePool, it is not affected.
// Suppose testNode is a node in the scene, if it was manually removed from the scene, such as
testNode.parent = null;
// or
testNode.removeFromParent(true);
// or
parentNode.removeChild(testNode);
// If testNode will be used again later, there is no need to manually destroy the node.
// Otherwise it should be called manually
testNode.destroy(); - 2019-11-11V2.1.4
Cocos Creator v2.1.4 adds support for Alipay games.
Support for Alipay games
Cocos Creator officially supports releasing to the new Alipay platform. Since Cocos Creatorsmoothes the transition between platforms for developers, it’s easy for developers to publish to Alipay games. For detailed steps refer to Publish to Alipay. Alipay is currently being opened and is a prime target for future opportunities.
Other changes (relative to 2.1.3)
- Fixing a disabled Label node may cause Prefab to fail to roll back in the editor [#5460]
- Fixed UA information recognition issue in Safari browser after iPad update to iPadOS 13.1.1+
(thanks to krapnikkk)[#5636]
Version Updates
Cocos Creator v2.2.1 is coming soon. please view the Welcome Experience topic. This version will integrate Alipay games.
- 2019-09-20V2.1.3
Since the release of Cocos Creator 2.1.0, after six months of update iterations, the version has stabilized, and the new users of 2.1 are now in the mainstream. Therefore, we plan to reduce the maintenance of the 2.0 version, focus our efforts on 2.1 and 2.2 development, and strive to make Cocos Creator a more focused, open and healthy open source platform.
Cocos Creator v2.1.3 optimizes the experience and fixes bugs. It is recommended for all v2.0 and v2.1 projects in development. to upgrade.
Support iOS 13
To support the upcoming iOS 13 operating system, we replaced the underlying
VideoPlayerimplementation on iOS native with theMPMoviePlayerControllerforAVPlayerContoller[#1831], at the same time, the underlyingWebViewwithUIWebViewforWKWebViewwas replaced. [#1837].Improvements
- Add fault tolerance to the component’s onLoad, start, update, lateUpdate functions to better handle exceptions thrown by user scripts. [#4941]
- When you preview particles in the editor, the particles in the child nodes under the current node will be played synchronously, which is convenient for art. (In the editor, the particles in the child nodes under the current node are played simultaneously for easy art viewing).
- Improve the behavior of dragging resources into the scene for creation (Improve the behavior of dragging resources into the scene for creation)
- Add the option Packable in the Property inspector to see if the image can be dynamically combined. It solves that custom shaders can’t get the original UV. For details, see Texture:packable.
- Allow double-click on the json asset in Assets panel in the resource editor
- Set the texture type to RAW by default when importing the plist atlas when importing plist atlas
- Add
Vec4type support to Properties panel in the Property inspector. - Improvements creator.d.ts Type hints (Improve some creator.d.ts type hints)
- Optimized Label’s SHRINK dynamic layout, while supporting CHAR mode (Optimize the SHRINK dynamic layout of Label and support CHAR mode)[#5223]
- Avoid performance overhead when calling
Texture2D.updatemultiple times [#5198] - Upgrade V8 to 7.5 on Android.
- VideoPlayer is available to WeChat Mini Game.
Editor Fixes
- Fixed an issue that rotation data in AnimationClip will be lost after upgrading from v2.0
- Fixed an issue where the rotation of the scene and nodes in Prefab at a certain angle was lost after upgrading from v2.0
- Fixed an issue where some items open on the machine and stopped at the Is importing resources, please wait interface
- Fixed a problem that compressed texture may be missing after project build (thanks to xu.lidong)
- Fixed a problem that when a compressed texture’s quality is 100, the builder cannot generate the image file correctly.
- Fix an issue where script may be misreported after it is moved or renamed
- Fix Animation editor issue where the timeline editor can’t set Node’s z value
- Optimized Animation editor Optimized the error handling of the Timeline editor when the state of components, assets, etc. changes
- Fix an issue where the gizmo is not located correctly in the scene editor
- Fix the problem where the node rotation can not be undone.
- Fixed attribute checker settings Camera’s Rect has no effect) [#5294]
- Fixed an issue where a scene or prefab could not be opened normally after something went wrong with their data in some cases
- Fixed an issue where RichText or Label components may generate a space at the beginning of a line when after the text that the RichText or Label component fills in the editor is automatically wrapped. The text filled in in the editor is wrapped.
- Fixed an issue where content is not displayed when the NodeTree and Assets merge into the same panel when fixing the level manager and the resource manager merged into the same panel.
Engine Fixes
- Fixed an issue where a scene async loading assets can cause the 3D model can not be displayed [#5071]
- Fixed an incomplete rendering issue of 3D skeleton animation [#5349]
- Fixed problems that requestAnimFrame related error may occur when the engine is initializing [#5248]
- Fixed an issue where dynamic stitching would cause texture edge pixel anomalies in certain situations (thanks to unace)[#5242]
- Fixed problems that Animation’s “stop” and “lastframe” don’t trigger under certain situations [#5246]
- Fixed an issue loading a scene with WebView, then the first frame will flash on screen after The scene is switched [#5106]
- Fixed the problem that the Label** text will still show after the text is empt [#5266] [#5284]
- Fixed an issue when a Label used with a LabelOutline, Label Overflow is set to SHRINK or CLAMP, and CacheMode is set to CHAR, the node is not sized correctly)[#5145]
- Fixed an issue where RichText may lose spaces after wrapping [#5116]
- Fixed an issue where the Sprite component does not support MESH mode [#5195]
- Fixed an issue where ScrollView, PageView enables Elastic May not bounce back after sliding beyond the boundary [#4894]
- Fixed an issue with ScrollView’s ScrollBar display unexpected [#5249]
- Fixed an issue where Layout doesn’t work correctly when it’s scaling less than 1)[#5074]
- Fixed an issue that the node where the PhysicsCollider is located may report error by modifying the node’s group property in runtime (thanks to HengHuH [#4949]
- Fixed an issue where the engine’s built-in assets may have been mistakenly released by the user[#4915]
- Fix an issue where memory leaks can occur when a large number of render nodes are added and deleted [#5025]
- Fixed node’s targetOff method may not work [#5052]
- Fixed an issue where an audio instance may have been destroyed by error after more than 32 audio instances are playing At the same time [#5097]
- Fix the problem with particle coordinate errors in Free mode [#5320]
Native
- Fixed Label memory leaks on native platforms [#1783] [#1786]
- Fixed an issue where the EditBox font defaults to white on some Android models [#1778]
- Fixed issues where EditBox characters is overlapping in input state on Mac and Windows [#146]
- Fixed an issue where EditBox input emoji on iOS may crash [#1798]
- Fixed the problem that the EditBox input box position is abnormal when the Canvas adapt mode is SHOW_ALL [ #162]
- Fixed an audio bug on Android that audios are not paused when locking screen while Notification drawer is Showing [#1788]
- Fixed an issue on Android with the program that audio still play in the background when the screen is on. [#1785]
- Fixed an issue where the paused audio is automatically played when game switch from background to foreground [#145]
- Fixed an issue when changing Spine/DragonBones material on native platforms, position go wrong [#148]
- Fixed an issue on native platforms where opacity of Spine/DragonBones incorrect at first Frame. [#148]
- Fixed an issue where VideoPlayer can’t return after fullscreen on iOS [#1800]
- Fixed an issue where the lock screen will get stuck when VideoPlayer plays on Android when playing on Android [#1811]
- Fixed an issue where cc.sys.languageCode can’t get full language area code on Android)[#1784]
- Fixed a problem that failed to call
cc.game.setFrameRate()on the Mac Platform when plugin scripts were initializing [#5261]
Web
- Improve support for IE11. [#5033]
- Fixed an issue where clicking the EditBox clear button which comes with Edge browser does not trigger the Input event. [#5088]
- Fixed an issue where EditBox’s text size failed to scale with Node during the input process [#5088]
- Fixed an issue where audio can’t play on Edge and Baidu browsers [#4910]
- Fixed a problem where audio might not play on desktop Chrome and Safari [#4991]
- Fixed an issue where desktop UC browser play WebAudio reports errors [#5048]
- Fixed the error caused by audio call
setTargetAtTimewhen game runs on Crosswalk [#5281]
DEPRECATIONS
- Discard the
convertToWorldSpacefunction onNode, please useconvertToWorldSpaceARinstead. - Discard the
convertToNodeSpacefunction onNode, please useconvertToNodeSpaceARinstead. - Improve the camera’s coordinate conversion API
getCameraToWorldPointis changed togetScreenToWorldPointand supports 3D CameragetWorldToCameraPointis changed togetWorldToScreenPointand supports 3D CameragetCameraToWorldMatrixis changed togetScreenToWorldMatrix2D, only 2D Camera is supported.getWorldToCameraMatrixis changed togetWorldToScreenMatrix2D, only 2D Camera is supported.
- 2019-07-17V2.1.2
Six months has passed since the release of Cocos Creator v2.1.0, and the team has been hard at work creating the next releases. Cocos Creator v2.1.0 is our most popular release to date. The development teams effort will be spent on Cocos Creator v2.1.0 and therefore maintenance of v2.0.xwill be discontinued. v2.0.x users should consider upgrading to v2.1.1 when it makes sense to do so.
The v2.1.2 update includes not only general experience optimizations and bug fixes, but also the optimization of pure 2D projects, as well as a decrease in project size. At the same time, this version also incorporates all the changes in v2.0.10, supporting the two new platforms: Xiaomi Mini Gamesand Cocos Play.
Optimizing 2D projects
Previously we had always positioned v2.1 as a 3D predecessor, so v2.1 was lagging behind for the care of pure 2D projects. However, v2.1.2 has been carefully optimized to work well with both 2D and 3Dprojects. Now we officially recommend that all v2.0 projects be upgraded to v2.1.2. Projects upgraded from v2.0 will default to 3D modules, ensuring that there is no impact on the package and performance of 2D projects. To add 3D support, manually check the 3D module in Menu → Project → Project Settings → Module Settings.
Supports Xiaomi Mini Games
Cocos Creator officially supports publishing to Xiaomi Mini Games. For detailed usage, please refer to Publish to Xiaomi Mini Game.
Supports Cocos Play
Cocos Creator officially supports publishing to Cocos Play. For detailed usage, please refer to Publish to Cocos Play.
Improvements
Improve the WeChat game resource loading process
- Fixed a problem where the resource might not load successfully (thanks to snow_storm for feedback) [#97]
- Optimize processing logic when caching fails [#98]
- Fixed a problem with subsequent callbacks of remote images without multiple callbacks [#96]
- Avoid crashes caused by oversized json file parsing (thanks to canghai7789 for feedback)[#101]
- Adjust the cache interval to reduce the impact on the game frame rate [#97]
Editor Fixes
- Complete automatic atlas algorithm, now you can generate the smallest size atlas without manually adjusting max size
- Improve Windows platform support for multiple monitors. Now the editor automatically detects window visibility when it starts, ensuring that the window displays properly
- Increase warning information before project upgrade or downgrade to prevent users from misoperation
- Added DragonBones and Spine’s dressup demo [#725] in the included sample project
- Optimized editor compatibility with GPU devices and reduced false positives due to WebGL compatibility
- Improved the Asset Watcher mechanism. If the type of an accessor(getset) of a component is defined as an array of resources, the setter will be triggered to reset the entire array when the corresponding resource changes
Engine Fixes
- Turn off preserveDrawingBuffer by default on WeChat game, which solves the problem that the game will be stuck for a few seconds from the background to the front desk [#4537]. (The WeChat game must be enabled with preserveDrawingBuffer when it is first released, otherwise the scene switch will be black)
- Improved positioning accuracy of Label on native platform [#4765], [#1764]
- Optimized BMFont Memory usage during rendering [#4651]
- Allow Label to be modified again after setting it to BITMAP mode (although it is still not recommended, resulting in additional memory and performance overhead)
- Reduced the timeout for loading ttf fonts from Web platform from 60s to 3s [#4536]
- Added
urlattribute to Asset to get the actual url of the current resource. Developers can directly call the platform’s native API to use these urls [#4536]
Bug Fixes
Editor
- Cannot convert undefined or null to object may be reported when fixing a build project
- Fixed rendering problems caused by the offset of some Sprites when importing plist atlas
- Fix gizmo related issues for circle collider
- Fixed an issue where VideoPlayer and WebView were not displaying correctly in the editor
- Fixed an issue where the render component could not save the custom material [#4390]
- Fixed an error when compiling scripts using the command line
- Fixed issue where the scene editor does not display the animation track in the animation editing mode
- Fixed issue where the plugin’s own runtime-resource could not be displayed in the explorer after reloading the third-party plugin reload
- Fixed a problem where the project might fail to build when the image suffix in the automatic collection is named uppercase PNG
Engine
- Fix Input events Respond to problems with hierarchical errors in individual cases [#4522]
- Fixed an issue where the z setting of the 3D node is invalid [#4408]
- Fixed 3D GPU bone count failed to determine correctly, causing problems that the model may not display in some cases [#4772]
- Fixed an issue where releasing remote image release failed [#4536]
- Fixed Spine and DragonBones rendering batch invalidation issues in v2.1.1 [#4645]
- Fix Spine uses rendering problems after clipping [#4744]
- Fix Label When using BITMAP mode, dynamic mapping does not work [#4393]
- Fix Label When using CHAR mode, Label Outline will be cropped [#4550] [#4807] [#4809]
- Fixed PageView Sliding position calculation error when dynamically adding page [#4556]
- Fixed an issue where cc.tween has a value of 0. [#4790]
- Fix the problem that the distance returned by the ray detection will be affected by the node scaling [#4562]
- Fixed an issue where built-in resources would be emptied when restarting the game [#4509]
- After the repair project is directly upgraded from version 2.0 or earlier, the Rotate related Action orientation will be wrong.
- Fixed native platform Label rendering performance degradation problem [#1765] [#143]
- Fix native platform, if you render the 3D model with less bones first and then render the model with more bones, the problem will be rendered incorrectly [#4473]
- Fix native platform after executing
cc.game.end()If there are still resources downloaded in the background, it will cause a crash [#1763] - Fixed Spine on the native platform. Frequent loading and unloading of the resource [#1758]
- Fixed native platform sub-package scripts are not encrypted as jsc files
- Fix Windows platform Label Inconsistent text size [#1766]
- Fixed a problem with WebGL compatibility errors reported on some browsers after version 2.1 [#4394]
- Fix Web platform EditBox occlusion of other UI control touch events (change default stayOnTop to unStayOnTop)[#4705]
- Fix Web on the mobile sideEditBox When cloning the soft keyboard, the problem of adapting the Canvas size multiple times[#4705]
- Fix Web platform EditBox Placeholder shows incorrect question when multi-line input [#4705]
- Fix WebAudio setting the volume may not work immediately [#4767]
- Fixed IE 11 compatibility issue[#4659] [#4701]
- Fixed iOS on WeChat browser EditBox problem with misplaced touch area after soft keyboard [#4705]
- Fixed a problem with the Facebook Live SDK logic exception
- Fix WeChat mini game On iOS Audio may not be replayable [#102] [#107]
- Fix WeChat mini game on background music can not stop the problem [#4793]
- Fix WeChat mini game answer phone after Audio no longer resumes playing [#4757]
- Fix WeChat mini game Open field does not support the error caused by Button Gray Effect [#4474]
- Fix WeChat mini game Open domain does not support WebGL caused an error [#4748]
- Fixed call to WeChat game in version 2.1.1
subContextView.update()Unable to update open domain map issue [#4721]
Since v2.0.0 has been rewritten from the bottom with a 3D renderer, Cocos Creator has evolved into a game engine that can be both lossless and purely 2D and 3D. In the future, Cocos Creator will continue to adhere to the 2D first concept, continue to improve 2D game development experience and basic performance, and gradually introduce 3D features suitable for 2D games.
We are proud of v2.1.2, and we wonder if you are proud too? Good quality is inseparable from careful polishing, and Cocos will continue to improve the quality of its products with a down-to-earth spirit. We welcome our community to continue to submit feedback to us through forums, GitHub, Cocos Enterprise Services and other channels!
- 2019-04-30V2.1.1
Since the release of Cocos Creator 2.1.0, we have received a lot of valuable suggestions from users. Based on previously announced plans, we will continue to speed up the iteration of the v2.1 series to implement user suggestions as quickly as possible. At the same time, in order to prevent these changes from affecting the stability of old projects, we only recommend upgrading projects with 3D requirements to v2.1. Other projects can continue to use v2.0, and wait until v2.2 is released before upgrading. This v2.1.1 upgrade mainly supports 3D scene editing, camera preview, lighting system, and also incorporates the latest 2.0.x changes.
Support 3D scene editing
The Scene Editor allows you to switch to 3D editing mode with one click, making it easy to edit 3D objects, cameras, and lights. See the 3D Scenes document 1 for details.
Add game preview panel
A separate preview panel has been added to visually preview the images seen by the camera during scene editing. Panel Open: Main Menu → Panel → Game Preview, the preview panel can be placed in a separate window or dragged into the main editor window.

Add 3D lighting and shadows
A Light component has been added to lay out lights in the scene, and a shadow effect can be set in conjunction with MeshRenderer. See the Light Source Component Reference documentation.

Upgraded EditBox component
Now, developers can set the Text Label, Placeholder Label and Background nodes separately, making them more flexible, simple, and more in line with the component development. See the EditBox Component Reference documentation.
Add text shadow rendering component
A new LabelShadow component has been added to add a shadow effect to the Label component, similar to the LabelOutline usage. See the Label Component Reference documentation.
Support for dynamically creating 3D Primitive models
Added
cc.primitivemodule to dynamically create 3D models at runtime, including: box, cone, cylinder, plane, etc. See the Basic 3D Objects documentation.Integrated Material System (Beta)
Added support for material systems, allowing users to create Material and Effect (Shader) resource types. It should be noted that the current material system is mainly provided to the internal use of the engine and is only for developer preview. We plan to upgrade the material system in v2.1.2, however it will not be back-ported to this version.
Editor Fixes
- Added shortcut
Ctrl/Cmd + Shift + Fto align the currently selected node to the perspective of the scene editor. - When you click in the scene editor, you can hold down
Ctrl/Cmdfor multiple selections at the same time. - Improve fault tolerance processing for custom engines to avoid editor startup failure
- Improve the search performance of the resource manager under very large projects
- Add menu File -> Open project in new window to support simultaneous opening of multiple projects on Mac
- Hide the component’s
enabledcheckbox when the component does not define theenabledassociated lifecycle function - Upgrade the TypeScript version to 3.3.3333
Engine Fixes
- Make
cc.Vec3compatible with related APIs ofcc.Vec2 - Improved Label positioning accuracy in the editor and on different browsers (thanks to “Dacheng Xiaopeng” for advice)
- Optimization 3D skeletal animation performance and volume
- The
cc.macro.CLEANUP_IMAGE_CACHEflag is enabled by default on the native platform to reduce texture memory usage - Native platform automatically verifies the maximum supported texture size of the current device
- Add WeChat Mini game XMLHttpRequest support for timeout event [#87]
- Added
cc.sys.HUAWEI_GAMEenumeration to determine if it is currently Huawei’s fast game platform - Optimized Android 5 system’s WebView compatibility
- Allow iOS browser to play automatically when VideoPlayer is muted
Bug Fixes
Editor
- Fixed an issue where
BuildResults.getNativeAssetPathmight not get the texture path - Fixed removal animation editor error message caused by the animation frame being edited
- Fixed an object already destroyed warning that appears when you repeatedly enter Prefab edit mode
Engine
- Fixed an issue where
enabledInHierarchyis always false when the component does not defineonEnable - Fixed an issue where ToggleGroup is not fully disabled when the active node is false
- Fix Label’s opacity is not working
- Fix Slider’s anchor settings will affect clicks [#4163]
- Fix Particle System after playing, hide the node and display the problem of residual particles [#4243]
- Fixed a memory leak issue that could be caused by too many particles in the particle system[#4256]
- Fix native platform resources Download, XMLHttpRequest, WebSocket, SocketIO possible crash after request [#1721] [#1716]
- Fix native platform XMLHttpRequest may crash due to timeout [#1724]
- Fix native platform loading via IPV6 under the telecom network (WeChat avatar) file may fail [[#1713]] (https://github.com/cocos-creator/cocos2d-x-lite/pull/1715)
- Fix native platform OpenGL draw error #4017
- Fix native platform Label there may be black border issues when rendering system text [#130]
- Fixed an issue where the audio file on the Android platform could not be loaded when it was not in OBB[#1611]
- Fixed an issue where the Android platform received a touch event before the engine initialization was completed could cause a crash [#1715]
- Fix Windows platform window may report an error when minimizing restore [#129]
- Fixed Windows platform error when opening window [#1732]
- Fixed an issue where the volume setting to 0 is invalid on Browser
- Fix 3D Project incompatibleWeChat game Open Data Domain issue
- Fix 3D model bone penetration problem [#4188]
Removed
- Removed the creation entry for the CoffeeScript script. CoffeeScript scripts can still be created manually, and we plan to remove full support for CoffeeScript in v3.0.
Follow-up version plan
(The version plan is for reference only, the final version content and release order are subject to actual conditions)
- 2.0.x
- Continuously optimize performance and improve stability
- Support for more small game platforms
- 2.2.0
- Optimized Auto Atlas
- Enhanced compression texture support
- Further optimize the platform compatibility of the EditBox
- Support skeletal animation resource lazy loading
- Optimize the small game platform build process
- 2.3.0
- Greatly optimize native platform base rendering performance
- Greatly optimized TiledMap support
- 2.3.x
- Support for 3D physical systems and collision detection
- Upgrade the material system added in 2.1.1 from the experimental version to the official version
- Added shortcut
- 2018-11-29V2.1.0
Cocos Creator v2.1, adds support for 3D features such as: 3D model rendering, 3D Camera, 3D skeletal animation, and 3D point selection. The Cocos Creator editor now natively supports parsing 3D model files in FBX format. It’s that simple, no additional workflow is required!
In the previous version, v2.0, Cocos Creator had used a Cocos3D based 3D renderer to officially introduce 3D support. The addition of 3D features can greatly enrich the expressiveness of 2D games, reduce the resource overhead of 2D games, and bring more imagination and ideas to expand games.
However, it should be emphasized that the target users of Cocos Creator is still 2D game development, and the 2D game is still the core service of Cocos Creator 2.x. We will continue to optimize the development experience and basic performance of 2D games, and gradually increase the 3D functions suitable for integration into 2D games. Therefore, Cocos Creator does not allow a pure 3D game, which is the goal of Cocos3D. Cocos Creator’s development path is closer to 2.5D.
This is not the first time Cocos has upgraded the engine from 2D to 3D. A few years ago, Cocos2d-xexpanded to the 3D space and accumulated a lot of experience. It also produced a very good game concept like Sword and Home. However, at that time, 3D functions were piled up on a very heavy 2D renderer, and there was no editor support. It was not widely recognized by the market. This time, Cocos Creator is based on Cocos3D’s 3D renderer, which has a lot of 3D stability and guarantees a seamless editor experience.
Follow-up Version Notice
v2.0 will continue to be maintained, native platform performance will be optimized as soon as possible
v2.0 and v2.1 will grow together over a period of time.v2.0 will continue to be maintained, adding more performance optimizations and bug fixes. We will soon be beta testing v2.0.7. In v2.0.7 the rendering performance of the engine has been optimized, especially Spine and DragonBones. Also, the performance has been greatly improved.
v2.1 iterations will be more aggressive
Compared with v2.0, the upgrade cycle of v2.1 will mainly focus on 3D features. We recommend upgrading new projects with 3D requirements to this version, and establishing contact with us on our forums. This allows us and our 3D partners to provide support.Since v2.1 is a very new version, we will speed up the iteration and try to meet the needs of developers. In particular, currently v2.1.0 version still does not support 3D scene editing, only the 3D parameters can be set in the property inspector. We will be releasing v2.1.1 in the near future to support 3D scene editing, material systems and optimizing the 3D development process.
Complete list of changes (compared to v2.0.5)
3D Node
In v2.1, newly created Node objects are still 2D by default. When needed, you only need to click the 2.5D button at the top right of the Node to switch to 3D mode. After switching, you can edit the z axis. See 3D Node .
3D Camera
Like Node, Camera is also divided into two modes. When you add a Camera component to a normal 2D node, it becomes a 2D Camera. When you switch Node to 3D mode, Camera will also enter 3D mode, and then you can edit Camera's FOV and other parameters in 3D mode.
3D model import
Currently, Cocos Creator supports importing 3D model formats for a very wide range of .fbx files. .fbxis the de-facto standard in 3D modeling software. The process of importing is very simple, just drag the .fbx model into the Explorer and wait a few moments for the import to complete. After the import is completed, you can see that the imported model is a folder that can be expanded in Explorer. When importing the model, the editor will automatically parse the content of the model and generate a Prefab, a Grid, a Bone Animation and other resources. See Import Models

Mesh Renderer Component
Mesh Renderer is used to draw grid resources. See Mesh Renderer .

Bone Animation Component
The Skeletal Animation component inherits from the Animation component. The Skeletal Animationcomponent is not much different from the Animation component. The exception is the Skeletal Animation component uses a clip that can only be a Skeletal Animation clip. The Skeletal Animationcomponent is automatically added to the model’s Prefab when it is imported. See Bone Animation Component for details.

For more 3D instructions, please consult the documentation 3D System .
Optimize automatic gallery build speed
v2.1 greatly optimizes the speed of auto-atlas construction. If the atlas has not changed, the results of the last build are used.
Further improve rendering performance
Between v2.0 compared to v1.x, there are some cases where the engine does not render batches, resulting in an increase in draw calls. v2.1 re-optimized these conditions. If the previous color or opacity cannot be batch processed, sliced and non-sliced share the same texture and cannot be batched. The problem that the opacity 0 node still occupies the draw call is solved.
Add simulator debugging function
In the Project Settings -> Preview Run Panel, the Open simulator debugger panel option and the Wait for debugger connect option have been added. The purpose of the Open simulator debugger panel option is to automatically open the debug window when the simulator previews the project. The Wait for debugger connect option is used to suspend the boot process until the debugger connection is complete for debugging the load process.

Texture Auto Compression
The compression required by the texture can be set directly in the editor, and Cocos Creator will automatically compress the texture when the project is published. Exporting multiple image formats simultaneously on the web is supported. The engine will automatically download the appropriate format according to the different browsers. See Compressed Textures for details.
Enhancements
Editor
- Dashboard is closed when the project is opened, and automatically opened when the project is closed.
- Dashboard will automatically record the last created project path.
- Optimize the preview of the Button under the editor.
- Optimize the way Button Click Event indexes components, avoiding the loss of indexes after scripts are renamed.
- QQ light game construction allows direct packaging of zip files for uploading servers.
- The new plug-in mall automatically prompts the user to install after the plug-in download is completed.
- When building a WeChat mini-game main domain project, the subdomain will not be emptied again.
- Modify the API Level selected by default when building the Android platform to the current highest level (Target API Level).
- The node path bar in the scene editor is removed, and the node path can be obtained through the node right-click menu of the hierarchy manager.
- The animation editor defaults to Constant curves for values of type cc.Enum and cc.Integer, without interpolation.
- Animation editor key frame addition and deletion experience optimization.
- The optimization engine automatically compiles the experience.
- Added a series of other experience optimizations.
Engine
- [UI] Added the affectedByScale property to the Layout component. If the developer wants the scaling of the Layout subnode to affect the layout, you can turn it on manually.
- [UI] supports fnt files in XML format.
- [UI] The Content Size of the node will be refreshed immediately when the Label node is onEnable.
- [UI] When the target of Button is not defined, the current node will be used by default.
- [UI] ToggleContainer adds a checkEvents event property similar to Toggle, which fires only when Toggle’s isChecked state becomes true.
- [Action] Added support for four actions of cc.Rotate3DTo, cc.rotate3DTo, cc.Rotate3DBy, cc.rotate3DBy.
- [Native] Rejoined WebView and VideoPlayer support removed in v2.0.0 on iOS and Android platforms.
- [Native] The Mac native platform switches to the V8 engine. If you need to use JSC, you need to manually modify the macro. For details, see #1515 .
- [Native] Add the missing key and length properties of the native platform LocalStorage, see #1371.
- [Native] Adopts Pinyin input behavior unified with Android on iOS native platform, does not retain input of unfinished pinyin.
- [Android] Upgrade Android compilation to NDK r16+ Clang, and compile Android pre-compiled library with Clang.
- [Android] Upgrade the Android build tool to configure Gradle to 4.4, plugin to 3.1.4. (Gradle 4.6 has a known issue that will cause resource packaging to fail).
- [Android] Optimize Android input box experience.
- [Android] Squeeze Android empty package body, the minimum package body is reduced from 7.0MB to 6.3MB.
- [Web] Increase transparency support for WebView on the web platform.
- [Web] Optimized display position of WebView components.
- [Web] Optimizing the performance of VideoPlayer on the X5 browser.
- [Wechat] Supports getting the res and referrerInfo parameters passed to the platform when responding to the cc.game.EVENT_SHOW event on WeChat games.
- [VideoPlayer] Optimized the performance of VideoPlayer full-screen playback.
Bug Fixes
Editor
- Fix an issue where the animation editor node list may not be updated.
- Fix the problem of selecting the RichText subnode in the scene editor.
- Fixed an issue where the error code always returned 0 when building a project using the command line, whether or not an error occurred.
- Fixing the background of the mesh in the scene editor will penetrate above some translucent images, causing some differences in color and runtime.
- The editor will report an error when repairing an external drag resource to an invalid location in the resource manager.
- Fixed remote server ip getting error when publishing Android Instant platform.
Engine
- [Core] Problem with activeInHierarchy being true after fixing node destroy.
- [Core] Fix filter in RenderTexture, premultiply alpha setting is invalid.
- [Core] Fixed an issue where the scene introduced by the plugin could not be loaded.
- [Web] Fixed a problem with white afterimages on Chrome 69, 70. (Since 2.0)#3357.
- [UI] Fix Button may have some state invalidation when multiple states are superimposed on each other.
- [UI] Fix LabelOutline setting invalid color problem.
- [UI] Fixed an issue where setting Toggle.isChecked to be invalid in the start method.
- [UI] Fix the problem that the LabelOutline component is not synchronized when the state is modified.
- [Animation] Fixed an issue where the parameters of AnimationState might be parsed as a string type.
- [QQPlay] Fix the problem that QQ light game does not respond to the background background switching event.
- [QQPlay] Fix the problem that the font will become very small if you use italics on QQ light games.
- [QQPlay] Fix the problem that the QQ light game can’t replay when the lock screen re-enters or the front and back switches.
- [QQPlay] Fixes the problem of the ended event after the audio setCurrentTime is fixed #3373.
- [Native] Fix native platform connection socket.io server may report Bad Request error.
- [Native] Fix iOS and Android can’t detect gravity sensor.
- [Native] Fix iOS call cc.game.restart Restart the game and then enter text will crash.
- [Native] Fixing the problem that the opacity attribute of Label on Windows native platform does not work.
- [Native] Fixed an issue where Android could not listen to onKeyUp.
- [Native] Fix the problem that the Android phone will fail to load if the built-in SSL certificate expires.
- [Native] Fixed an issue where server redirection was not supported when downloading images from Android native platform #PR.
- [Physics] Fixed an issue where MouseJoint failed to respond to touch cancel.
- [Spine] Fixes the problem that textures may be lost when Spine is reloaded under Mask.
MIGRATION GUIDE
v2.1 upgrade considerations
- Node’s rotation related API has been marked as deprecated, and the runtime will prompt to upgrade to angle. See 3D Node - Node API Upgrade .
- The NDK version of Android needs to be upgraded to r16 or the compilation will fail.
WeChat game open data domain
Starting with v2.0.1, Cocos Creator upgraded the open data domain solution, see Access Game Open Data Domain .
v2.0 Upgrade Guide
See the v2.0 Upgrade Guide .
Resource upgrade
Since v1.10, Cocos Creator has refactored the underlying resource types. Most projects are not affected, but some projects may receive some warnings. For details, please refer to v1.10 Resource Upgrade Guide .3D Example
After downloading v2.10, create a new example project and open the case under assets/cases/3d to experience the 3D features.